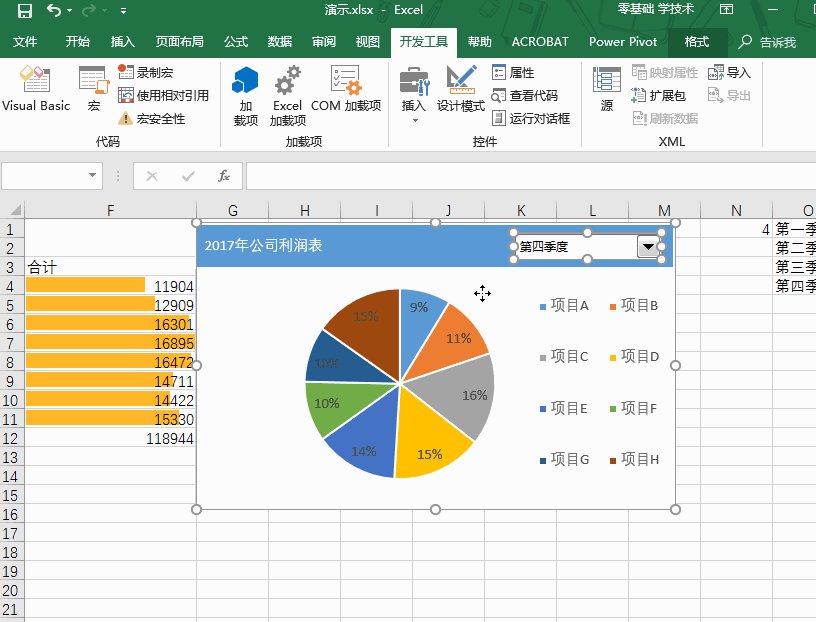
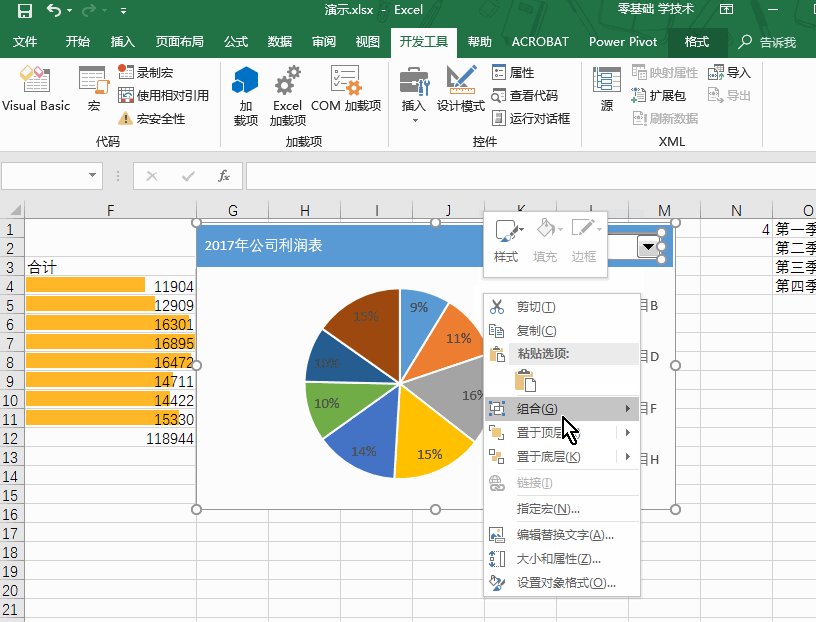
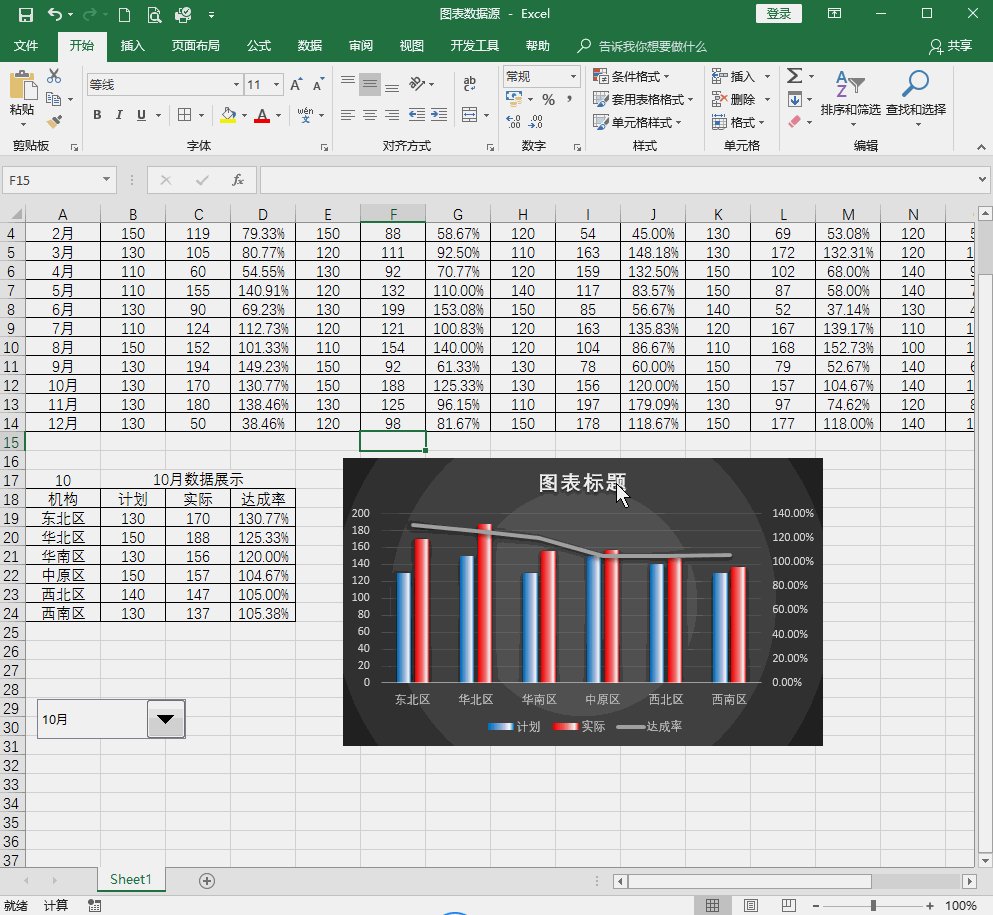
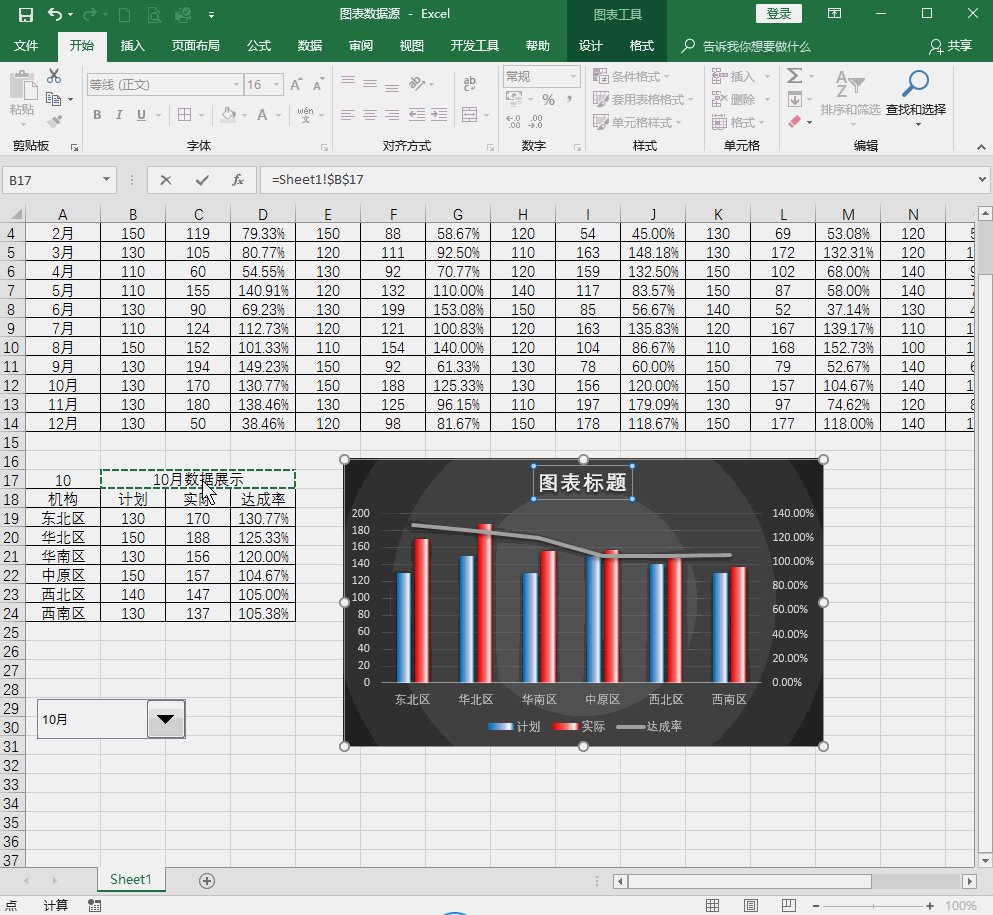
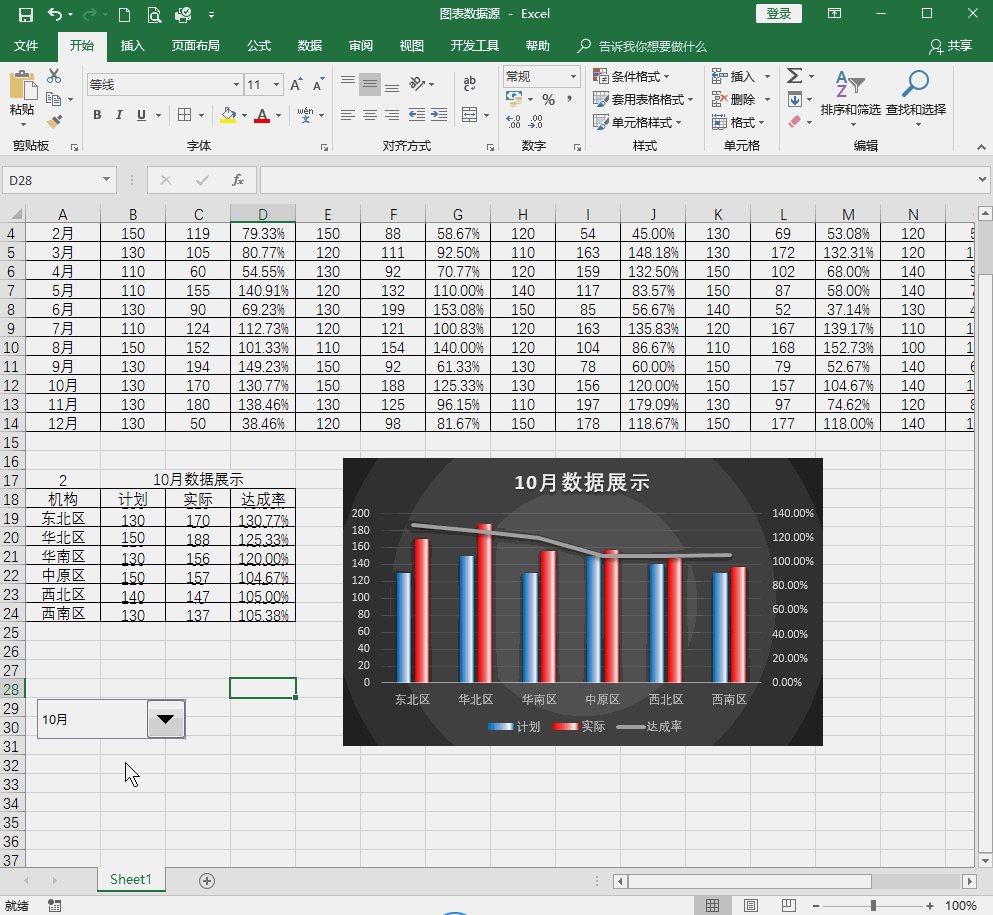
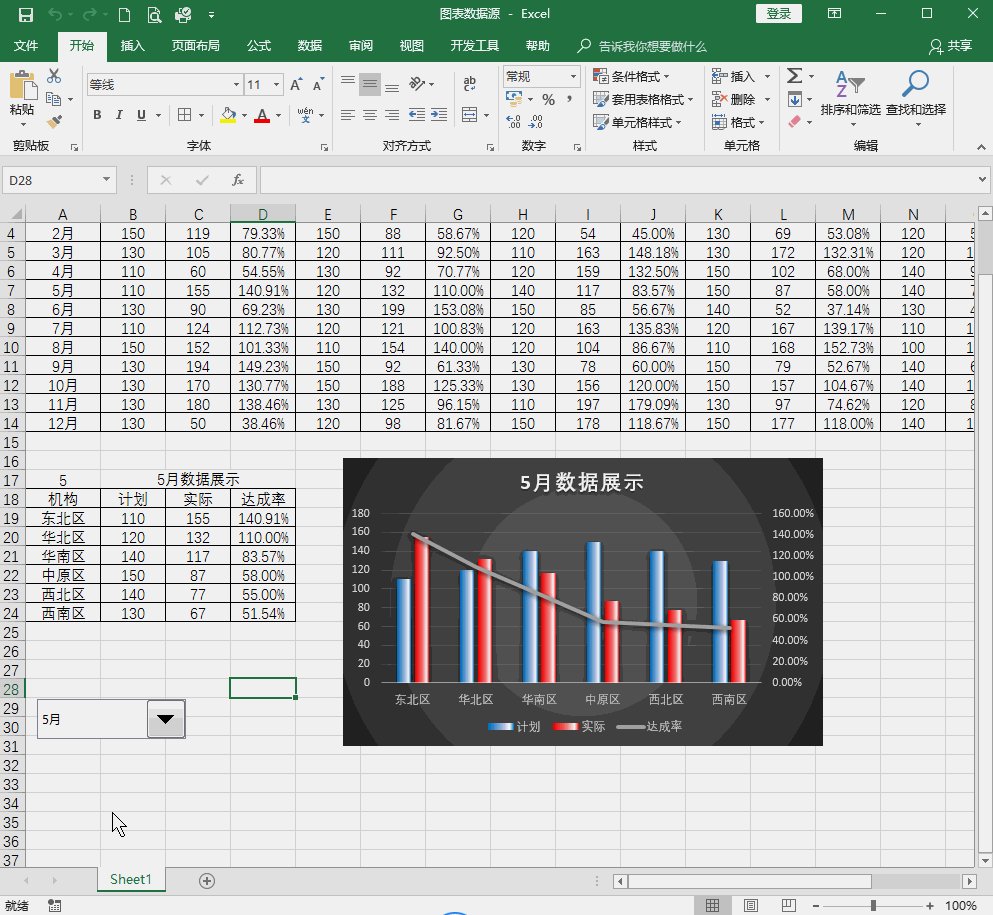
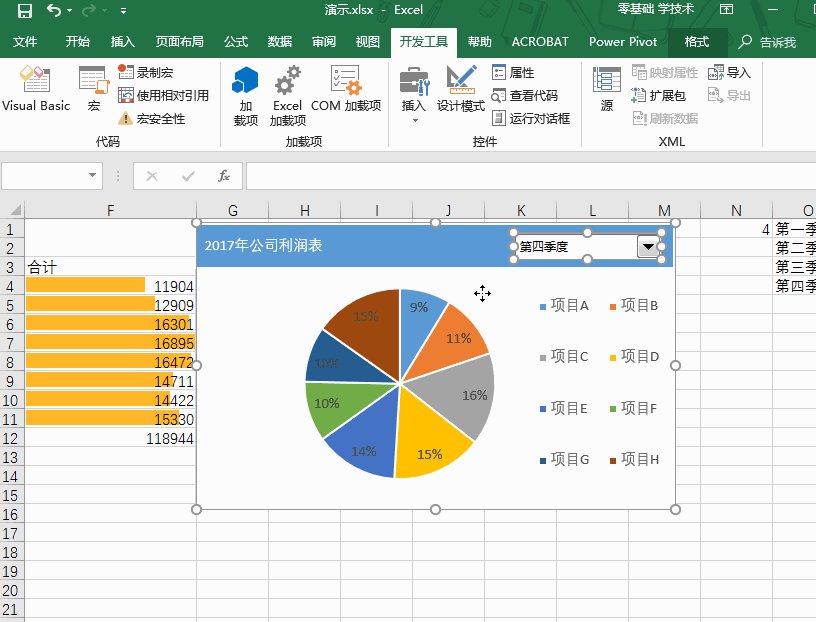
