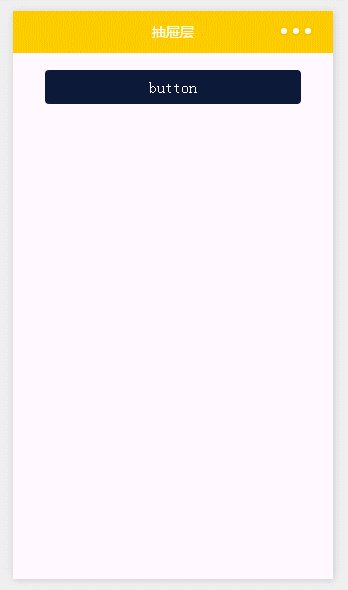
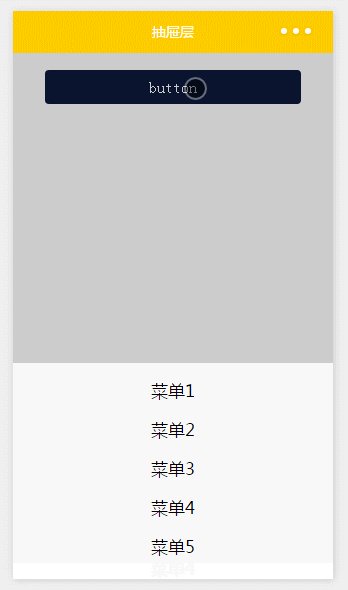
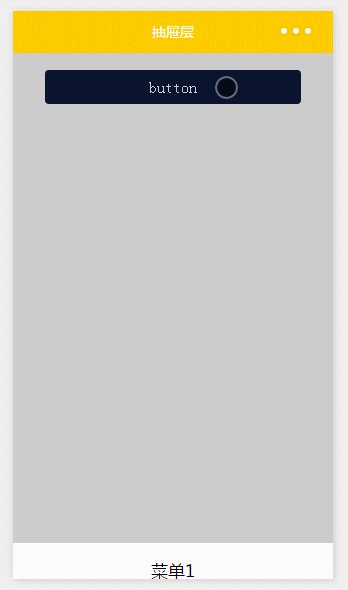
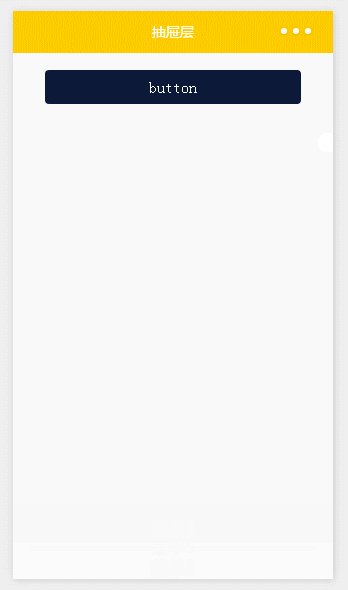
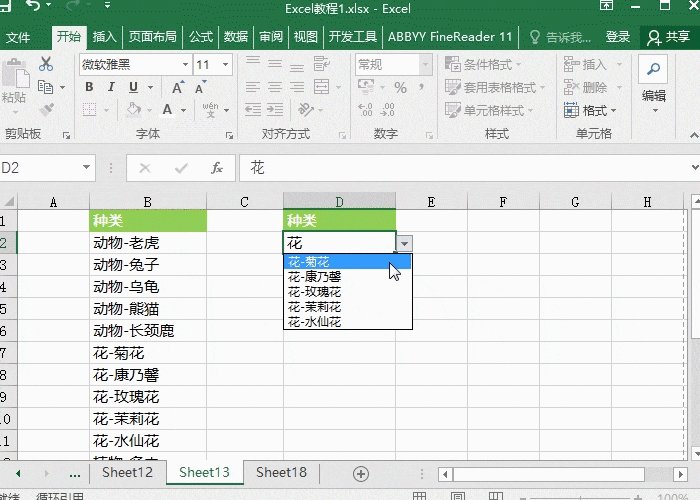
