texture-base.gif
2022-04-27 来源:动态图库网

以及纹理单元(texture unit)绑定调用(resource binding)的开销
texture reference
720042-20160502224527857-122235452.gif
ui_en.gif
underground - a dungeon texture overhaul
this gif, the base models are algorithms 0, 1, 2 and the meta
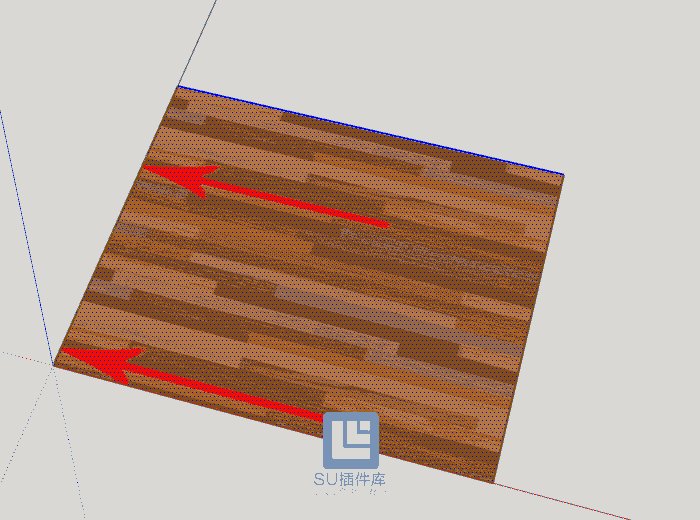
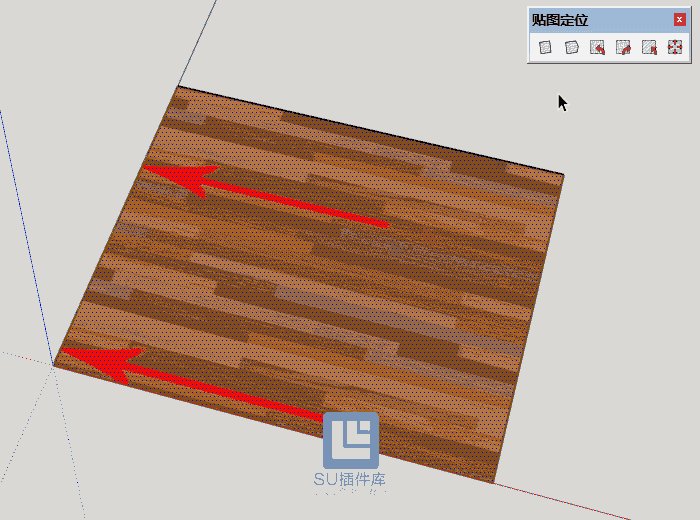
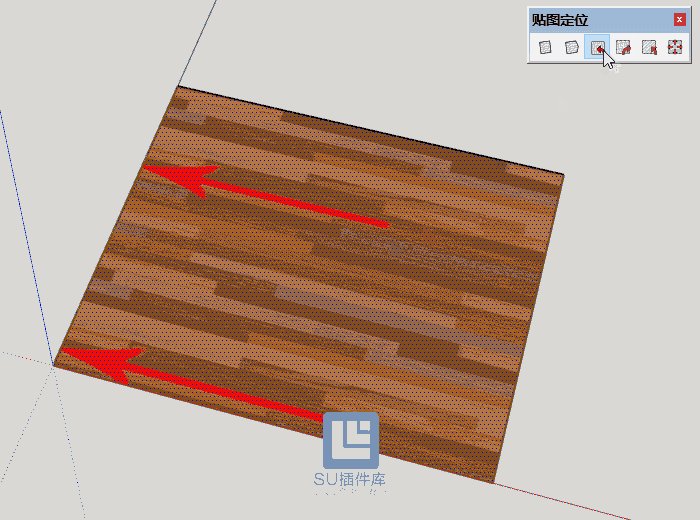
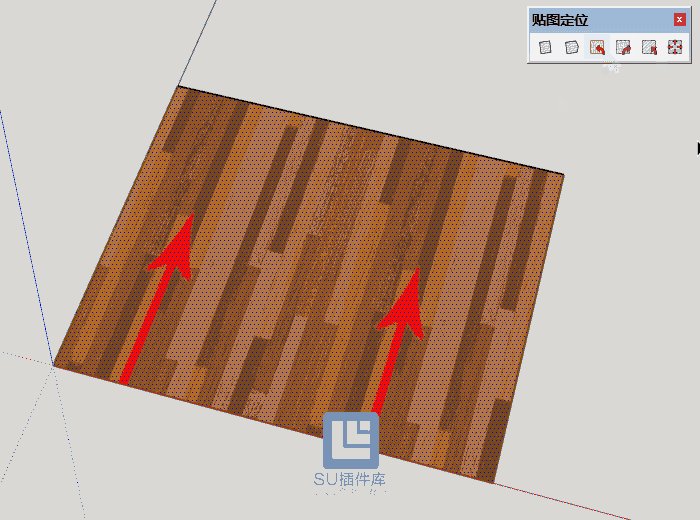
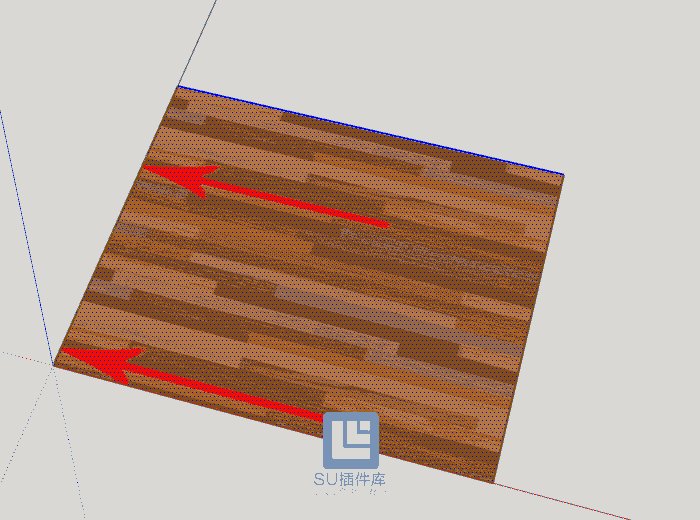
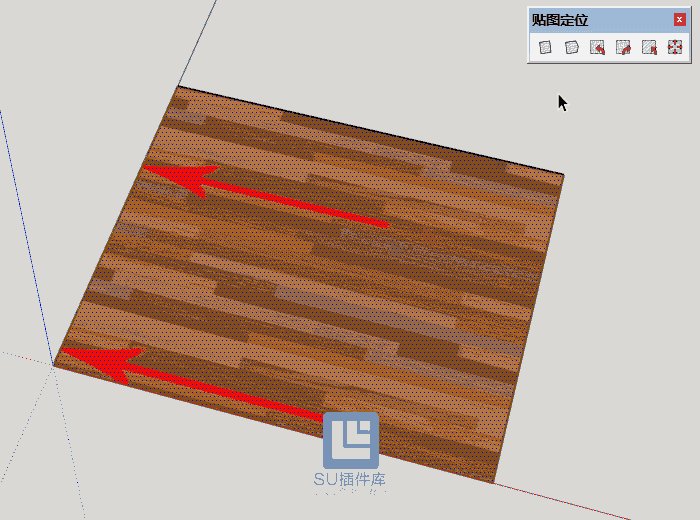
