具体操作如下: gif 制作二级下拉菜单 与第二步一样,不同的是在
2022-04-17 来源:动态图库网

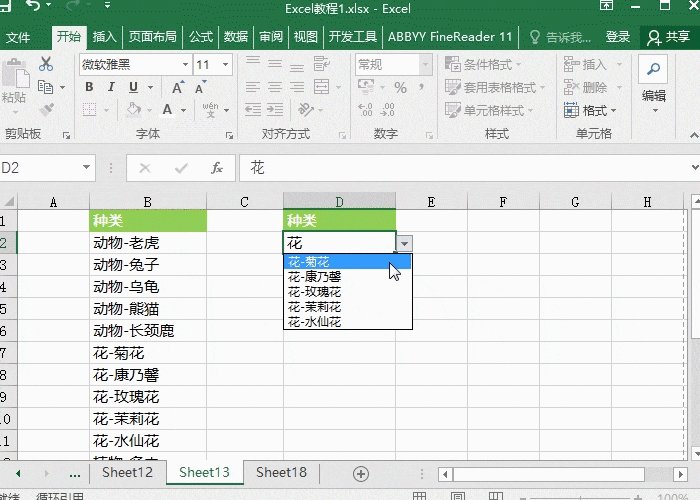
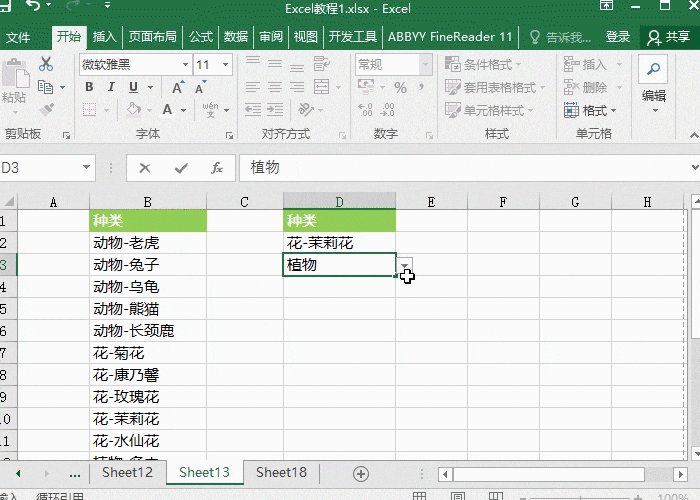
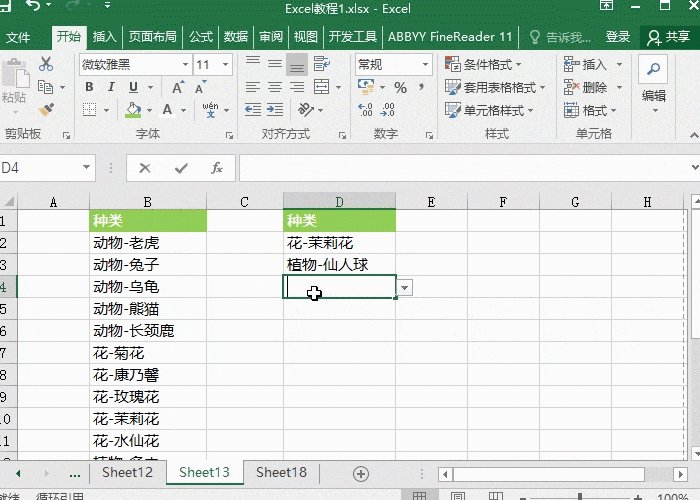
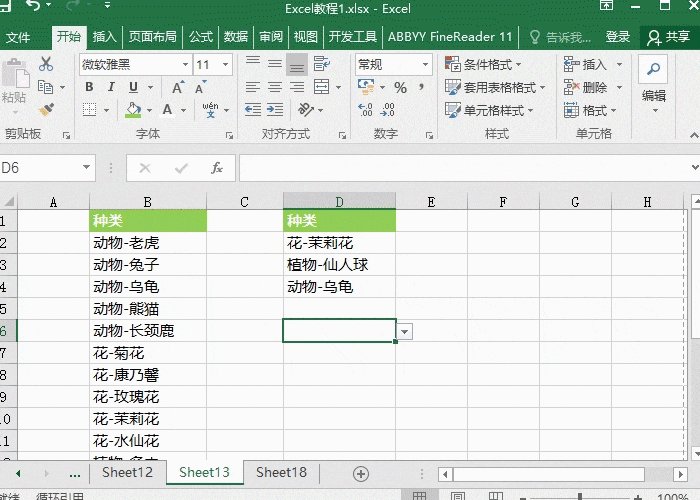
