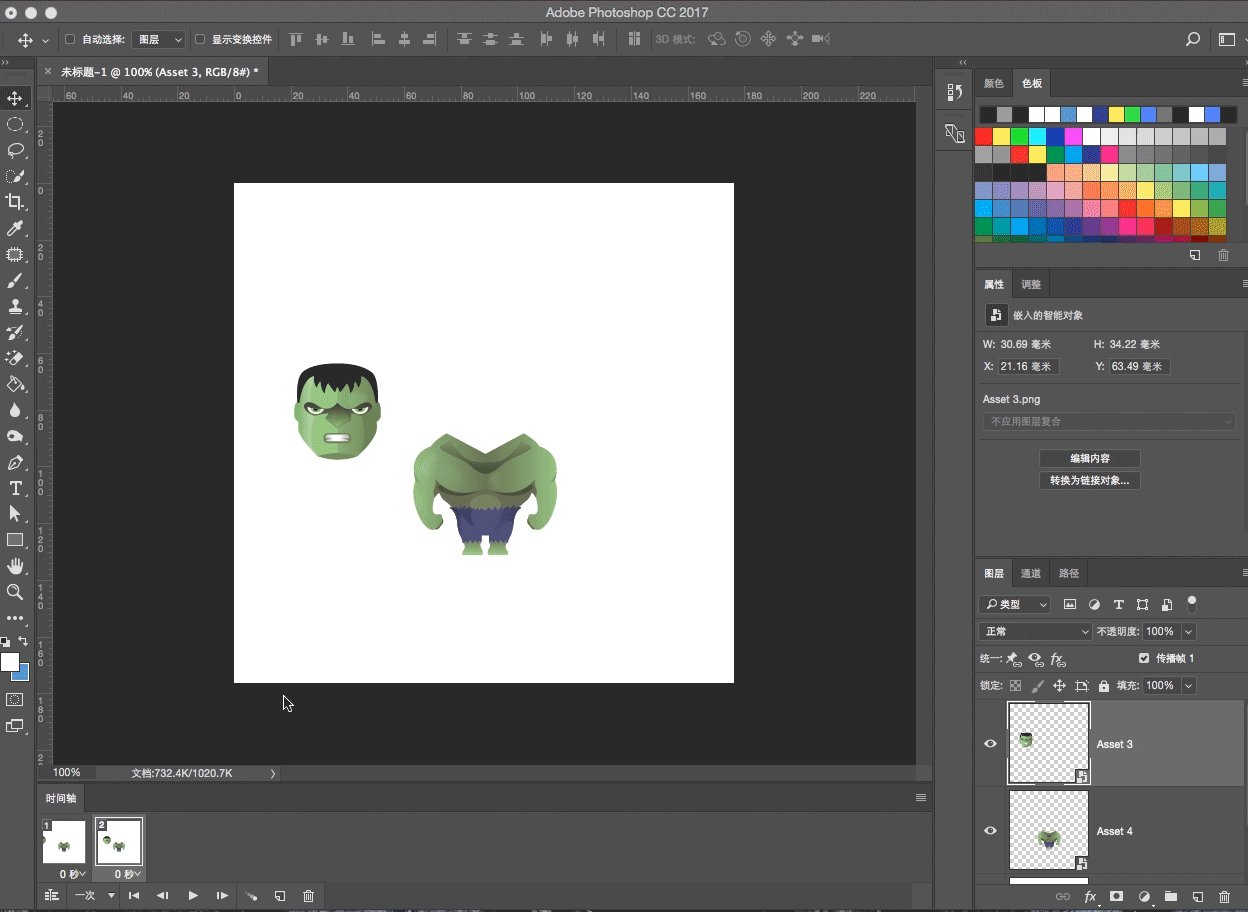
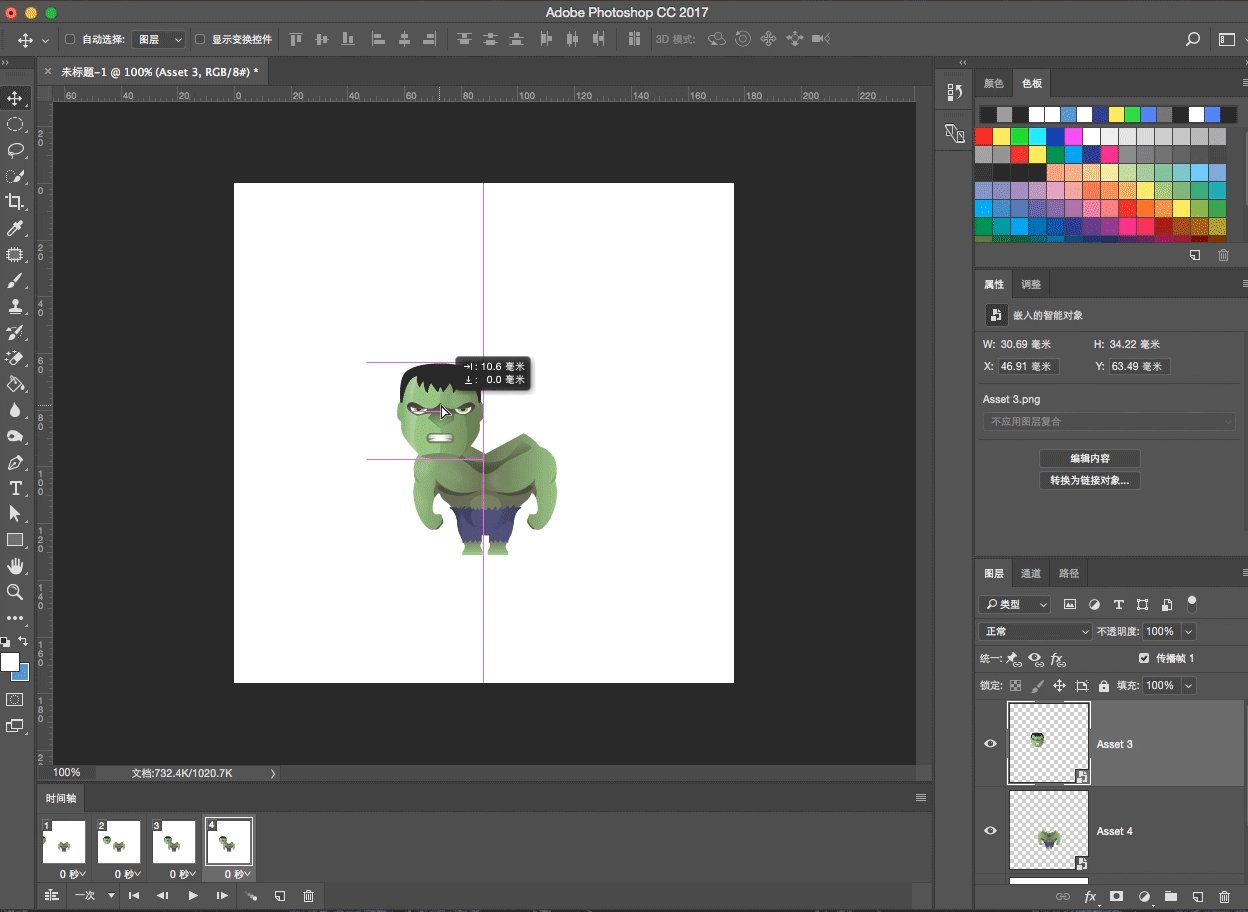
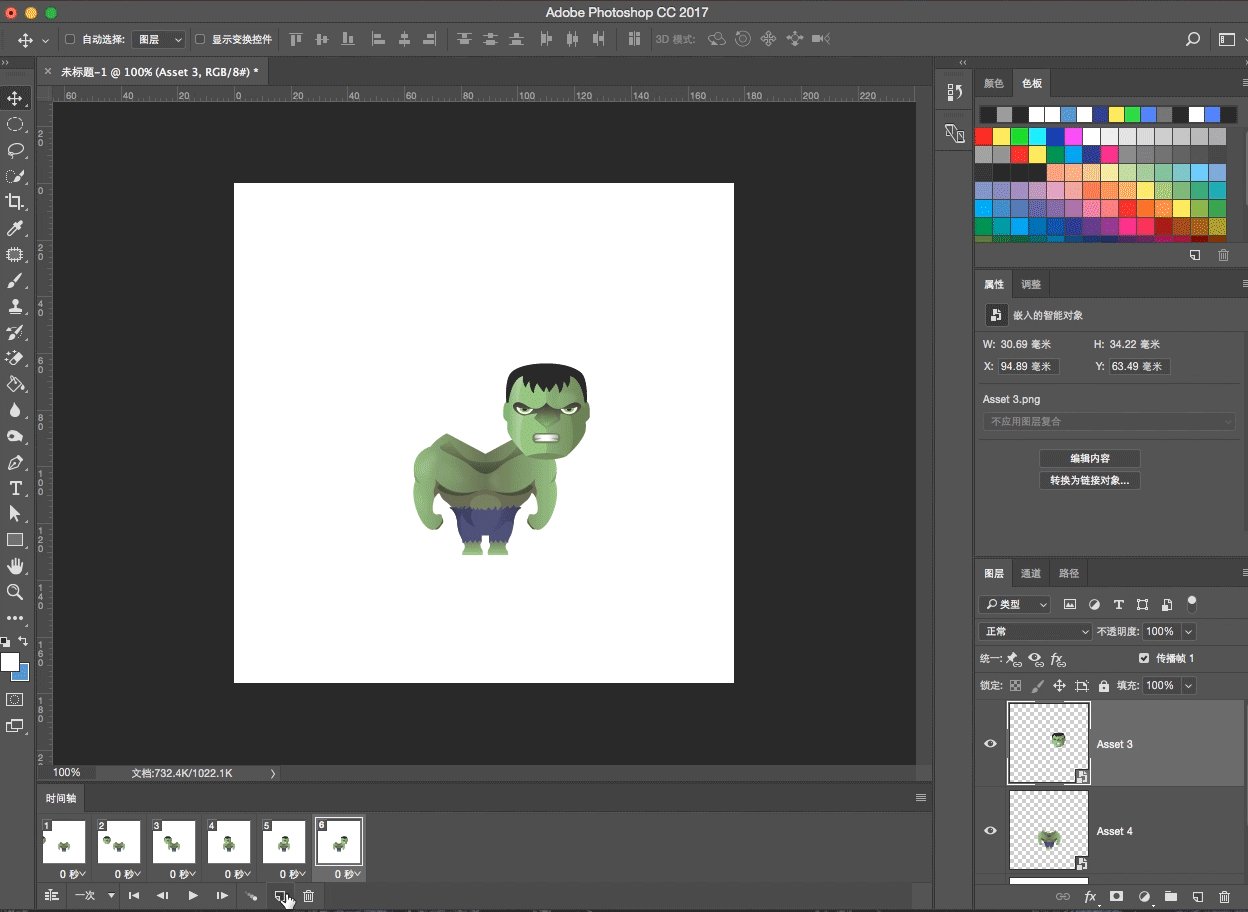
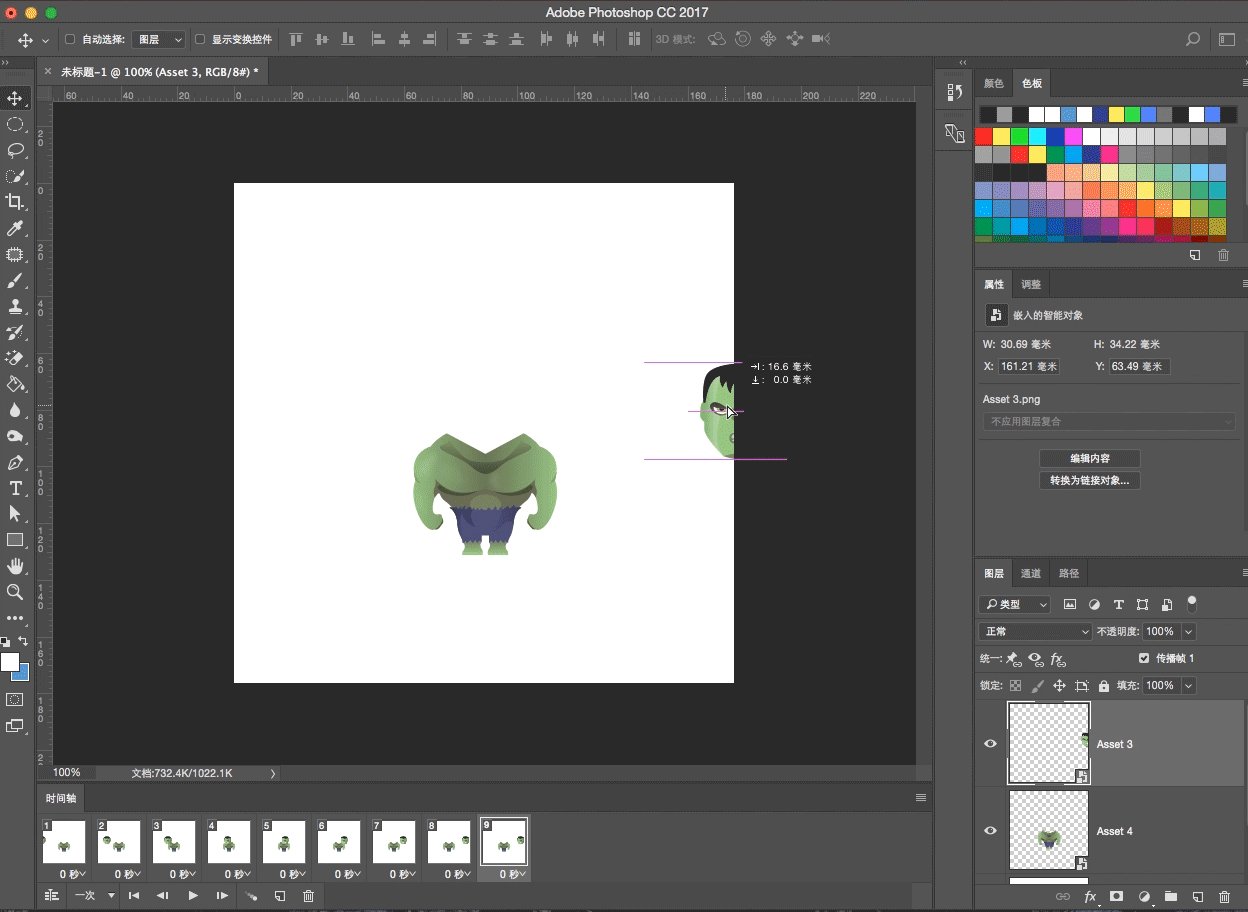
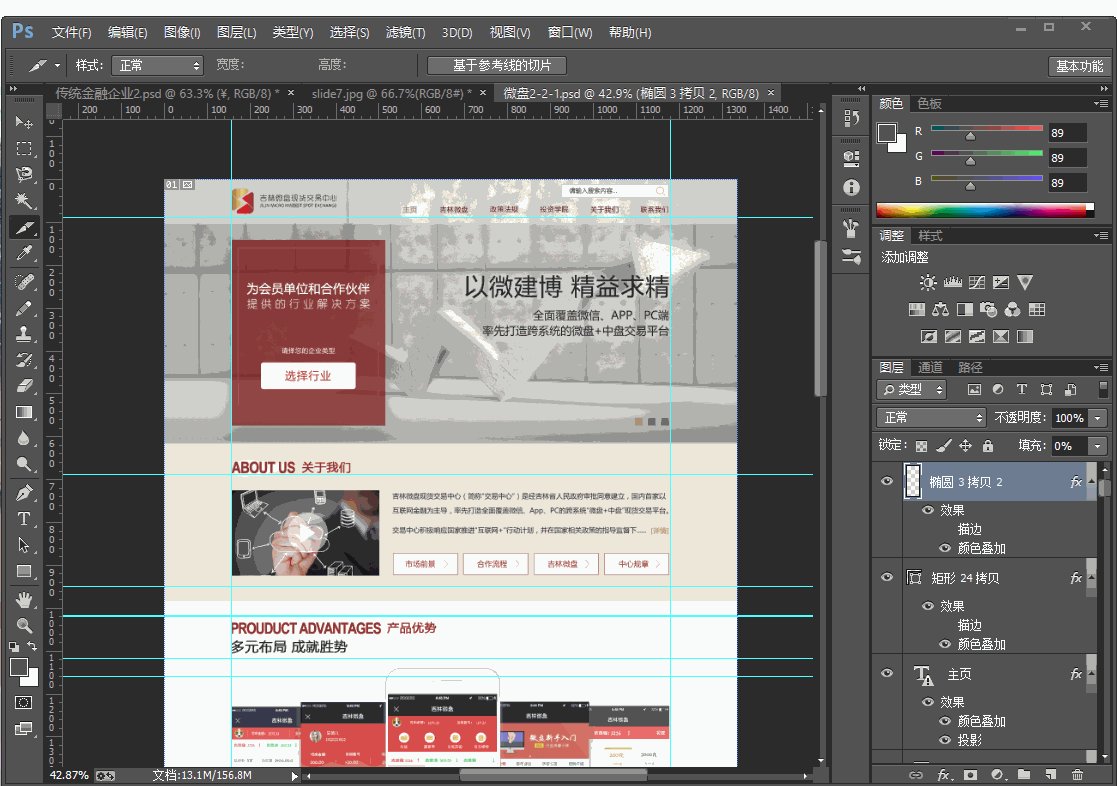
