dart.clickybutton( child: text( click me!
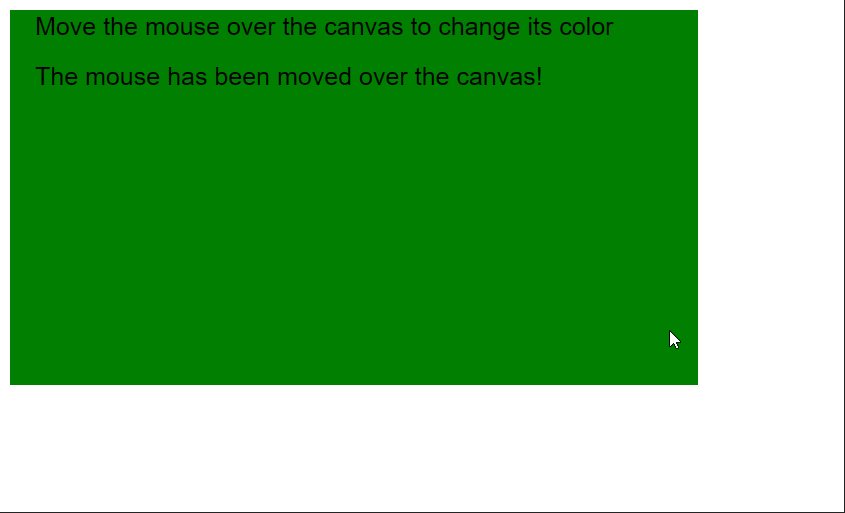
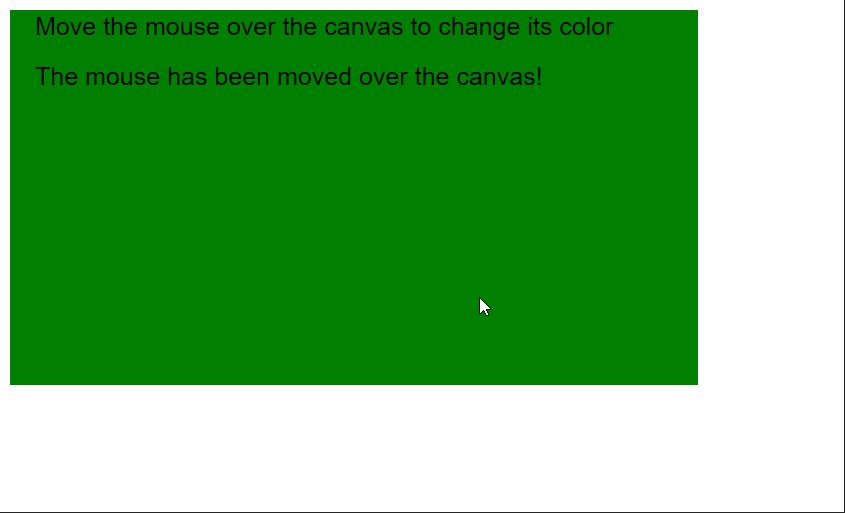
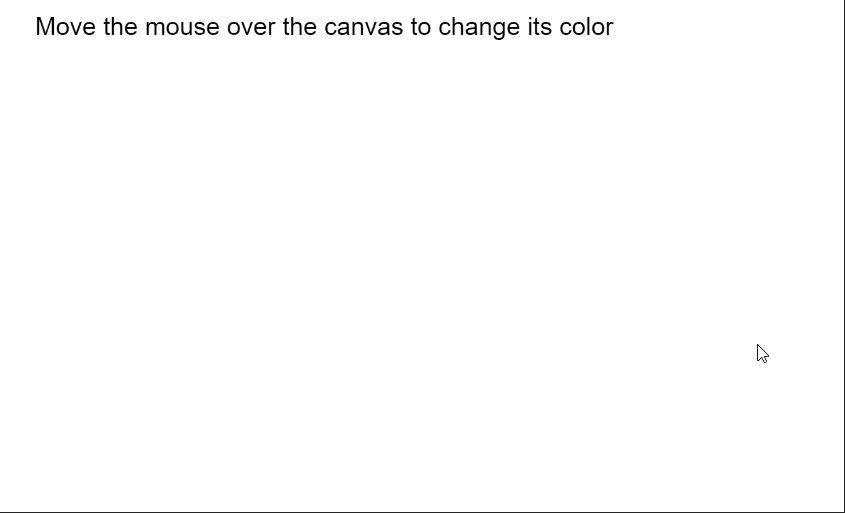
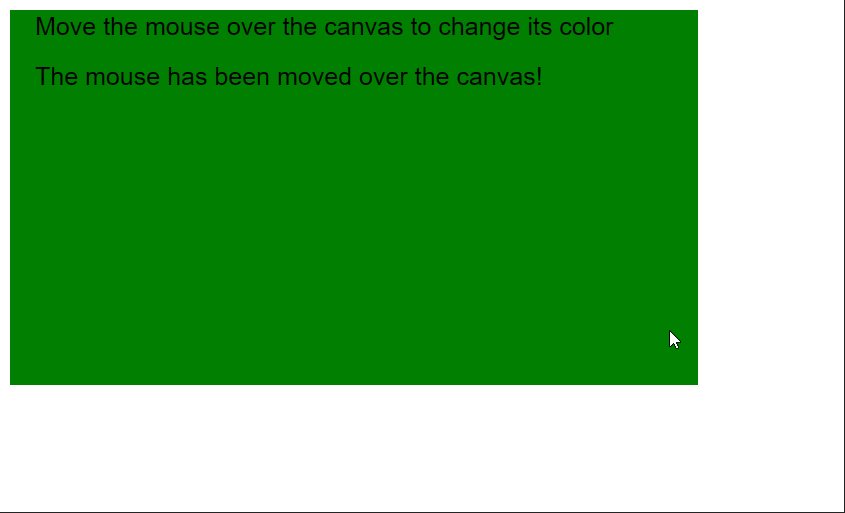
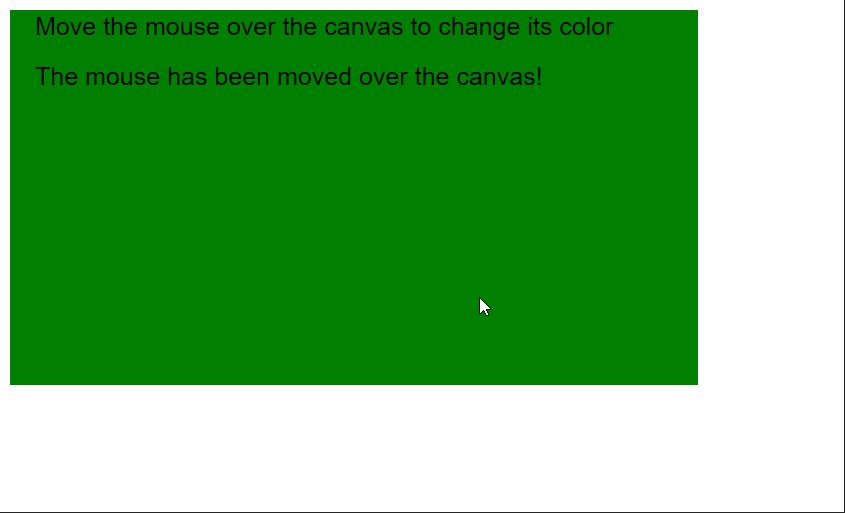
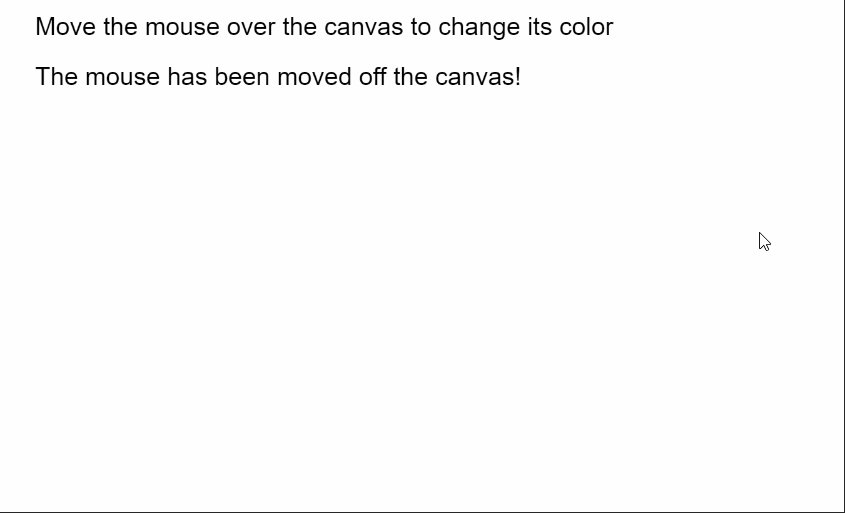
text("move the mouse over the canvas " "to change its
attr name="textsize"/> attr name=""/>
name="text"format="string"/> attr name="textsize"/> attr name="
艺术视差视频幻灯片ae模板素材slideshow
24to change this template use file | settings | file templates
image&quality=80&size=b9999_10000&sec=1559718219013&di=e05b773f
view (blur style)customizable progress text label (color, size
自定义事件textchange
path的宽和高是width和height,字体是fontsize,就当做textblock去调节
自定义事件textchange
翻翻git之闪烁动画的textviewrevealtextview
this is pretty easy! /h2> style> ."/>
h2 class="image-text">this is pretty easy! /h2> style> .
self.changefontsize(false)qtextbrowser.
in devtools, we change the font-size on the thumb and, from the