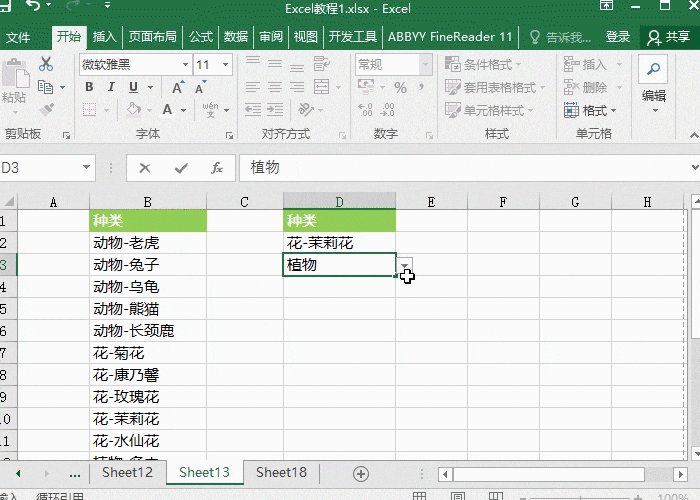
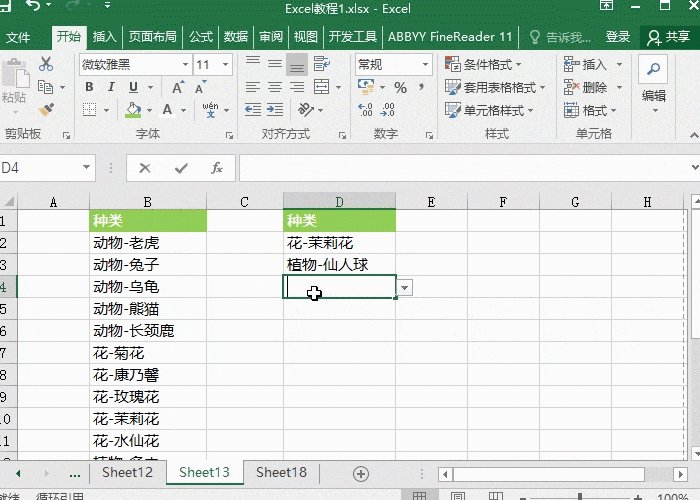
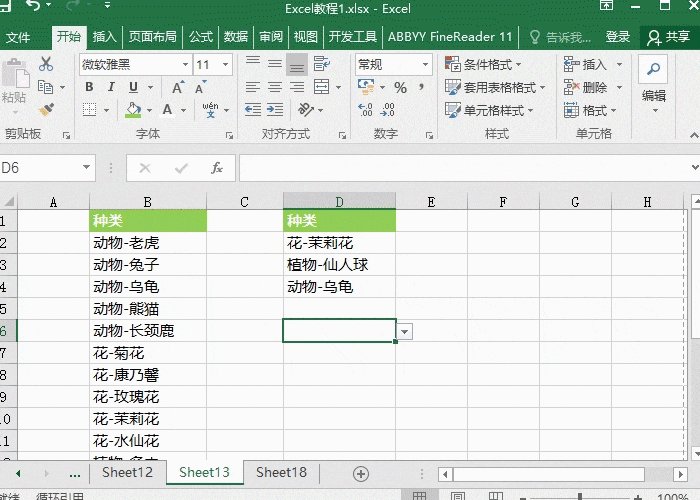
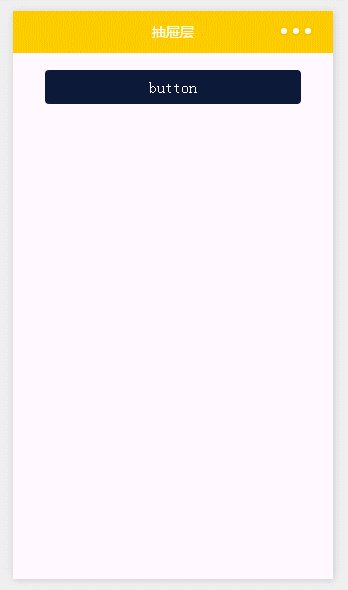