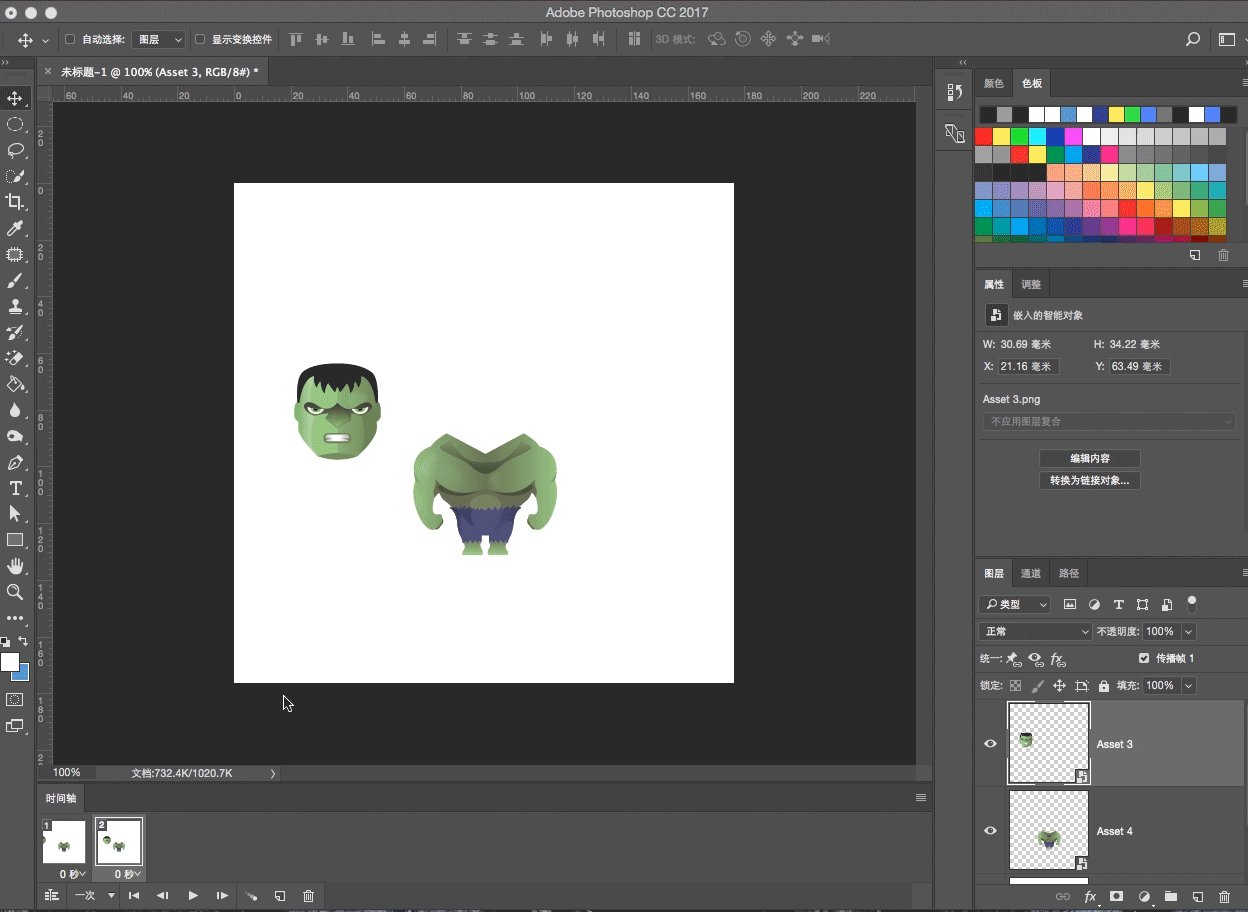
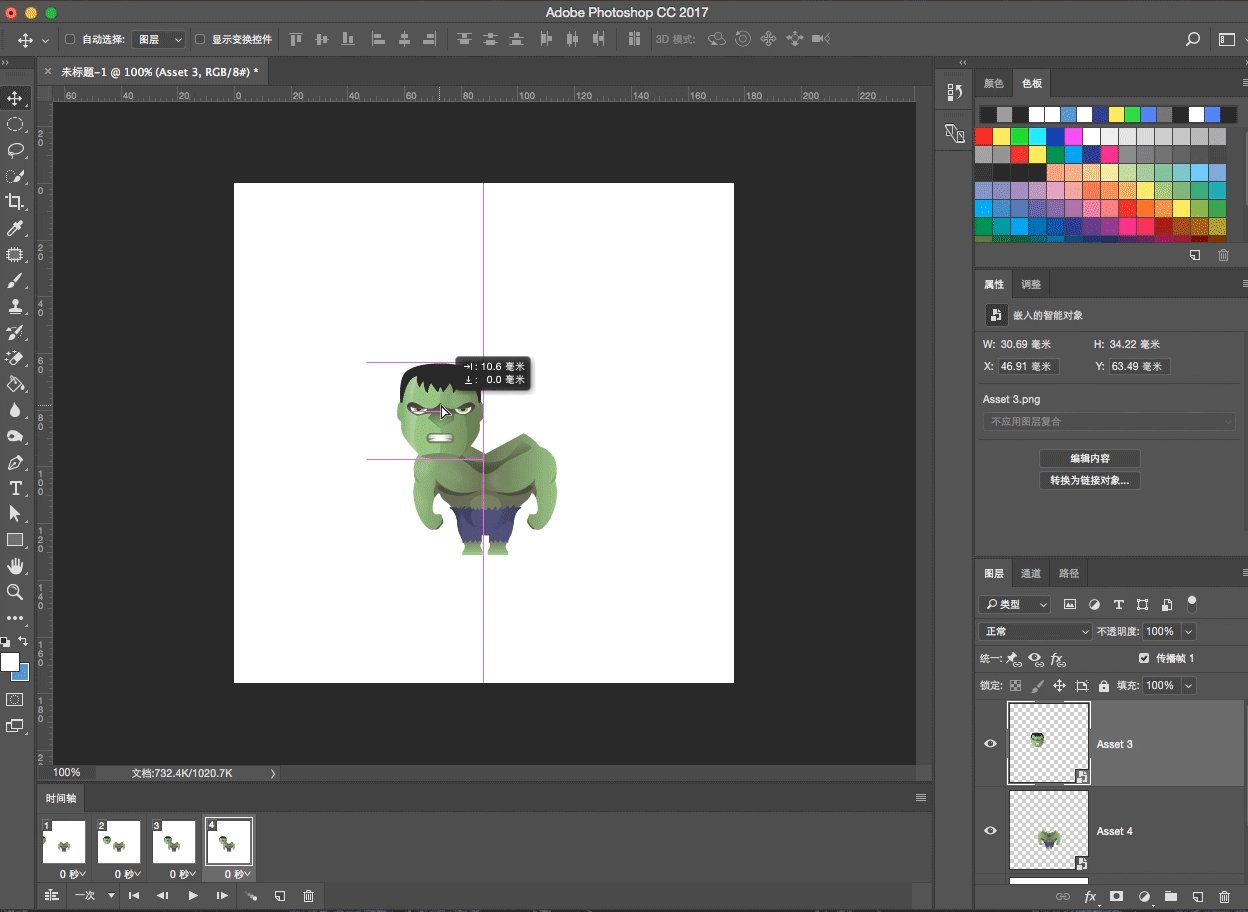
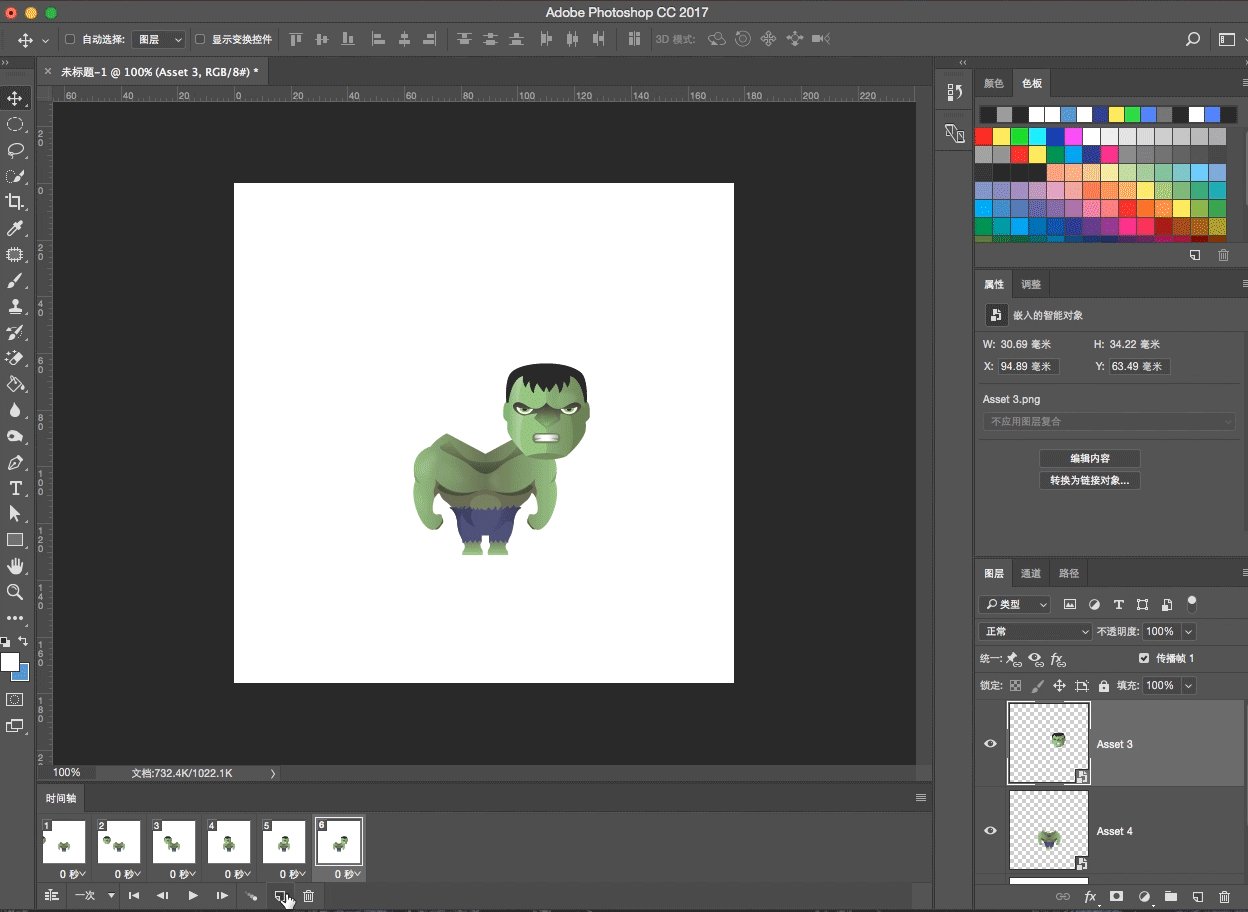
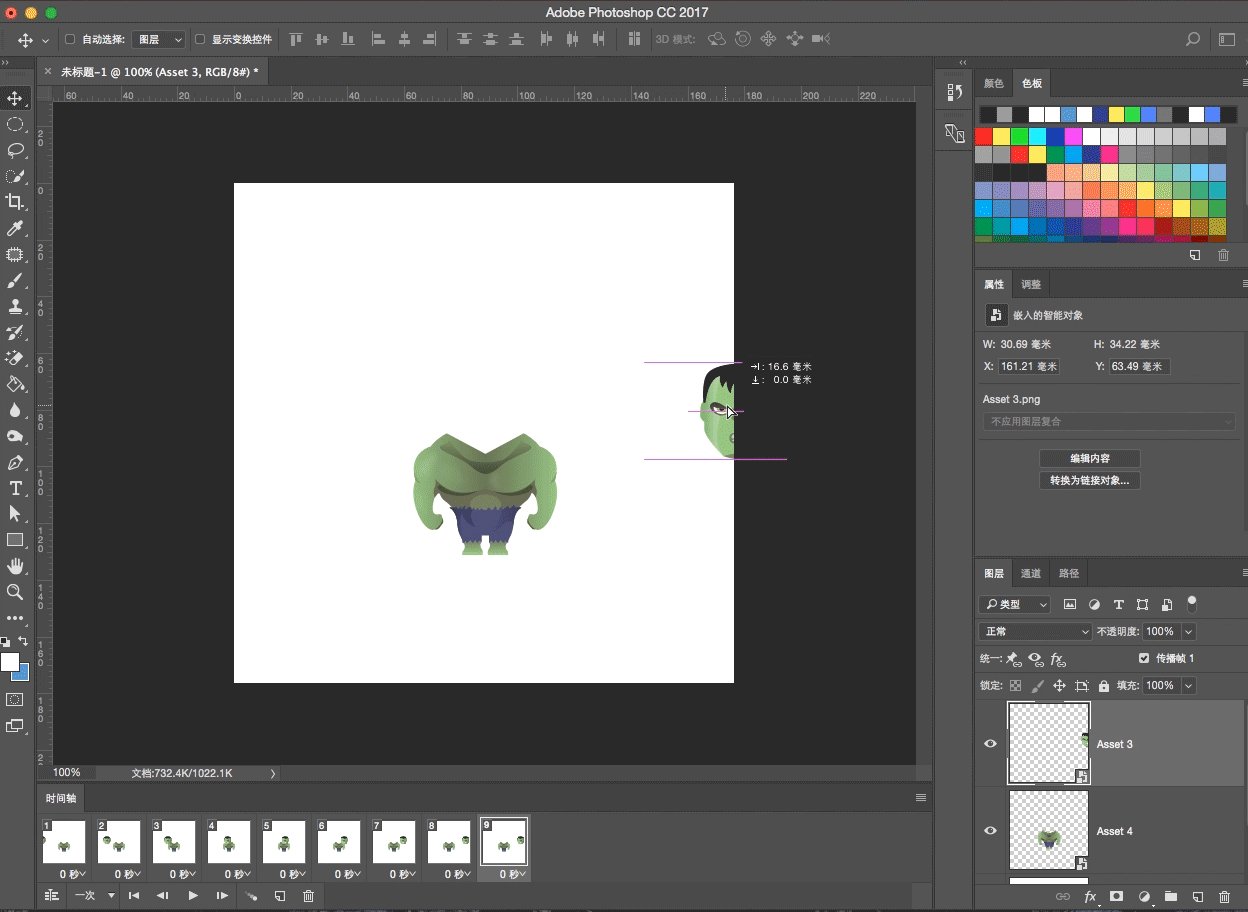
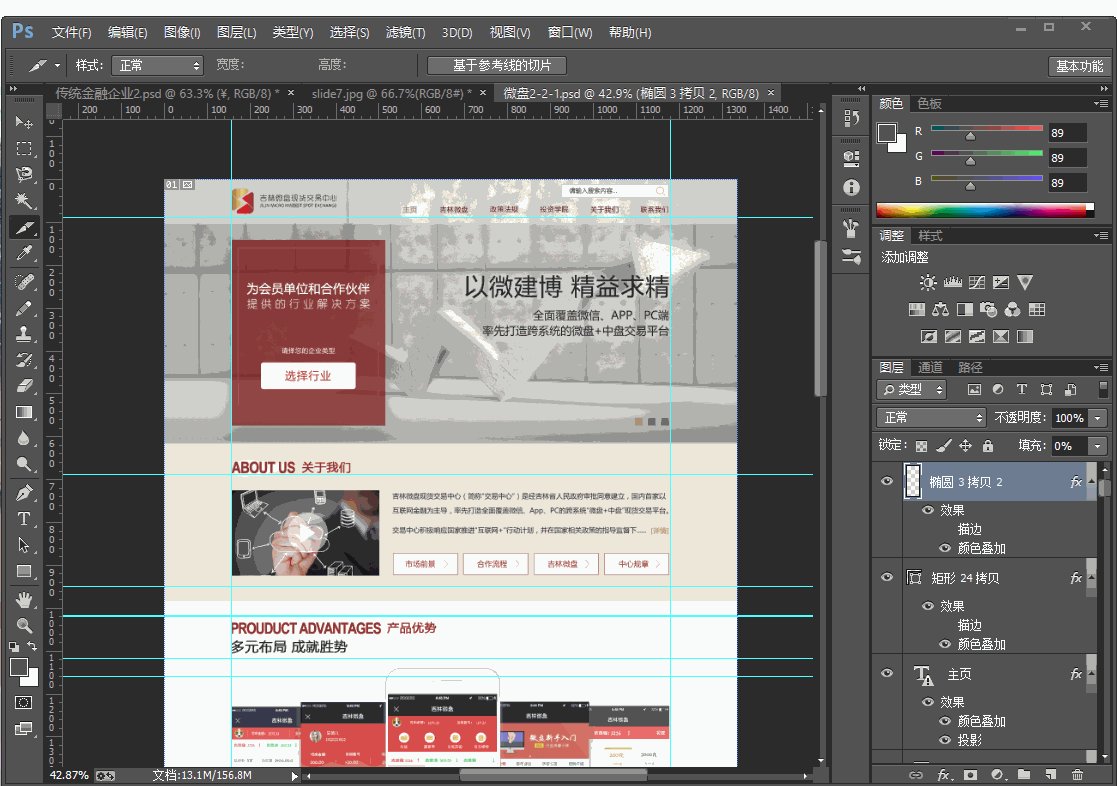
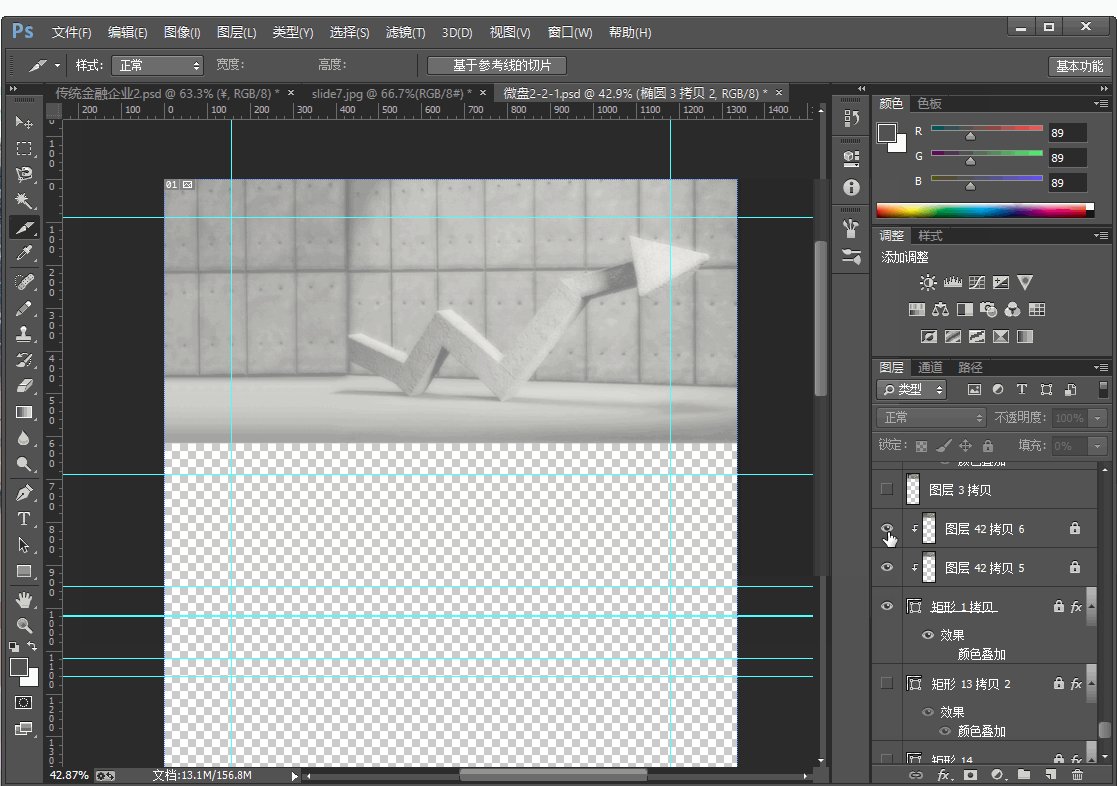
