界面仅设置了flag_secure.gif(图片中间的水印忽略)(2)
2022-03-29 来源:动态图库网

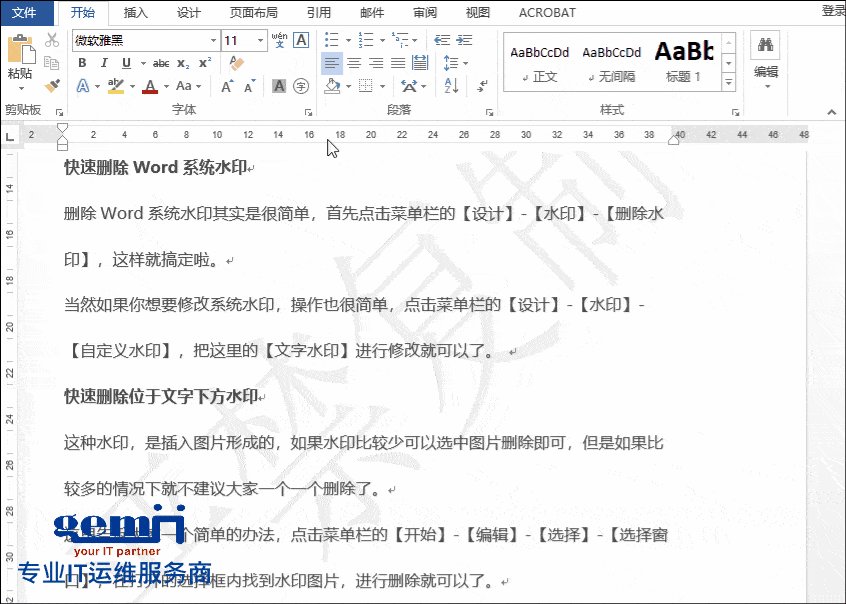
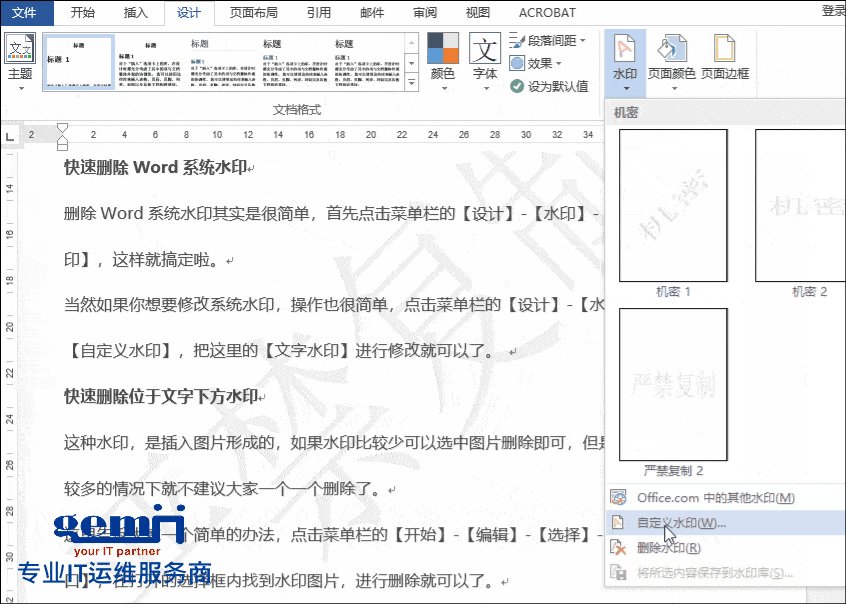
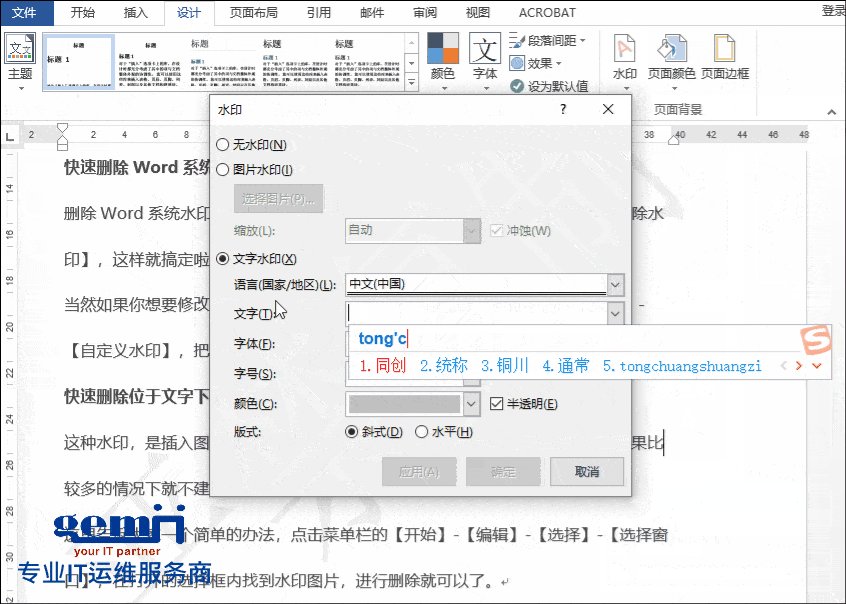
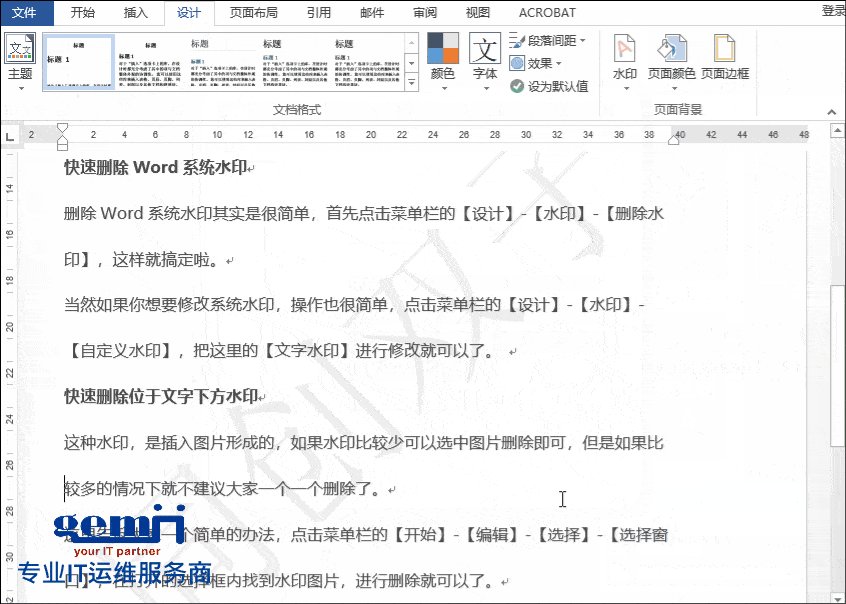
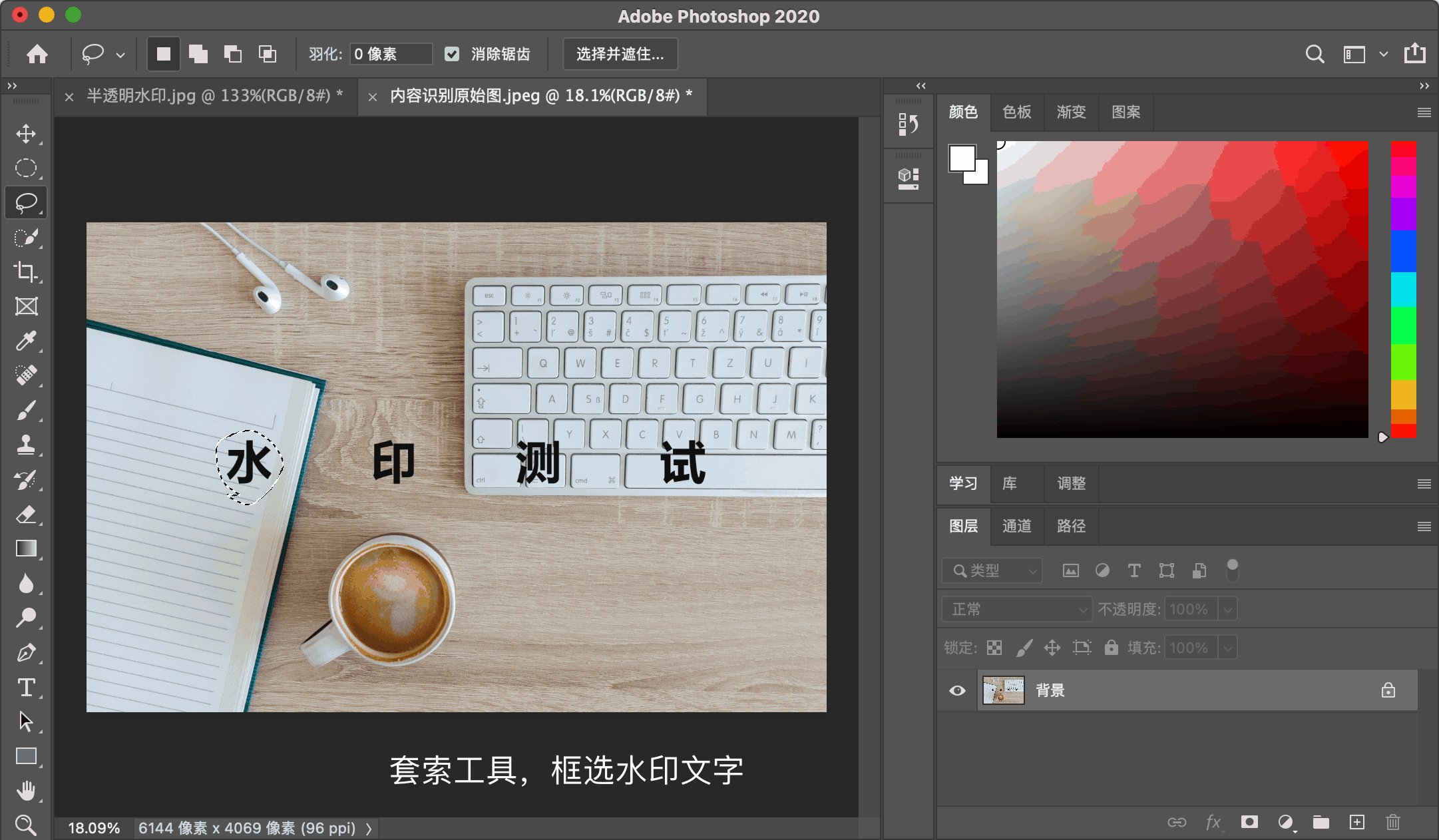