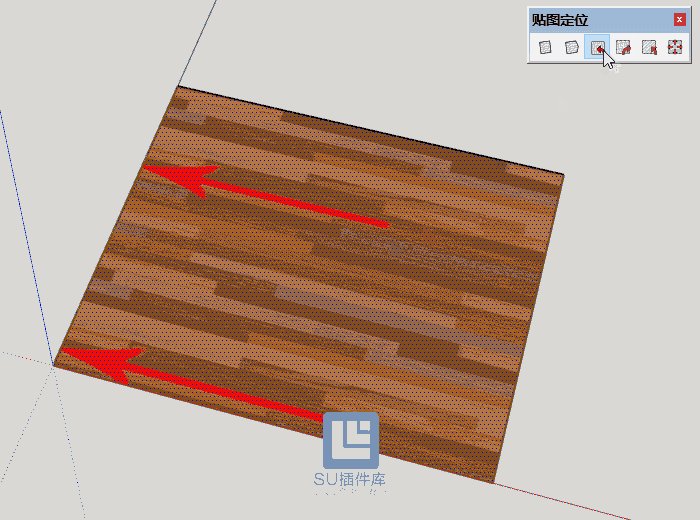
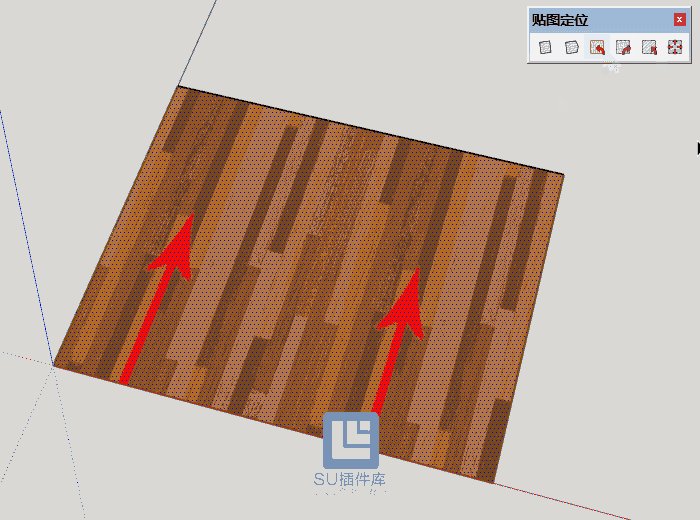
eneroth texture positioning tools (贴图定位)(汉化
unity shader 透明的描边效果 镂空描边 空心描边_的-
gif ios中实现一个动画可以很简单,在view层面上有封装的方法 uiview.
shaderlab练习tmatcapbasematerialcapture材质捕获基础介绍
base导航|丰富多彩的配色网站
public: me(); char *name = "aitor ruiz"; char *base
用蒙特卡洛树搜索(mcts)解决寻路问题
继承baseadapter(抽象类)自定义适配器可以实现更灵活更复杂的列表
texture-花瓣网|陪你做生活的设计师 | | aboutcg资讯
sinhose : render dynamic hose mesh base on sin curve.