de/img/136/b/l3knrr4ok4f.gif" border="0"/>
2022-04-23 来源:动态图库网

block; padding: 0px; color: inherit; box-sizing: border-box
边牧bordercolliegif动图_动态图_表情包下载_soogif
awt.borderlayout; import java.awt.font; import java.awt.event.
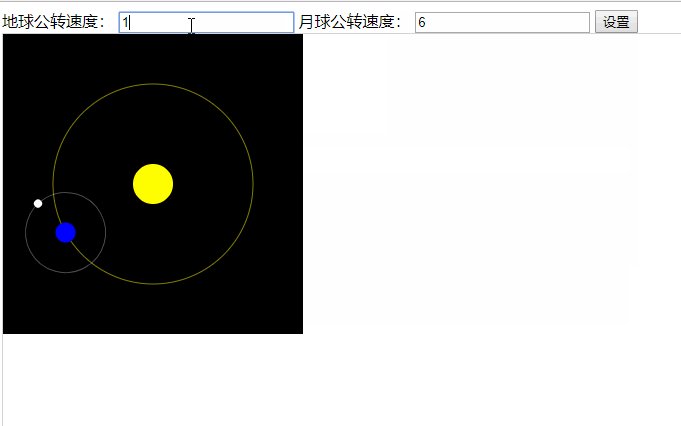
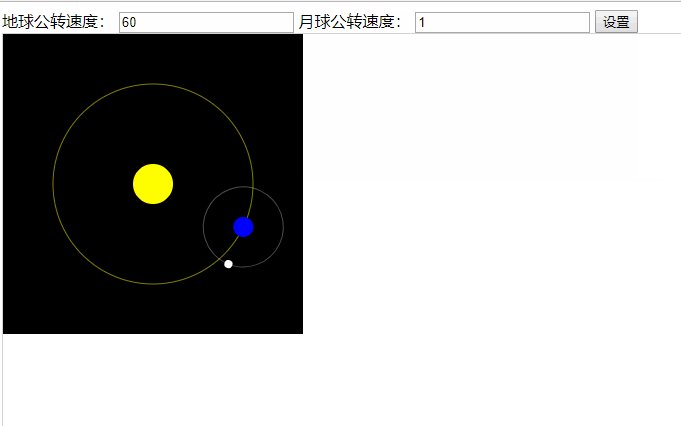
body> div>地球公转速度: inputtype="input"value="60"id="m-earth

"/>
de/img/136/b/l3knrr4ok4f.gif" border="0"/>