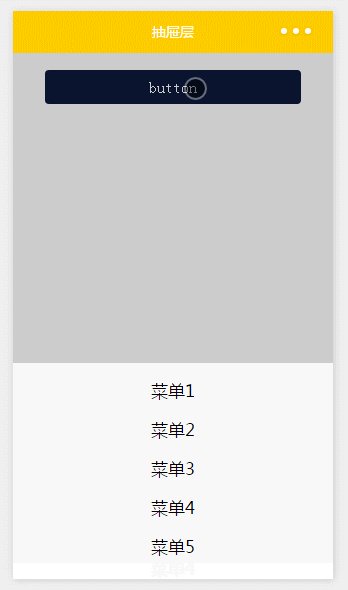
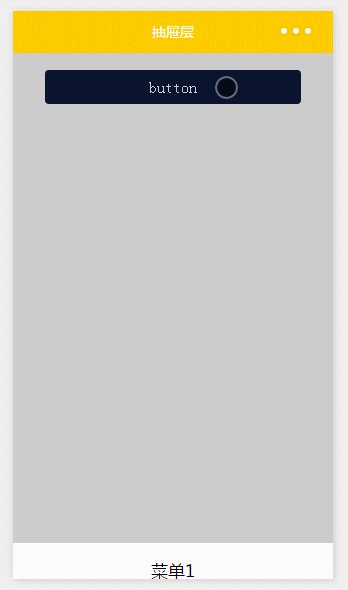
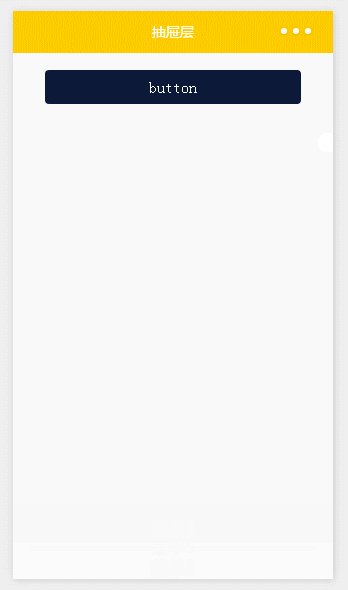
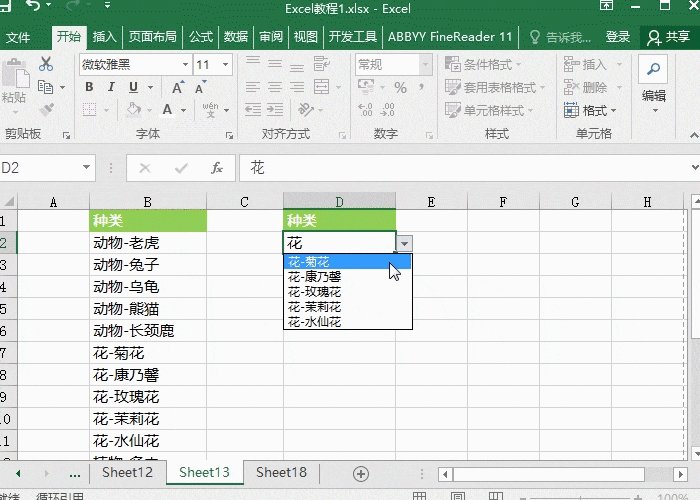
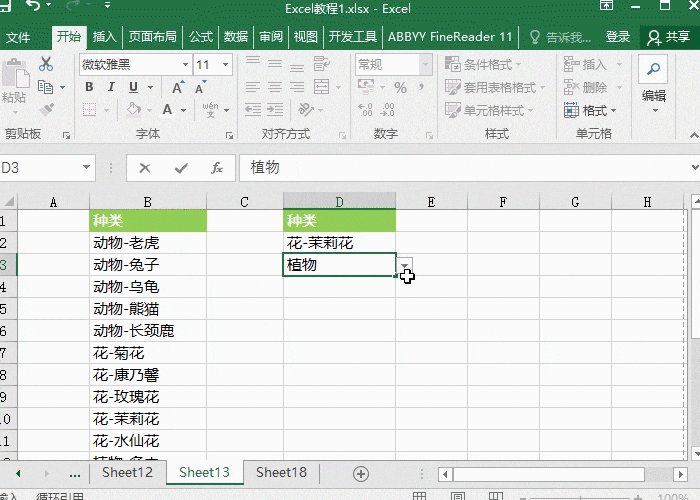
