最后,在这里贴两张别人制作的动图,对sgd的几种优化方式作了可视化(2)
2022-04-21 来源:动态图库网

数字技术走进2018智博会凡拓创意带你体验城市可视化交互
蚂蚁金服移动端可视化解决方案 f2 3.2 正式发布
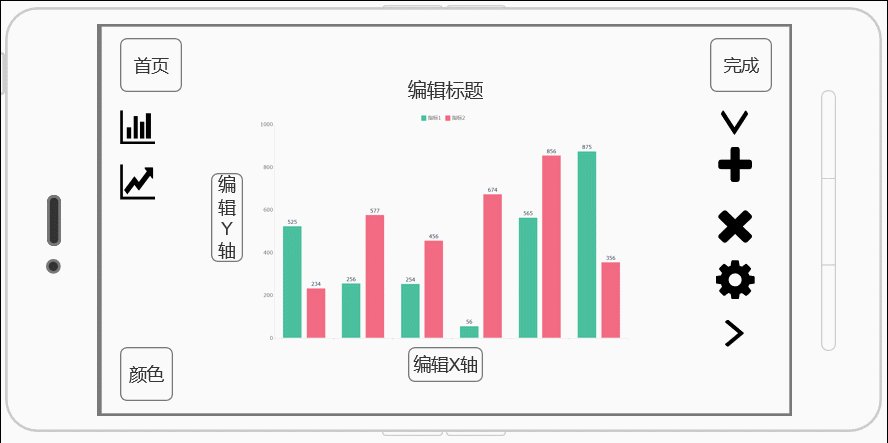
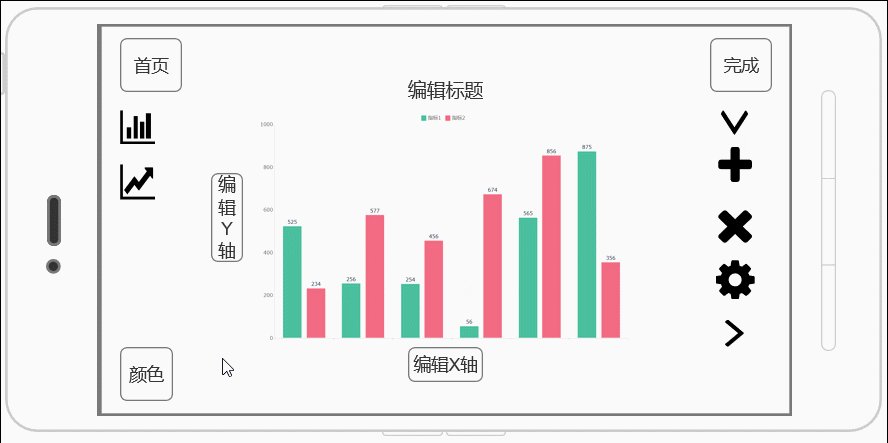
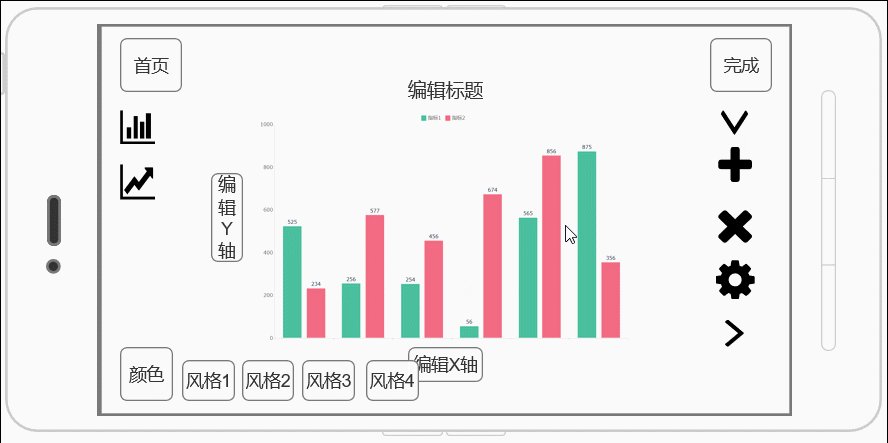
