gif 效果知识点:canvas高级绘图标签api运用,数组方法,js逻辑思维(2)
2022-03-25 来源:动态图库网

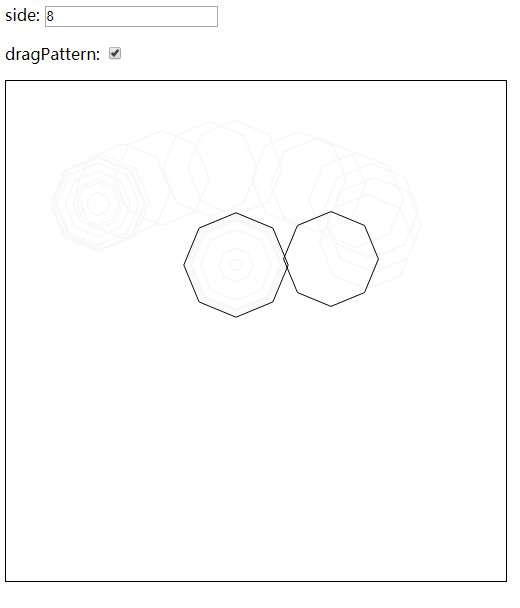
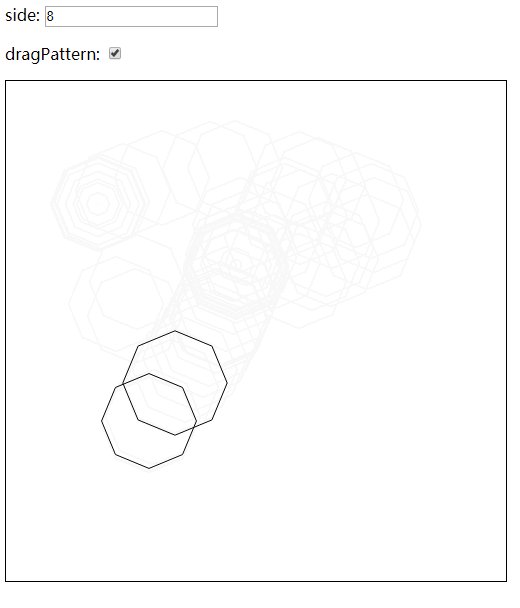
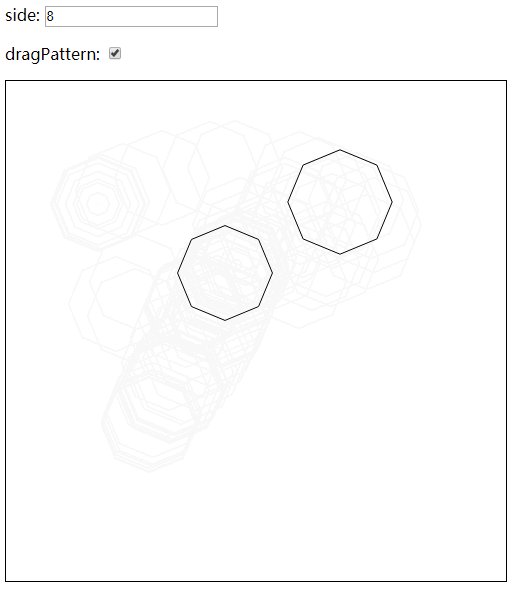
web前端canvas画布构建旋转缩放无限循环box原生js缩放因子实例canvas