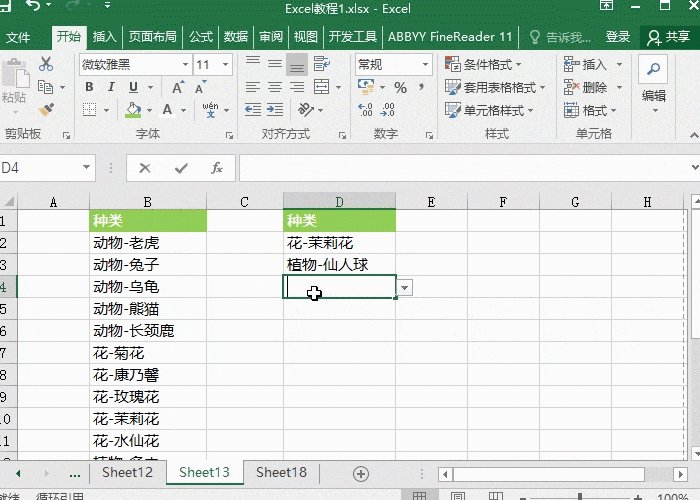
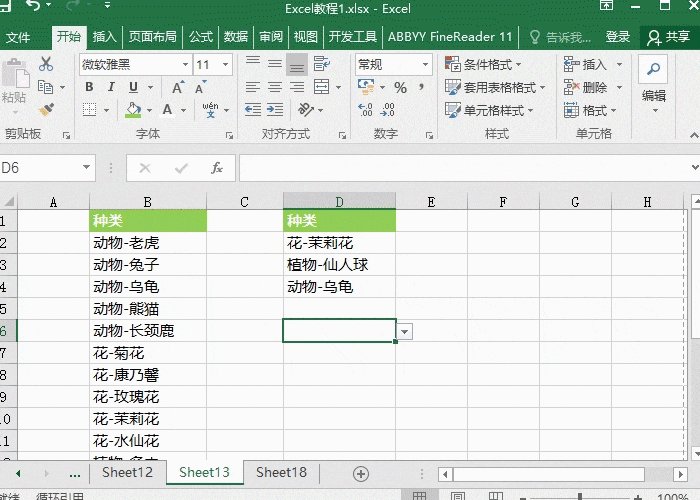
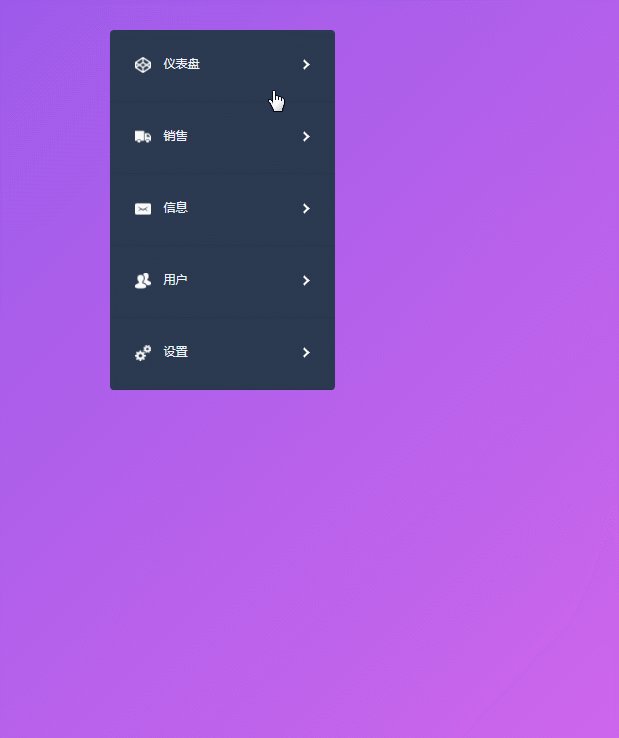
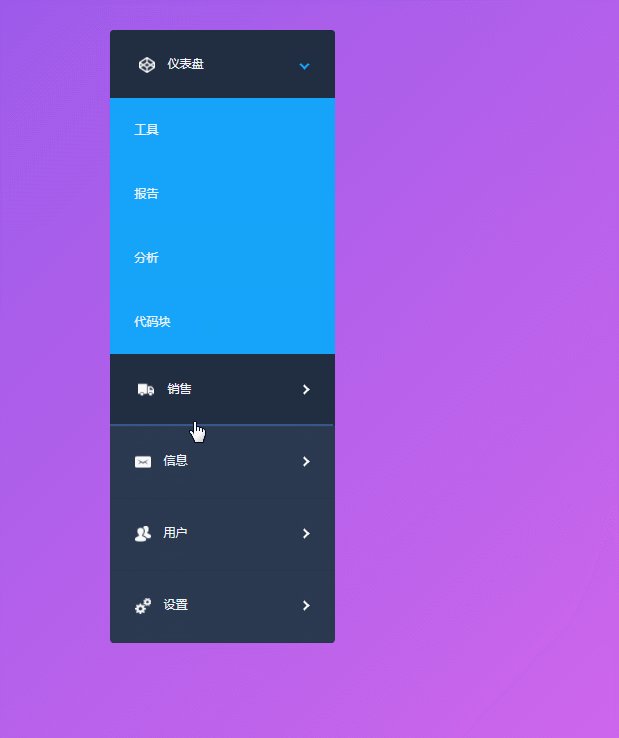
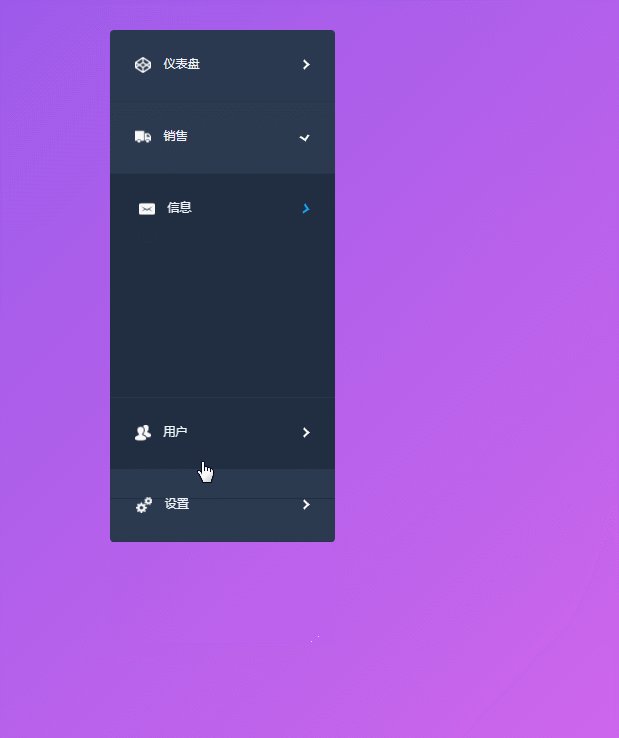
