在线图表制作网站,使用它就可以在ppt里面实现各种酷炫的动态图表效果(2)
2022-04-17 来源:动态图库网

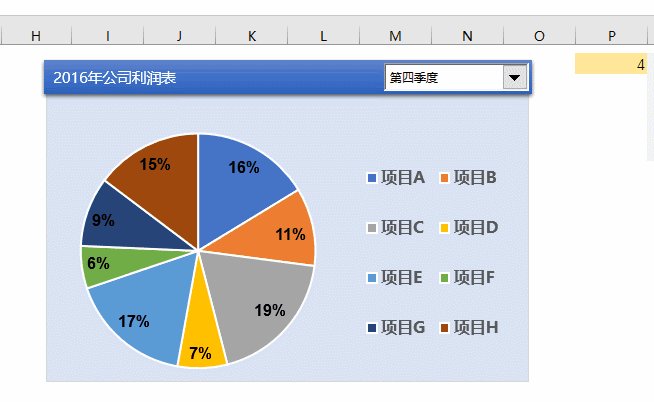
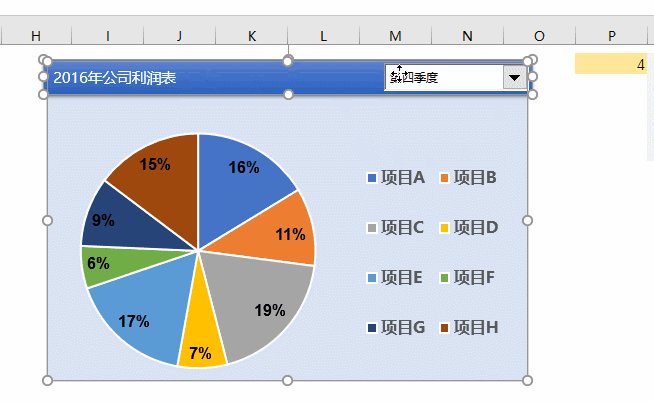
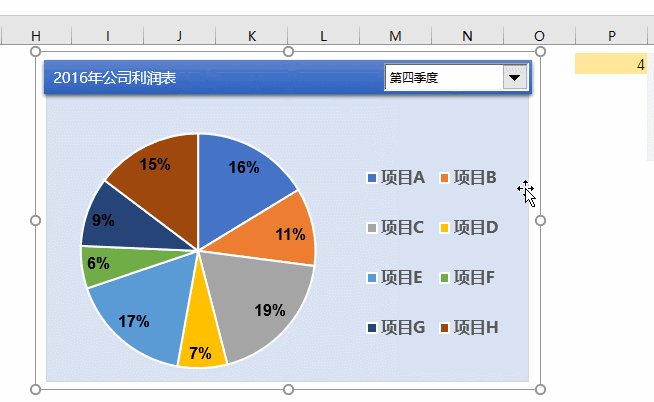
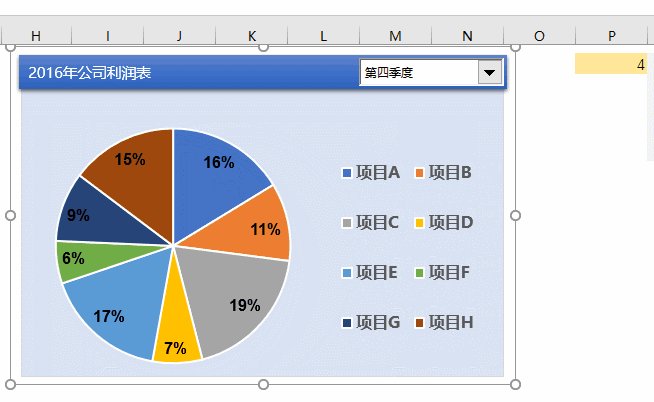
