net map-search.gif (800×600) 1 d13yacurqjgara.cloudfront.net(2)
2022-04-25 来源:动态图库网

地图实例化 */ private void initmap()
yan zhang,mit media lab shifting phases 既定逻辑(一)—power map
800_470
refer-to-their-bros/互联网在线情况地图d网址:http://internet-map
generating custom 3d worlds for mobile vrmapboxmapbox gif3d geo
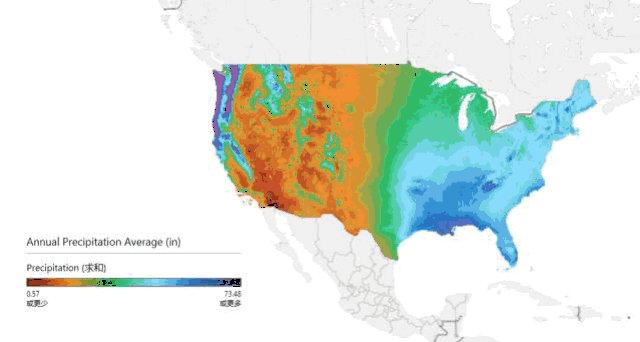
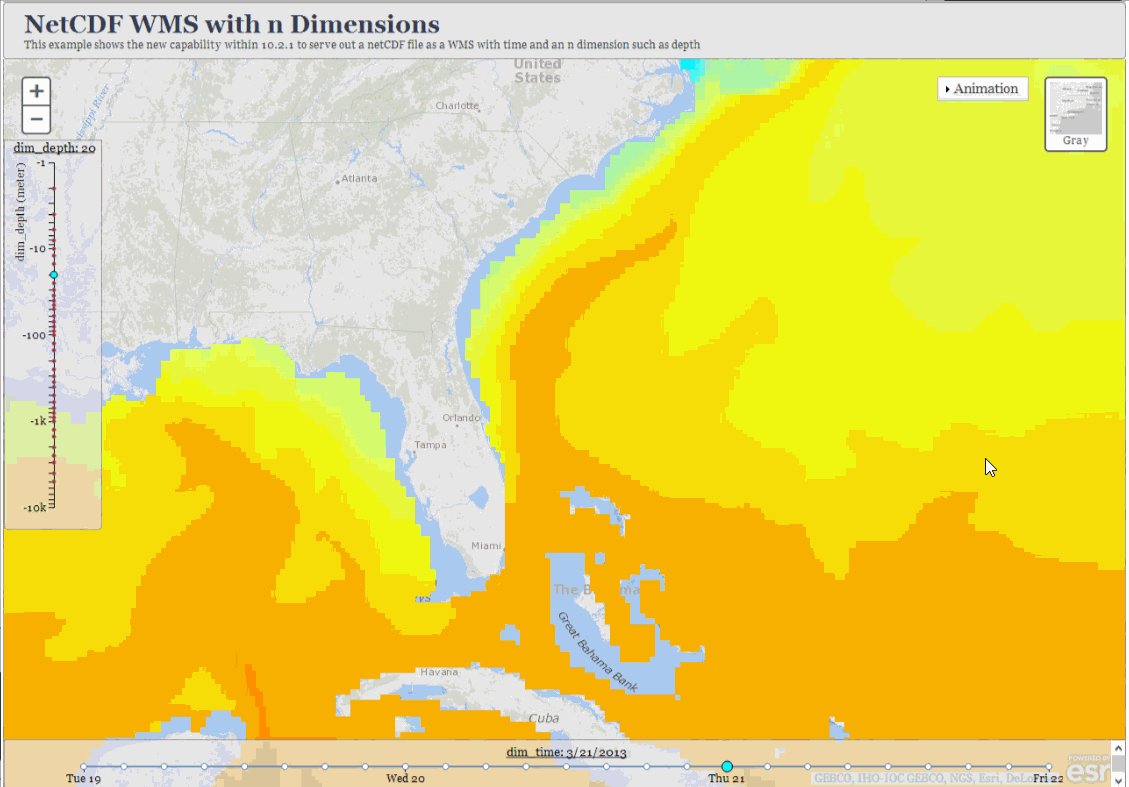
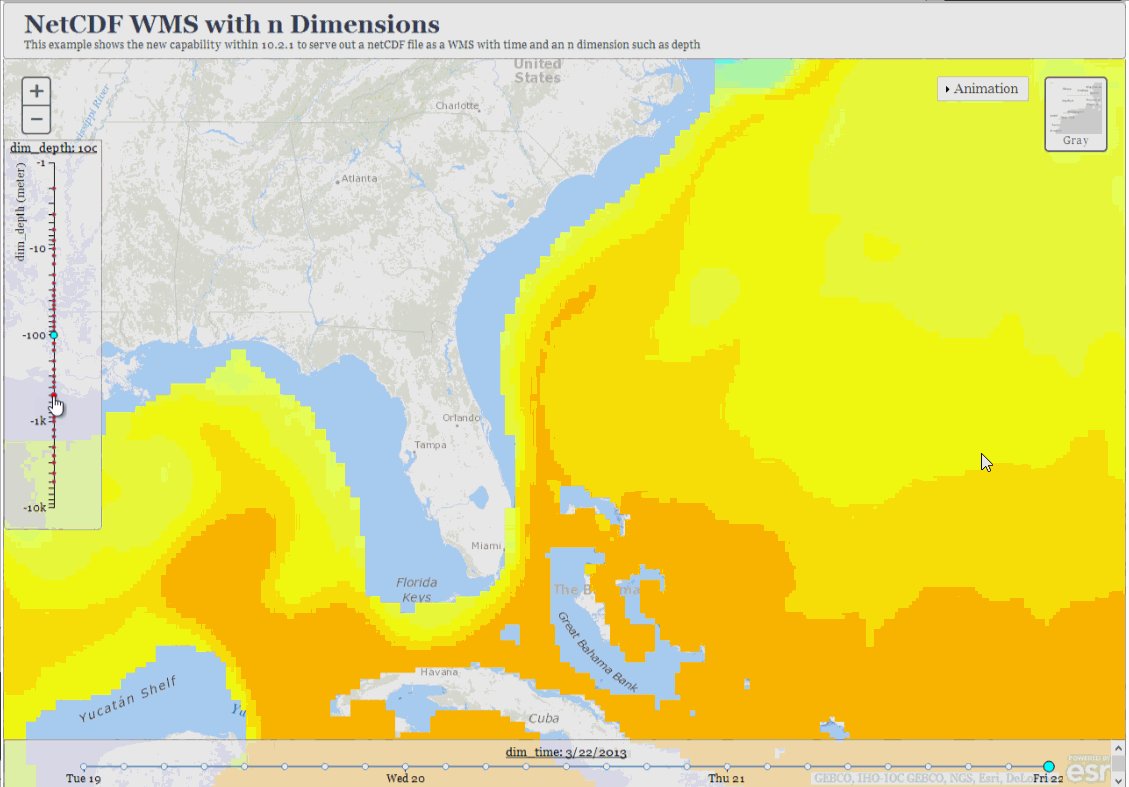
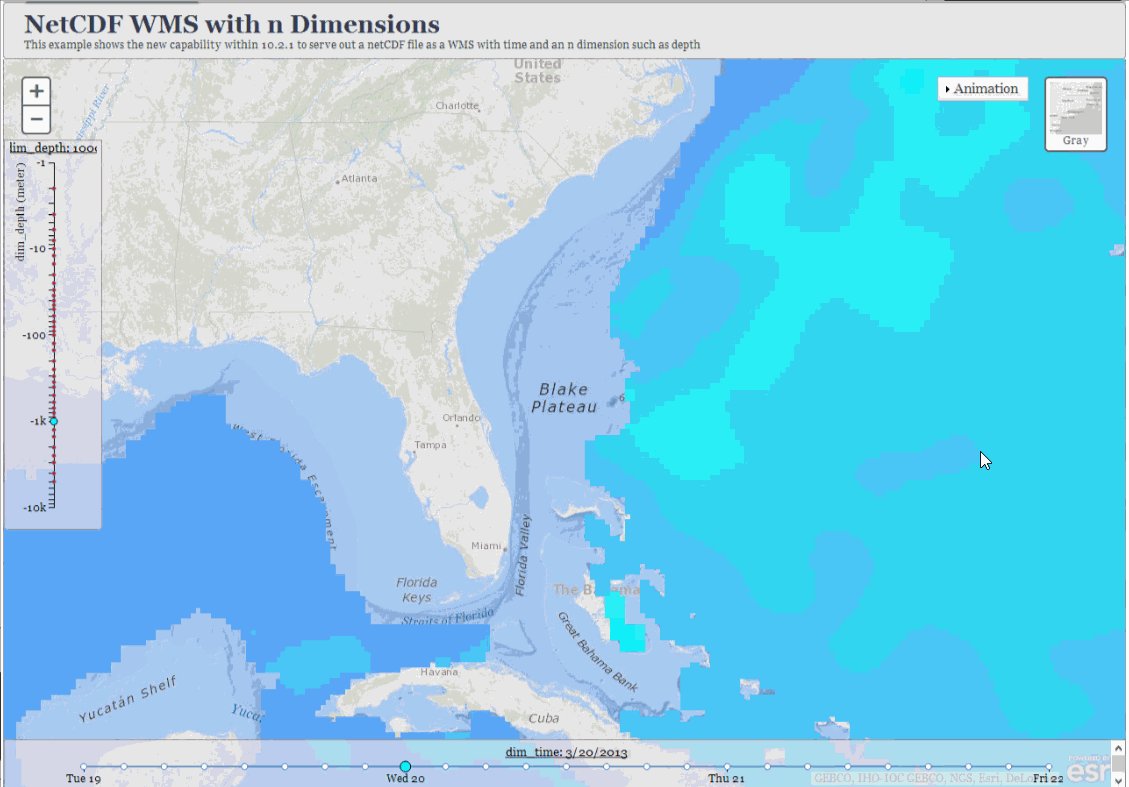
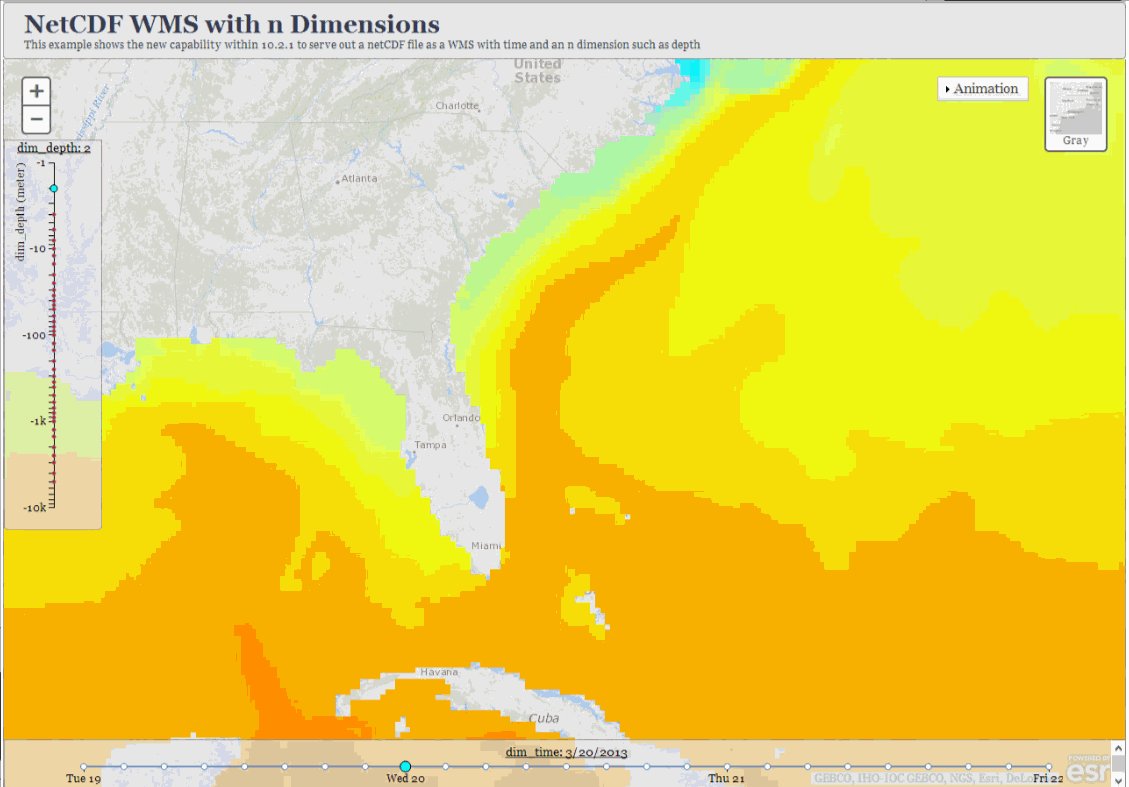
