运维 正文 convert 2.gif 2.png 会生成2-1.png,2-2.(2)
2022-04-25 来源:动态图库网

todataurl("image/png");html2canvas(this.$refs.imagewrapper).
七彩色图片排版工具 v2.1 绿色版
什么png,jpg,gif通通不在话下,还可以自己缩放,压缩大小呢.
blade生成xcode需要的icon图标的命令行工具
图片水印设置gif动图演示
7643202-0c0080b634bf8187.gif
gif,.png,.
mac上的取色工具,比系统自带的好用,取色和可以直接生成各种语言的
python如何用python生成并保存gif动态图
科技 正文 网站提供png,jepg,gif动图,mp4视频格式的输出,背景可隐藏
vectorizer.io/上生成
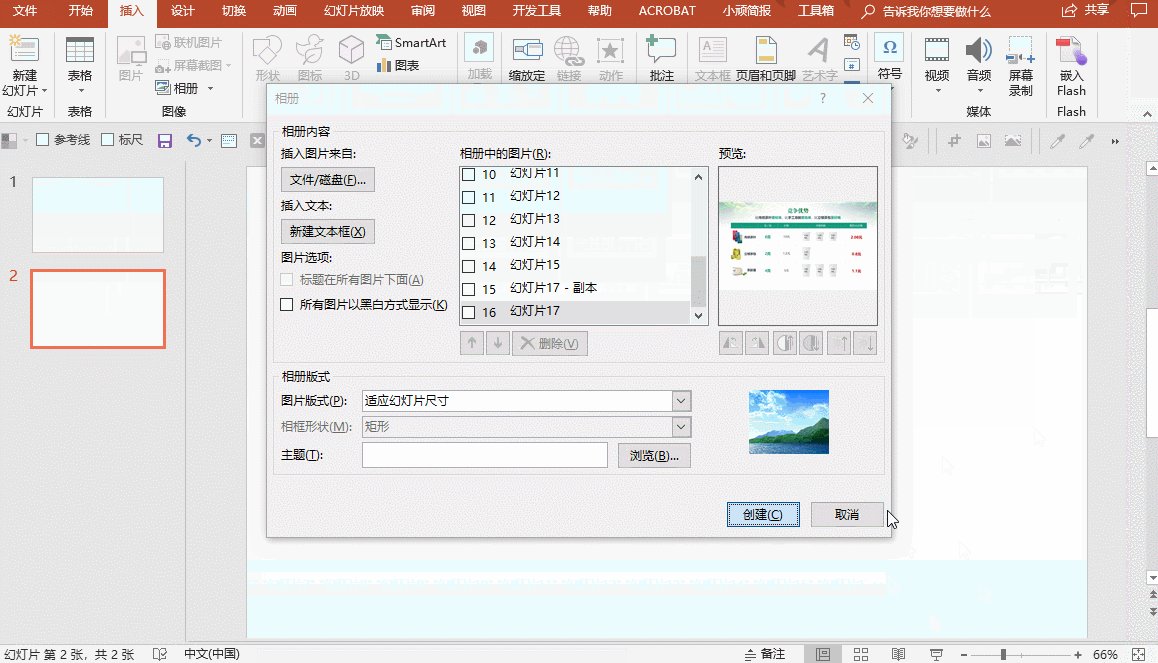
而jpg维持在1m以下 一旦咱们利用相册生成图片版ppt,就会发现…png版
dev,把 vscode 带入浏览器 免扣几何线条.png格式素材下载 node.
静态验证码: 需要一个能随机生成字符验证码的工具类-randoms