同时,借助其独有的稀疏数组(sparse array)模型,还能够在不影响访问
一步步构造自己的vue2.0 webpack环境 - wj704
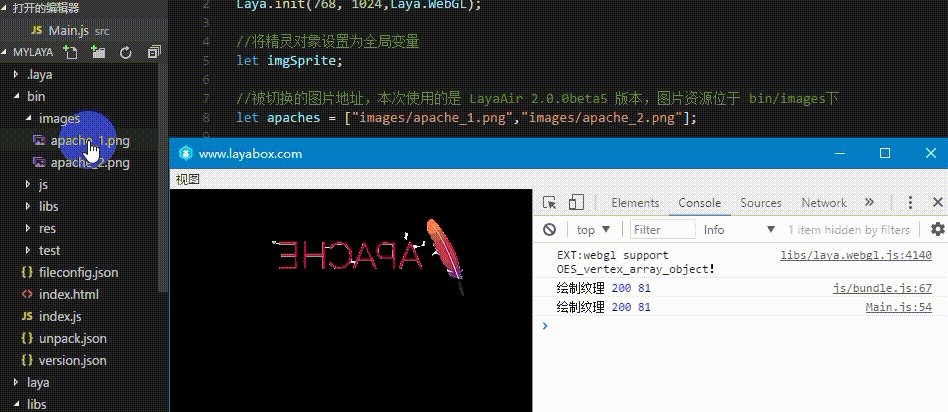
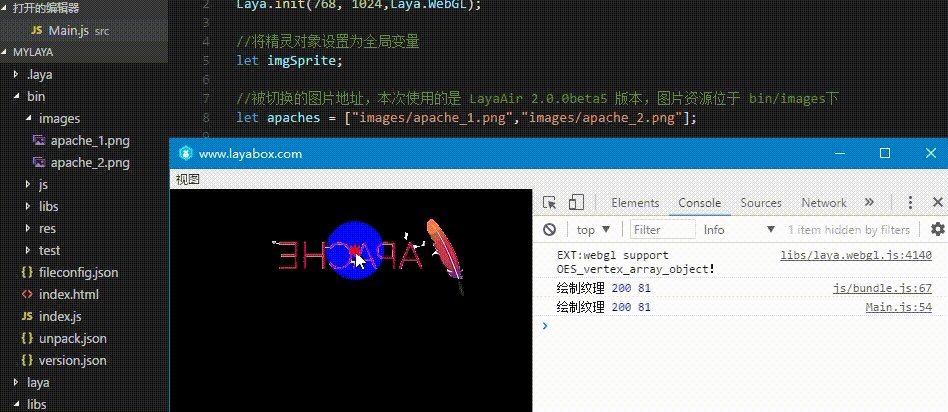
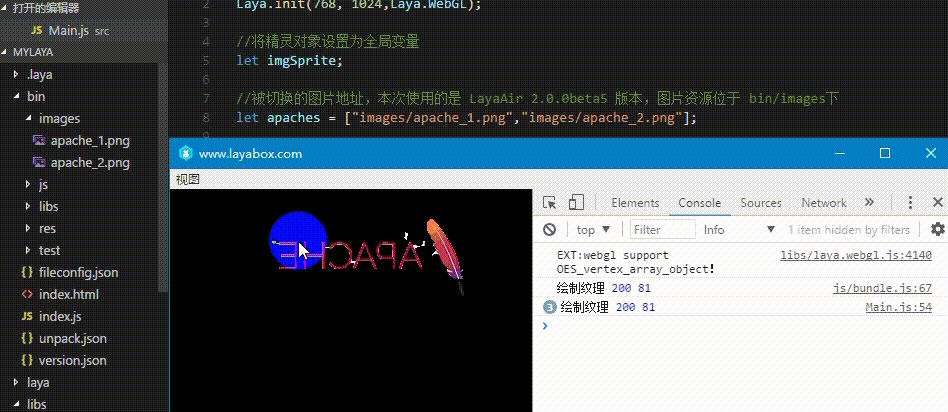
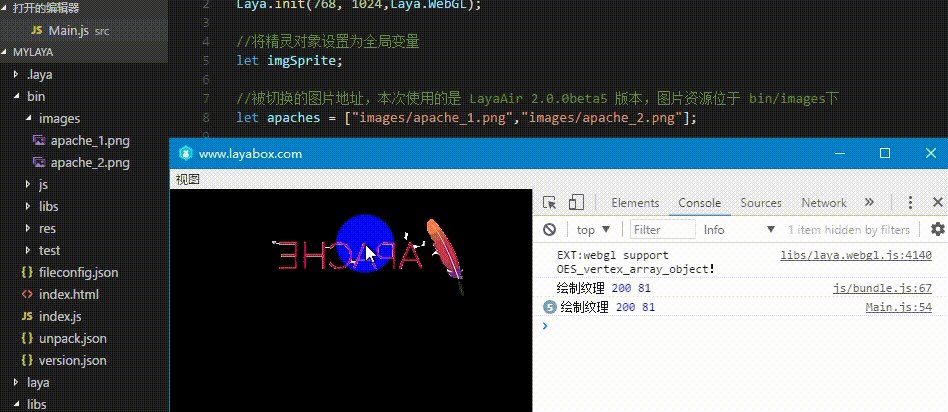