"/>
de/img/360/b/oxzso5959rz.gif" border="0"/>
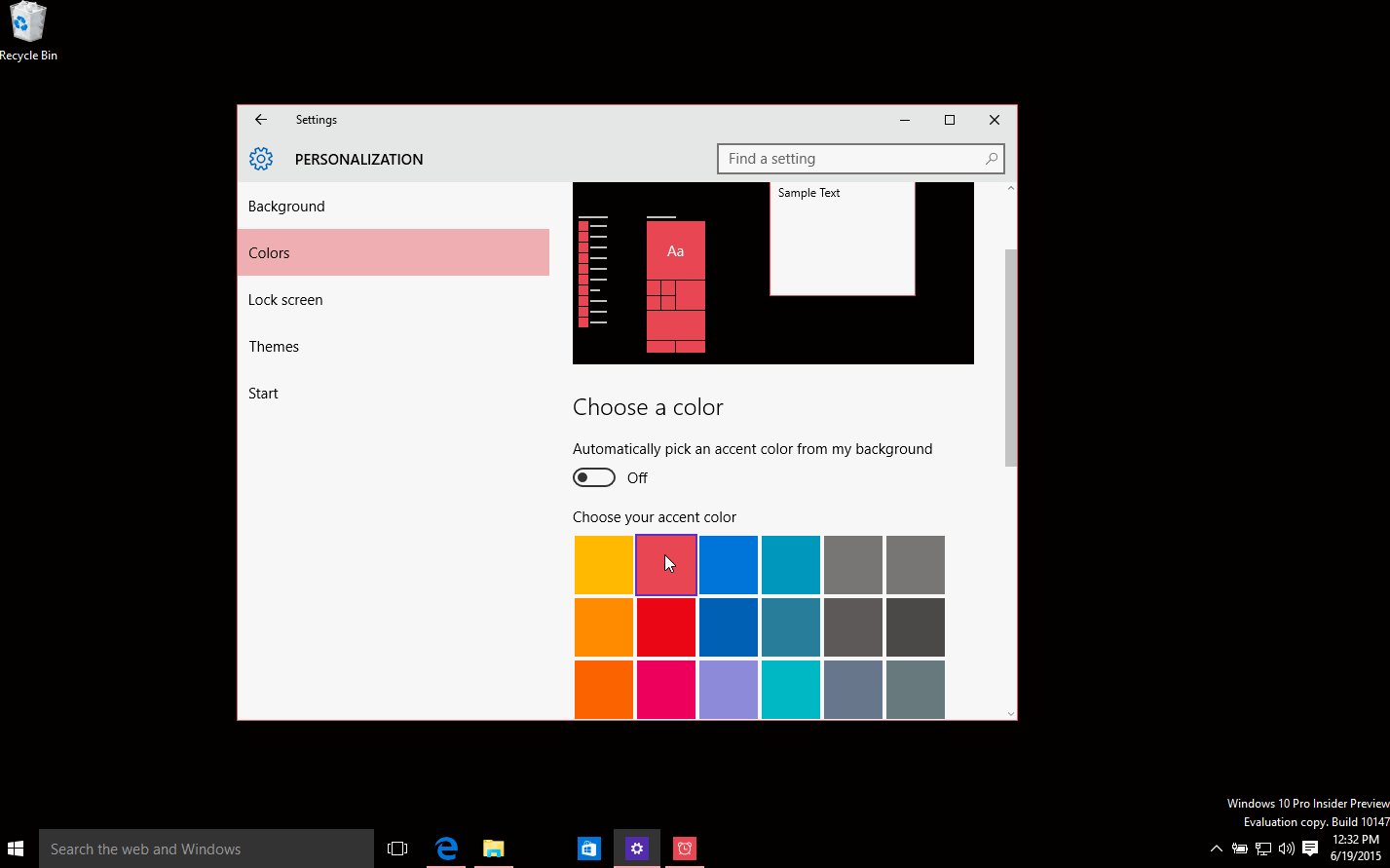
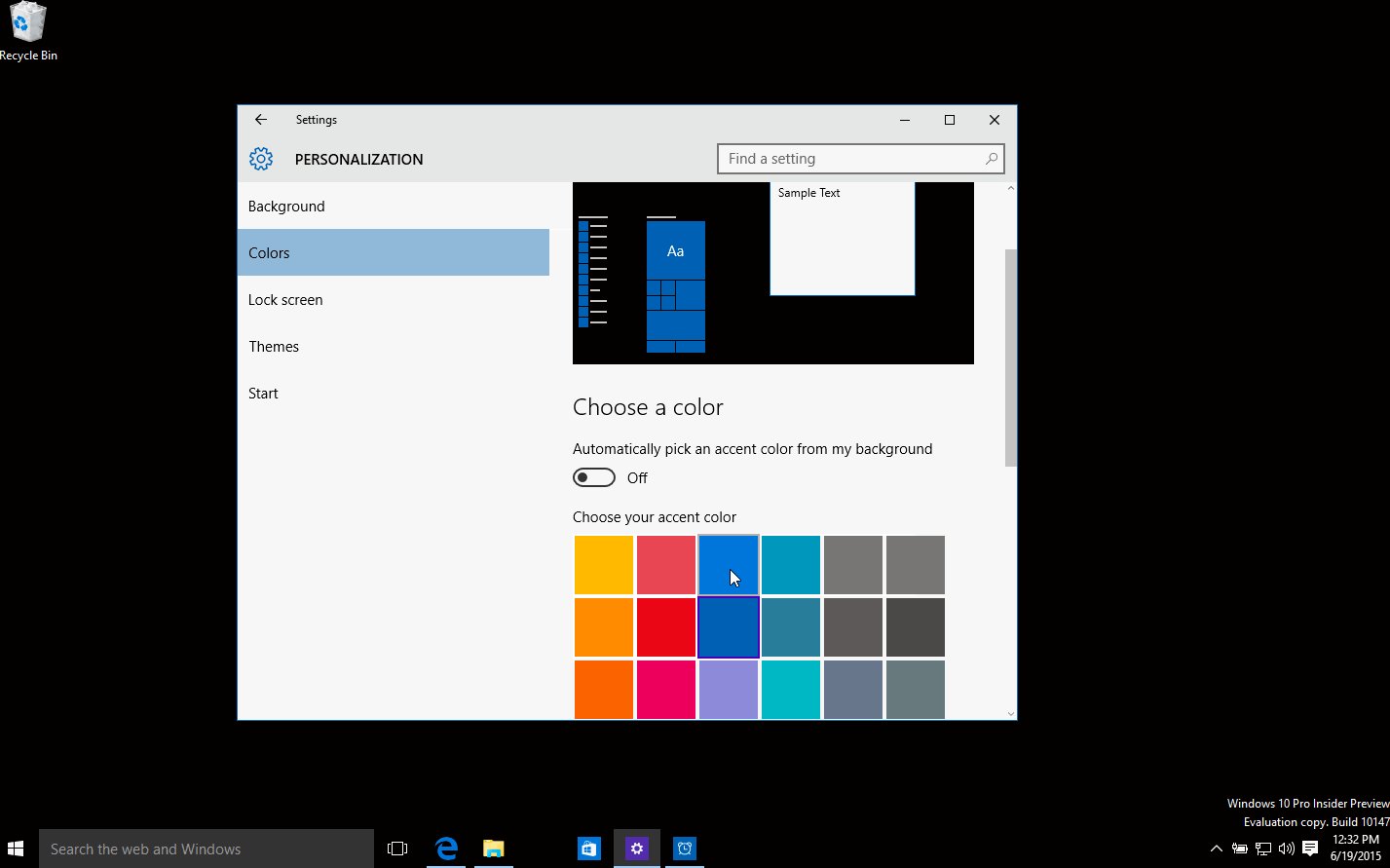
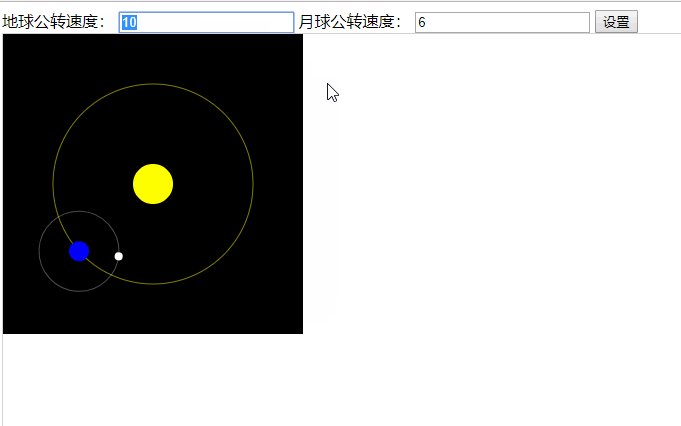
demo里面使用到了border这个知识点,因为border是具有可动画性的(就是
"/>
c.e.pic.centerblog.net/231514dd.gif" border="0"/>
"/>
dreamies.de/img/242/b/2oppp6fqc4v.gif" border="0"/>
"/>
dreamies.de/img/343/b/o67jlt9q7h4.gif" border="0"/>
