designer screen gif animationgif animation of template gallery(2)
2022-04-18 来源:动态图库网

animals animation
awesome burguer animation
语音交互
ui设计灵感:迷人的概念加载动画设计
ui图标动效设计欣赏
com animation-close-up-front-walk by azureh
能量文字标题logo转场mg动画元素包flashfxpro╟animationconstructor
ae脚本:图层物体弹性缓冲出入缓入缓出动作mg动画 ae脚本 animation
css3的变形transform过渡transition动画animation旋转rotate学习
animationcircle
google logo animation
these animation come from the
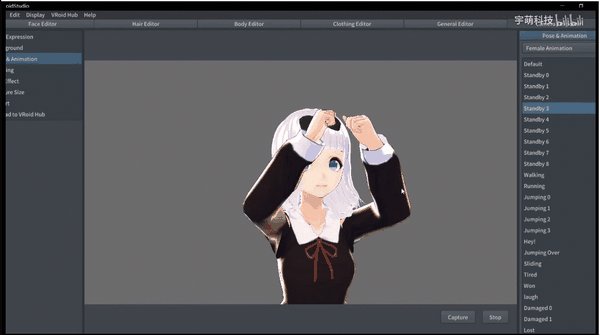
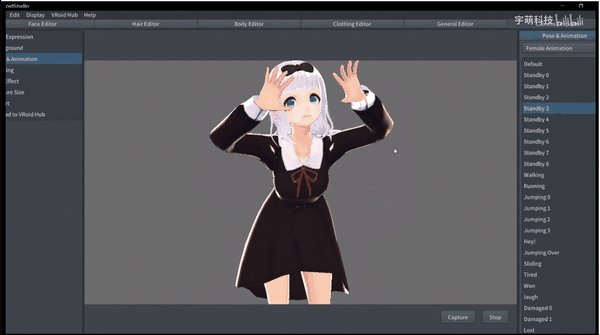
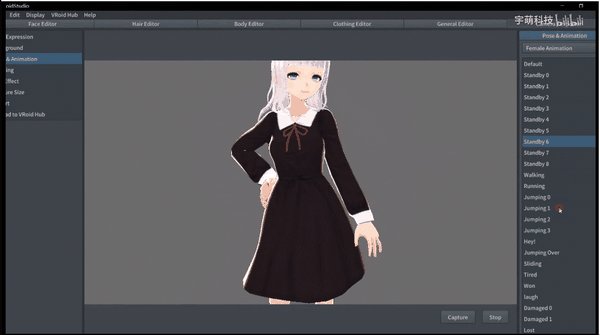
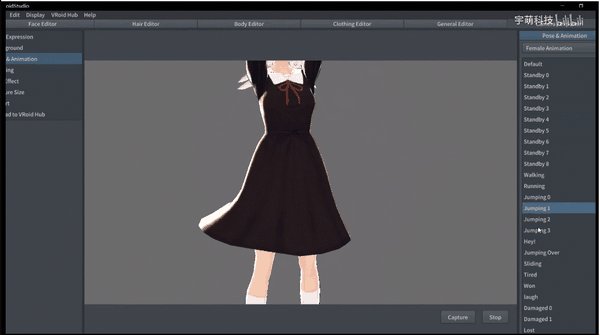
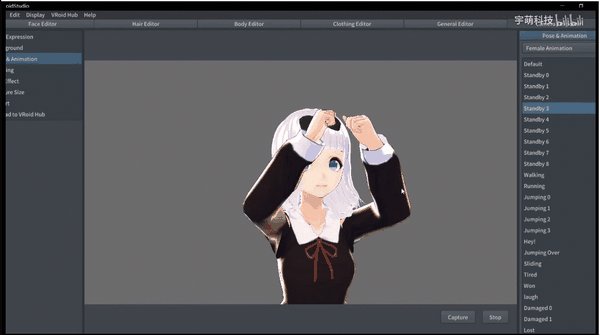
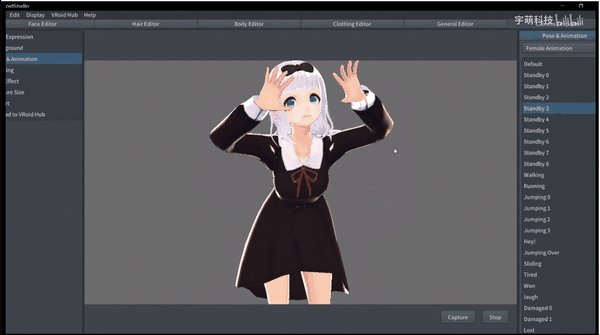
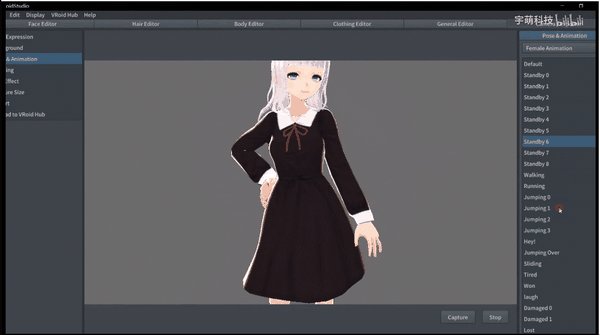
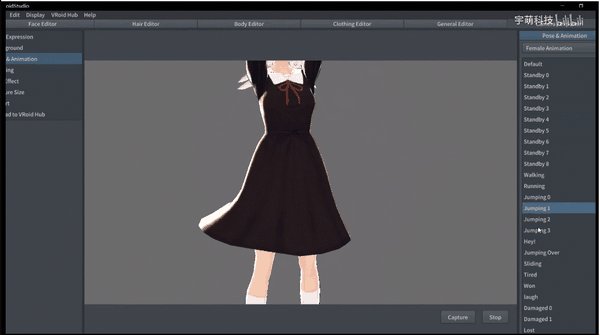
自带的animation功能,可以进行简单的动作模拟
ui/ux animation