gif接下来就是画矩形,新建一个rectanglelayer,划线/** line(2)
2022-04-17 来源:动态图库网

layer的文档,在frame的discussion中,有这么一句the frame rectangle
draw circle with animation - ios源码 - 图像动画
create_rectangle(10,20,365,200)注意此时,这个矩形左上角的坐标是
通过工具栏的插入(insert)> 图形(shape)> 矩形(rectangle)来添加一个

变换calayer锚点实现模拟时钟的动画
a two-corner rectangle not on any vertex of p can be made
来完成整个圆弧 动态操作演示 三,创建线段 操作步骤说明 1)在layer
transform = catransform3dmakescale(0, 0, 0); layer.
python库之turtle库例子
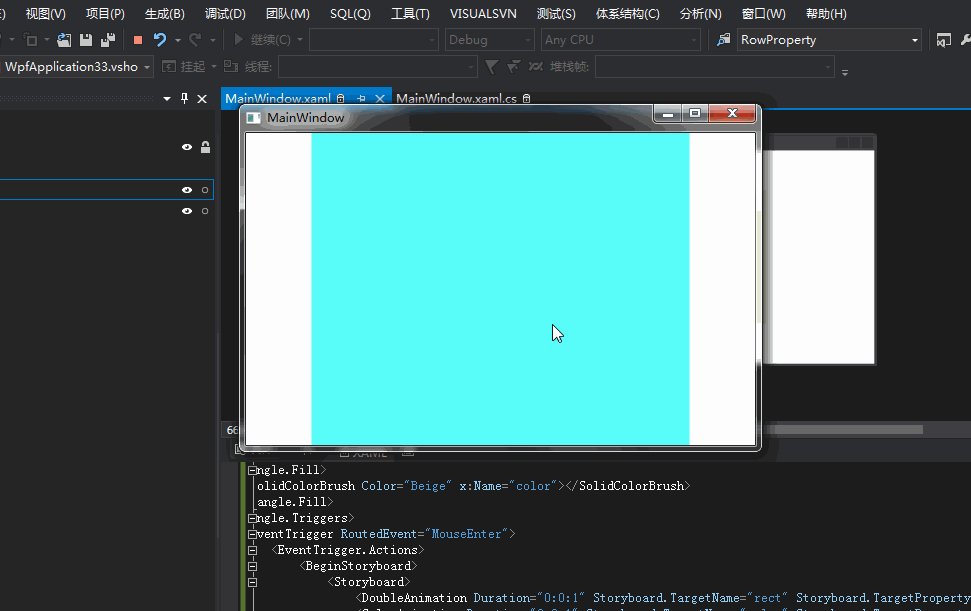
