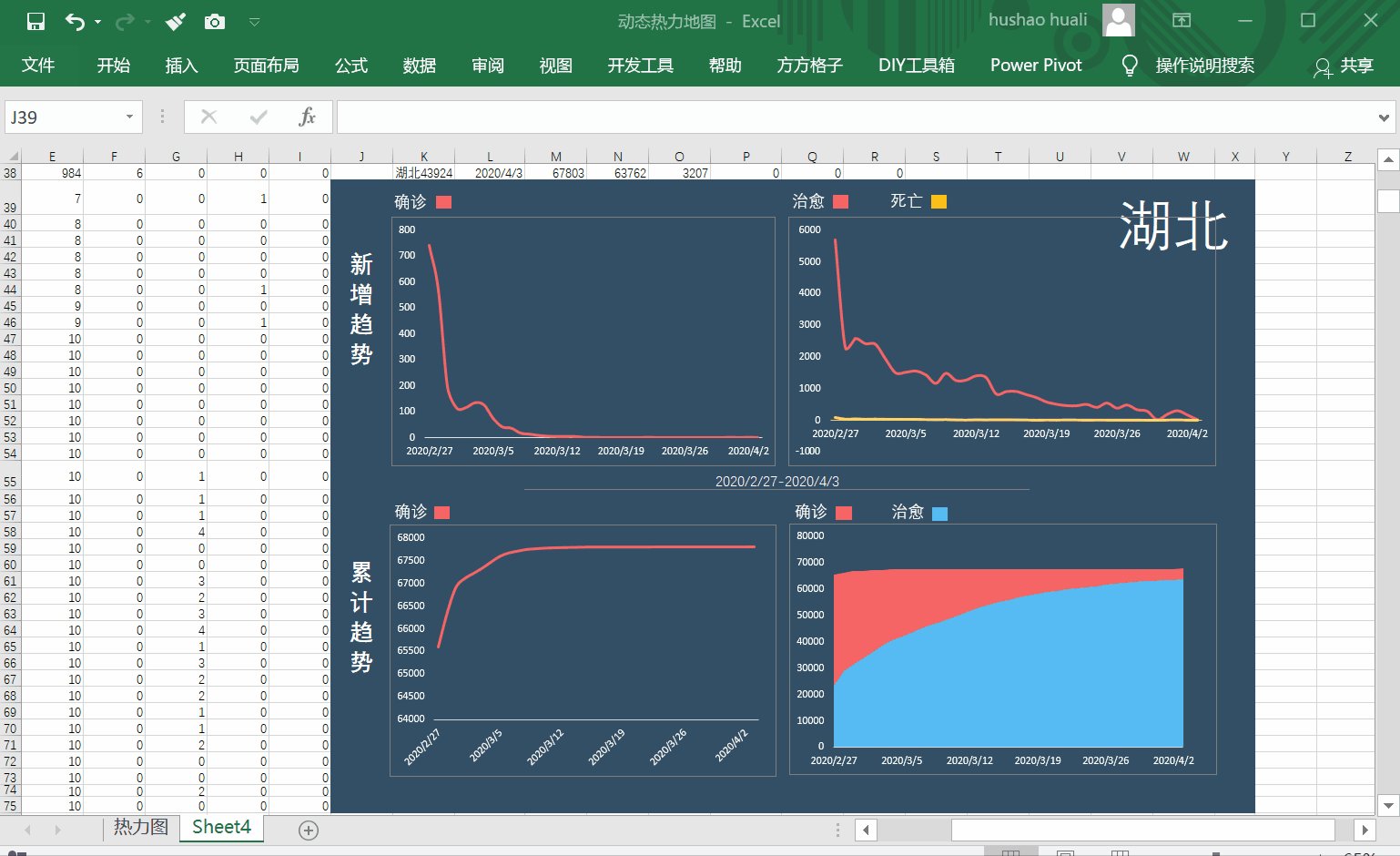
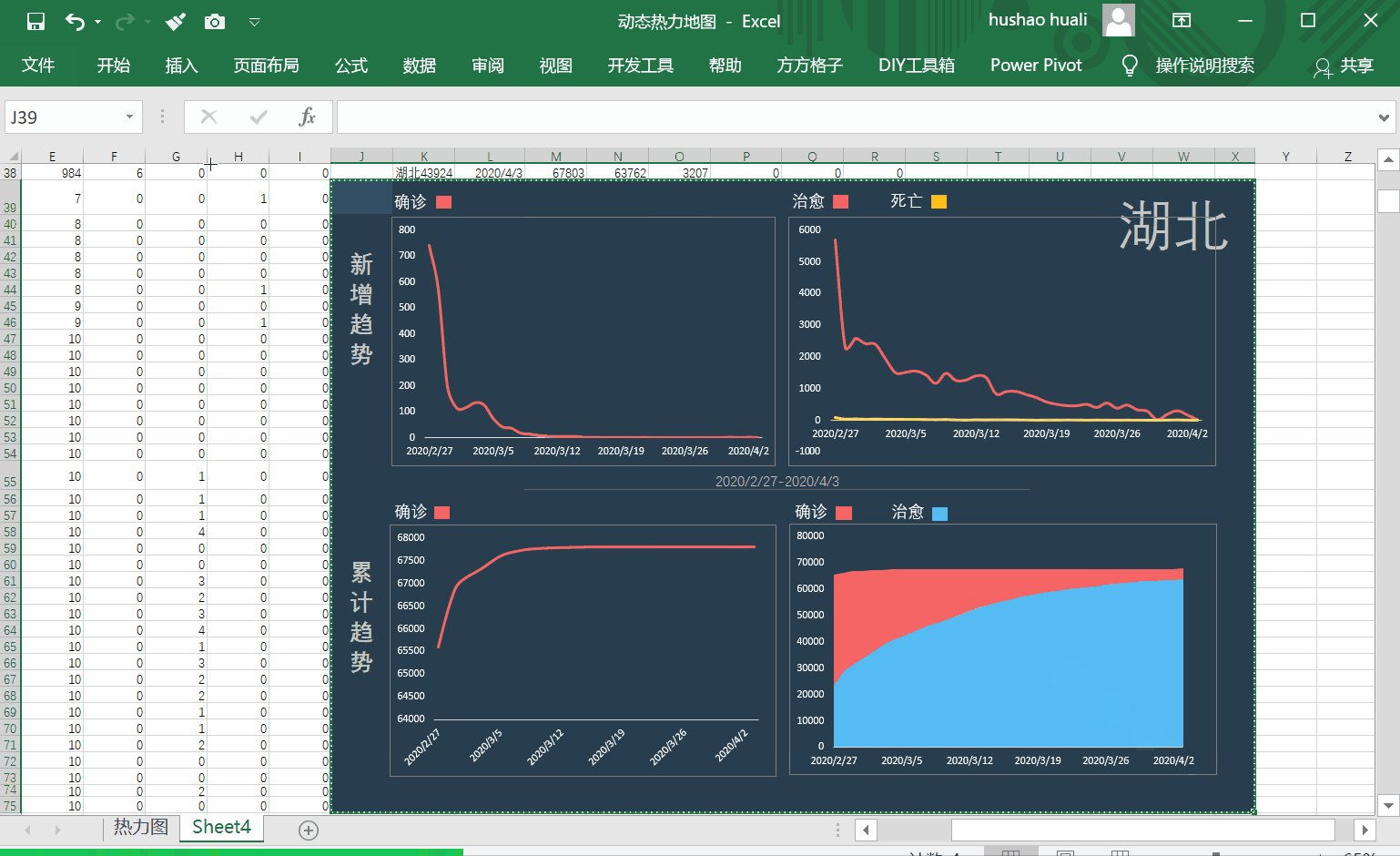
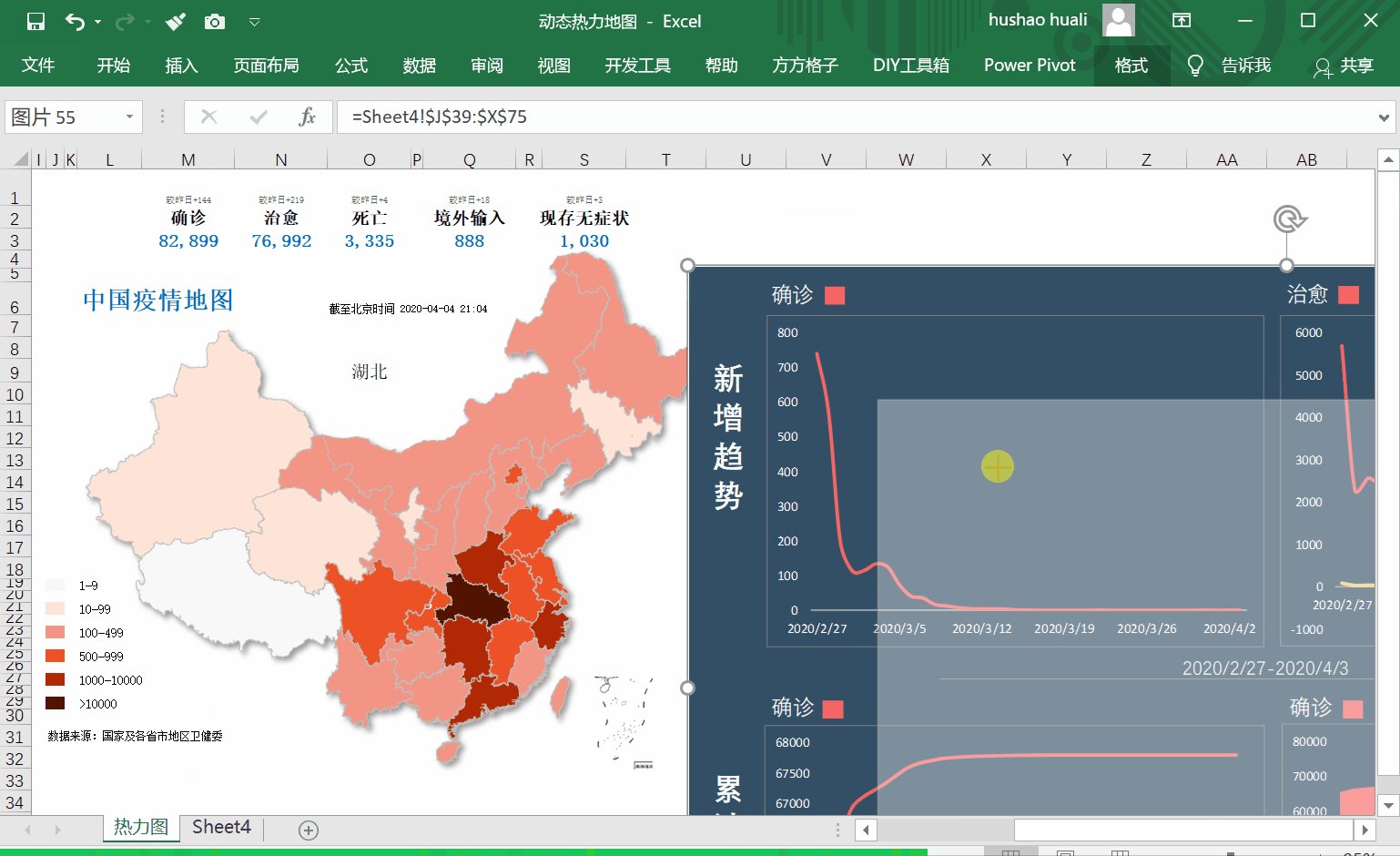
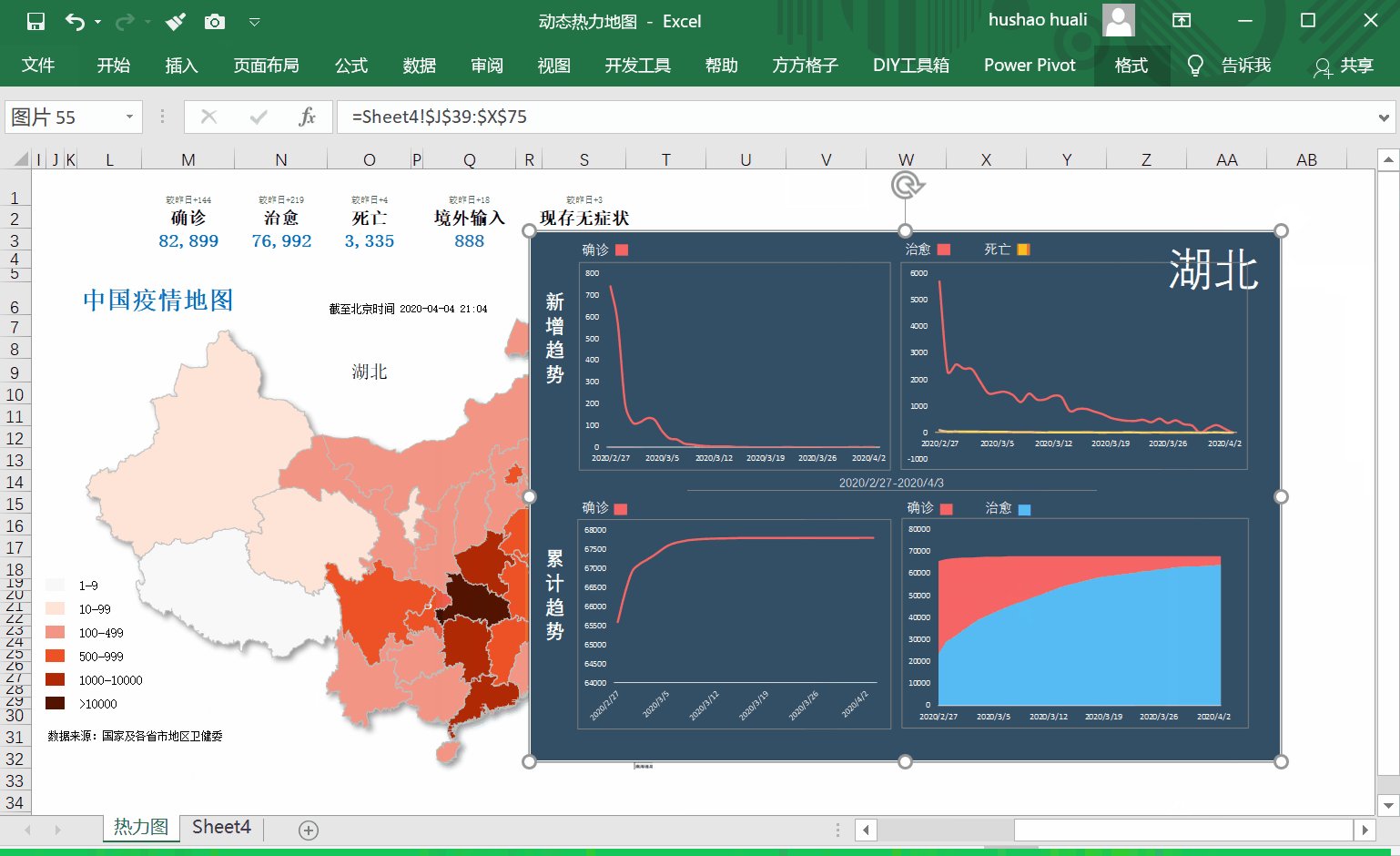
数据,然后把所有动态图表放在一起,通过切片器来展现数据的趋势和浠(2)