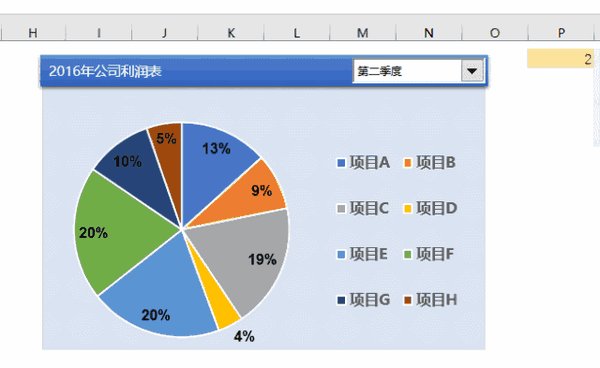
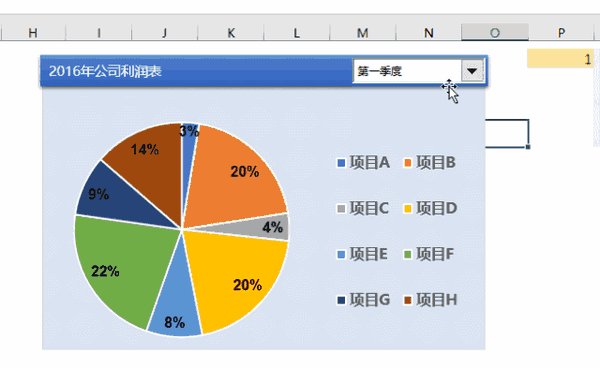
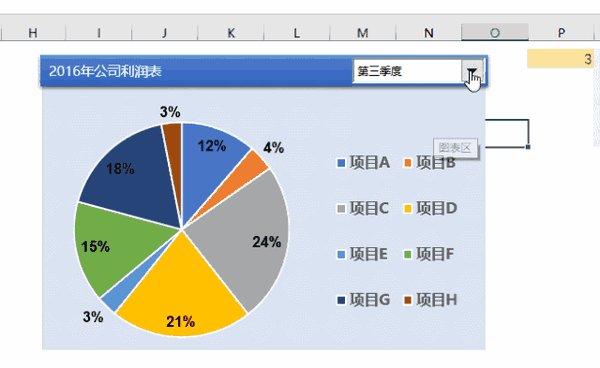
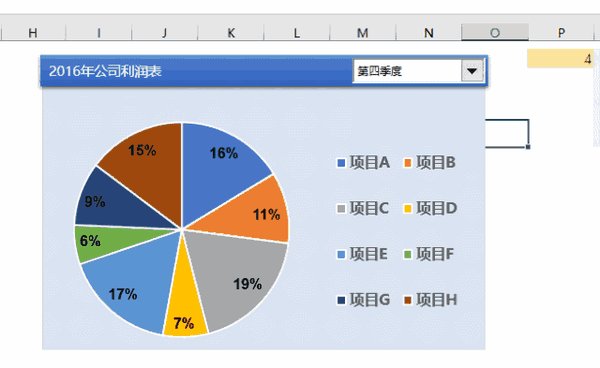
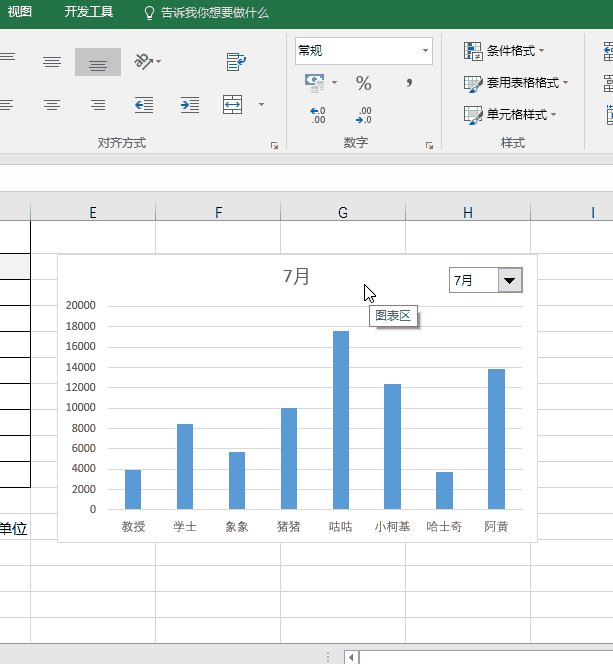