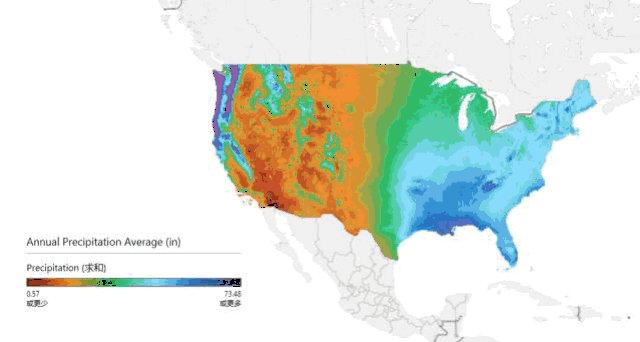
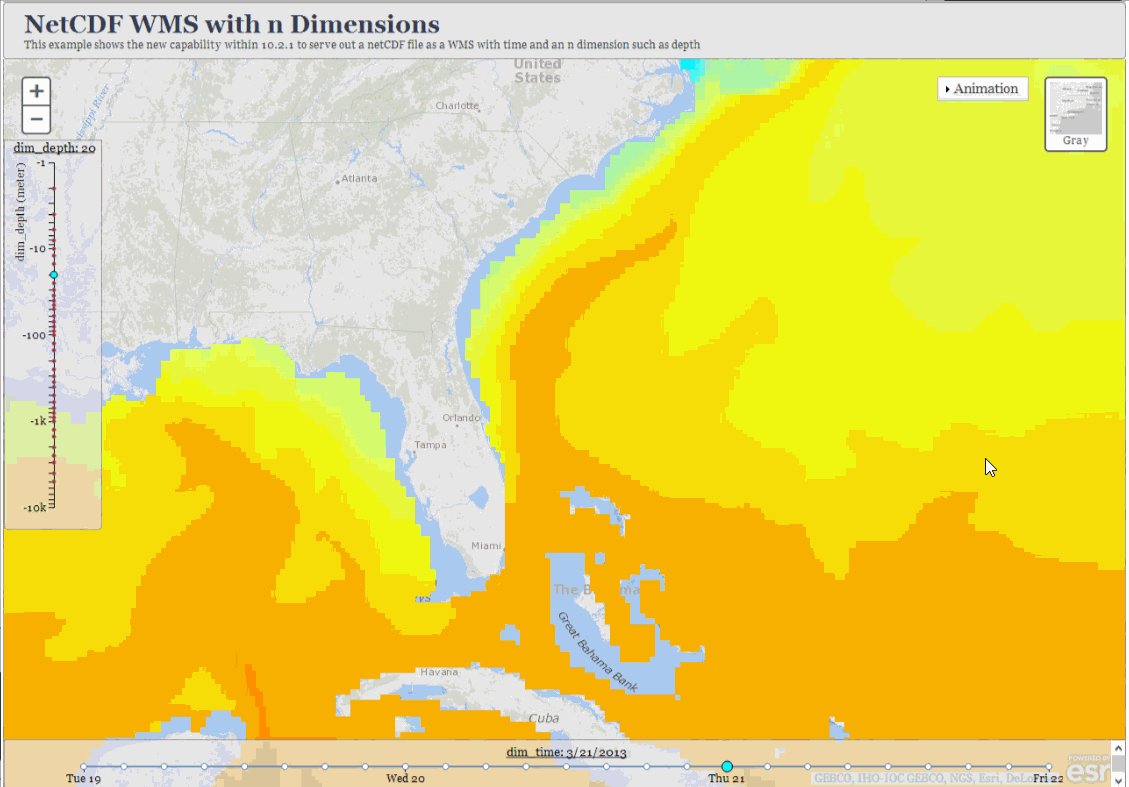
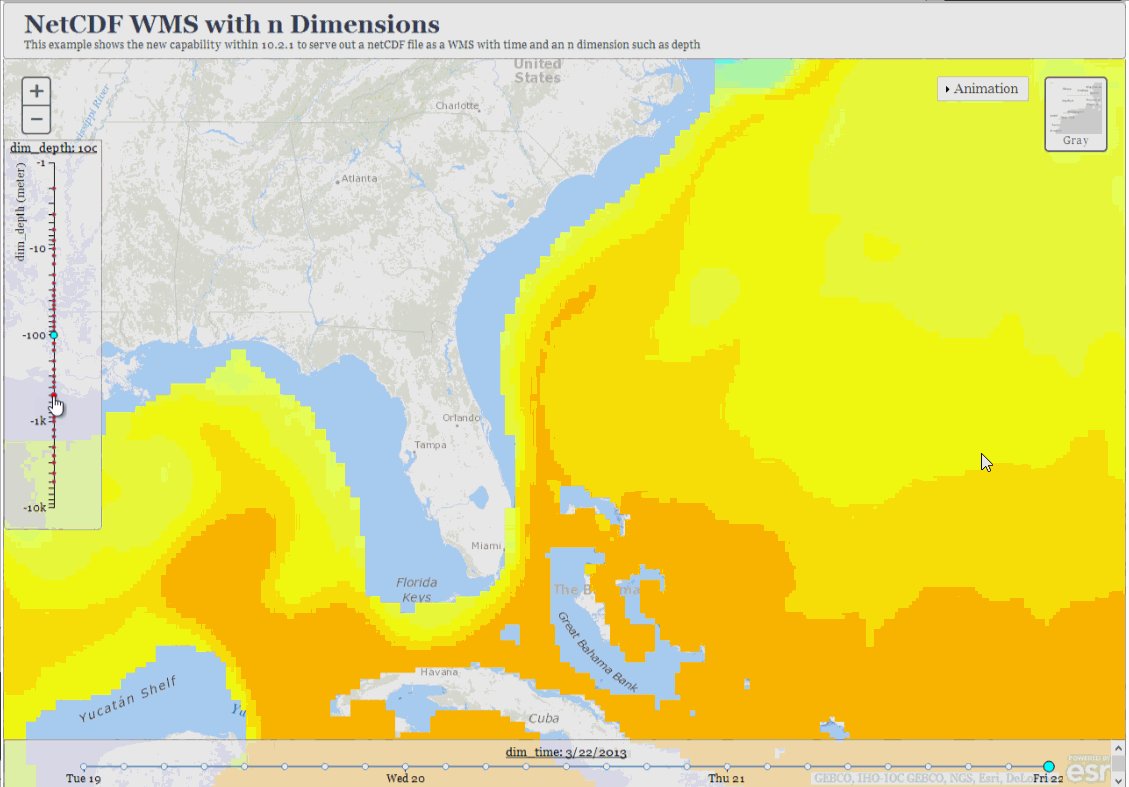
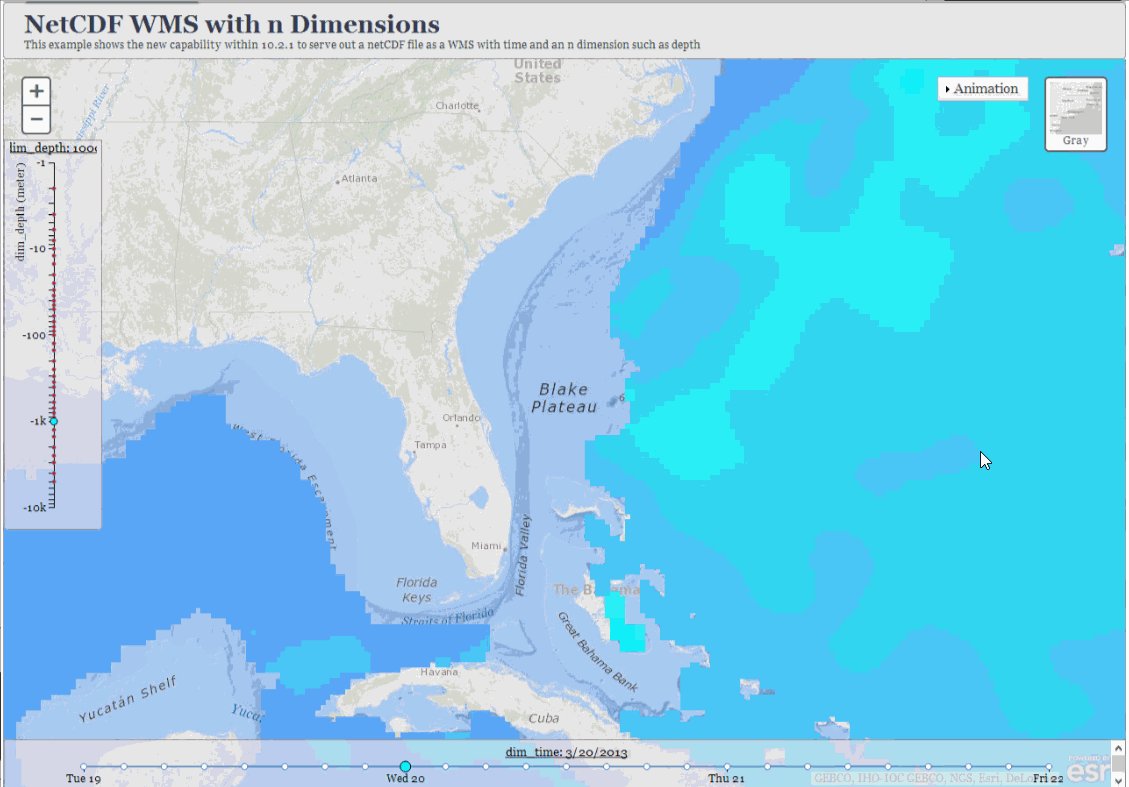