2022-04-19 来源:动态图库网

制作动态图表——根据月份显示当前月的业绩及年度指标累计完成率数据
创建/删除透视表,四维布局,切片器,透视图表,数据透视表存在的意义就
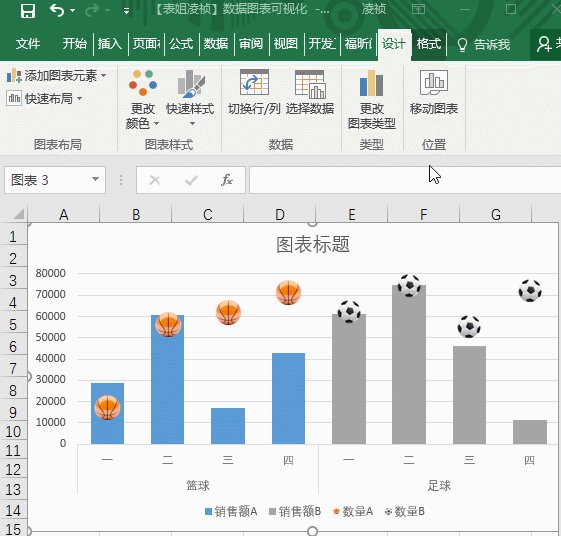
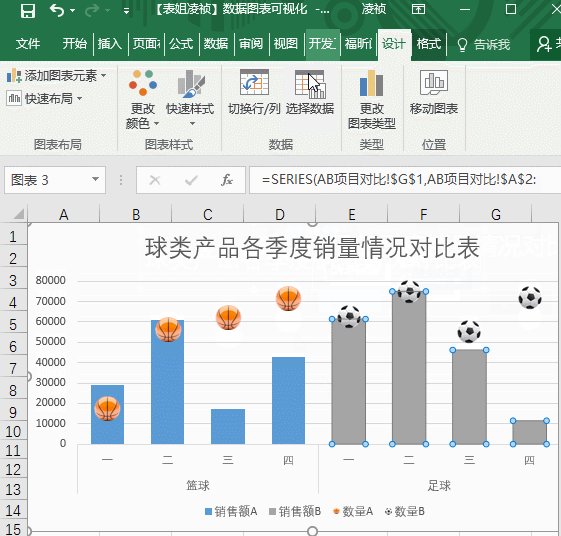
