
html+css+js代码:
"/>
de/img/173/b/u4p1svx1rzc.gif" border="0"/>
640 (4).gif
边牧bordercolliegif动图_动态图_表情包下载_soogif
borderlayout; import java.awt.font; import java.awt.event.
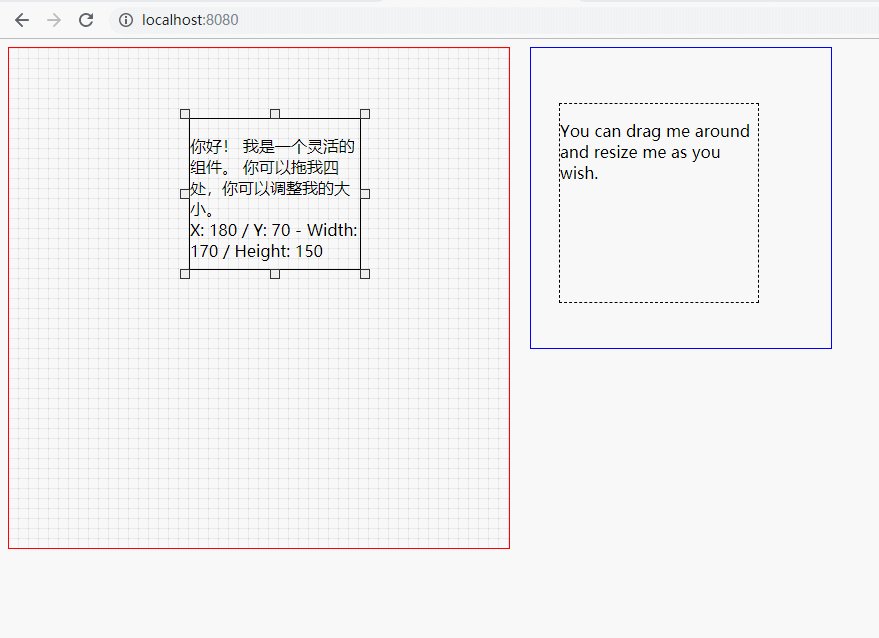