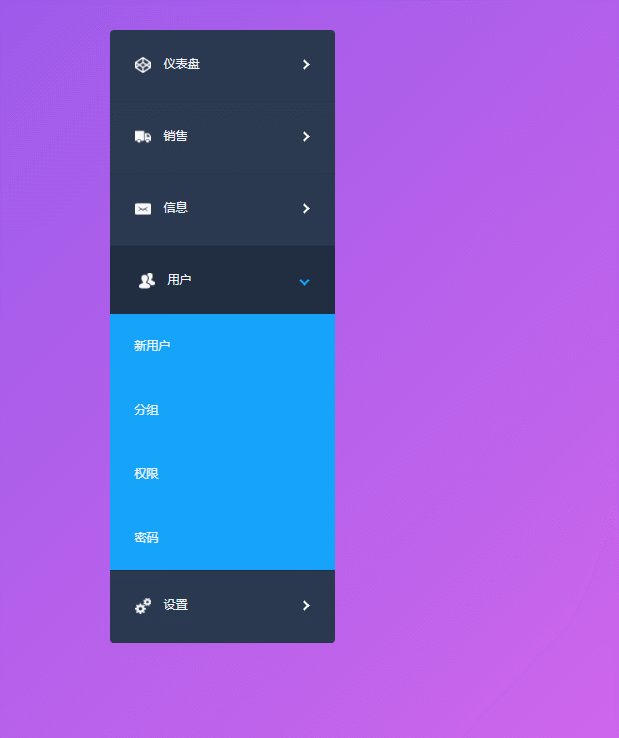
自定义菜单示例新.gif
2022-04-27 来源:动态图库网

自定义菜单.gif
和右击自定义菜单,两种方式,效果图如下
菜单icon不同的动态
自定义菜单123.gif
excel2003怎么在菜单栏自定义一个选项卡
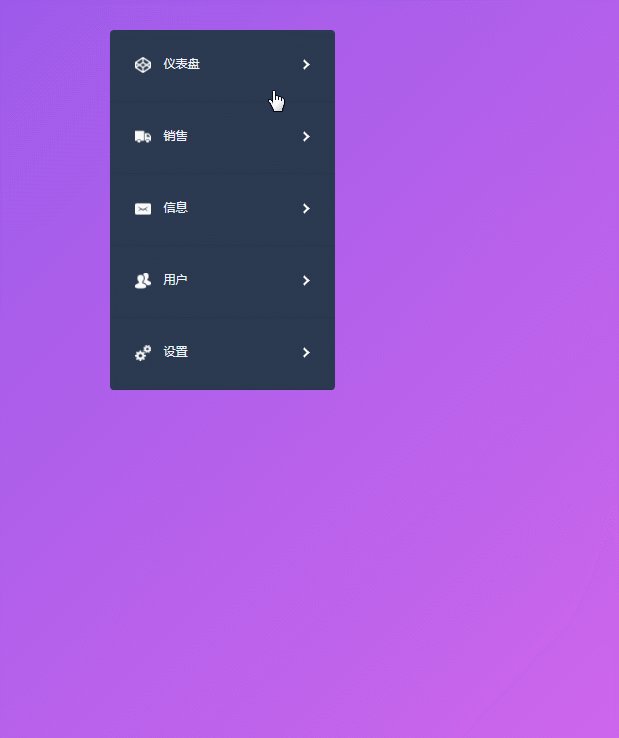