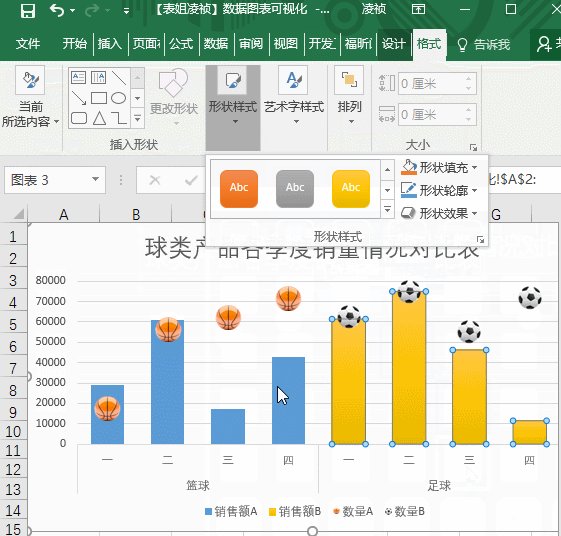
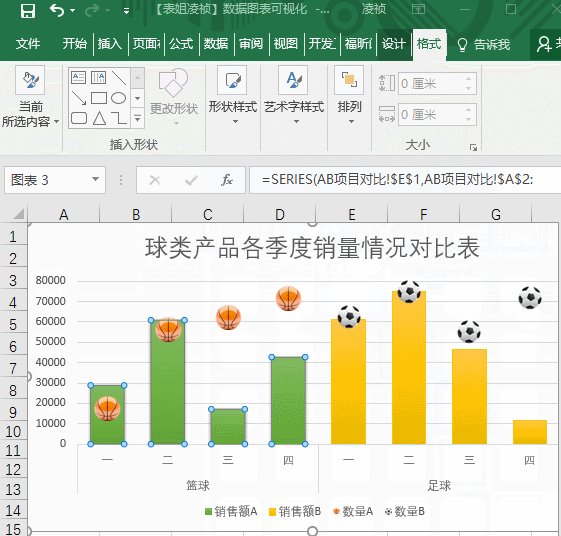
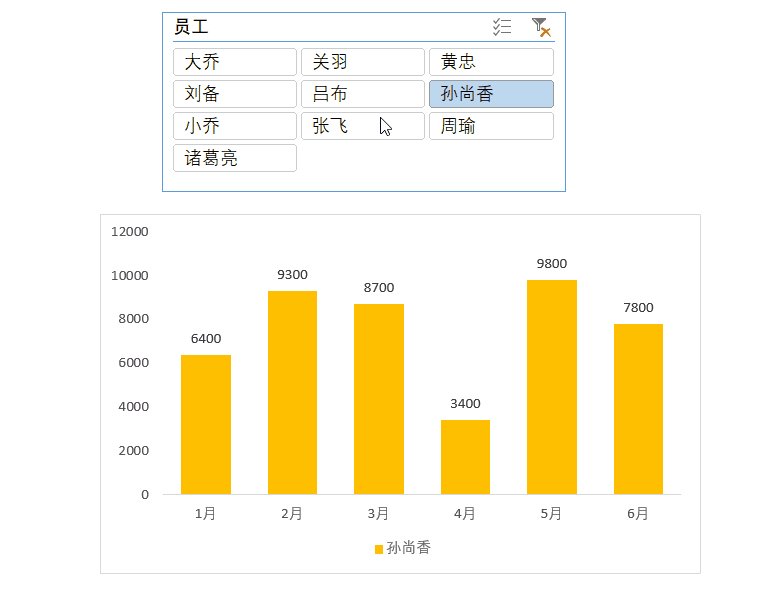
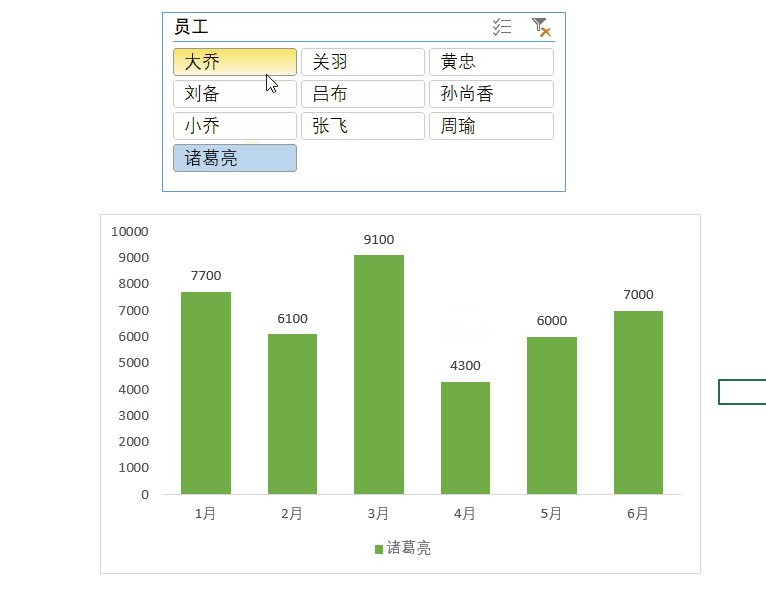