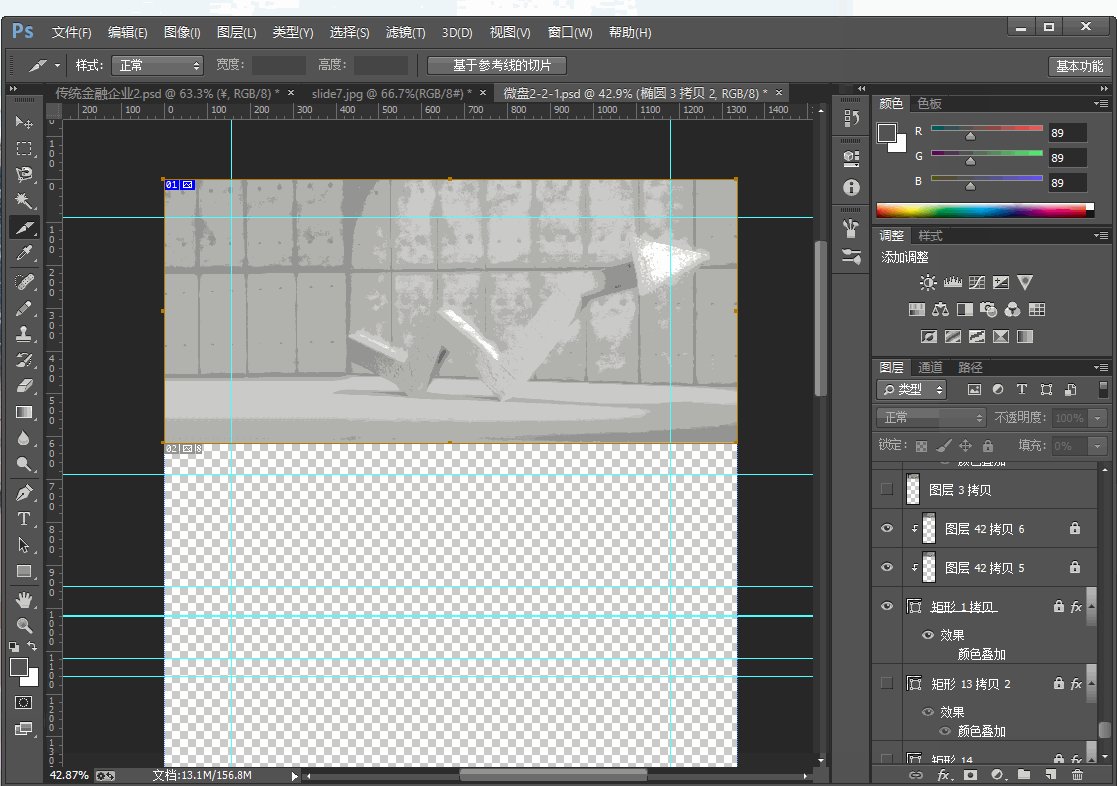
你用photoshop打开,就能看到其实是一张一张图片轮播的,gif格式的(2)
2022-03-24 来源:动态图库网

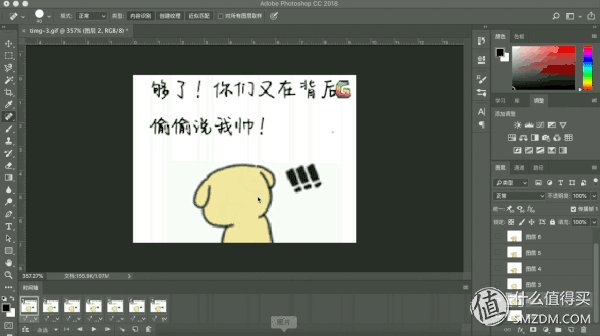
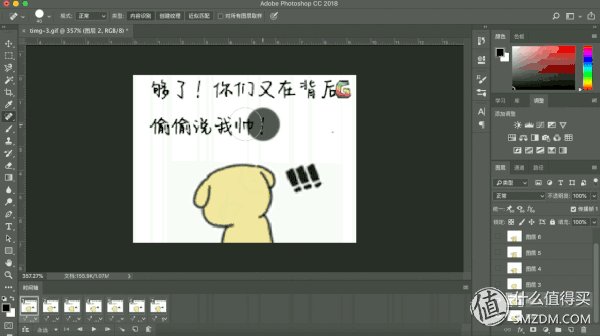
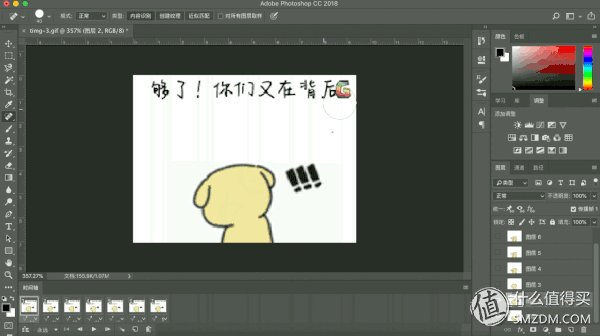