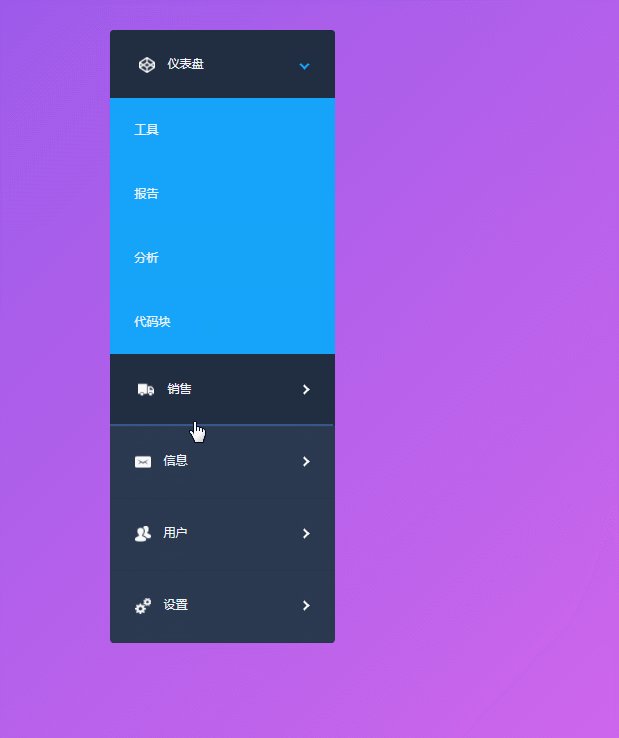
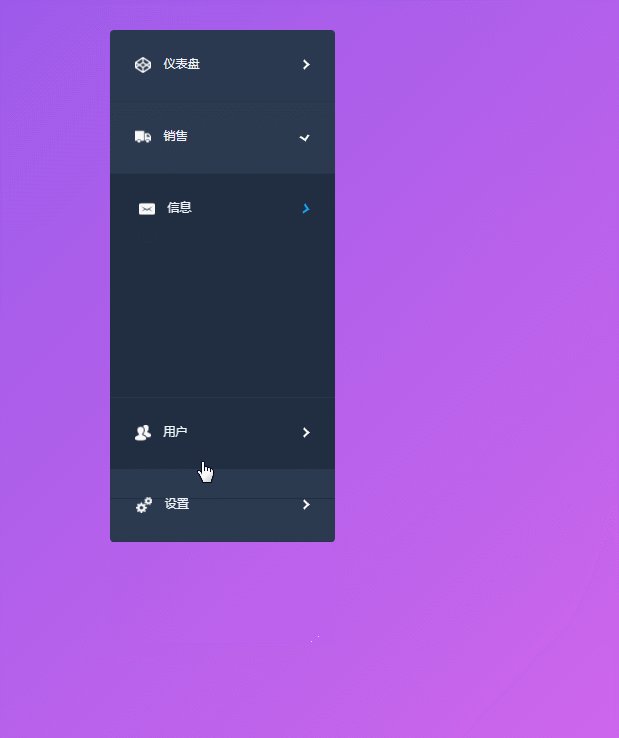
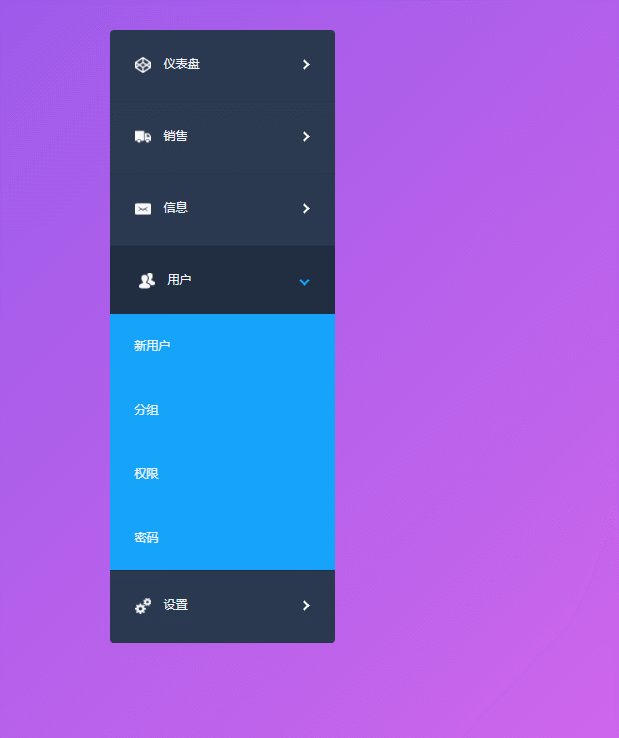
html5 jquery css3实现二级下拉菜单 item右侧飞入动画【附完整源代码
android自定义侧滑抽屉菜单
c# wpf 简单自定义菜单切换动画
微信小程序之自定义抽屉菜单实例详解
react中使用antdesign以menu导航菜单形式展示tree树形结构
1 效果演示.gif
如何在公众号的自定义菜单中添加表情?
动效gif21个网页汉堡包菜单动画灵感
principle制作可交互个性化菜单按钮反馈样式
gif 
精选8个菜单导航切换特效代码分享(免费下载) - 自由