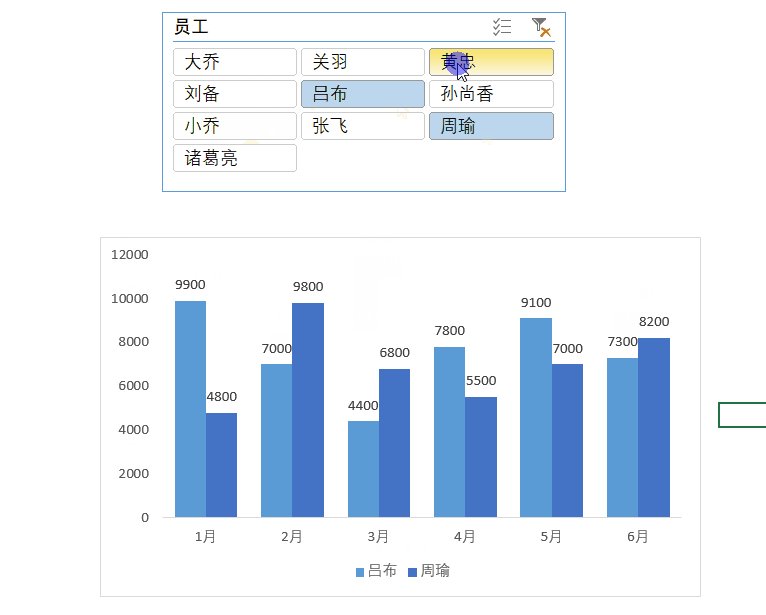
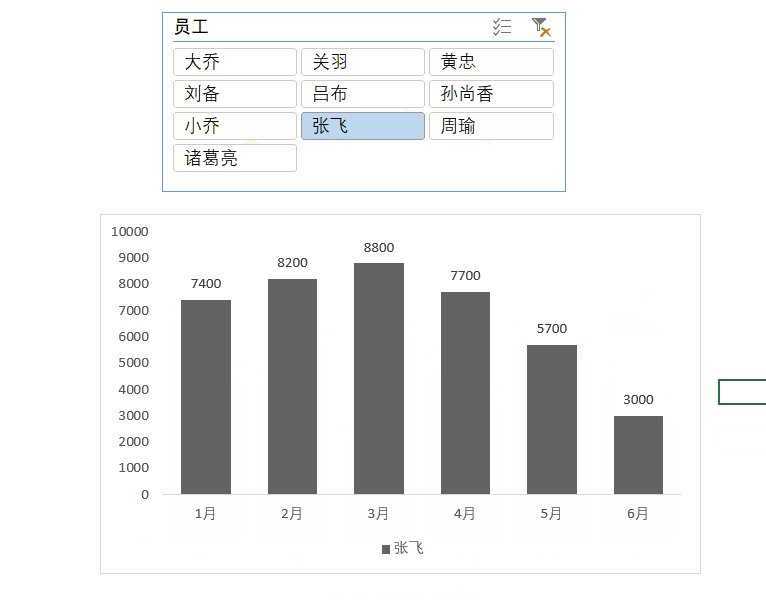
我们可以通过表格的切片器中选择数据,制作出动态对比图表的效果,如
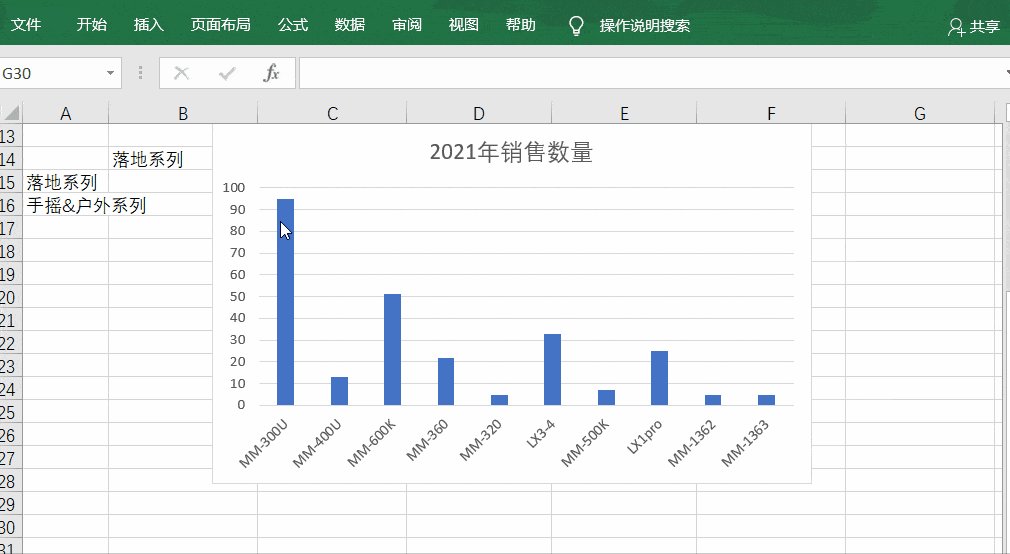
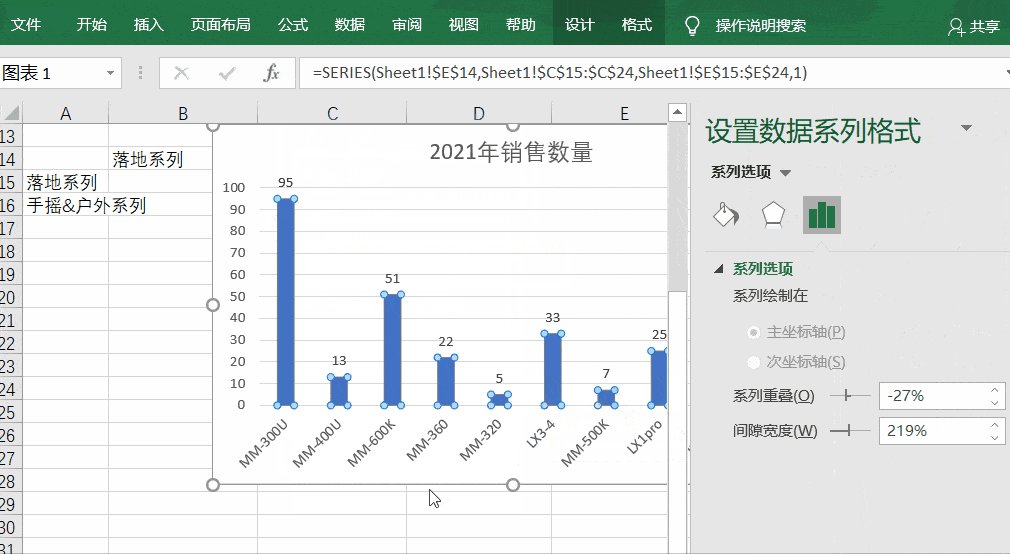
