可以制作成gif,然后嵌入rmarkdown即可 province_remap
2022-03-25 来源:动态图库网

功能),接着在第一个框就可以写正则表达式了,
那么后面的内容就是我们要将对应的选中的markdown文章的内容渲染在
markdown新手教程
jupyternotebook文件转markdown
r markdown 图表位置_如何使用vim和markdown高效率记
(/users/mac/desktop/markdown /html,css(七)/8设置flaot开启bfc.
vimtip 09 之 markdown 浏览器预览
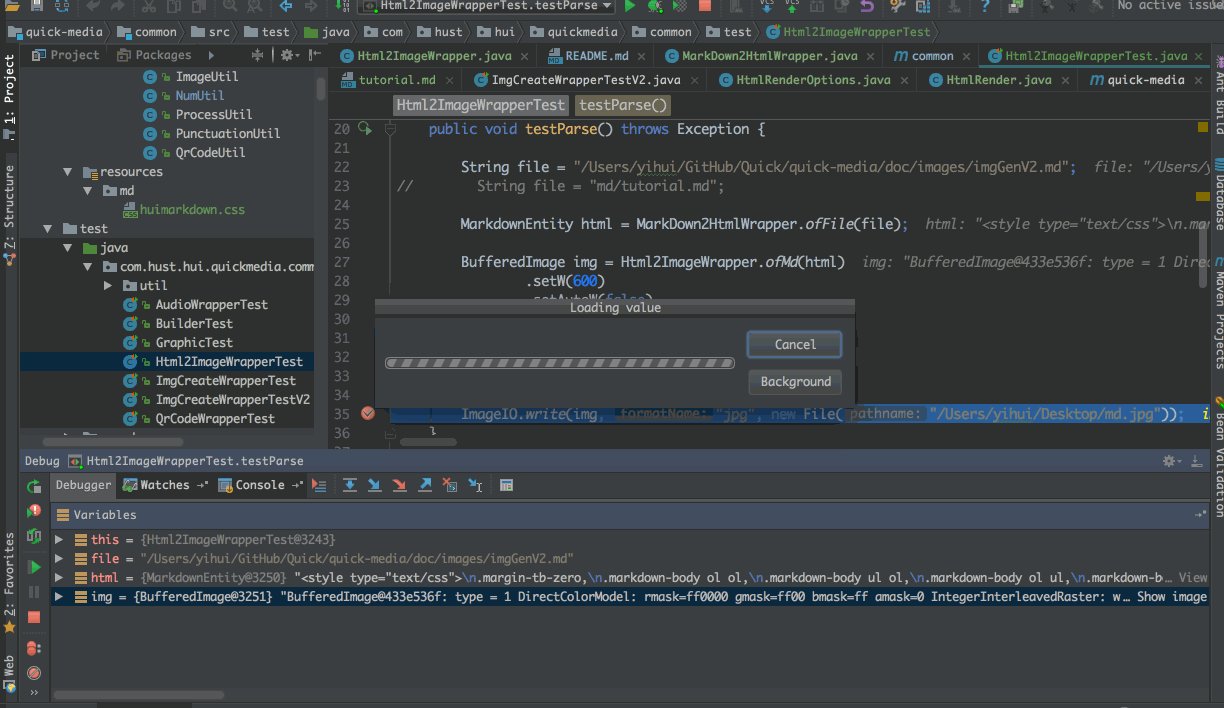
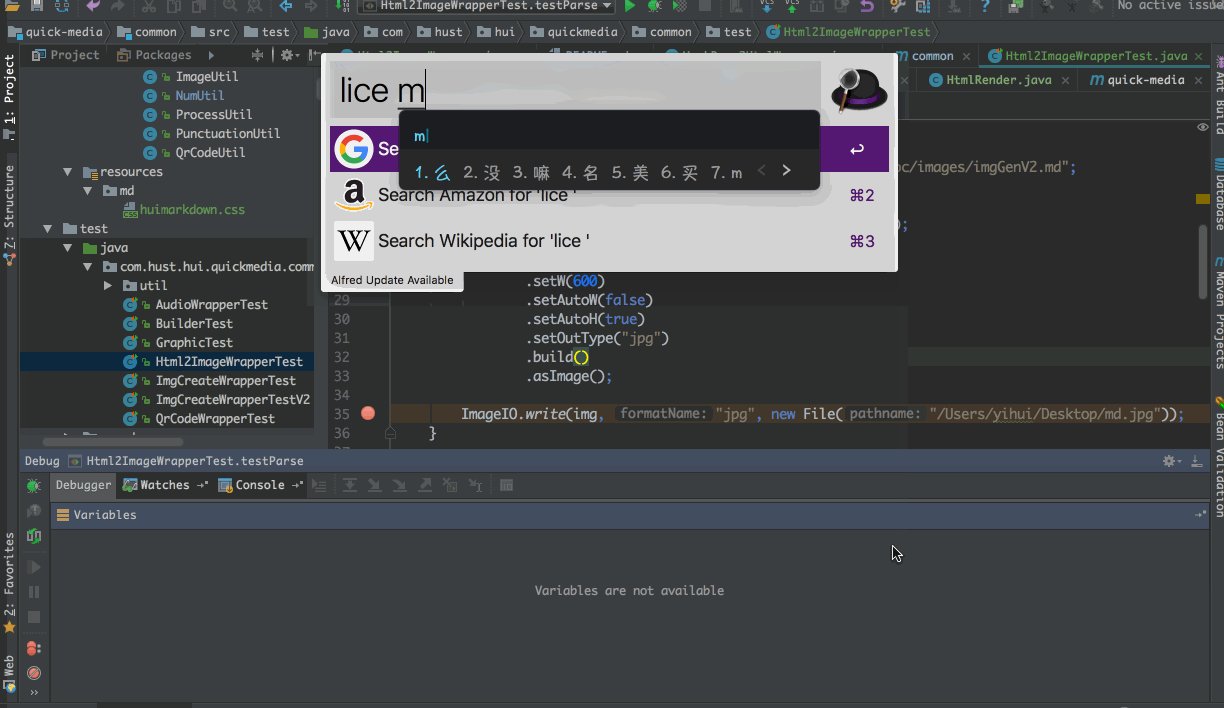
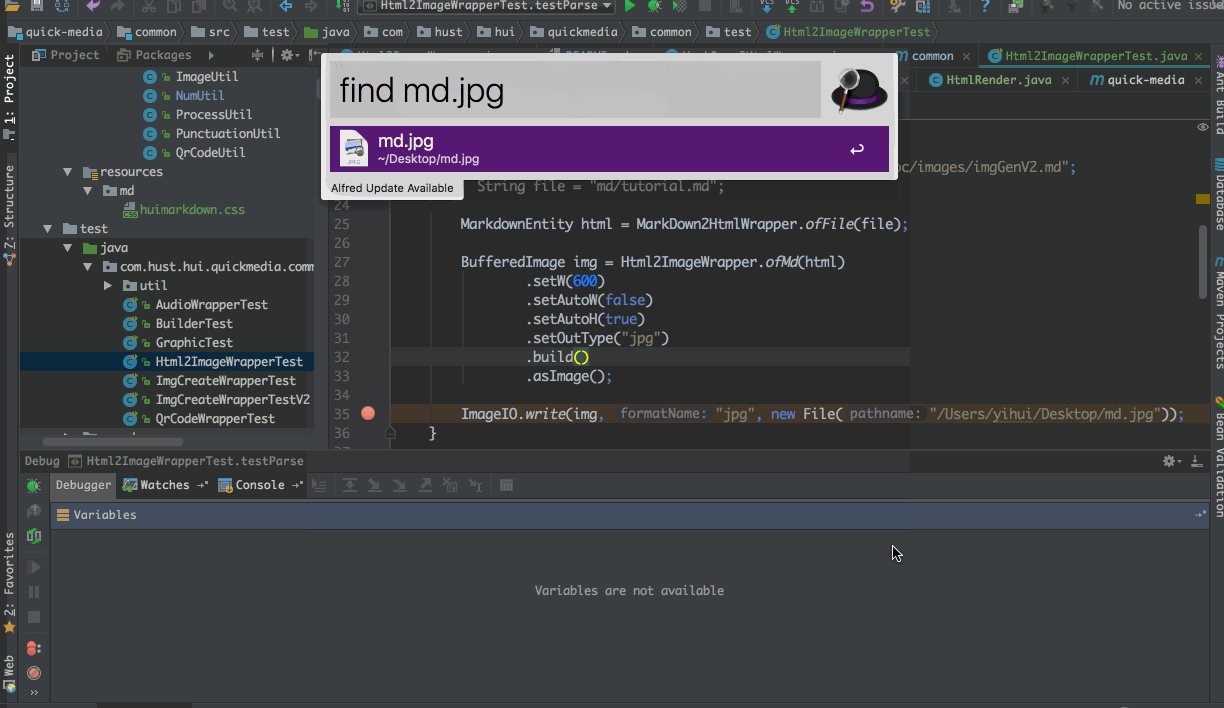
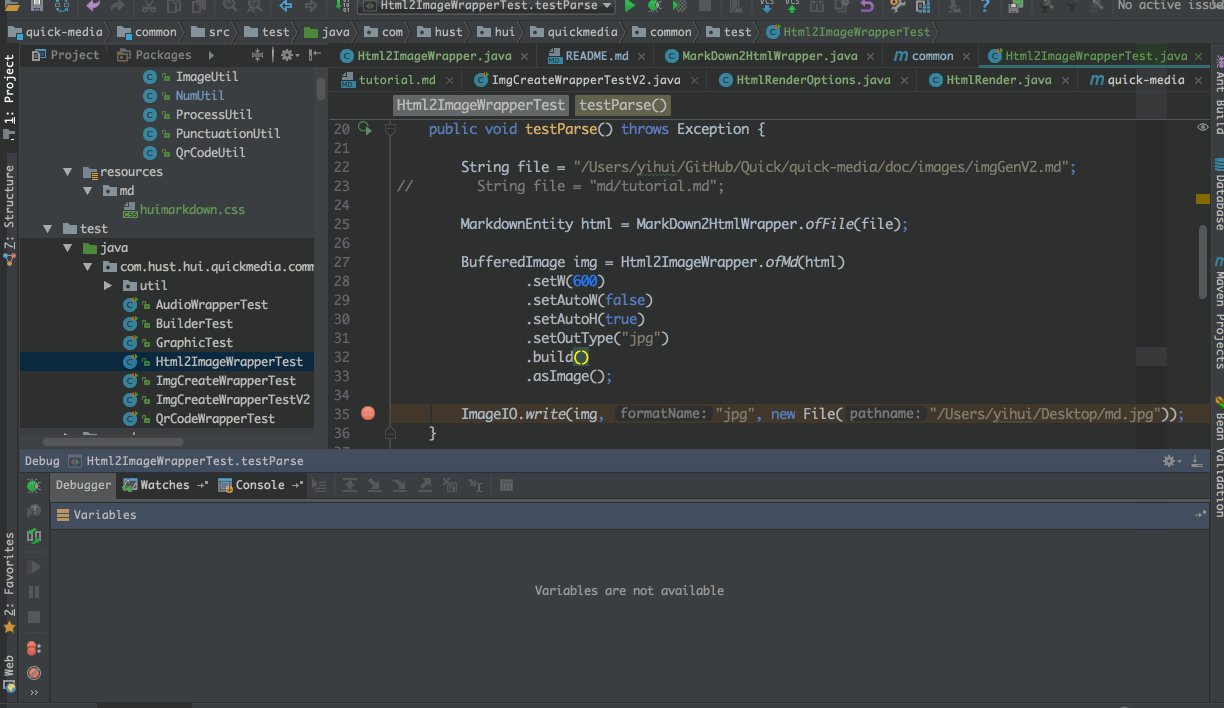