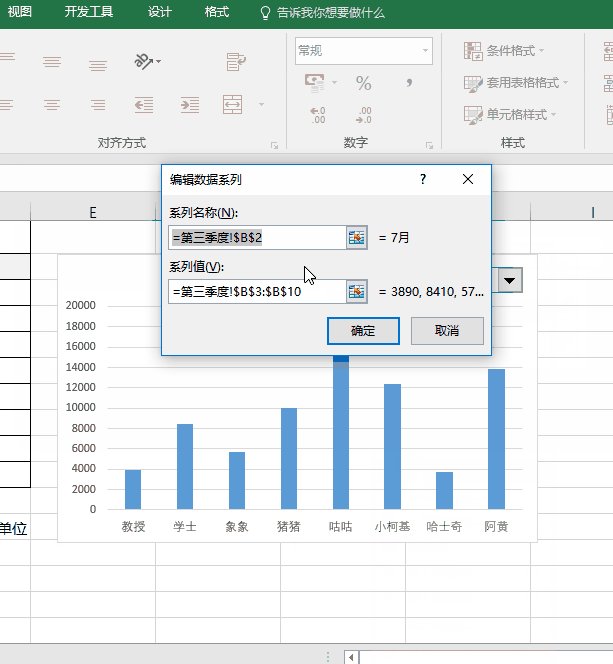
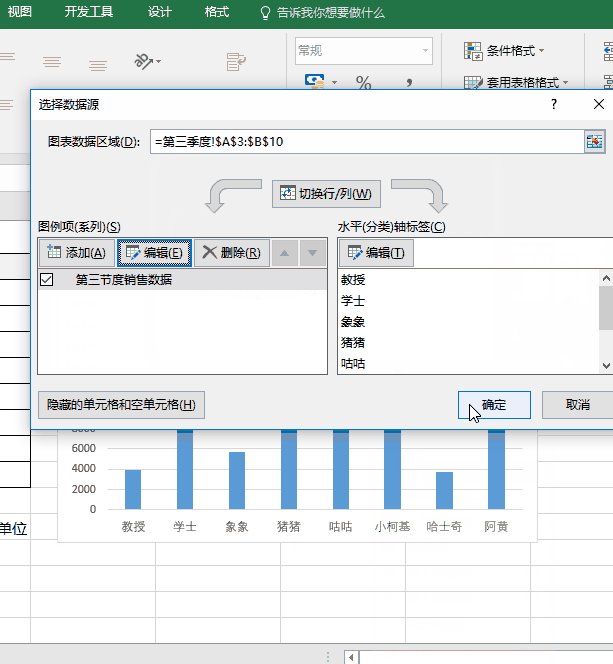
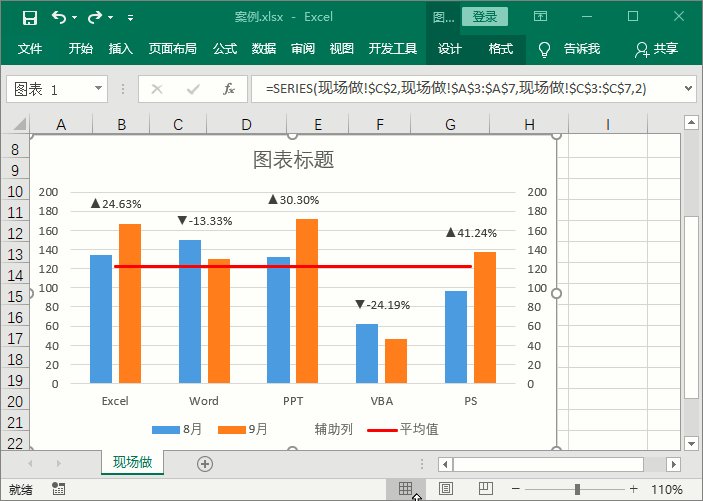
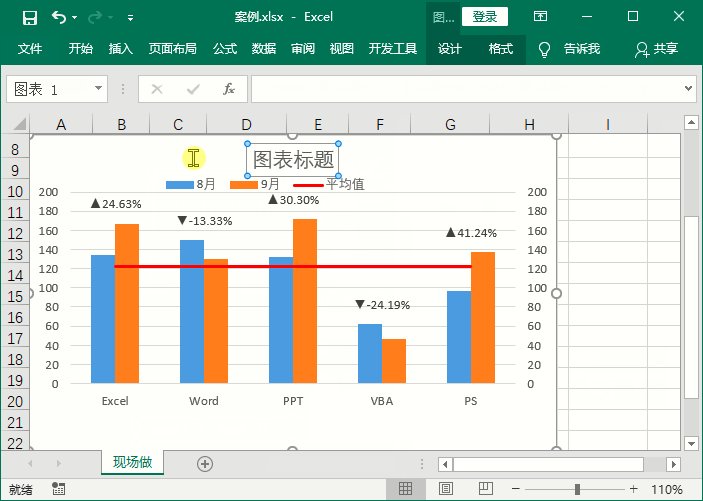
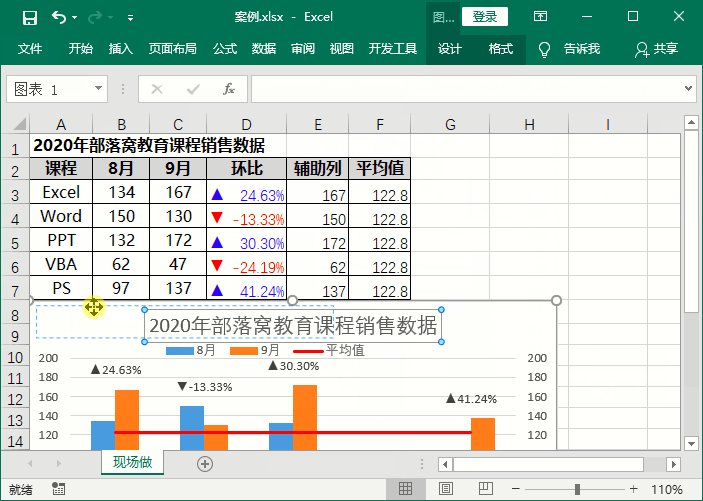