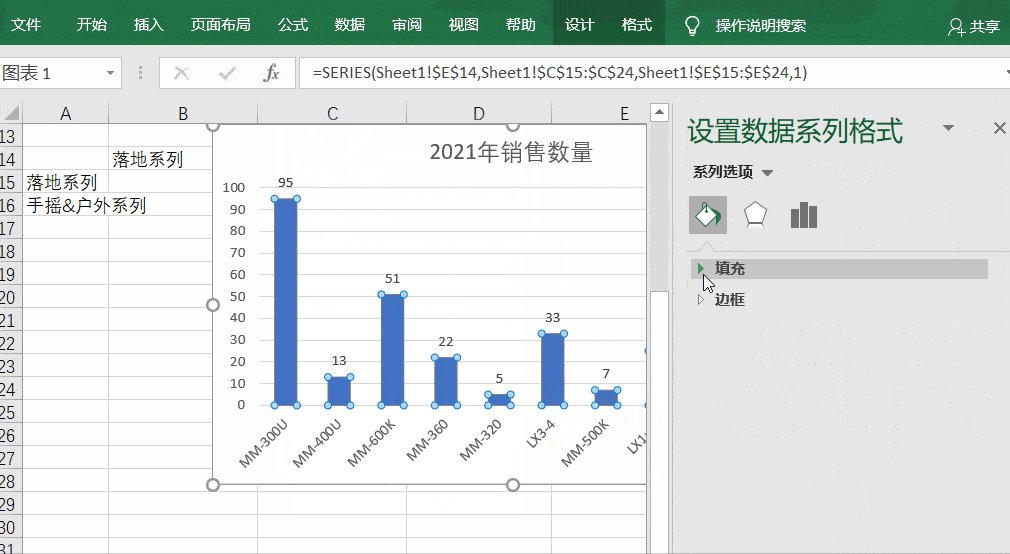
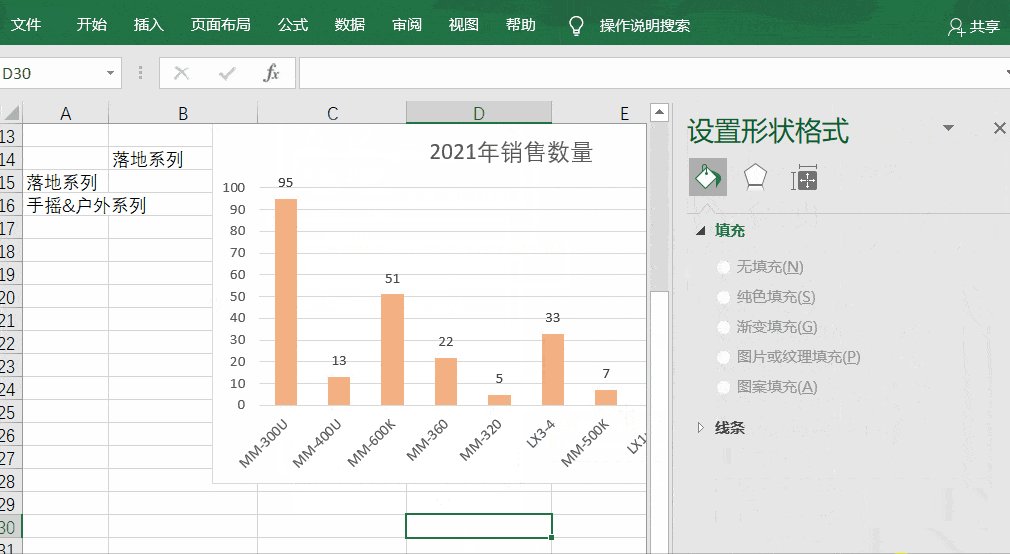
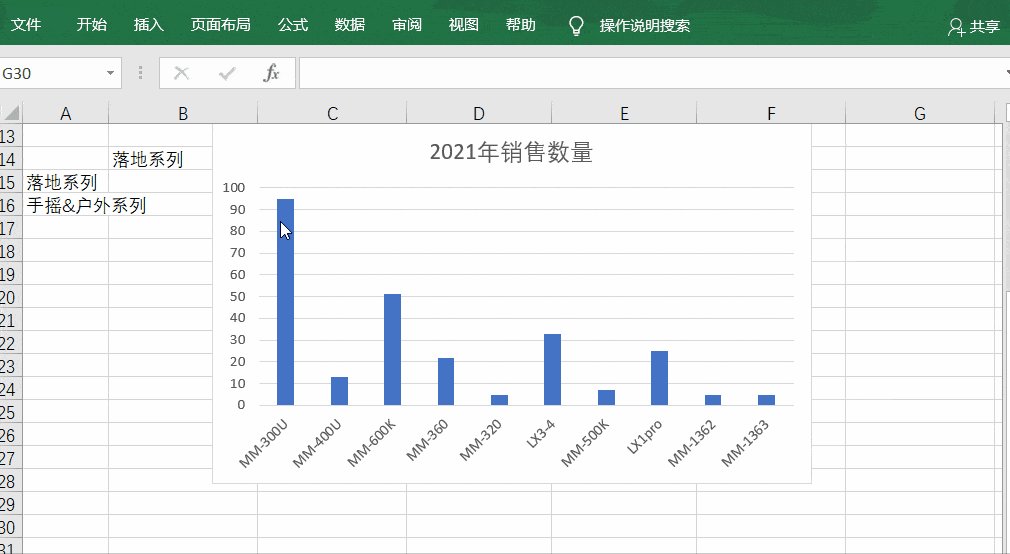
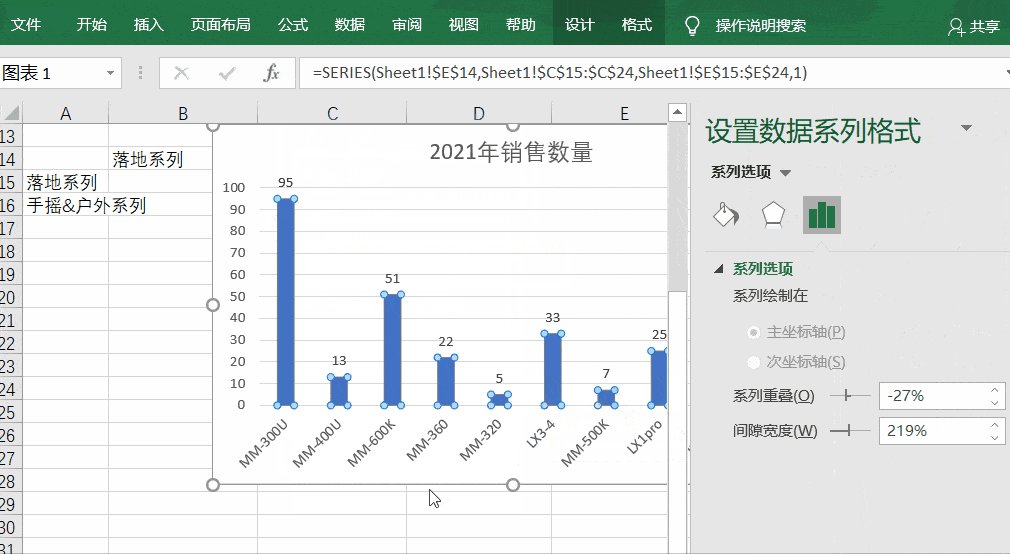
