数据过多图表怎么做才好看,学会动态图制作,比切片器效果更简单(2)
2022-04-17 来源:动态图库网

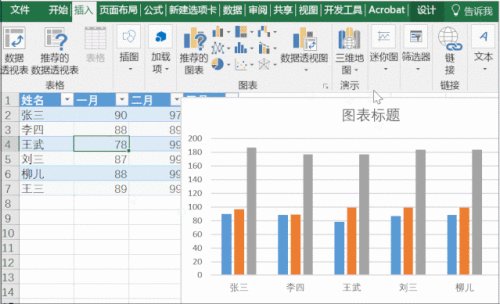
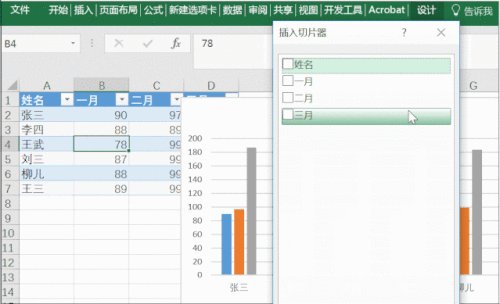
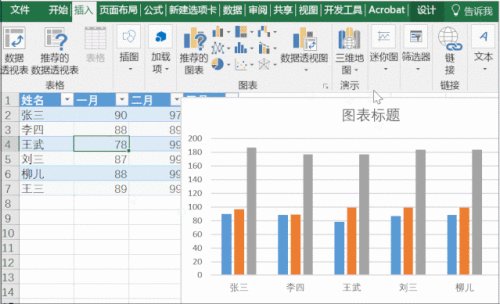
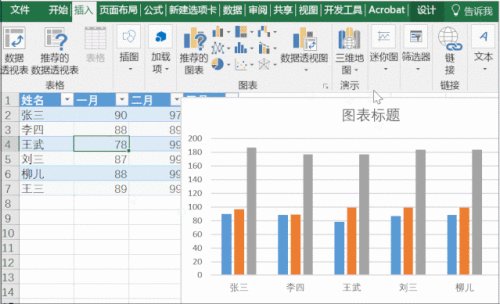
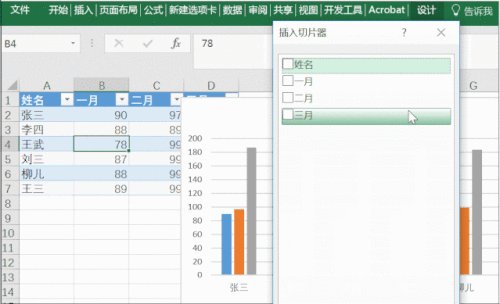