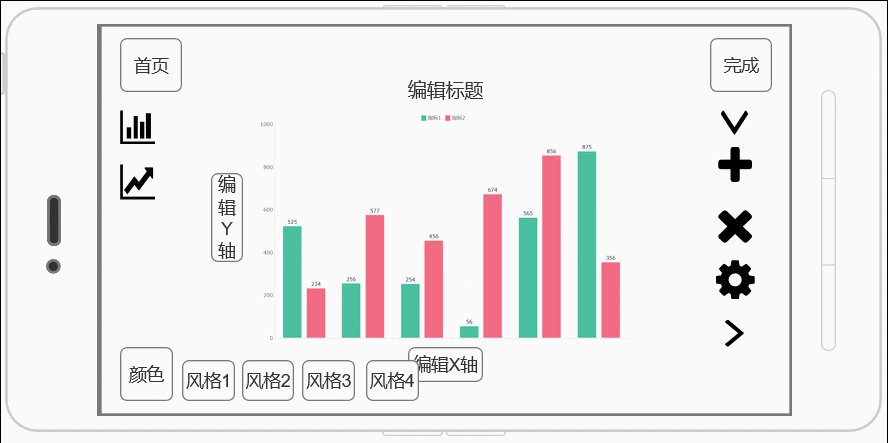
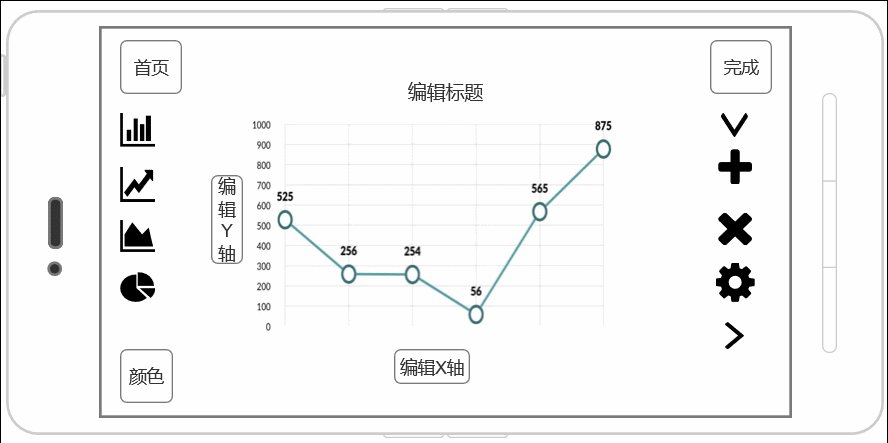
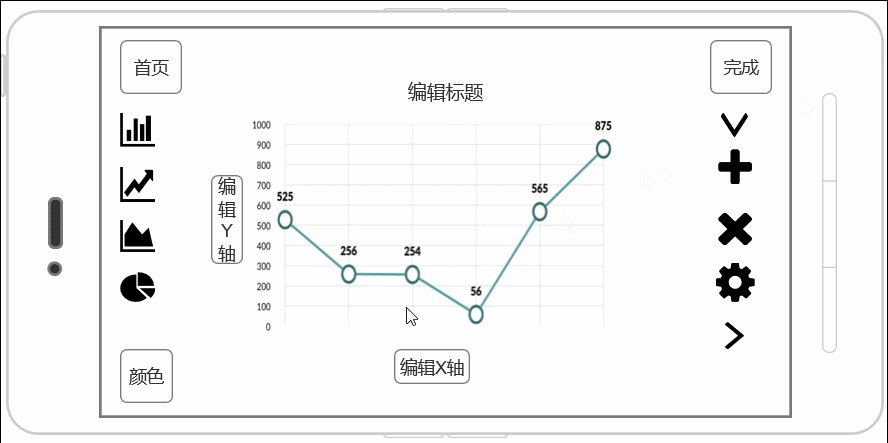
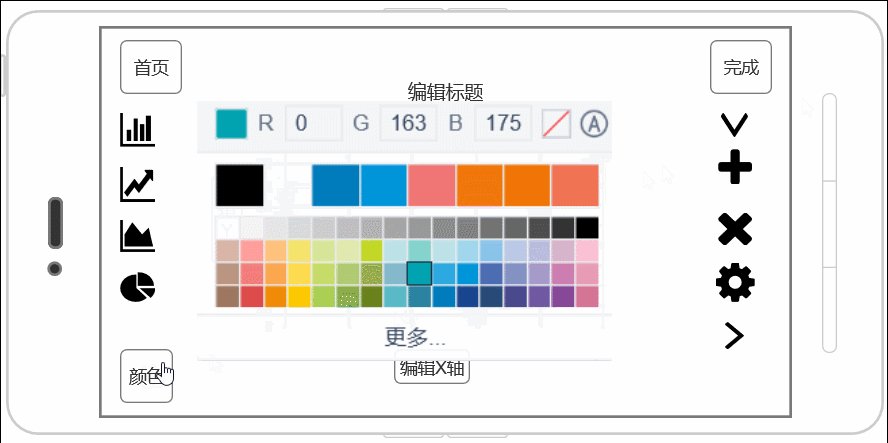
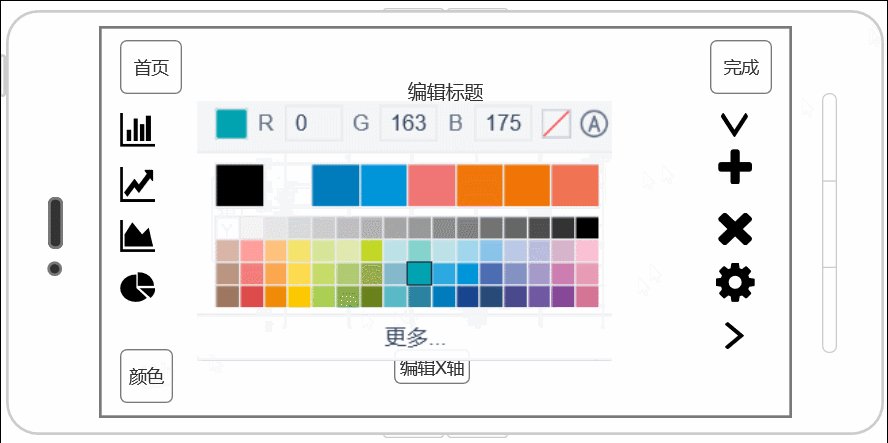
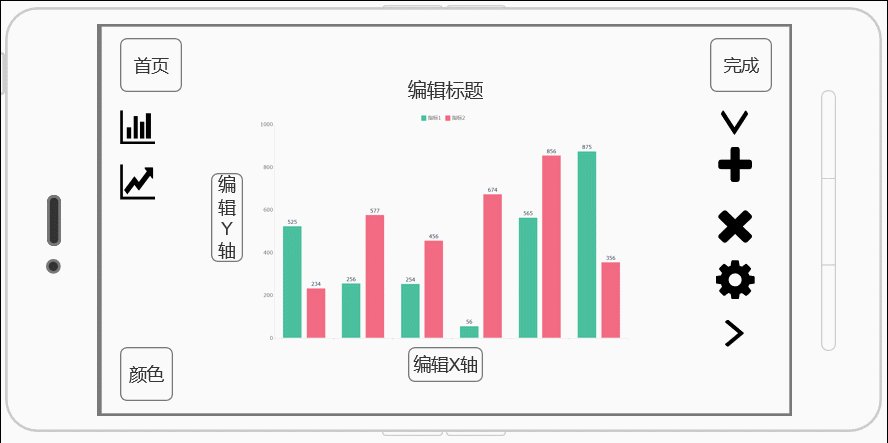