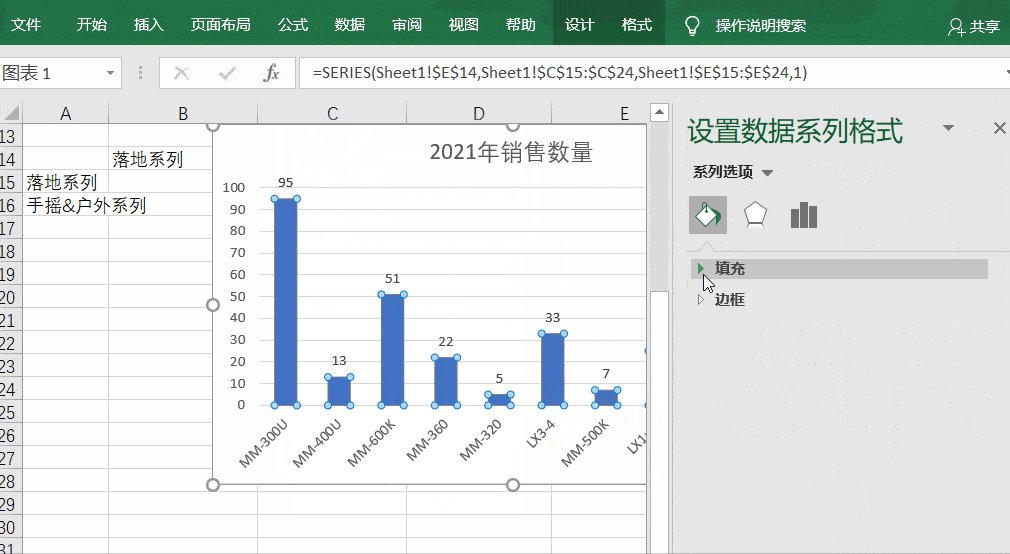
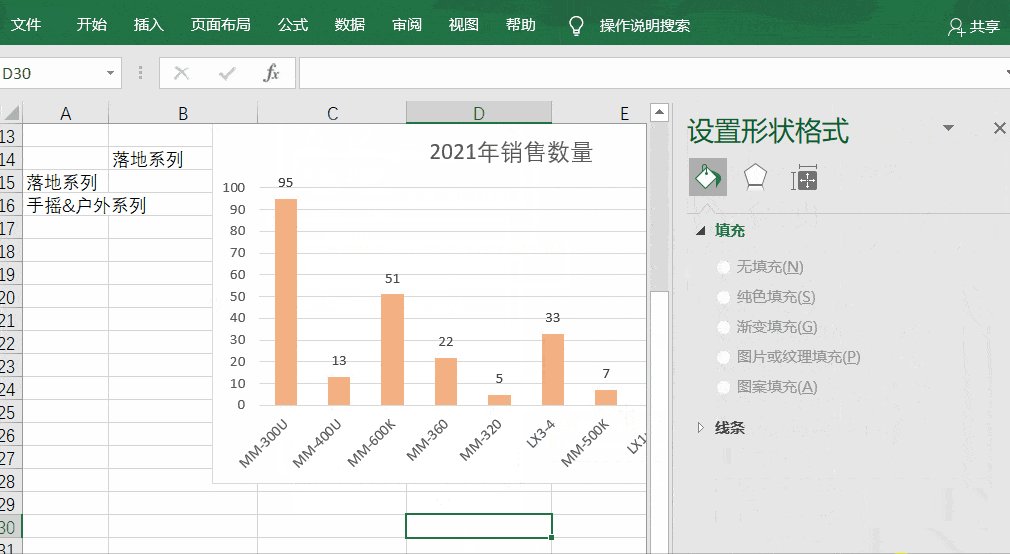
用数据透视图做实际和目标的重叠对比柱状图超简单
日常工作中,在数据处理或者图表展现时,大家对切片器都不会陌生,它
excel动态图表,该怎么做?_数据
excel图表01——动态图表之切片器
数据透视表动态图表看板简单几步你也可以制作高大上的看板