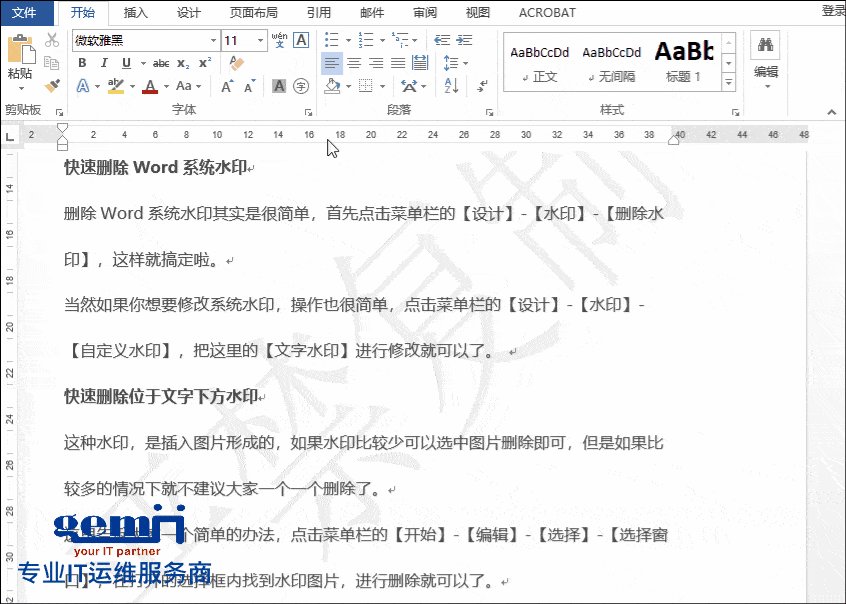
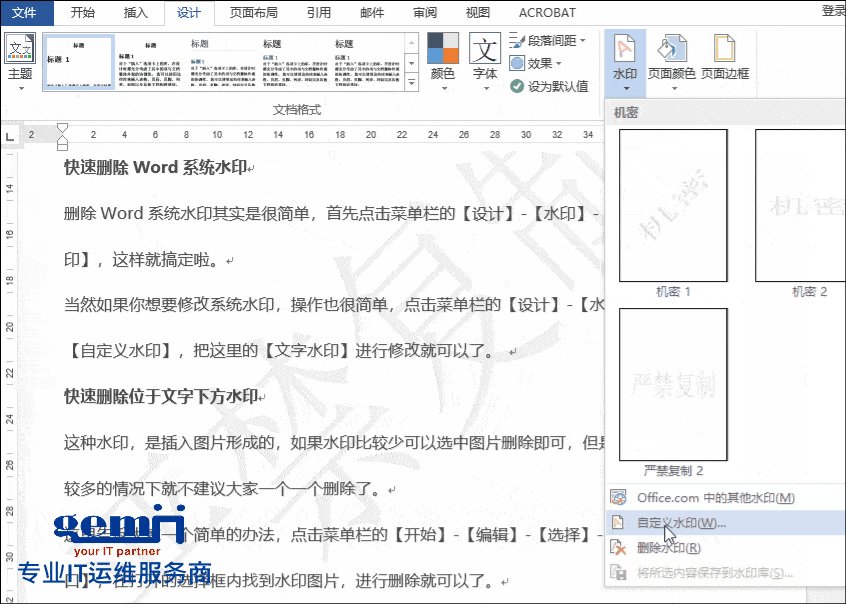
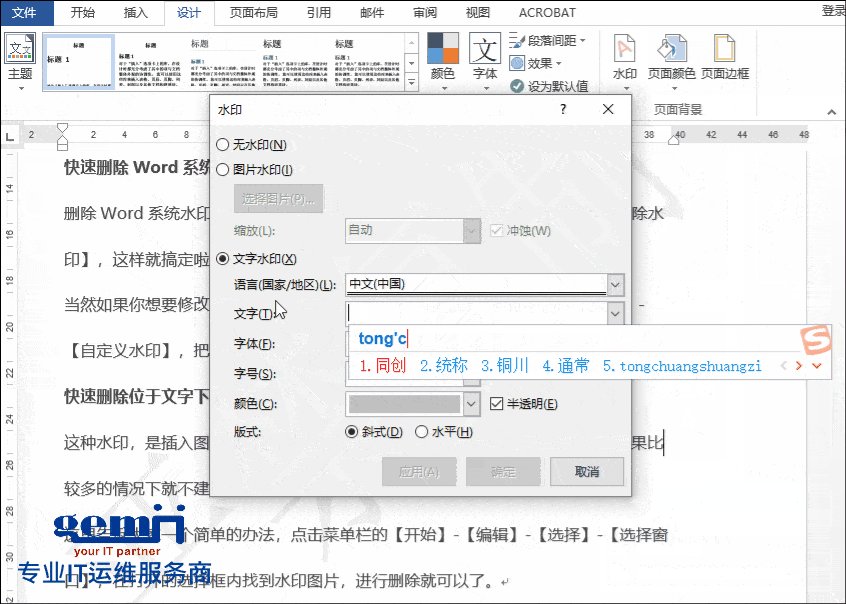
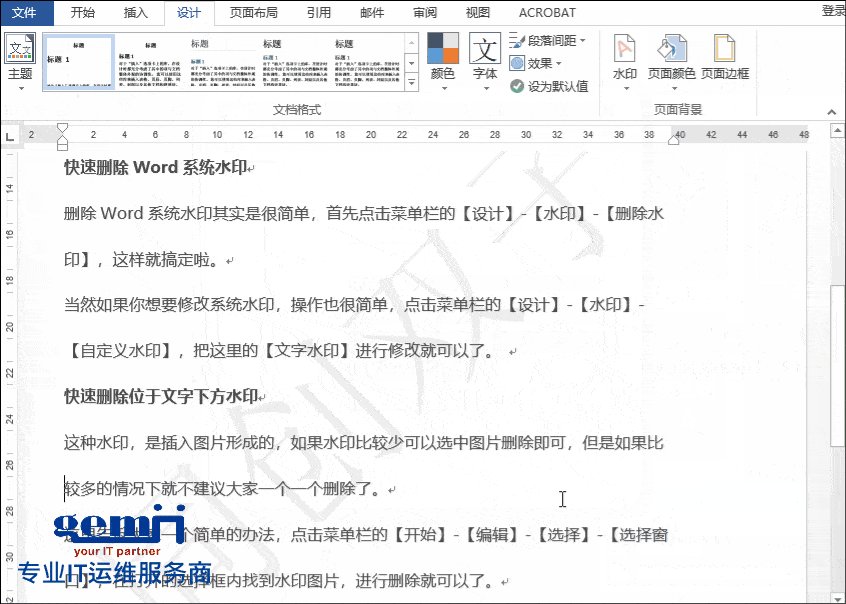
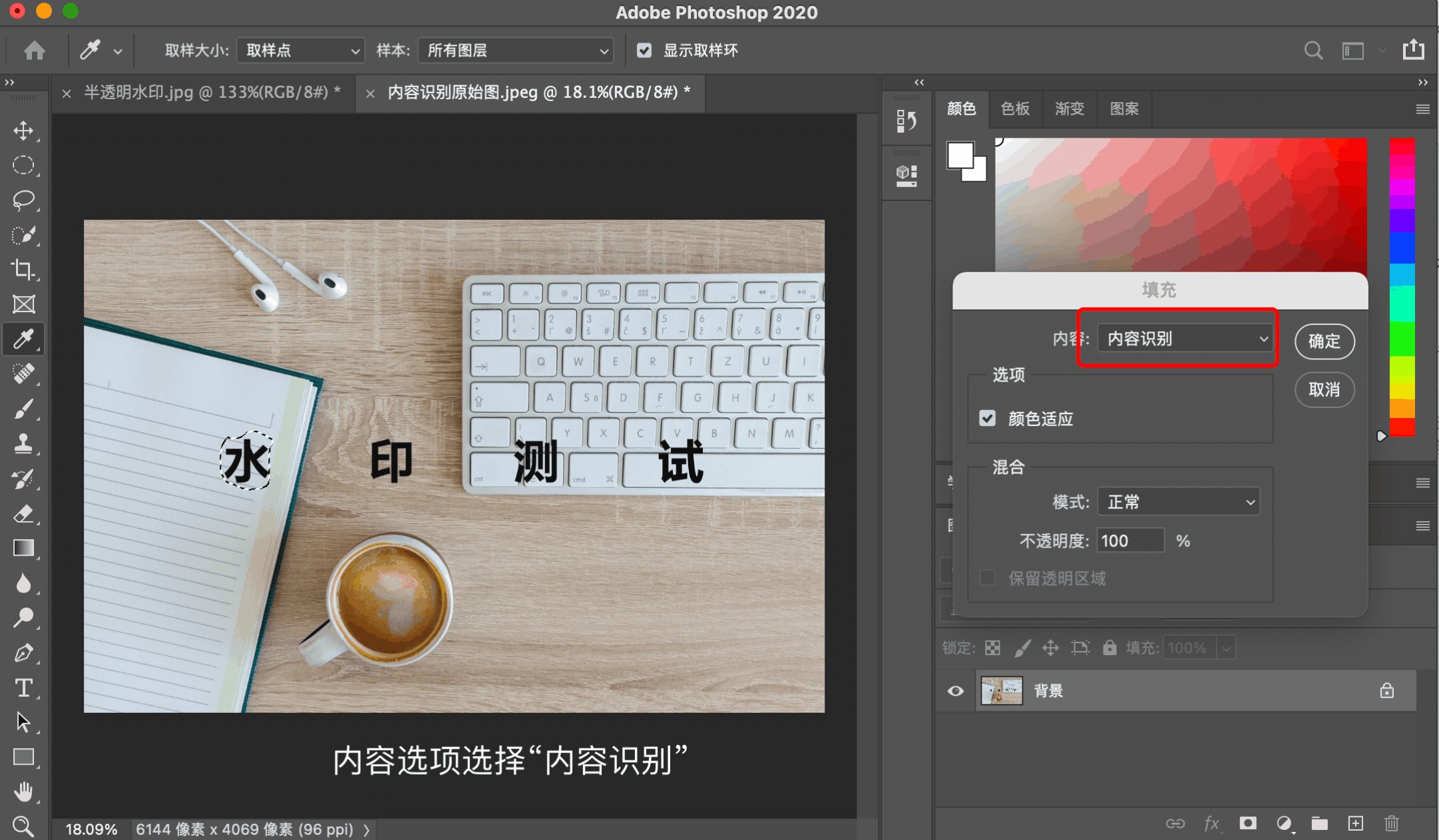
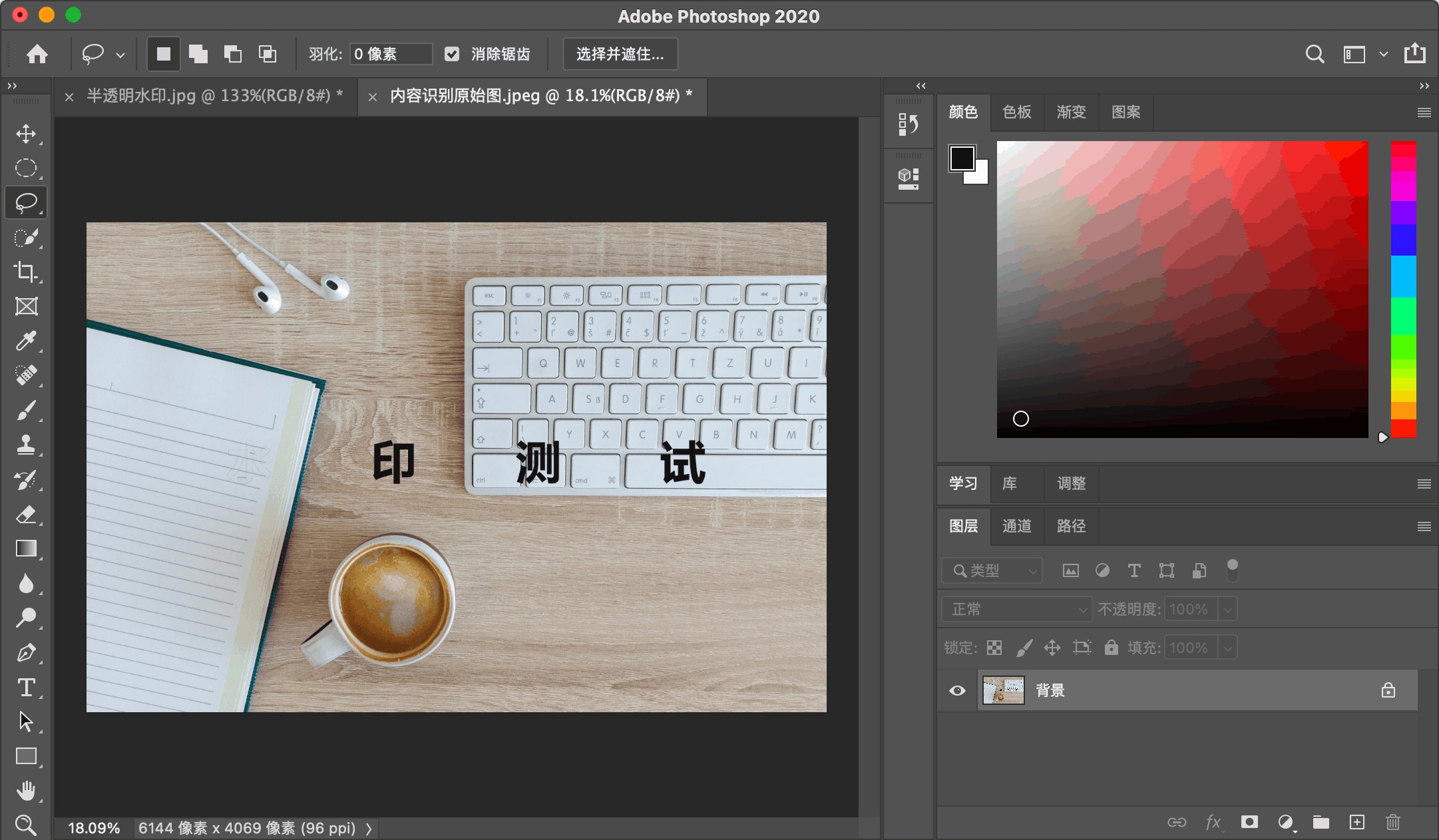
