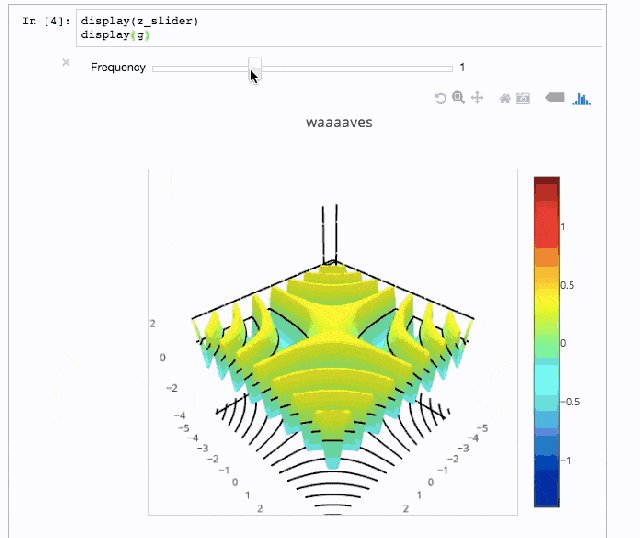
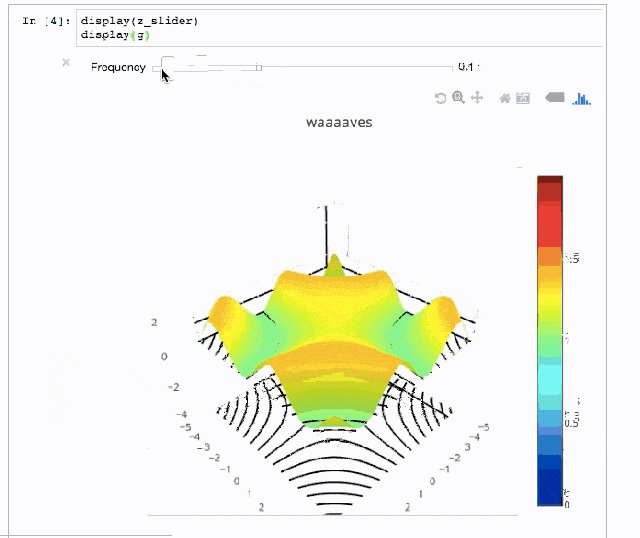
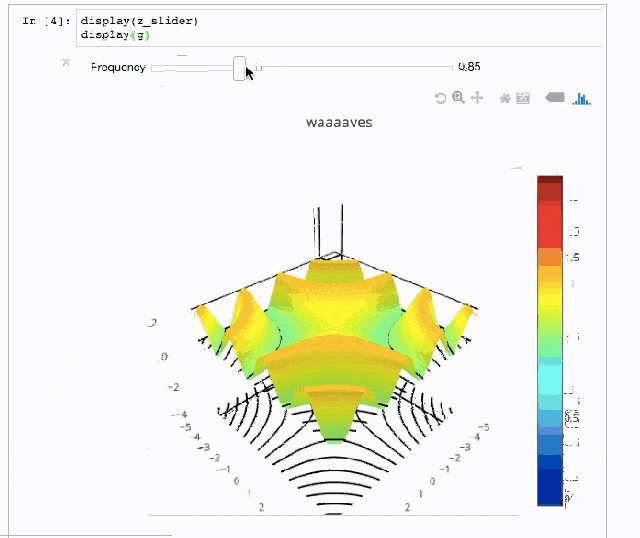
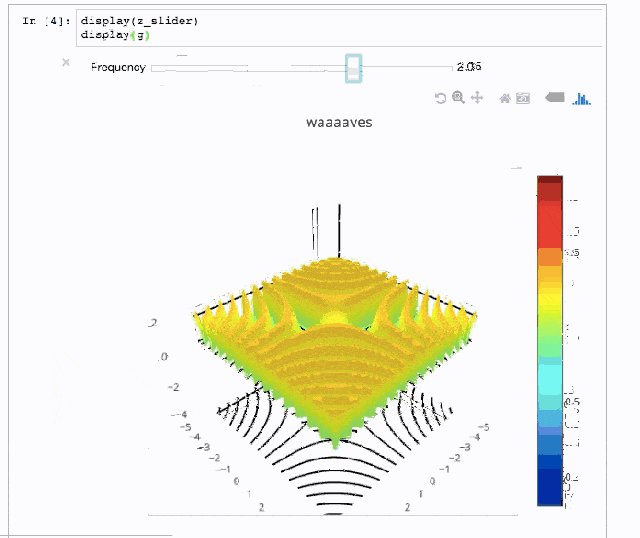
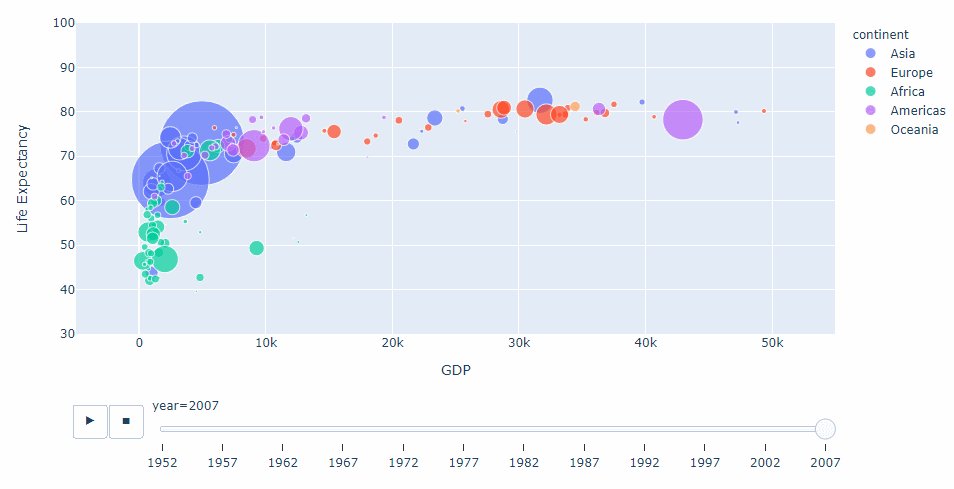
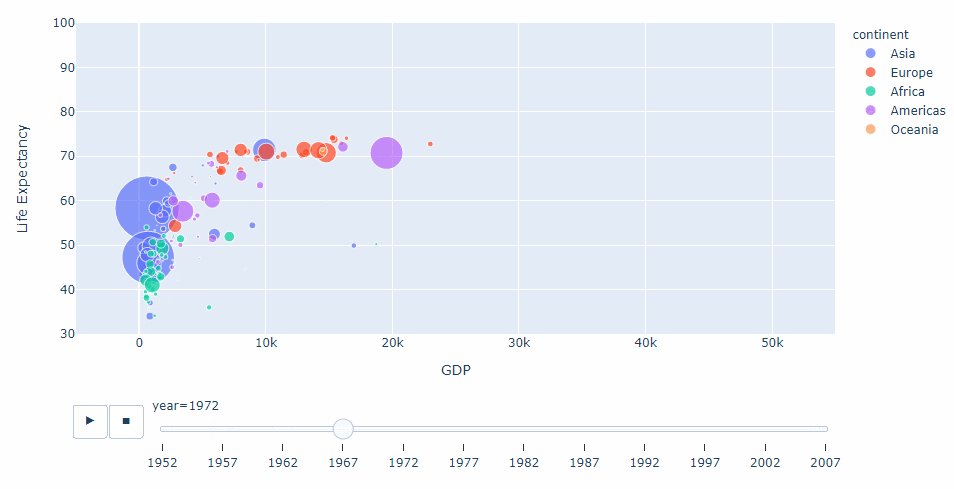
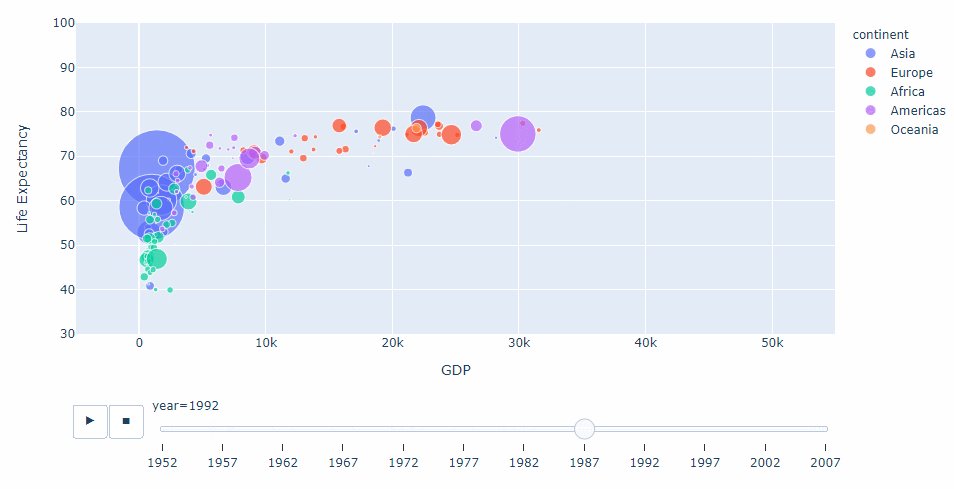