excel高级下拉菜单,具有关联性
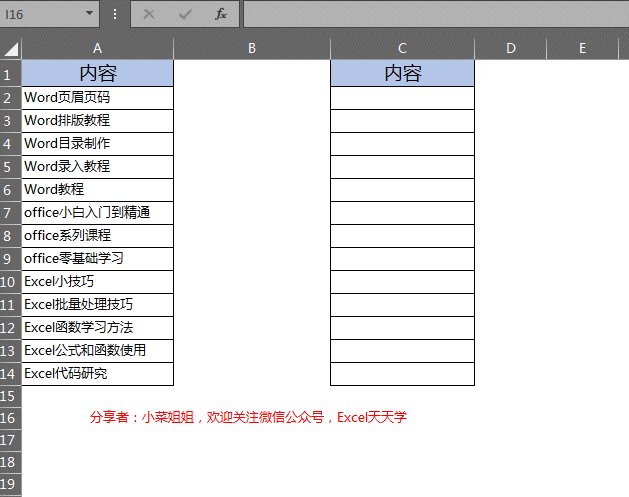
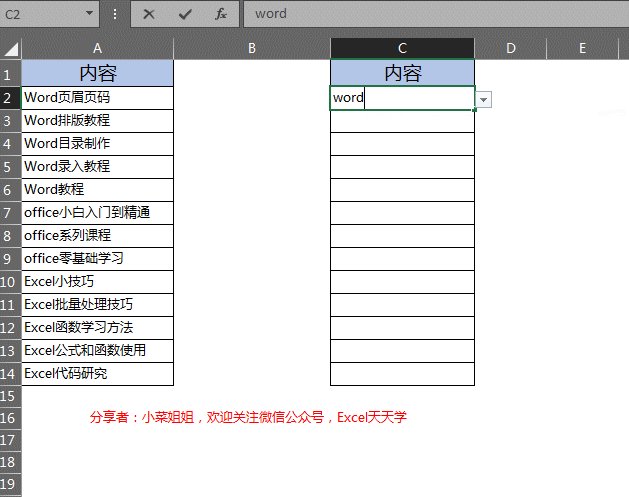
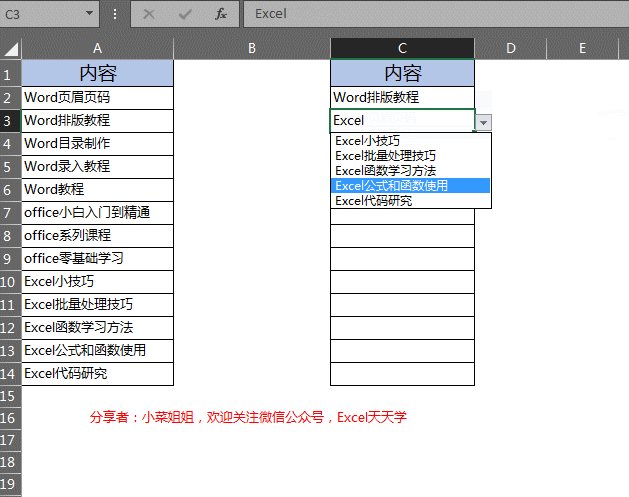
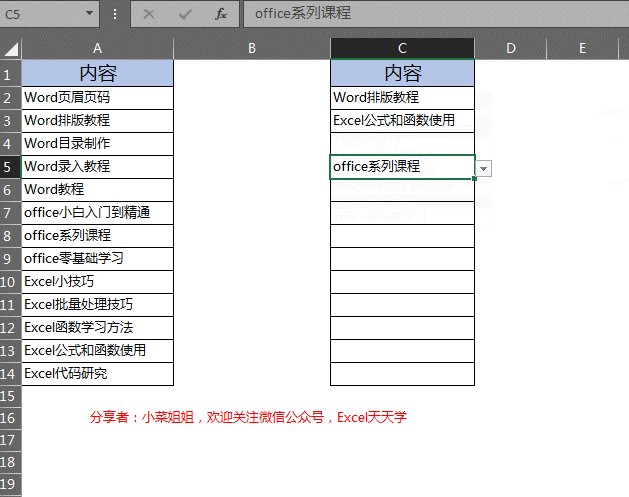
