doctype html> <html lang="en-us"> <head& head> metacharset="utf-8"> metaname"/>
head> metacharset="utf-8"> metaname"/>
doctype html> htmllang="en"> head> metacharset="utf-8"> metaname

"/>
com/content/good-morning/good-morning-68.gif" border="0"/> head> metacharset="utf-8""/>
head> metacharset="utf-8""/>
doctype html> htmllang="en"> head> metacharset="utf-8"

http://img1.imensagens.com/en/thursday/18.gif" border="0"/>"/>
">http://img1.imensagens.com/en/thursday/18.gif" border="0"/>
"/>
com/en//images/happy-friday_824.gif" border="0"/>
graphics-thursday-051246.gif
metaname="viewport"conten"/>
="x-ua-compatible"content="ie=edge"/> metaname="viewport"conten
thursday bea526ef.gif
"/>
0zz0.com/2010/06/04/06/635182058.gif" border="0"/>
metahttp-equiv="x-ua-compatible"content="ie="/>
0"> metahttp-equiv="x-ua-compatible"content="ie=
"/>
com/content/good-morning/good-morning-78.gif" border="0"/>
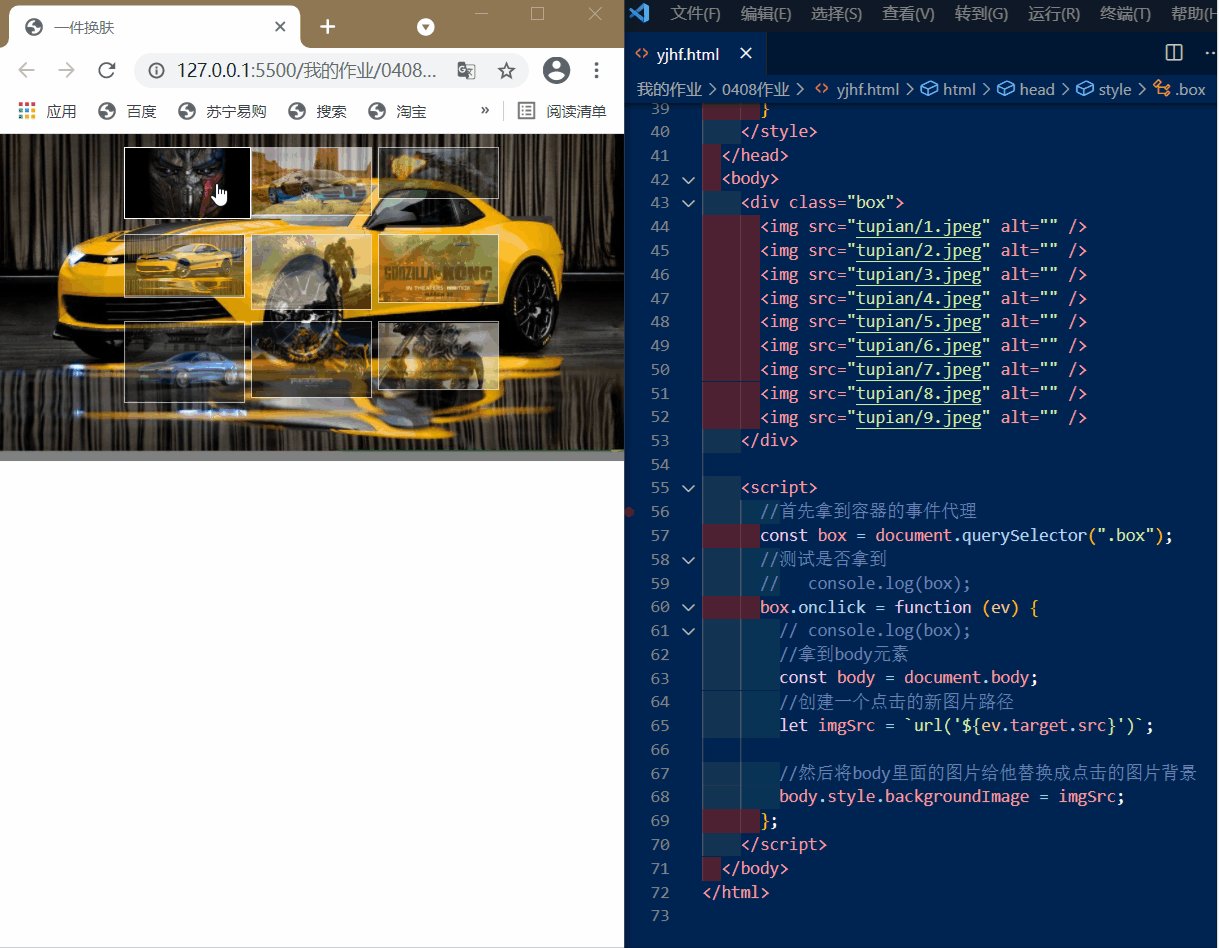
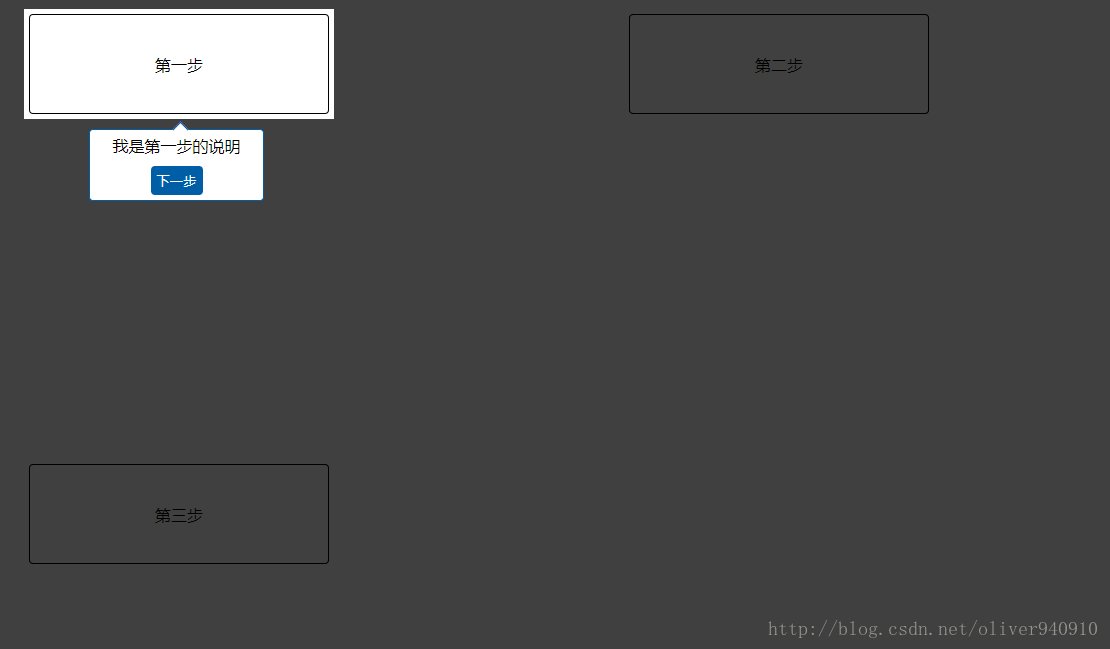
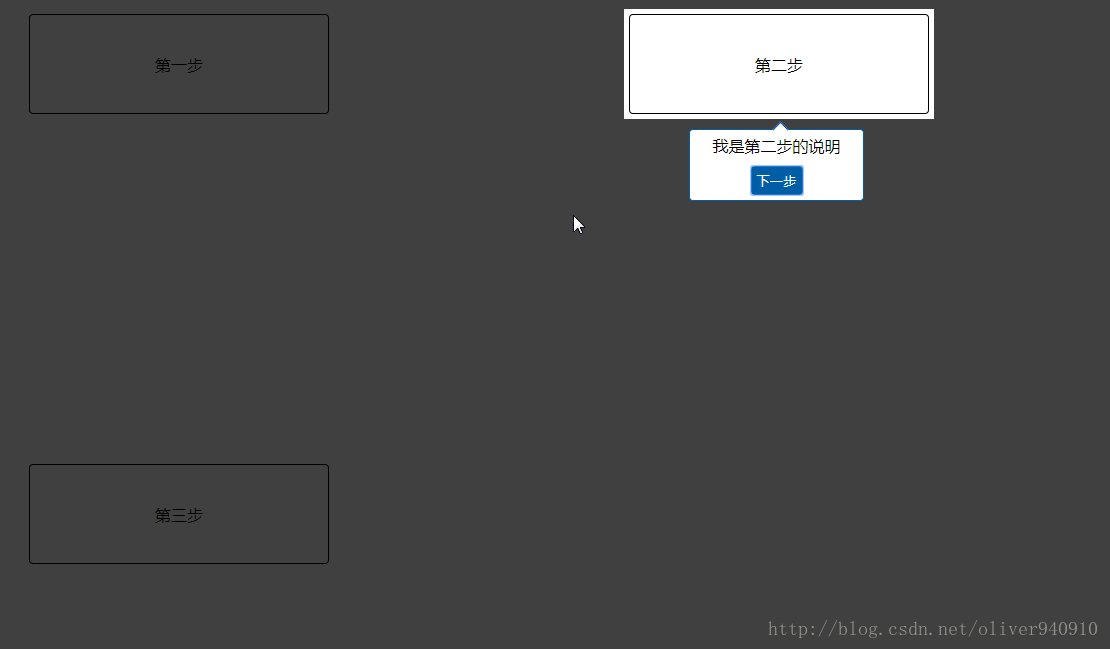
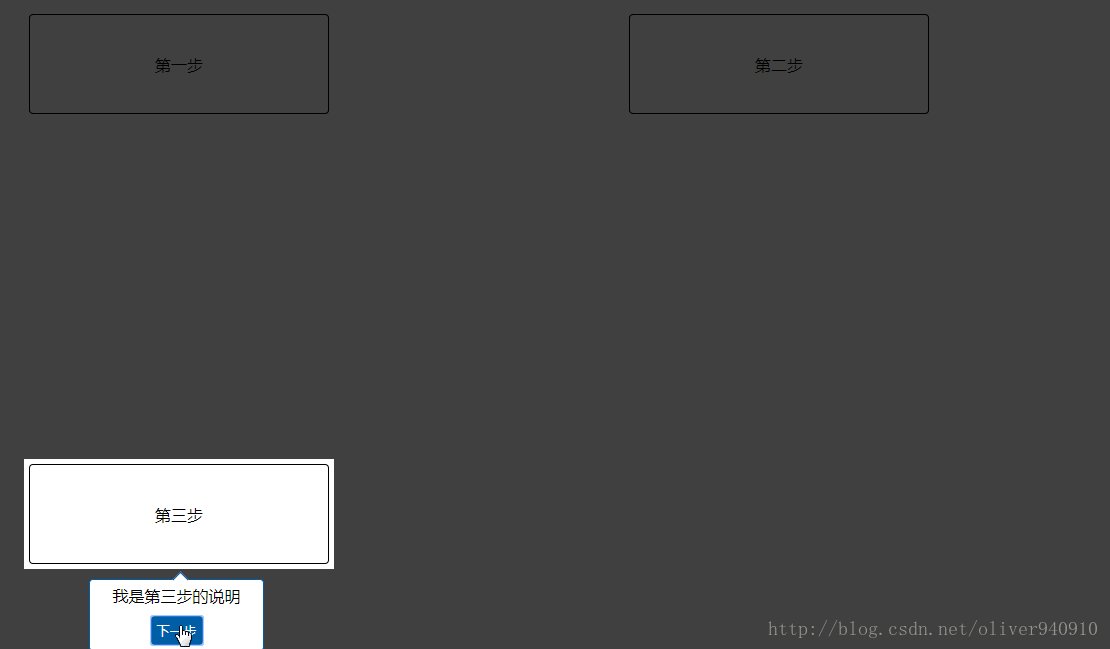
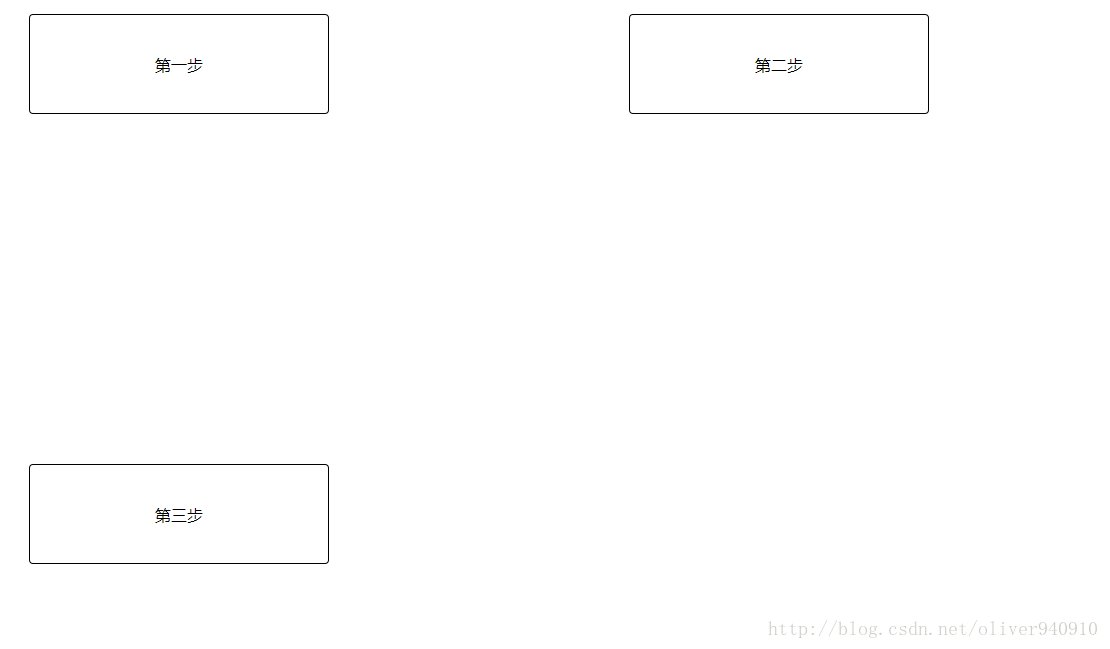