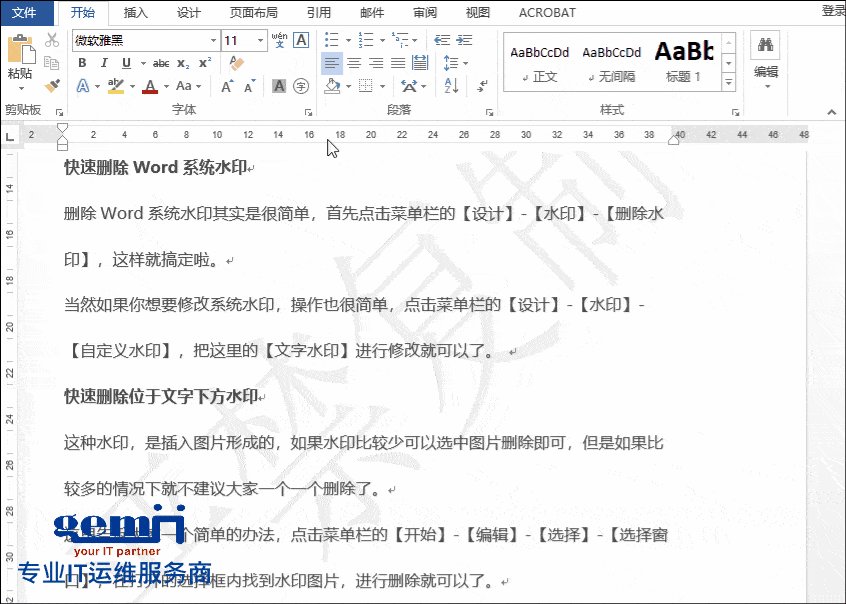
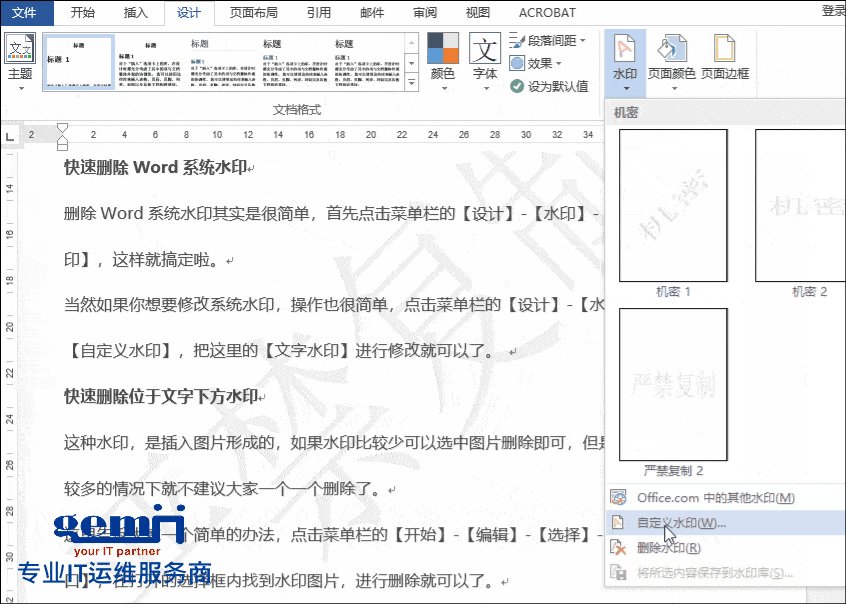
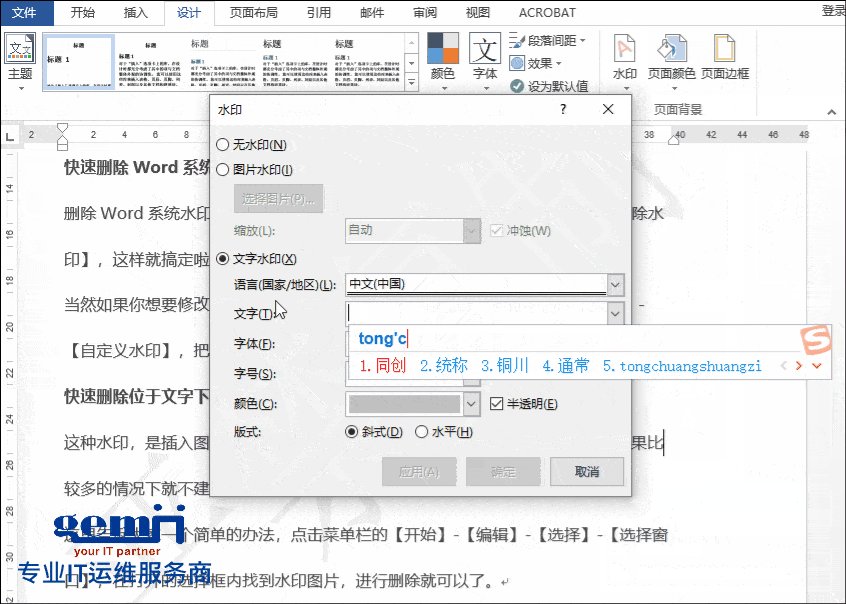
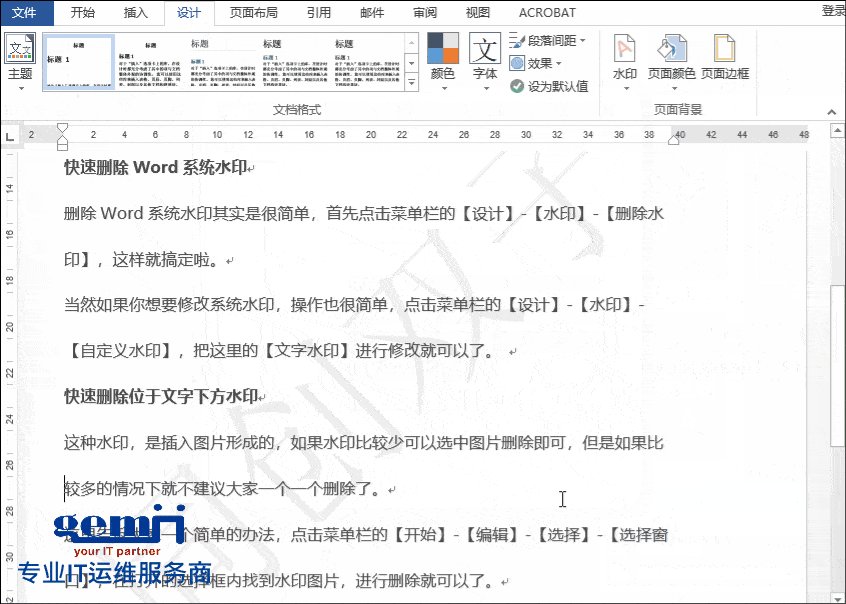
今天才发现,原来word文档去水印这么简单
5 最后,其实去除物体/线条,还是logo应该都与ps中高糊或中间值等算法
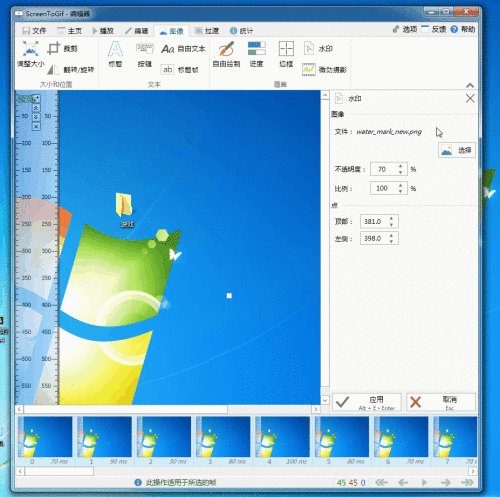
