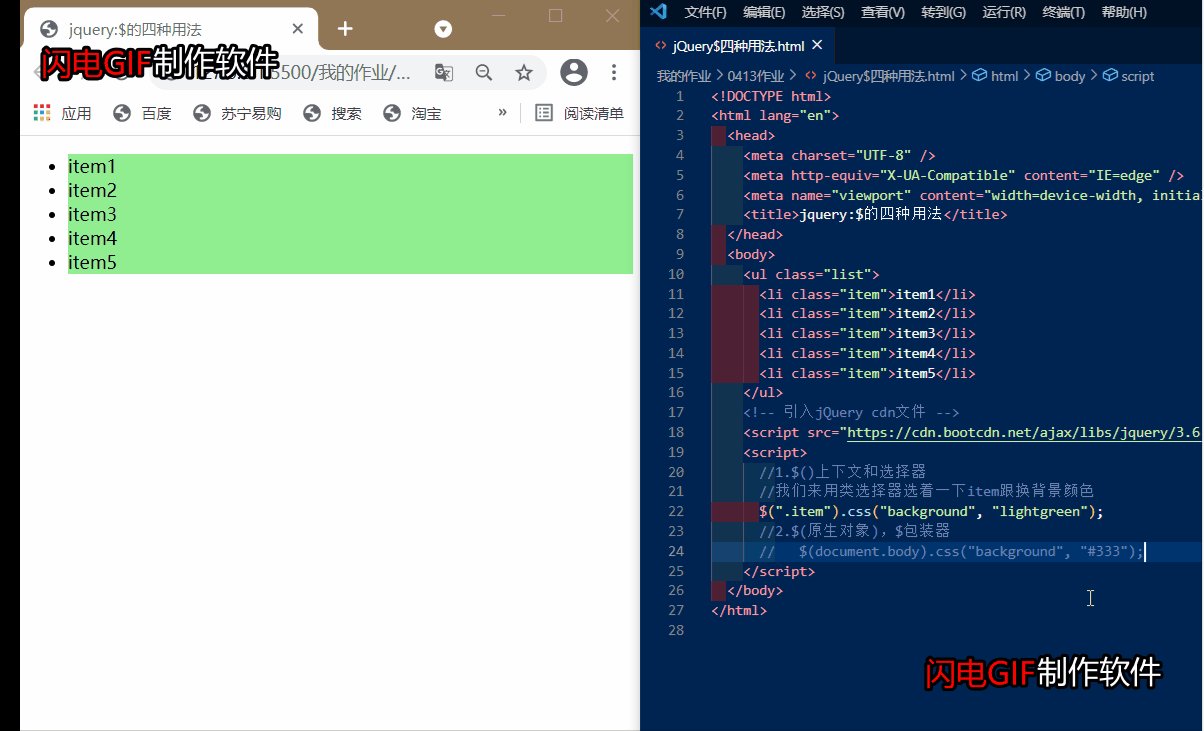
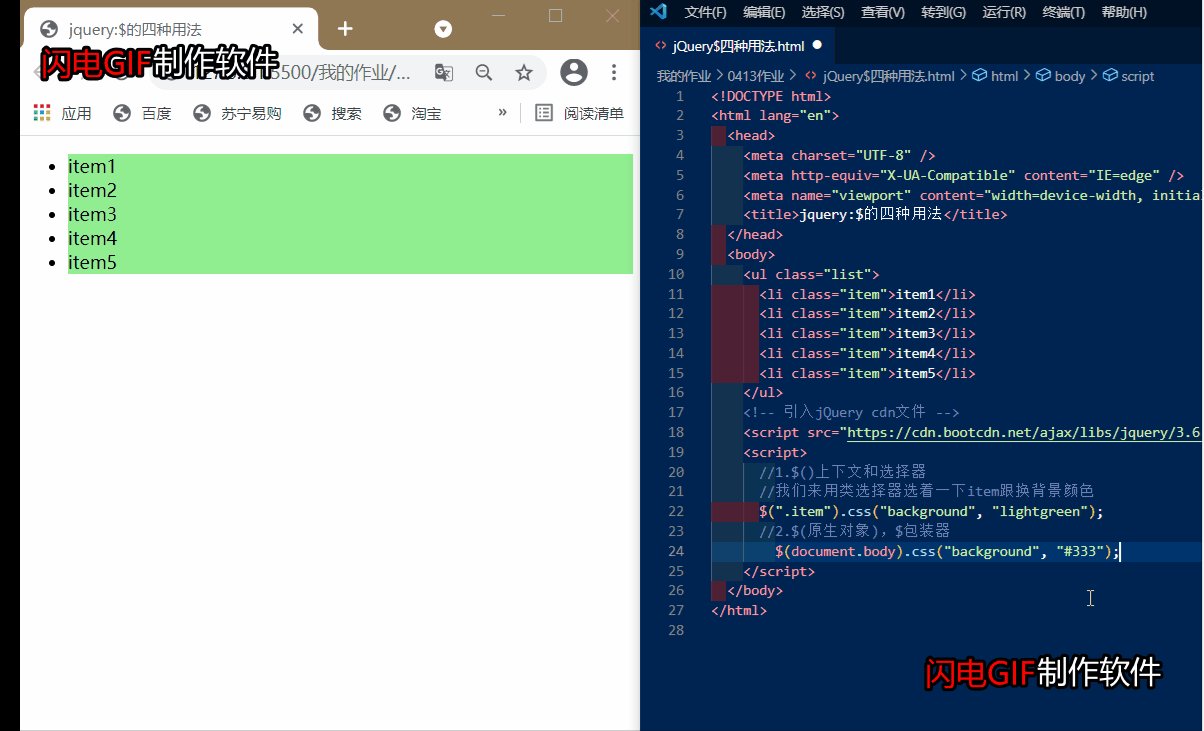
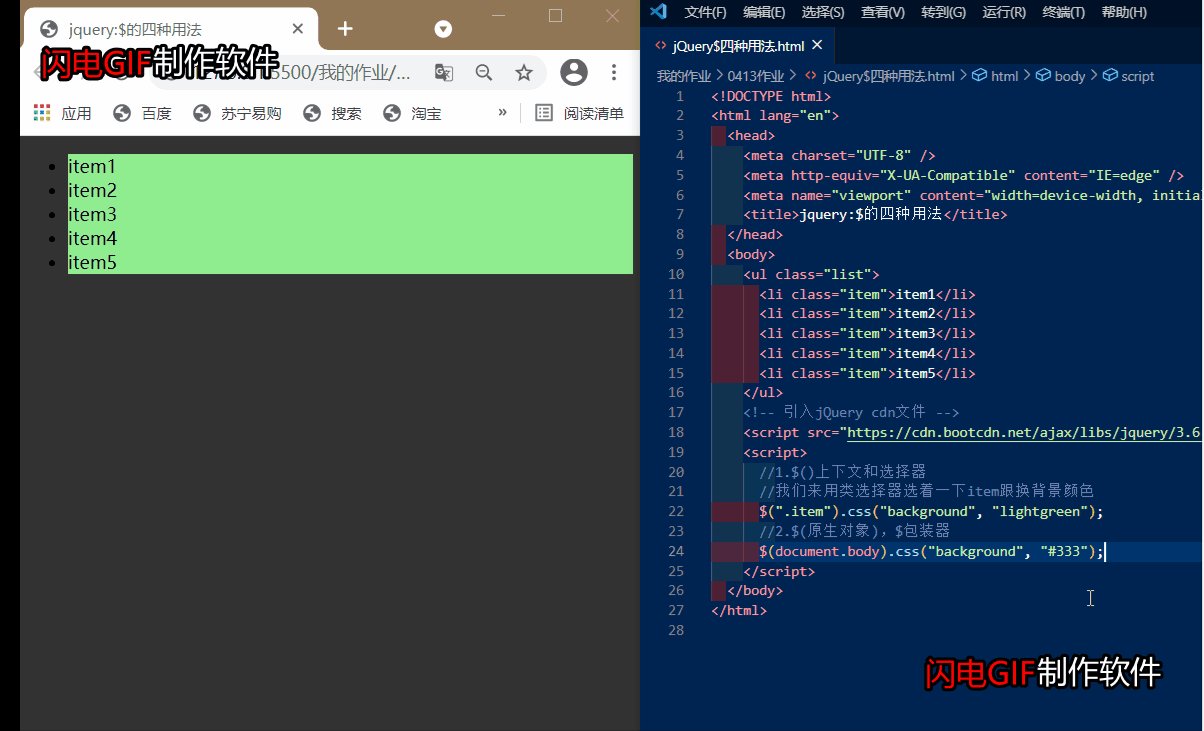
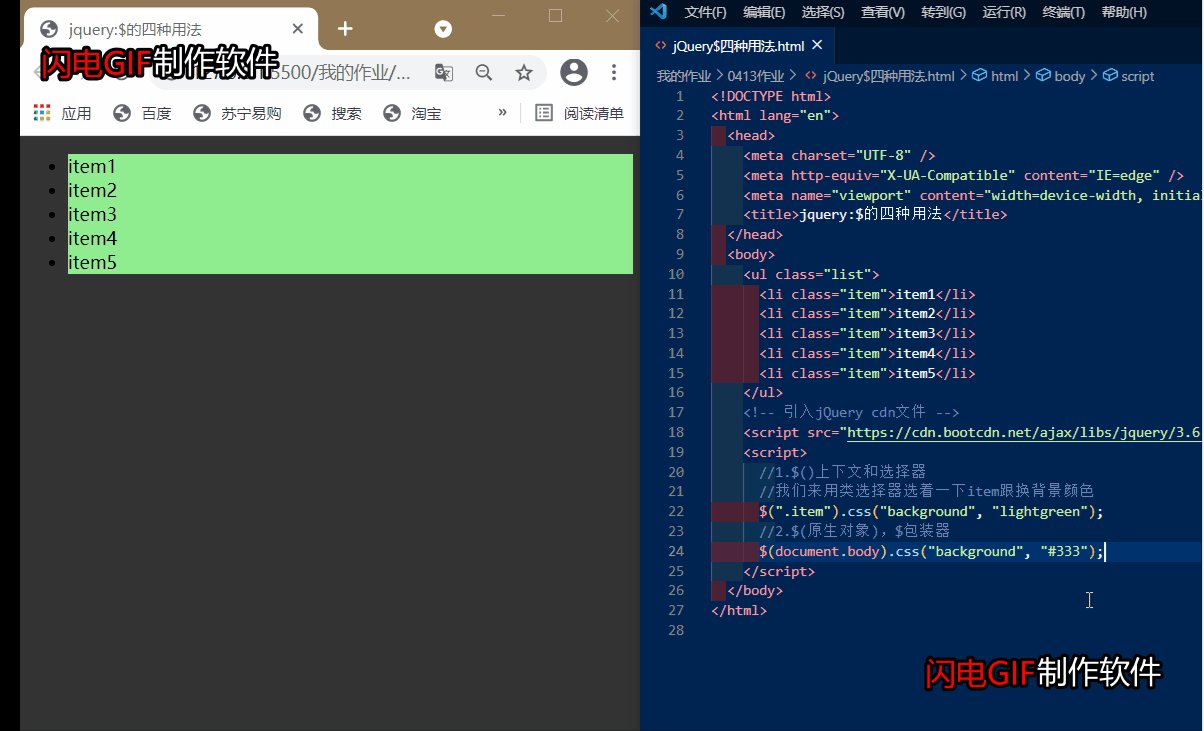
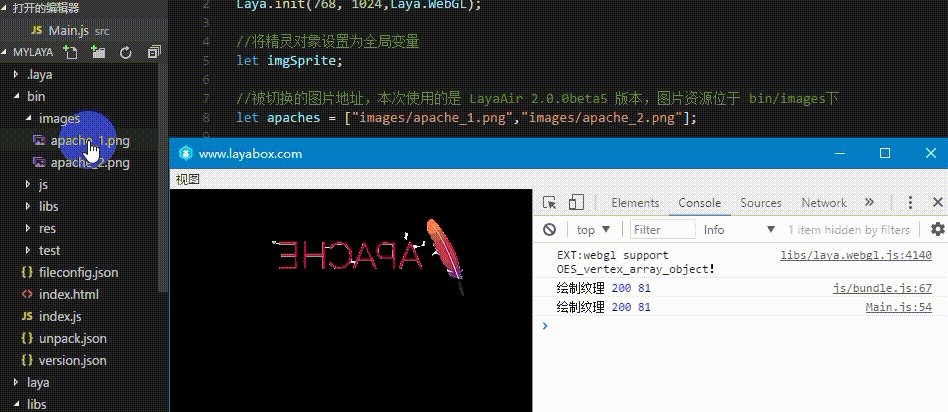