step3:为切片器设置数据透视表链接注:1)所有切片器均不要关联kpi
利用切片器的功能,就能随意的切换表内的数据和图表,数据和图表都
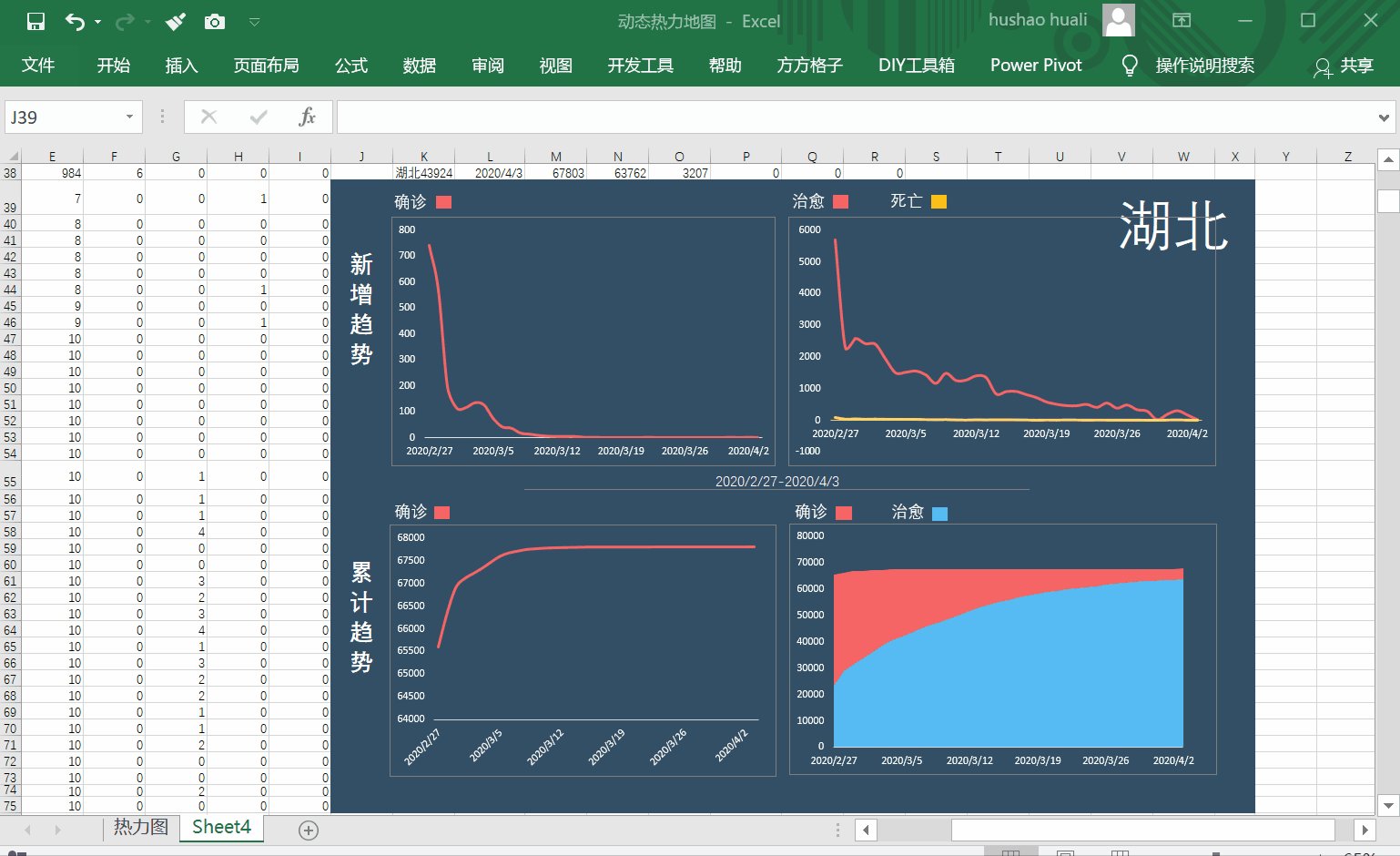
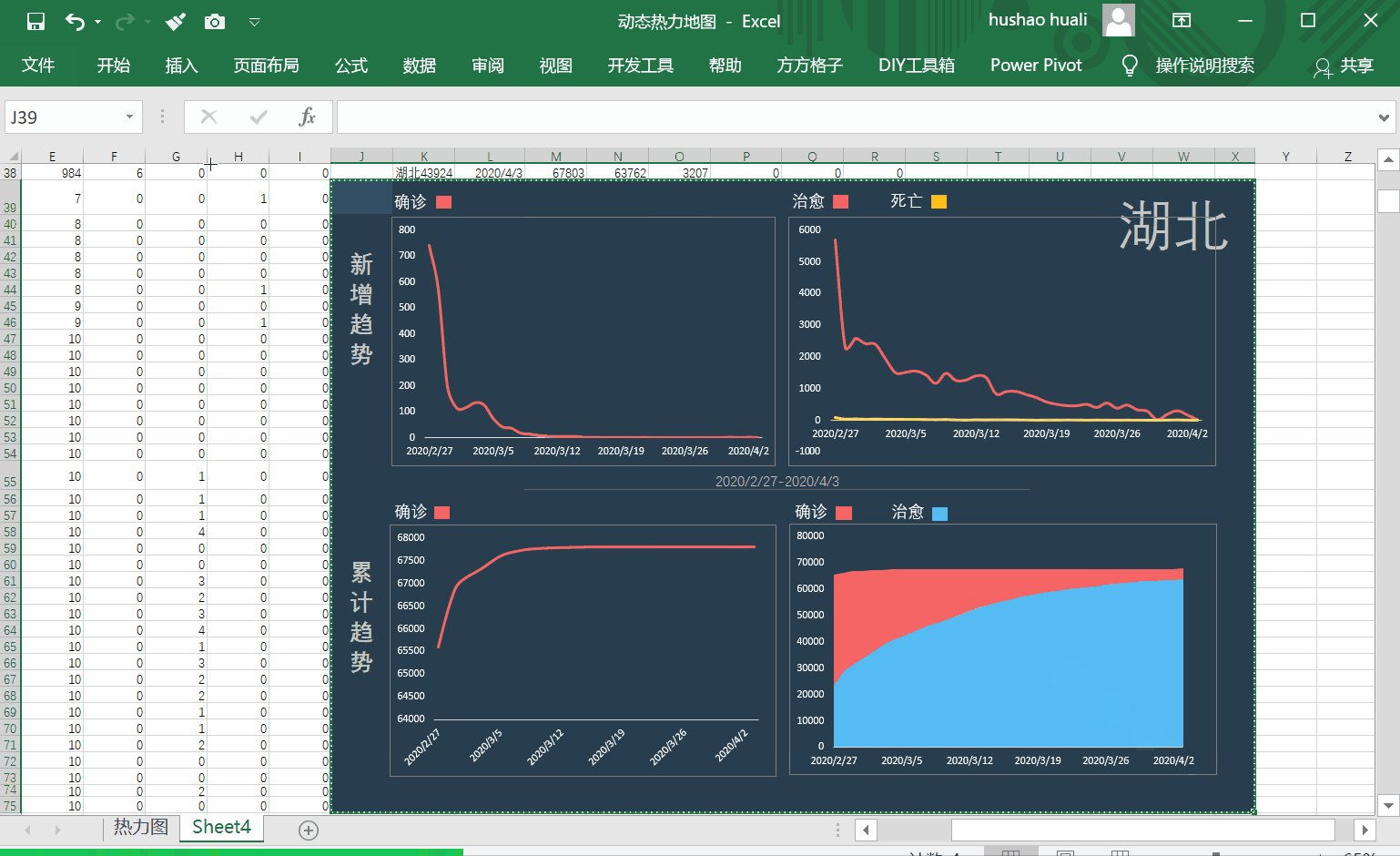
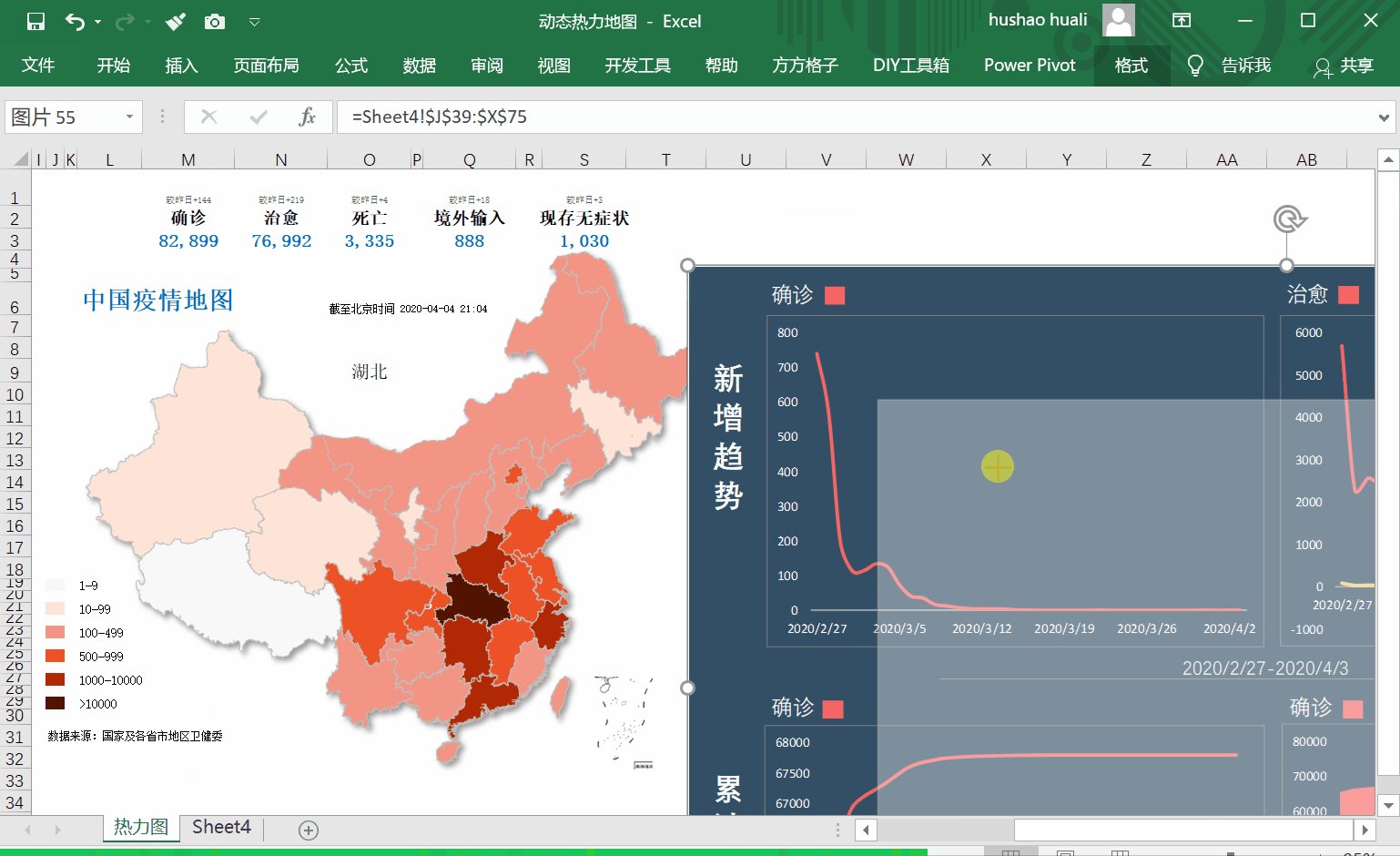
