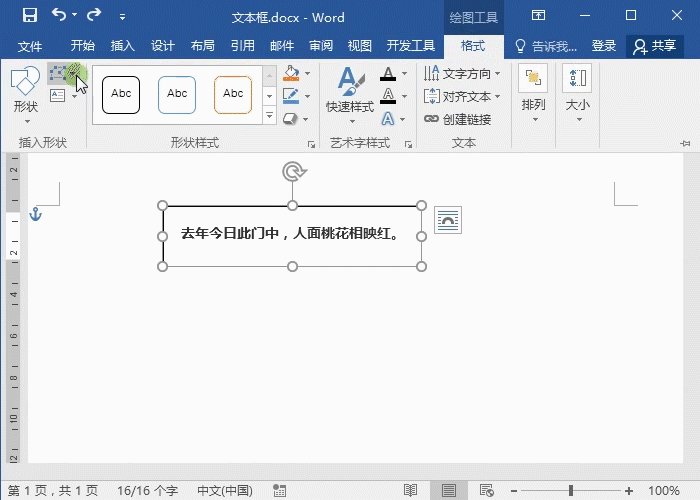
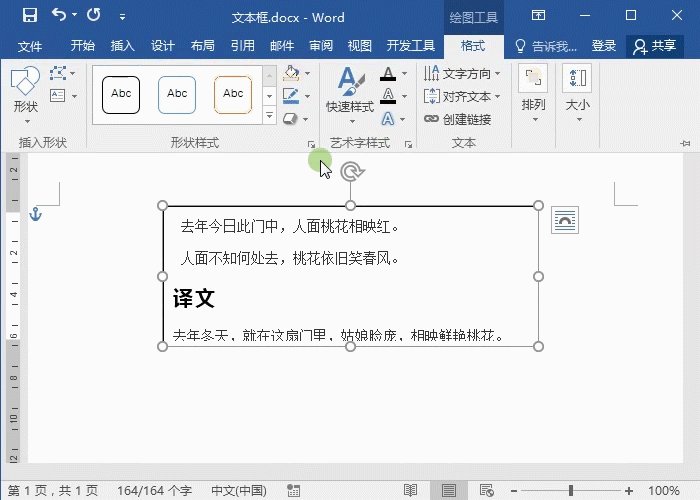
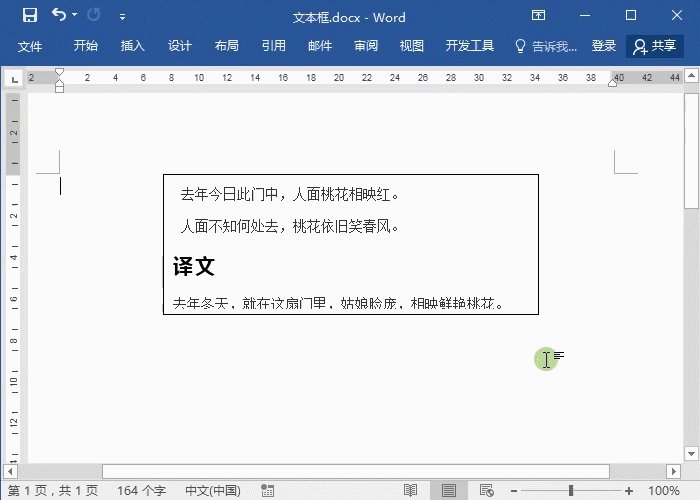
2 更改文本框形状.gif
2022-03-24 来源:动态图库网

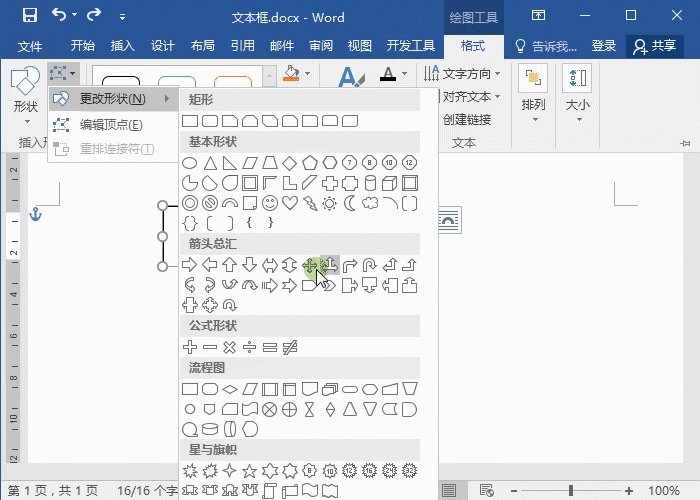