选择数据透视图→ 选择新工作表(也可选择现有工作表); excel图表
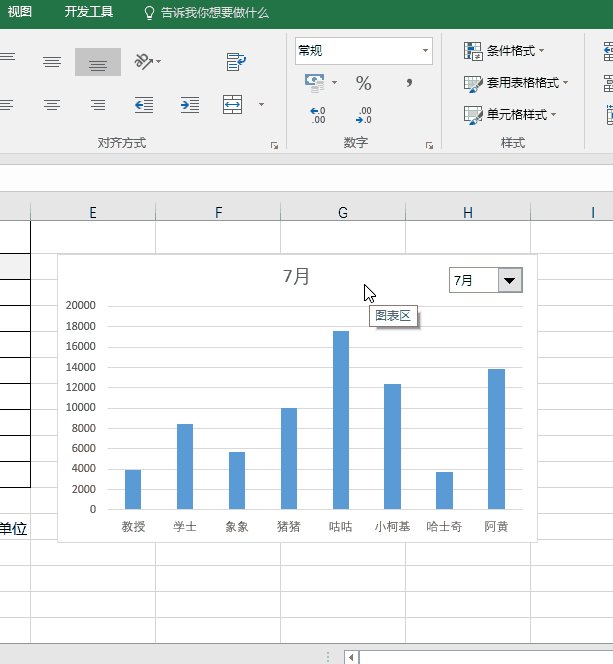
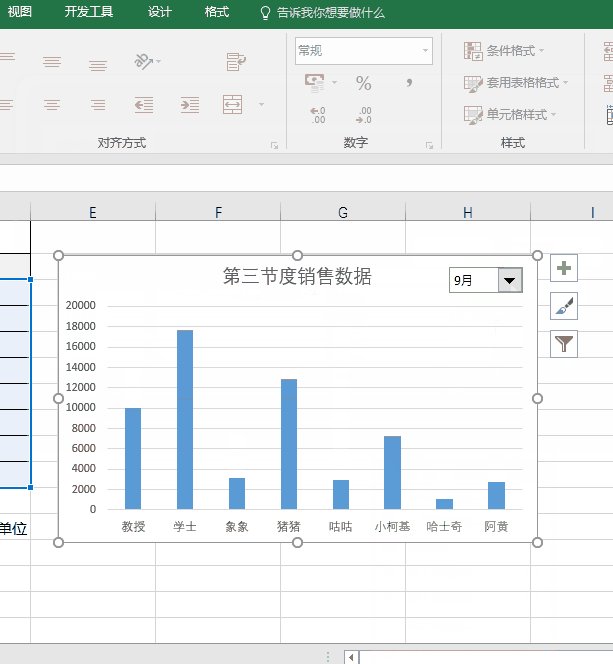
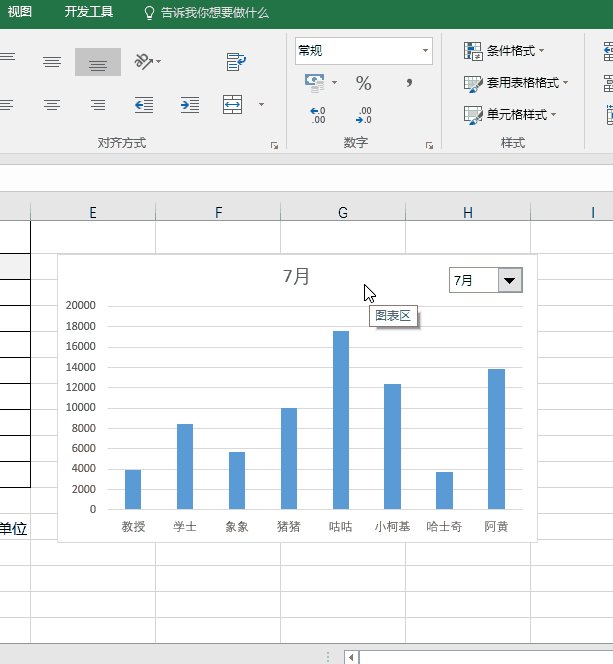
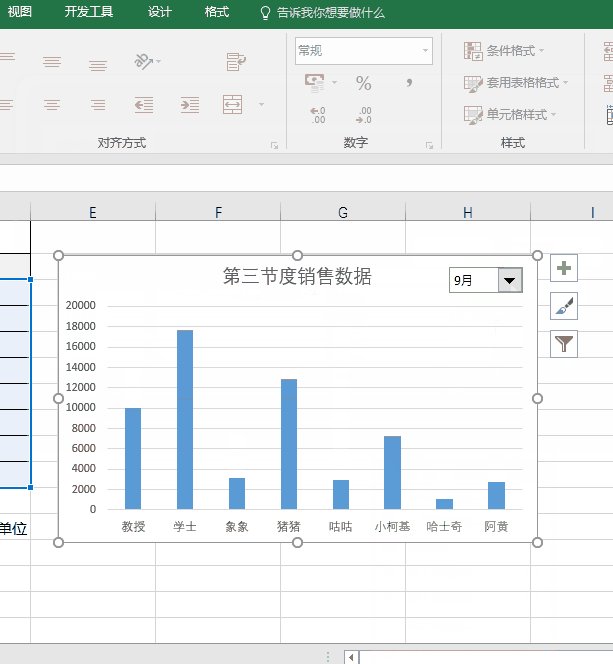
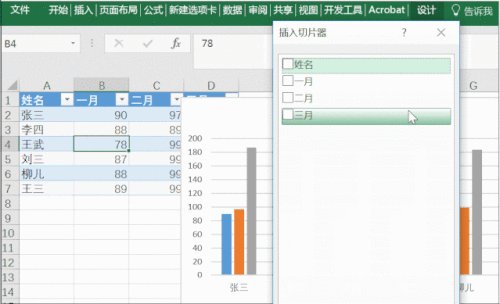