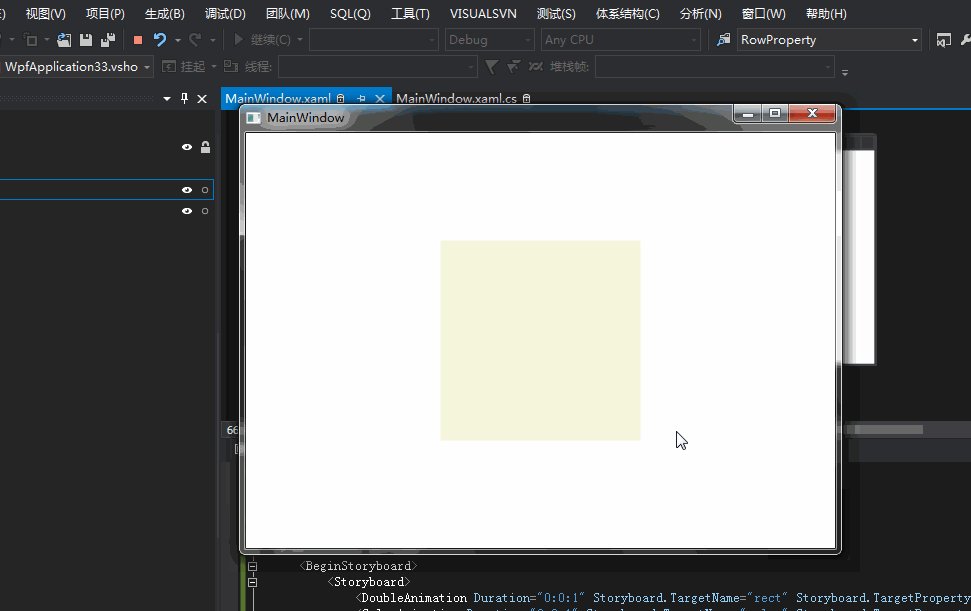
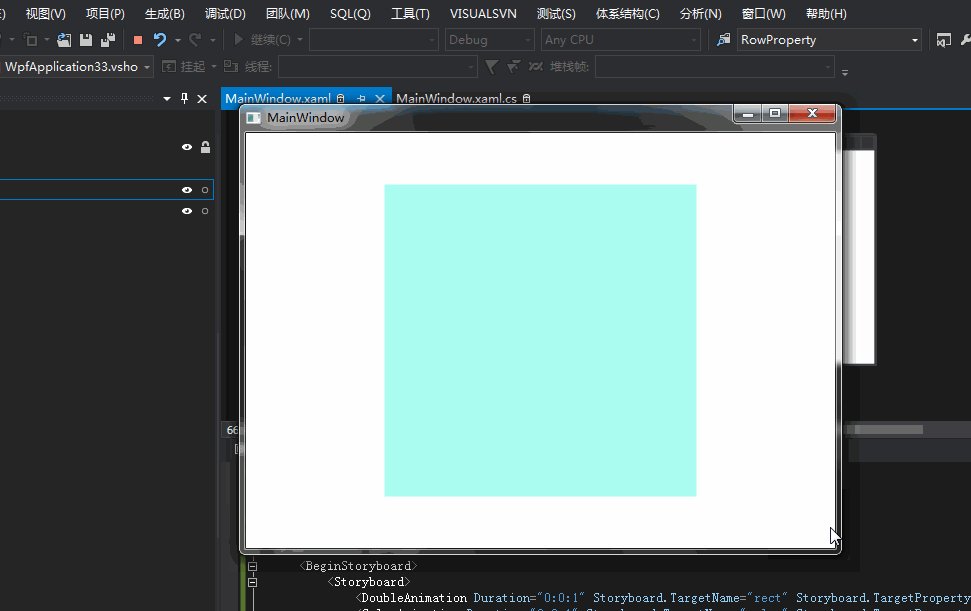
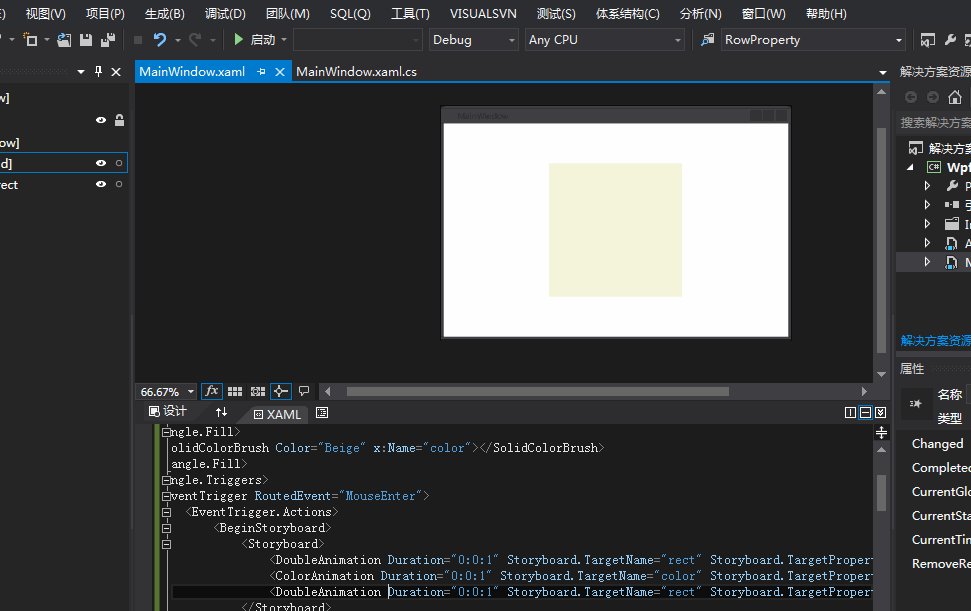
rectangle."/>
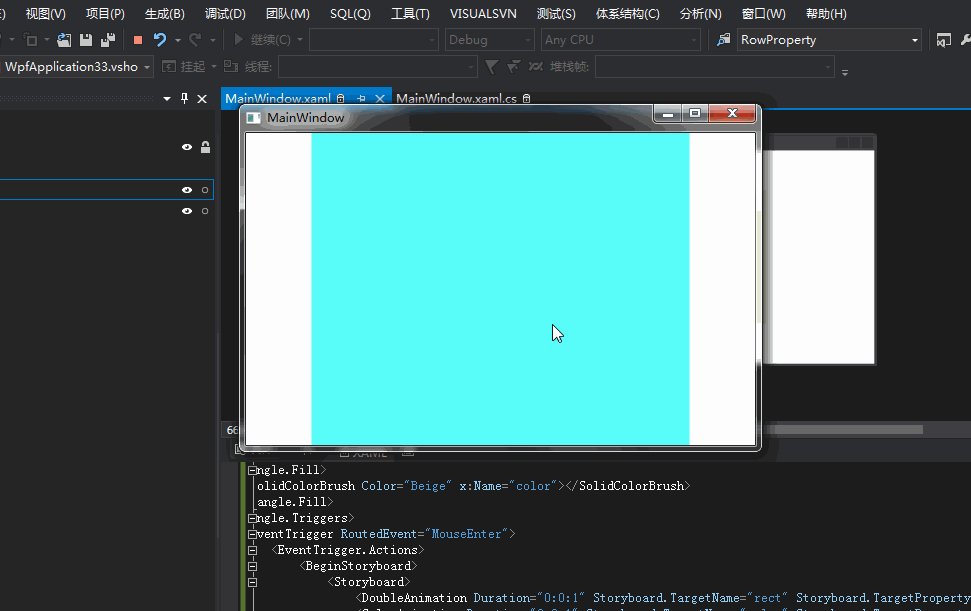
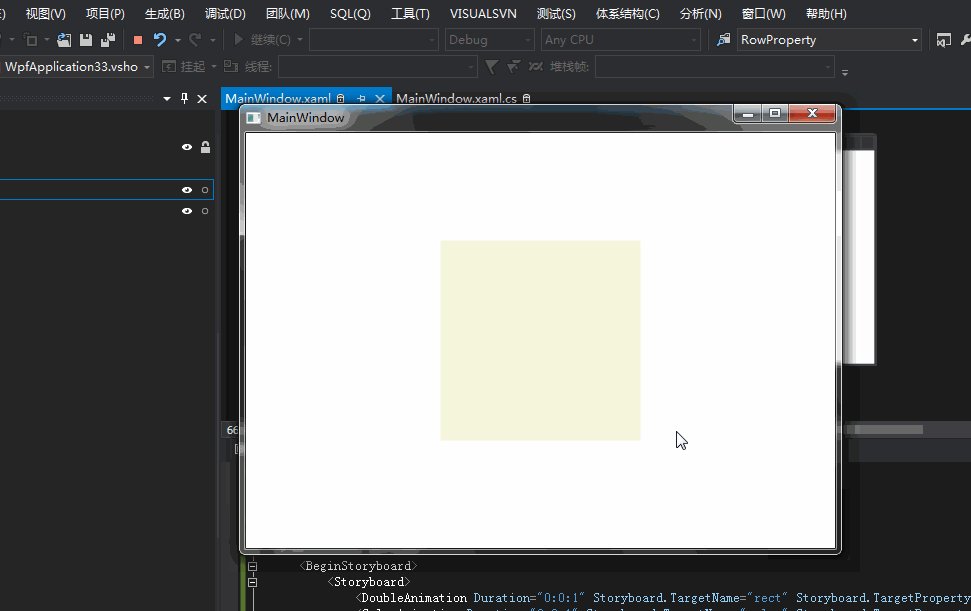
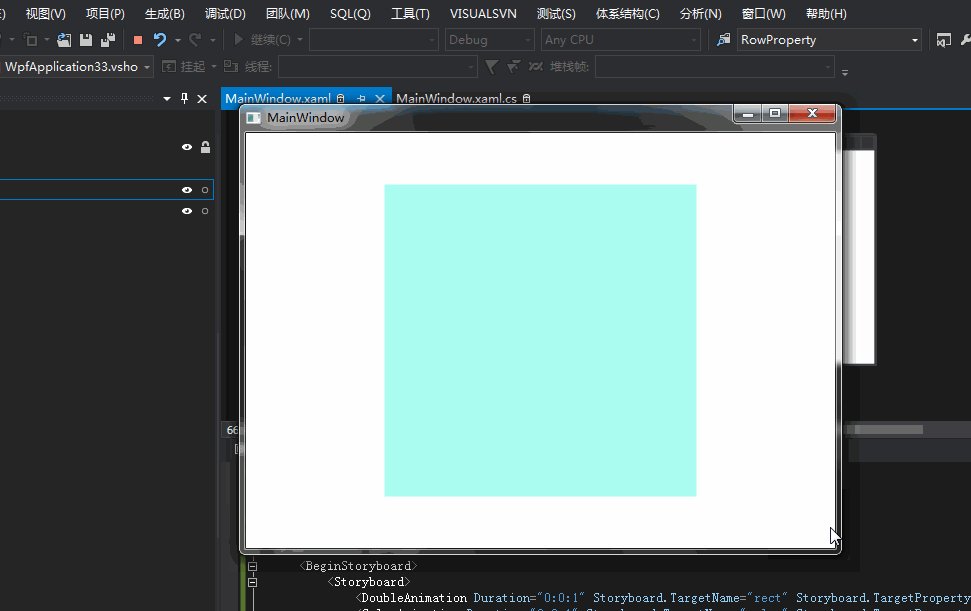
