开发 android android实现炫酷的checkbox效果 gif的效果可能有点过快
2022-04-25 来源:动态图库网

开发 android android实现炫酷的checkbox效果 gif的效果可能有点过快
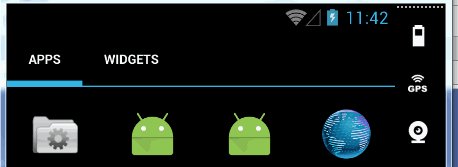
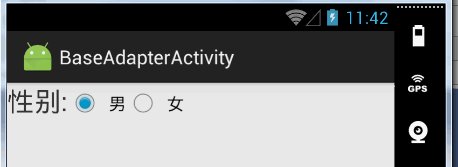
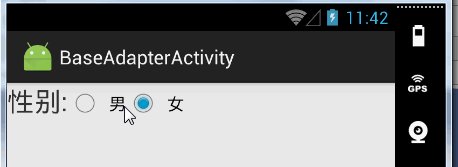
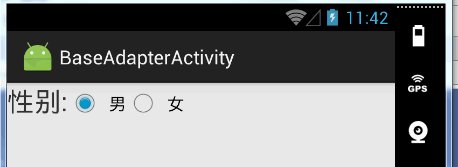
android checkbox 源码 - csdn![[安卓] 4,checkbox,radiobutton和toast简单用法](/image/loading.gif)
[安卓] 4,checkbox,radiobutton和toast简单用法
android 设置主题实现点击波纹效果的示例
androidui设计radiobutton和checkbox控件
android控件之checkbox
namespace checkboxdemo { [activity(label = "@string/app_name"
11androidui控件radiobuttoncheckbox
state checkbox for android in pure material style, with
android中listview绑定checkbox实现全选增加和删除功能(demo)
android仿checkbox可以取消选中状态的radiobutton
custom checkbox react native
android 带checkbox的listview 实现多选,全选,反选
ios动画进阶 - 实现炫酷的上拉刷新动效(二)
checkbox显示,checkbox可选中,在这个效果当中可能会有checkbox被
android自定义dialog多选对话框(dialog listview checkbox)


![[安卓] 4,checkbox,radiobutton和toast简单用法](http://images.cnitblog.com/blog/506370/201501/162055347293580.gif)













![[安卓] 4,checkbox,radiobutton和toast简单用法](http://images.cnitblog.com/blog/506370/201501/162055347293580.gif)