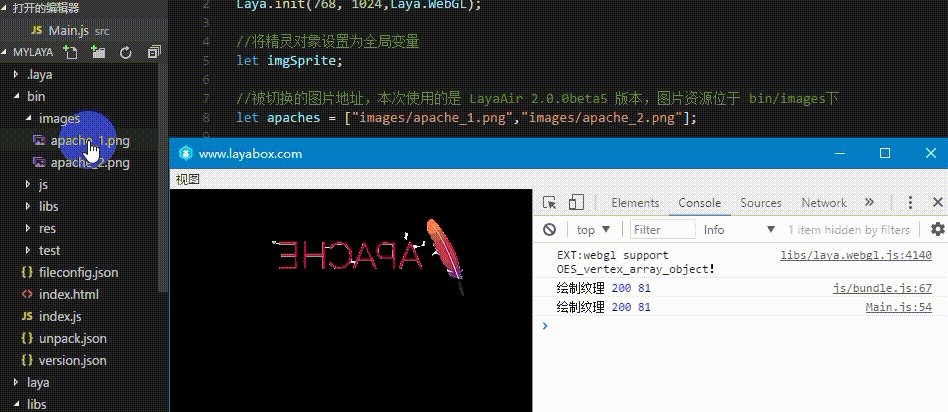
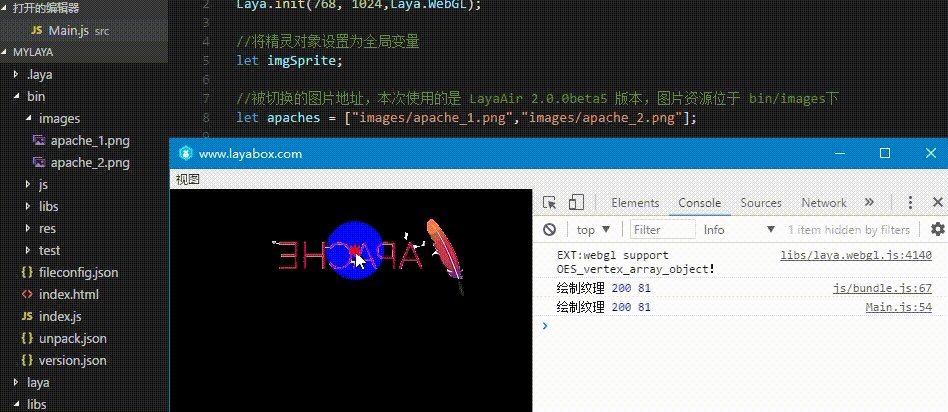
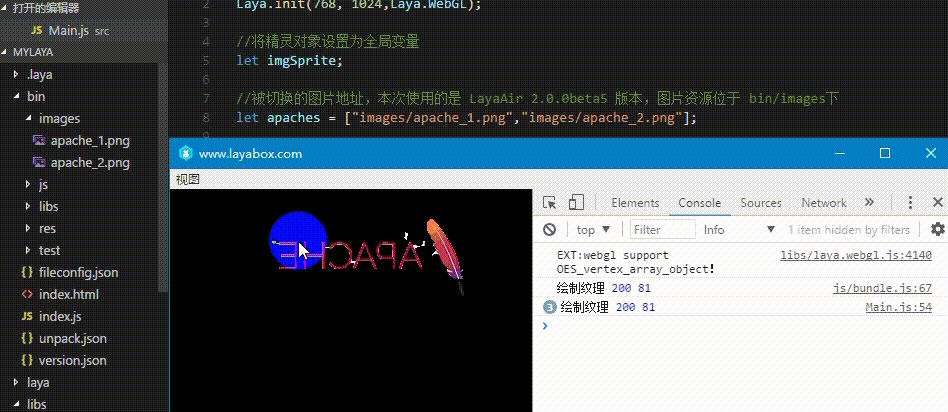
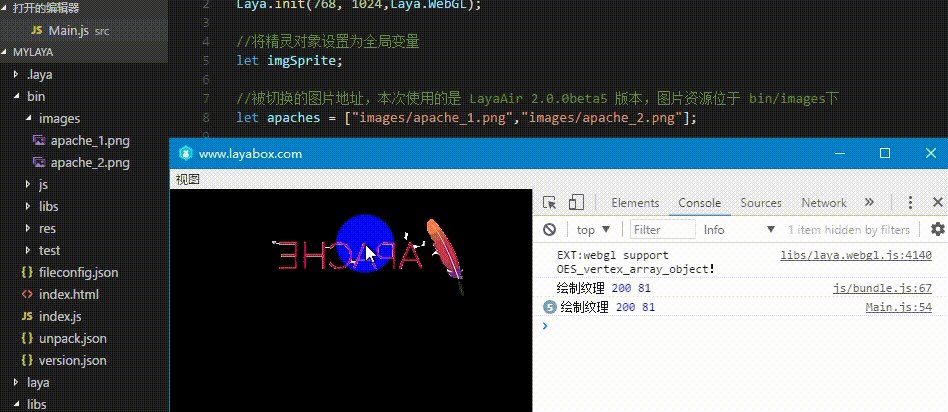
layaair graphics.drawtexture 显示与切换图片
原生js | 随机抽取不重复的数组元素 —— 有没有更好的方法?
