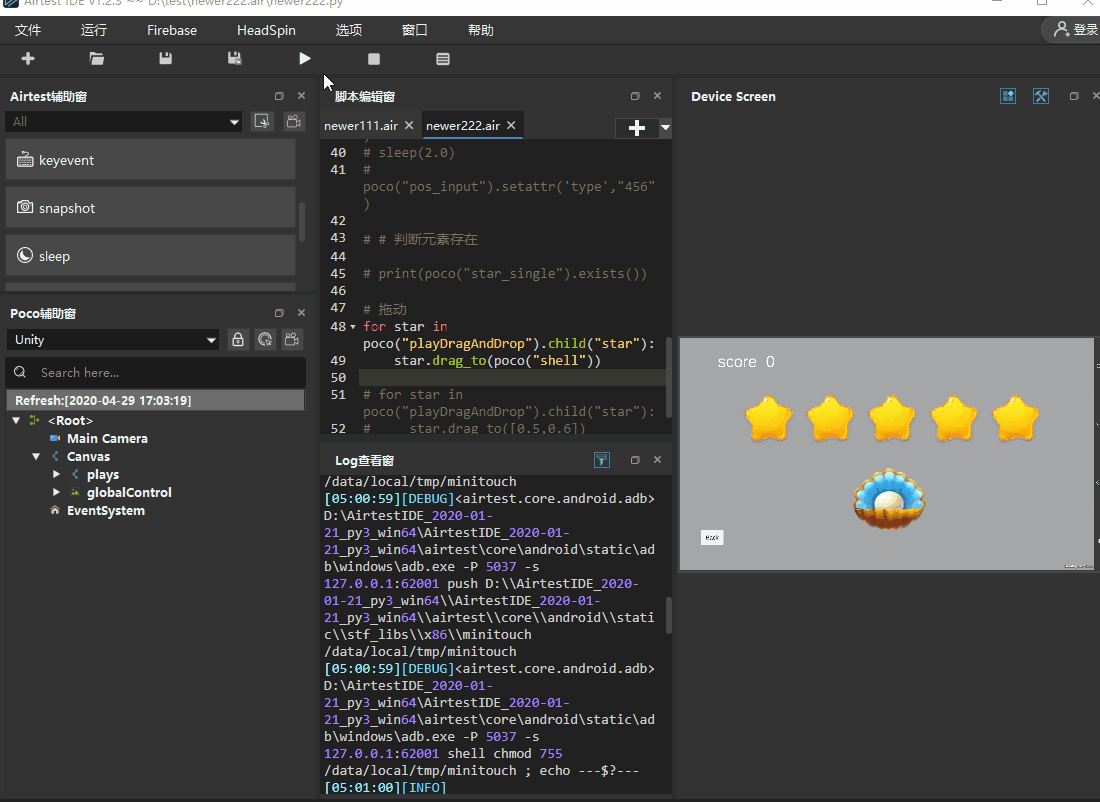
demo运行起来会是这样的:流畅运行模拟卡顿image这里解释一下,gif
2022-04-23 来源:动态图库网

erpsystem开发教程03 demo程序开发过程
image
128:8080/jenkins并登录,以下创建新流水线demo构建项目09 创建![[bug report] el-image preview bug in element-ui@2](/image/loading.gif)
[bug report] el-image preview bug in element-ui@2
image
代码分析工具 demo webpackmonitor — 通过开发过程监控web
【c#】无损转换image为icon 【c#】组件发布:message
image
docker-arch(itect) demonstration from dedicated docker image.
alpine docker github pages alpine docker image for running
image
com/zhengken/lyricviewdemo显示歌词的控件https://gi
demo file upload
image
image
image



![[bug report] el-image preview bug in element-ui@2](http://user-images.githubusercontent.com/12014252/76302999-f2521380-62fb-11ea-867c-3284d01439ca.gif)














![[bug report] el-image preview bug in element-ui@2](http://user-images.githubusercontent.com/12014252/76302999-f2521380-62fb-11ea-867c-3284d01439ca.gif)