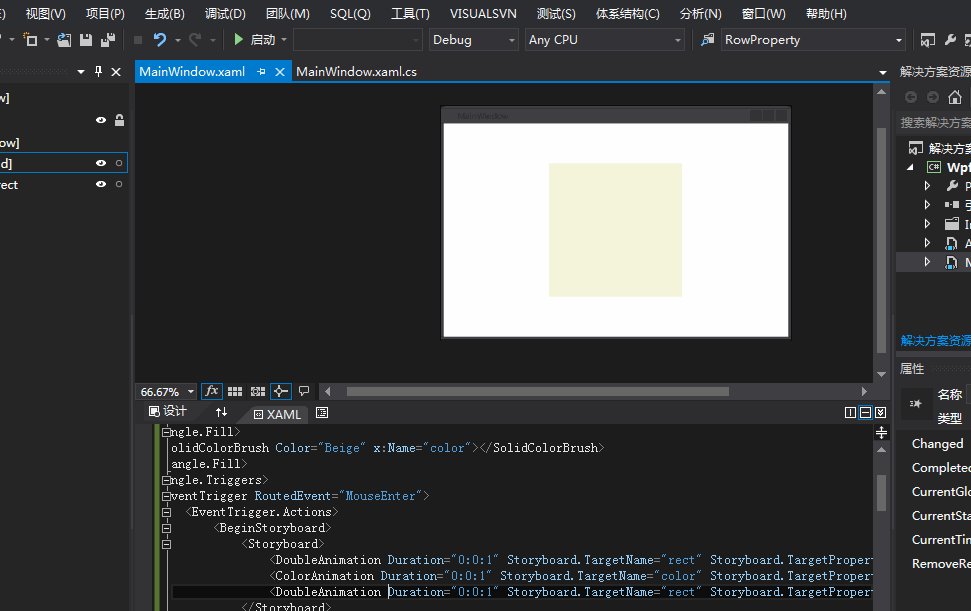
rectangle x:name="rect"width="200"height="200"> rectangle.
首页 网管文库 认证考试 编程相关 {下移矩形, 将用此矩形与上面的
x = 170; rectangle.y = 170; app.stage.
接下来就是画矩形,新建一个rectanglelayer,划线
rect; self.shapelayer.fillcolor