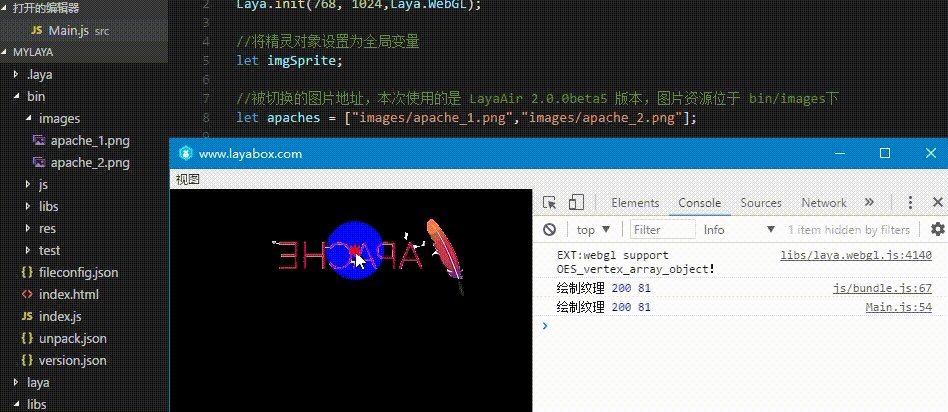
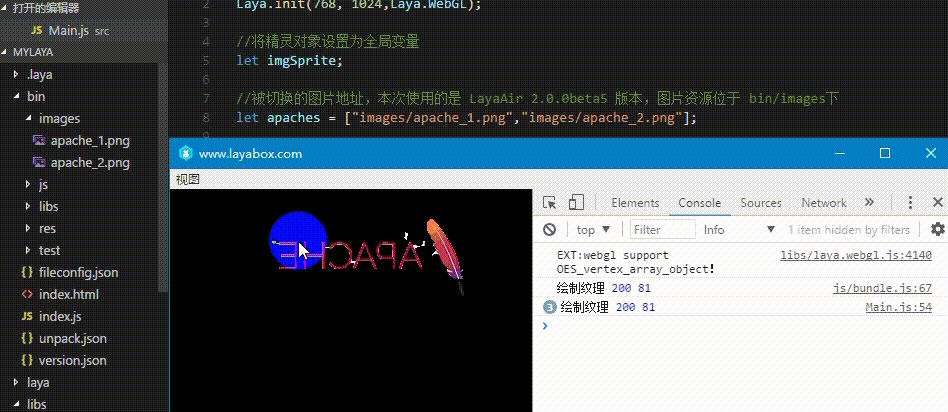
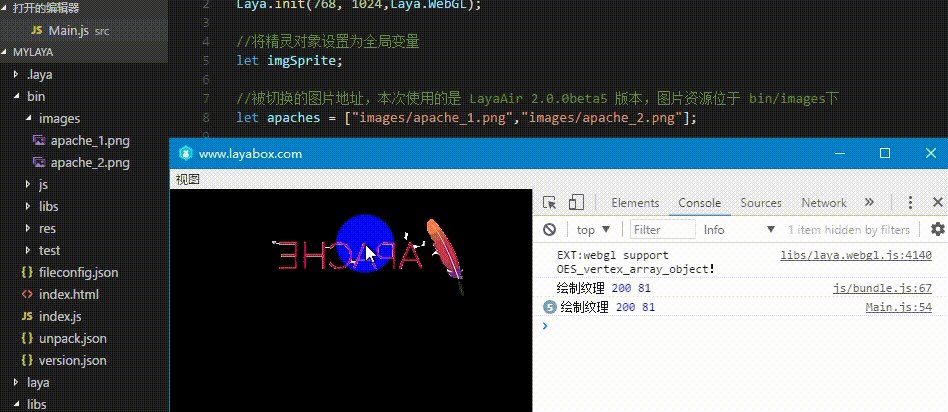
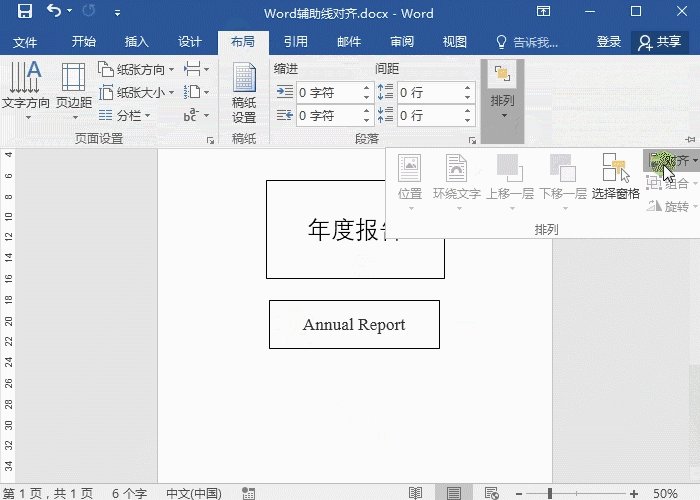
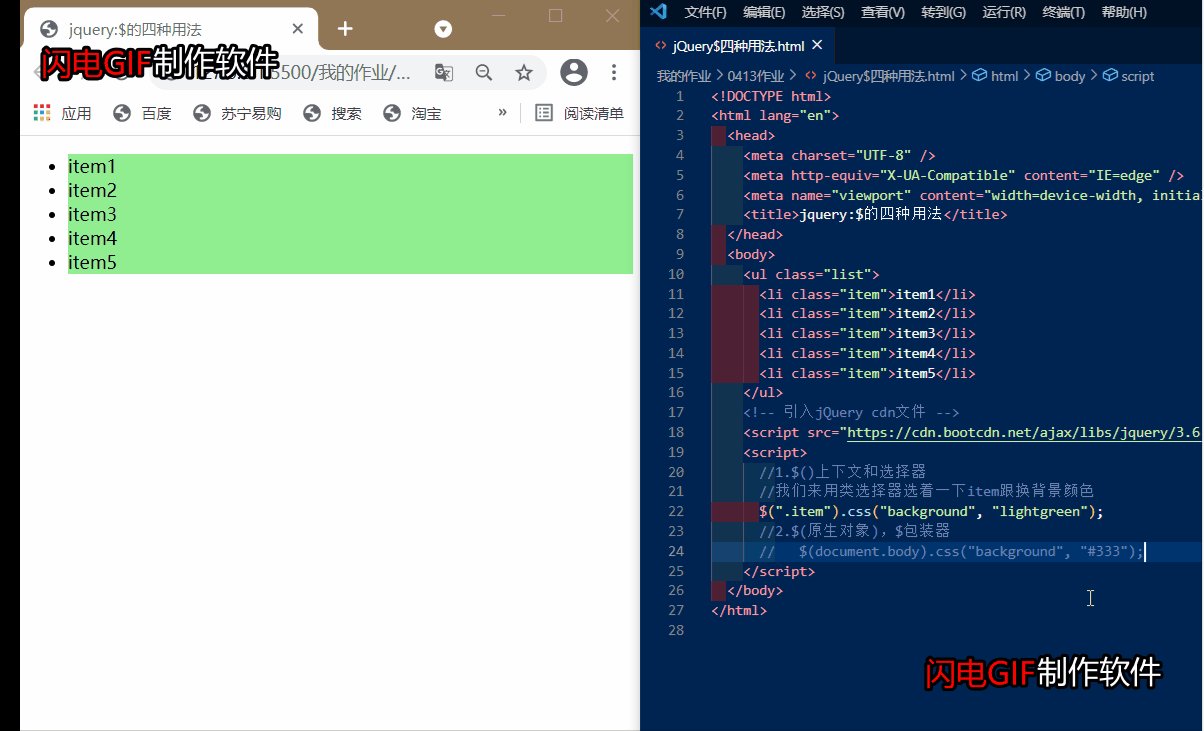
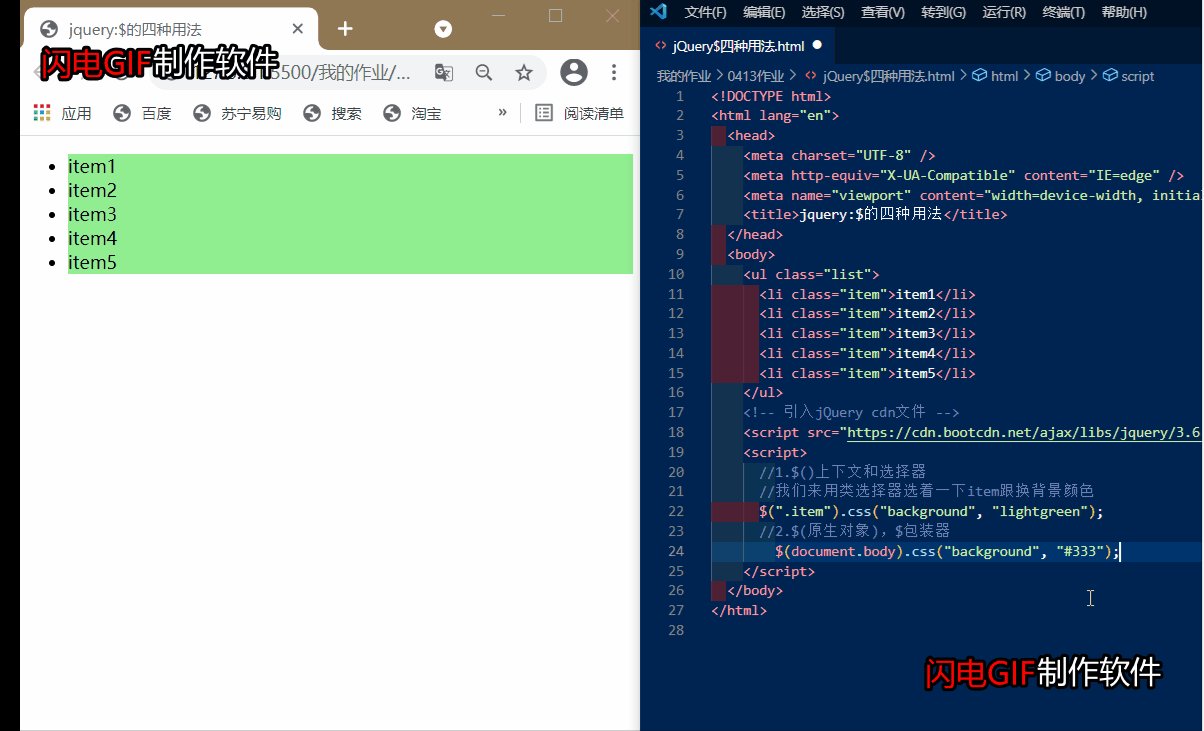