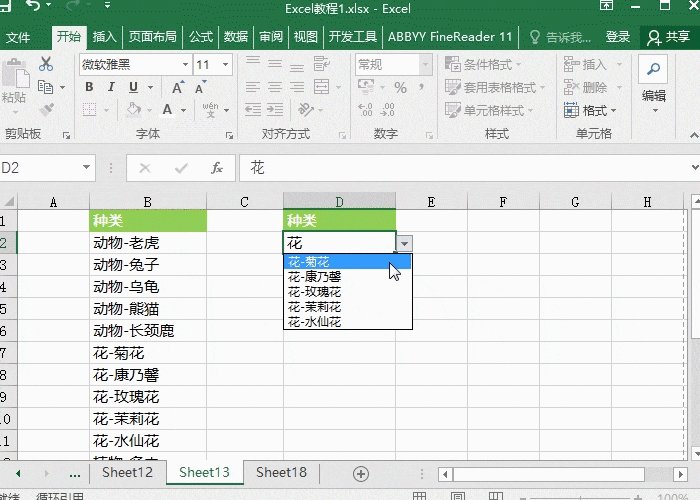
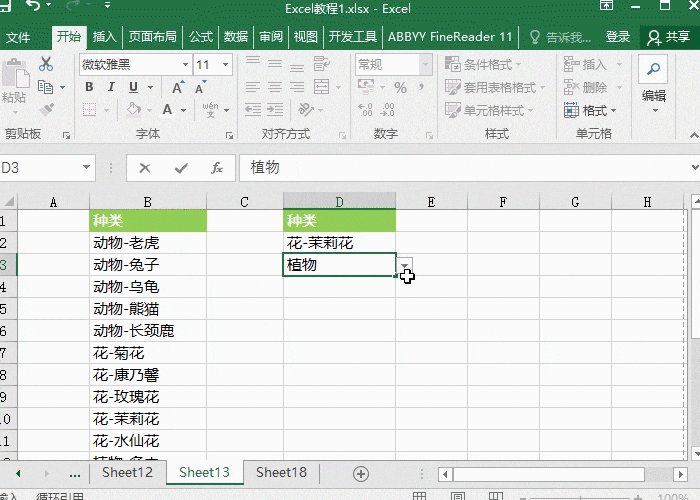
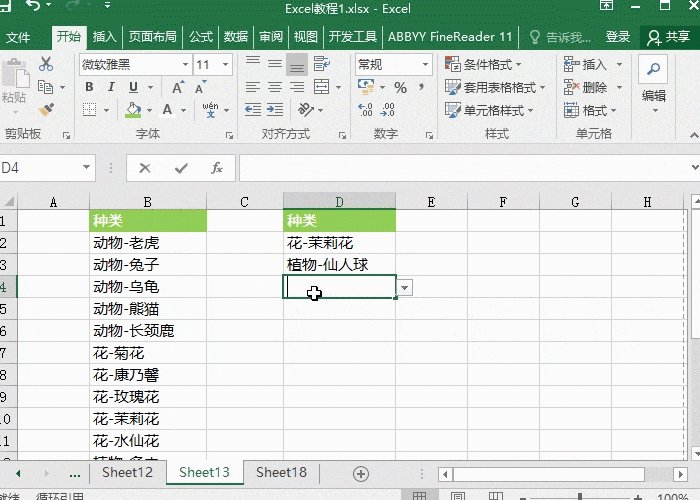
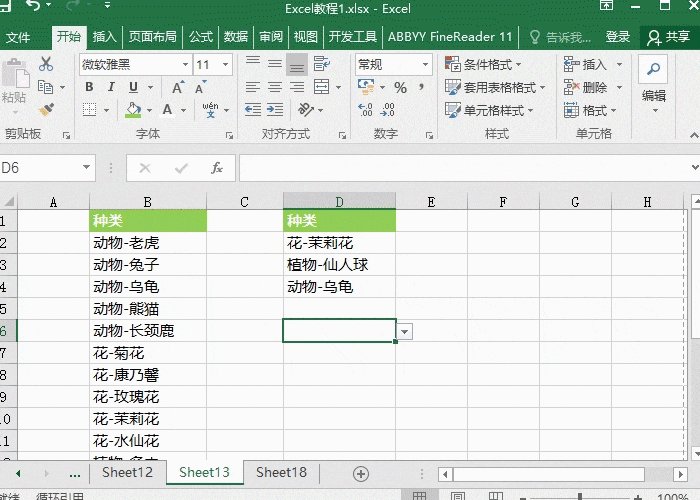
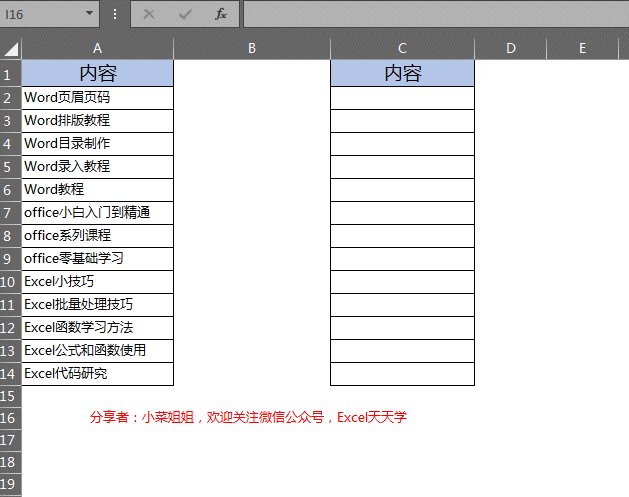