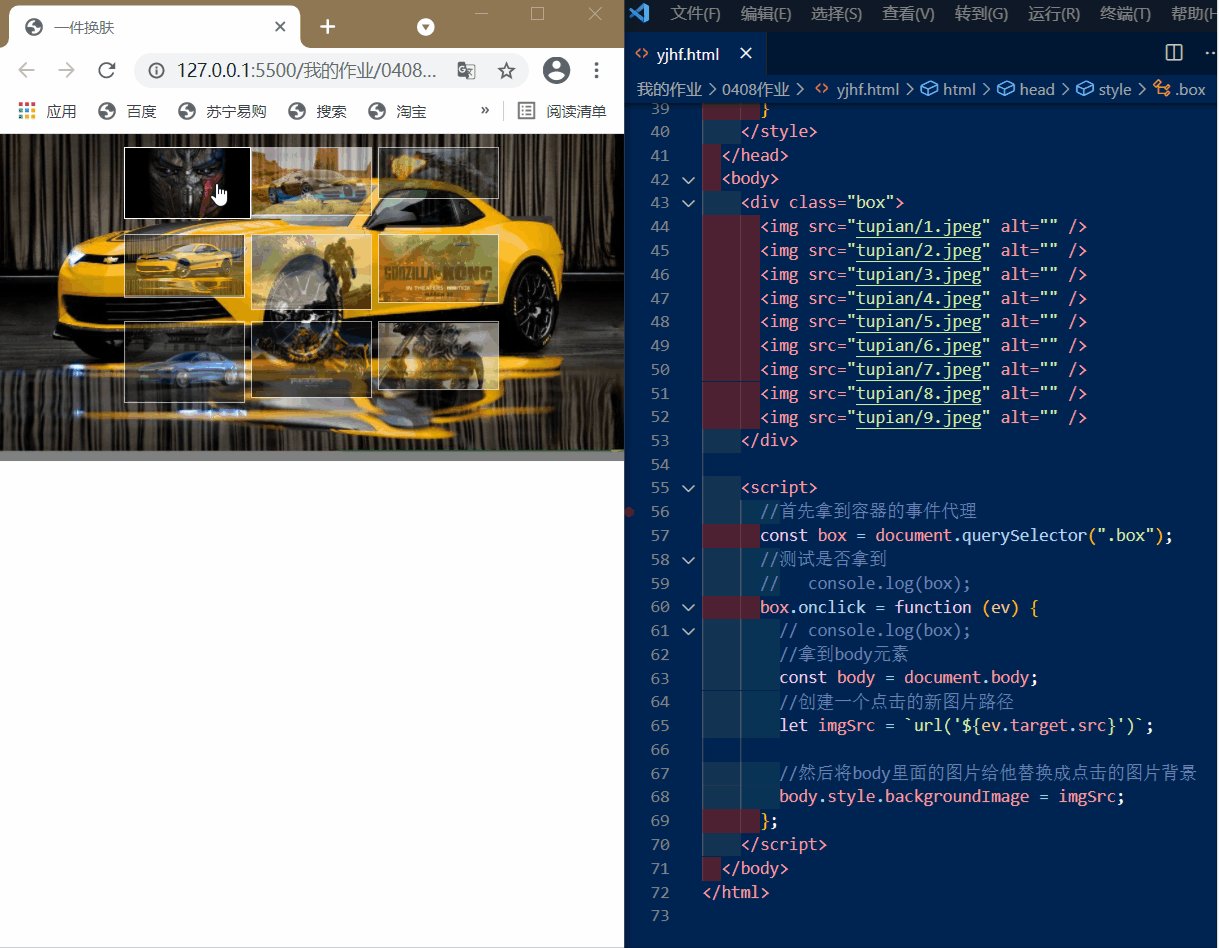
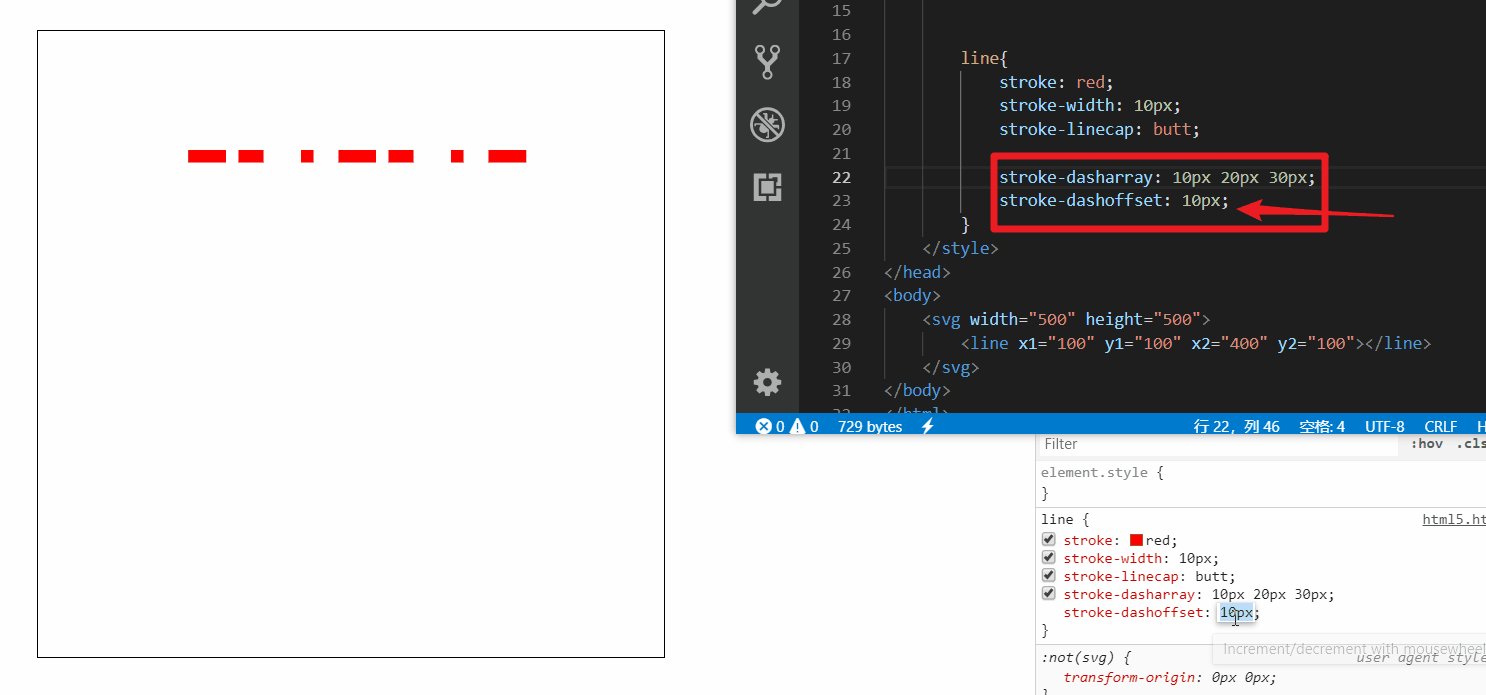
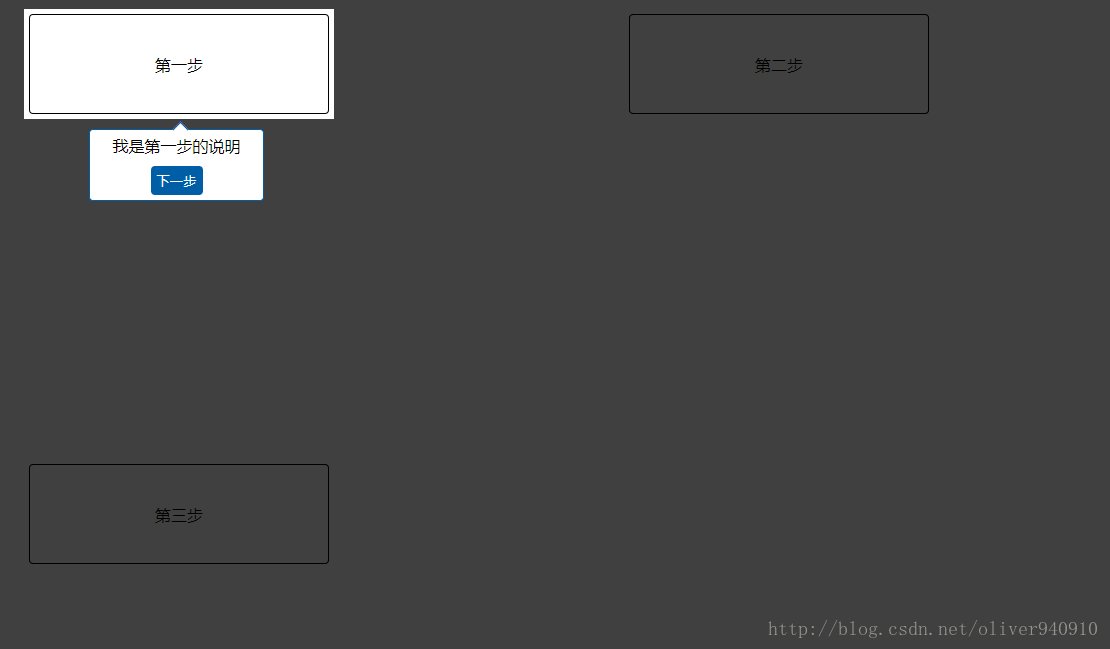
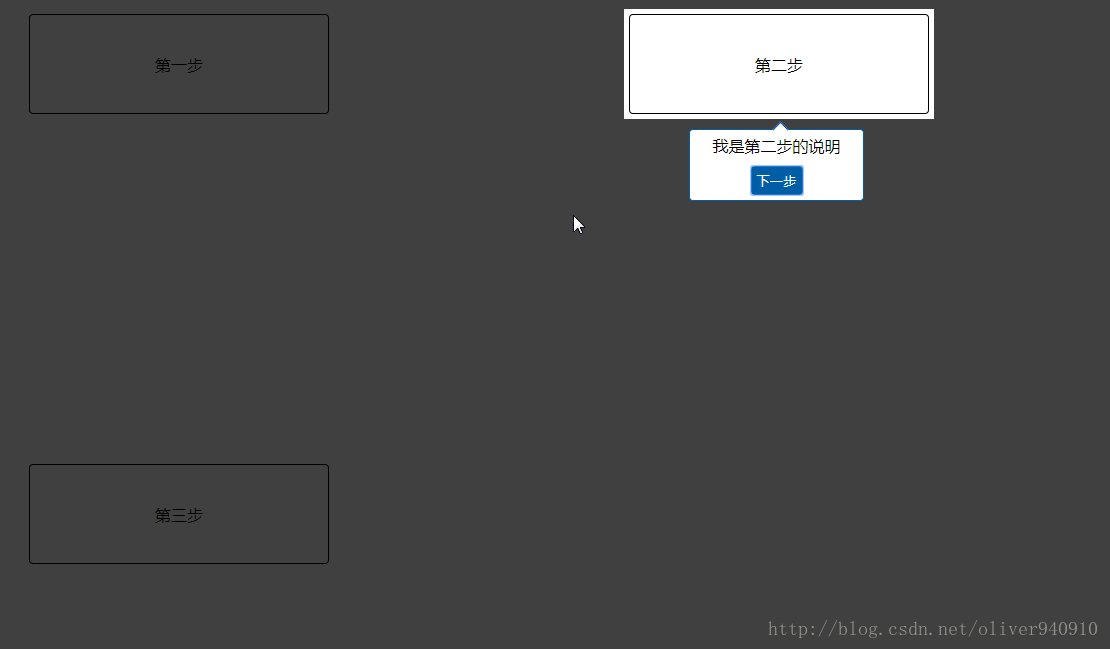
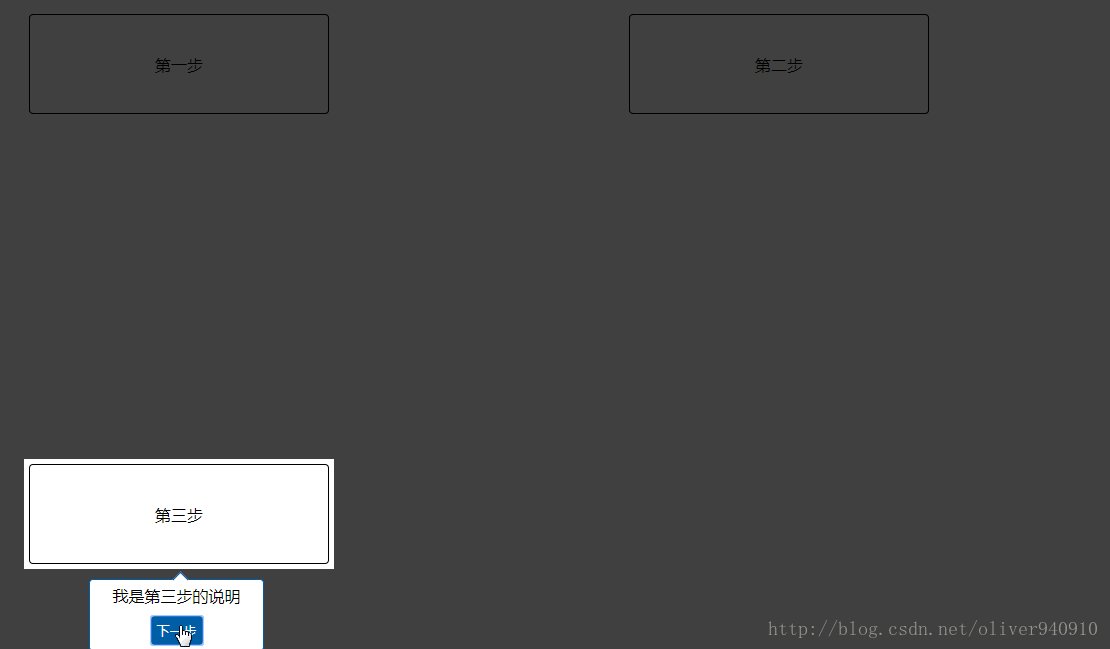
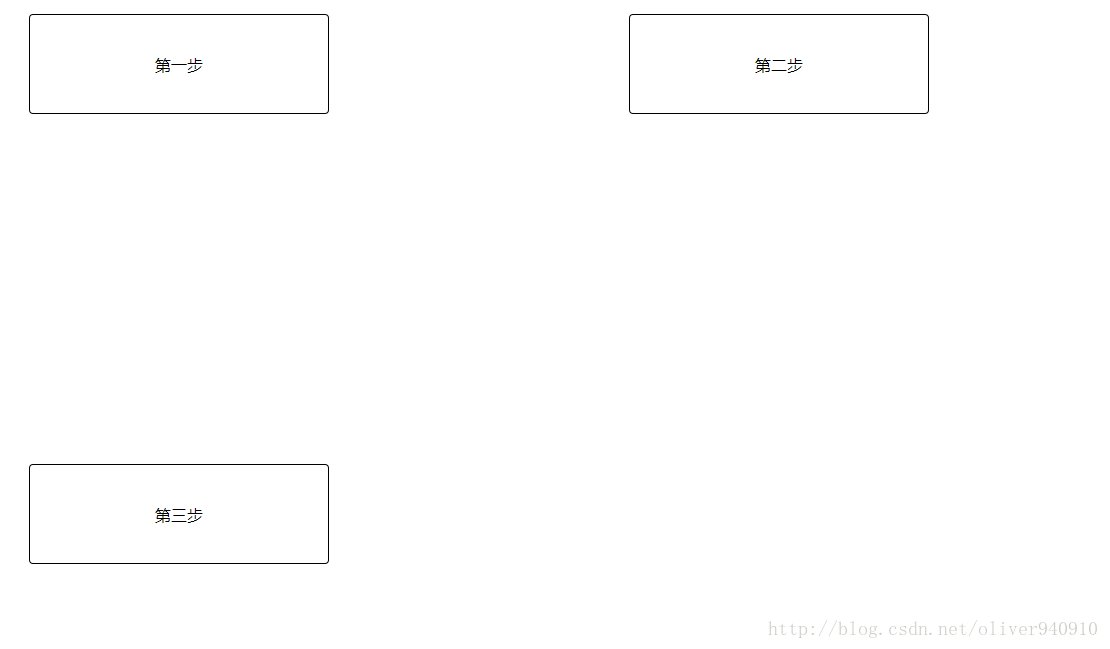
可以通过css的border来实现.效果图如下: !
jquery实现的简单手风琴效果示例
desicomments"/>
gif" border="0"/> desicomments
"/>
free.fr/graphics/seasons/autumn/autumn_016.gif" border="0"/>
 head> metacharset="utf-8"> metaname"/>
head> metacharset="utf-8"> metaname"/>
 head> metacharset="utf-8""/>
head> metacharset="utf-8""/>












 head> metacharset="utf-8"> metaname"/>
head> metacharset="utf-8"> metaname"/>
 head> metacharset="utf-8""/>
head> metacharset="utf-8""/>