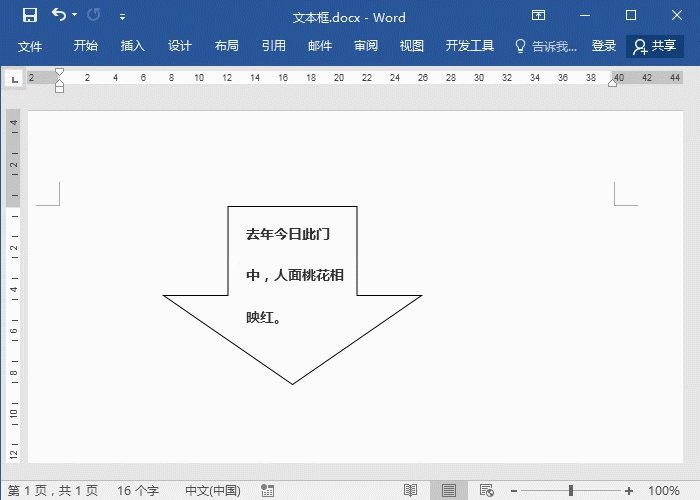
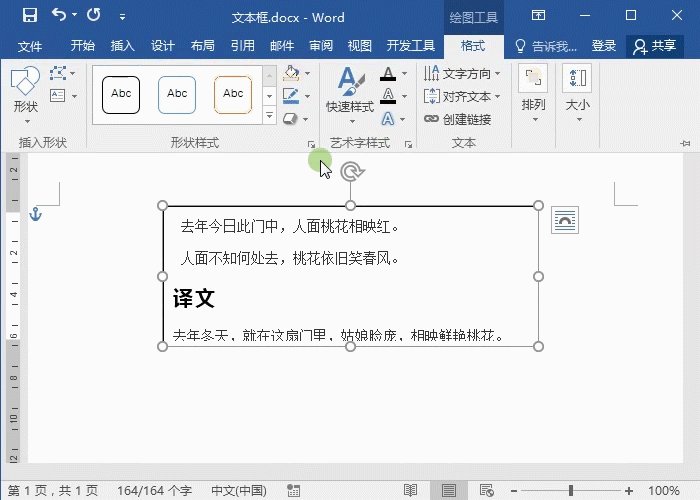
3 更改文本框形状.gif
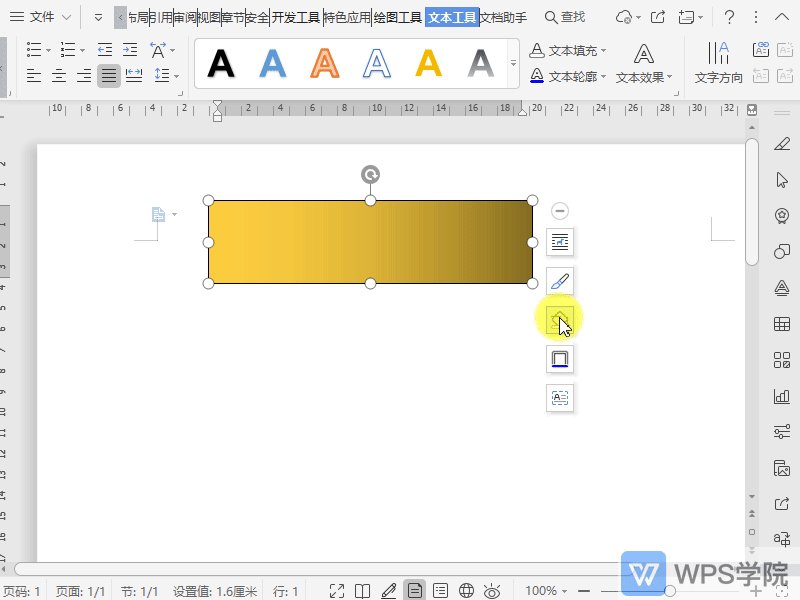
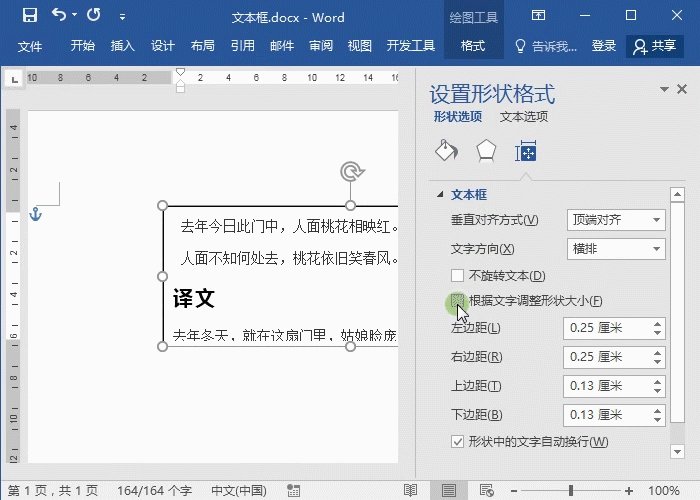