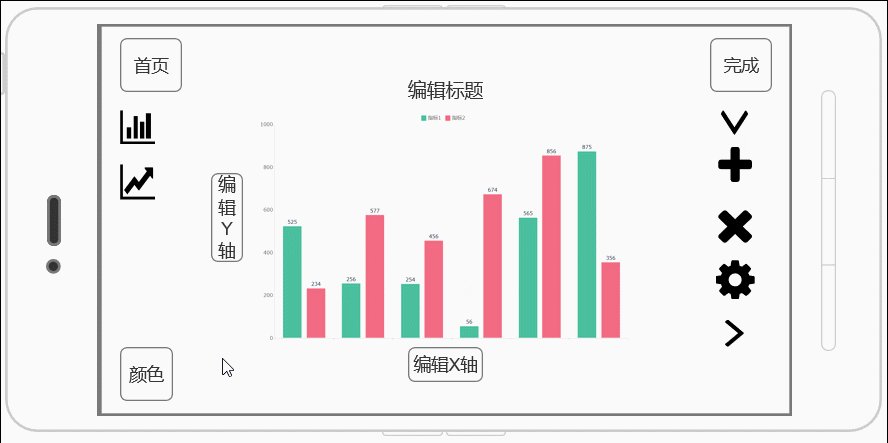
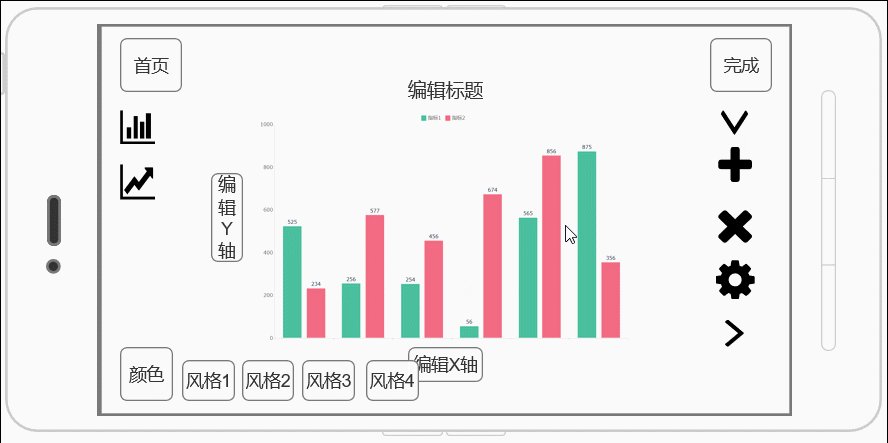
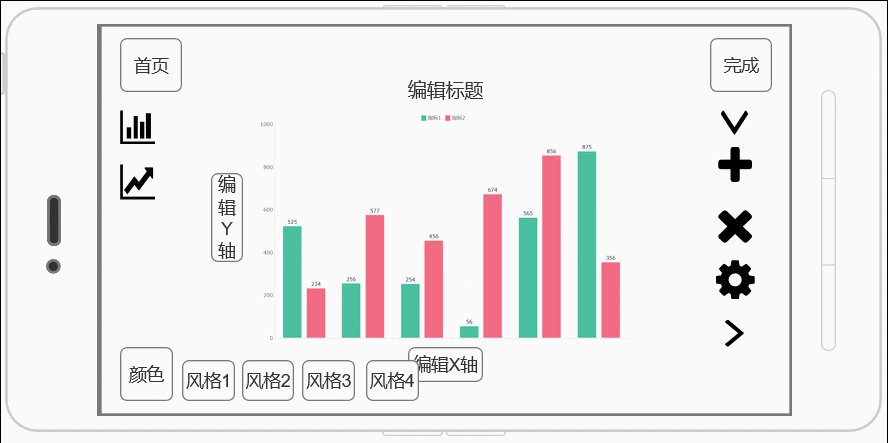
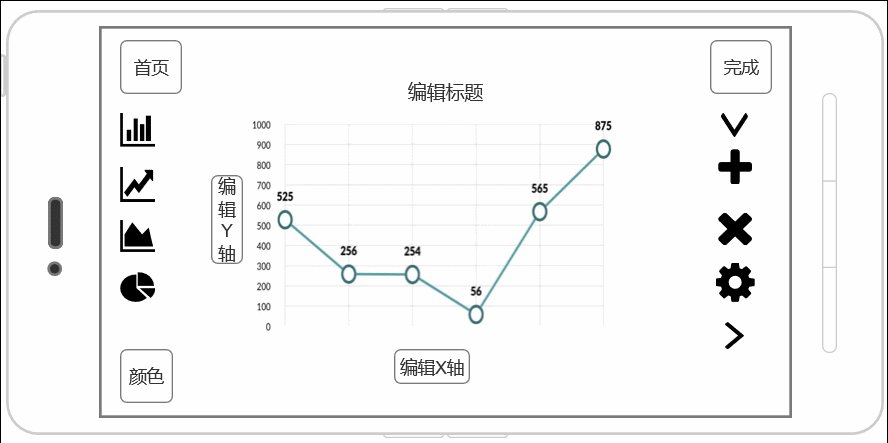
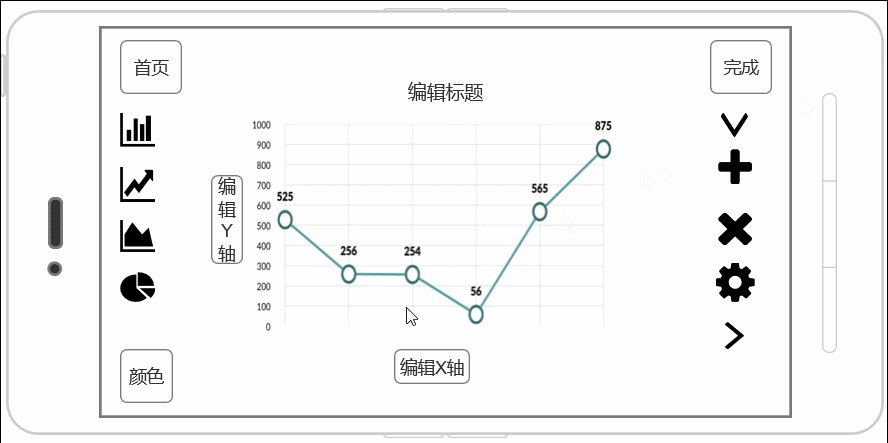
