auto-0667.gif from 123gifs.eu download & greeting card
2022-04-19 来源:动态图库网

接下来,微软还会为automl增加更多支持的使用情境,还要原生整合
动图展示10大git命令
56qq.com/fis/2020042515414232071c44fafae72487.gif
power atm card charger atm charger mot charger,atm,mot gif
visualstudio2019全新发布开发协作调试三大亮点全新体验开发篇
06 auto rename tag自动重命名配对的 html / xml 标签,也可以在
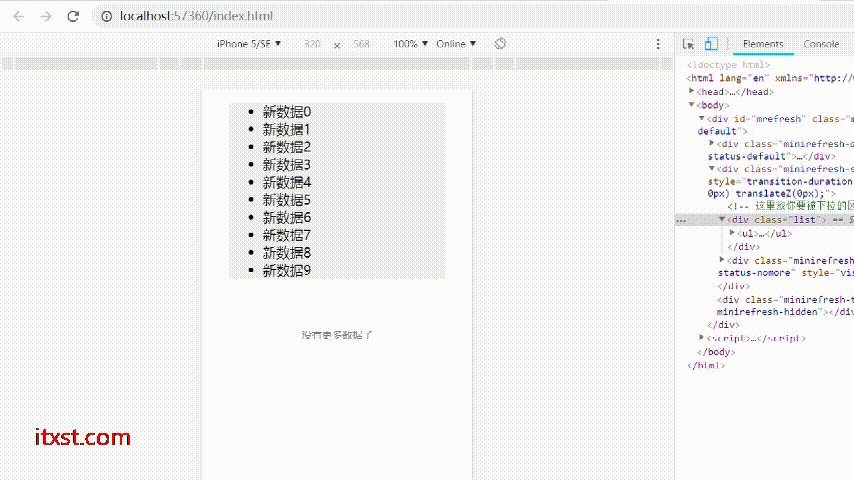