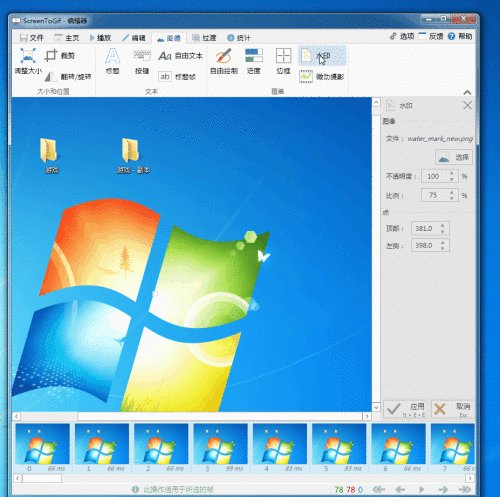
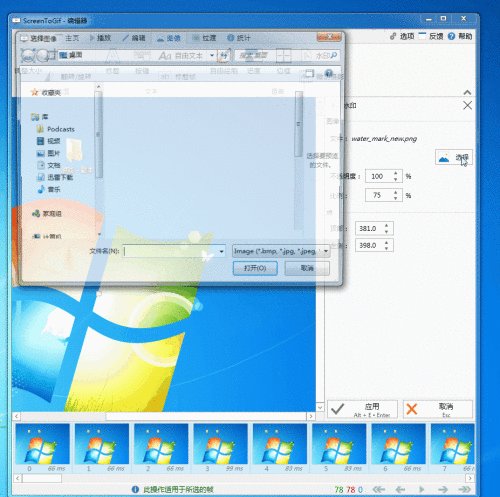
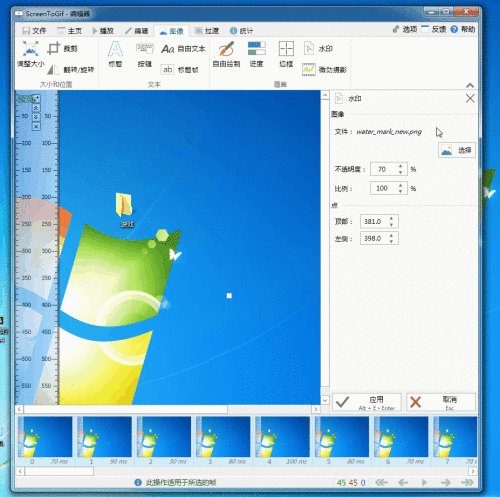
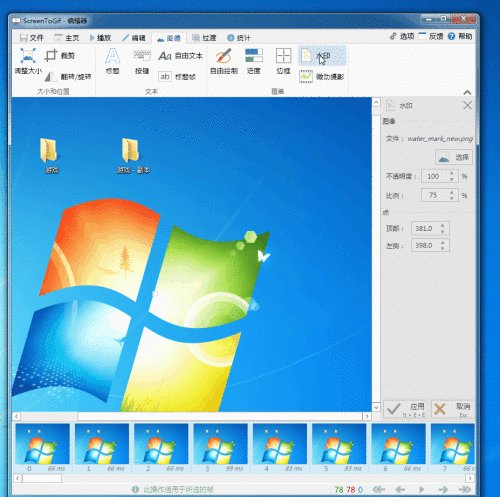
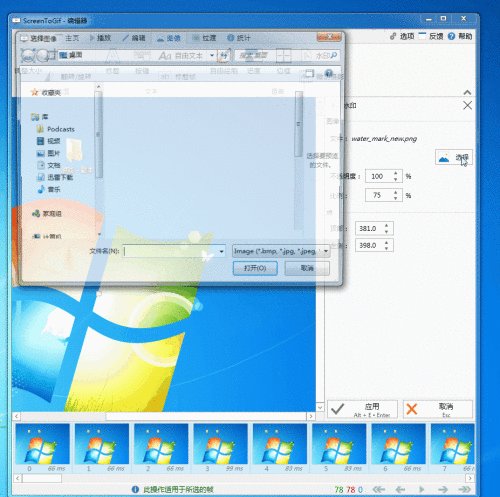
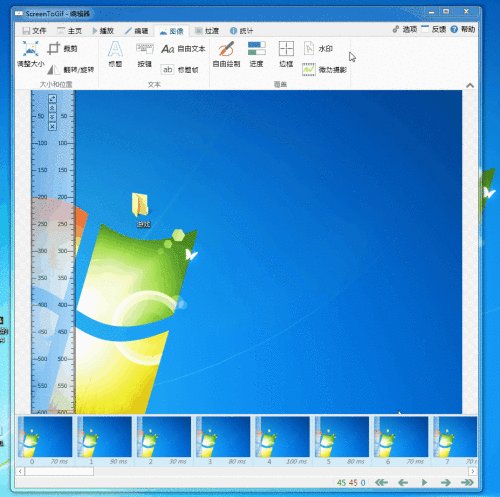
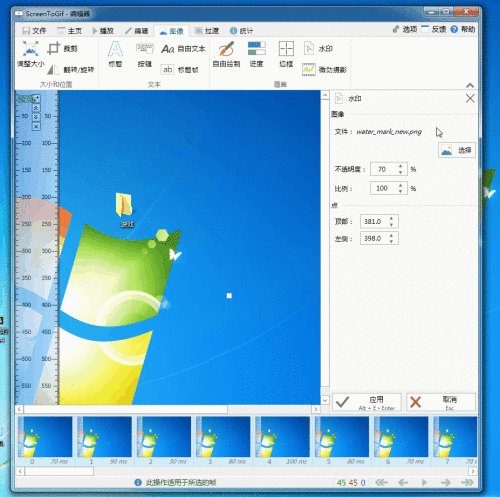