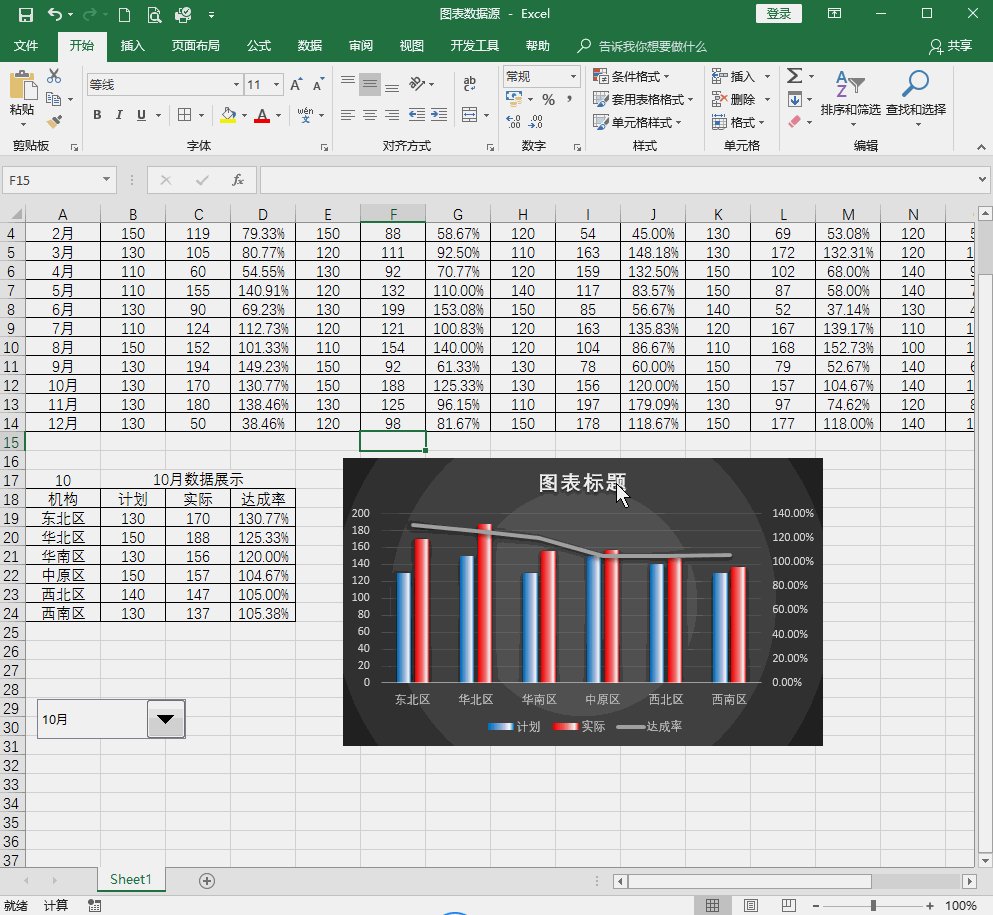
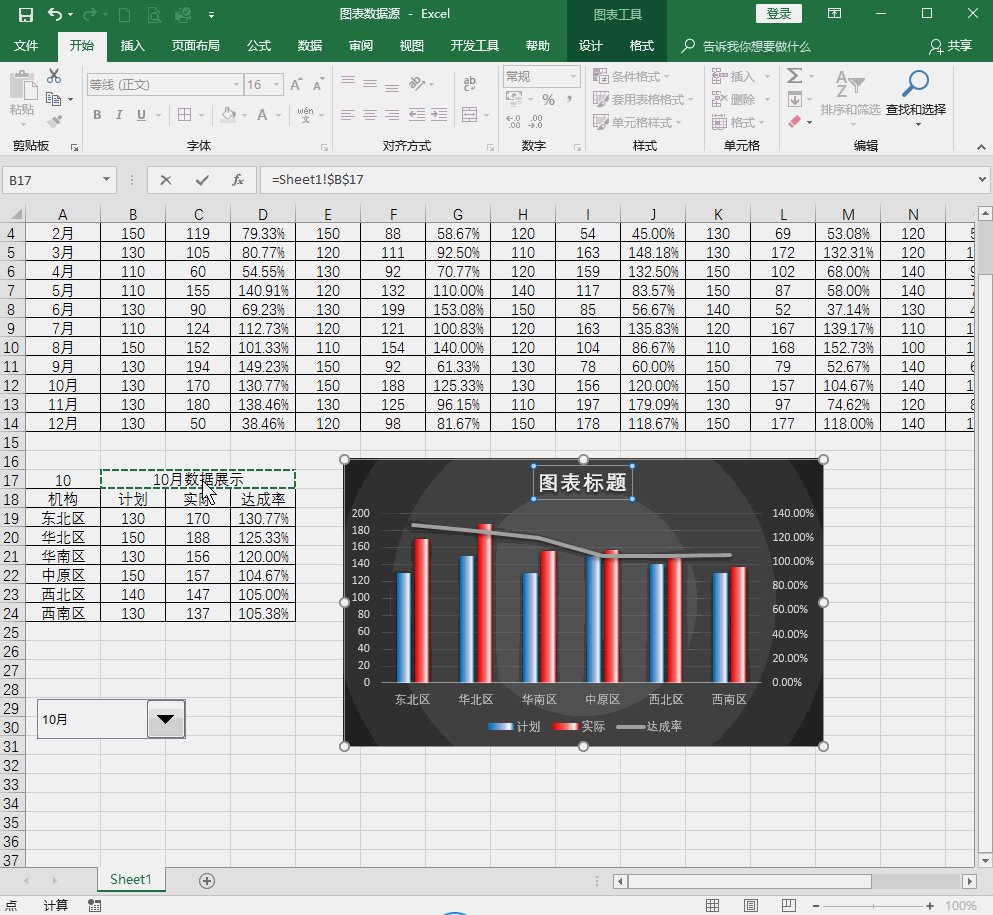
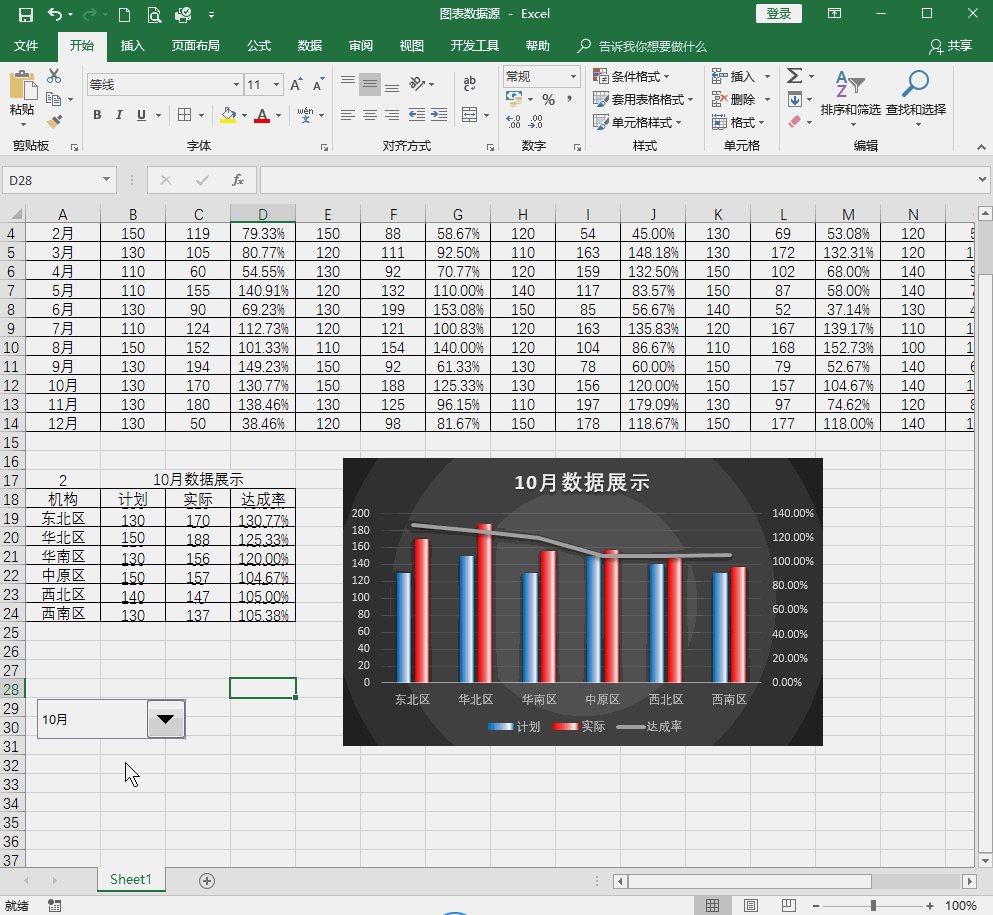
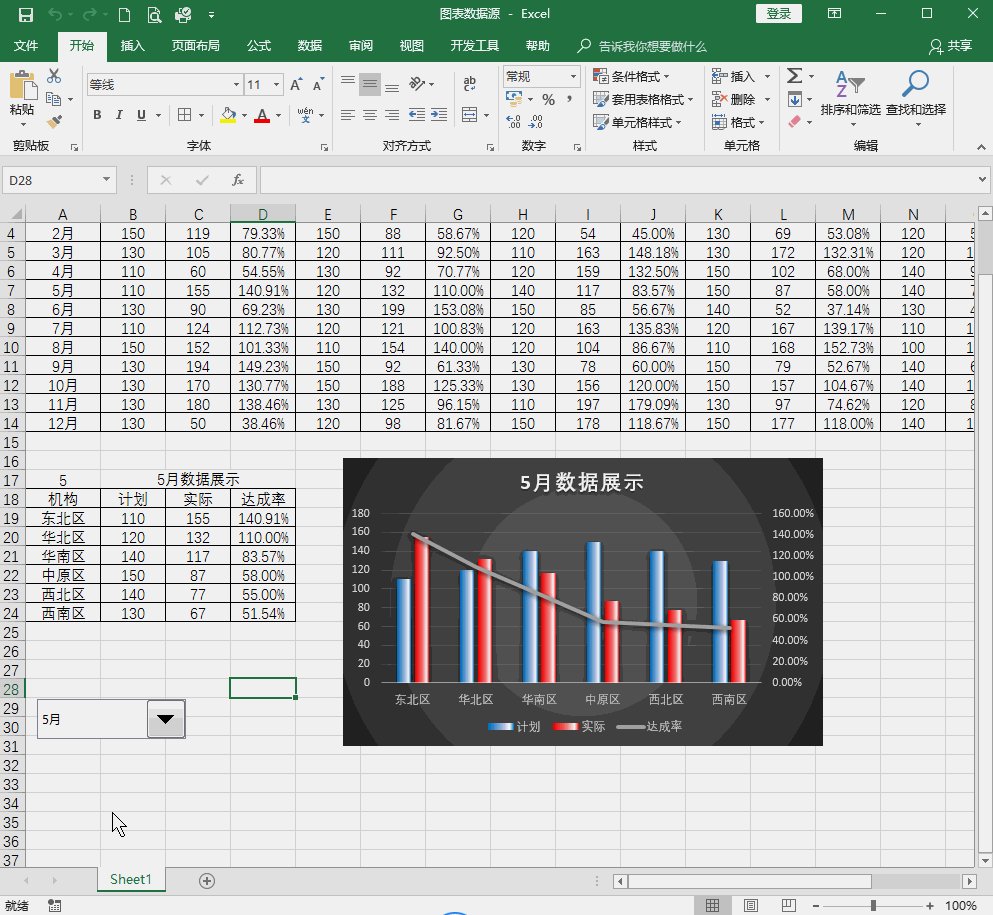
step 02这样就可以通过选择某个区,从而获得动态图表.(2)
2022-04-17 来源:动态图库网

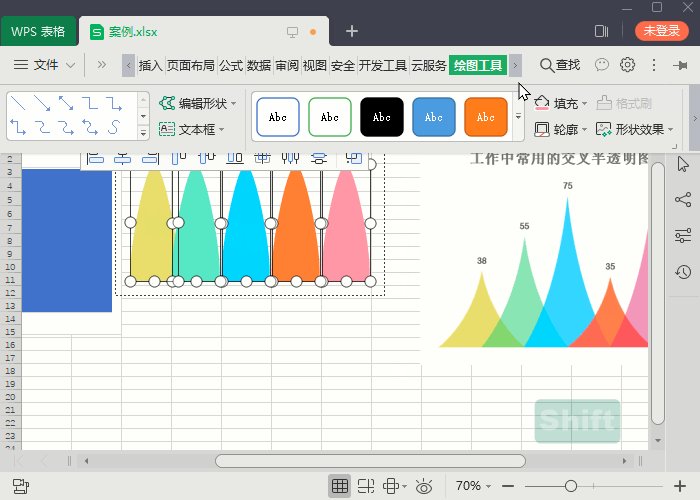
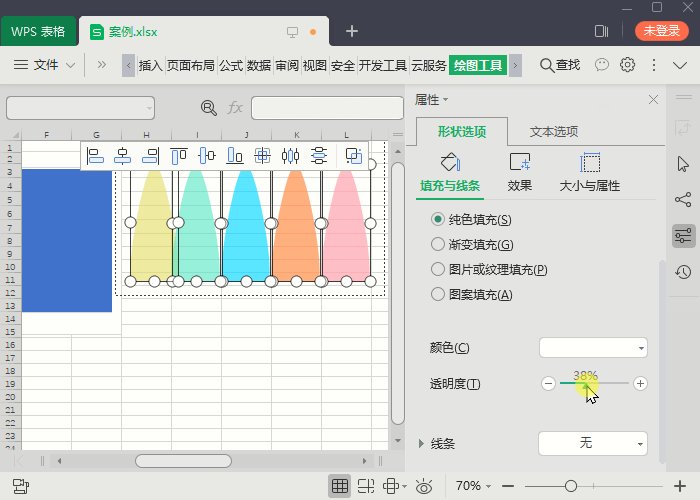
