从这张gif图我们可以看到不管是标签页面还是子选项页面,基本都保持了(2)
2022-04-19 来源:动态图库网

墨刀公测设计大赛二等奖电影海报切换效果教程
相关标签介绍: button> 标签定义一个按钮.

com 我们经常可以在一些网站看到tab页面切换的效果,那么这是怎么实现
标签云
网页最常用的列表形式,当列举产品时是非常不错的选择,基本框架如图
localstorage 缓存静态资源,在移动端和高版本的浏览器上还是值
如何制作高效精美的标签切换动效】除了保证简洁高效的标签切换以外
再也不想看到 loading 页面了!
gif 多窗口是不可或缺的, 而electron创建多标签也非常的简单,下面是
取消同步后,如需手动定位标签卡所在的项目,可以对编辑器点右键-"在
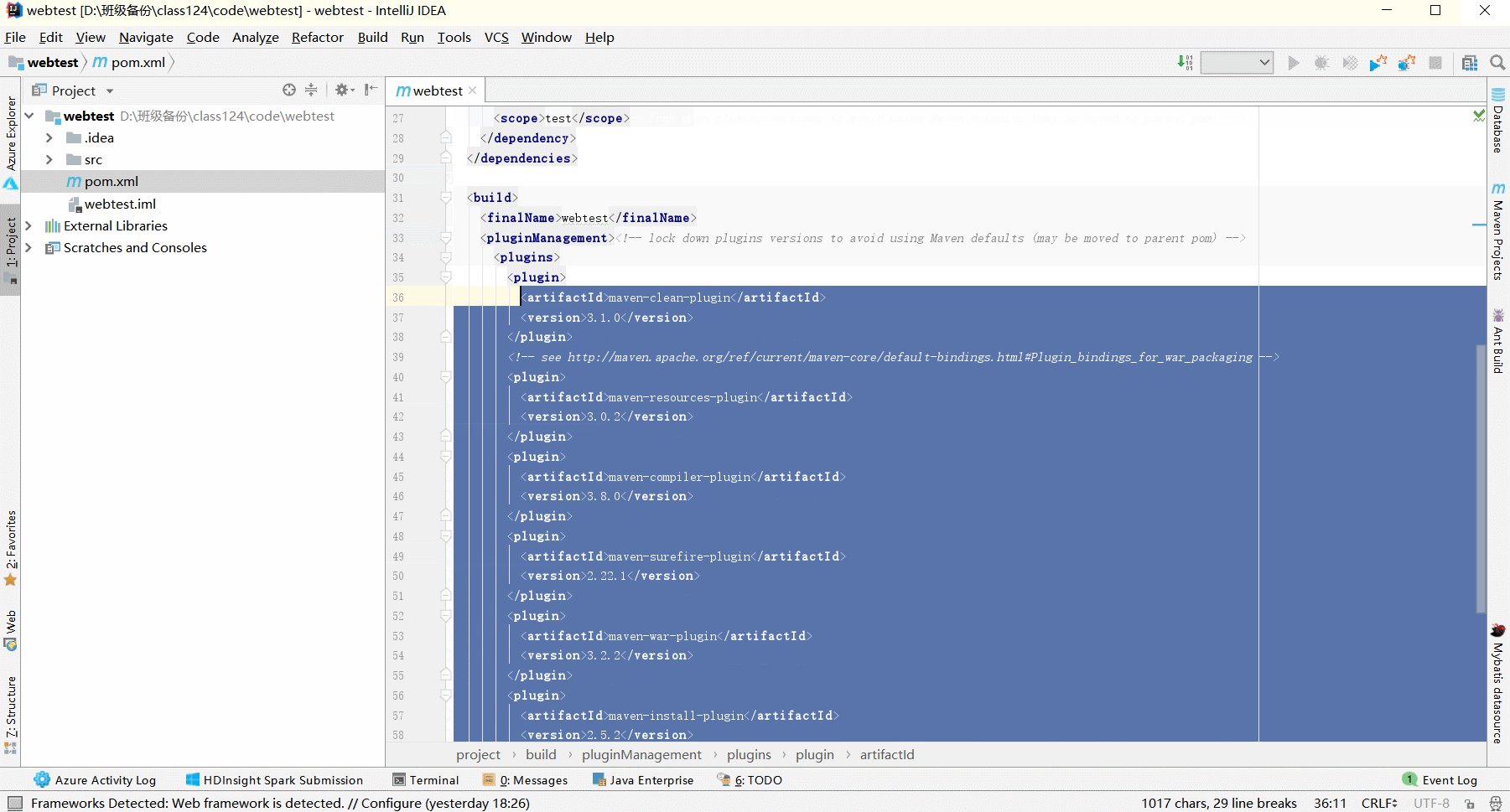