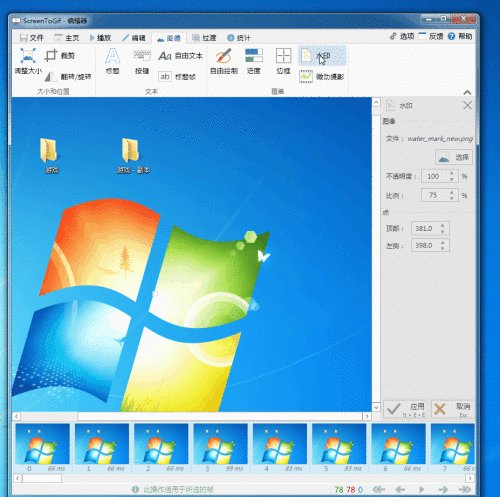
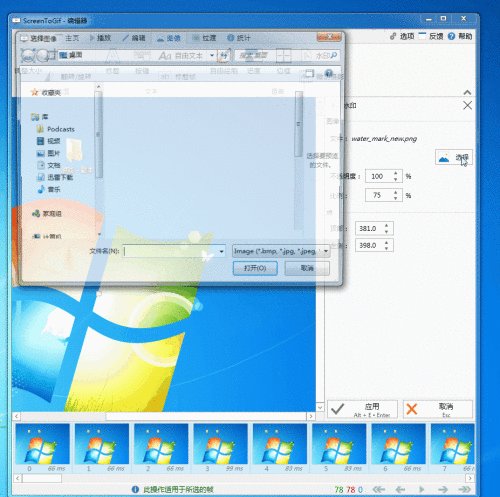
6 点击 选择 按钮,找到需要添加的水印图片 设置透明度为100%(可以
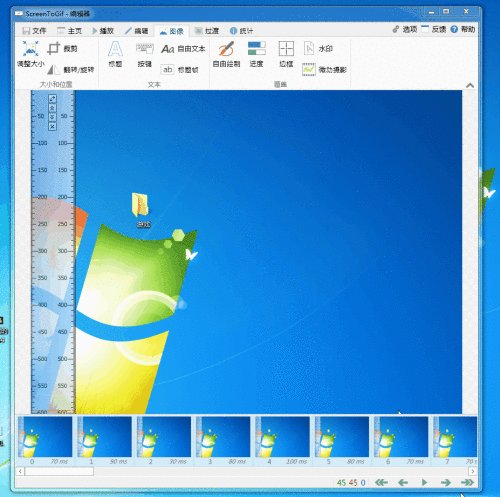
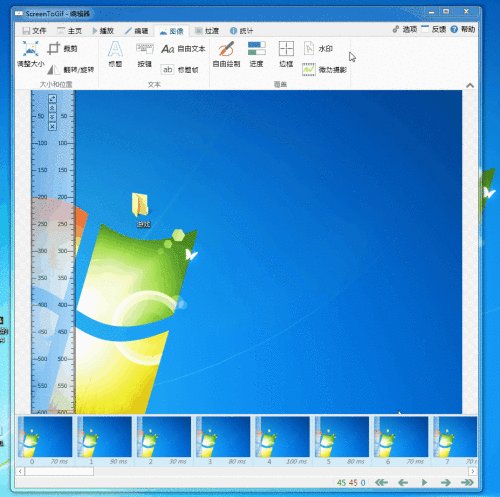
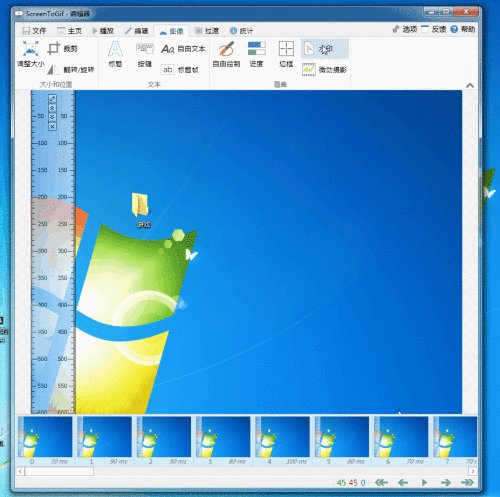