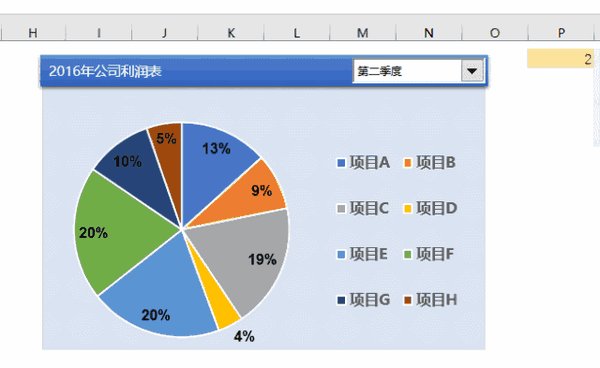
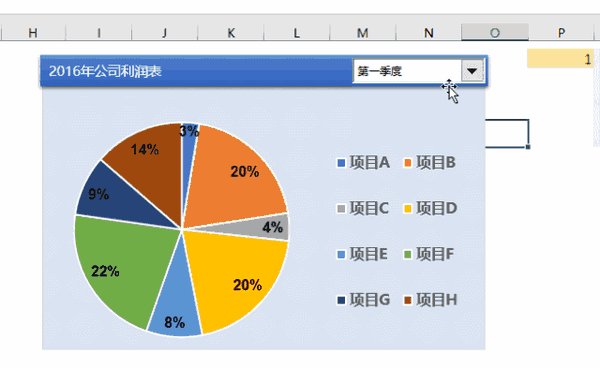
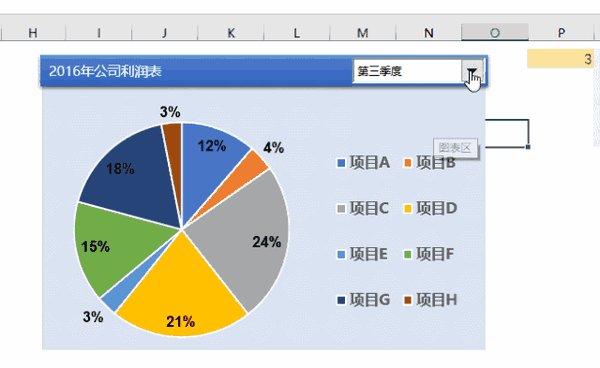
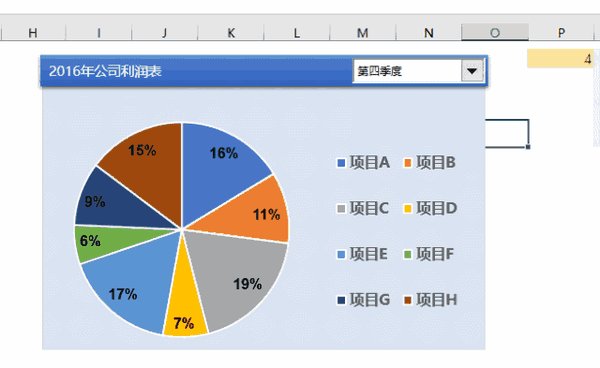
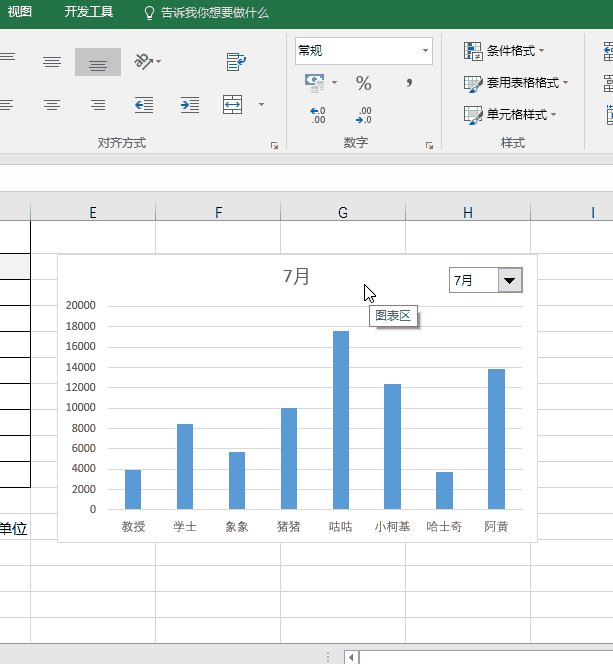
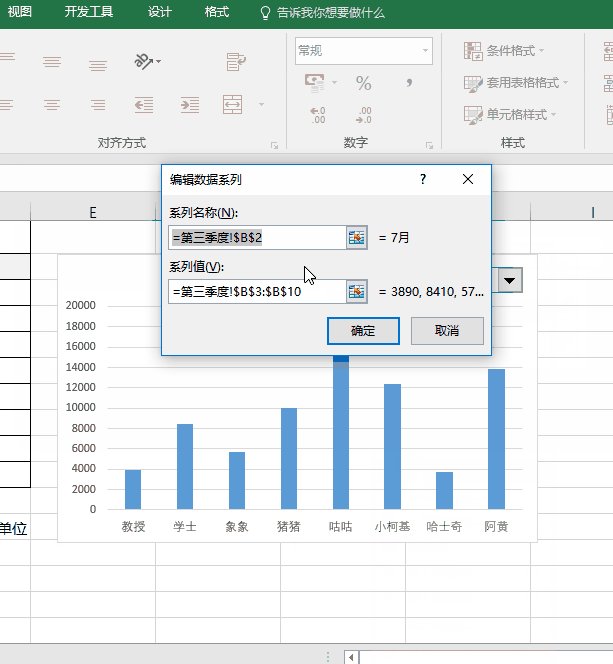