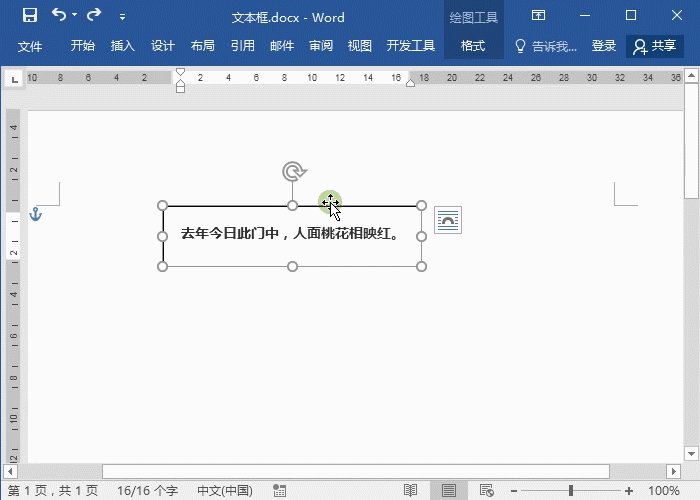
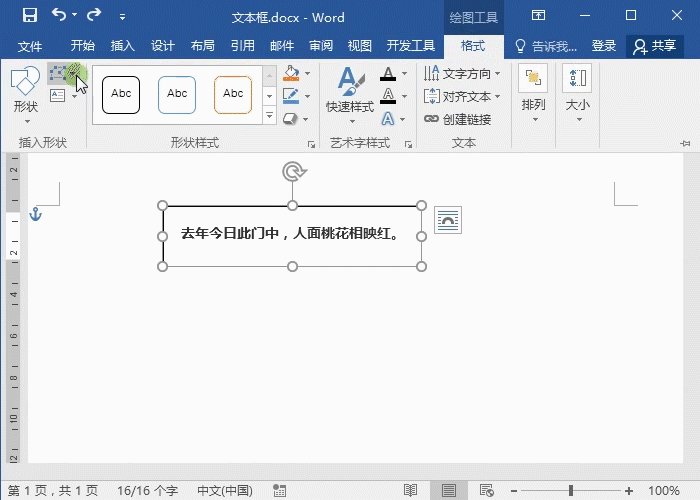
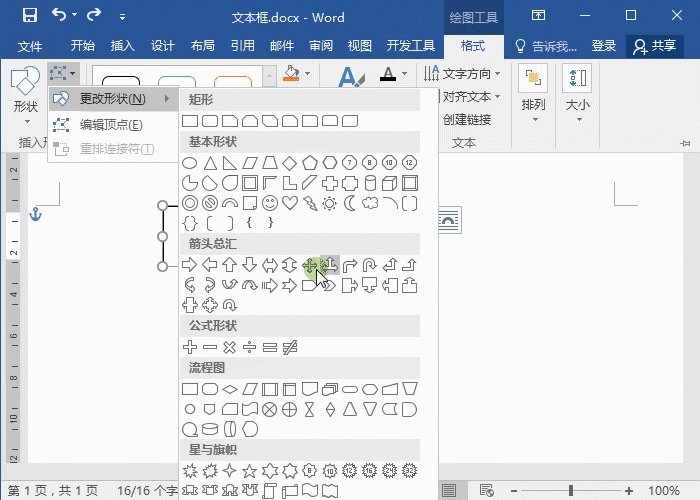
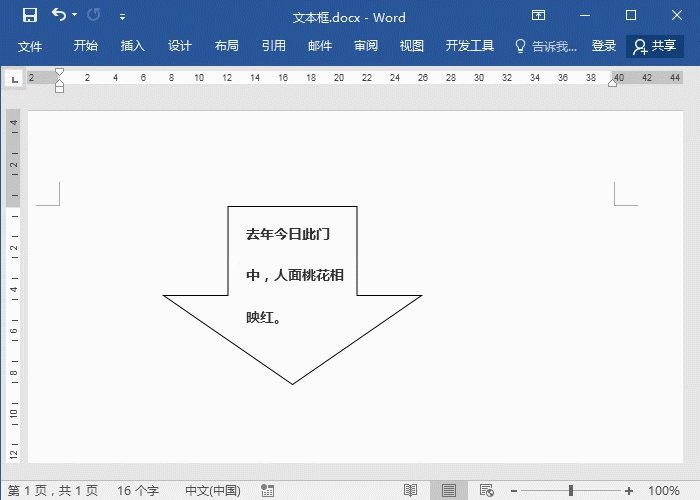
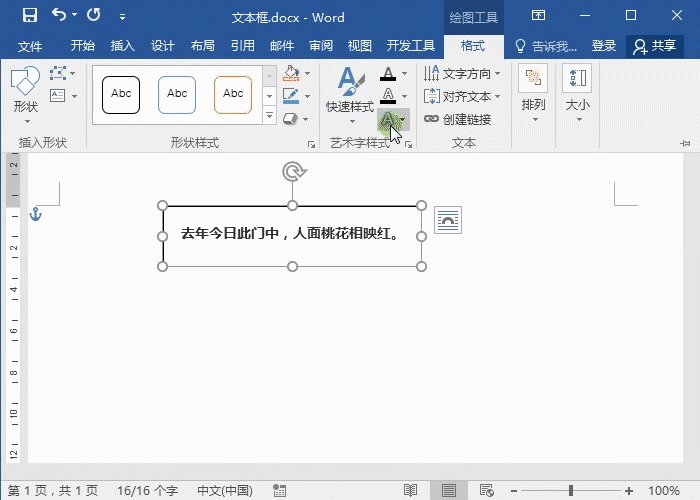