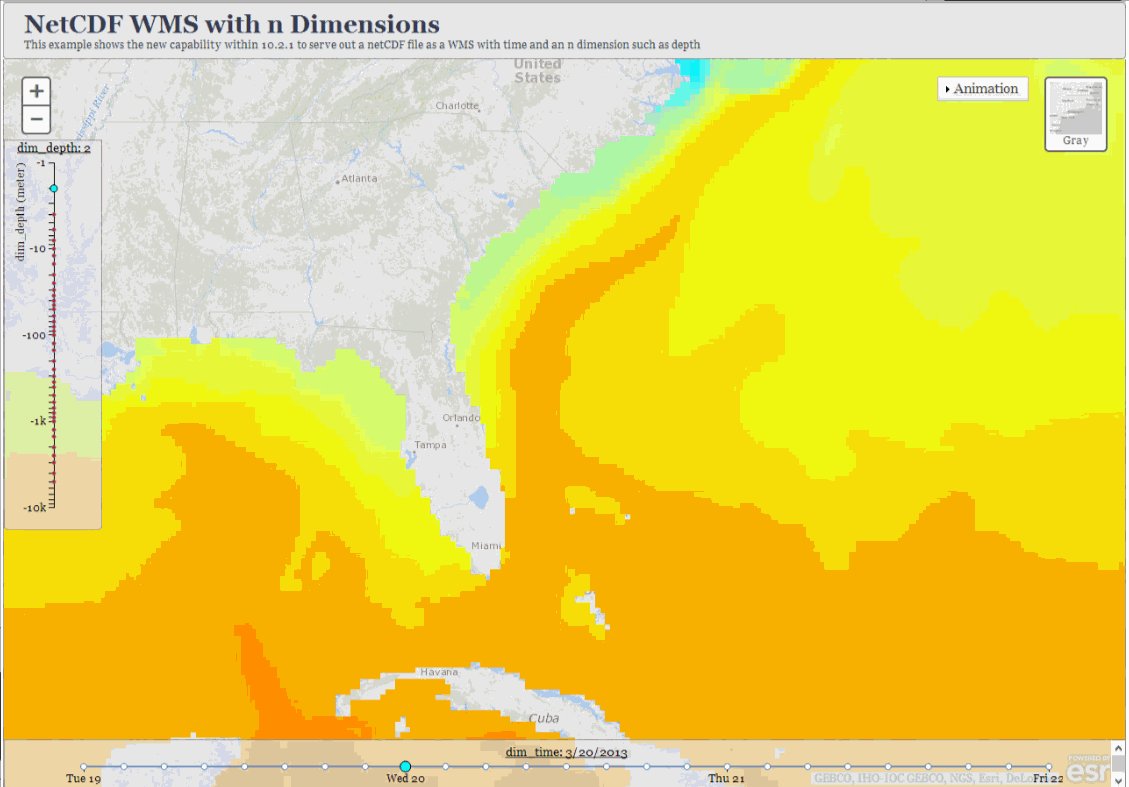
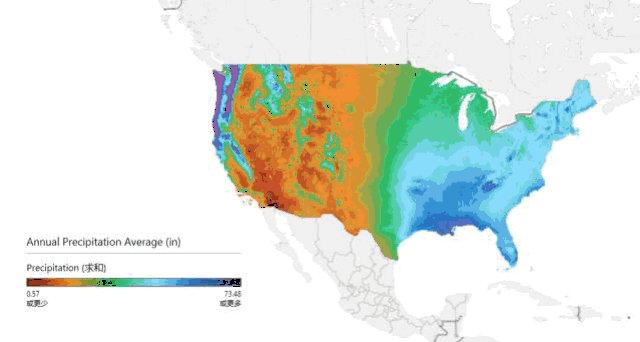
1,在arcmap中显示netcdf数据
org"shipmap.
worldmap-powerpoint-rollover-animated.gif