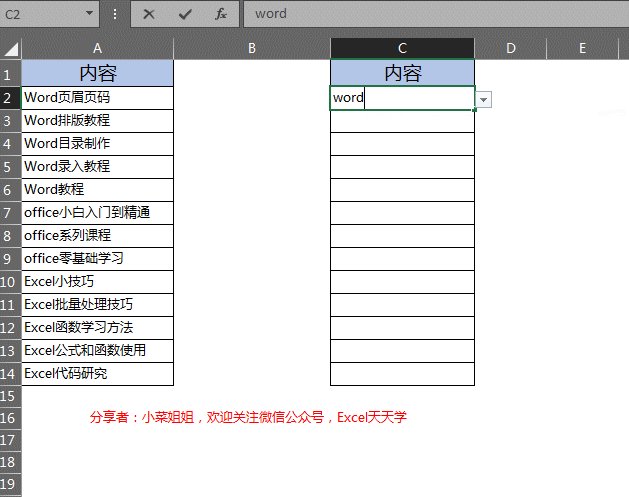
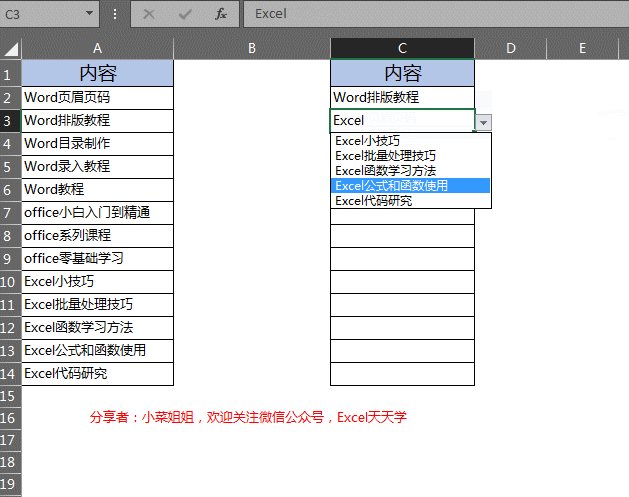
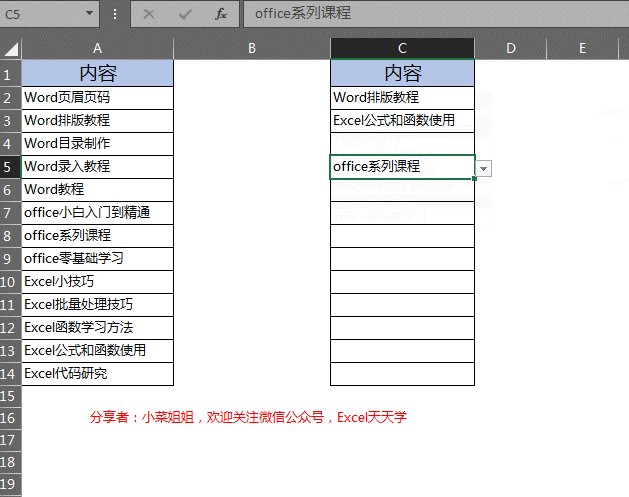
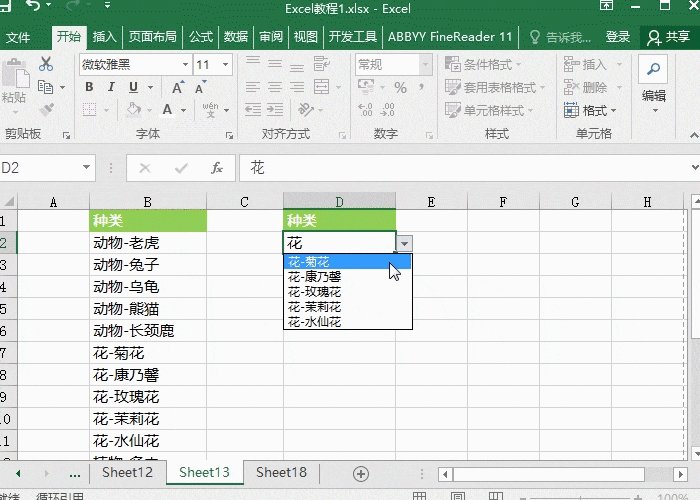
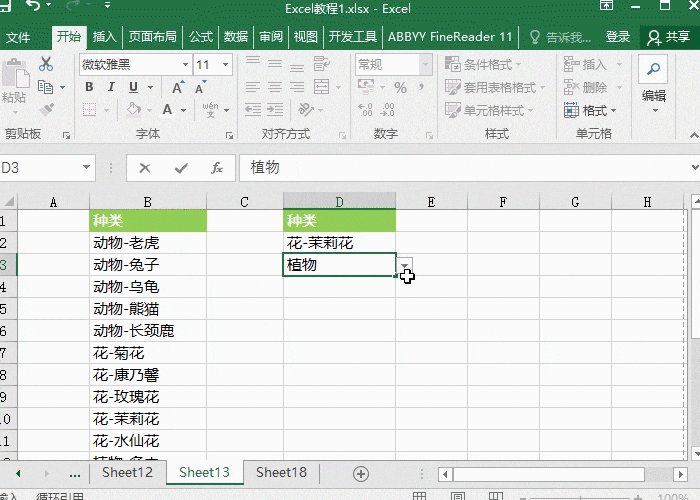
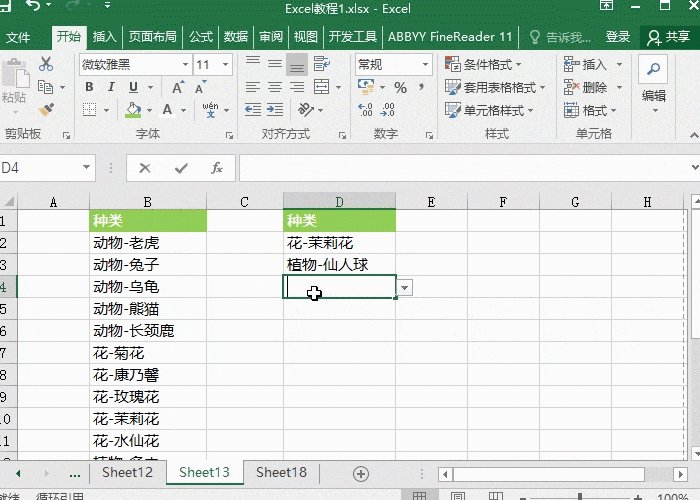