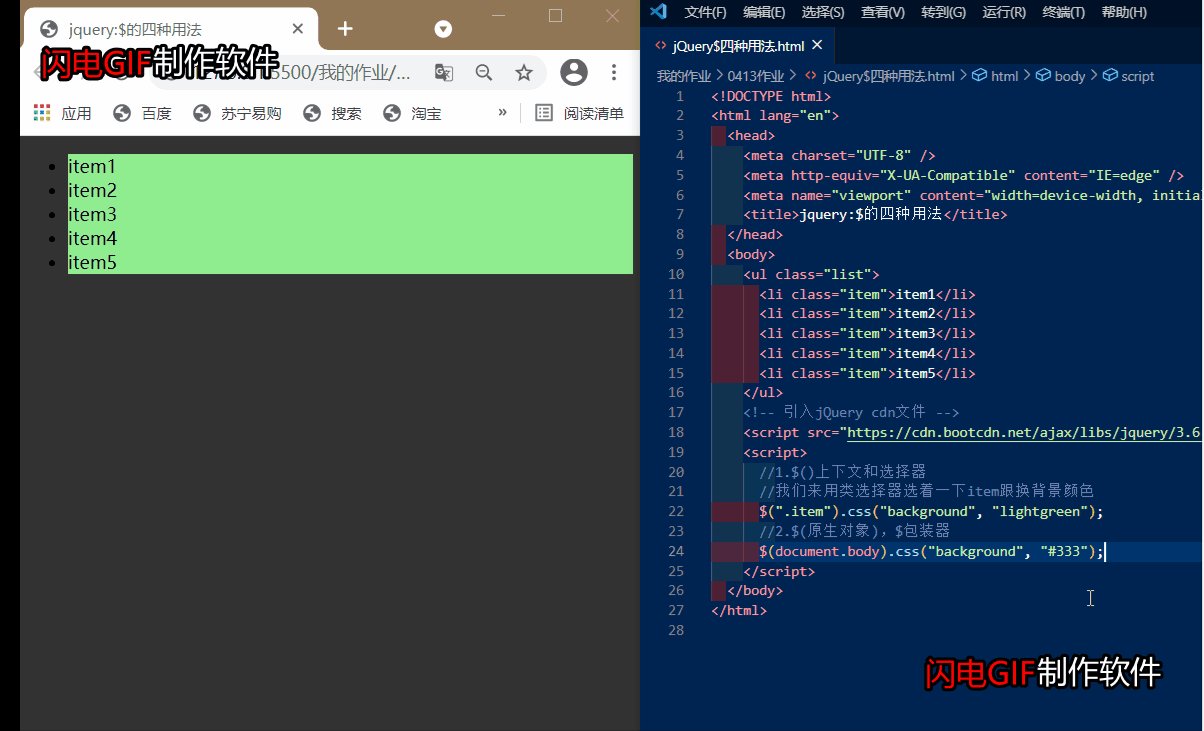
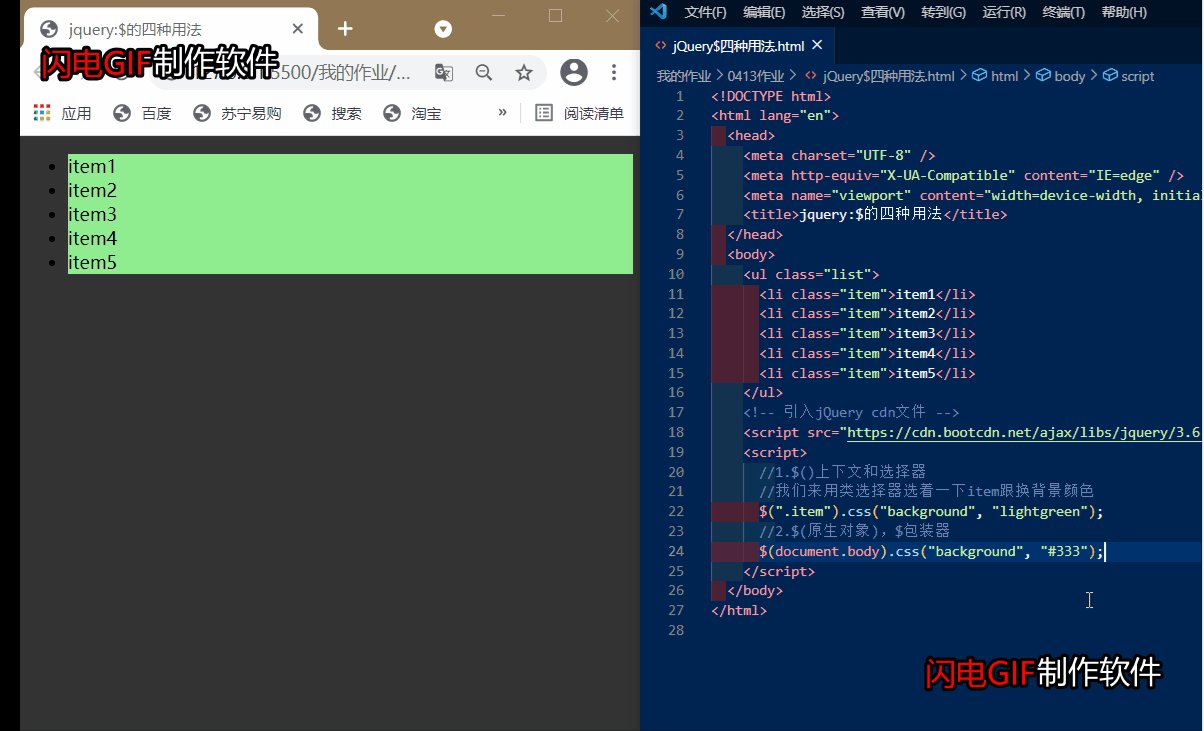
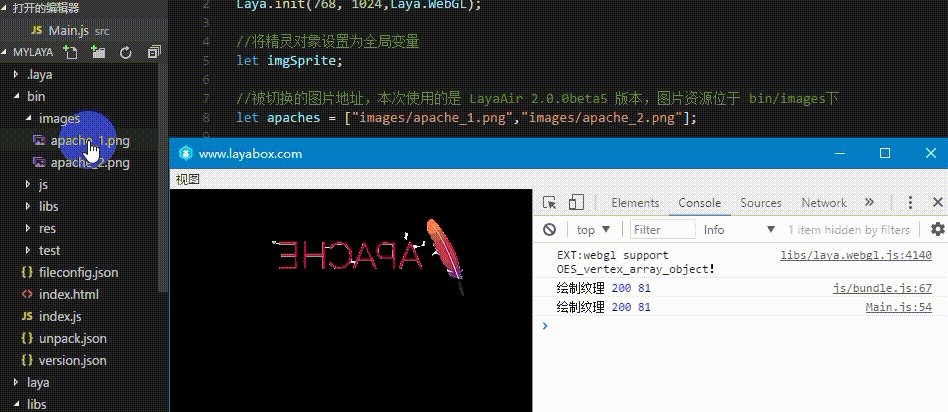
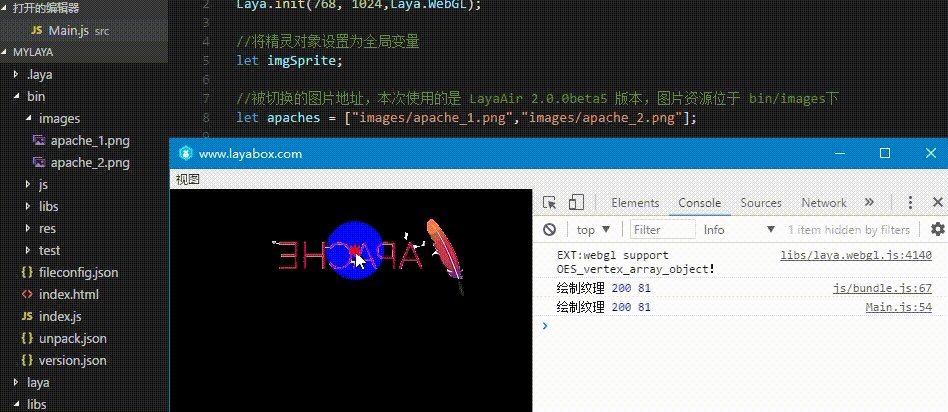
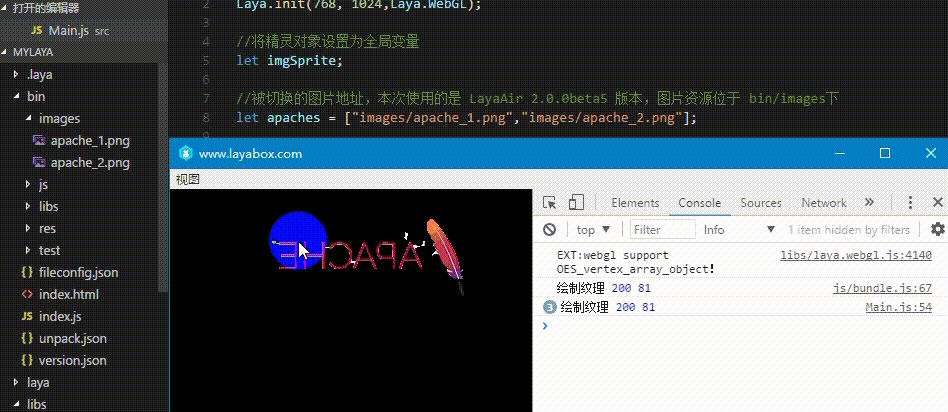
