图片切换4gif(2)
2022-04-23 来源:动态图库网

6.gif1.6 mb
veditor_20171103161356.gif
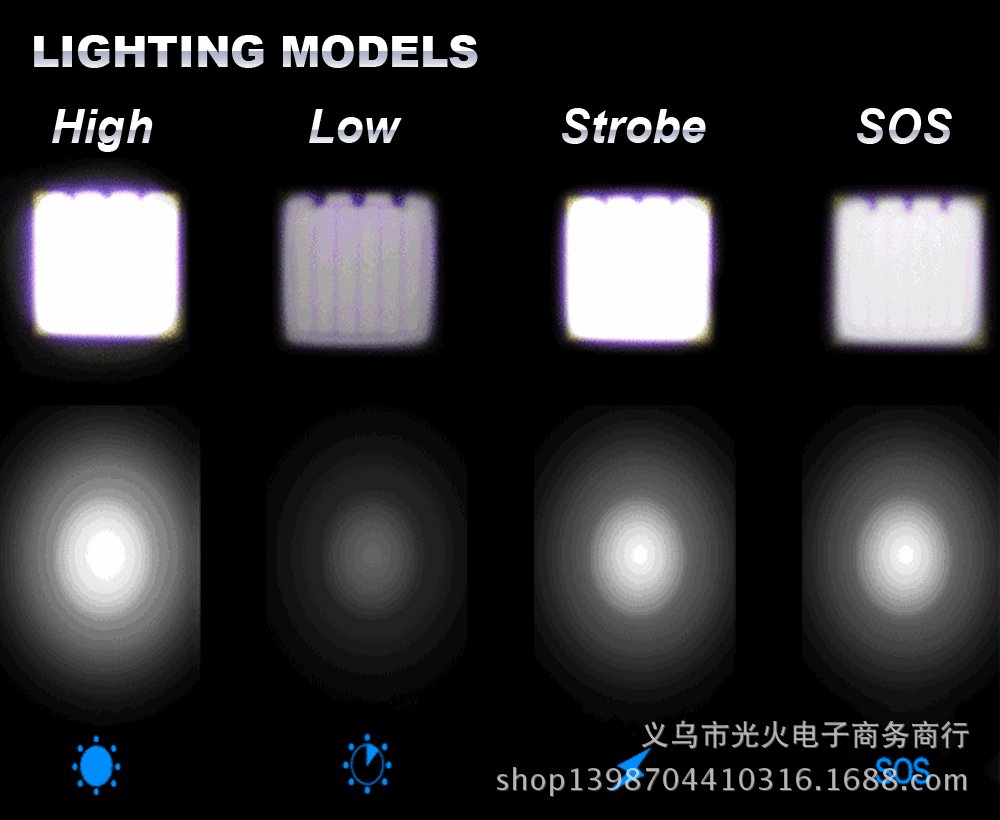
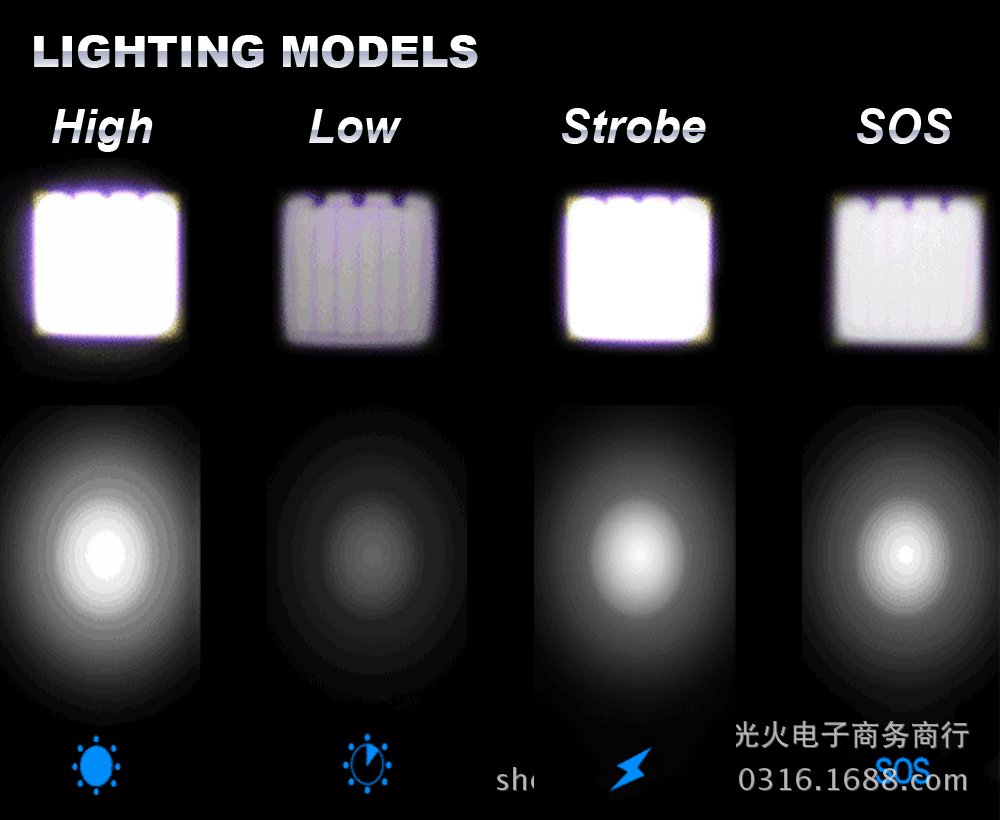