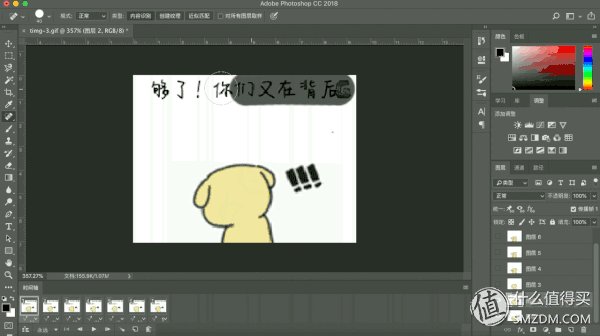
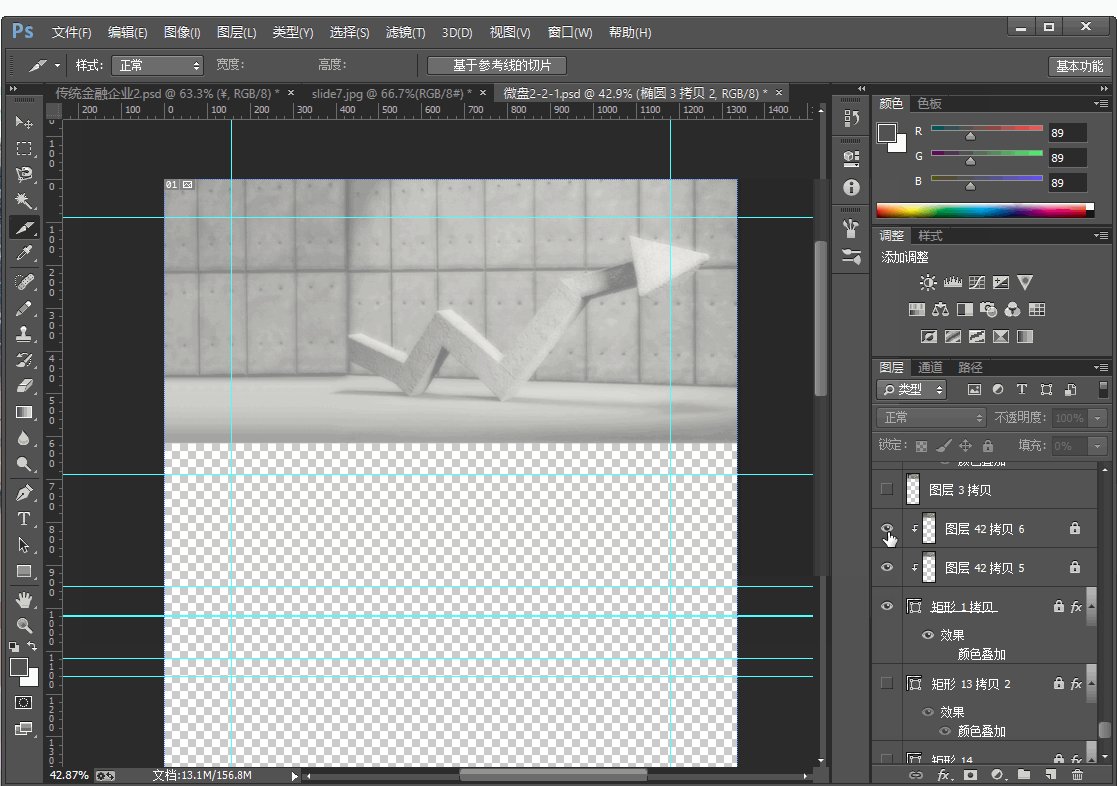
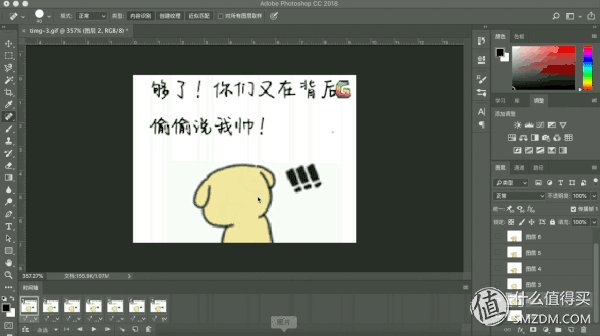
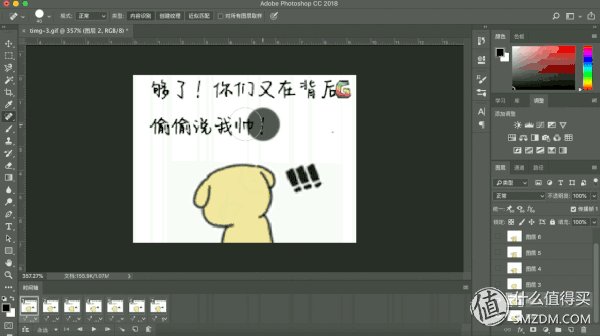
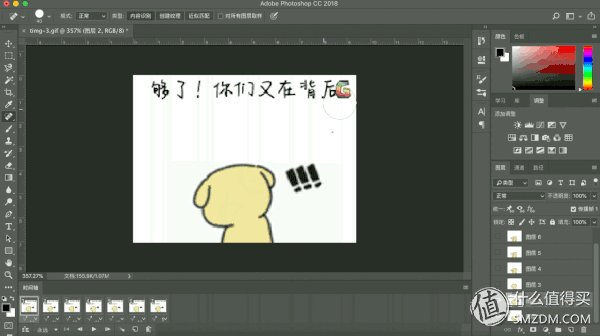