step6:柱形图美化,选中柱形图的"高层区",填充颜色,低层区填充颜色
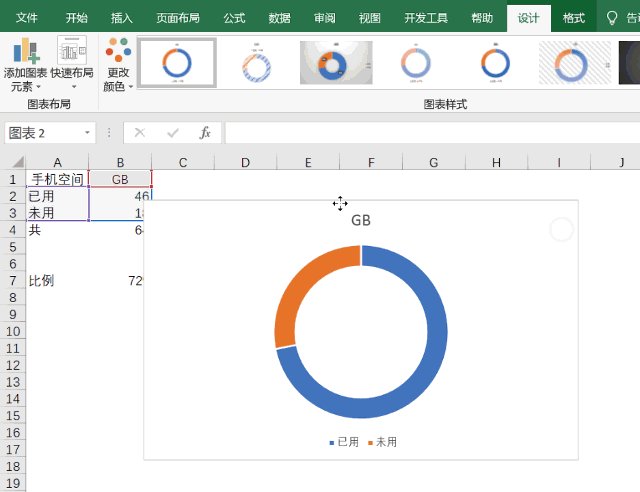
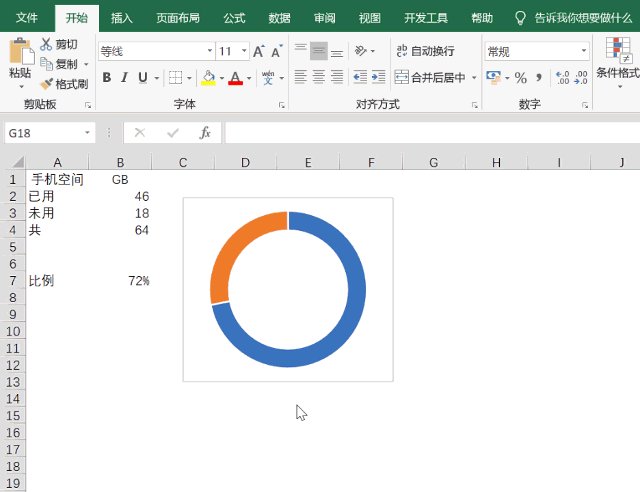
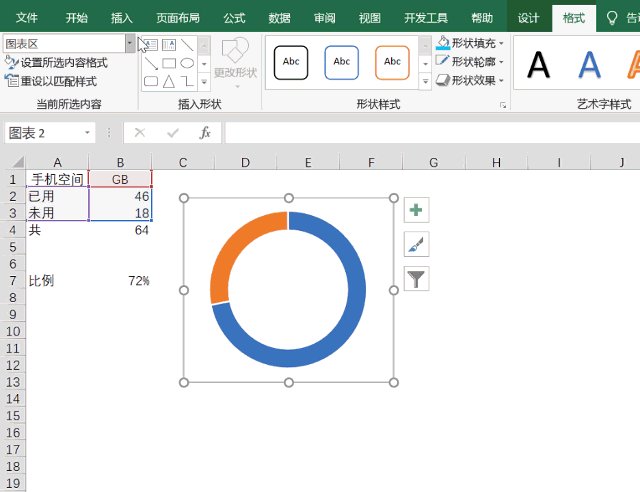
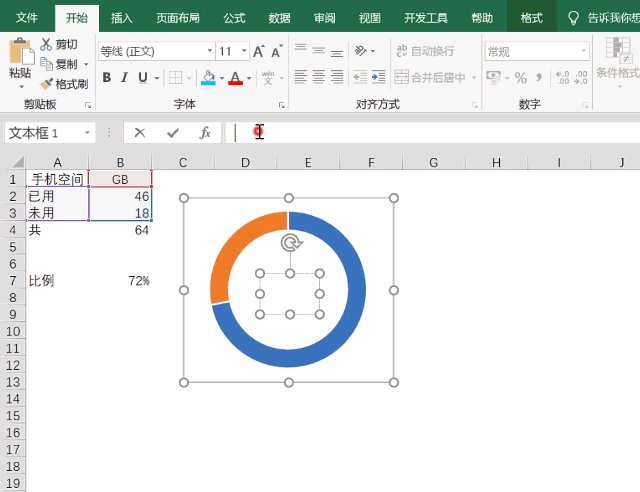
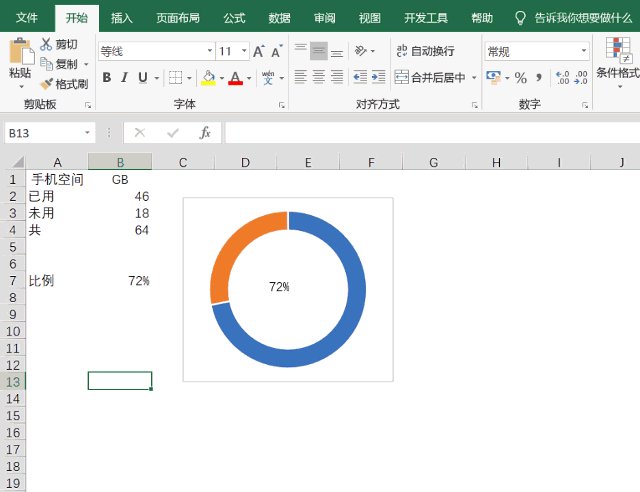
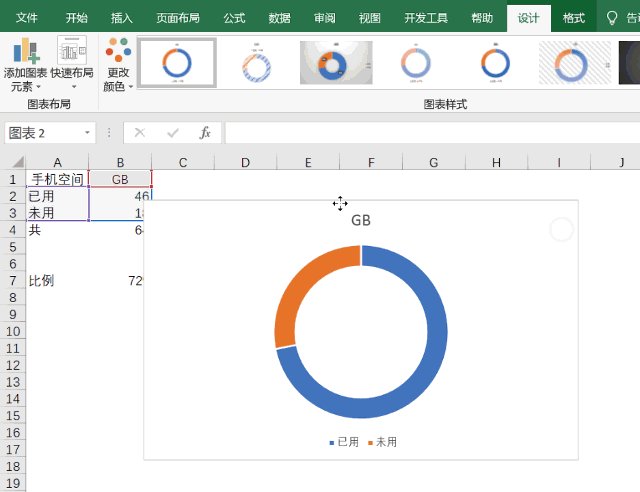