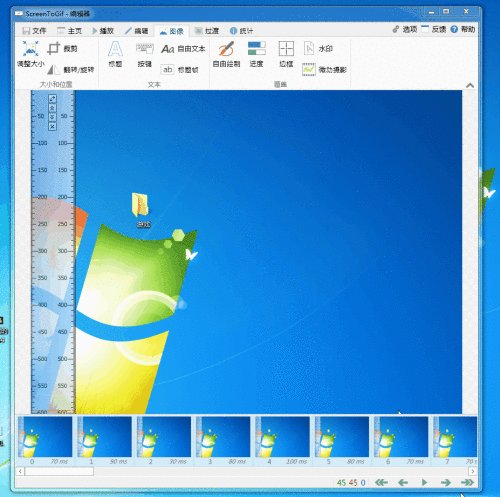
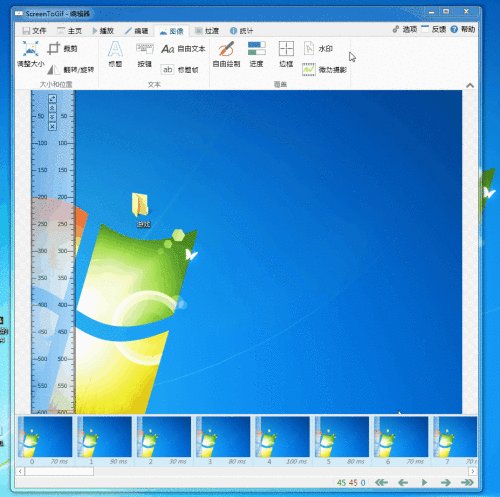
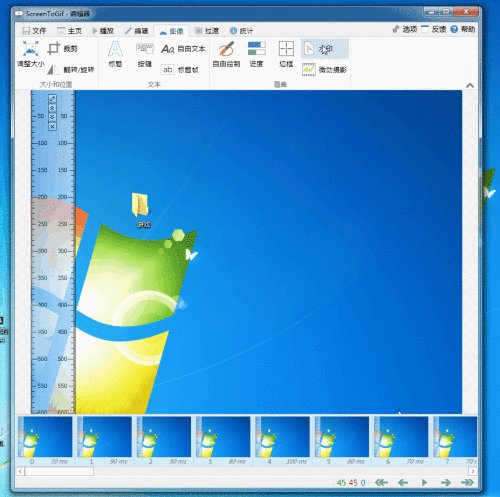
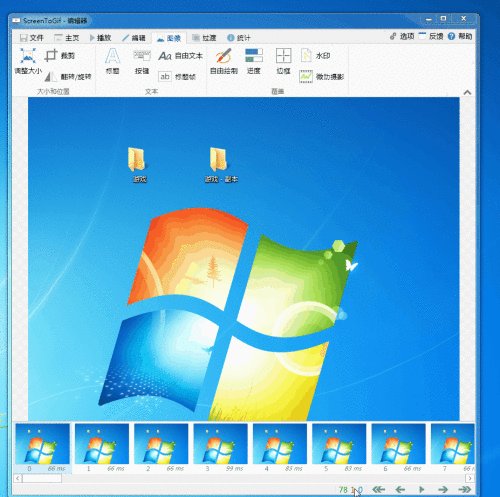
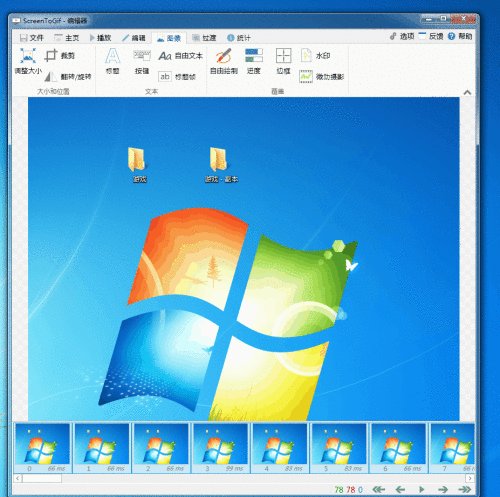
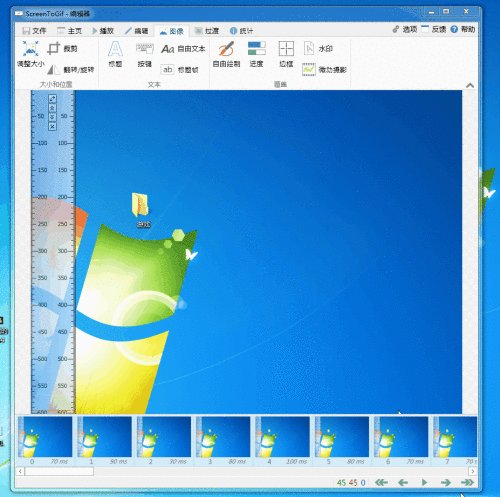
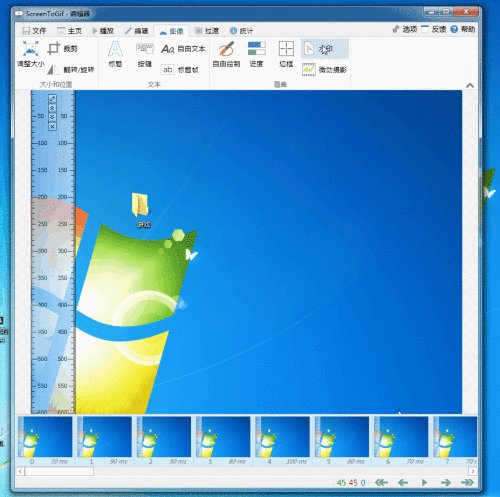