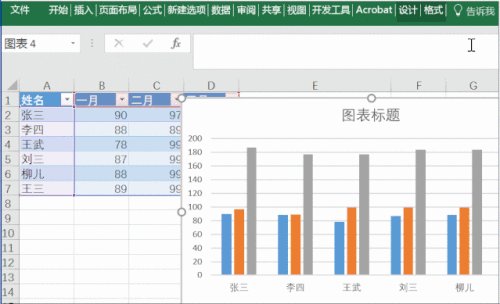
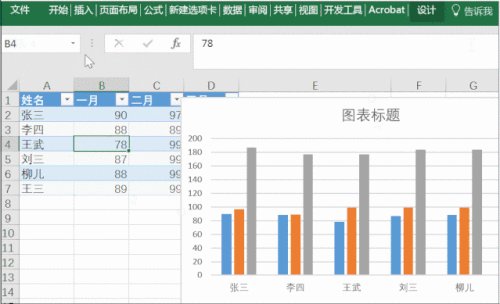
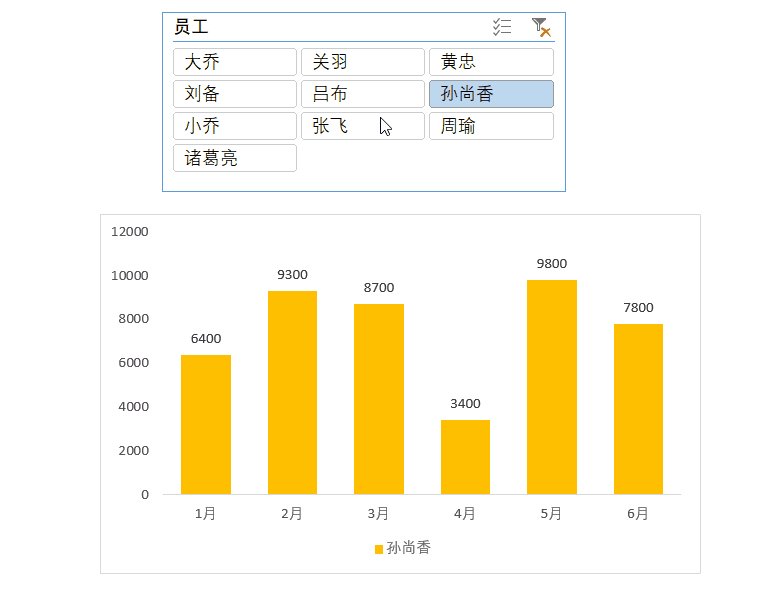
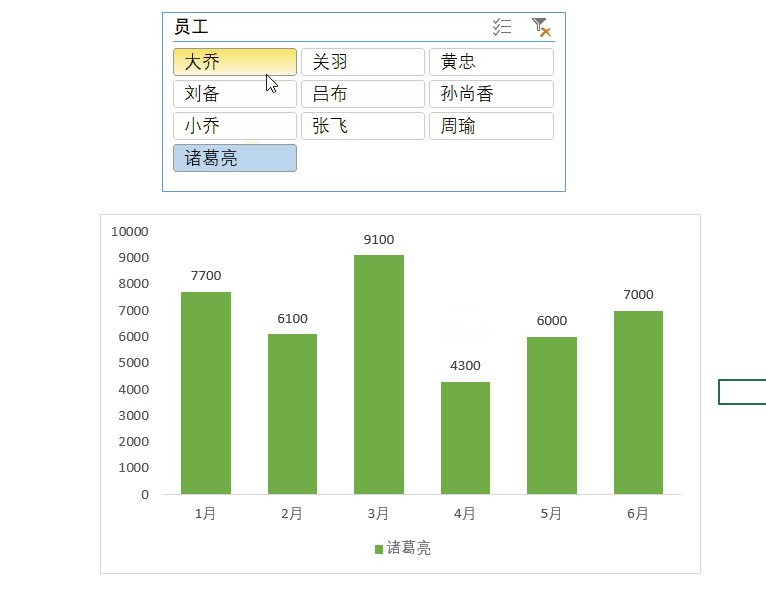
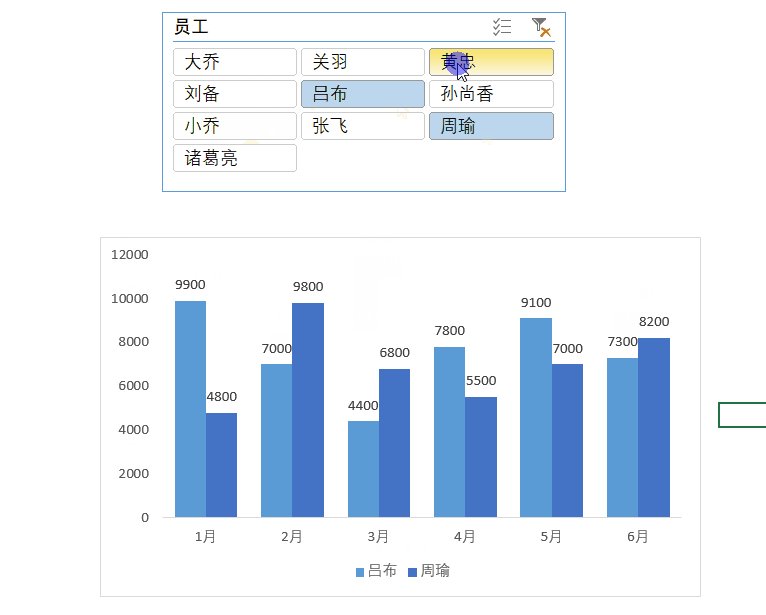
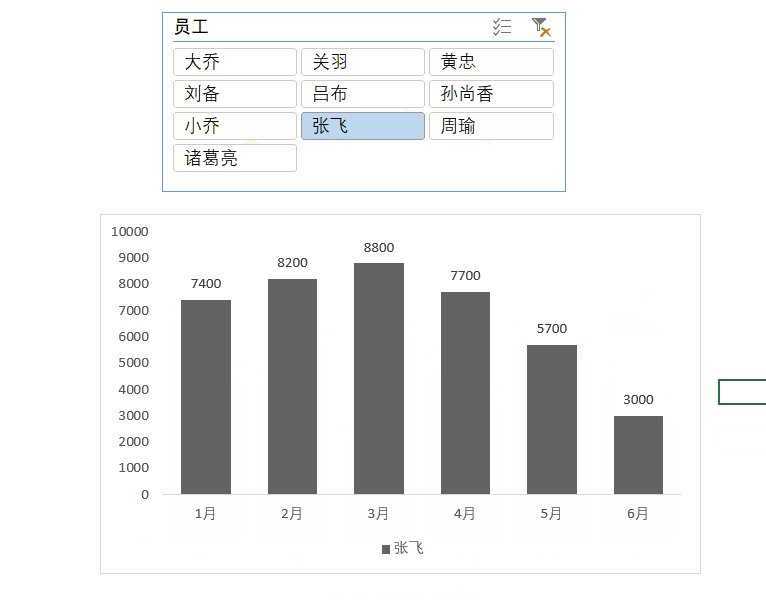