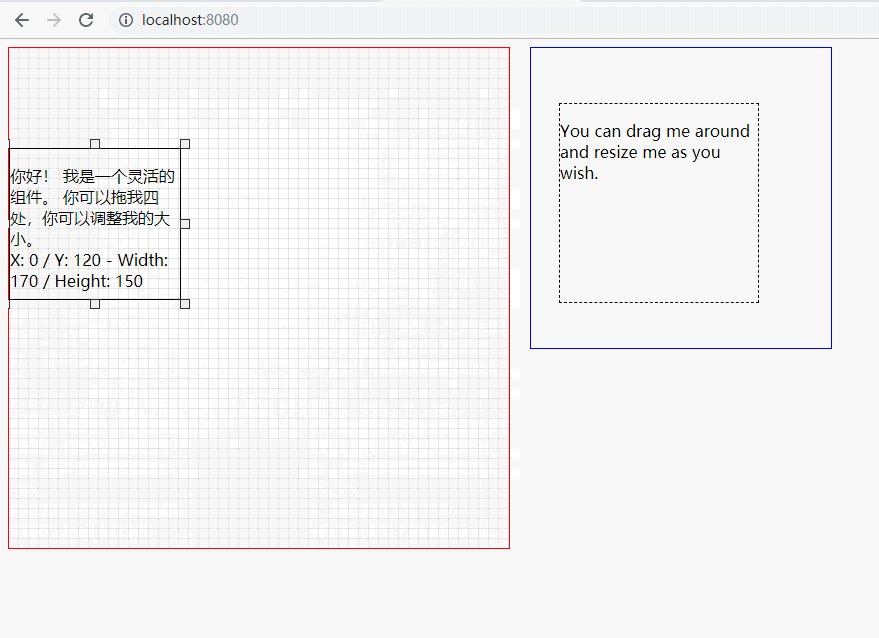
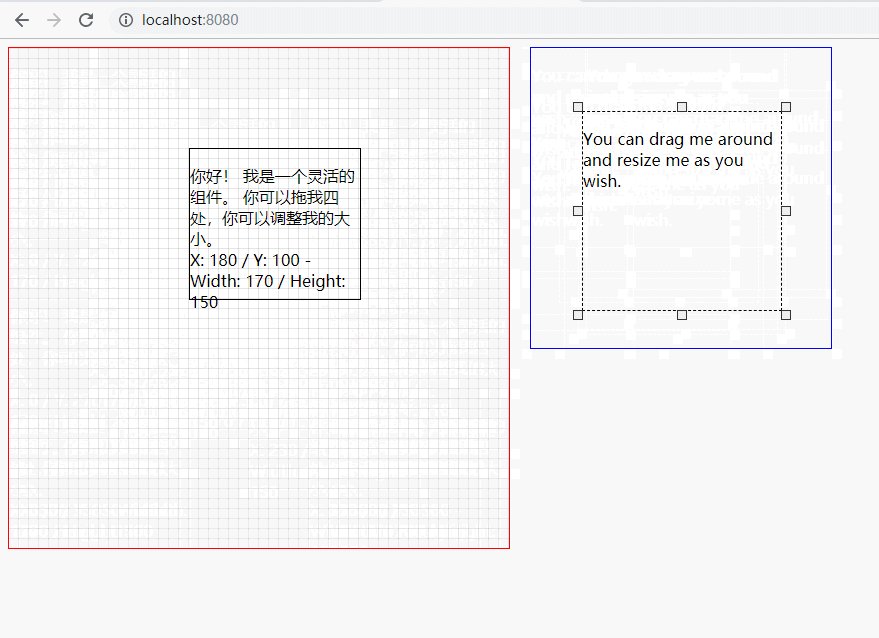
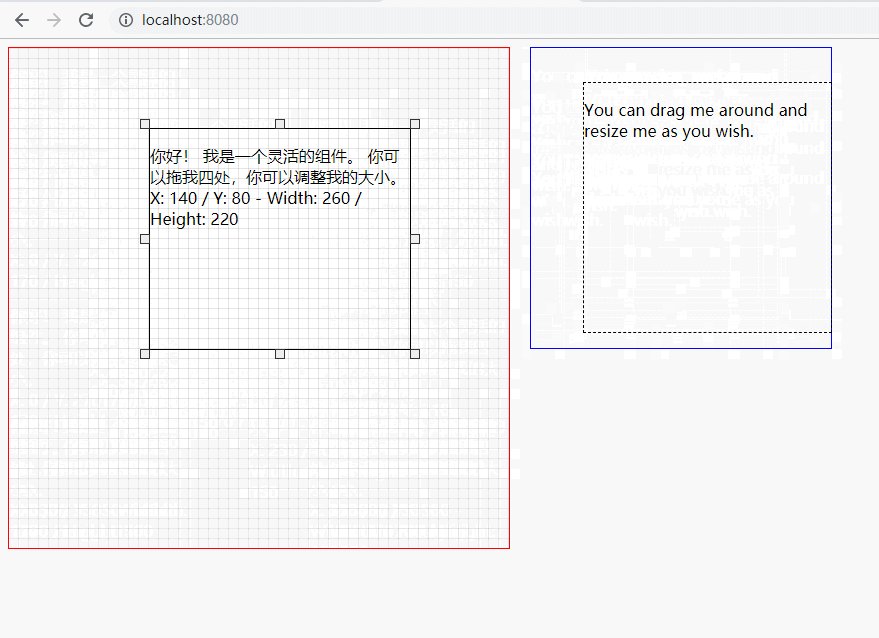
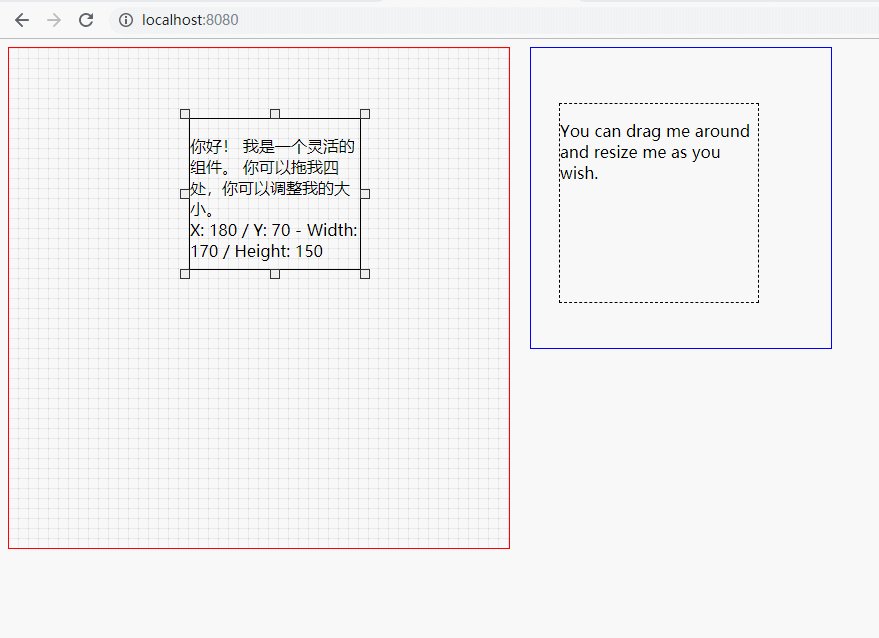
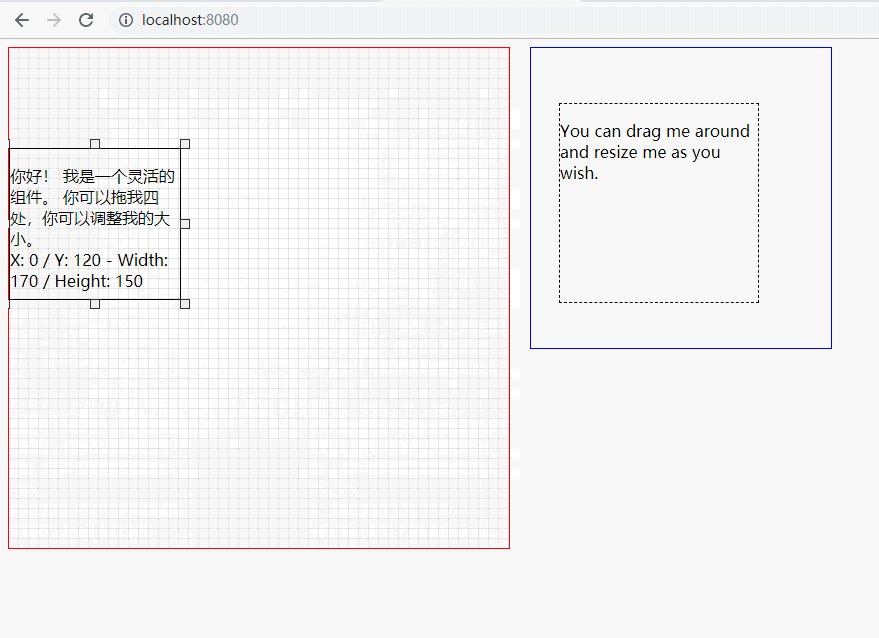