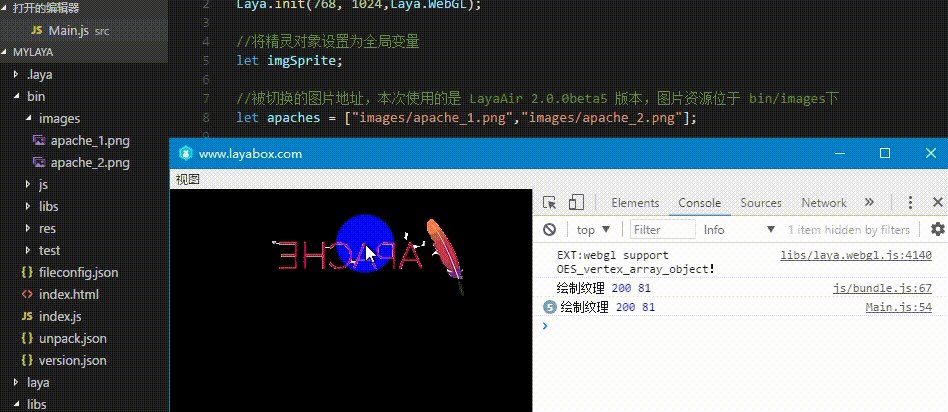
如上图 gif 所示,查看所选对象的方法常用有三种方式:选中对象后,使用
2022-04-26 来源:动态图库网

gif动态图教程-js语言18-对象(实例)
jquery常用jquery方法的四种类型参数jquery对象转js对象方法实例
webgl); //将精灵对象设置为全局变量 let imgsprite; //被切换的