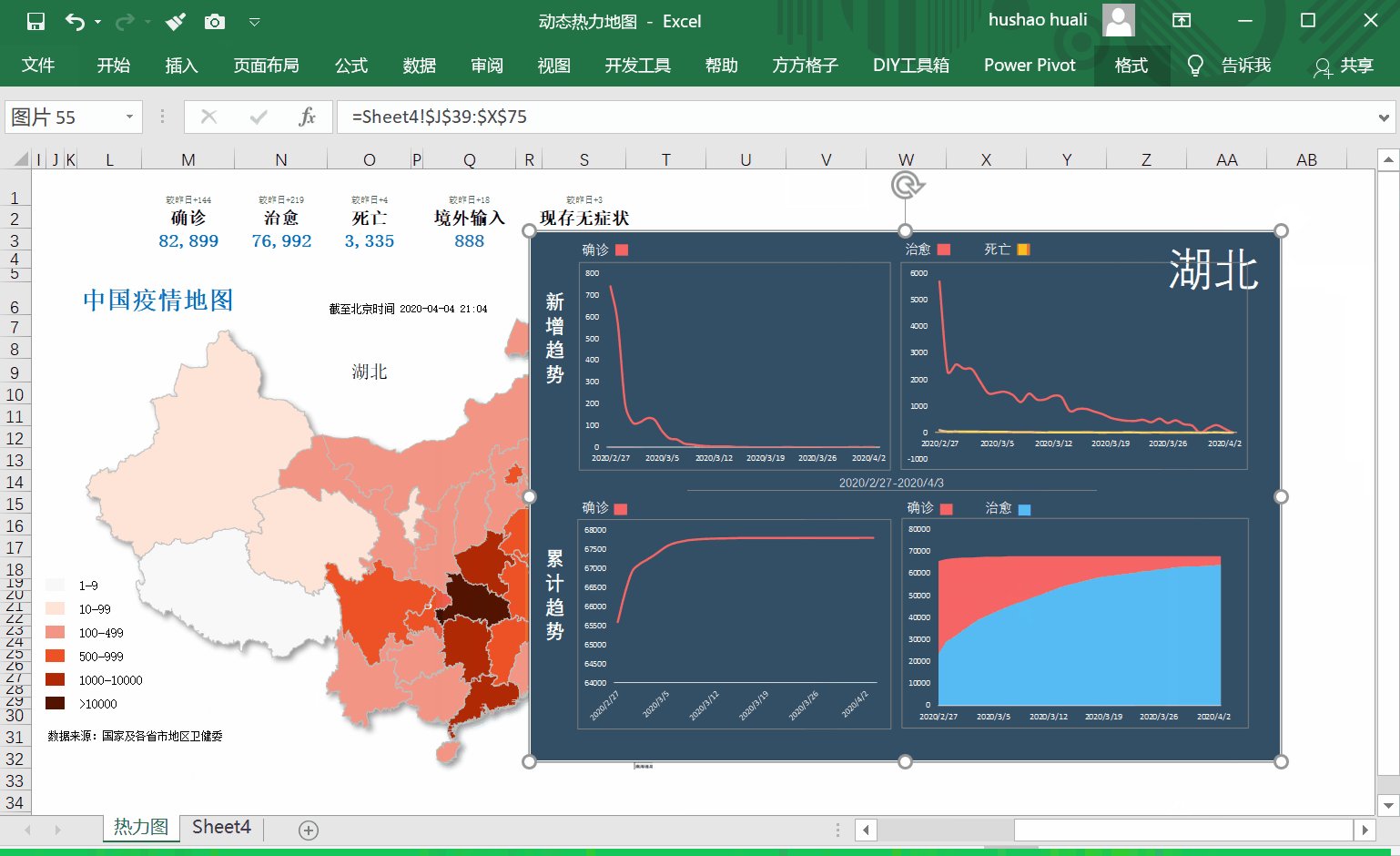
高阶图表excel动态数据地图
3,插入切片器 选取图表 分析 插入切片器 选取"列"
echarts饼图进度条可直接python调用的超优雅echarts动态交互图表
step3:为切片器设置数据透视表链接注:1)所有切片器均不要关联kpi工作