动态设计 随着gif的社交爆炸,动画在网上越来越大
2022-03-24 来源:动态图库网

哈哈哈哈全世界最有趣的gif脑洞设计师让动画好玩到停不下来
哈哈哈哈全世界最有趣的gif脑洞设计师让动画好玩到停不下来
哈哈哈哈全世界最有趣的gif脑洞设计师让动画好玩到停不下来
携程海外社交旅游网站trip.com创意vi设计-扁平年轻化
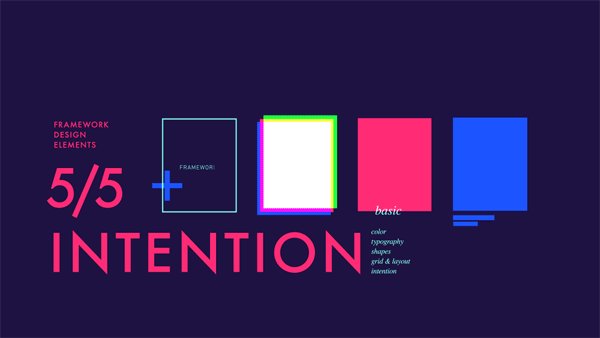
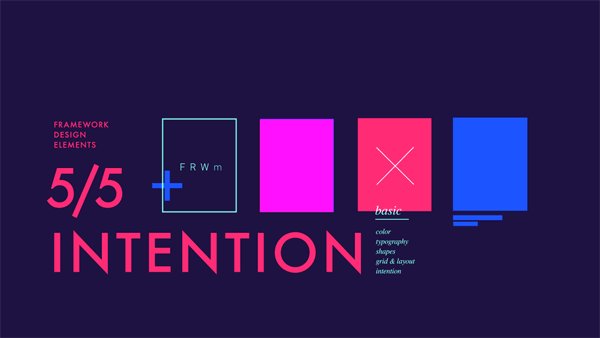
帅炸!gif动态排版设计
uber高级产品设计师告诉你,她是如何完成100天动画设计挑战的
真相丨不同社交平台上的你,哪个才是真实的?
gif | 小动画动起来才够坏
哈哈哈哈全世界最有趣的gif脑洞设计师让动画好玩到停不下来
哈哈哈哈全世界最有趣的gif脑洞设计师让动画好玩到停不下来
动态设计 随着gif的社交爆炸,动画在网上越来越大
空间爆炸图
教你如何用ps设计打造会走动的像素人物gif动画效果!
behance挂了,但2019设计趋势依旧推荐
一个汇聚了全球手绘爱好者的社交平台都有那些大咖
gif | 小动画动起来才够坏