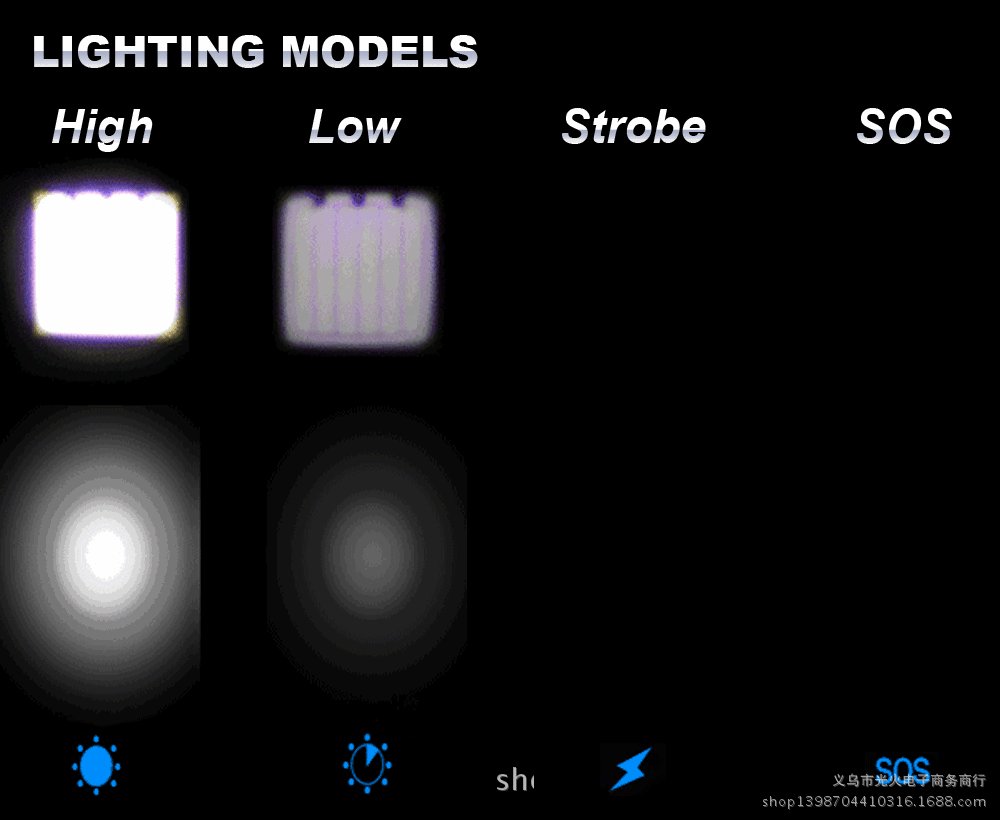
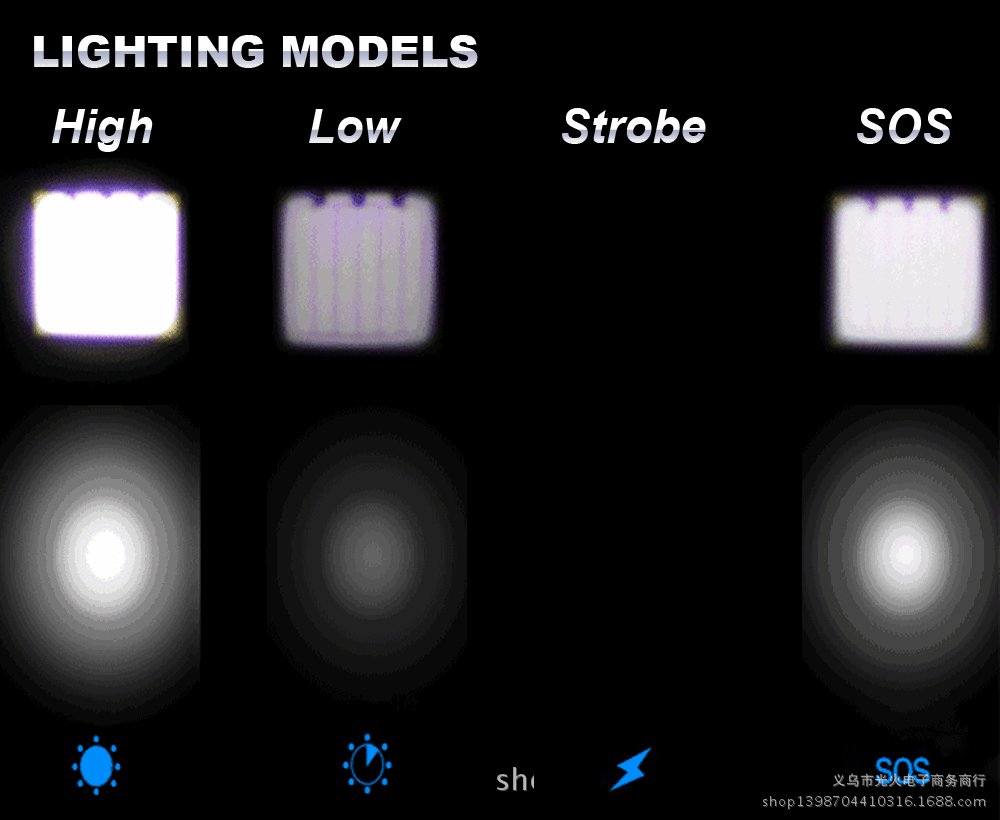
4模式切换到得到不同的亮度:高,低,闪光灯,sos.
gif动画系列一超简单闪闪发光的文字动画
如何将gif图片转换成jpg图片(原图是gif图片,能动的,转换成jpg后也要
视频片段转换为gif图片【图片音画】
组件切换 动画. gif
20191120_151033_1.gif
34个创意loading gif动画
如何将录屏转换为gif
4,打开切换选项卡,把切换模式由【单击鼠标时】改为【自动切换】
转~猫小乐,gif猫3狗4教程
qq图片20161228230453.gif
动画特效.gif