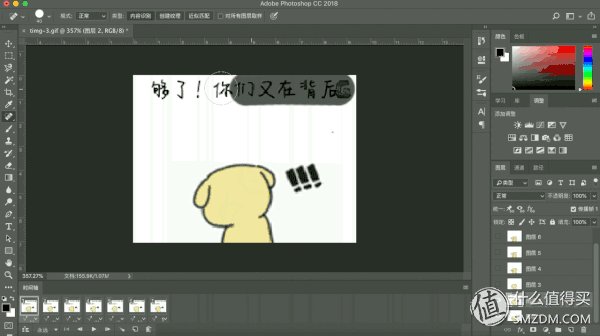
打开后的gif图片你会发现ps里有好多图片.
本次的内容就到这里啦,前几天友人试了一下,一晚上点赞就18w了,其实
photoshop动画特效今我来兮雨雪霏霏
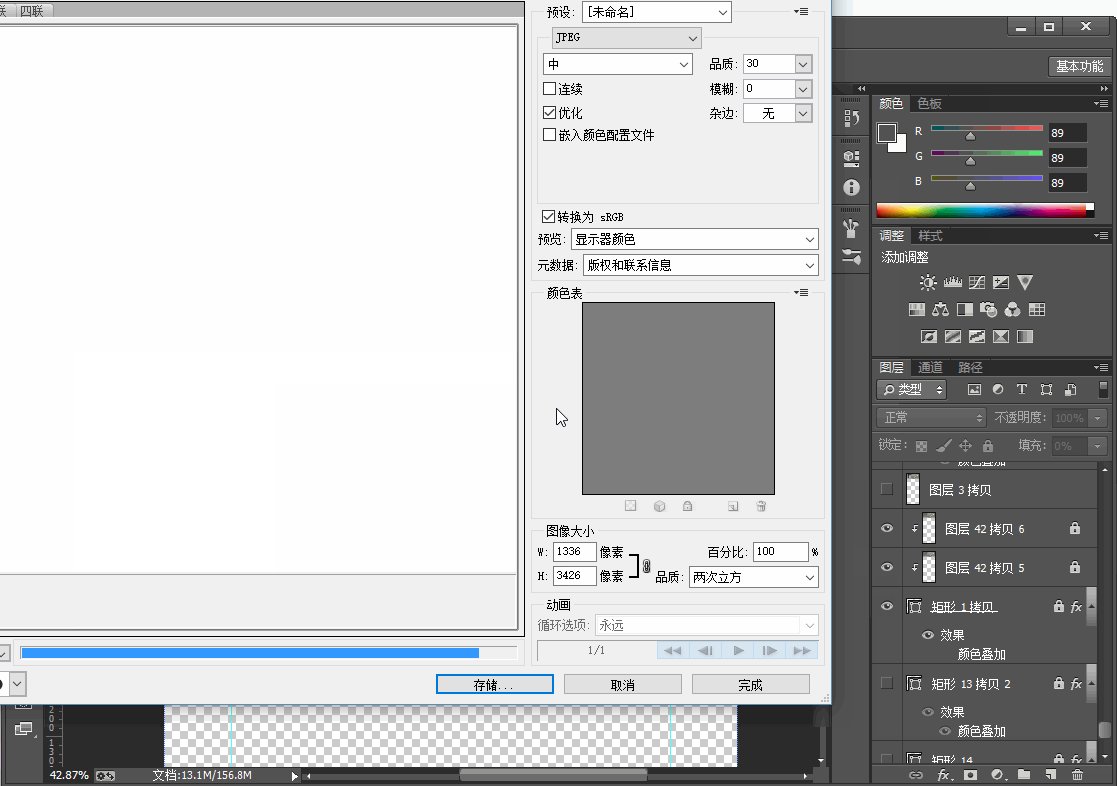
具体操作过程请您看阅动态的演示(说明:gif录制使用免安装的软件lice
alt 移动,复制图层13,一键返回原始图片在处理图片或者其他设计工作
