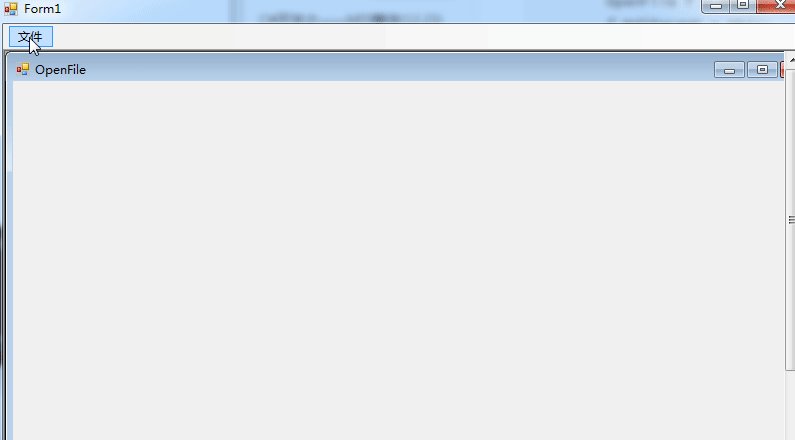
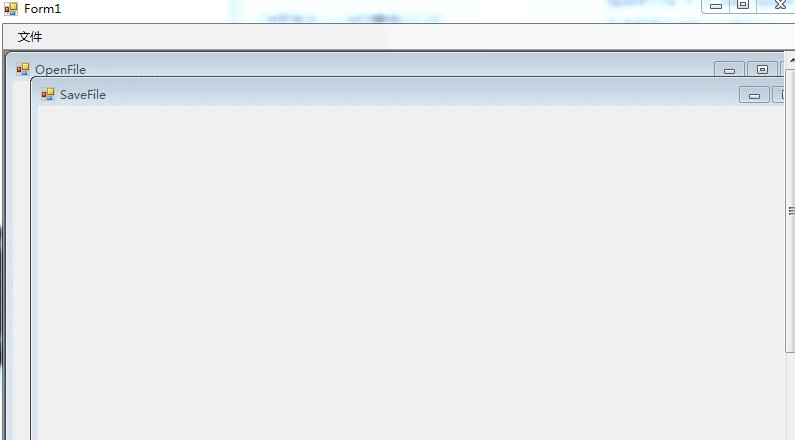
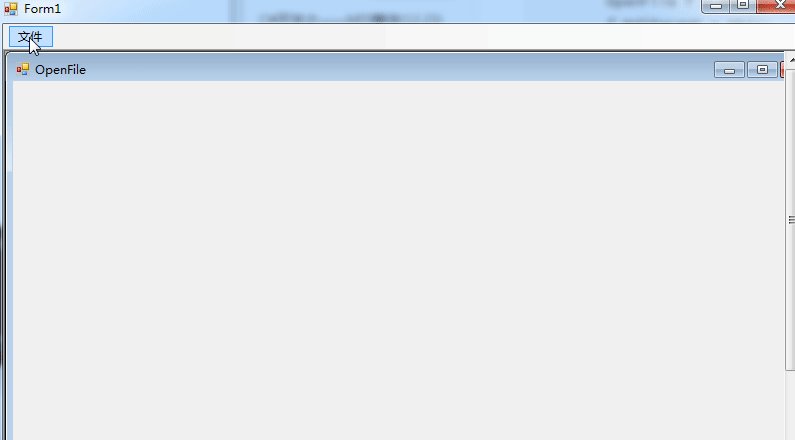
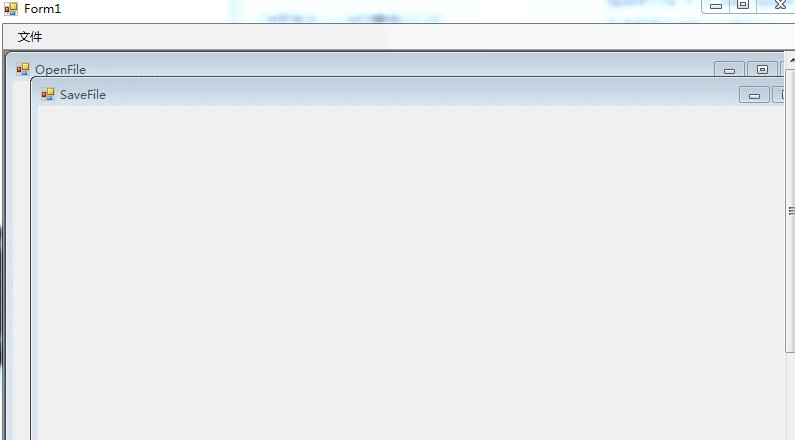
1,贴效果图,最好是gif文件 1. mdi窗体的设计过程(gif) 2.
2022-04-25 来源:动态图库网