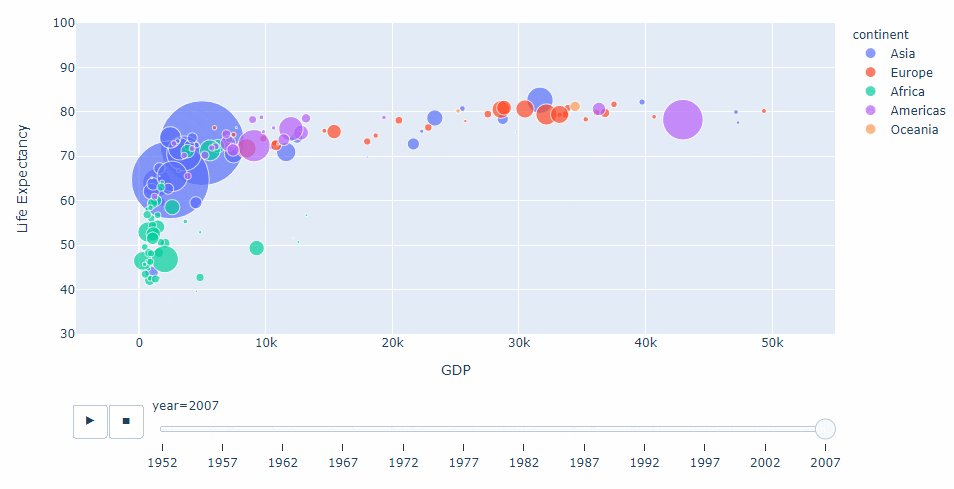
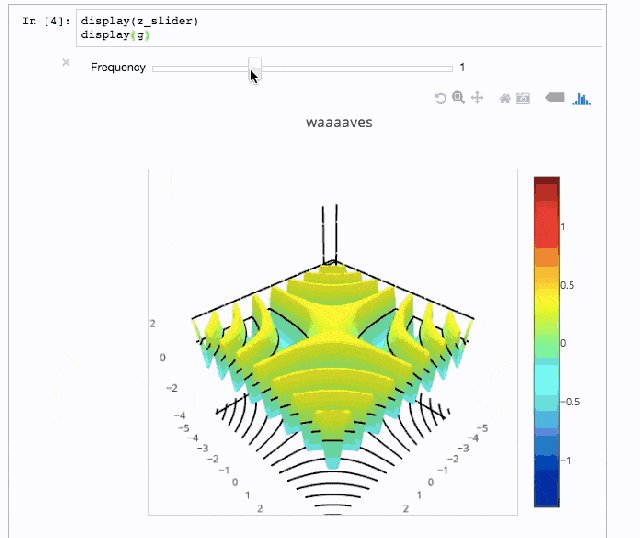
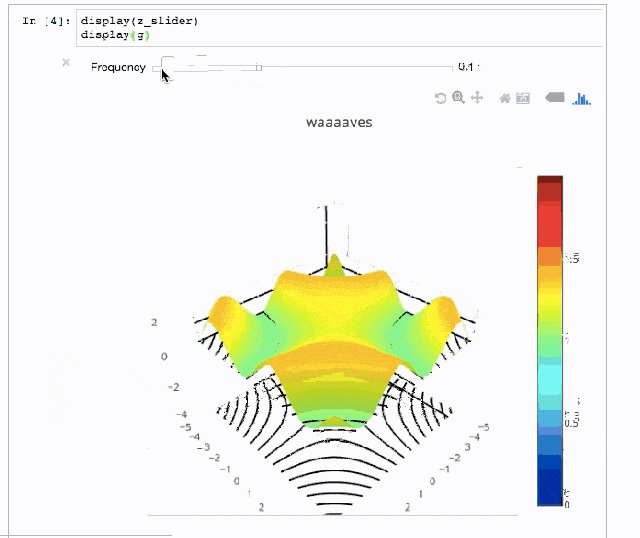
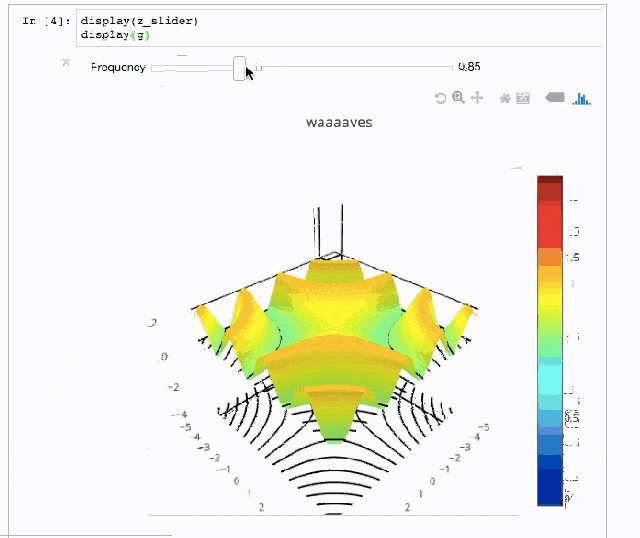
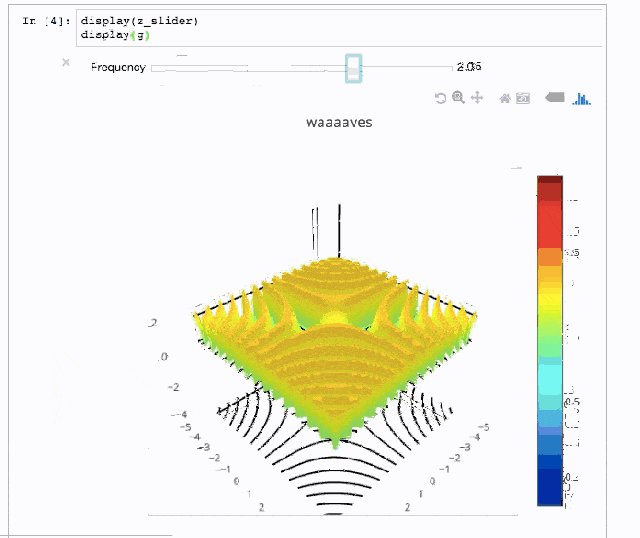
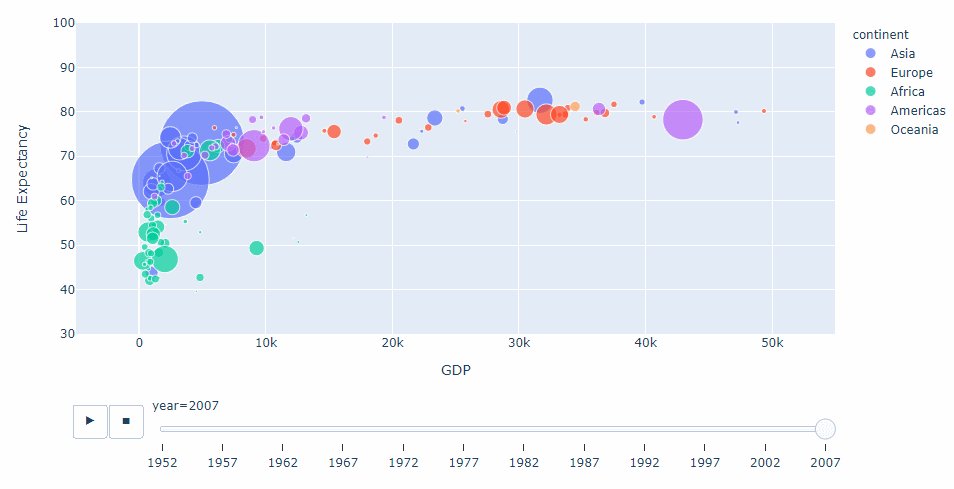
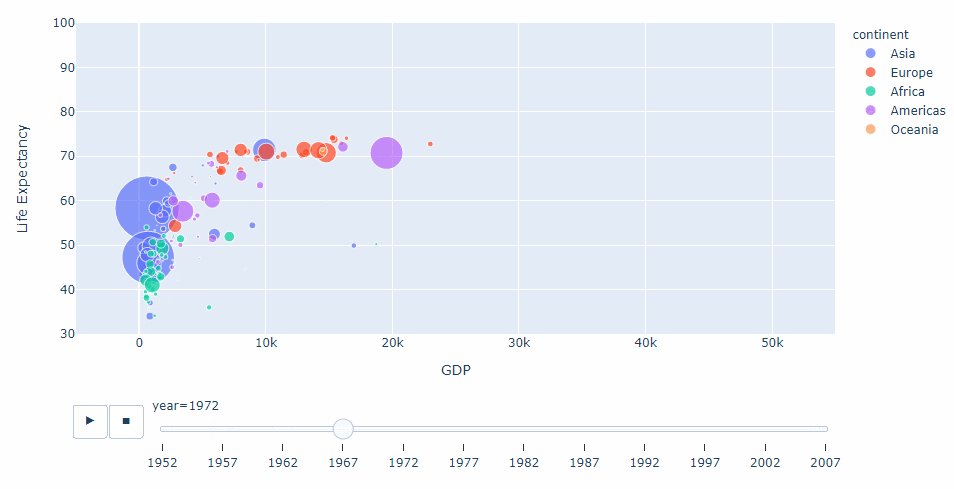