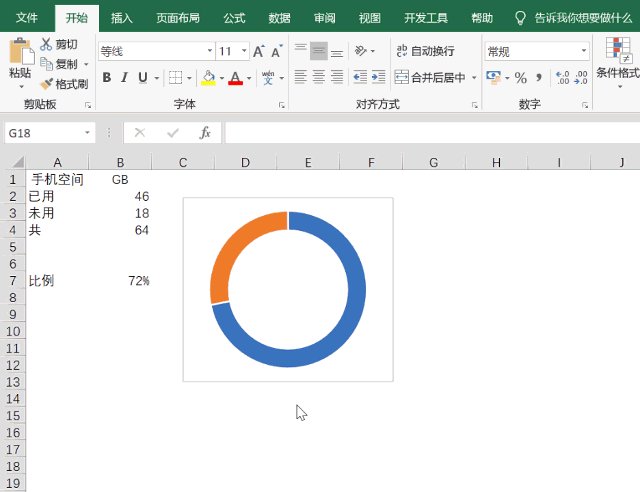
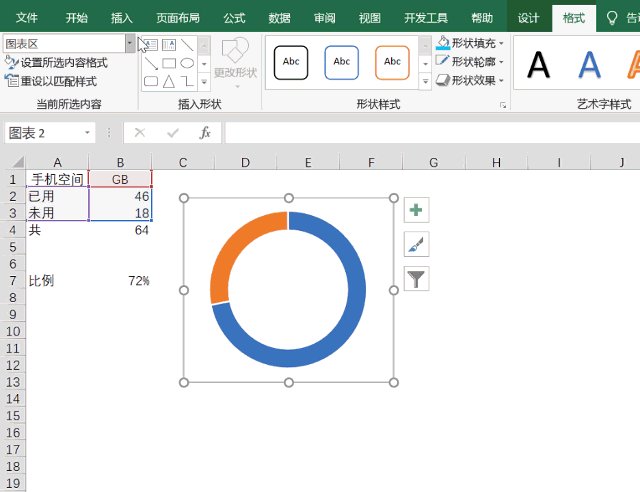
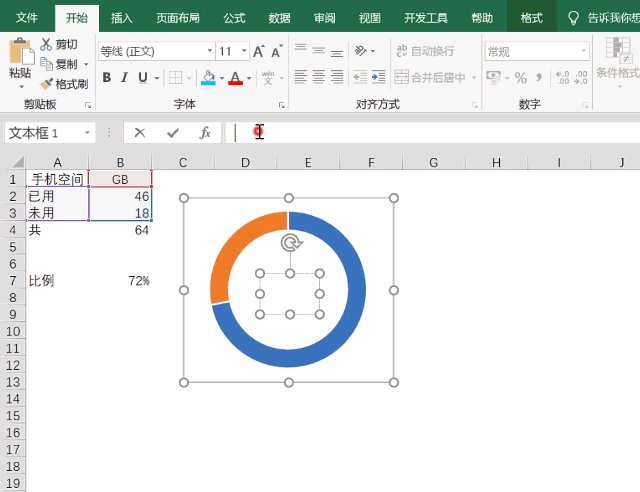
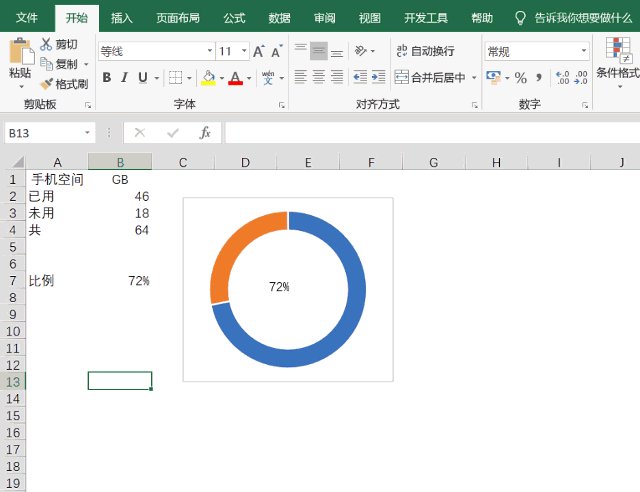
漂亮的动态饼状图如何制作
excel动态图表制作教程excel中如何做动态柱形图案例教程
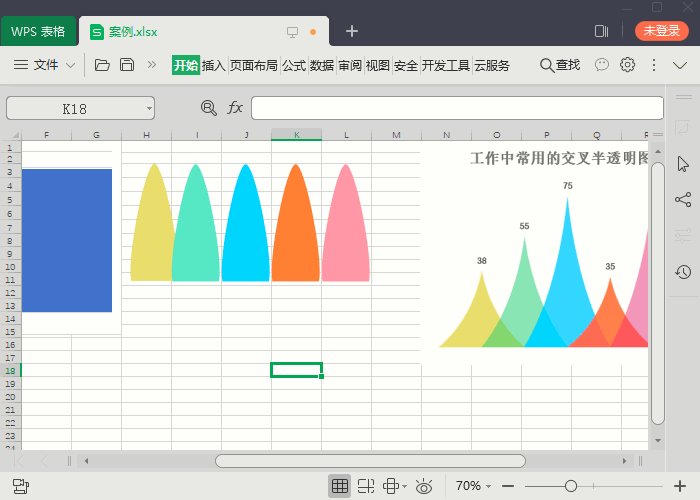
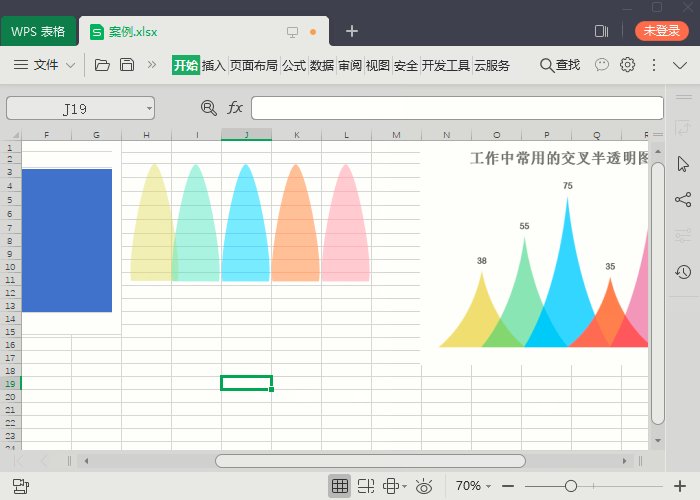