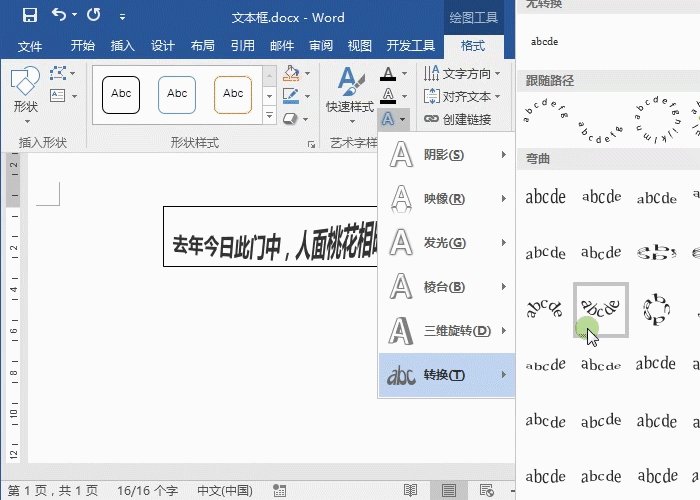
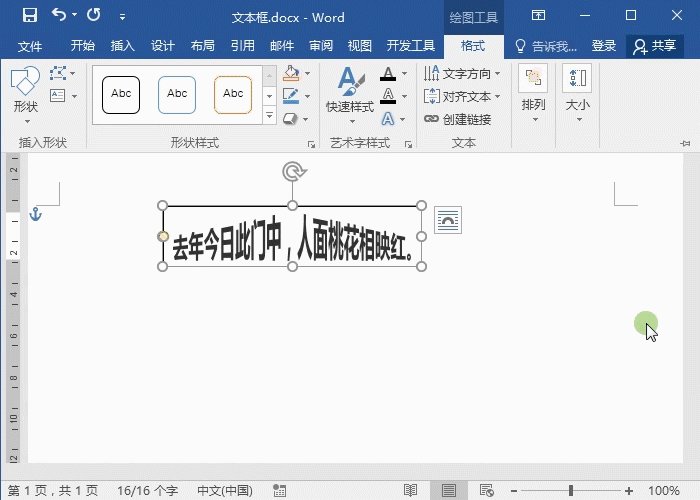
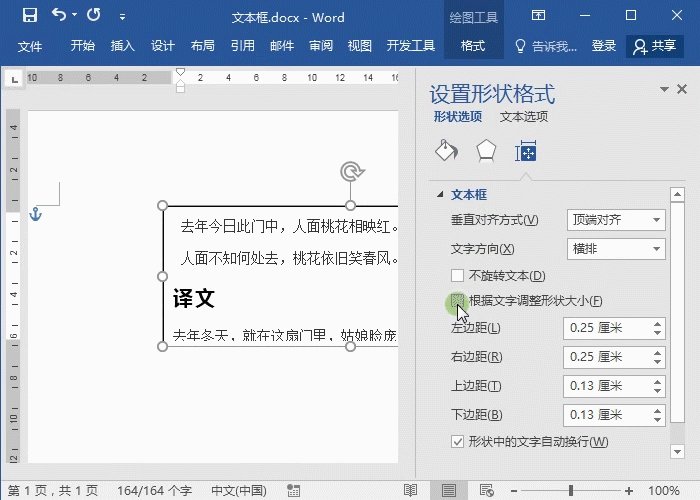
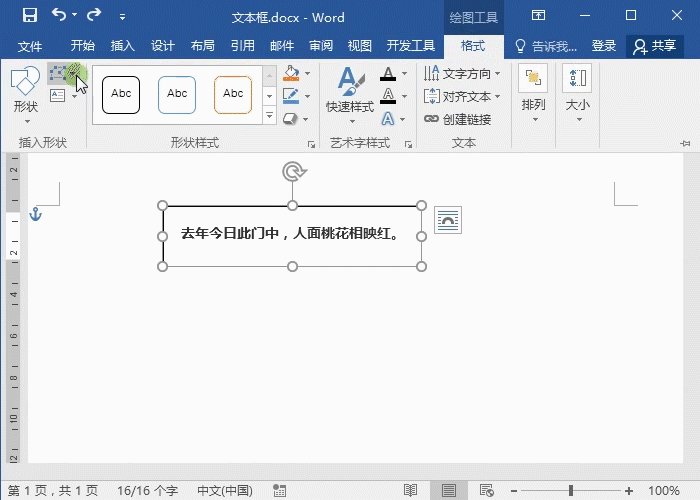
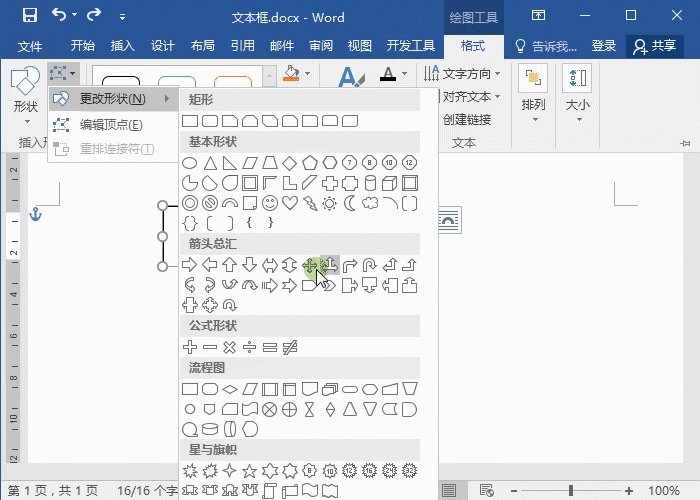