3 选择所需显示的月份数据,得到焕然一新的动态图表 
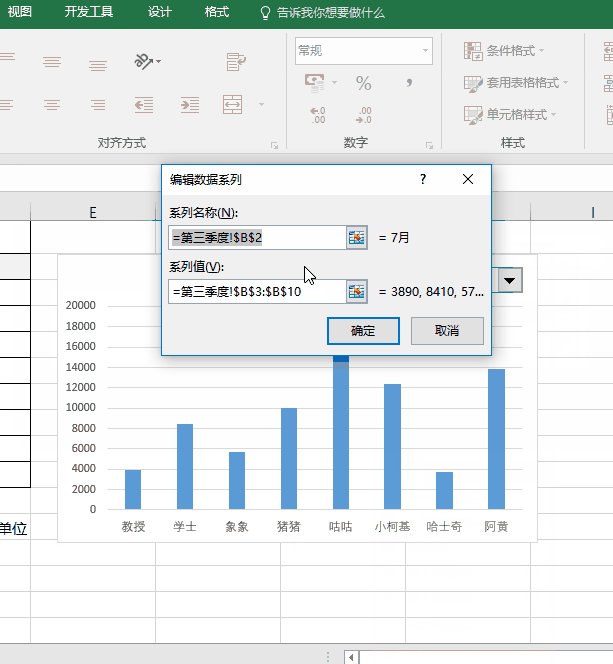
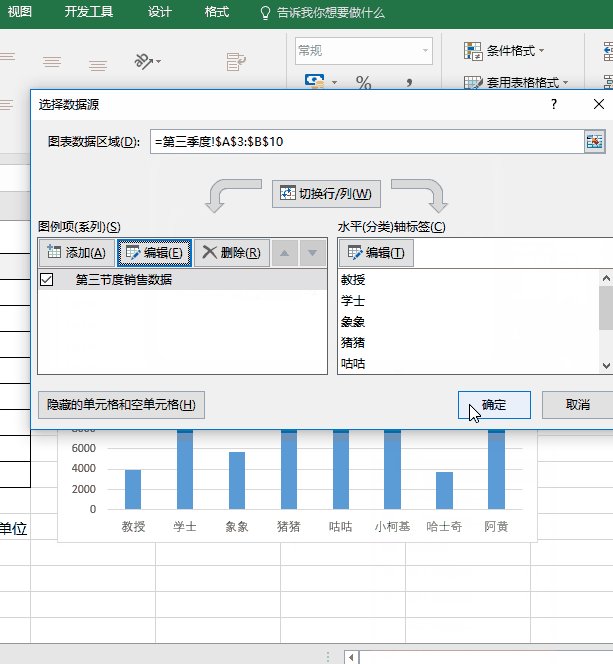
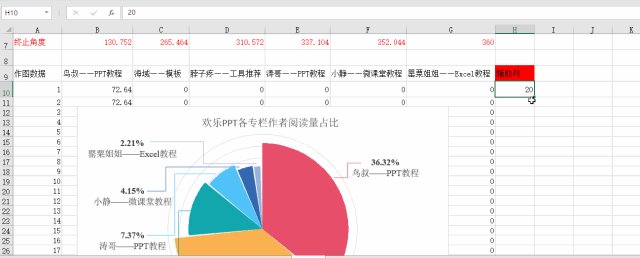
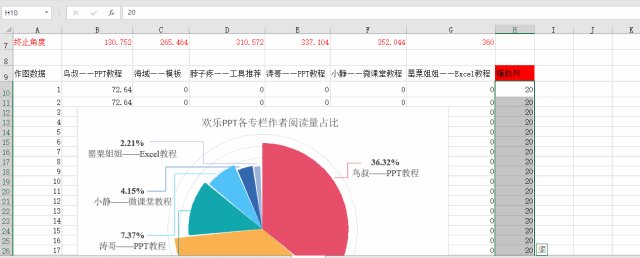
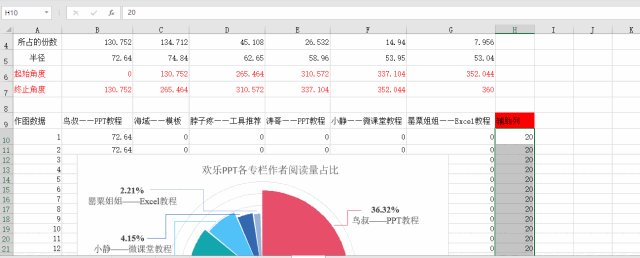