那些高大上的动态图表,你知道如何做出来的吗?
excel进阶:制作动态图表和数据表最快的方法,插入一个
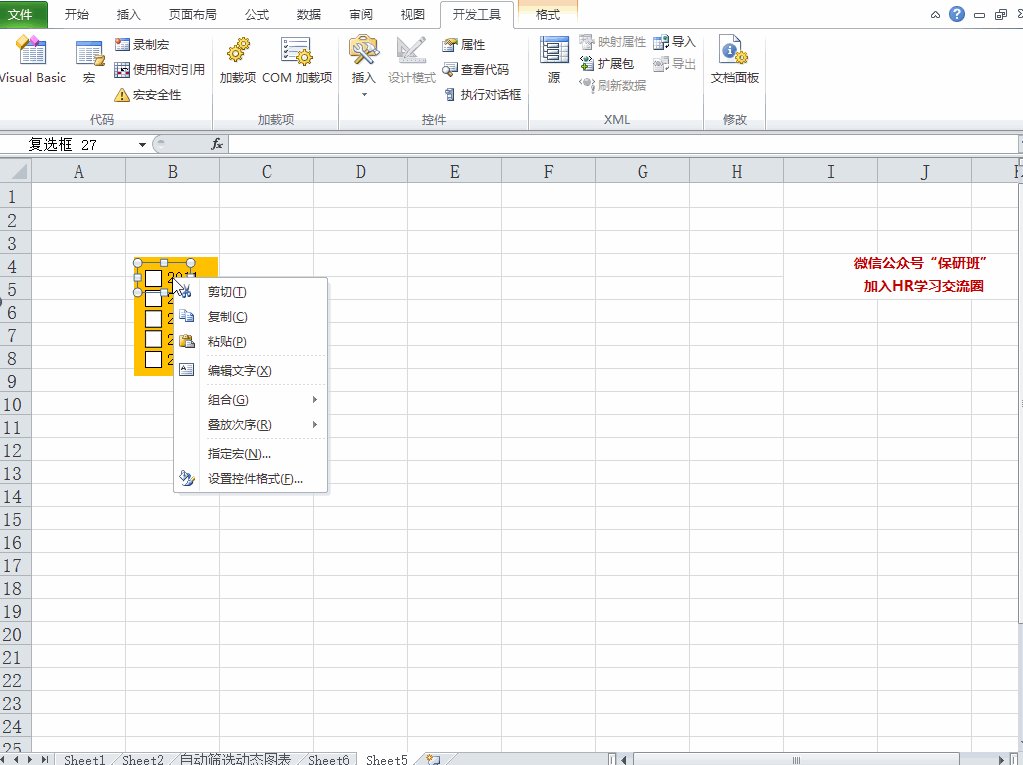
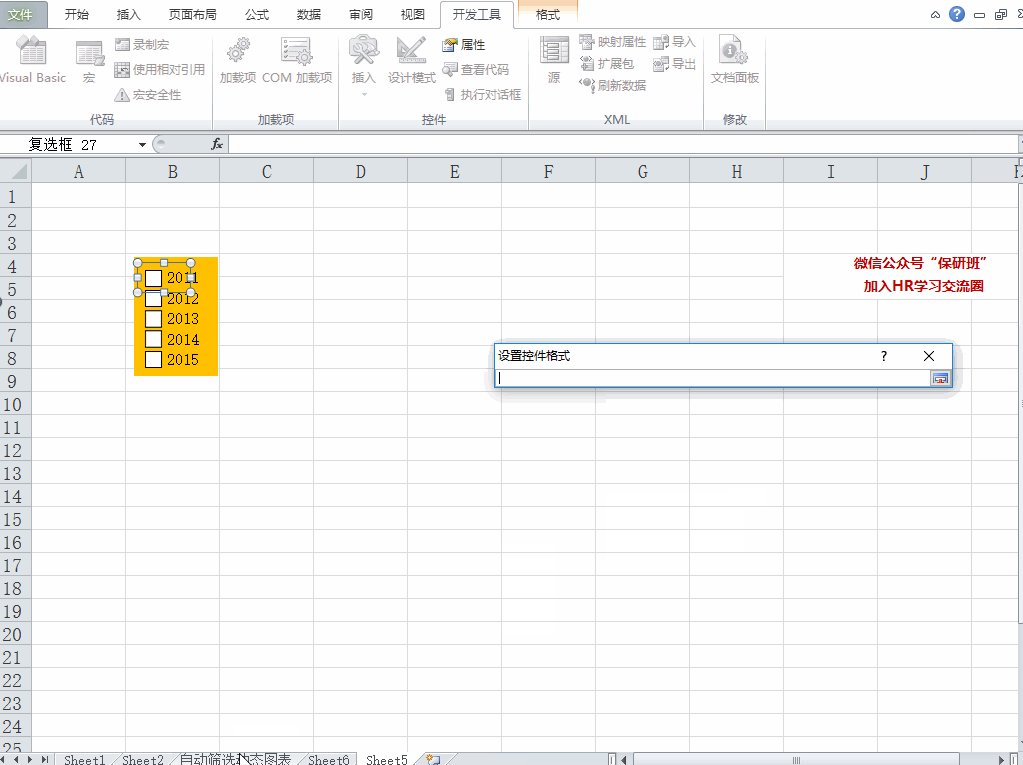
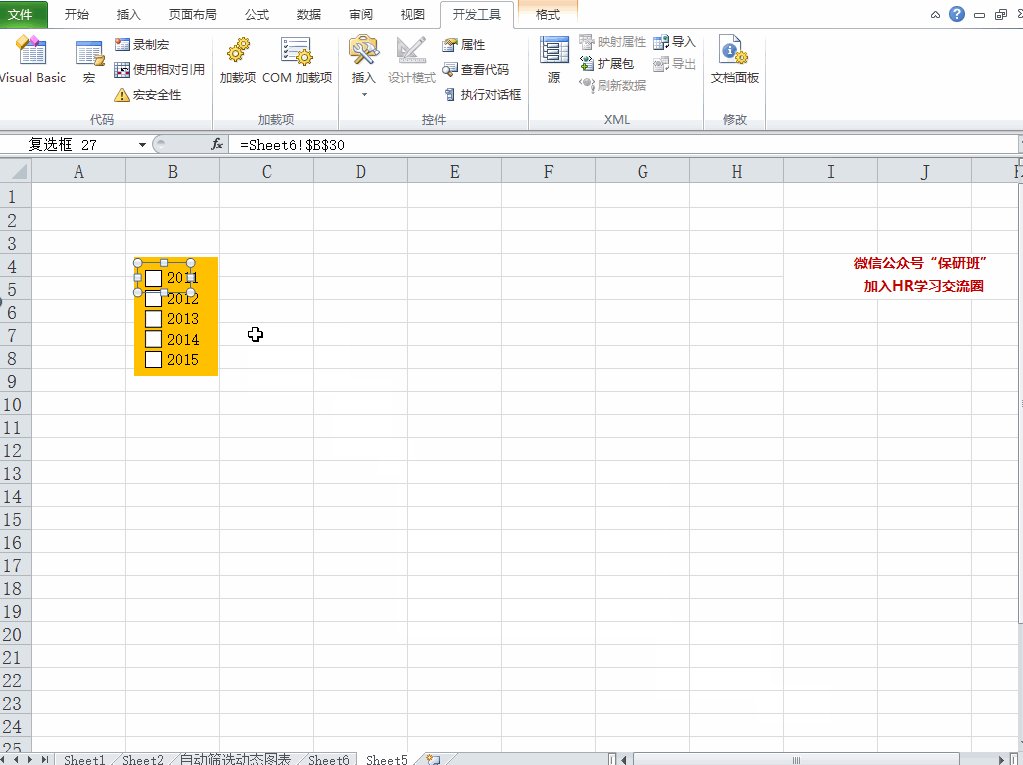
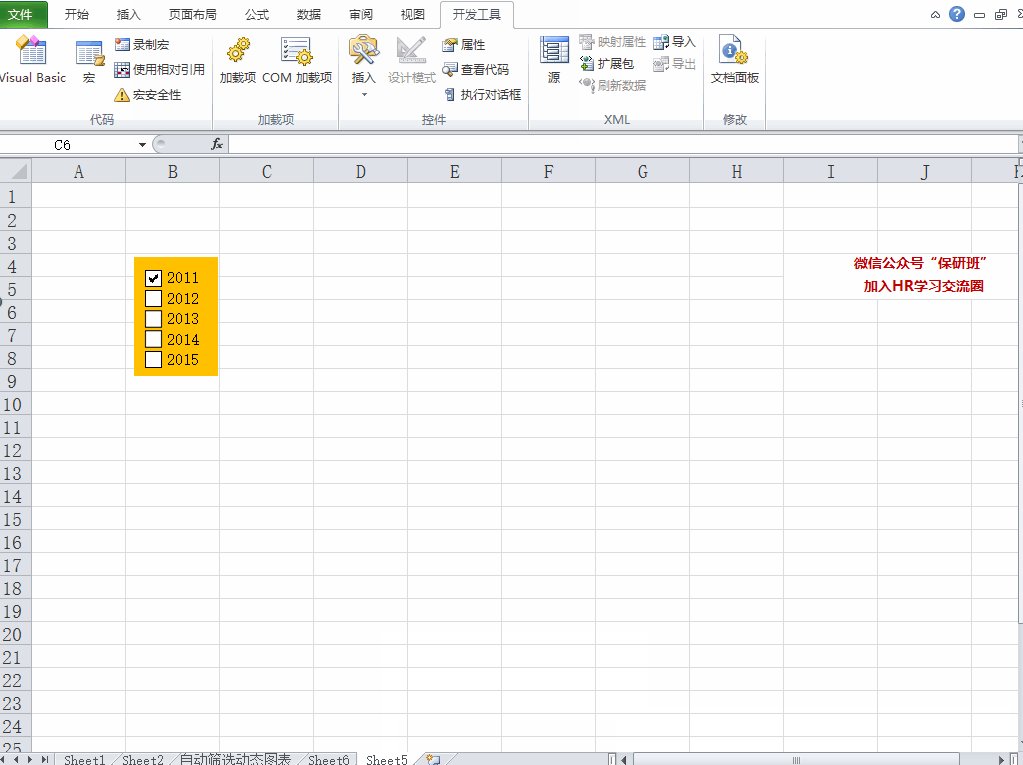
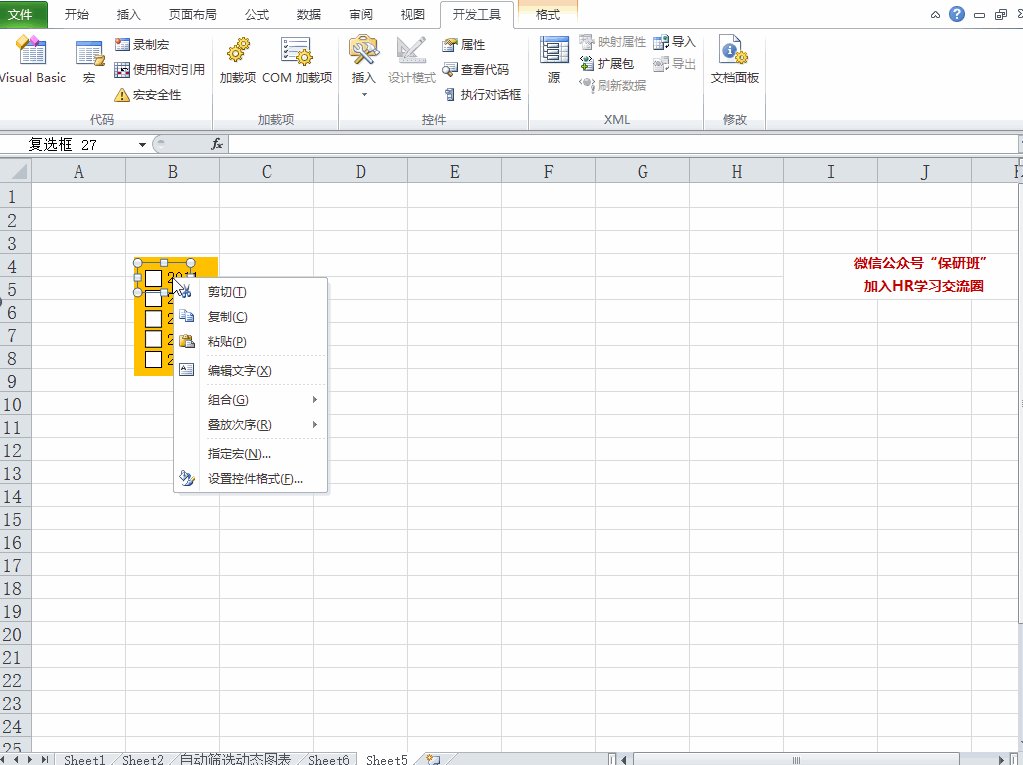
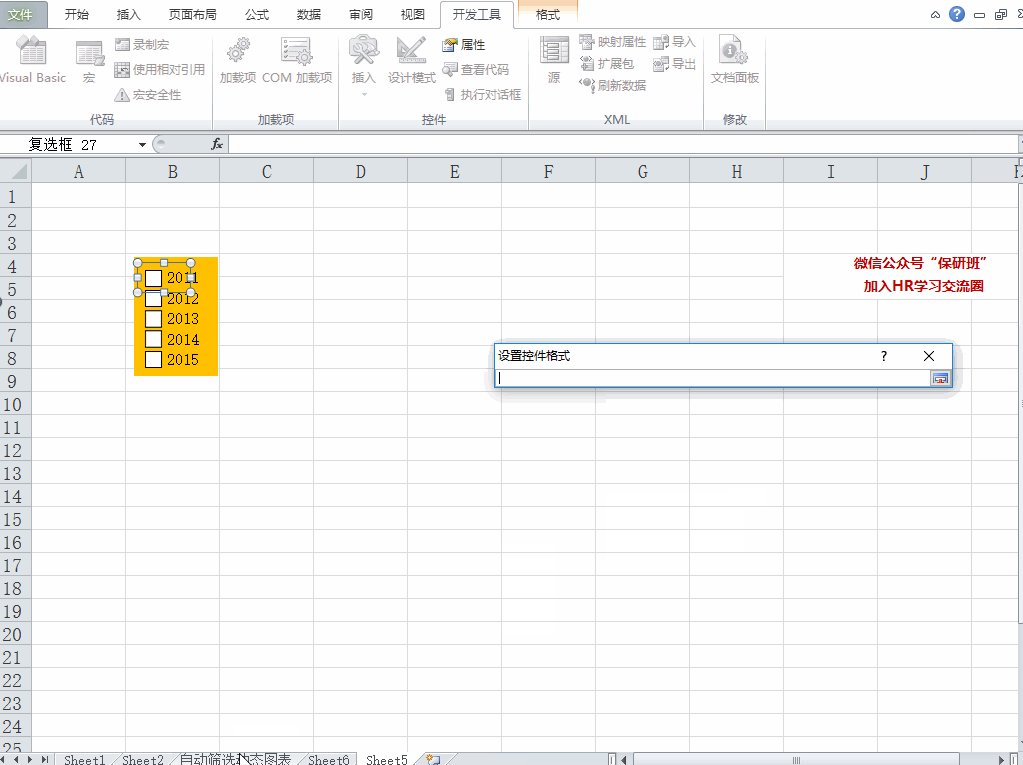
