scroll-example.gif(2)
2022-04-24 来源:动态图库网

滚动的特性_javascript, overscroll-behavior 教程
android按钮式进度条 - i love android - 博客园
air friction example (gif makes it slow)
reusescroller - 支持复用的滚动视图 ugui-super-scrollview-example
scrolltoscrollbyscrollintoviewscrollingelementscroll-behavior
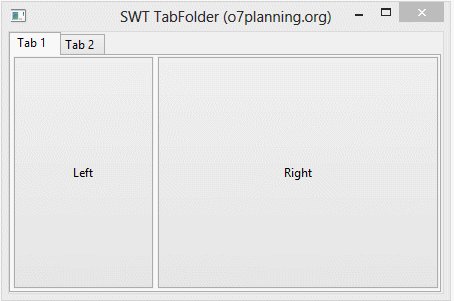
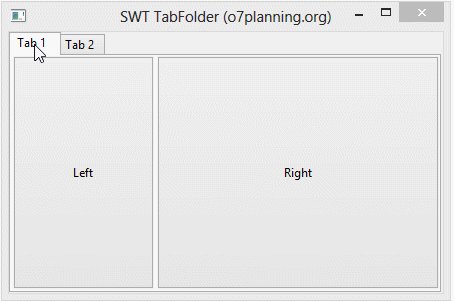
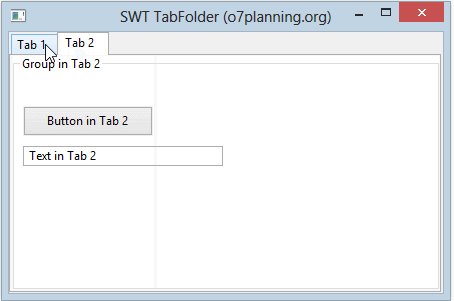
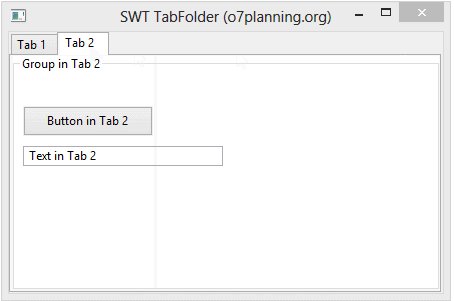
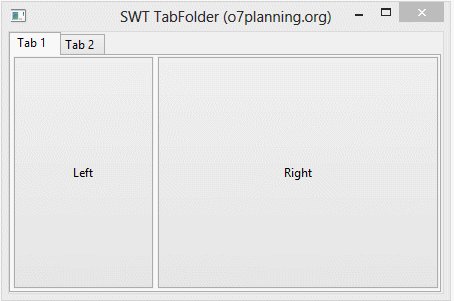
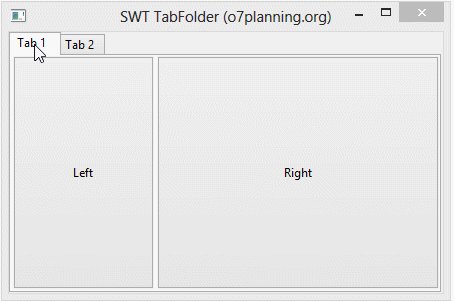
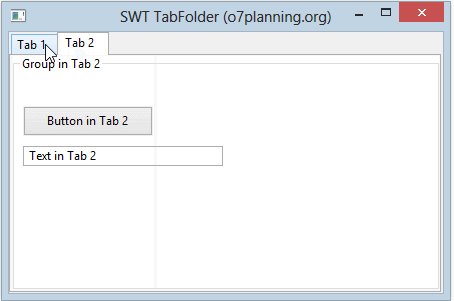
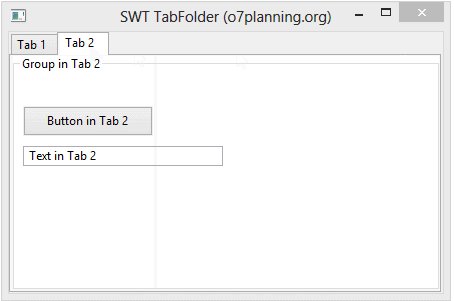
the example, one tabfolder with tabs.
android中使用scrollview指定view的顶部悬停效果 -
dvdp example
用better-scroll 模仿 app 横向滚动 tab 导航滚动_90
example .gif
ugui练习(六) scrollview - 赵青青 - 博客园
ios 显示数字的滚动动画:jtnumberscrollanimatedview
scrollindicator
example