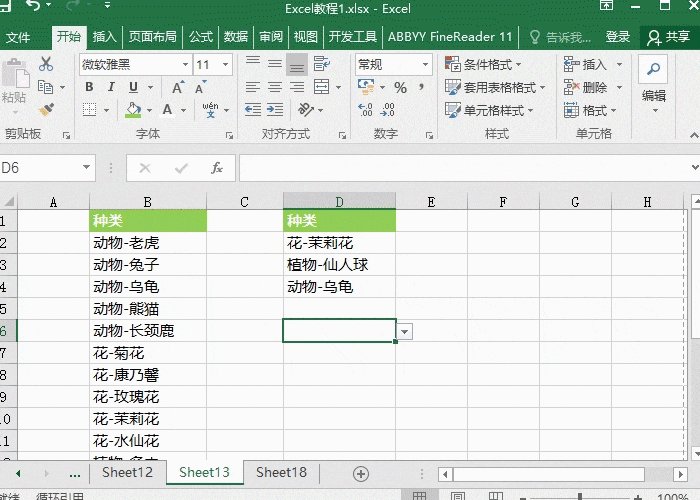
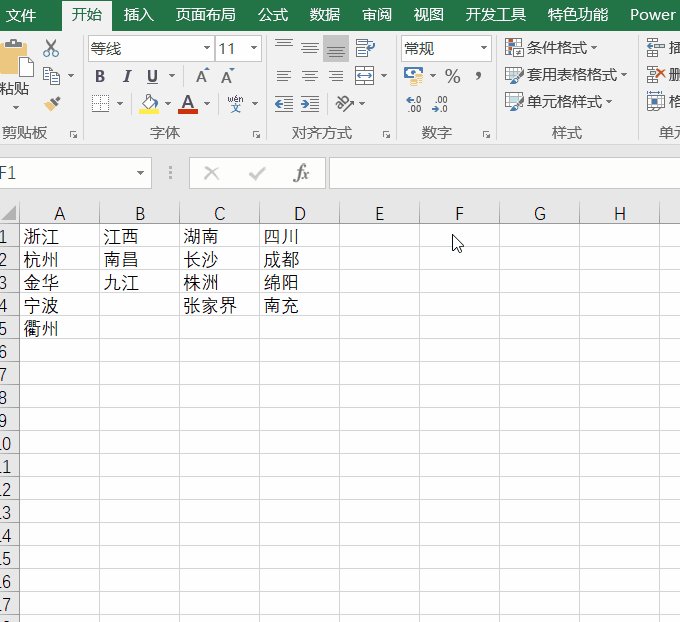
今天跟大家分享下如何制作二级下拉菜单,先让我们看下效果
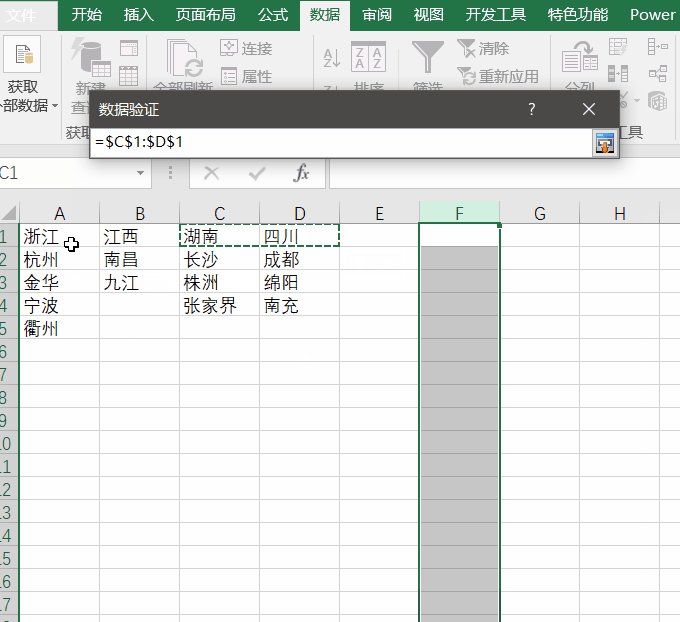
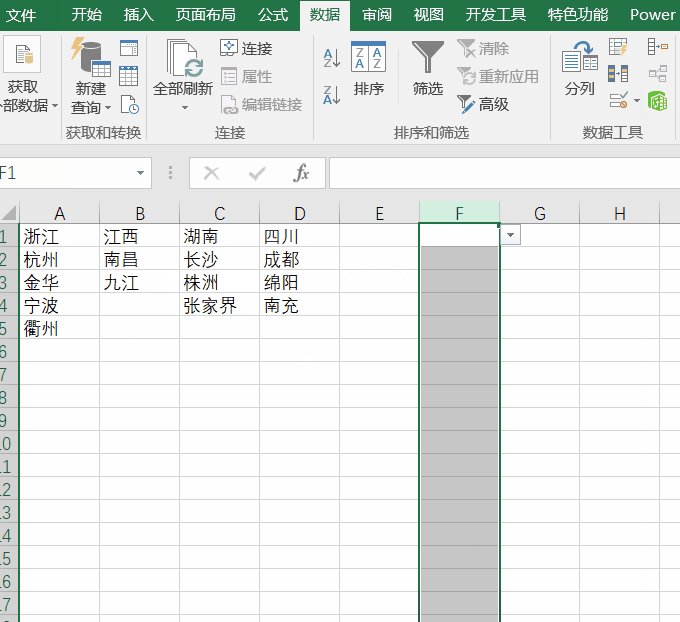