01m 资源人气: 22 所需积分: 2 相关标签: box model,html5,canvas
h5是一个标签语言,里面各种各样的标签相当于ios里面各种各样的控件
workflowcanvas
autocomplete and realtime api reference added to 
源码请关注后,私信"源码"gif源码请关注后,私信"源码"如果有正在学习
v2-237095a28c5aadb313c76149058ffaae_b.gif
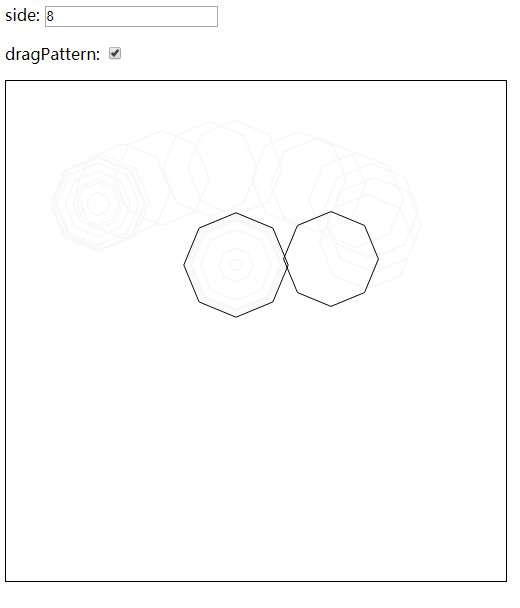
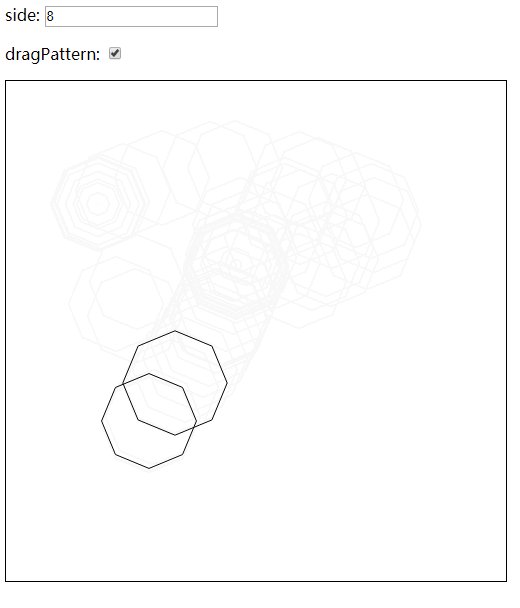
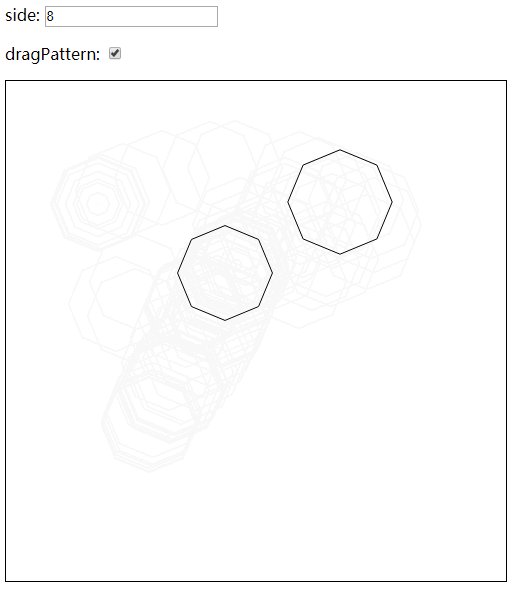
我们这一节结合之前的api可以来个简单的实践 栗子:结合鼠标交互效果
canvas是html5出来的绘图api容器,对于图形的处理非常强大,下面使用
是录屏软件的原因:japanese_ogre:):维护一个可以描述各个路径的数组