如何用photoshop修改gif上的文字
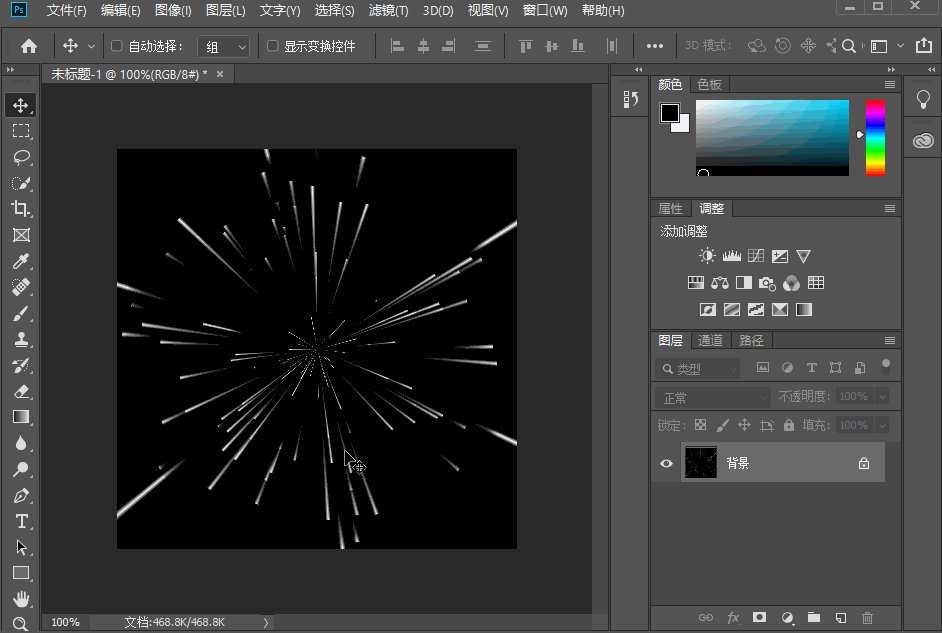
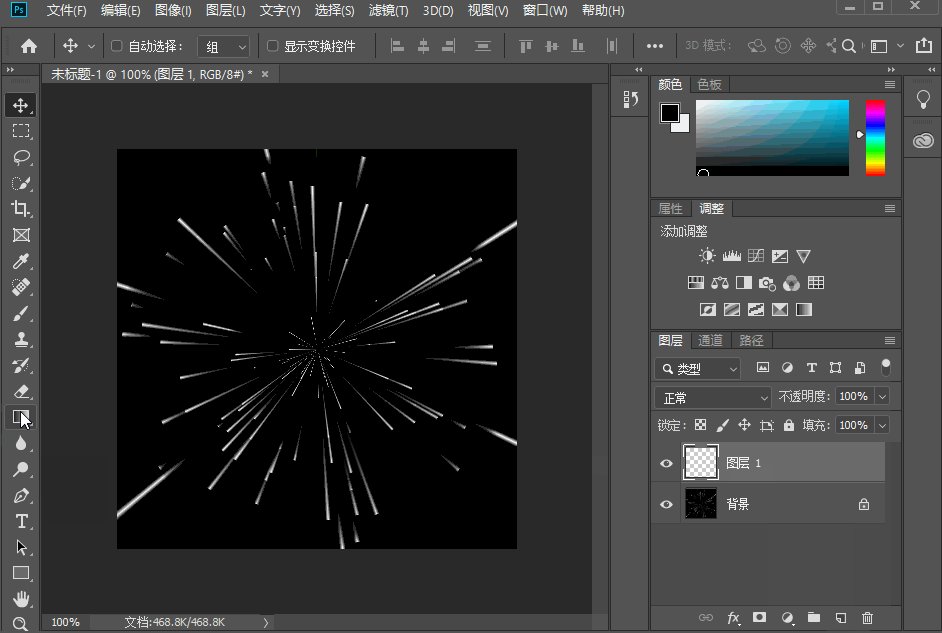
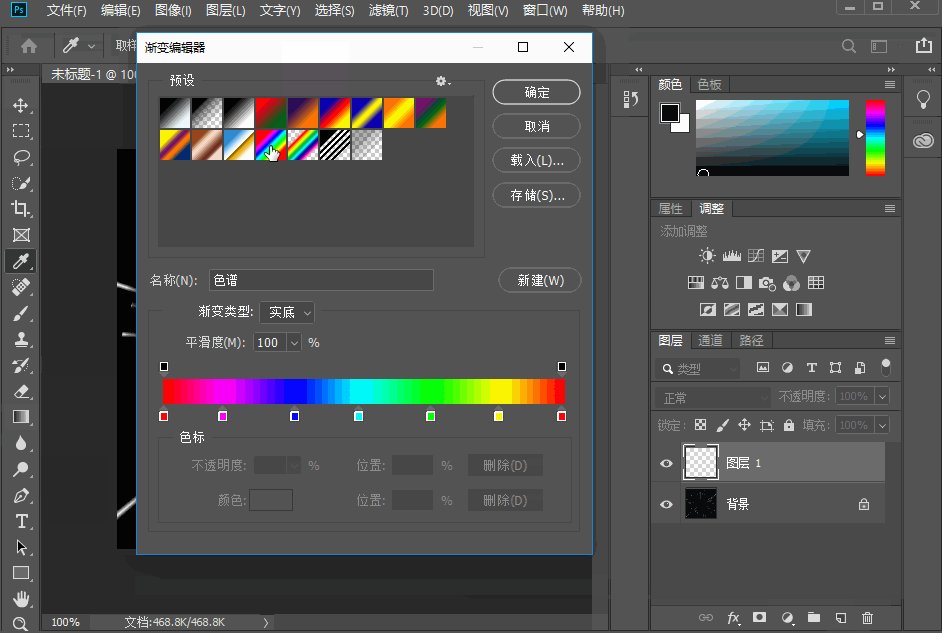
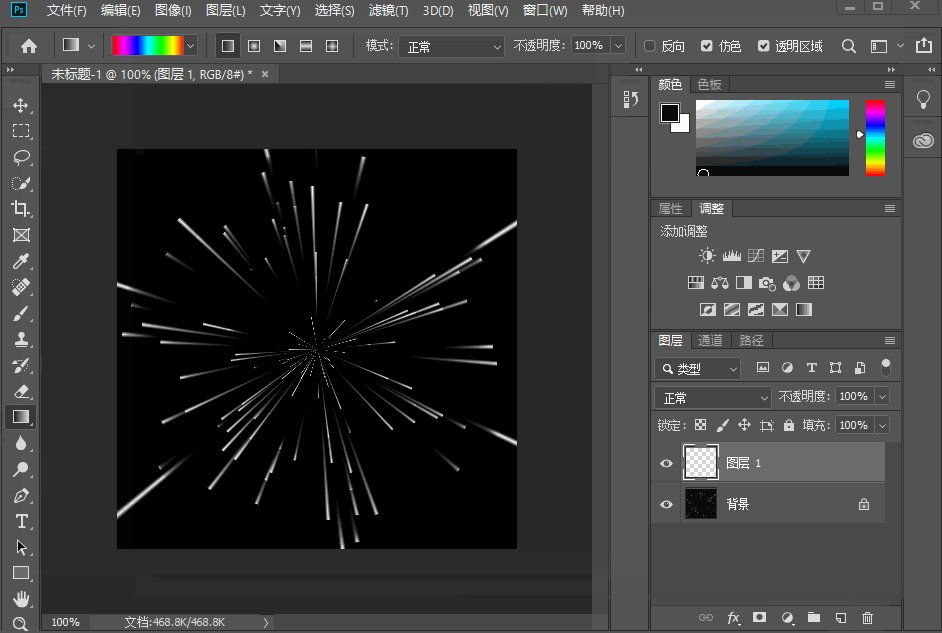