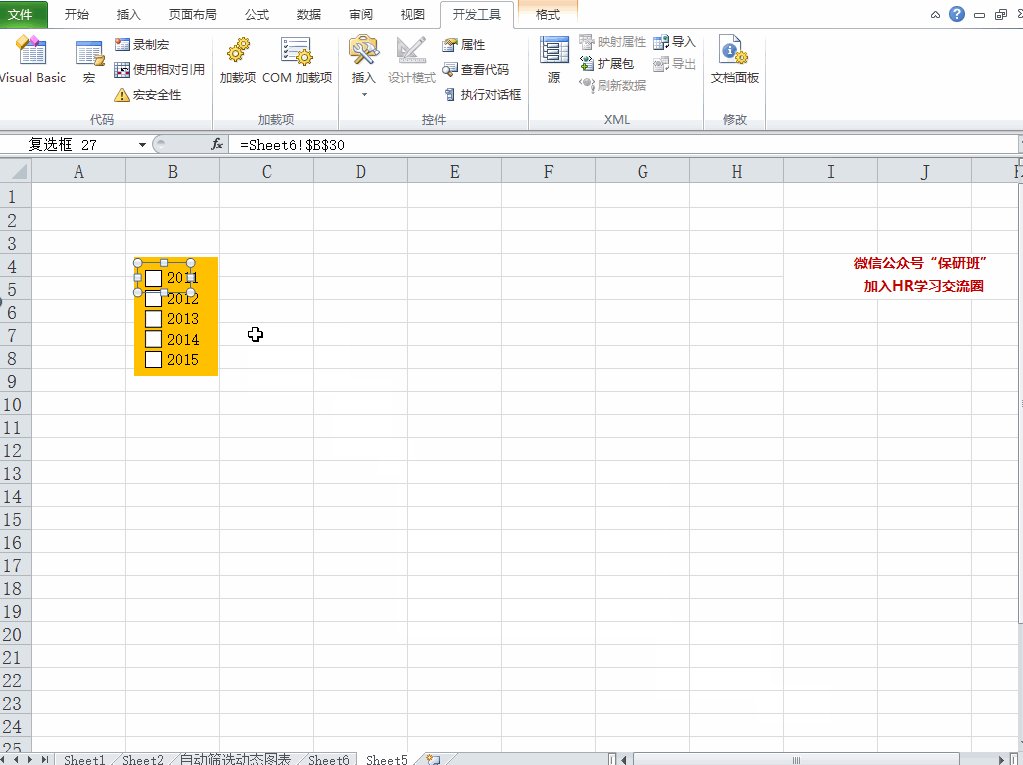
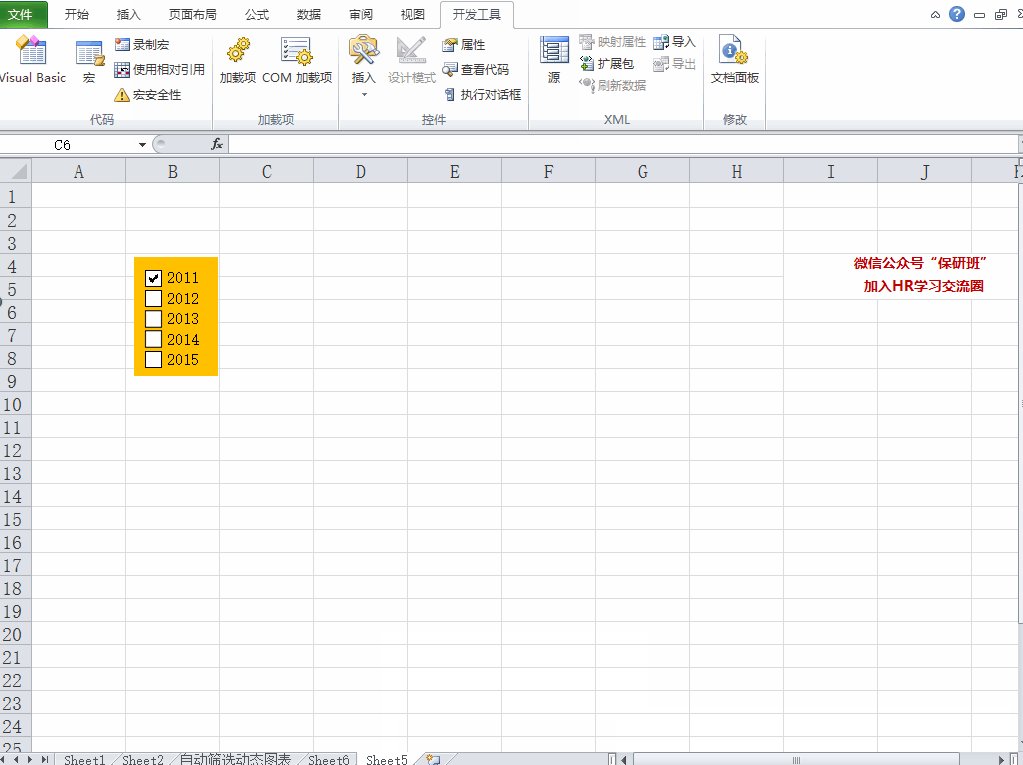
在一个空单元格(本文选择a10)输入数字1step1:开发工具——插入
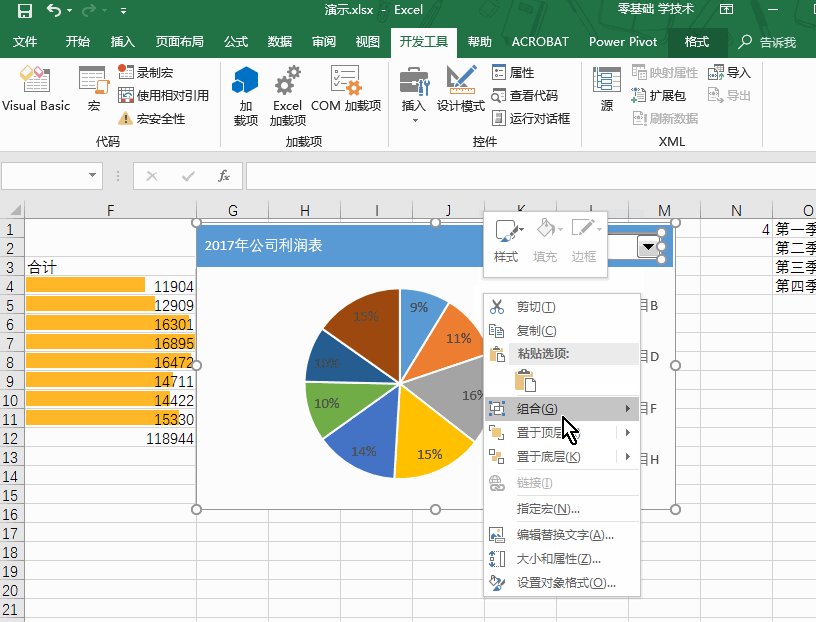
ctrl c复制,再选中图表,单击图表柱形元素,单击鼠标右键,选择【设置
excel动态图表让数据动起来,老板看完亮瞎眼!
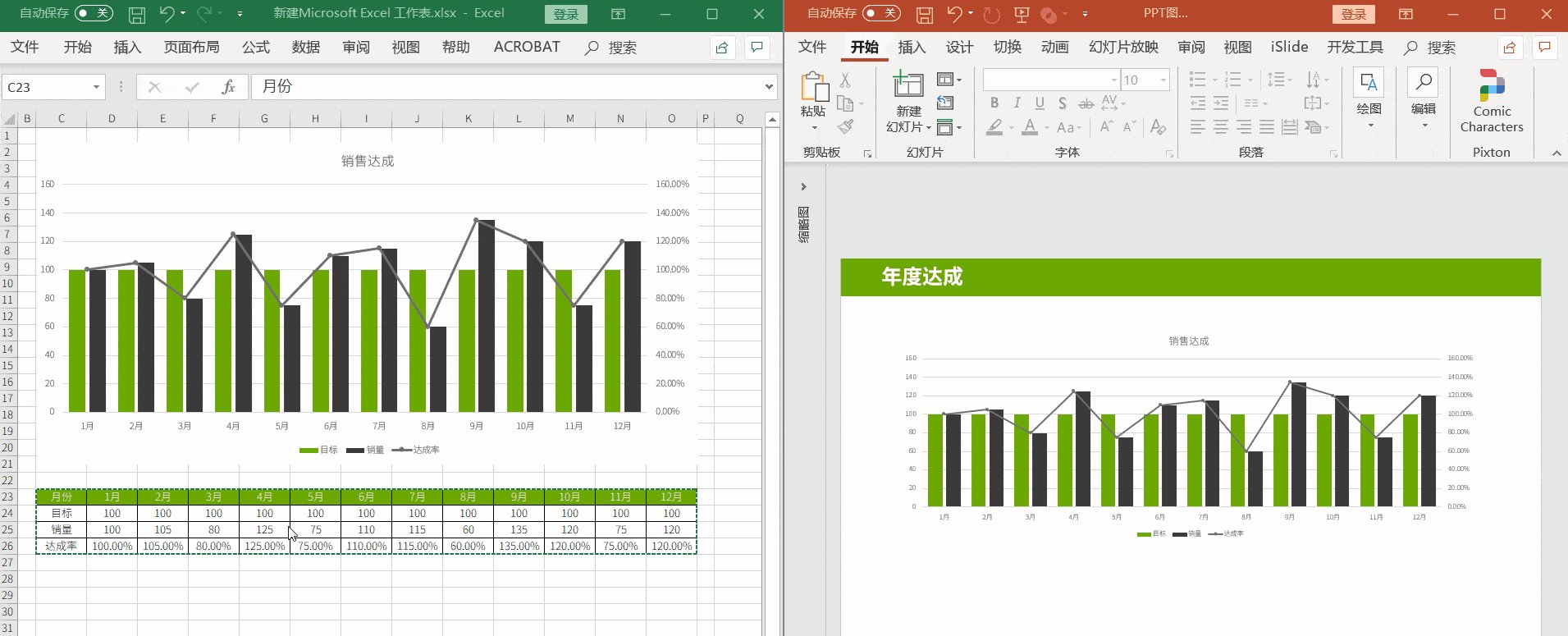
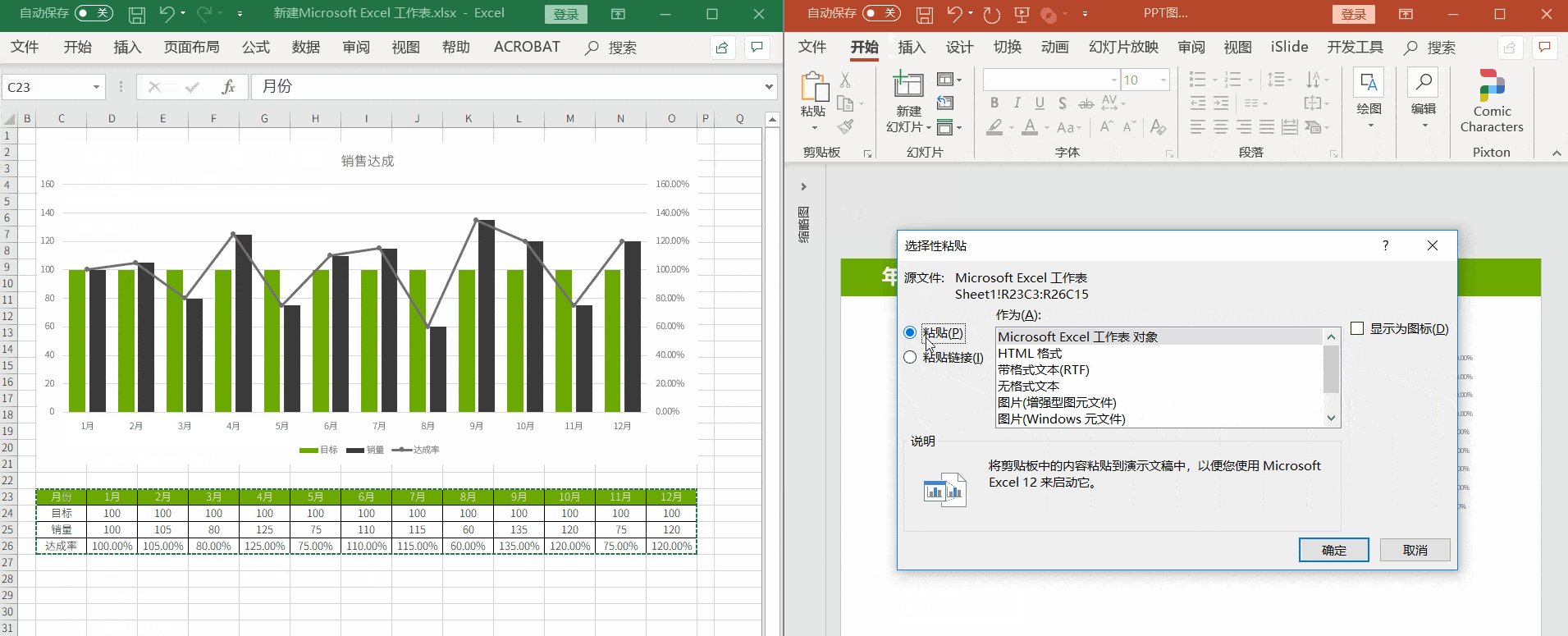