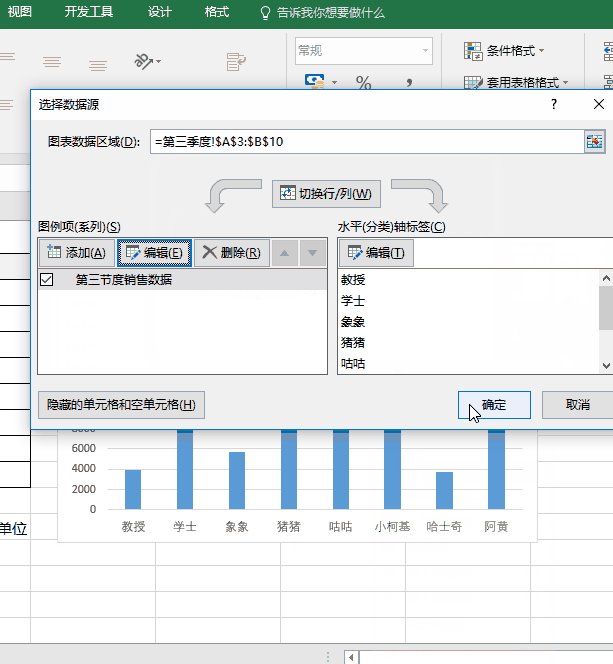
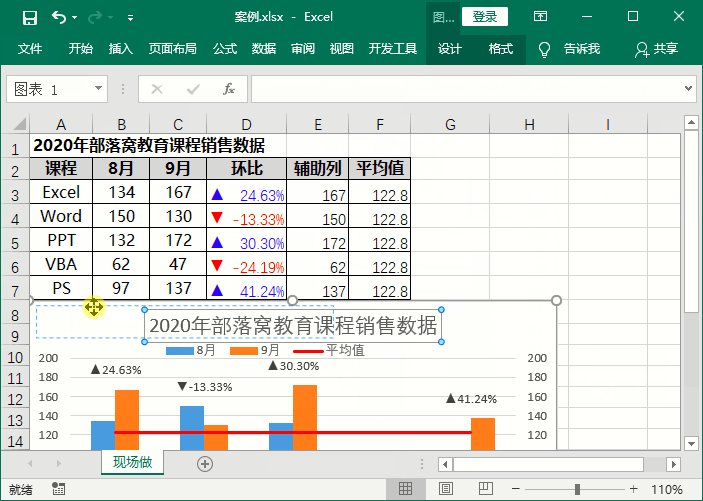
11 1 2 3制作的图表信息多的情况下,不方便查看,可以制作一个动态图表
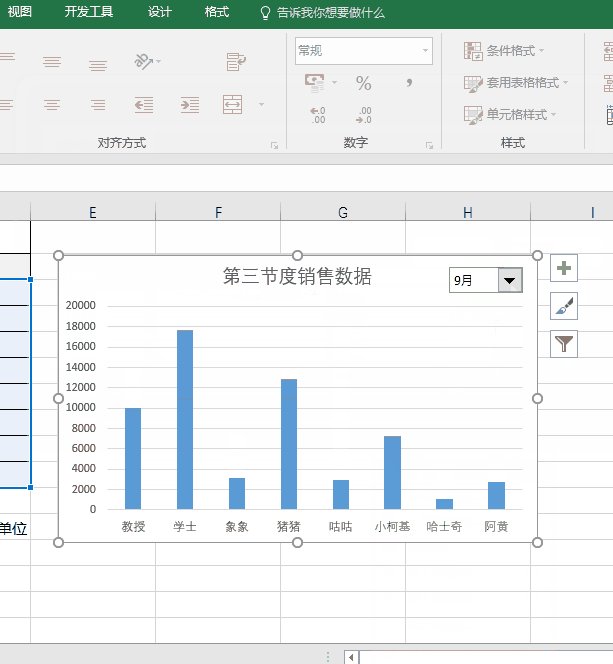
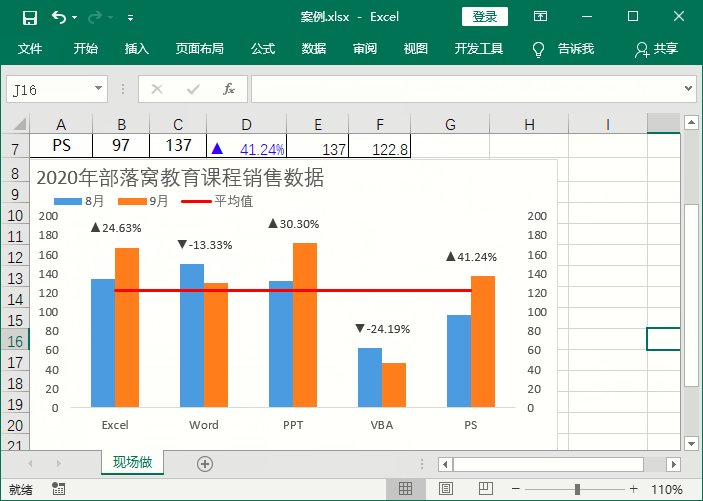