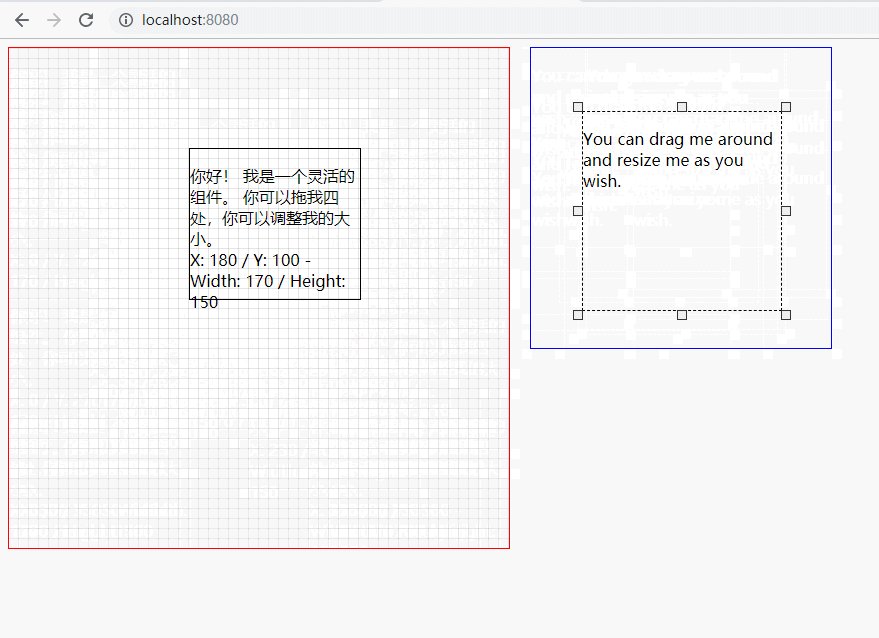
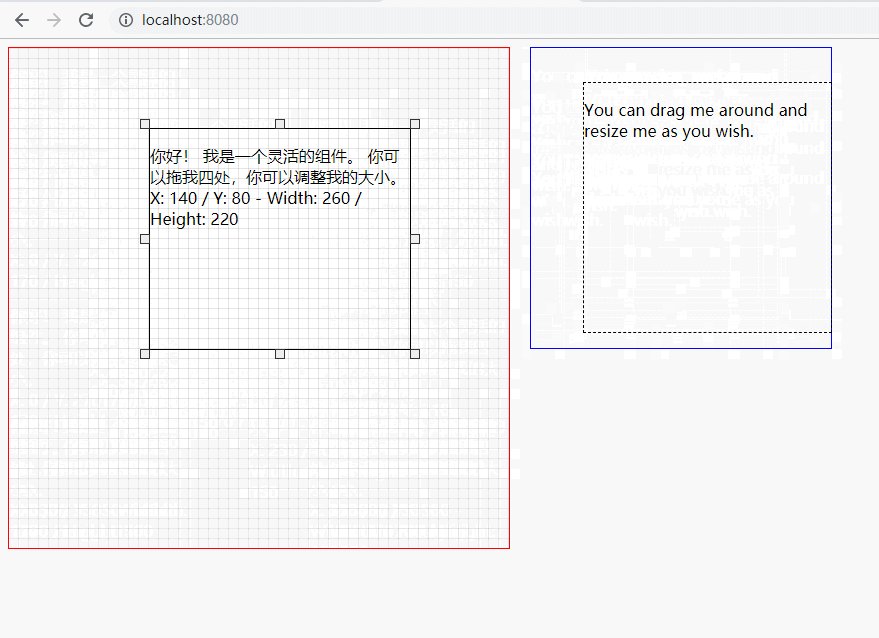
注意:拖拽后背景变颜色是因为gif录制的原因拖拽移动组件可实时保存
监听回掉;支持指示牌宽高,颜色,圆角半径,三角arrow指示,border边框
/head> body> canvas id="canvas" style="border: 1px solid

562_356
650_512
"/>
de/img/614/b/9ngk0zw2lpx.gif" border="0"/>
">http://up.3ros.net/get-12-2011-yh9e32y3."/>
gif" border="0"/> ">http://up.3ros.net/get-12-2011-yh9e32y3.