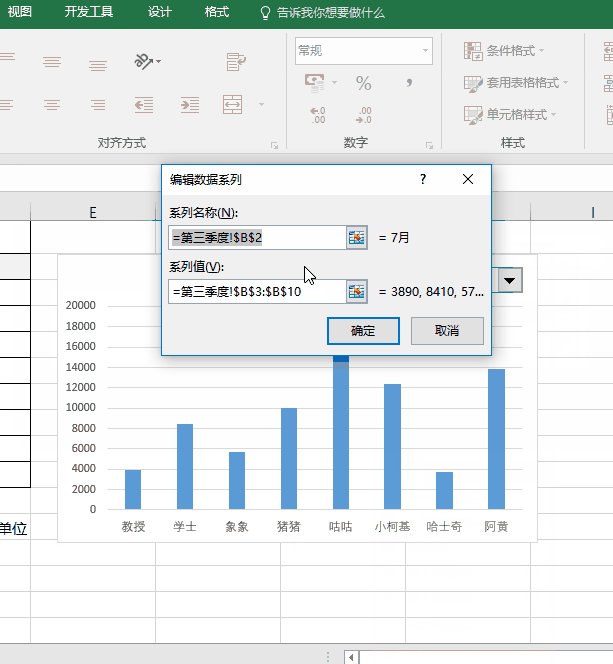
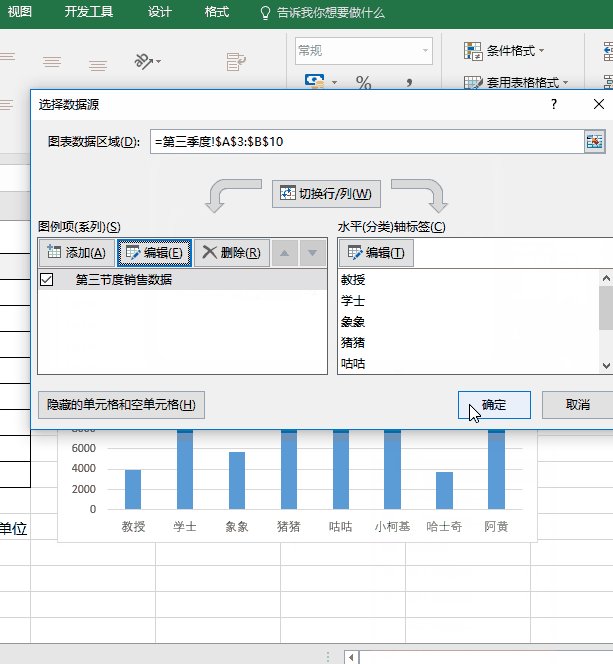
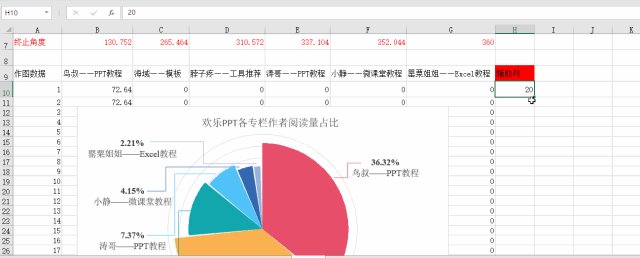
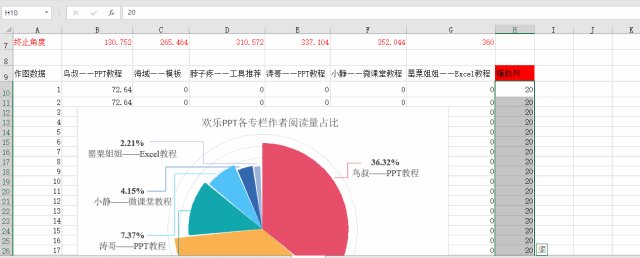
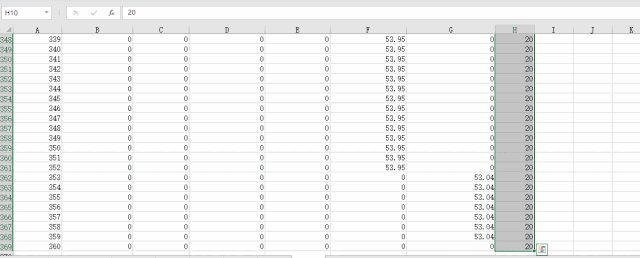
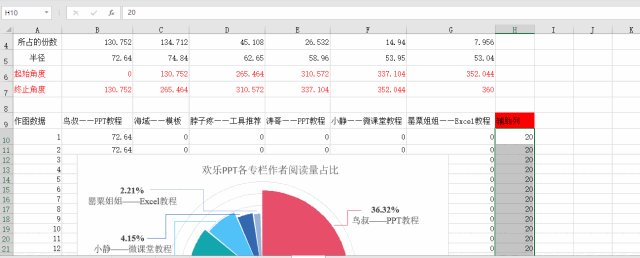