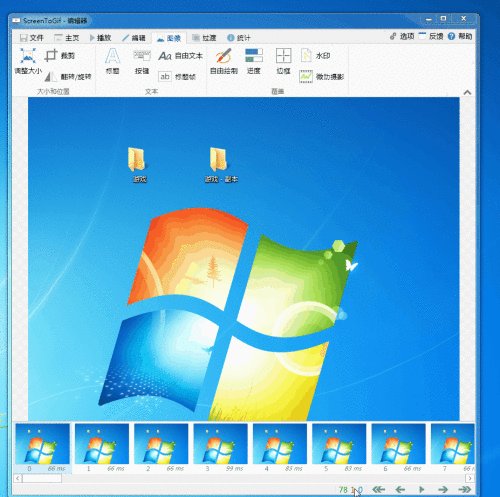
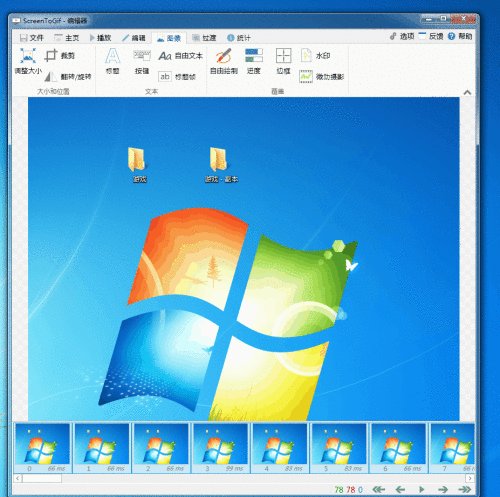
如何给gif格式的图片文件添加水印
如何给gif格式的图片文件添加水印
动态gif图片,动态头像系列
动态gif图片,动态头像系列
第一个周末过去我不想再立新的flag了
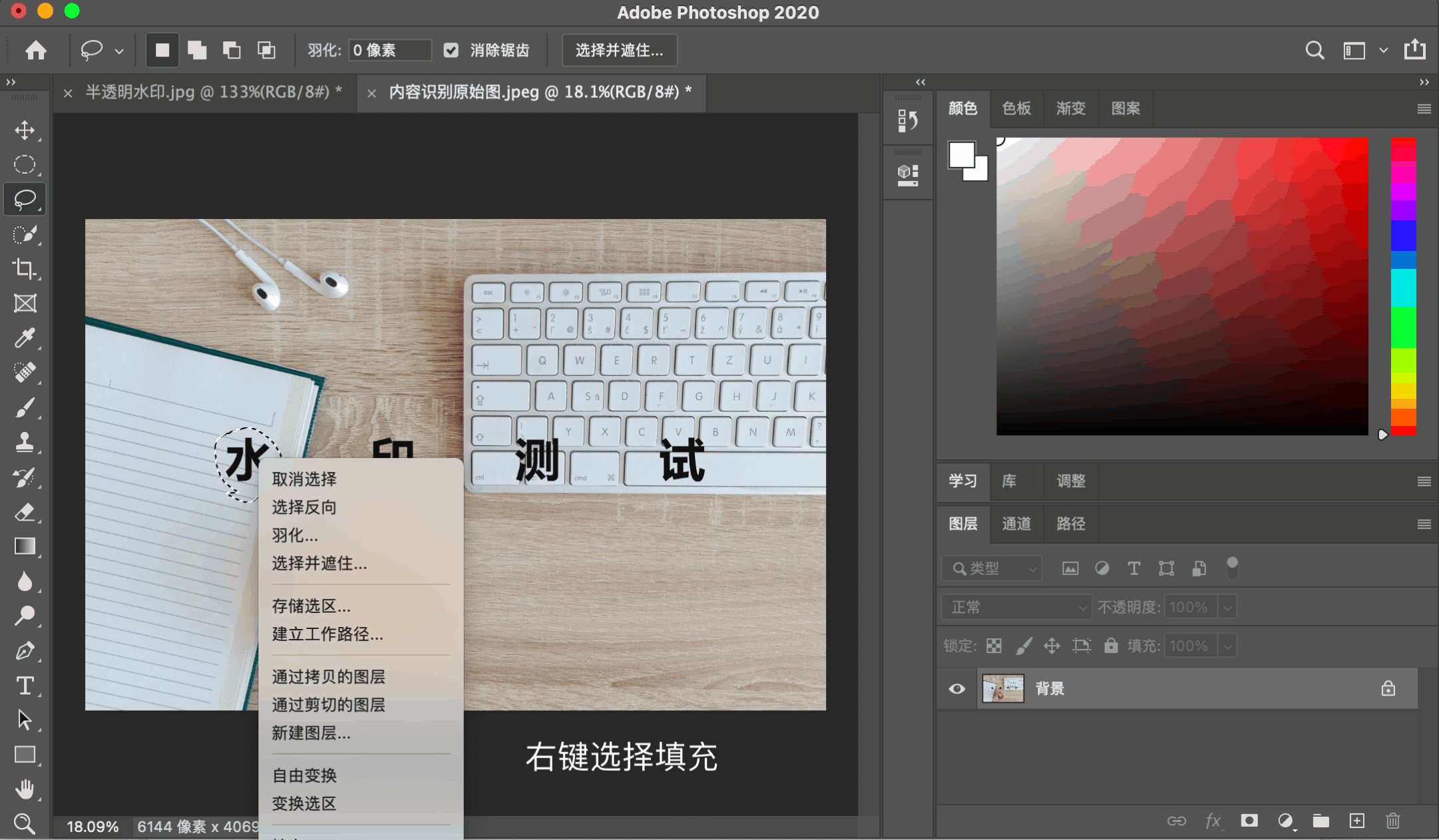
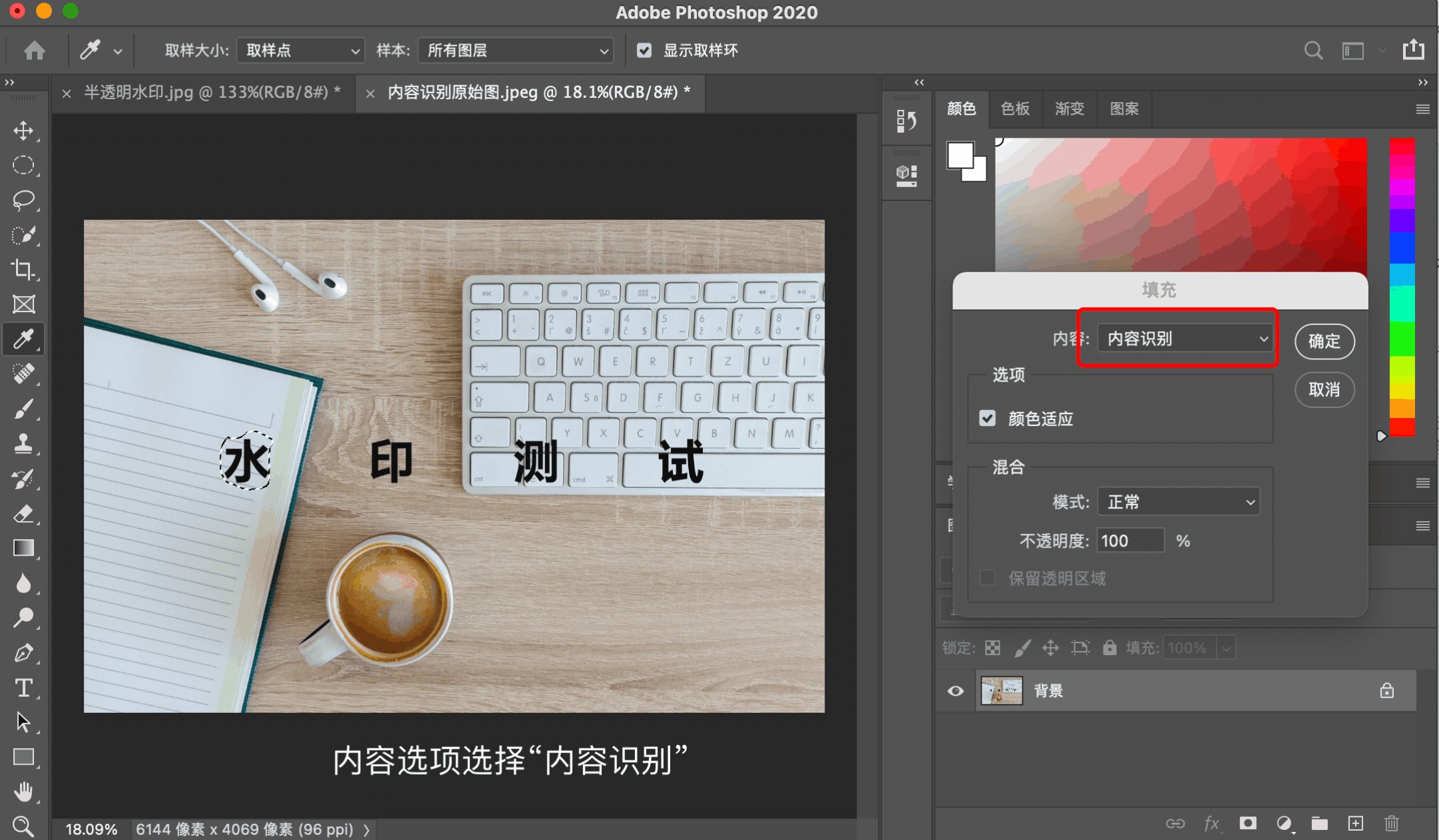
