2 bordercolor表格边框颜色,bordercolor="#ff0000",#ff0000十六进制
webview 与 h5交互
3; line-height: 38px 9; border-width: 1px

cddobxl2edzqv3fvavqztvjey2h5tkqzyxbkwjd6ruc4b3p2zkmwckx1tzlys09
login-header{ width: 100%;text-align: center;height: 30px;font
id=tabbar有h5基础 或者英文基础 应该都能看懂 看不懂去看文档"
内聚的属性值border-box 默认值 content-box 文字阴影
outline的用法和border一样,不一样的是,它不占据文档流的空间.
javascript实现多球运动效果-h5w3
"/>
com.br/mensagens_de_fim_de_semana/8.gif" border="0"/>
title>document /title> style>html,body,div,ul,li,h1,h2"/>
0"> title>document /title> style>html,body,div,ul,li,h1,h2
jeep 回复 回复"/>
com/i/029/q59f2.gif" border="0"/> jeep 回复 回复
"/>
com/tumblr_m2o8ffzmrn1r4h5f7o1_500.jpg" border="0"/>
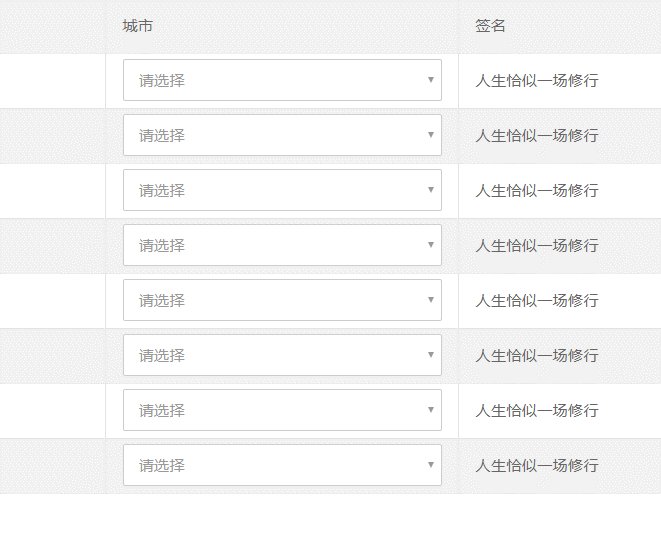
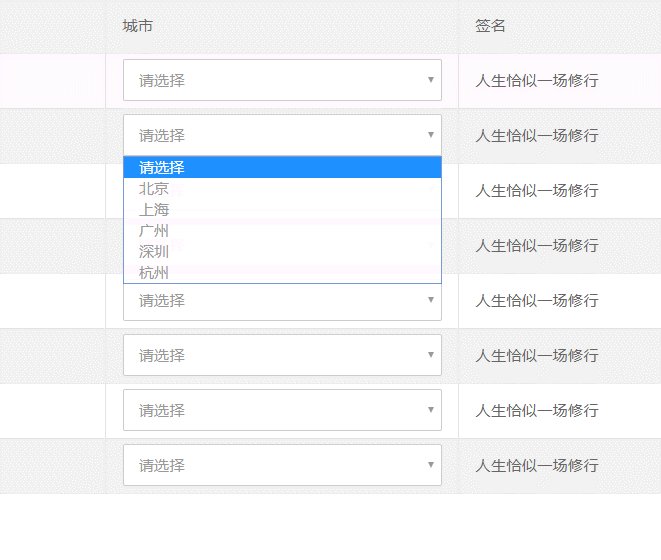
4, 表格合并--> table border="1px" style="margin-top: 50px"