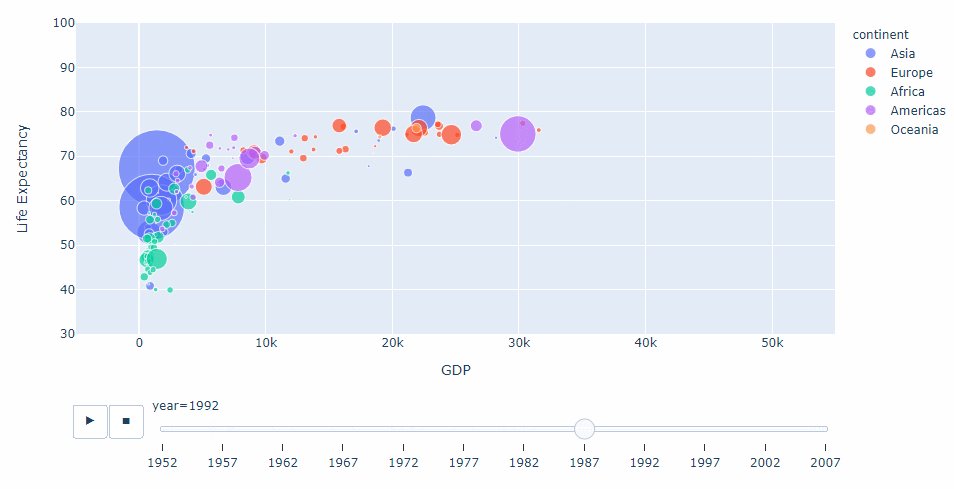
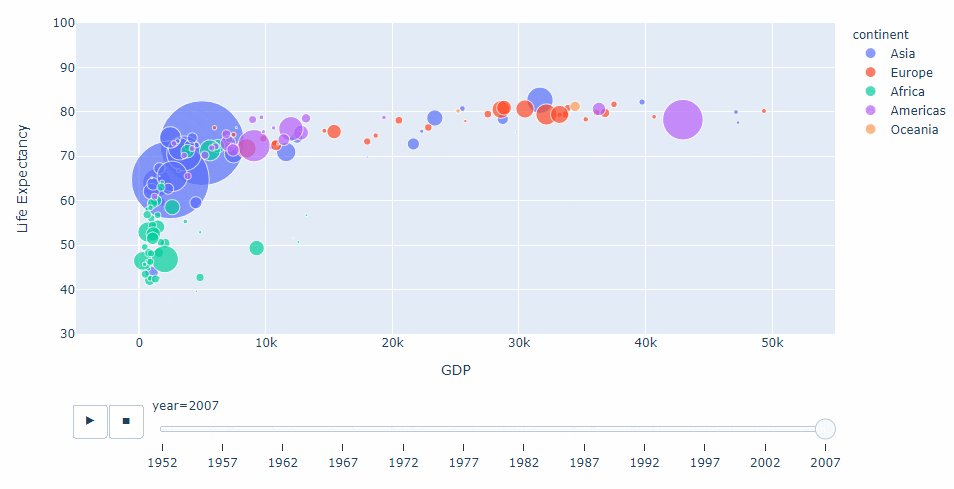
部分动态图如下:plotly express 语法简洁,同时功能强大,可以绘制(2)
2022-04-19 来源:动态图库网

这才是你寻寻觅觅想要的 python 可视化神器 事实上,plotly express
r plotly: how to observe whether a trace is hidden
2 绘制分形: fractalplot(z^2 c) 3 双击小图标,就可以查看大图.