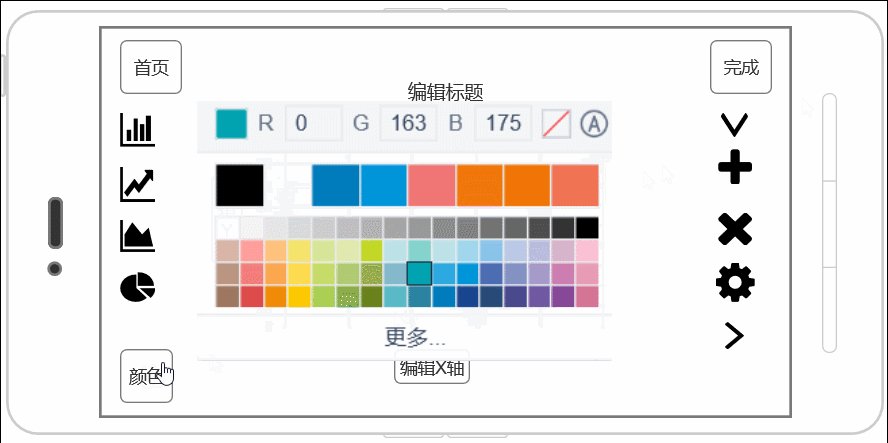
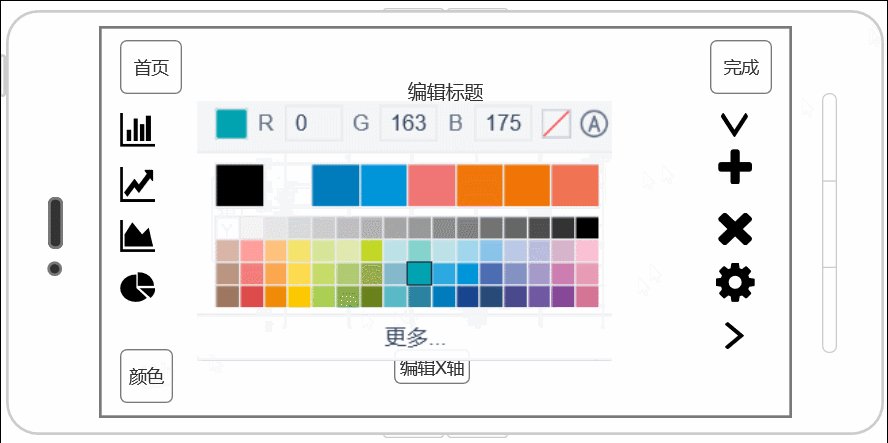
prd模拟记录数据可视化appchartistic的一次迭代过程
后续优化: 新建单节点,节点的位置能指定(或者和鼠标点下的位置一致)
关系型数据库,本地 csv 上传和在线 api 的接入,且支持动态请求
在《进化策略的可视化指南 - http://blog.otoro.
前端数据可视化echarts使用指南制作时间序列数据的可视化曲线
插件不同的是,「easycharts」主要用于excel中的数据分析与数据可视化
数据可视化作为一种表达艺术,自然有更自由的工具和更有趣的表达方式
labview数据可视化使用波形图表控件逐点显示曲线的方法
prd模拟记录数据可视化appchartistic的一次迭代过程
javascript 实现的开源可视化库,可以流畅的运行在 pc 和移动设备上
数据视觉盛宴:十大优秀可视化作品揭示行业前沿趋势
优化,也收到了很多宝贵的建议,目前刚好完成了移动端数据可视化的基本