c#开发之——mdi窗体(12.23)
1,贴效果图,最好是gif文件 1. mdi窗体的设计过程(gif) 2.
效果图.gif
mdi窗体的效果图.gif不同角色进入不同主界面(收银员).
ps制作数字1到7依次显示的gif动画效果
3系统主界面 1.mdi效果 2.png 3.png 2.主要步骤 1.
修改后的效果图:注:使用图片素材5.
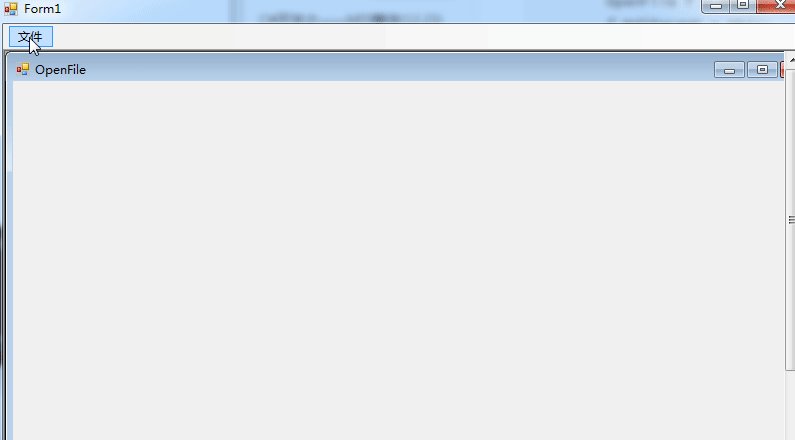
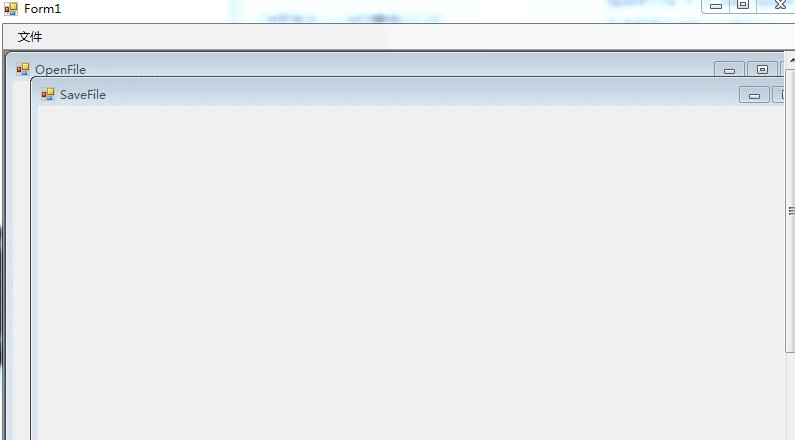
四,容纳多文档窗口(多子窗口)
以下是处理出来的效果图!
会动的倒数计时插画设计效果图
效果图.gif
1,贴效果图,最好是gif文件 1. mdi窗体的设计过程(gif) 2.![wpf与winform互操作:[2]wpf调用winform窗体](/image/loading.gif)
wpf与winform互操作:[2]wpf调用winform窗体
如何自学室内设计?
增加toolbar的交互性窗体皮肤实现 - 增加toolbar的交互性工具条效果
先看效果图












![wpf与winform互操作:[2]wpf调用winform窗体](http://imgsa.baidu.com/exp/w=500/sign=319ae3618026cffc692abfb289034a7d/63d9f2d3572c11df2f332adb612762d0f603c26c.jpg)















![wpf与winform互操作:[2]wpf调用winform窗体](http://imgsa.baidu.com/exp/w=500/sign=319ae3618026cffc692abfb289034a7d/63d9f2d3572c11df2f332adb612762d0f603c26c.jpg)