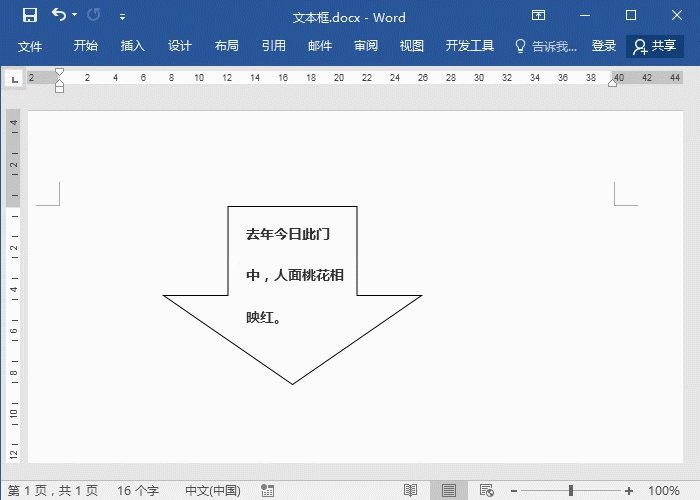
3,修改文本框形状
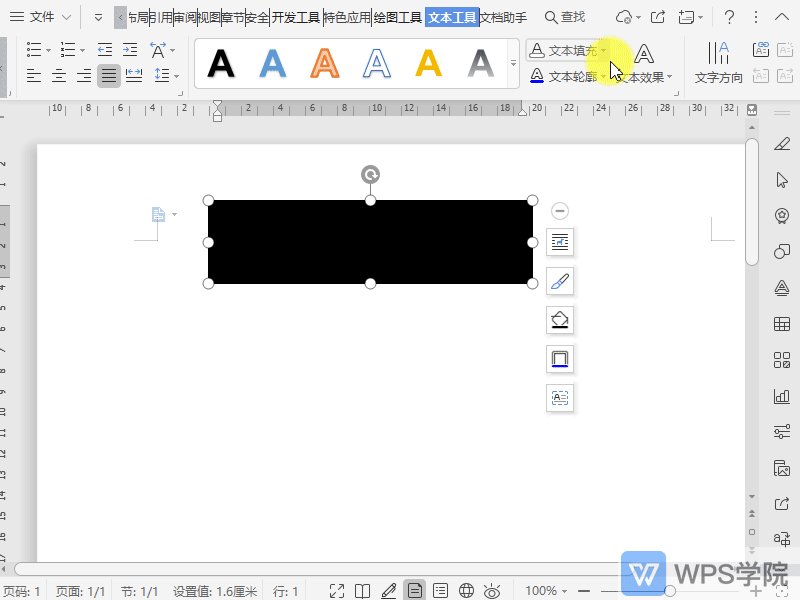
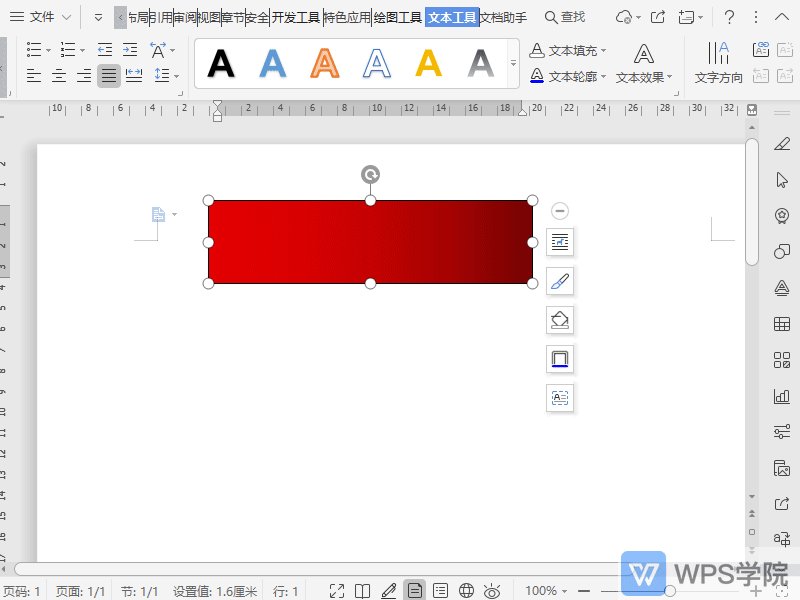
如何修改文本框填充颜色?gif
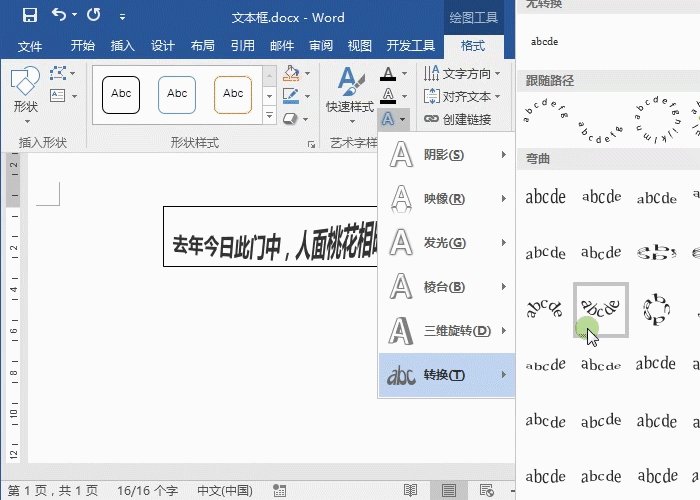