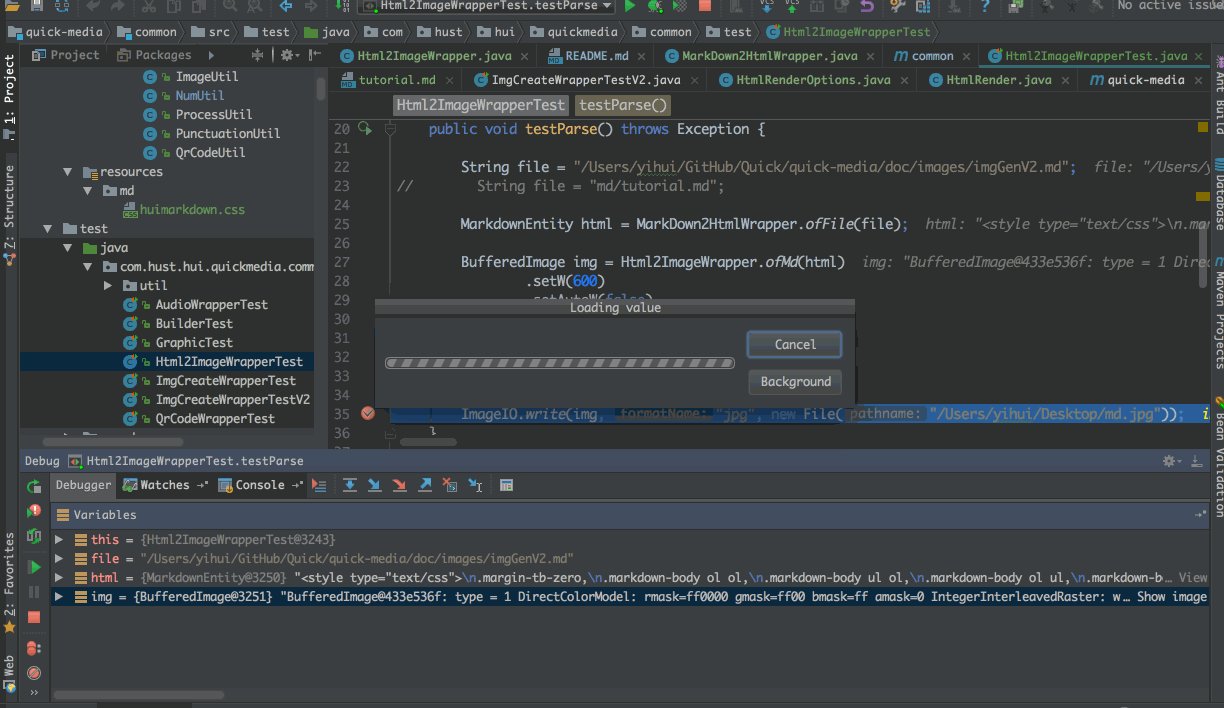
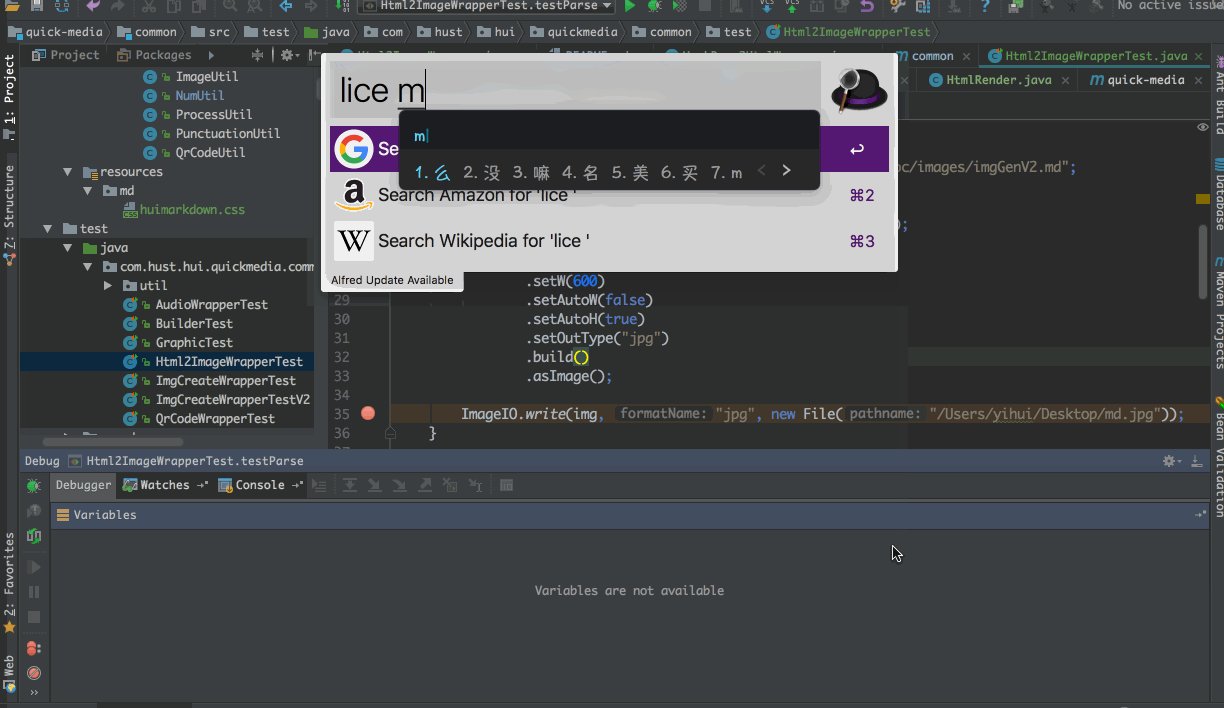
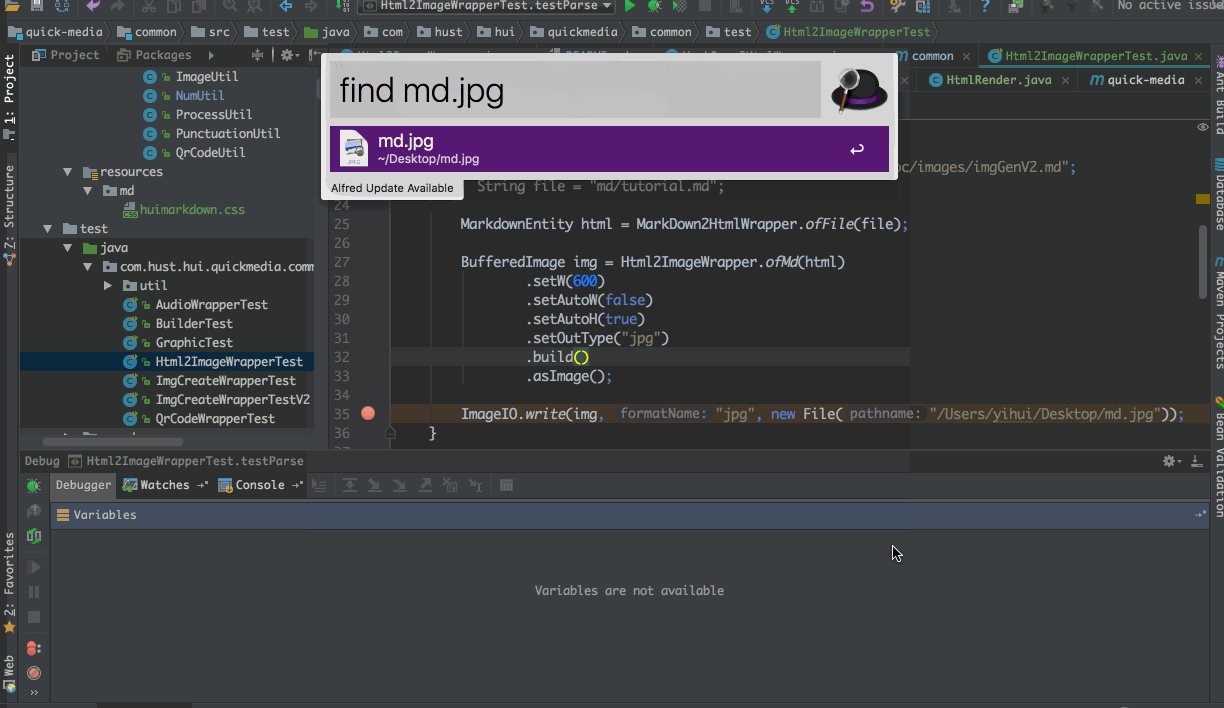