做完这一步之后,我就可以开始第一级下拉菜单了,第一级下拉菜单的制作
excel制作二级下拉菜单
步骤解析:同时选中一级下拉菜单和二级联动菜单,将选中的单元格向下
用excel制作二级联动下拉菜单源数据在2列也可以
纯htmlcss实战之实现带图标的二级导航菜单
html5css3下拉菜单手机菜单动画点击菜单动画过渡效果
excel怎么制作二级下拉菜单
excel教程:excel表格下拉菜单怎么设置?
axure 组件重写系列(二):用中继器搞定下拉框重写
如何快速制作excel二级和三级下拉联动菜单
html5 jquery css3实现二级下拉菜单 item右侧飞入动画【附完整源代码
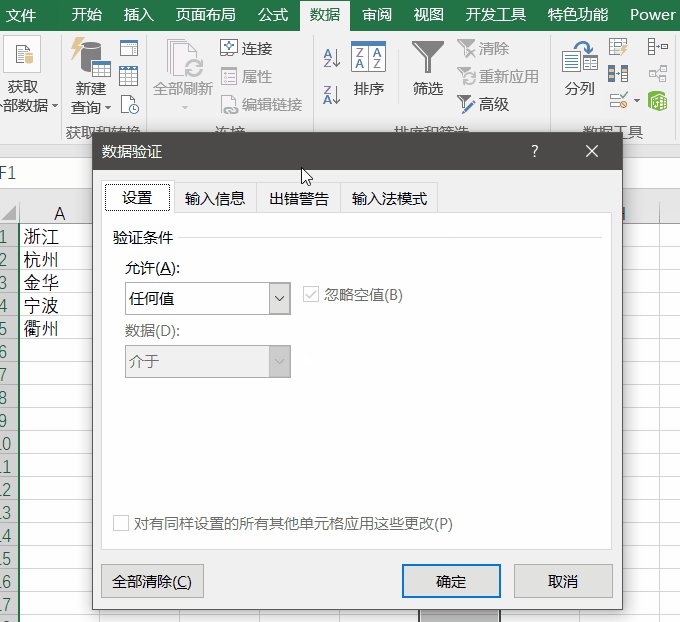
通过更新表中的值,下拉菜单中的值也会随之更新主要步骤:步骤一:插入
变态下拉菜单736的人没用过
这种excel下拉菜单你见过吗具有联想动态下拉菜单