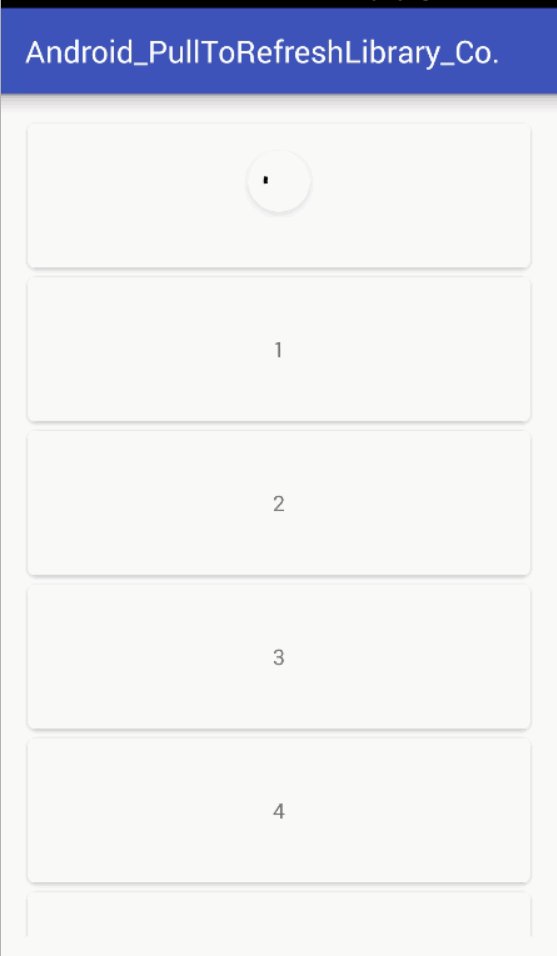
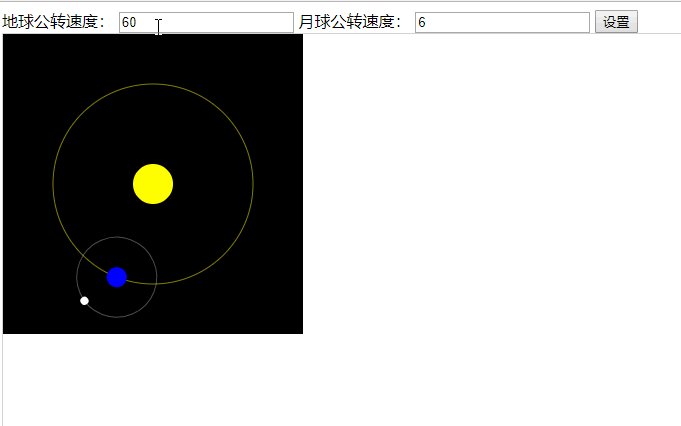
贴出第一阶段实现的效果图: 大致代码如下: privatevoidinitchart()
"/>
dreamies.de/img/312/b/zvxtt2n5zmv.gif" border="0"/>
"/>
dreamies.de/img/29/b/g0q0e7nnb4j.gif" border="0"/>
"/>
dreamies.de/img/303/b/5uhybc2g6y6.gif" border="0"/>
"/>
dreamies.de/img/27/b/688eucvfv4l.gif" border="0"/>
"/>
dreamies.de/img/130/b/8v0538jec89.gif" border="0"/>