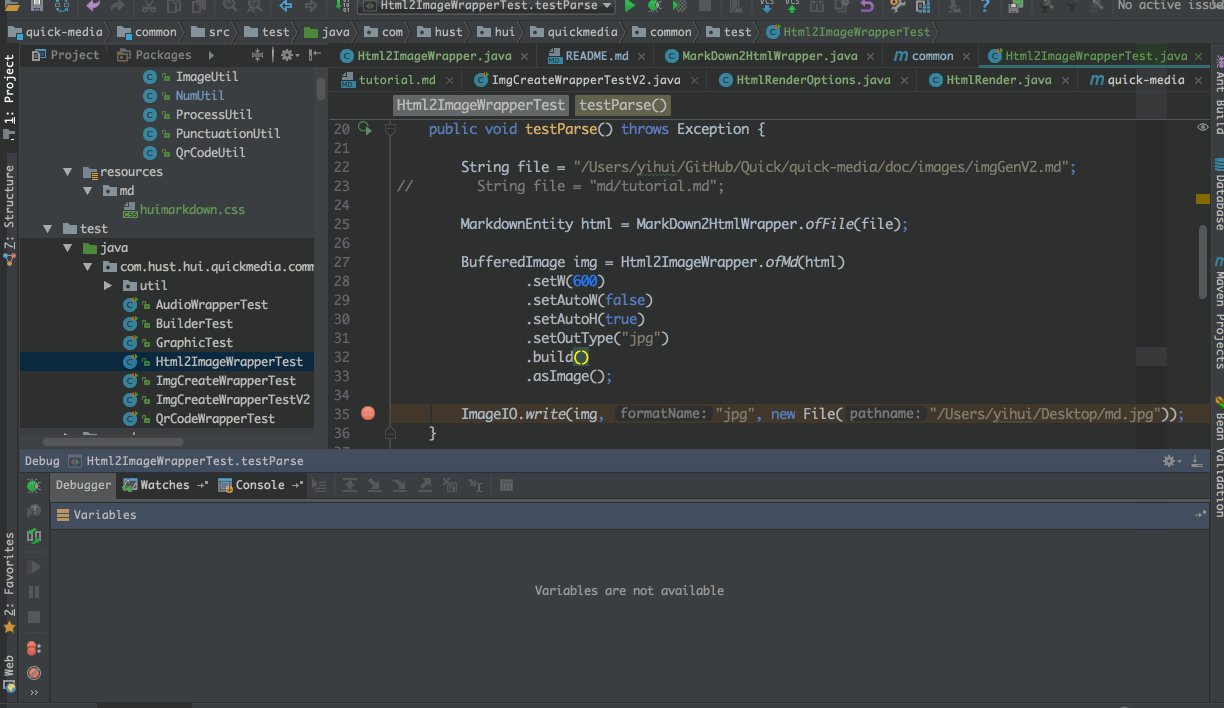
markdown 转 image
rmarkdown图表位置支持markdown语法的大纲笔记软件markmind
9扩展了任务,改进了markdown的支持和终端性能
gitee码云实现免费markdown图床
因为这个接口反应太快了,这里我为了实现效果,搞成了
除此之外,markdown文档还可以拿来做待办清单,画流程图,甘特图哦,懂
然后到就可以在wrodpress里用markdown写博客啦 不过由于markdown
这几款我私藏的markdown编辑器,今天分享给你
markdown中插入图片有什么技巧