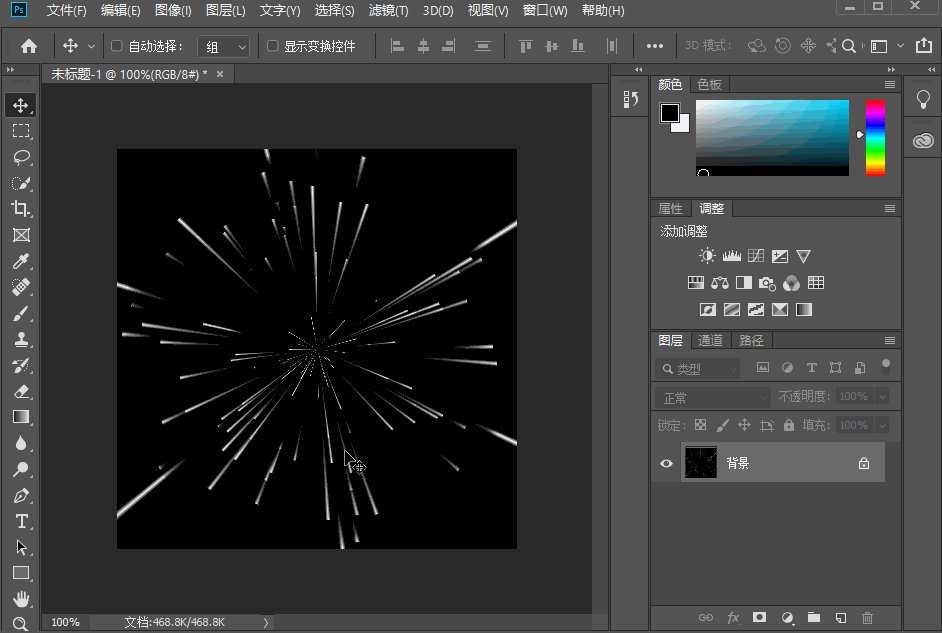
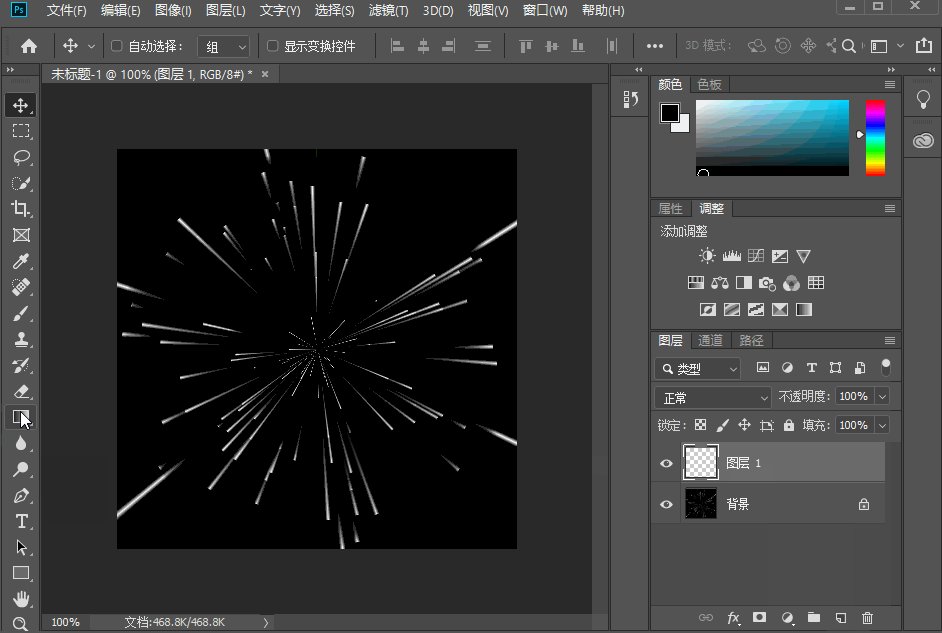
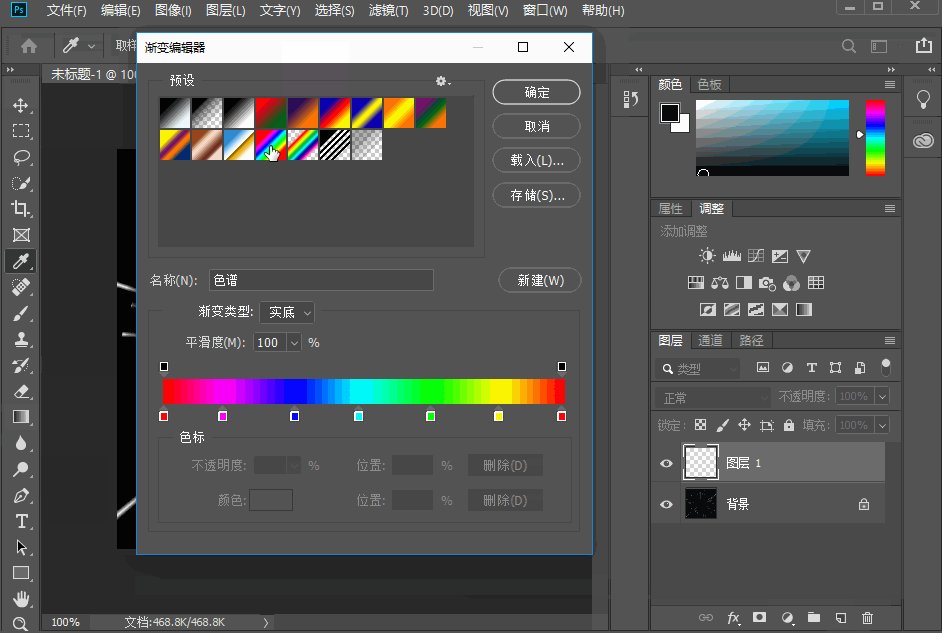
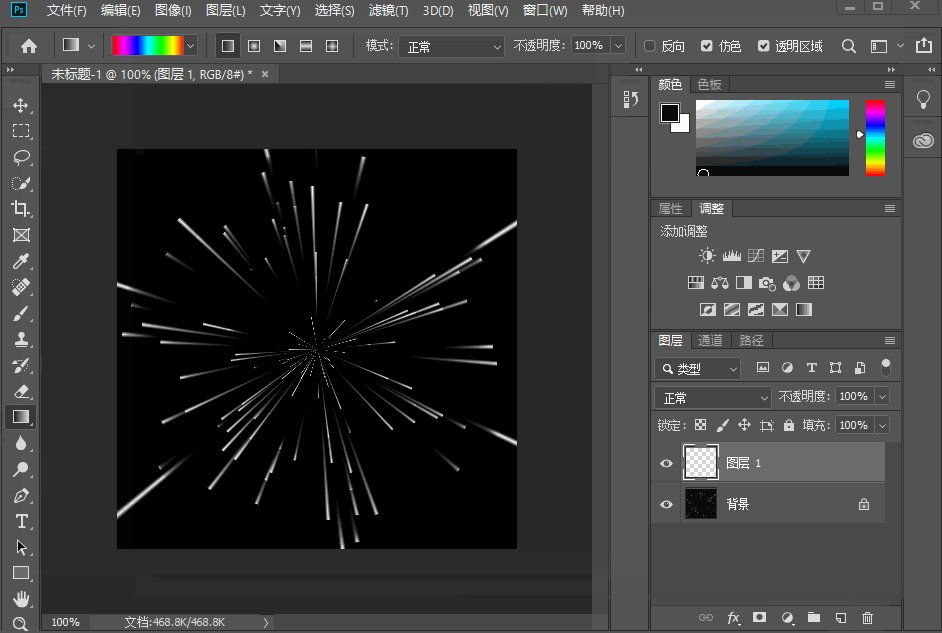
ps制作烟花散射的效果,只需6步就能完成,最适合向女神
contrast boosts是adobe photoshop的一组动作,旨在增强特定颜色的