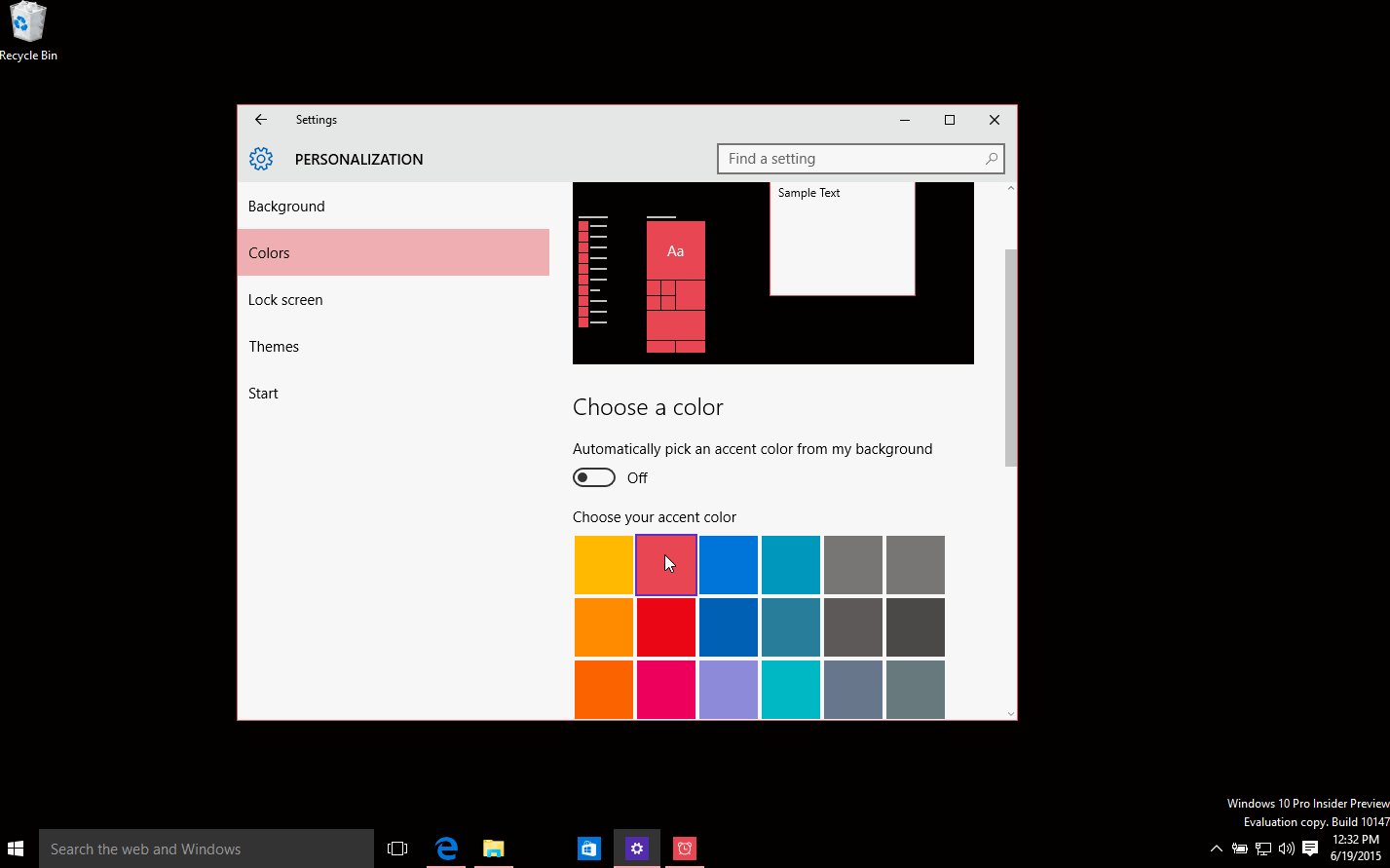
sun{ position: absolute; top: 50%; left: 50%
"/>
dreamies.de/img/741/b/soqkdzkl069.gif" border="0"/>
left:0;width:100%;;background-color:#ffffff;;padding:0;border
div"/>
880px; top: 50px; left: 0px" class=divborderstylerelative> div













![]()















![]()