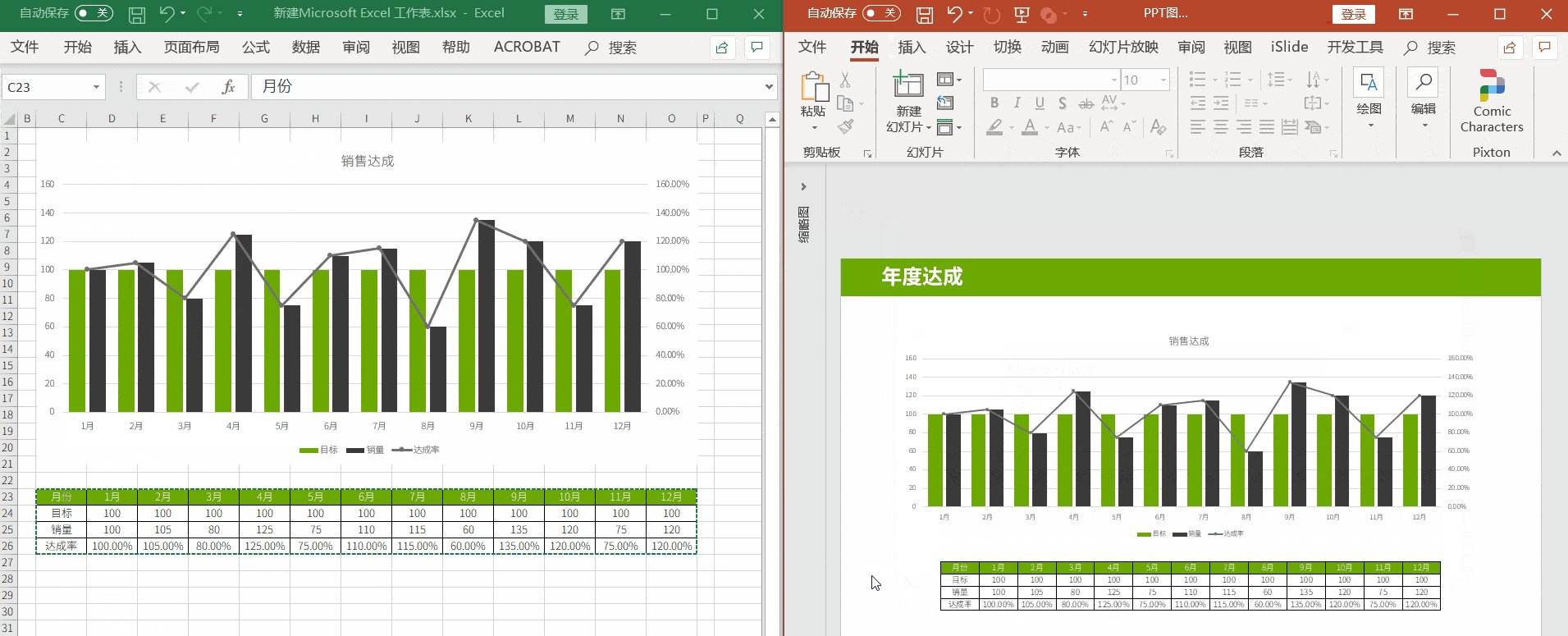
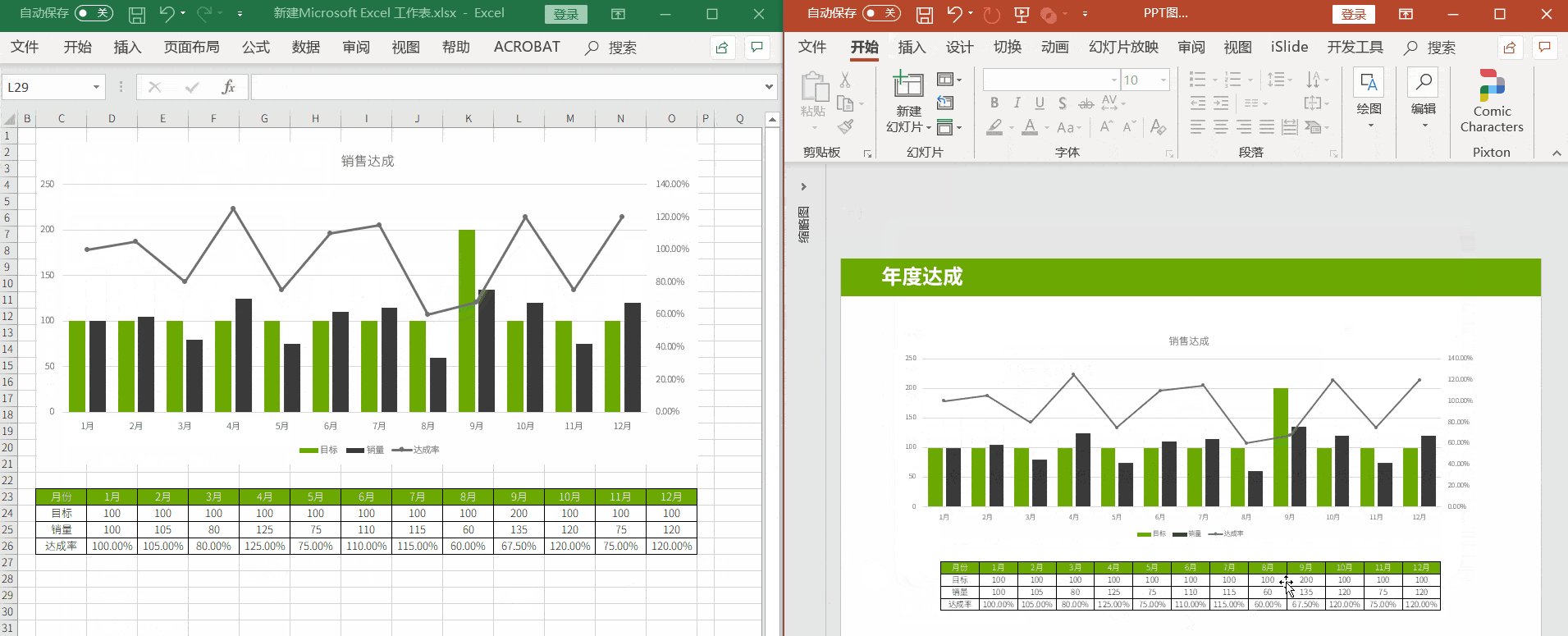
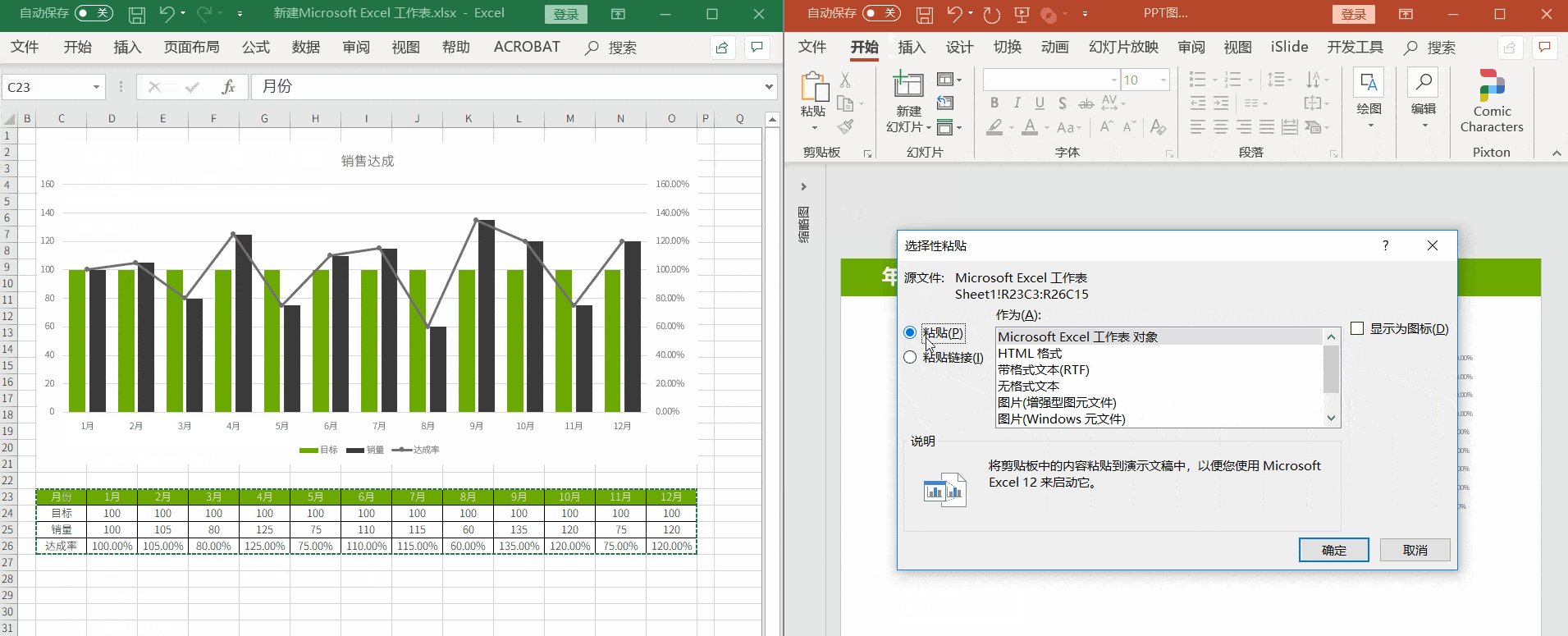
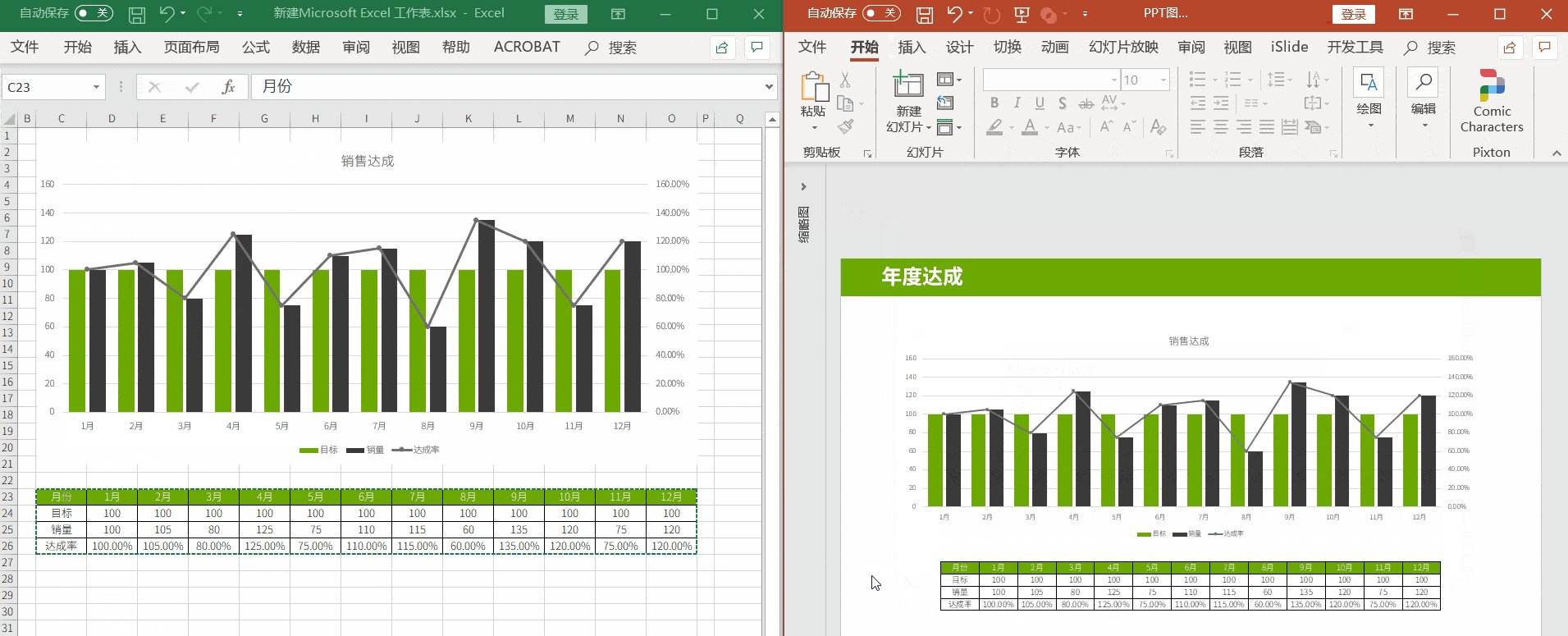
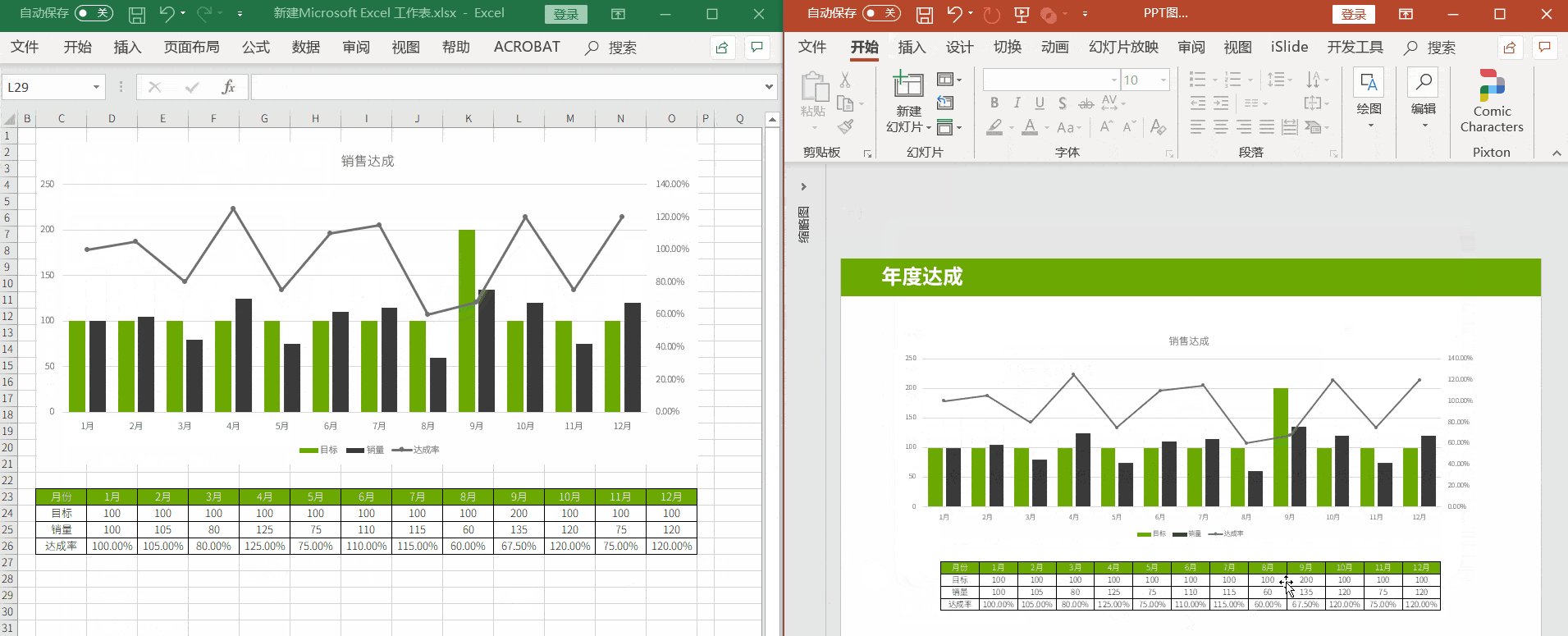
复制粘贴要这样选_图表
step1:选中内外圈数
如何用excel制作可视化的动态数据图表看板
第四步:美化图表选中坐标轴,右击选择设置坐标轴格式,将单位大小设置
