ui/ux gif动画(交互)
2022-04-23 来源:动态图库网

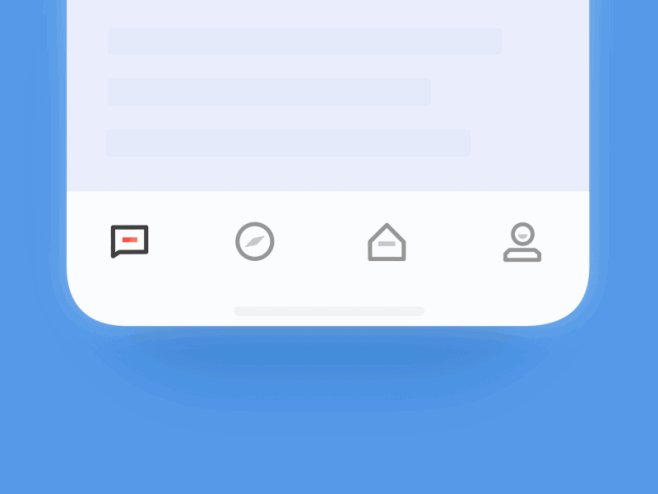
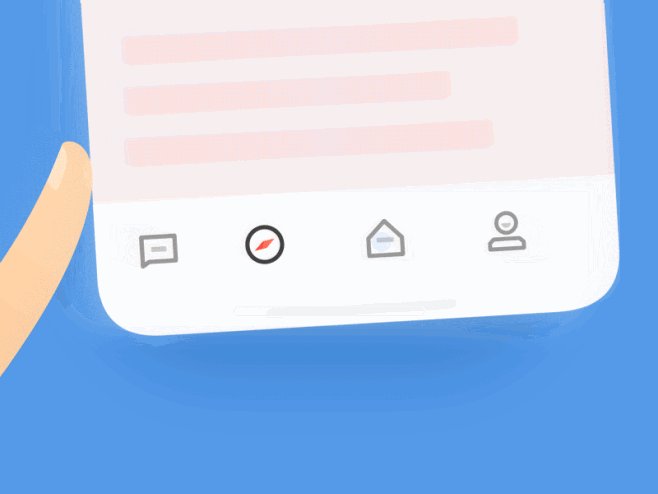
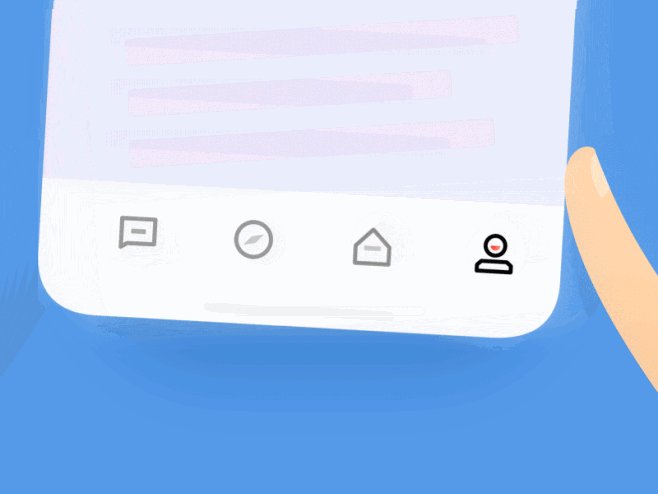
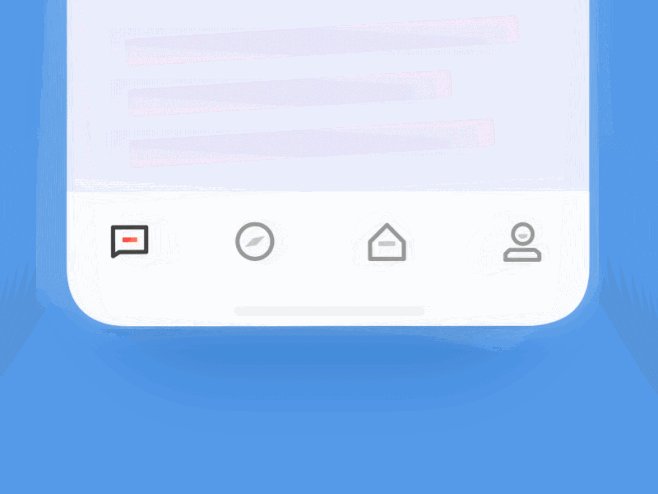
【ui】界面局部动画,居然有这么多的交互方式?
手机ui界面设计ui动画交互动画设计
ui/ux 动画
ui界面设计交互小动画ui动态效果
ui/ux ui/logo/转场动效/mg动画/动态海报
gif动画设计的7个小技巧-ui中国-专业界面交互设计平台
ui/ux动画设计中的微交互
ui/ux 小2~ 交互/动画
ui动画vs微交互貌似都是一个东西?-iamue-交互设计学堂
ui/ux 交互/动效
ui界面设计交互小动画ui动态效果
ui/ux ui动效
ui交互动画/ui交互动效/ui设计/ui界面设计
gif小动画|其他|其他|shuishi_weng - 原创作品
【ui】界面局部动画,居然有这么多的交互方式?
x有趣手势图标ux套件tabbar移动ux设计动画ui gif