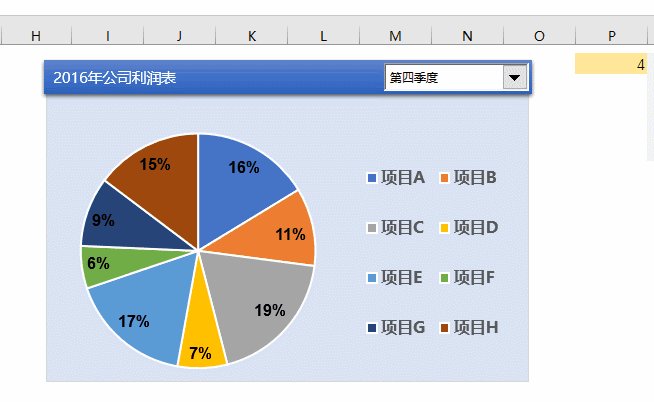
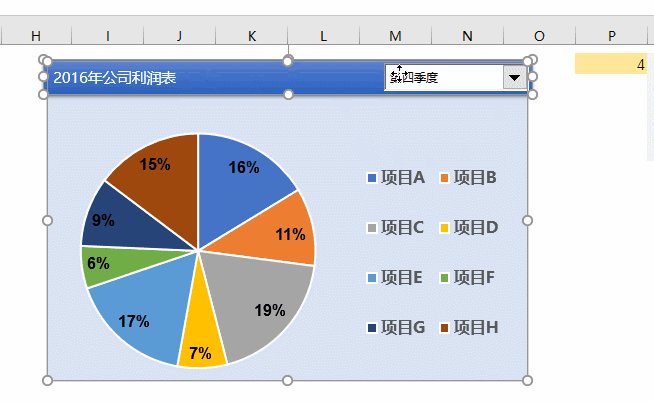
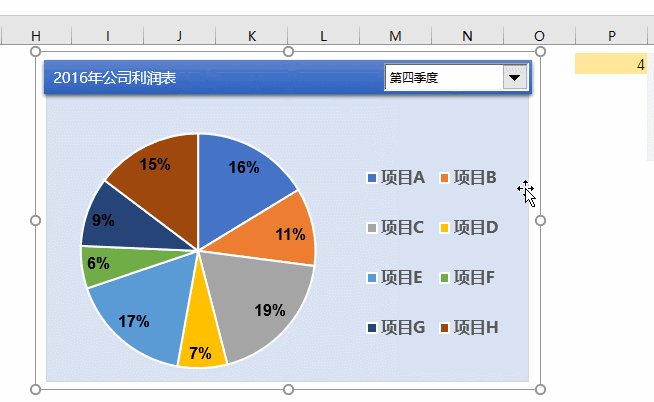
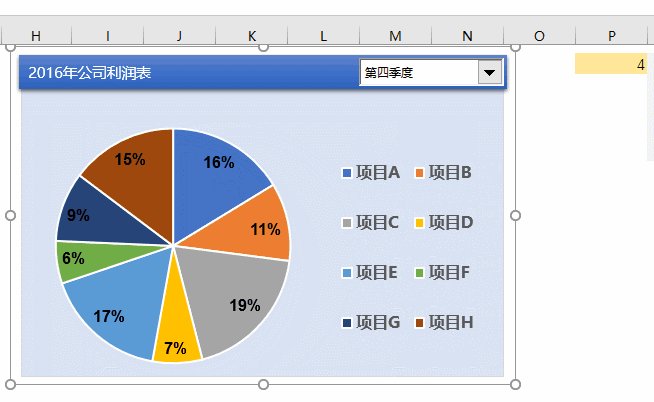
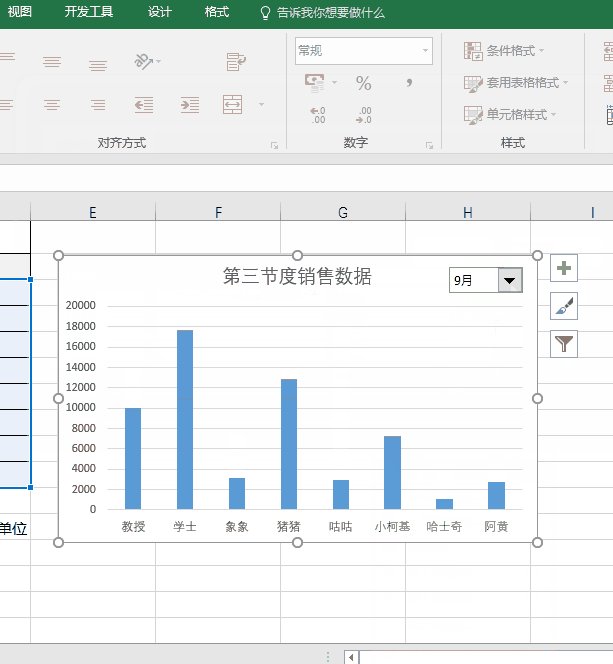