1200_704
系统地图mkmapview的定位及导航uisearchcontroller模糊查询
js,然后再准备两个个div,配置路径,使用map,官网有说明http://echarts
图表推荐甘特图与框架图大数据流向map重磅来袭
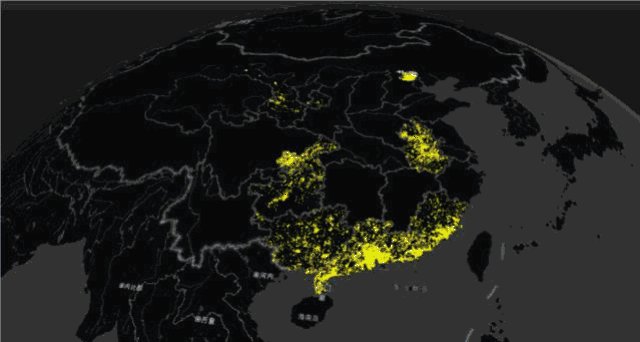
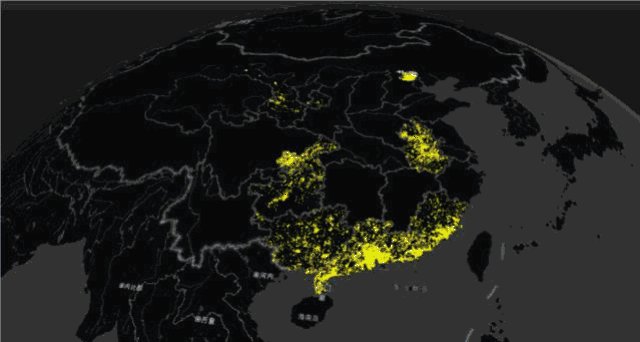
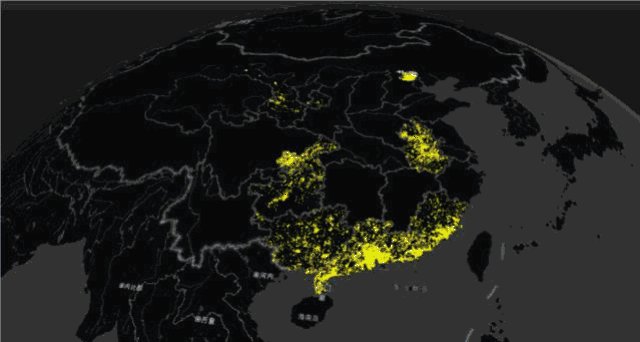
发展趋势嘛 好基友在旁边琢磨一下说道 "你说,我们要是画个heatmap,是
高斯网格映射 本算法是二维高斯网格映射(gaussian grid mapping)的