student类本身,然后通过作参数调用基类中的方法,结果如下所示
数码 电脑 > 电脑软件 1 链接幻灯片,从而在放映过程中单击链接对象

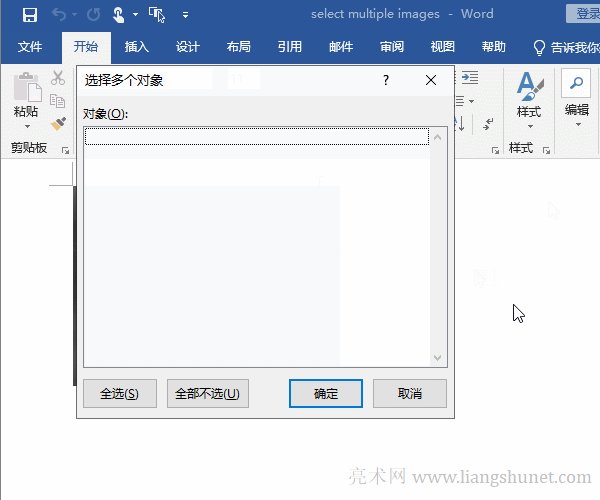
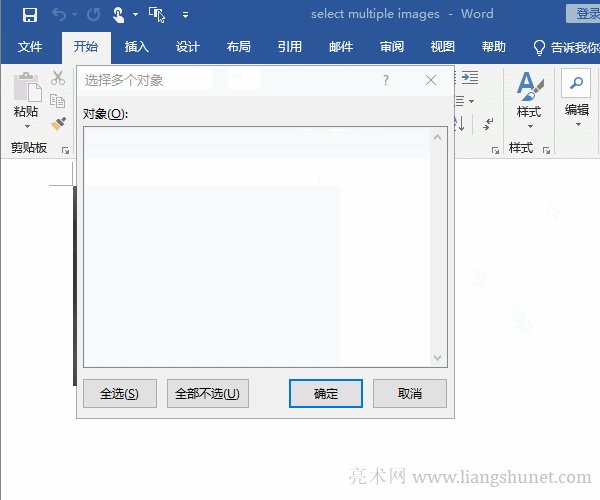
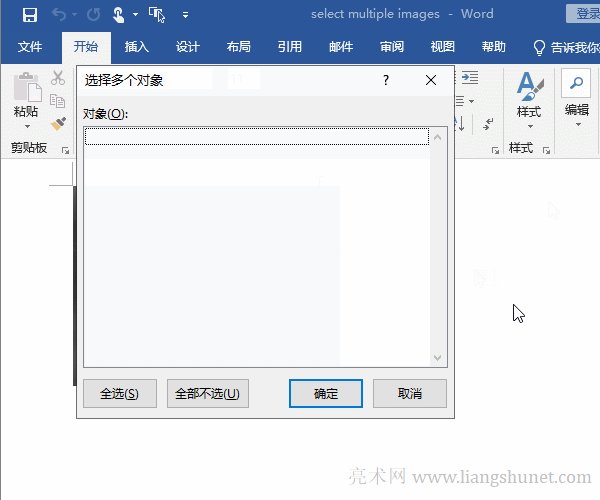
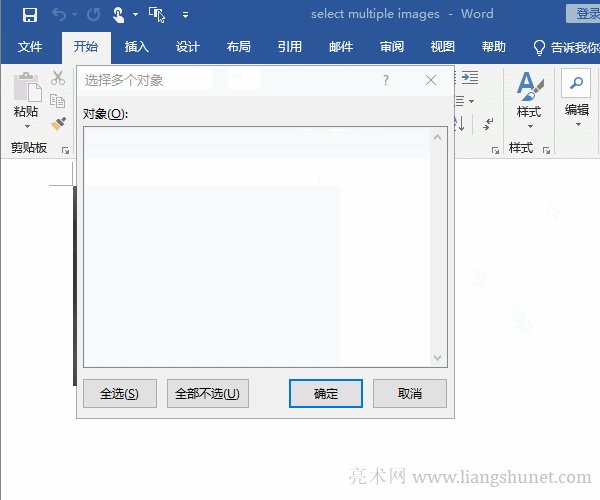