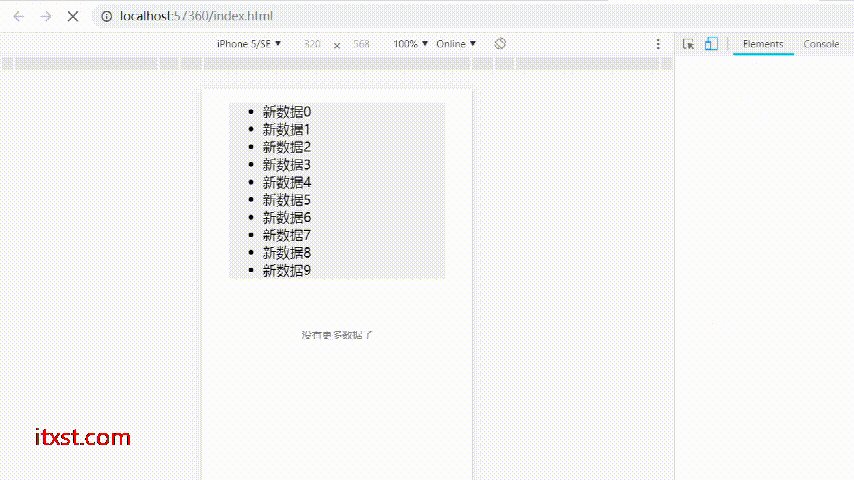
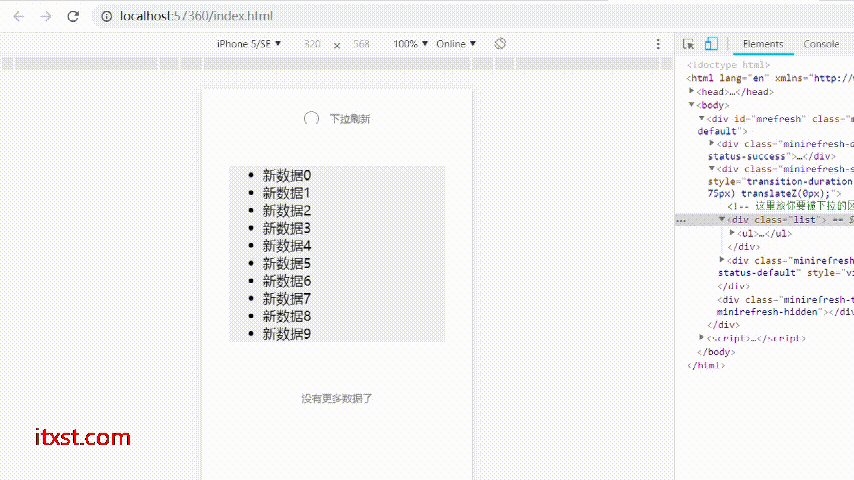
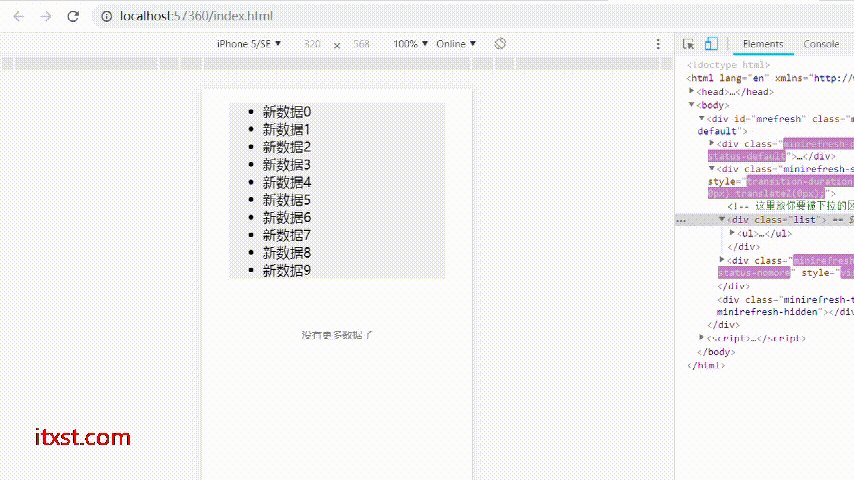
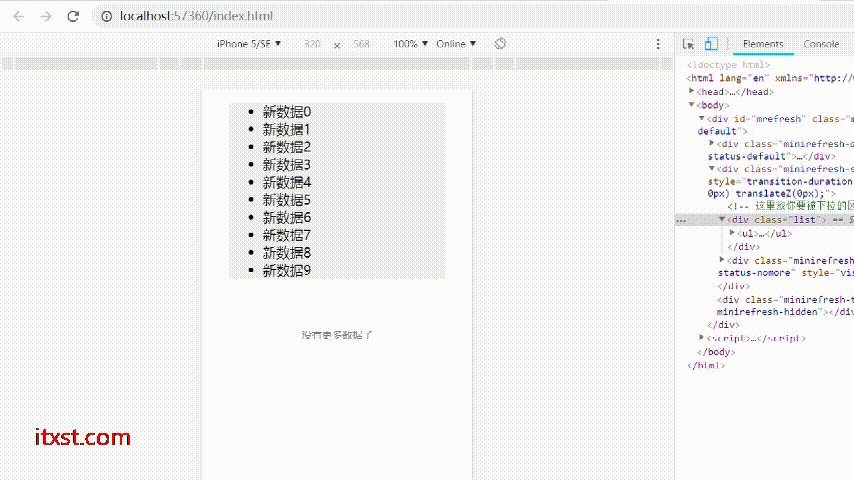
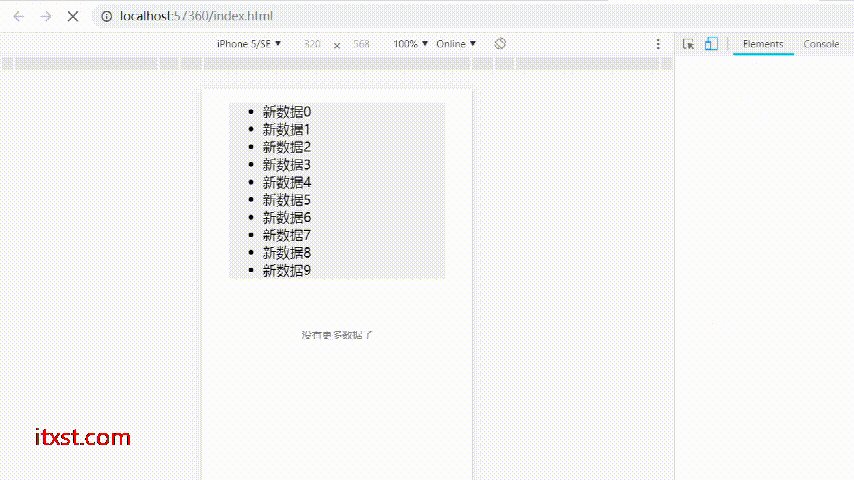
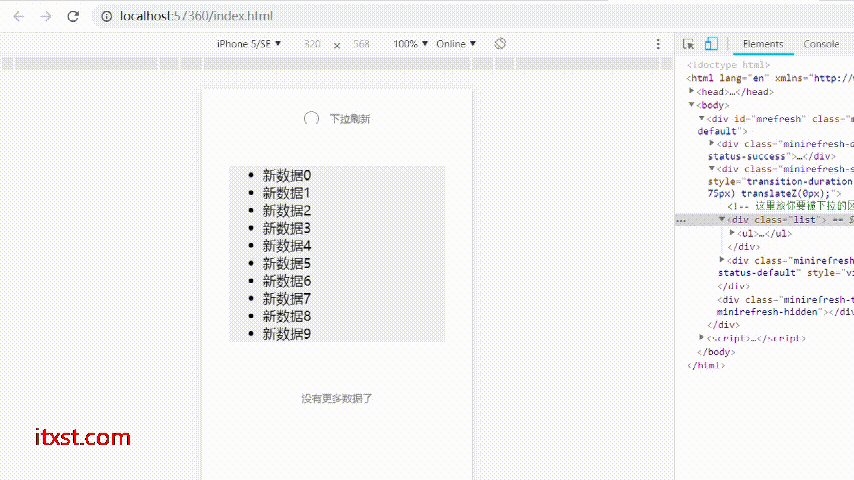
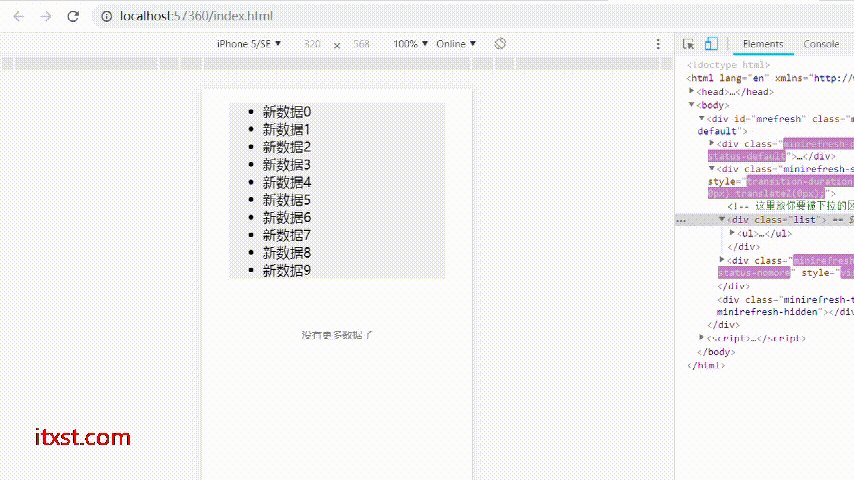
样,只不过可以在第一次加载数据的时候调用autorefresh()就可以看到刷
auto-0667.gif from 123gifs.eu download & greeting card
auto-0762.gif from 123gifs.eu download & greeting card
png -c:v libvpx -metadata:s:v:0 alpha_mode= "1" -auto-alt- ref 0
if your vim has autoindent set, your indentation will be very
javascriptfor循环小案例选项卡伸缩导航
itxstcom为程序员提供优质教程和文档
vue element-ui,上传文件加载进度条显示效果(使用定
position{margin-left:auto;margin-right:auto;text-align
html实现圆形计时器特效程序员css3圆形进度条时分秒