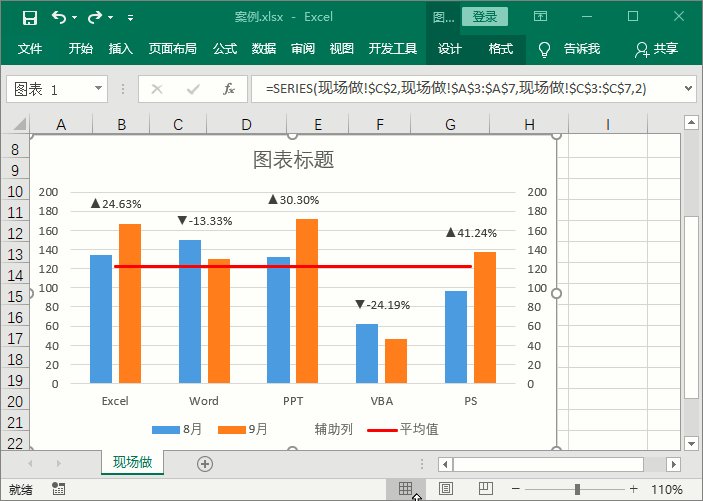
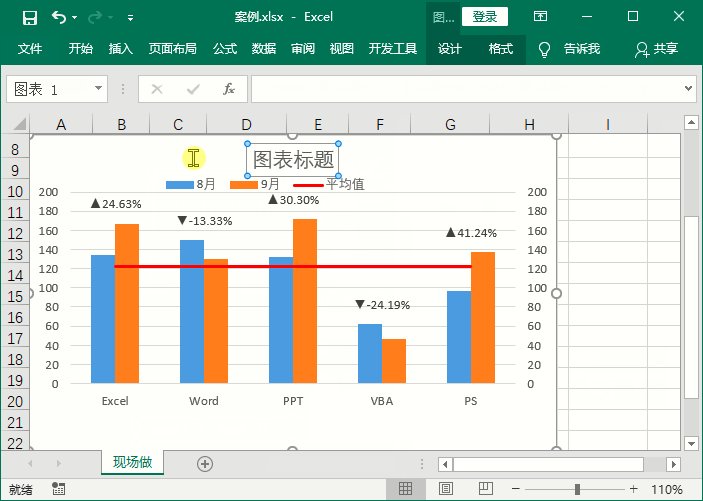
好看又好用的动态图表制作完成
好看又好用的动态图表制作完成
如何实现ppt中图表动画按数据从小到大演示
excel195双控件动态图表制作续复合饼图
站内还提供了10w 各类免费的图标,图表,插图,图片,剪影,表情包.
让excel中的图表自动转化为ppt,你会用vba来实现这个
五分钟做出excel动态图表,让图表更具活力!
