drawn with javascript and html5 canvas, and converted to gif
2022-04-23 来源:动态图库网

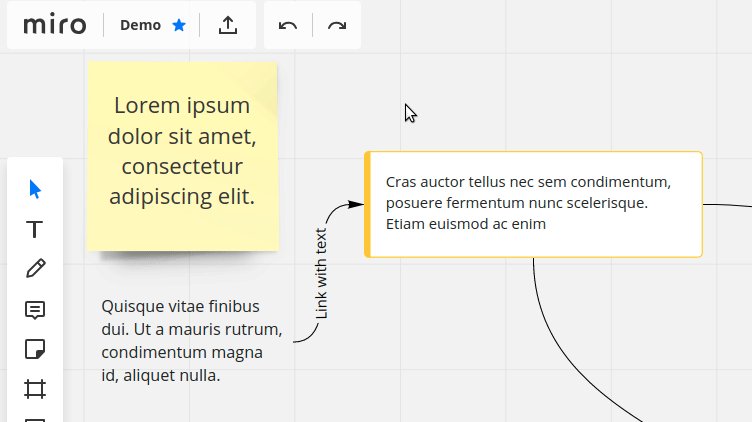
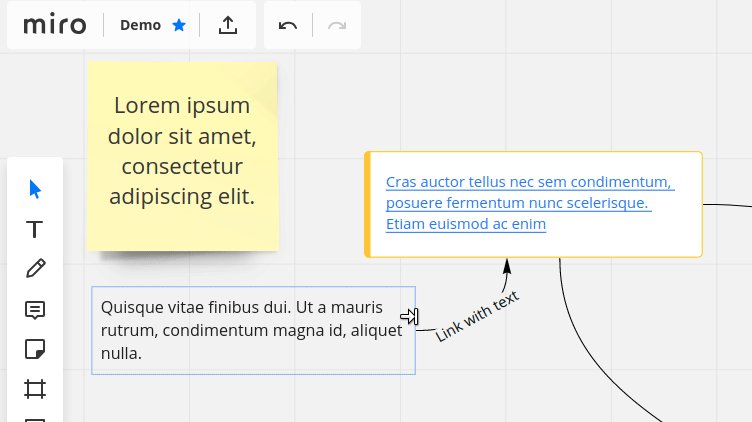
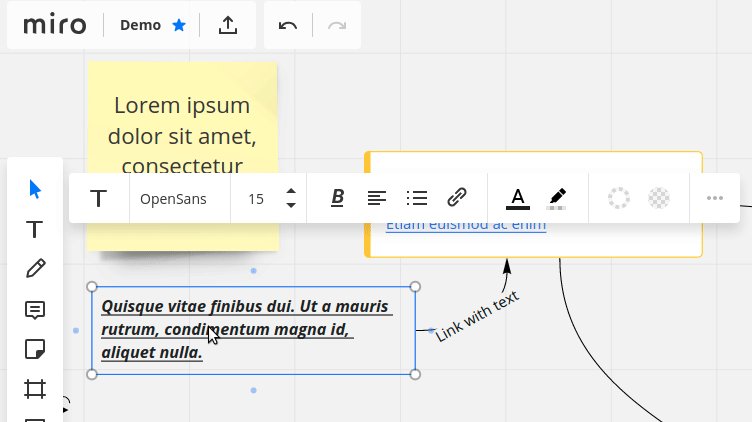
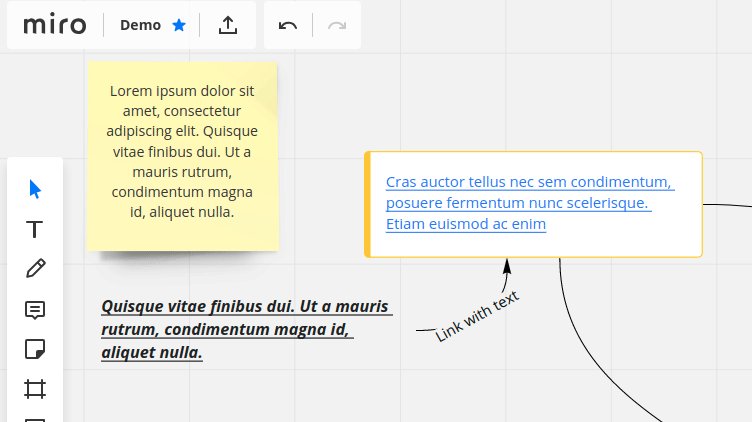
canvas绘制文本_我们如何学习在html5 canvas上绘制文本
animation in the browser with blazor webassembly and html canvas
"/>
学会html5——svg和canvas的使用 script type="text/javascript">
collaborate and debug an app together in real-time with monitor
私信"源码"gif源码请关注后,私信"源码"如果有正在学习前端javascript
私信"源码"gif源码请关注后,私信"源码"如果有正在学习前端javascript
lit lets you create apps for your machine learning projects with
vscodehtmlcssjavascriptjqueryvuenpm代码补全提示检查插件
96a beautify polyfill for html5 native drag!
1055_547
canvas绘制文本_我们如何学习在html5 canvas上绘制文本
le5le-topology animate 1.visualization engine and development
jsonp(json with padding)是json的一种"使用模式",可用于解决主流
refresh applications,livereload($10 at the mac app store, with a
700_580
javascript开发 其它杂项 codetour is a visual studio code