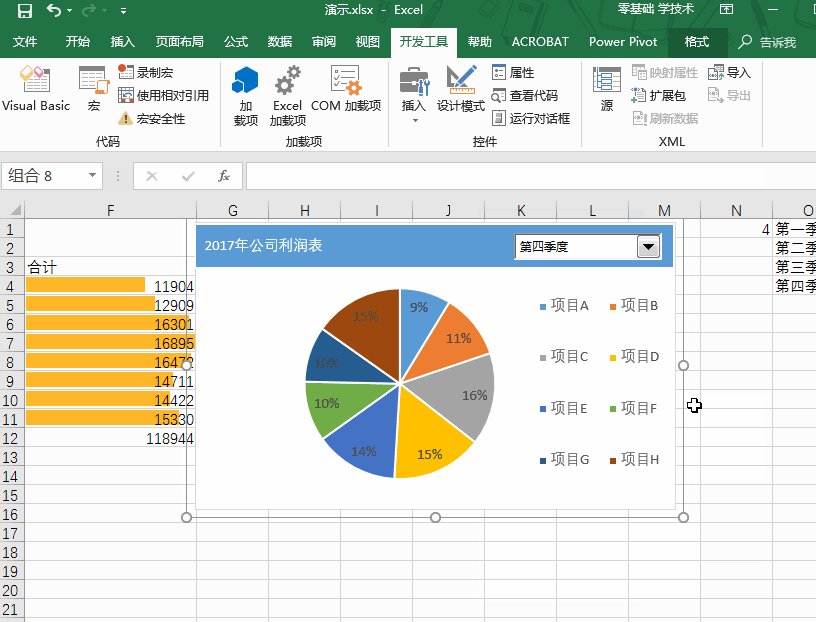
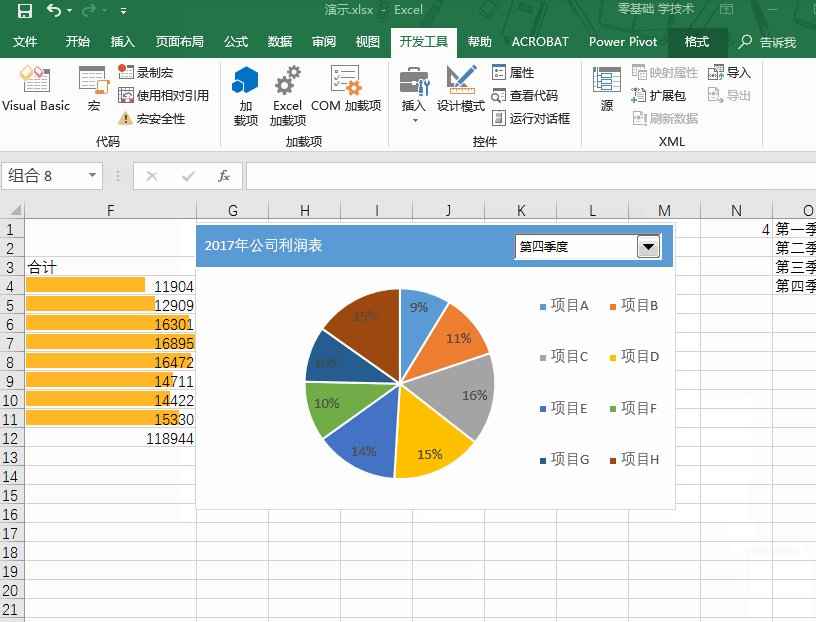
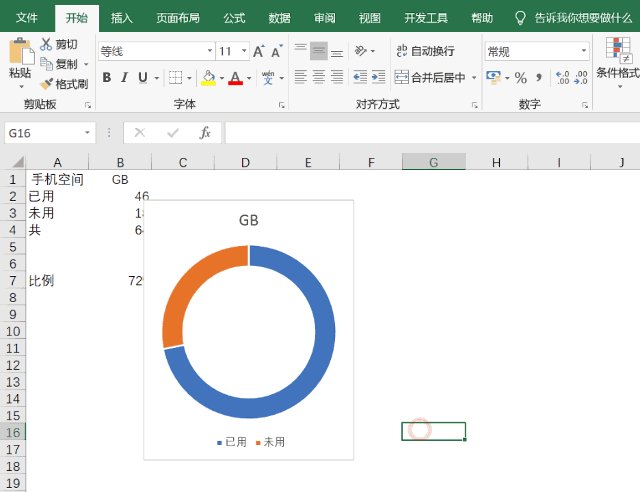
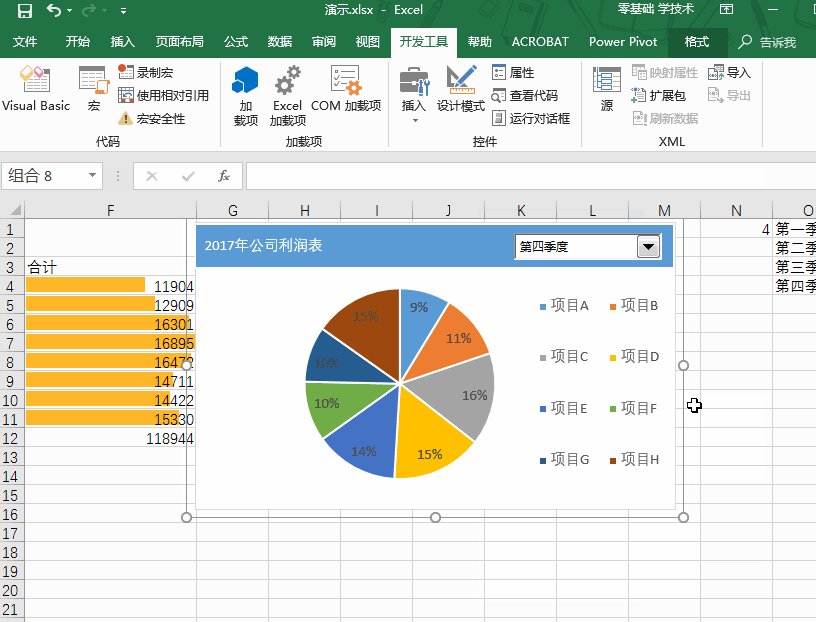
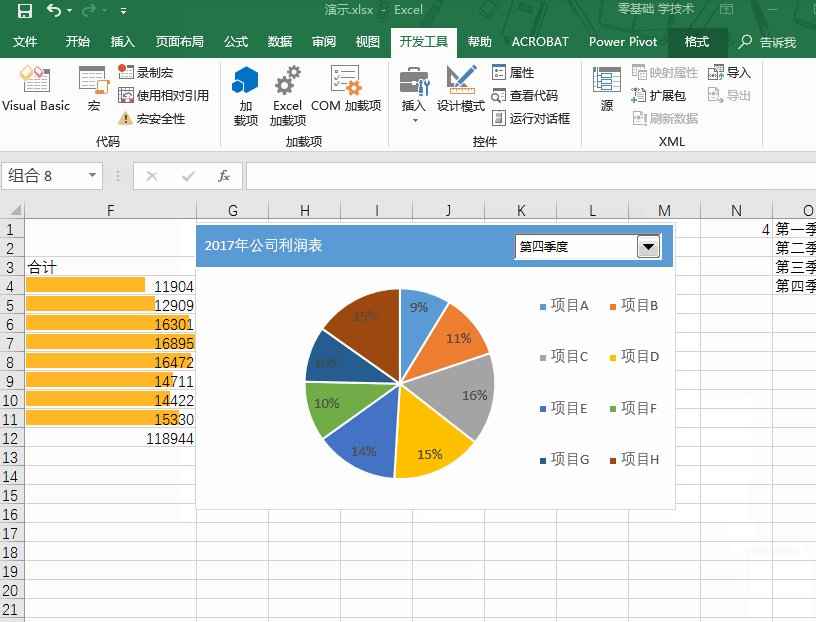
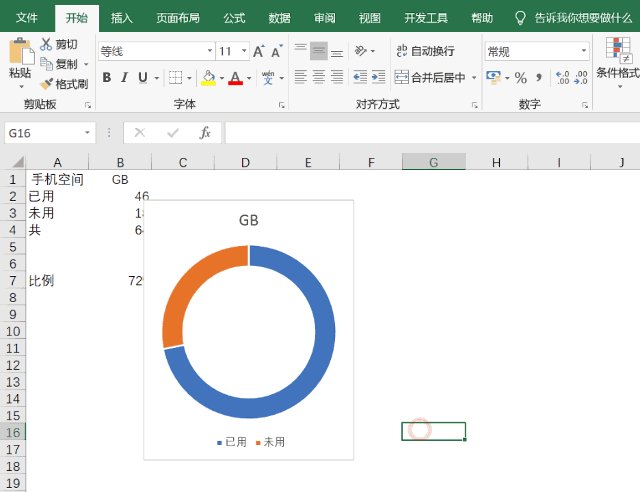
step 06 这样基本就完成了,剩下就是美化处理,美化后效果.
excel动态图表原来还能这么做