求gif签的虚线素材(2)
2022-04-18 来源:动态图库网

【2016亭林签】2016年即将到来,来一支与众不同的新年
图形gif虚线gif动漫gif催眠gif
利用描边特性来做虚线进度条,比如下面这样的效果△ 效果1△ 效果1
实战篇流动虚线dottedline
卡中进行配置,它允许您更改轮廓的粗细,创建虚线轮廓或为轮廓添加圆角
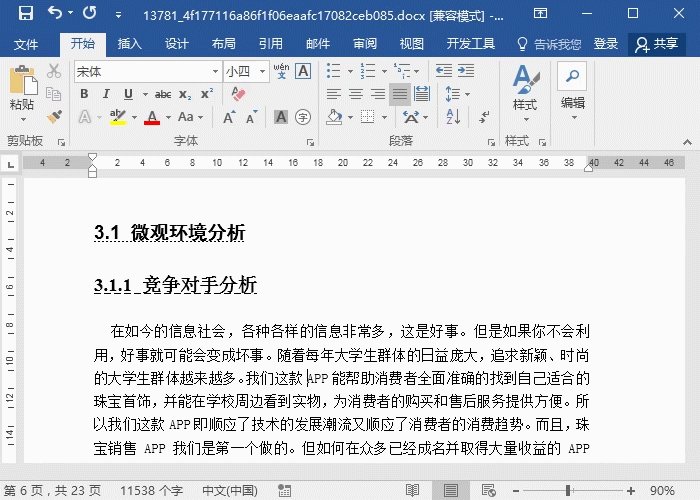
文字之间的连接虚线怎么做
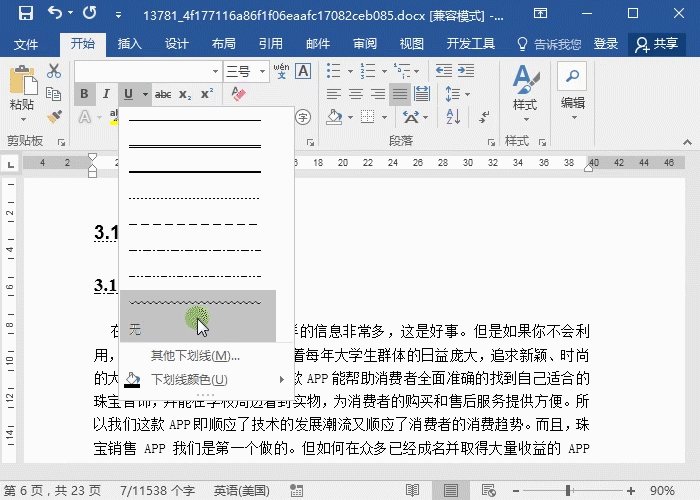
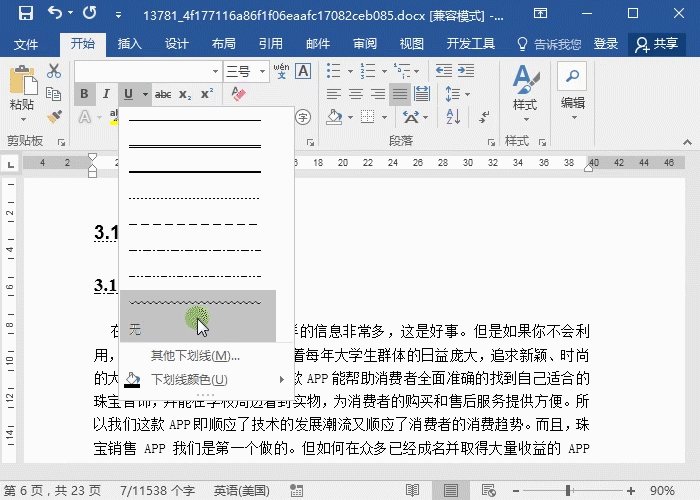
3 文字下方添加虚线.gif
首先,你要收藏一个图线分割线(图标 实/虚线).以id:92689为例.
word边框素材,word边框花纹 - 射图图片 - word里面这种文字带的虚线
【5月份活跃会员】500y求美丽坠子 顺带求大签 最好是
超漂亮的花朵飘落等动态图片素材 - 图片素材交流
展开全部 开始下--边框和底纹--页面边框,把虚线勾掉即可,看图(gif)
动态素材.gif
上图中移动时自动出现的红色虚线表明在按直线移动,而没有上下跳动.