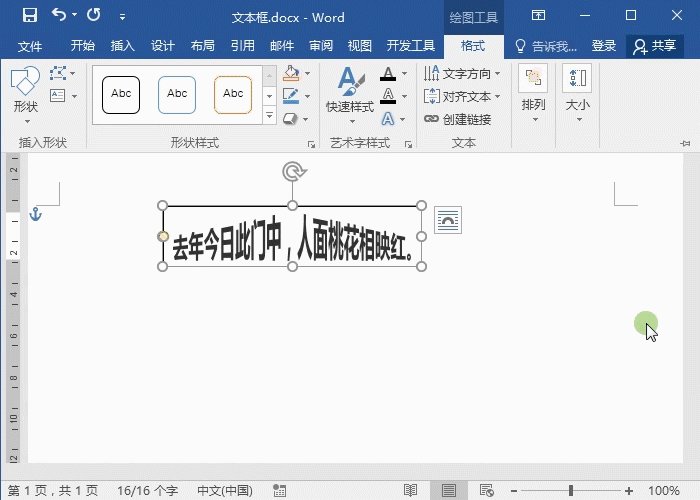
ppt文本框按路径排列 ppt如何实现文本框按路径排列
文字滚动的方向通过设置marquee标签的属性,我们可以更改滚动文本的
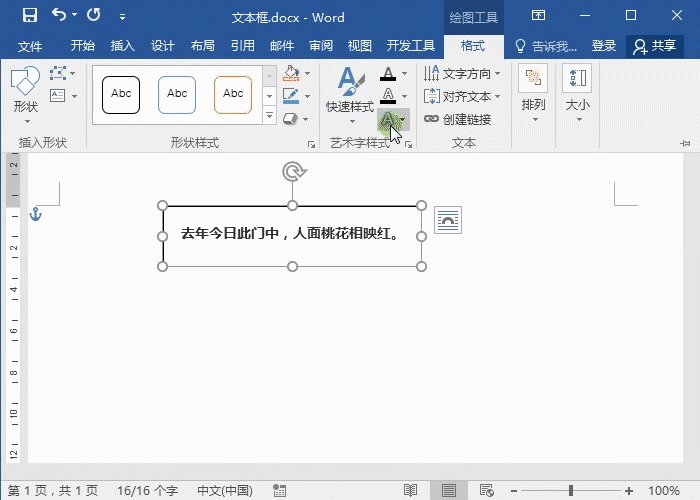
gif动态图教学-word技巧14-形状和文本框(实例)
jquery如何禁用一个文本框