photoshop使用技巧-ting说
其实理解这些工具不用讲一堆理论,记一堆笔记,只需要理解一个工具
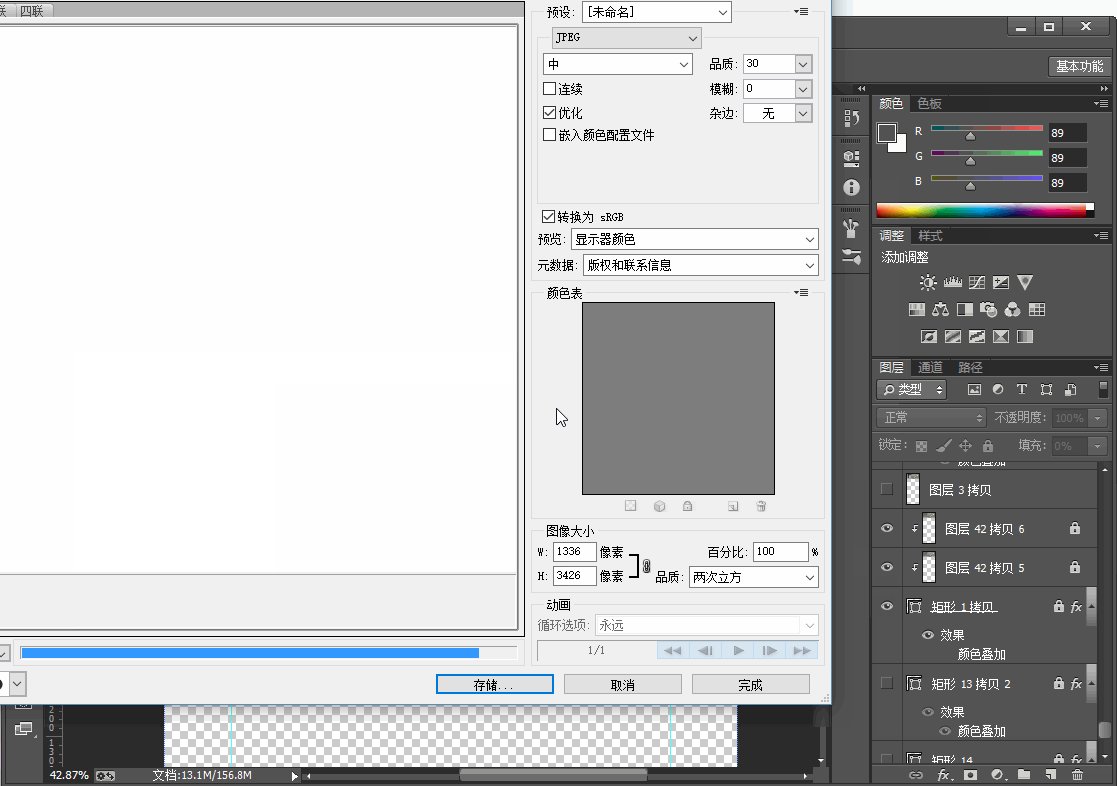
"成功后,你打开刚才保存的路径文件就看到每个图层的文件都保存成单独
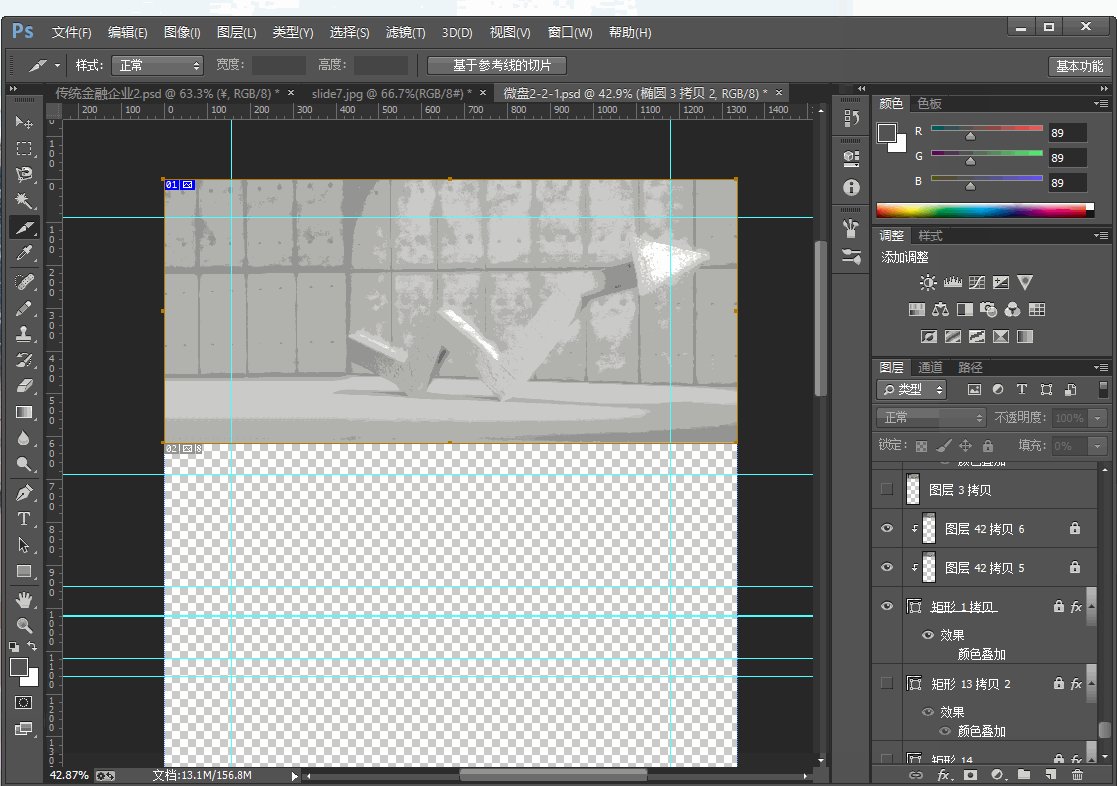
选用切片工具,切好轮播图片
轻松玩转ps抠图photoshop抠图技巧合集全攻略
论gif图是如何产生的