animated gif front view (dimension) left view (dimension)
2022-04-24 来源:动态图库网

leftmenu); 设置侧滑菜单的布局c,通过getslidingmenu()得到sli
b), spacing(c,d), buttom:e,top:f, left:g, right:h, scroll view
android-view的滑动
python实例练手项目汇总(附源码)
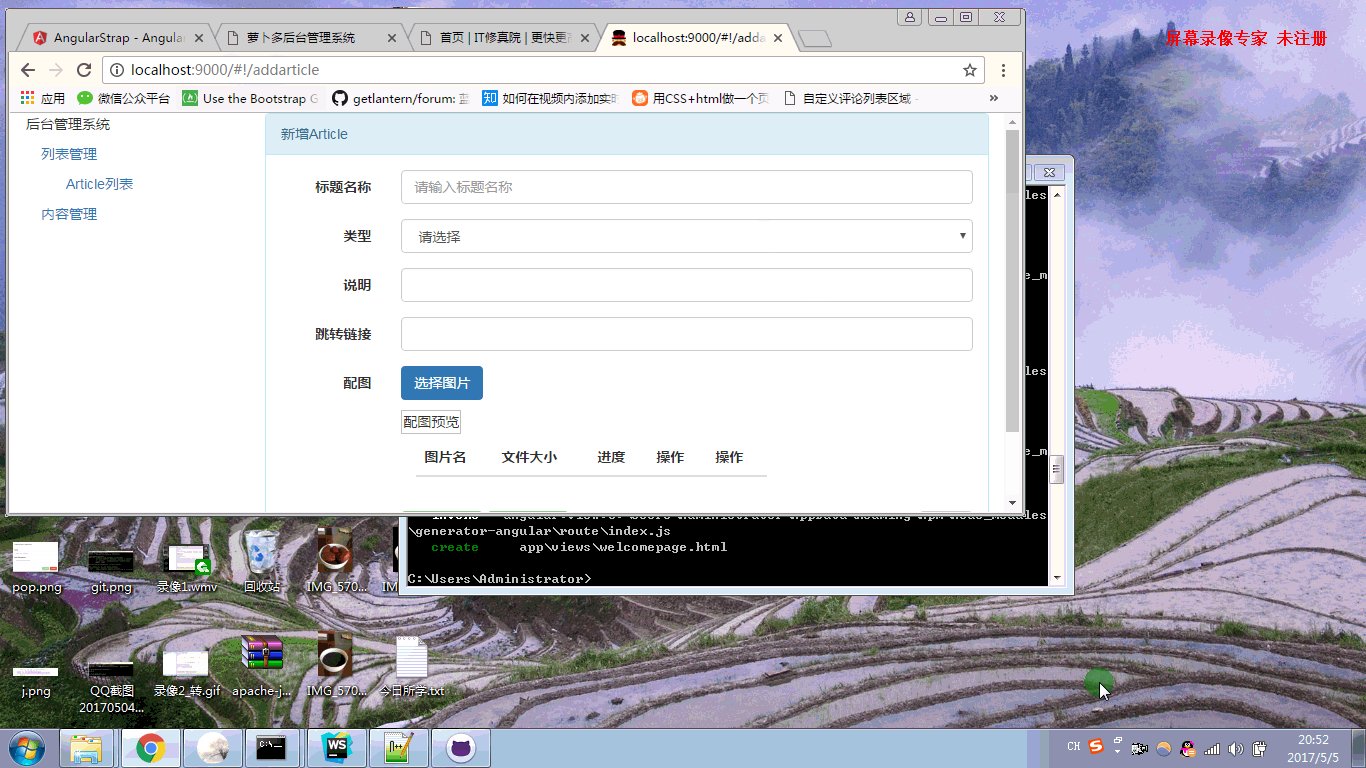
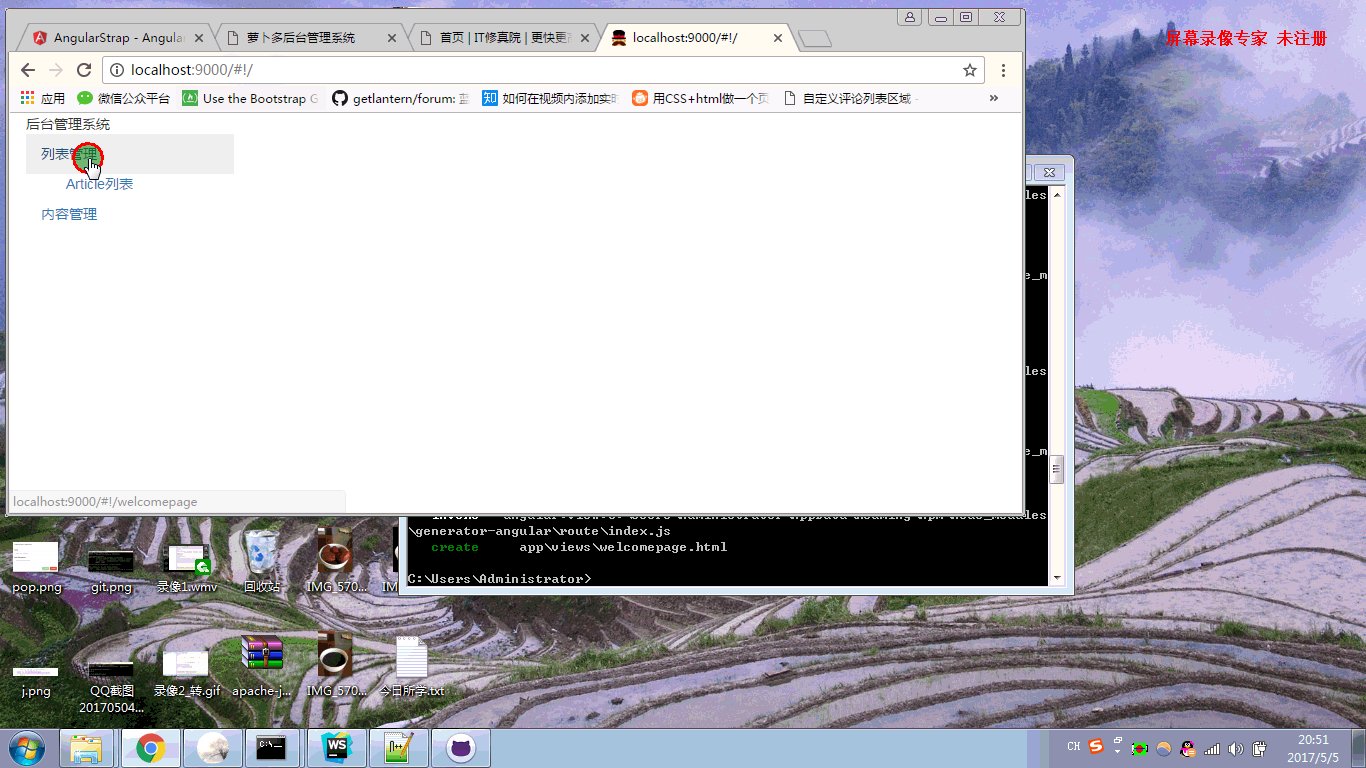
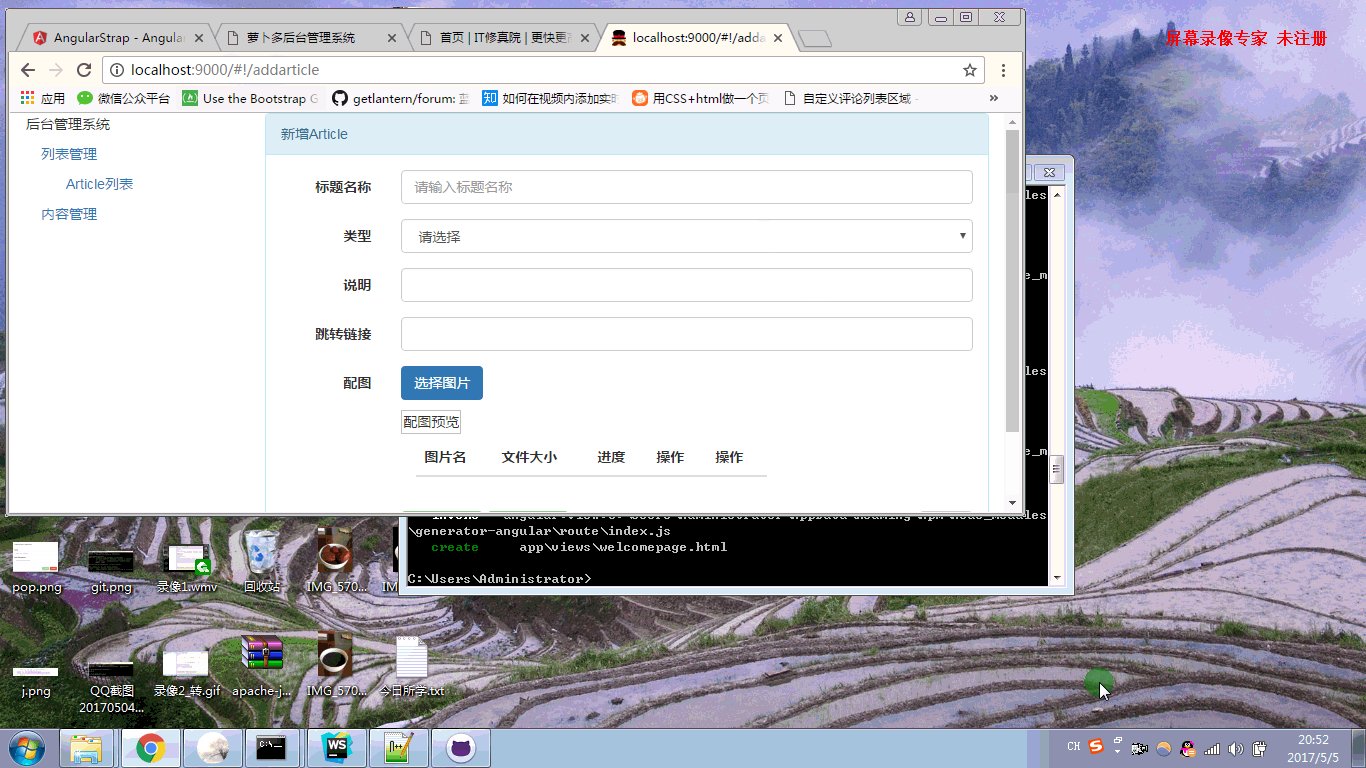
