div:hover{/* 1.
vue js实时监听屏幕高度实现目标div垂直居中
blog.csdn.net/postedit/50503858 今天带给大 metahttp-equiv=""/>
metahttp-equiv=""/>
doctype html> html> head> metacharset="utf-8"/> metahttp-equiv="

divclass="dial-container container1"> div"/>
divclass="wrapper"> divclass="dial-container container1"> div
三渲染二动画 - csdn
dial{width:600px;height:600px;margin:0auto;position:absolute
metaname="viewport"content="width=device-width"/>
charset="utf-8"> metaname="viewport"content="width=device-width
css3动画过渡2d变形3d变形
divclass="jelly jelly1"> /div> divclass="/>
divclass="jelly-box"> divclass="jelly jelly1"> /div> divclass=
js框架jqueryjs文章全屏动画切换
="{{device}}"flash="off"binderror="error"style="width:100%
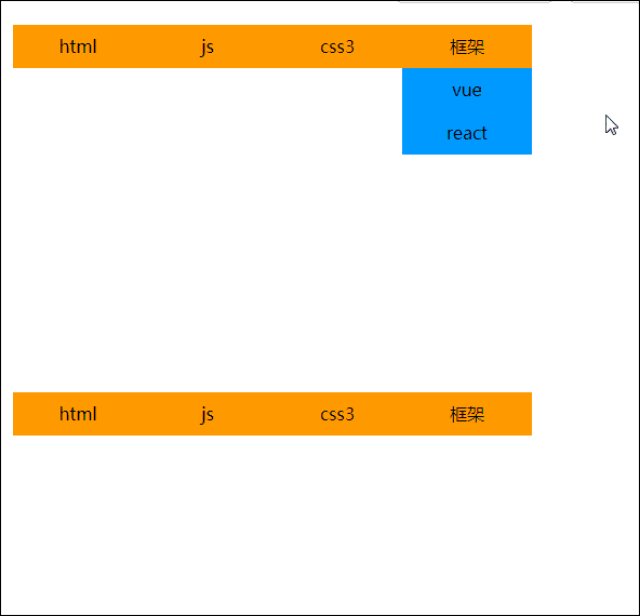
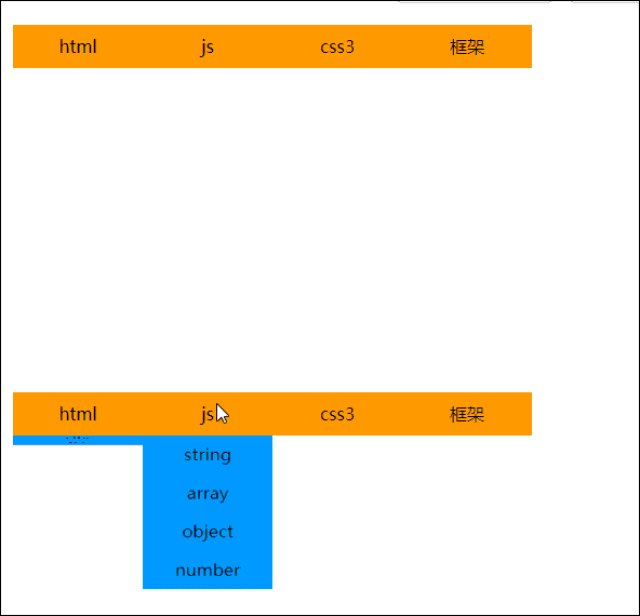
flex;justify-content:center;align-items:center;width:100%;height
2秒后执行过渡*/ transition:width,.5s,ease


 metahttp-equiv=""/>
metahttp-equiv=""/>











 metahttp-equiv=""/>
metahttp-equiv=""/>