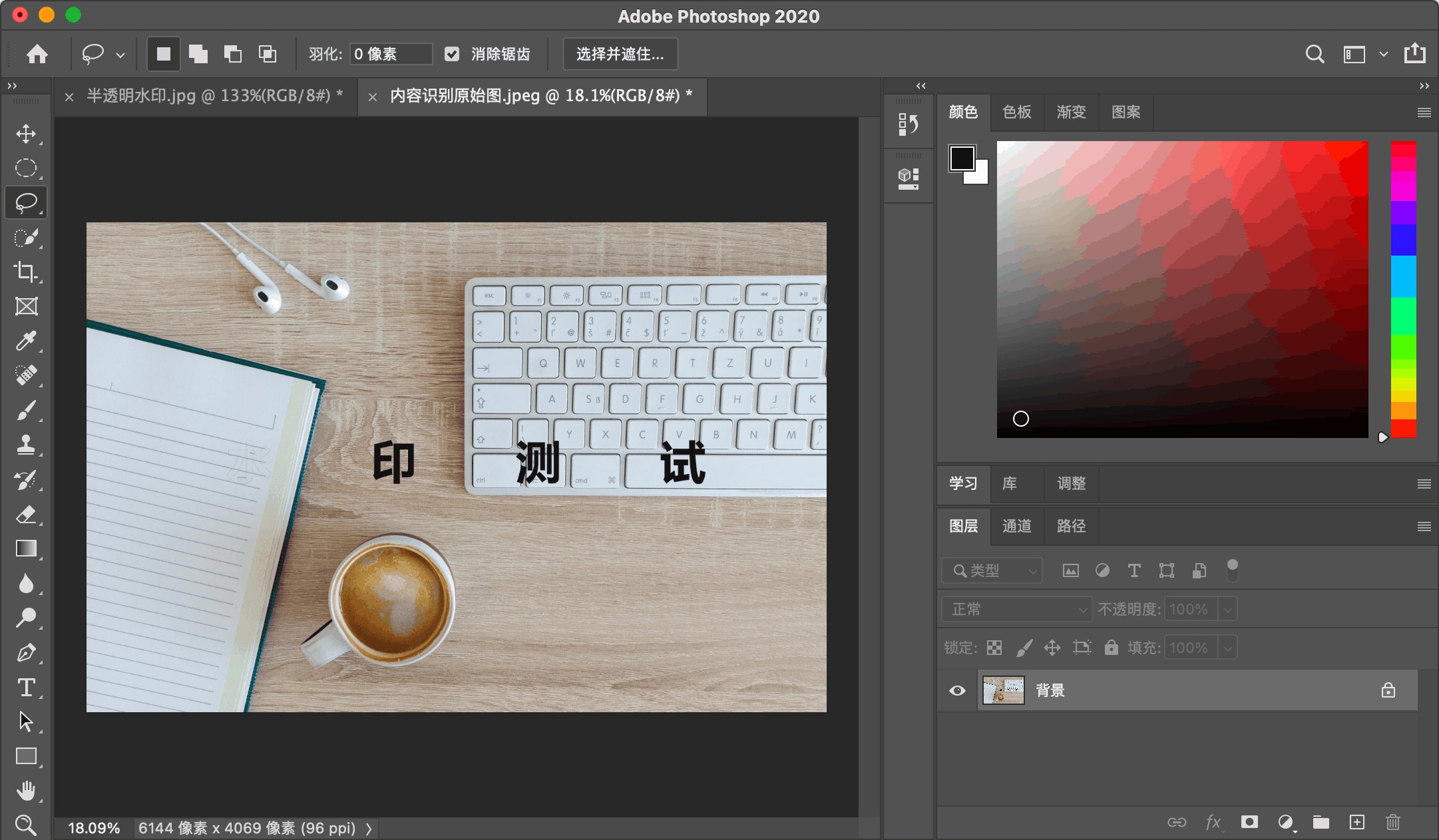
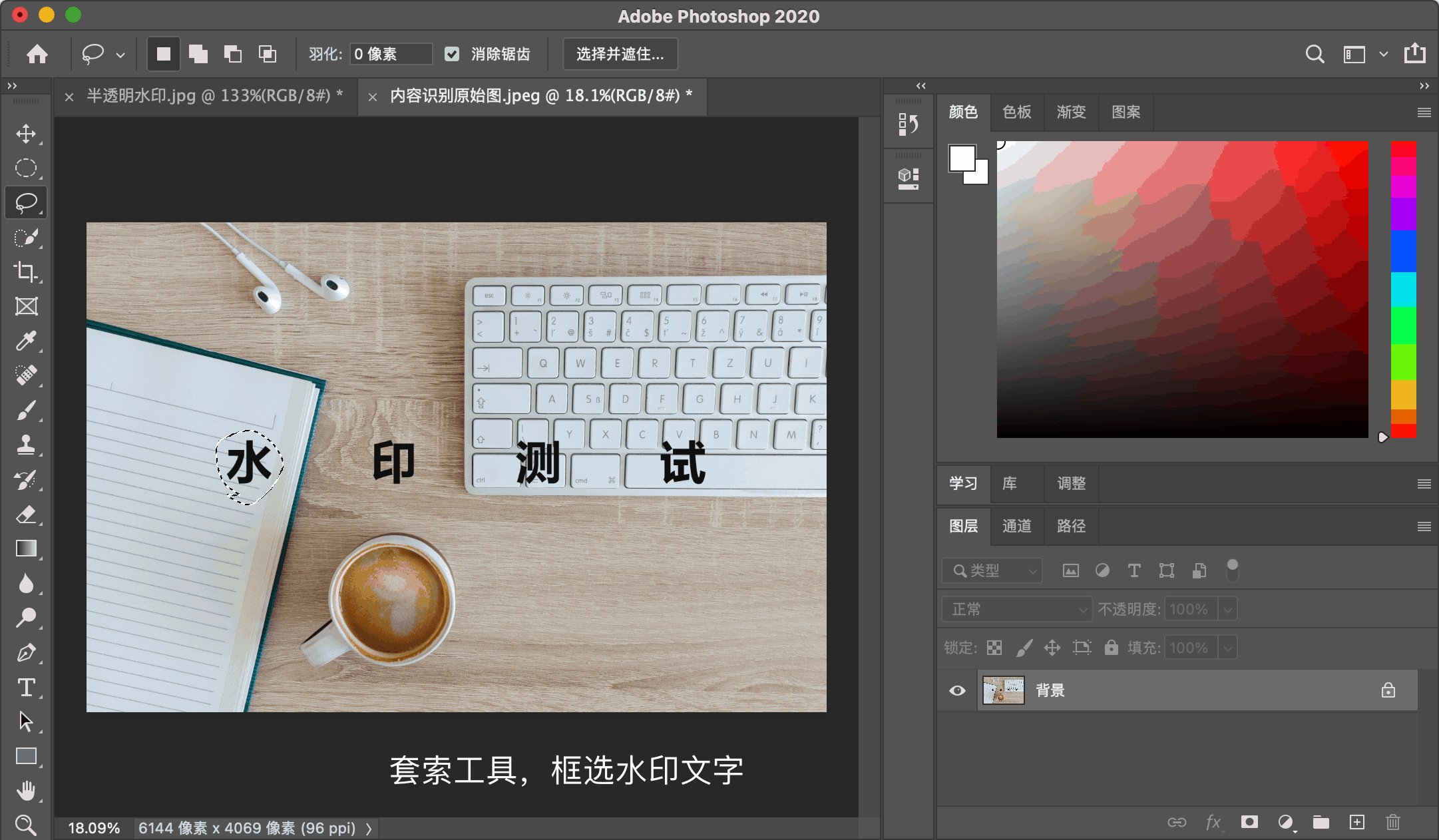
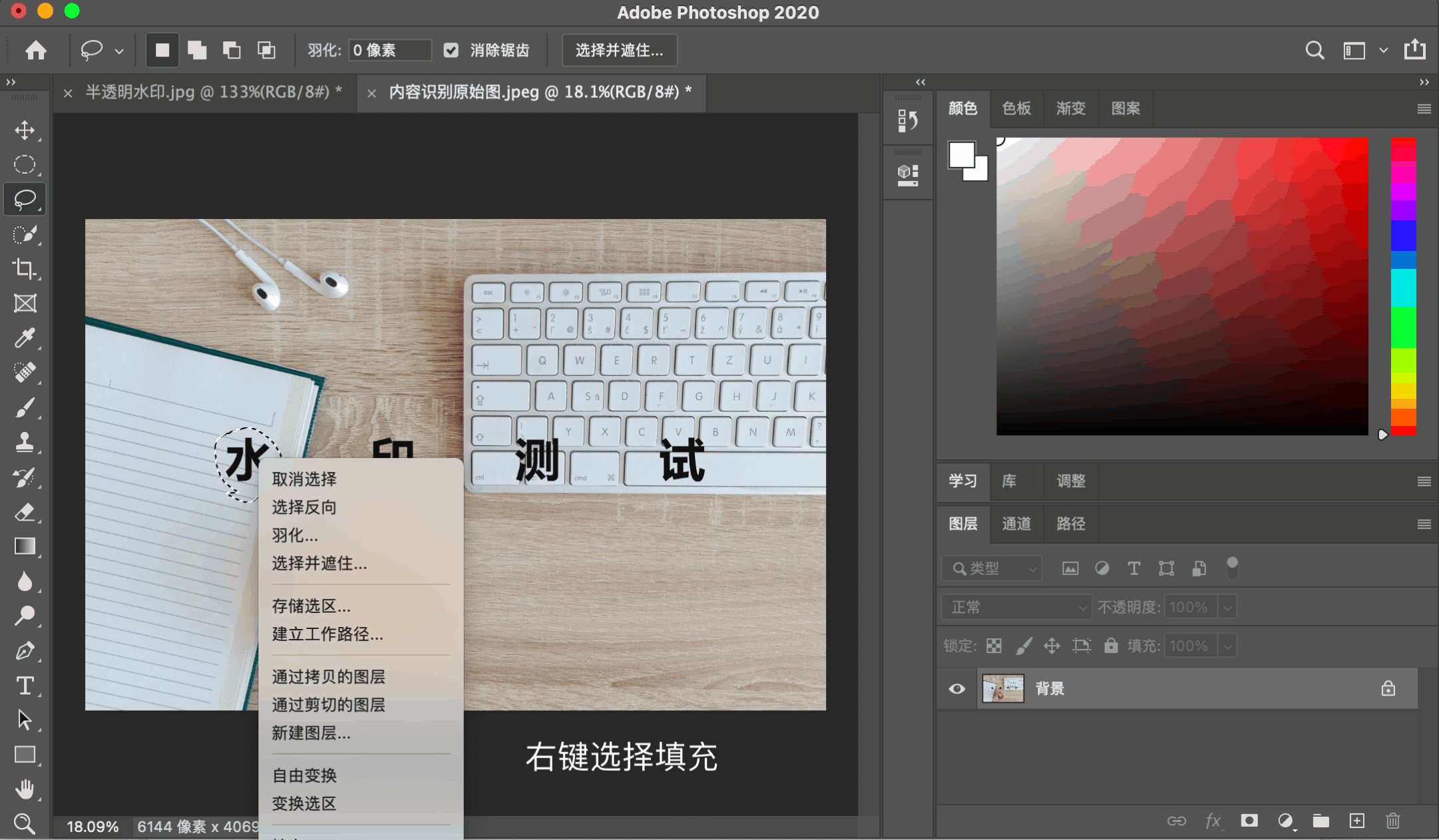
图片去水印方法
年终岁末,面子君教你立flag的正确姿势
如何给gif格式的图片文件添加水印
如何给gif格式的图片文件添加水印
应用中添加了自定义滑动手势,用户可向右滑动把信息标记为read,flag
微博壁纸集-动态gif图片,动态头像系列★ 【新浪微博:高清无水印