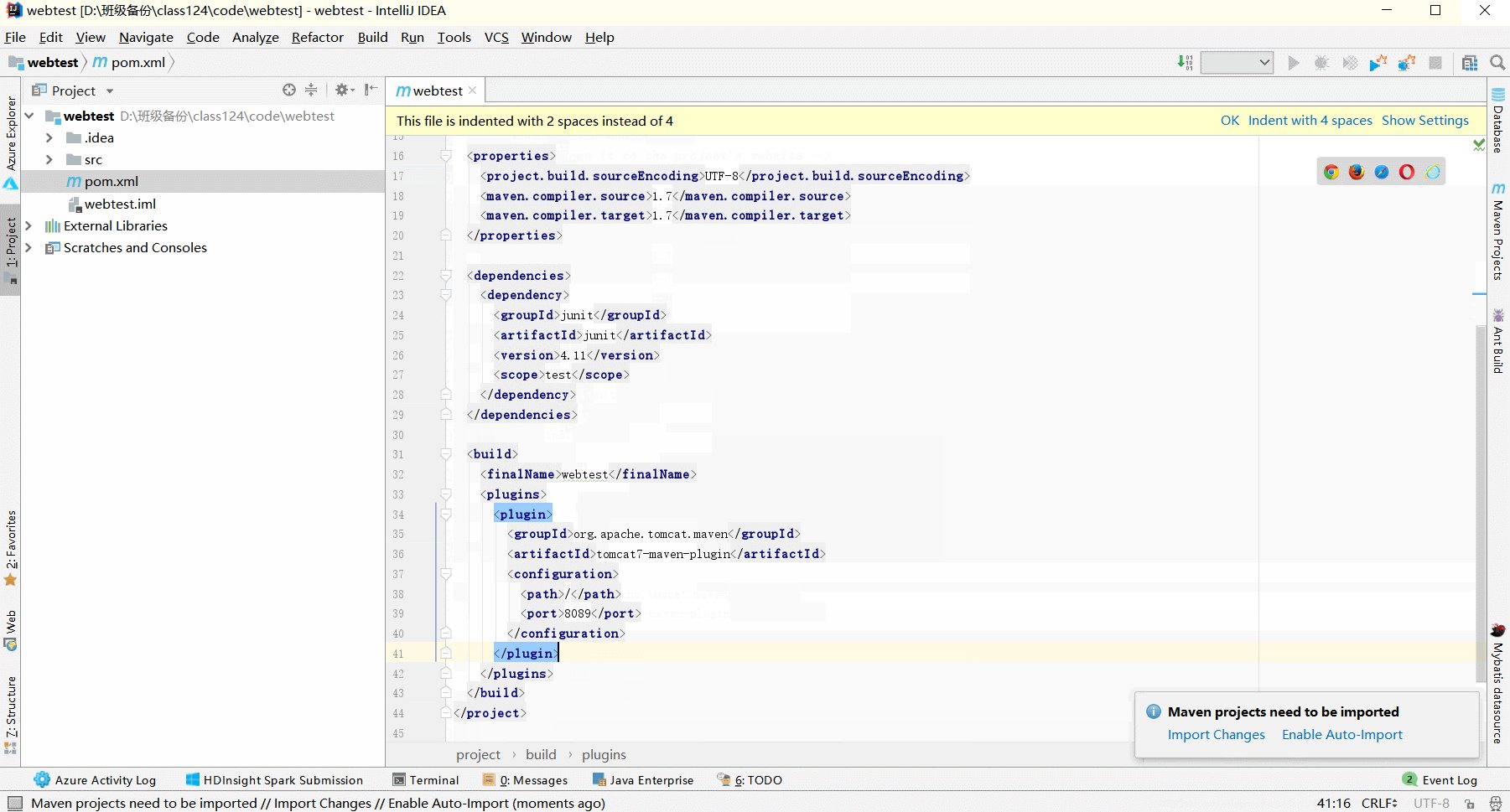
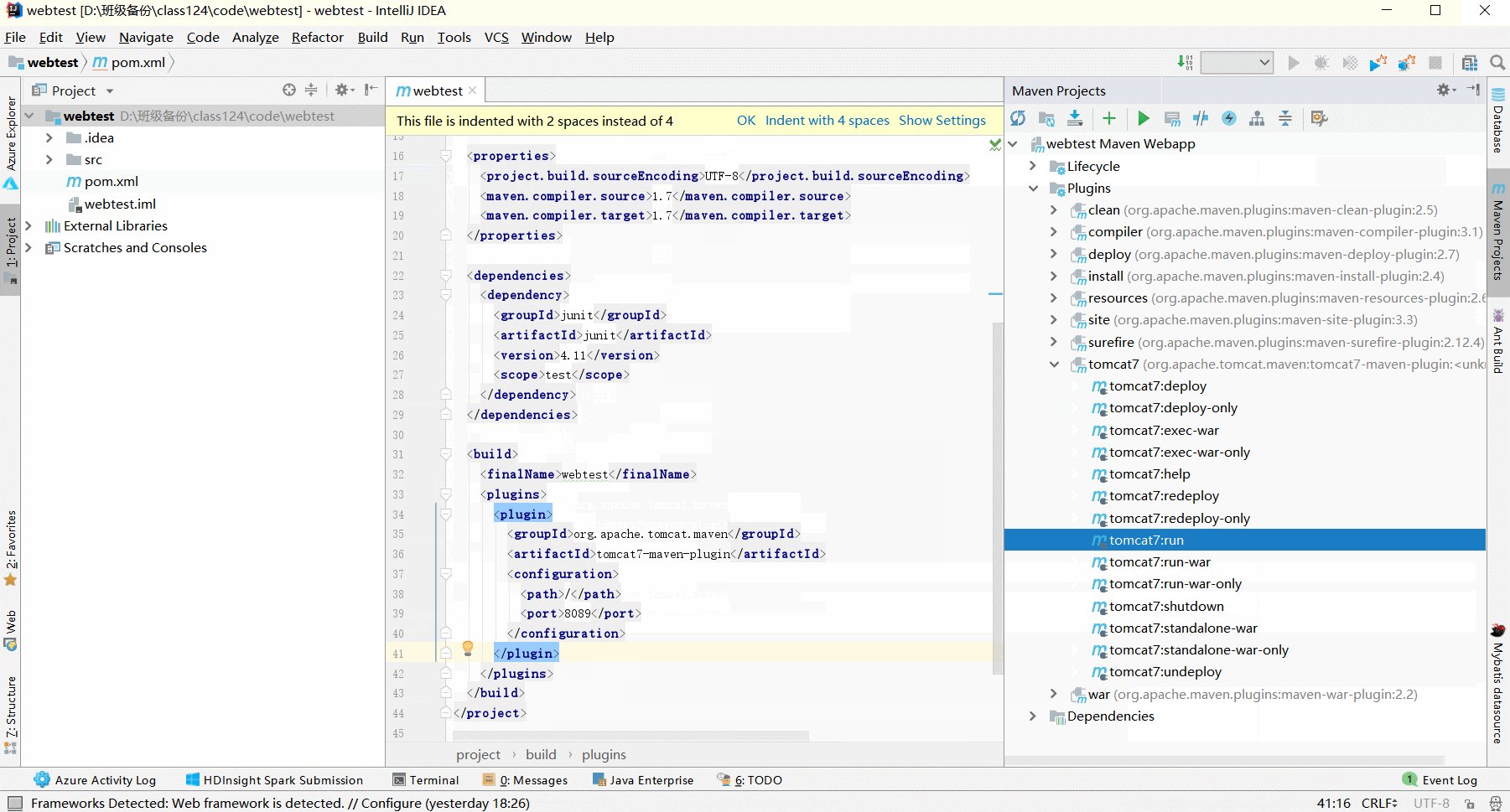
xml中的build标签中加入tomcat插件标签,代码如下: build> finalname>

有趣的是,因为它们基本上是图像的集合,所以所有gif都是无声的.
双旦banner的gif动图
按照上面进行配置,一个基本的博客就搭建好了,现在就可以开始疯狂