作品当中动态图展示图片较大,网络不好可能加载的慢一些,请您耐心
2022-03-23 来源:动态图库网

母婴/教育 教育 > 中学 本文,用网络画板来实现如下的缓冲动态图.

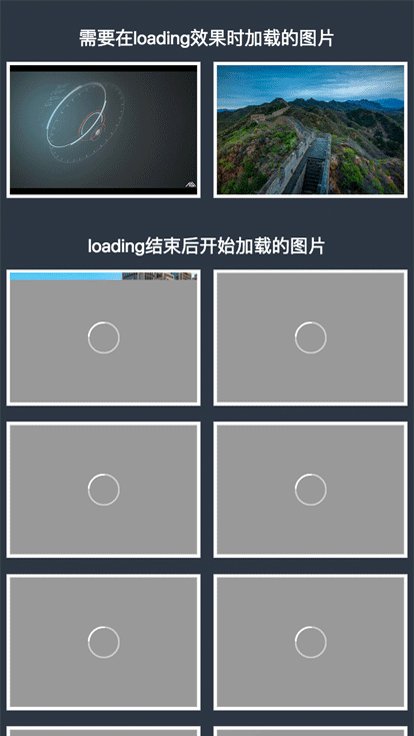
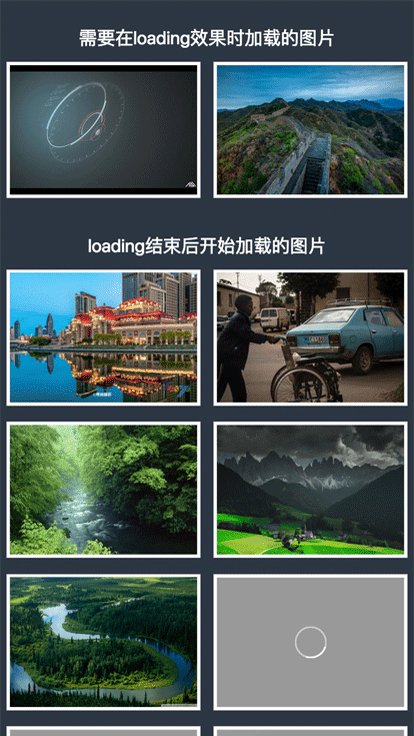
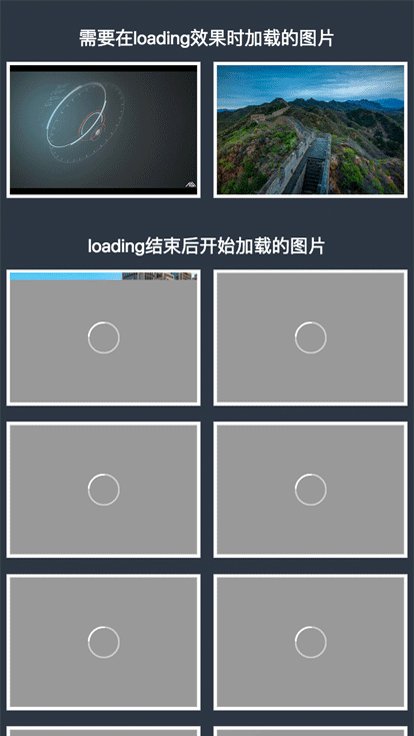
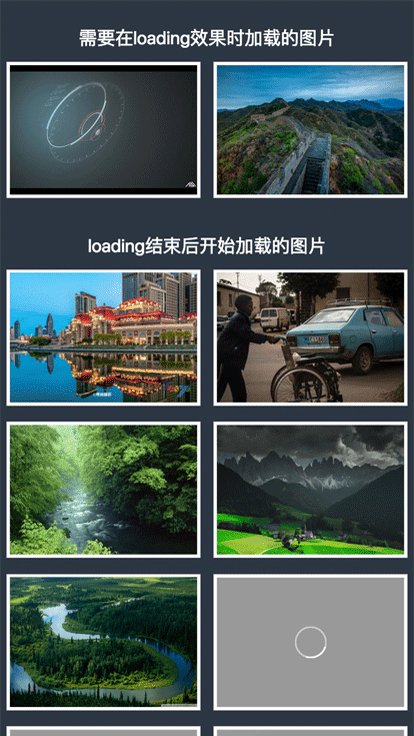
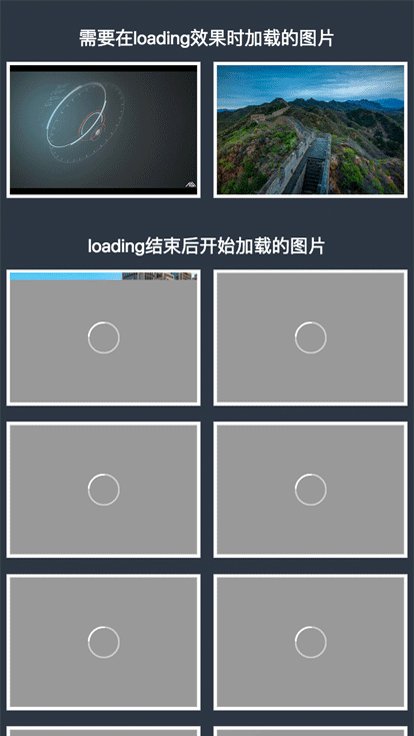
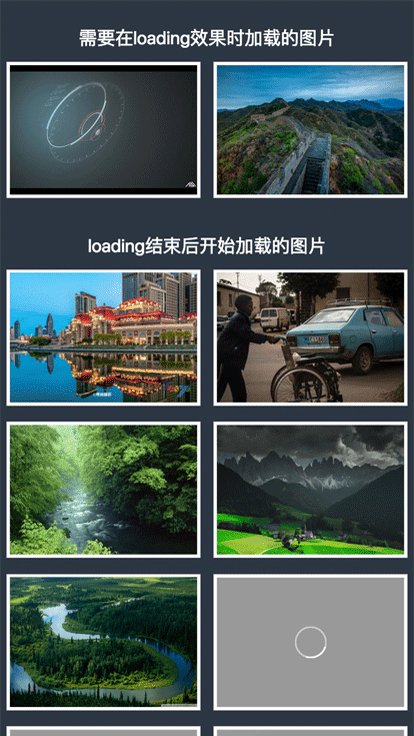
js图片加载loading控制es6插件
可能会遇到需要加载的情况,而没有耐心的人,就会因为不断的加载而放弃
loading加载设计,ui设计高手都关注这个小细节
中,也可结合产品,公司甚至品牌特色,添加产品制作流程,动态产品展示
如下图中,时间和距离相同的对象由于运动曲线的不同所传递的情感也有
加载动态图|ui|动效设计|durio - 原创作品 - 站酷
这次让游戏的加载界面变成了蛇叔抽烟的小短片,玩家需要耐心陪着蛇叔
36 张黑洞级动态图专治各种失眠 希望你能睁着眼睛看
制作的一些连接动效 加载慢一点麻烦耐心等
ui/视觉作品
观点:有趣的加载,对用户来说是很酷的(原创文章)
谁知道这个动态图出自哪个动漫?
gif动态图片比较大 该图片828 kb kb大小 请耐心等待缓冲.
今日话题:你所经历的雨天中令你印象最深的故事或画面是?
动图-花瓣网|陪你做生活的设计师 | 燕子飞舞动态图gif