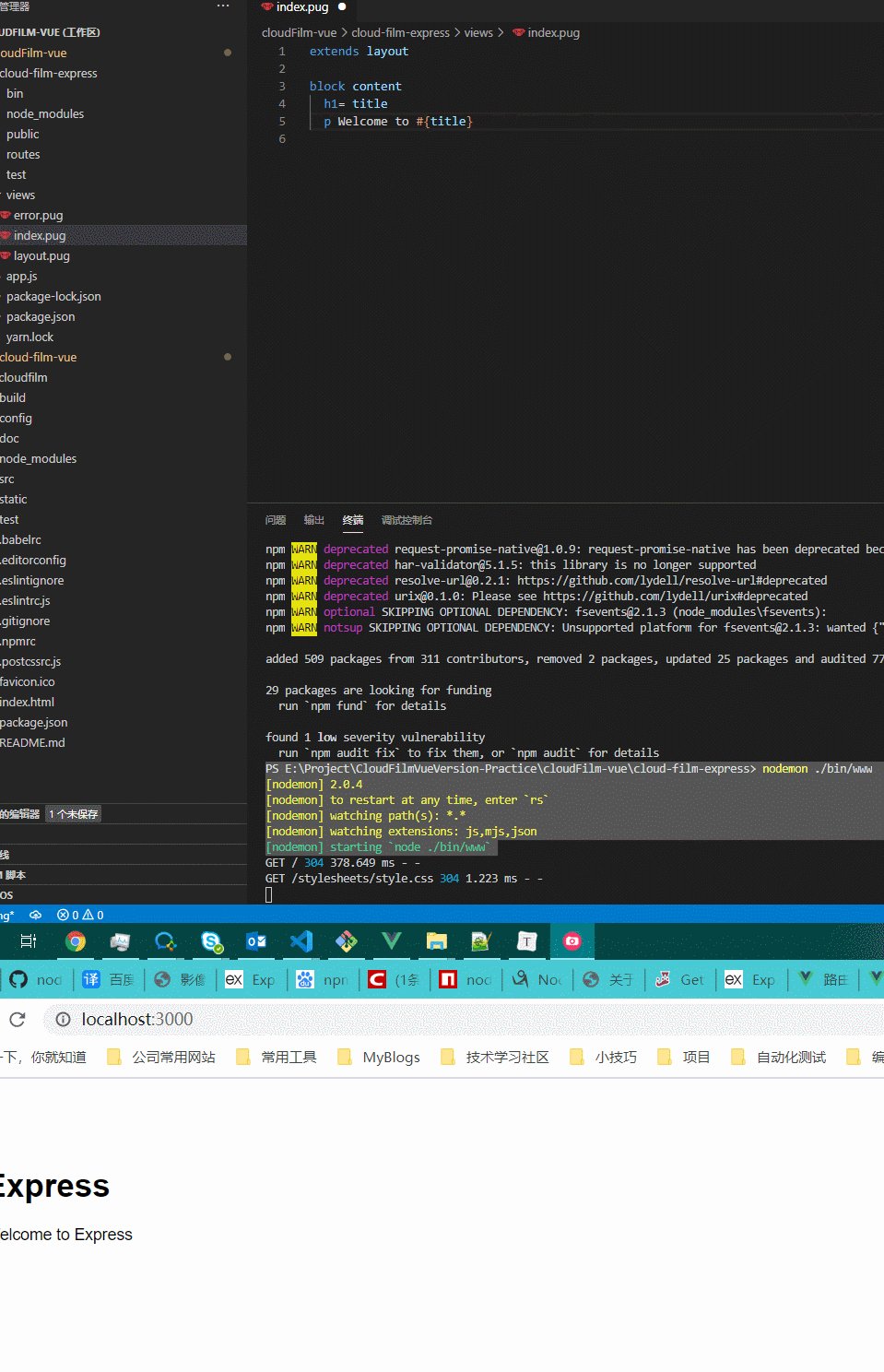
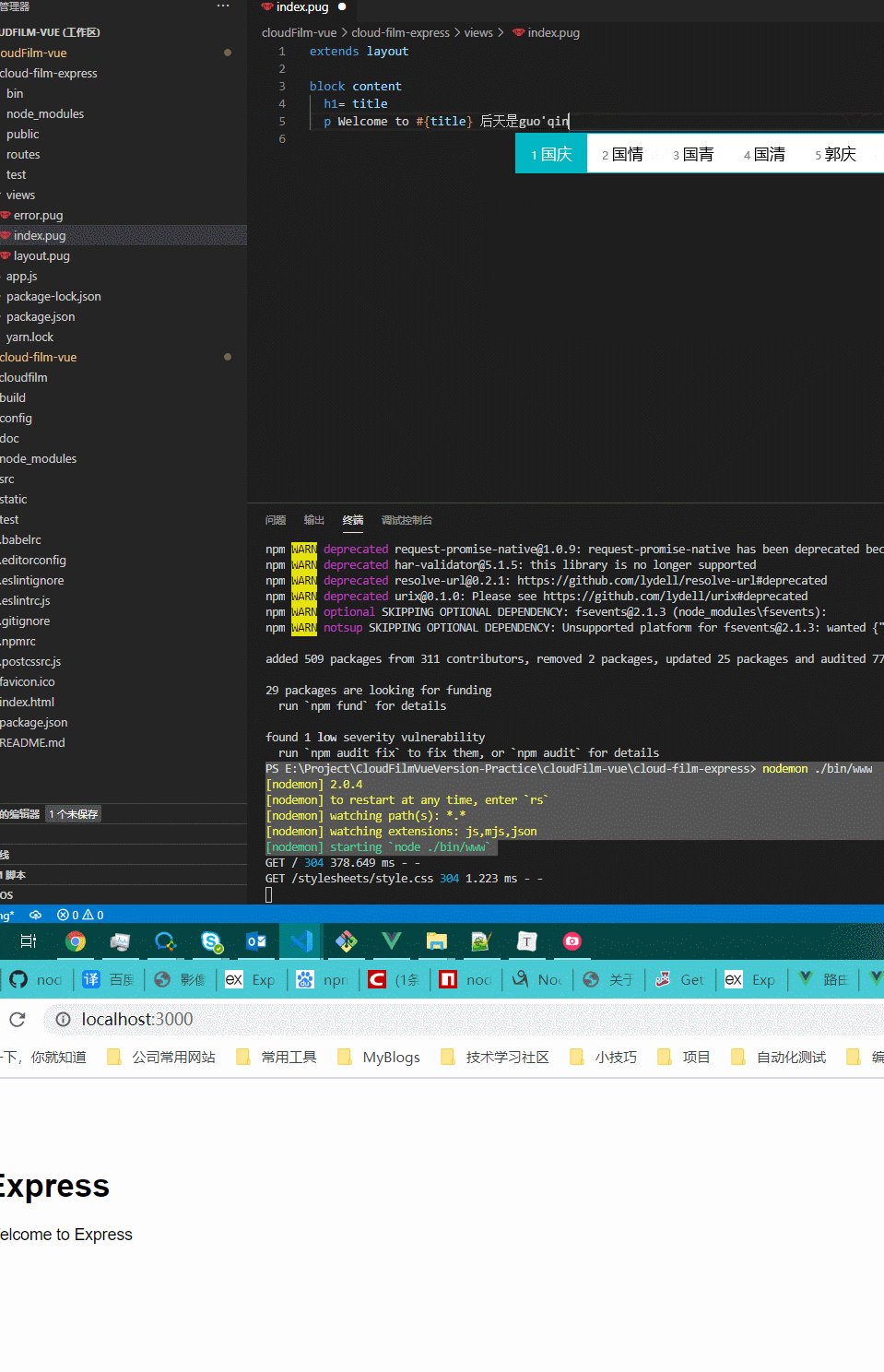
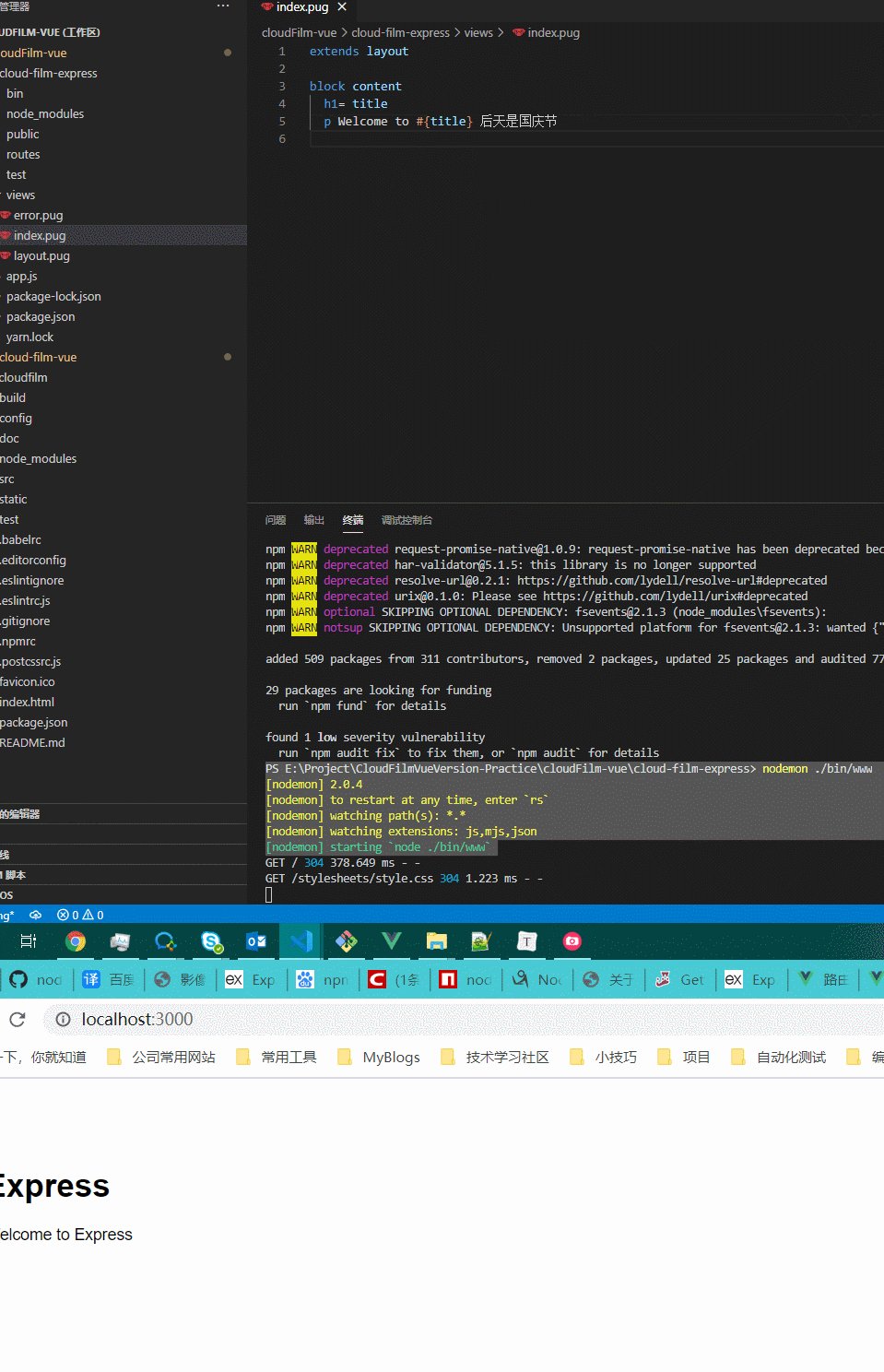