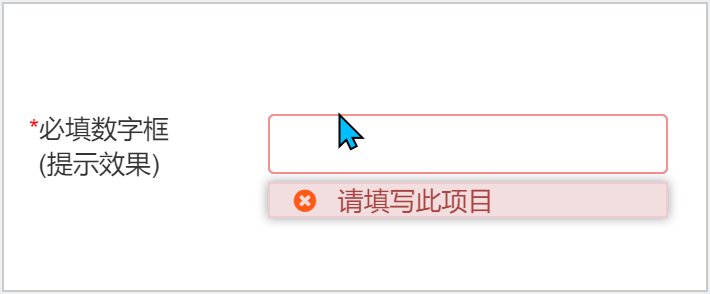
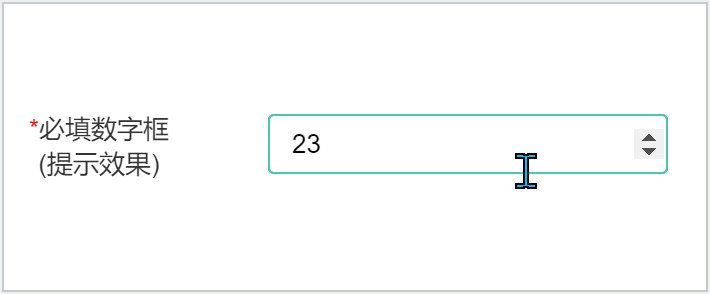
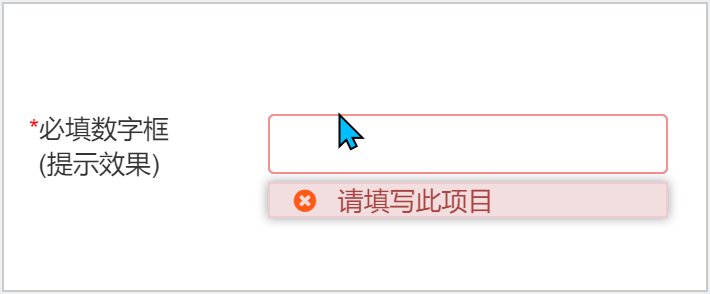
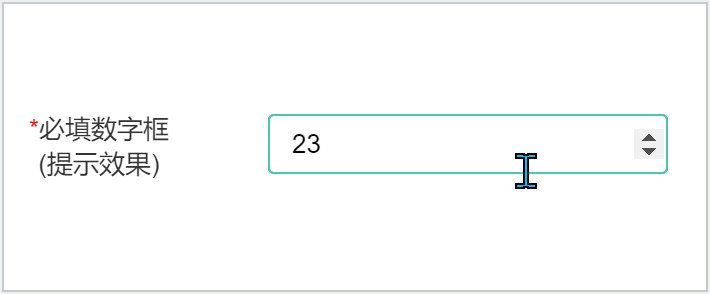
一般输入框移入时浅蓝色,获取焦点时深蓝色.2.