修改图表数据区域,将辅助列增加进去,删掉数据标签,填充为白色.
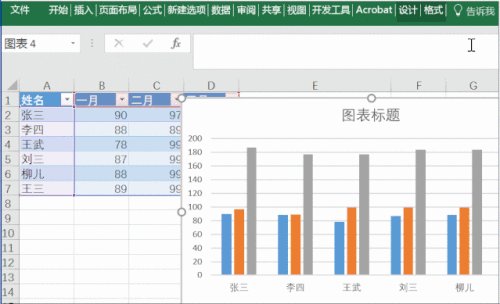
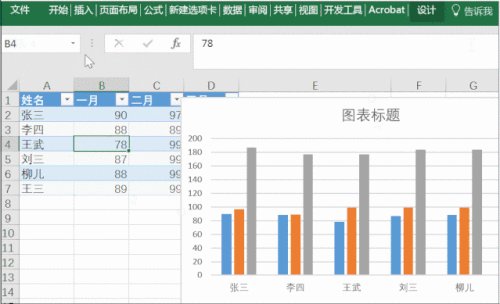
日常工作中,在数据处理或者图表展现时,大家对切片器都不会陌生,它
数据过多图表怎么做才好看,学会动态图制作,比切片器效果更虻
wps表格大杀器,玩转数据分析,让您的数据透视图动起来
excel:几个简单却实用的图表制作小技巧
excel图表这样做,简单好看又高效
