/script> style>body{width:99%;height:97%;background-color"/>
js"> /script> style>body{width:99%;height:97%;background-color
diffscaletext暂时只支持 中英文字符,不支持 表情和富文本; 参数
变色蓝底 animated picture codes and downloads
container{overflow: hidden;width: 400px;height: 400px
a{9font-size: 18px;10font-weight: bold;11list-style: none;12
3 arial,sans-serif;background-color:#fff;}header {background
com/font-awesome/4.7.0/css/font-awesome.min.
ele{font-size:16px;width:100px;height
5rem 1rem;font-size:1.2rem;border:none;color:white
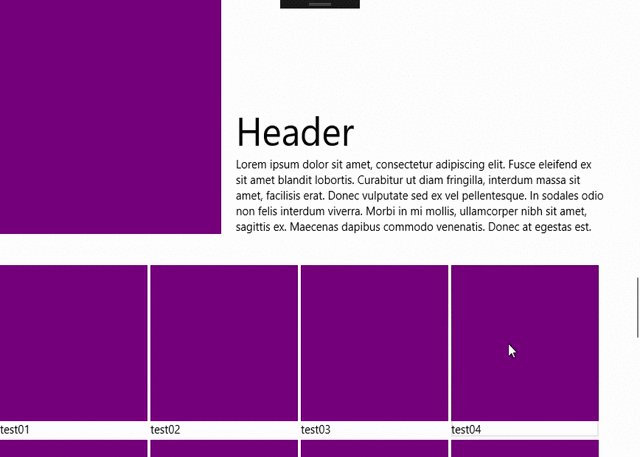
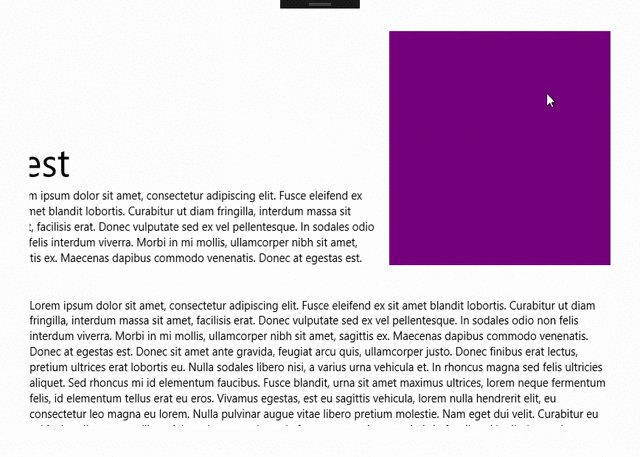
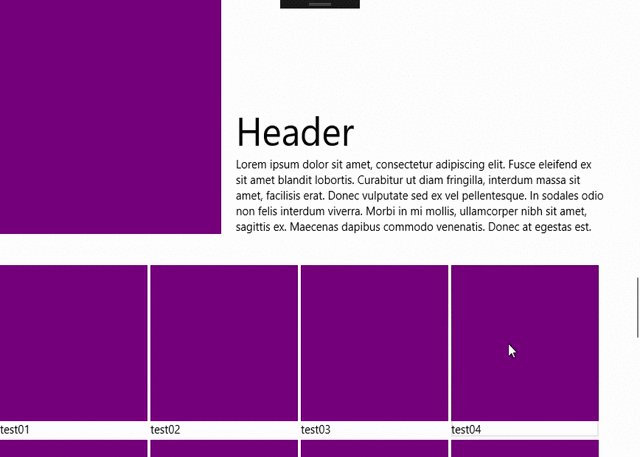
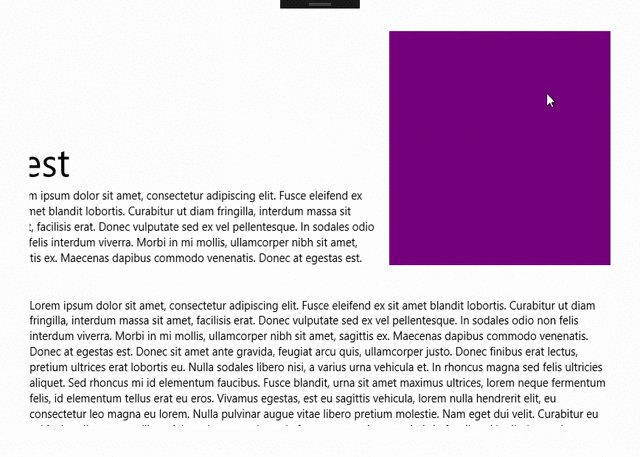
animations in uwp community toolkit - overview
restext{overflow: auto;width:300px;height:200px;background-color
();" onblur="on_lost_focus();" size="10" style="background-color
*{ margin: 0; padding: 0; } .
center,borderradius:10,backgroundcolor:#0f0,width:200,height
metaname="viewport"content="width=device-width"/>
="utf-8"/> metaname="viewport"content="width=device-width
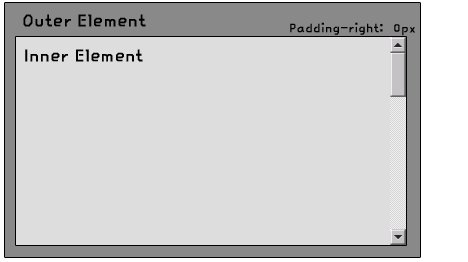
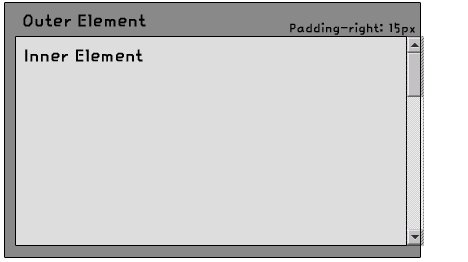
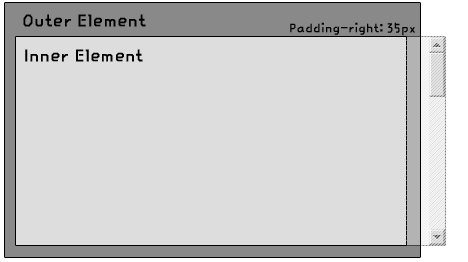
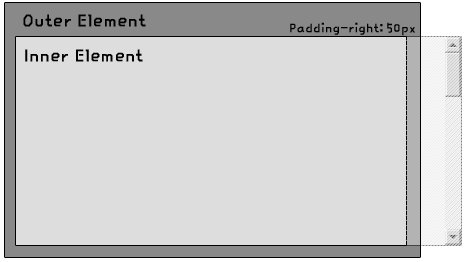
属性css提供了属性的值,比如font-size,margin和 padding等等:emmet