word选中多个图片(批量选中)和选择多个对象为什么是空白
在xaml中,如何给一个引用自己设置的style的具体控件对象添加几个自
在xaml中,如何给一个引用自己设置的style的具体控件对象添加几个自
javascript 速成计划第三篇(面向对象与常用的内置对象,dom对象,浏览
location对象一共有3种方法,他们分别是:我们来逐个讲解这三种看似
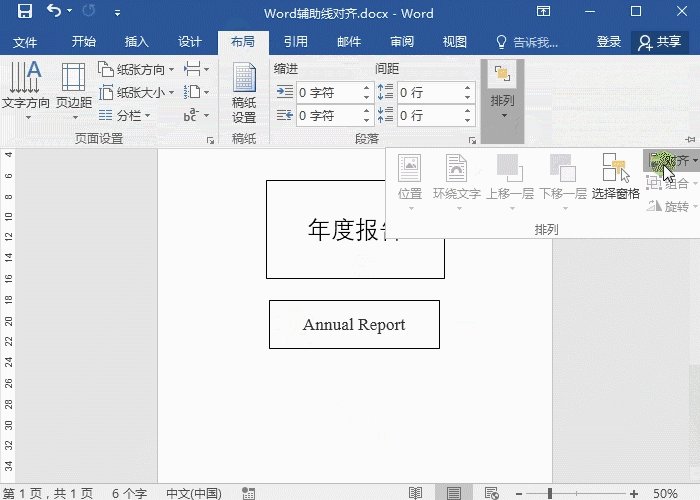
右击选择自定义功能区),在【以下对象的布局选项】中,勾选【为尾部
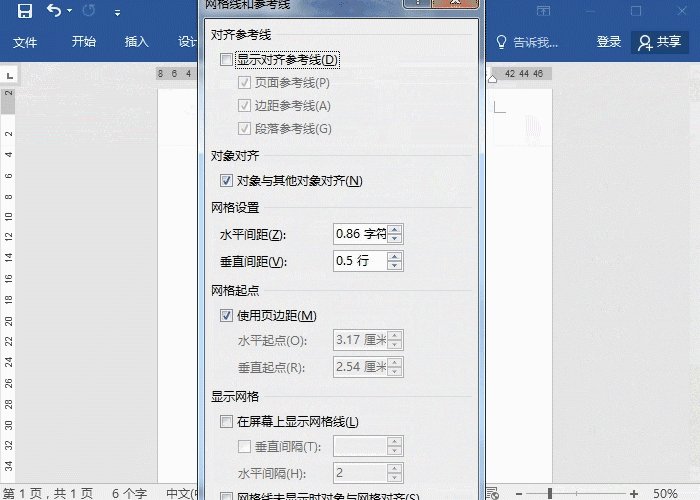
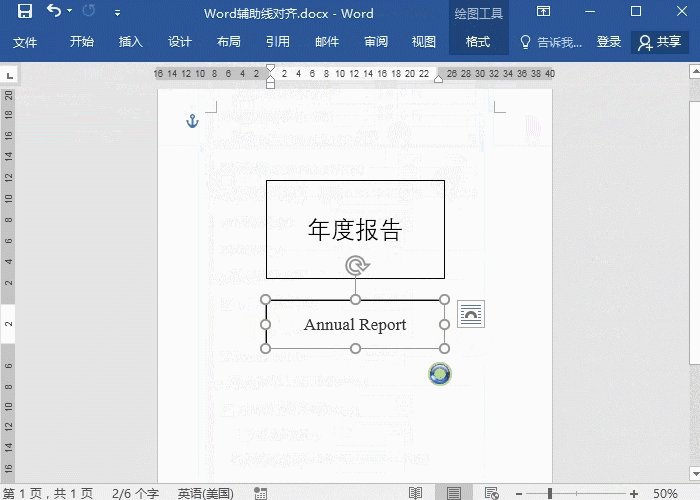
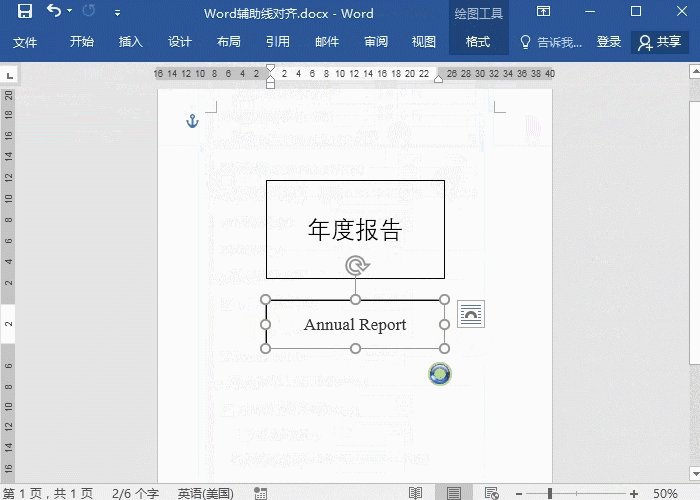
(下图所示为gif动图演示过程)我们可以插入线条,再定位对象,发现可以
js面向对象实现canvas制作彩虹球喷枪效果
2 对象对齐 (1).gif
使用补间动画,你可以实现对象的空间移动,对象的形状变化等效果.![精典免抠gif动态蝴蝶素材图[春山抠删整理] - 春山](http://hbimg.huabanimg.com/e796f409645682e5a13a36c3515798050891ff0b259d-WeGbtI_fw658)
精典免抠gif动态蝴蝶素材图[春山抠删整理] - 春山