展开全部 通过插入文本框的方法去做.
twitter-bootstrap-typeahead文本框搜索提醒组件
输入框效果展示.gif
gif动态图教学-word技巧14-形状和文本框(实例)
word入门动画教程75:插入文本框
用vue实现高度自增的文本框
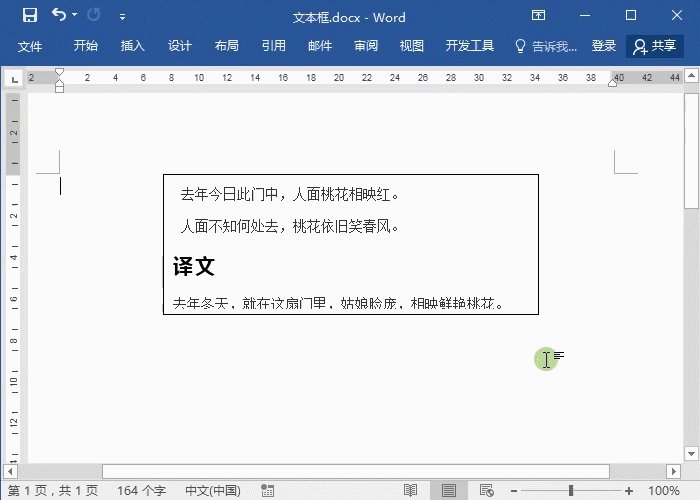
1 文本框文字显示.gif
如何设计移动端的文本输入框