easyui动态设置单元格控件重磅分享揭开excel动态交互式图表神秘面纱
教你用excel滚动条控件制作动态图表
297份智能可编辑动态excel图表,快拿走!
图表怎么做干货分享简单的做法
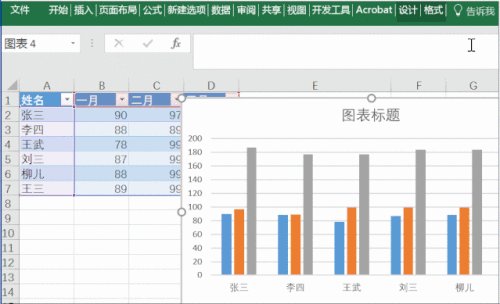
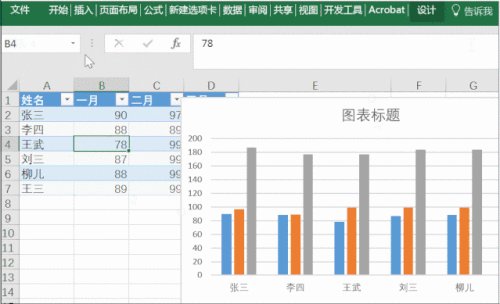
我们可以通过表格的切片器中选择数据,制作出动态对比图表的效果,如
第七次人口普查这些数据你都知道么如何制作一个简洁的表格图表