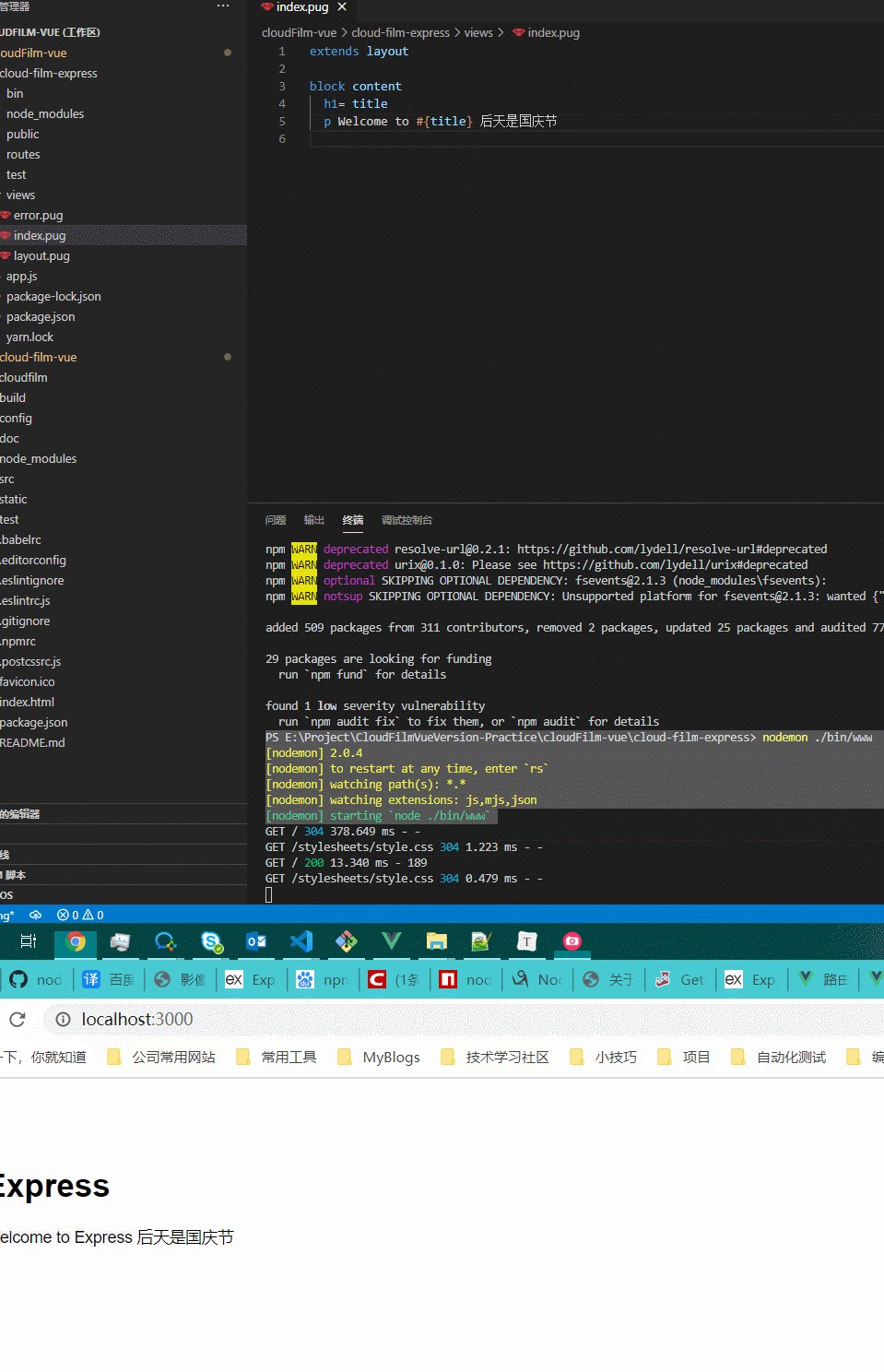
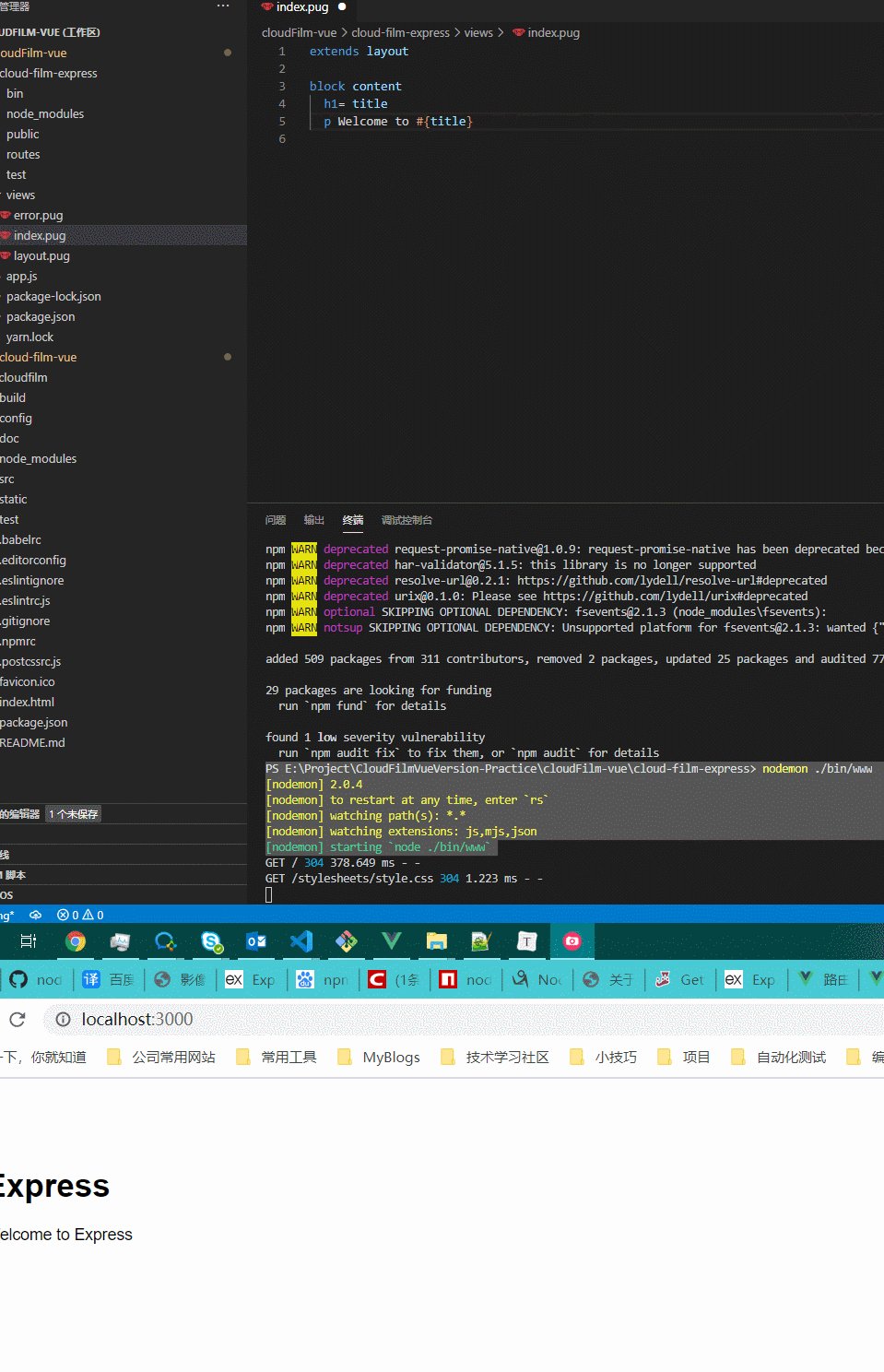
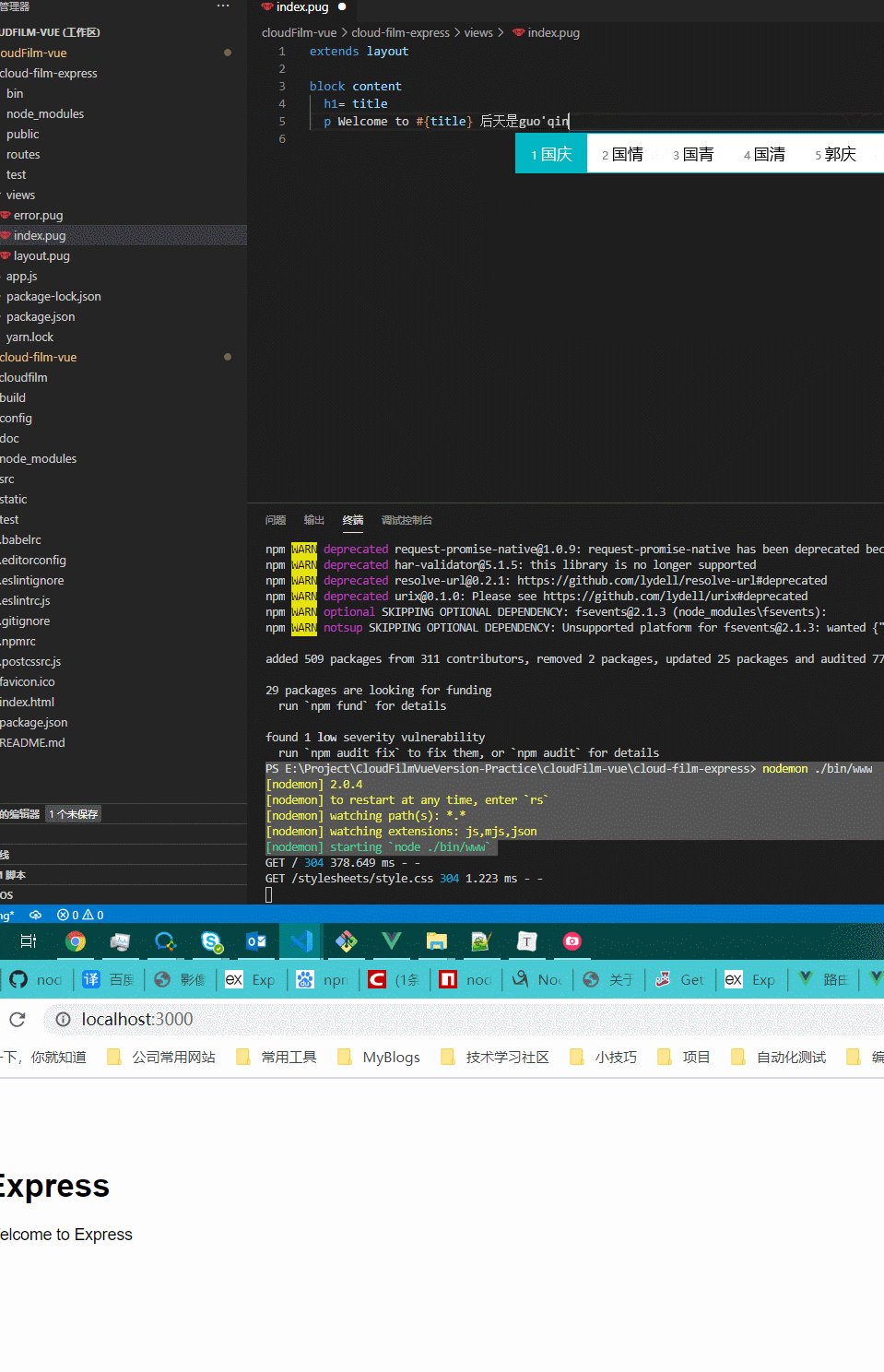