【干货】动态图表,原来这么简单
左侧是数据图表的样式展示,可以实时预览效果,右侧面板中的三个设置
不同类型的图表进行组合,可以创造出非常多有趣又实用的可视化效果
数据透视表动态图表看板简单几步你也可以制作高大上的看板
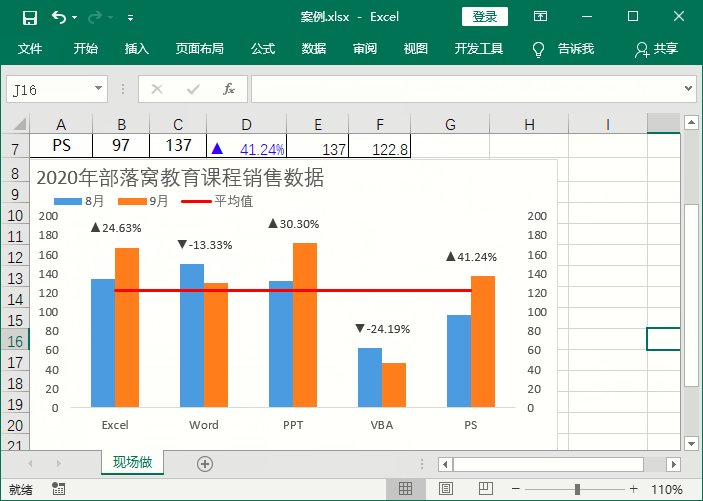
以上就是今天与大家分享的动态图表的制作技巧.
图表配色美化制作到这里,我们的图表基本算是完成了,剩下的就是图表的