angularjs单页面路由配置恩理解了就很简单啦
animated gif front view (dimension)
animated gif top view (dimension) front view (dimension) left
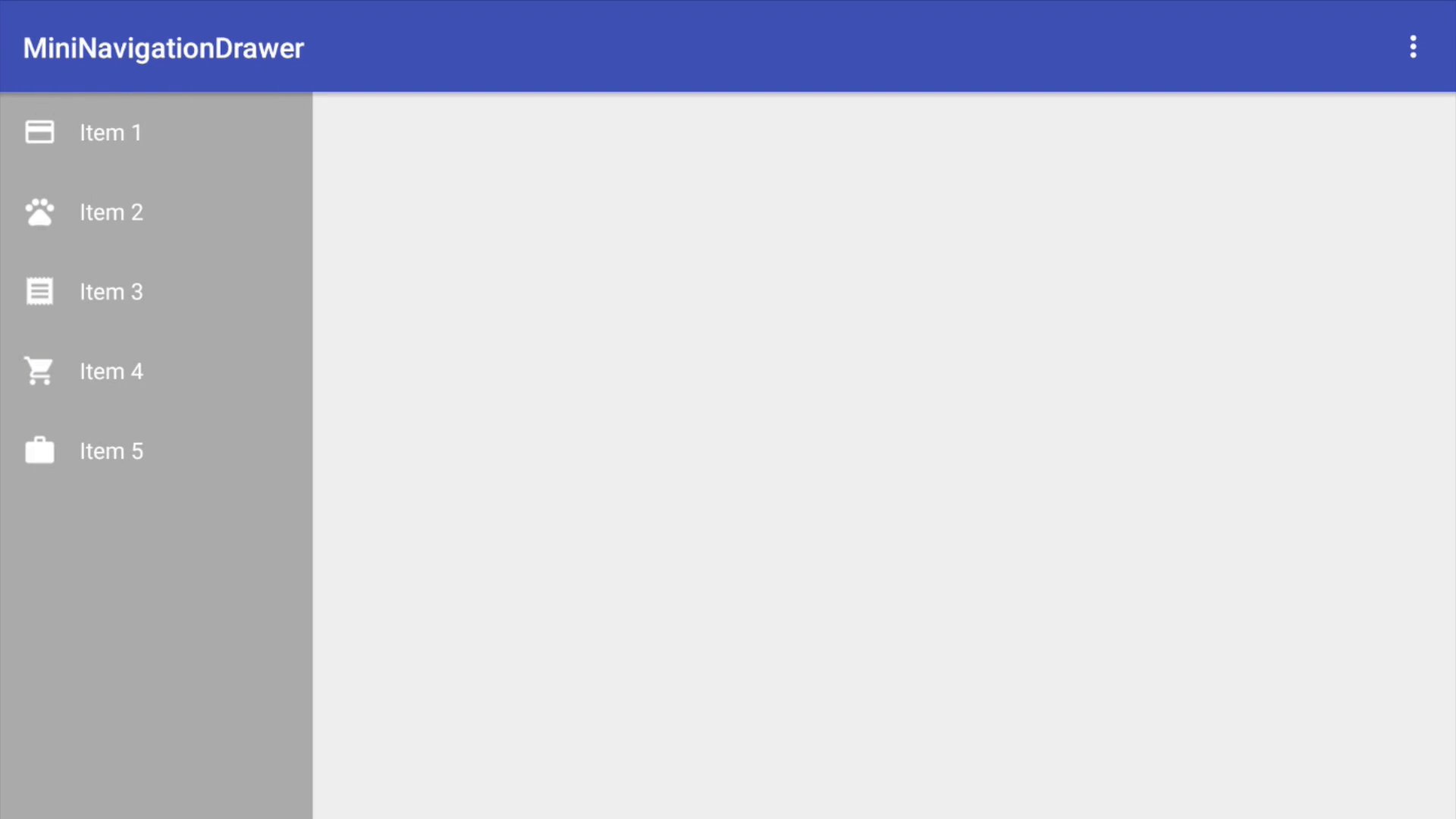
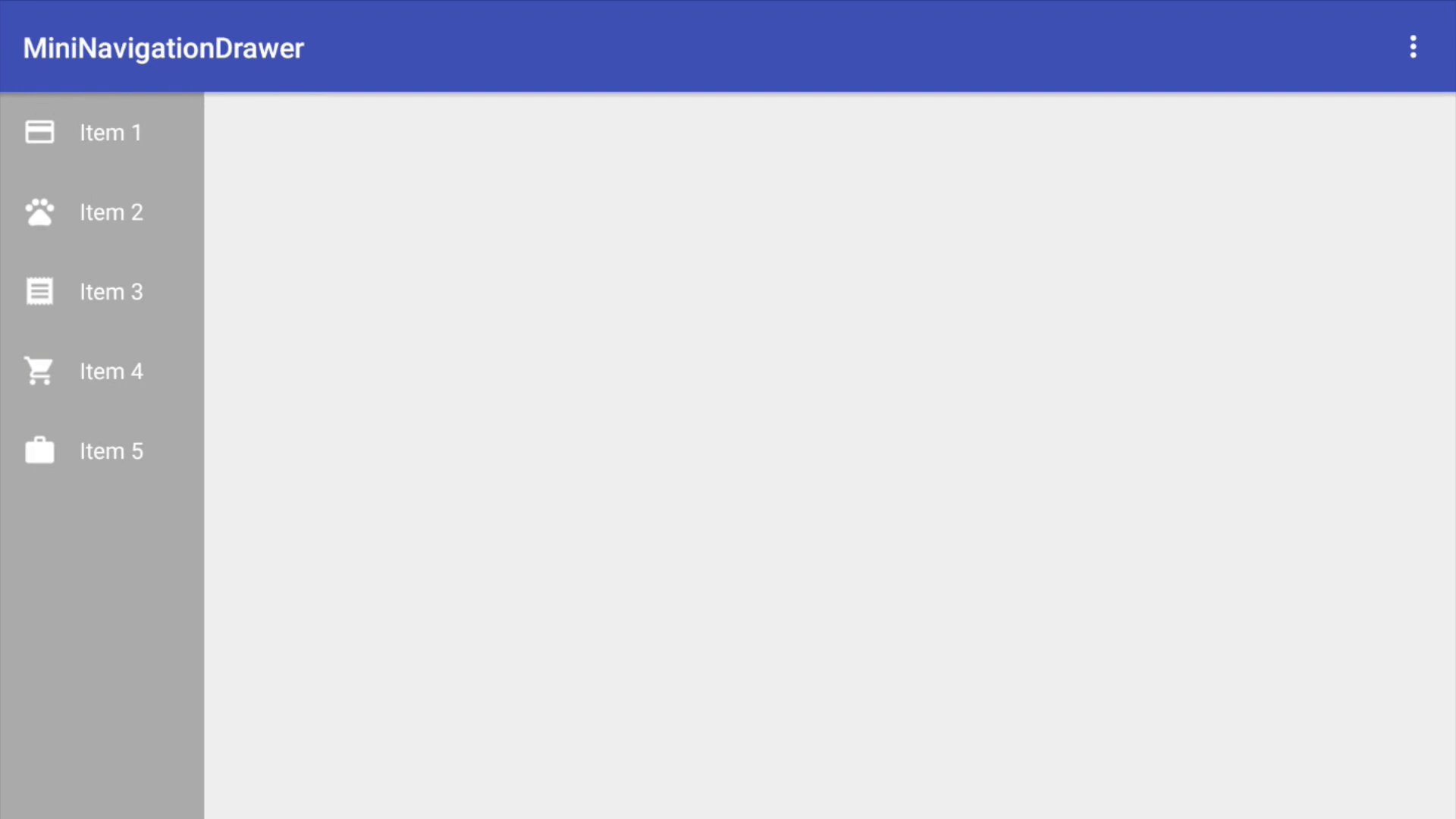
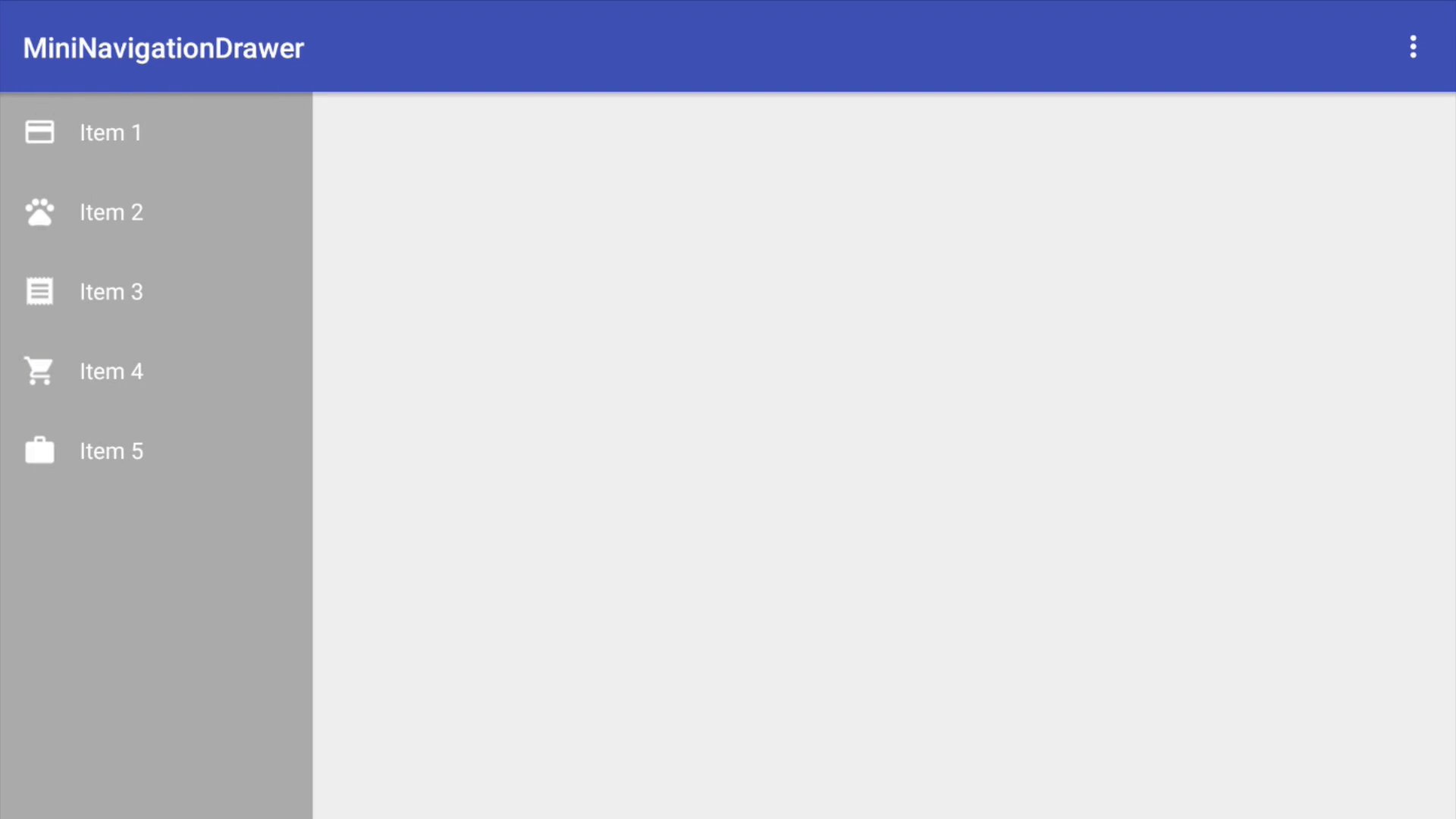
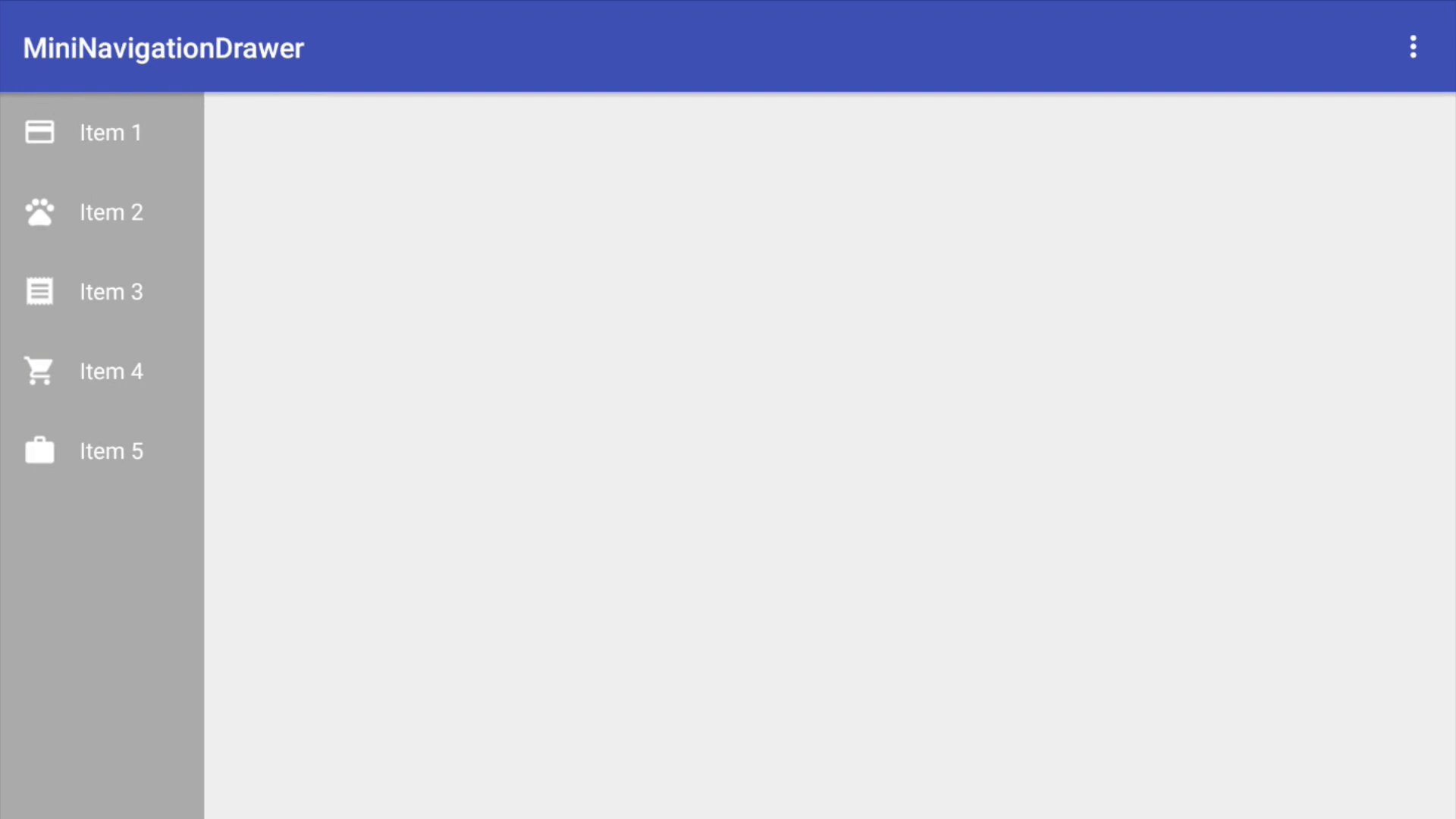
implementing android mini navigation drawer
animated gif front view (dimension)
android底部导航bottomnavigationview
changed, int l, int t, int r, int b) { view left =
animated gif front view (dimension)
自定义view简单使用
leftmargin = getleft() offsetx;viewgroup.
animated gif front view (dimension)
animated gif front view (dimension) bottom view (dimension)