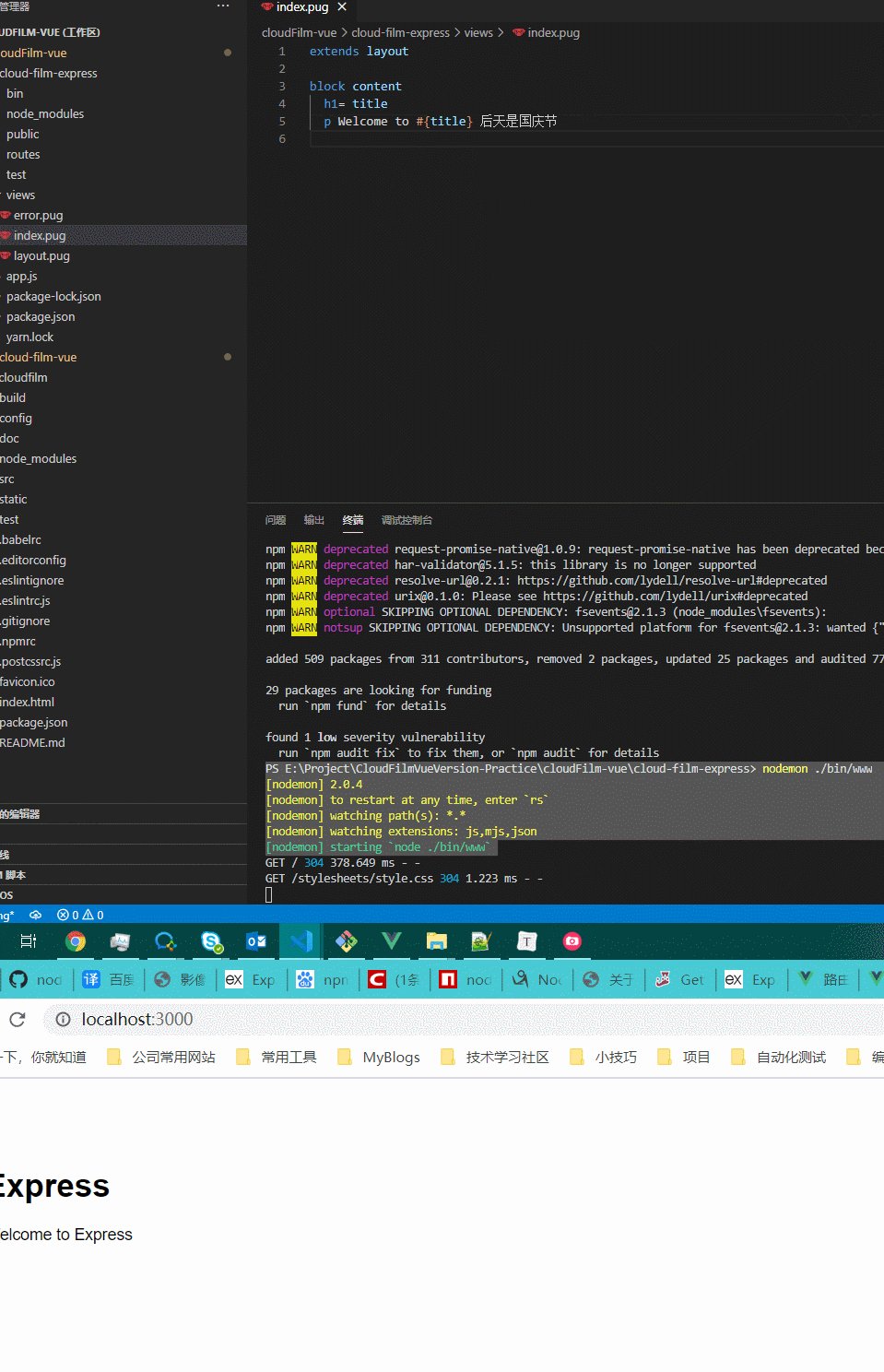
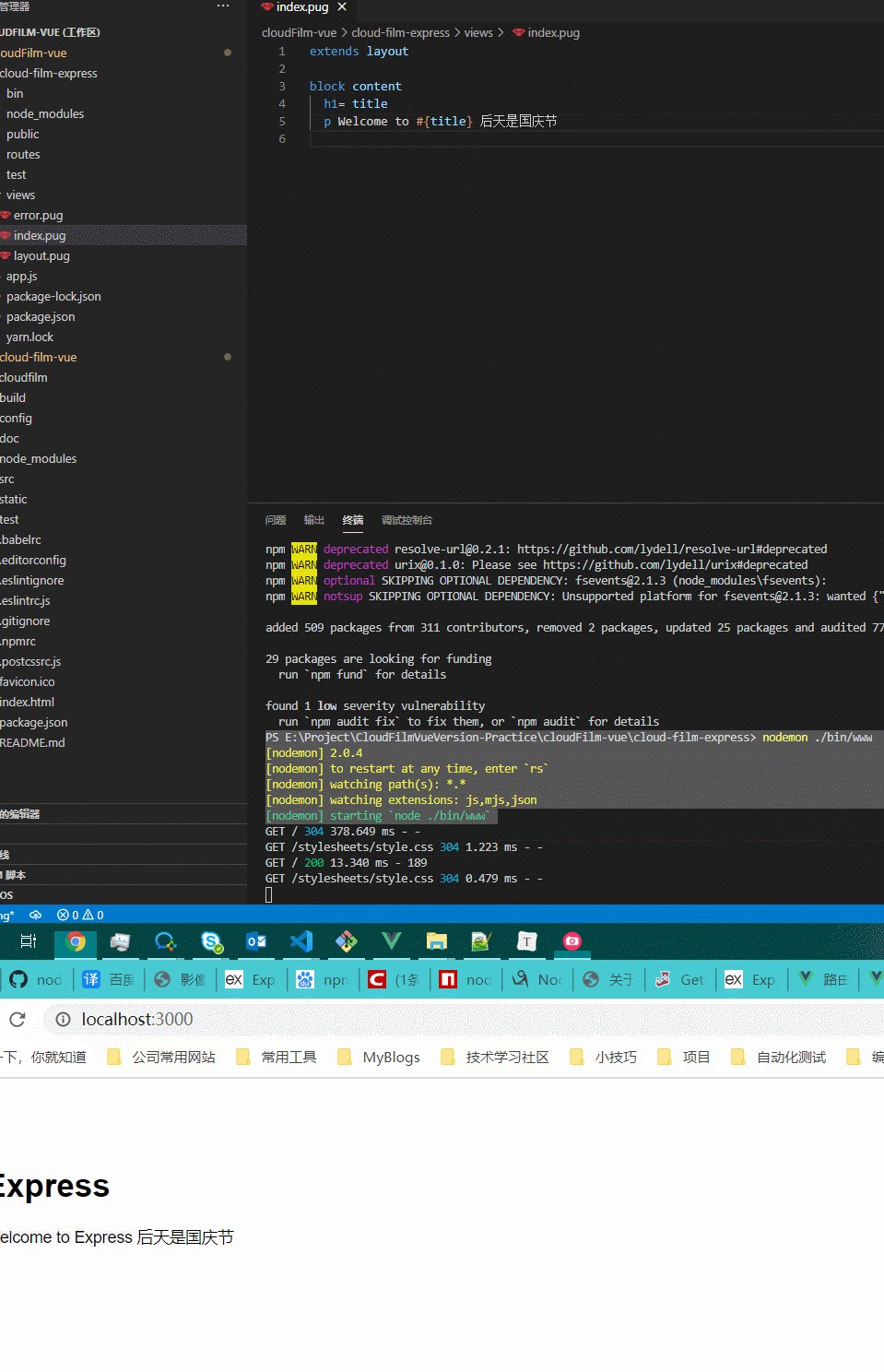
nodejsexpressday01
express默认是以commonjs语法编写的,不支持es6语法,若要是其支持,则
importplotly.expressaspxdf = px.data.gapminder()fig = px.
plotly 3d 图例
python可视化54|cufflinks之于plotly犹如seaborn之于
工具11: plotly
怎么用gnuplot画动图
编程创造魔法时代生活中你不知道的编程用法
nodejsexpress框架
将其与多面体编译技术相结合,使用者可以用类似的高级语法编写网络层
express as px接着我们导入我们在这里测试使用的数据集.