pure-css-scroll-animation-arrow.gif
2022-03-23 来源:动态图库网

pure-css-scroll-animation-arrow.gif
scroll icon animation
css 小结笔记之变形,过渡与动画的示例_css教程_css
mov.gif
io/cssparadise/pen/zveepx10 css scroll down buttonshtml css
overflow to back arrow animation
6种纯css3谷歌四色loader特效
vh,vw,vmin,vmax 知多少 codepen demo — pure css wave 可能有
css3动画-animation之rotate
how to create a beating heart with pure css for your valentine
css动画-steps.gif
masonry小技巧之uiscrollview自适应
css动画-paused.gif
gif animation
30个最优css动画案例分享,轻松让网页用户随心而"动"
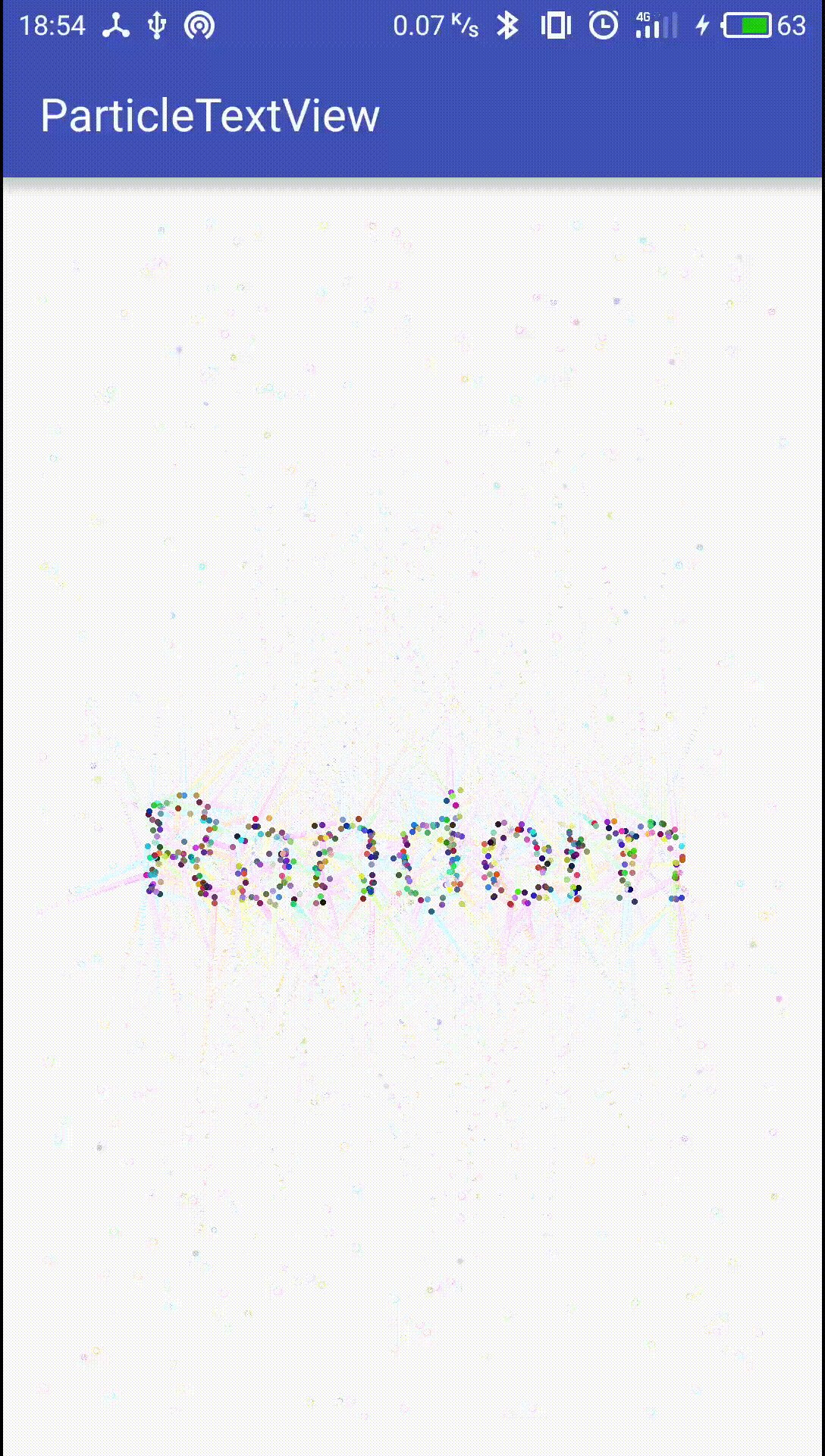
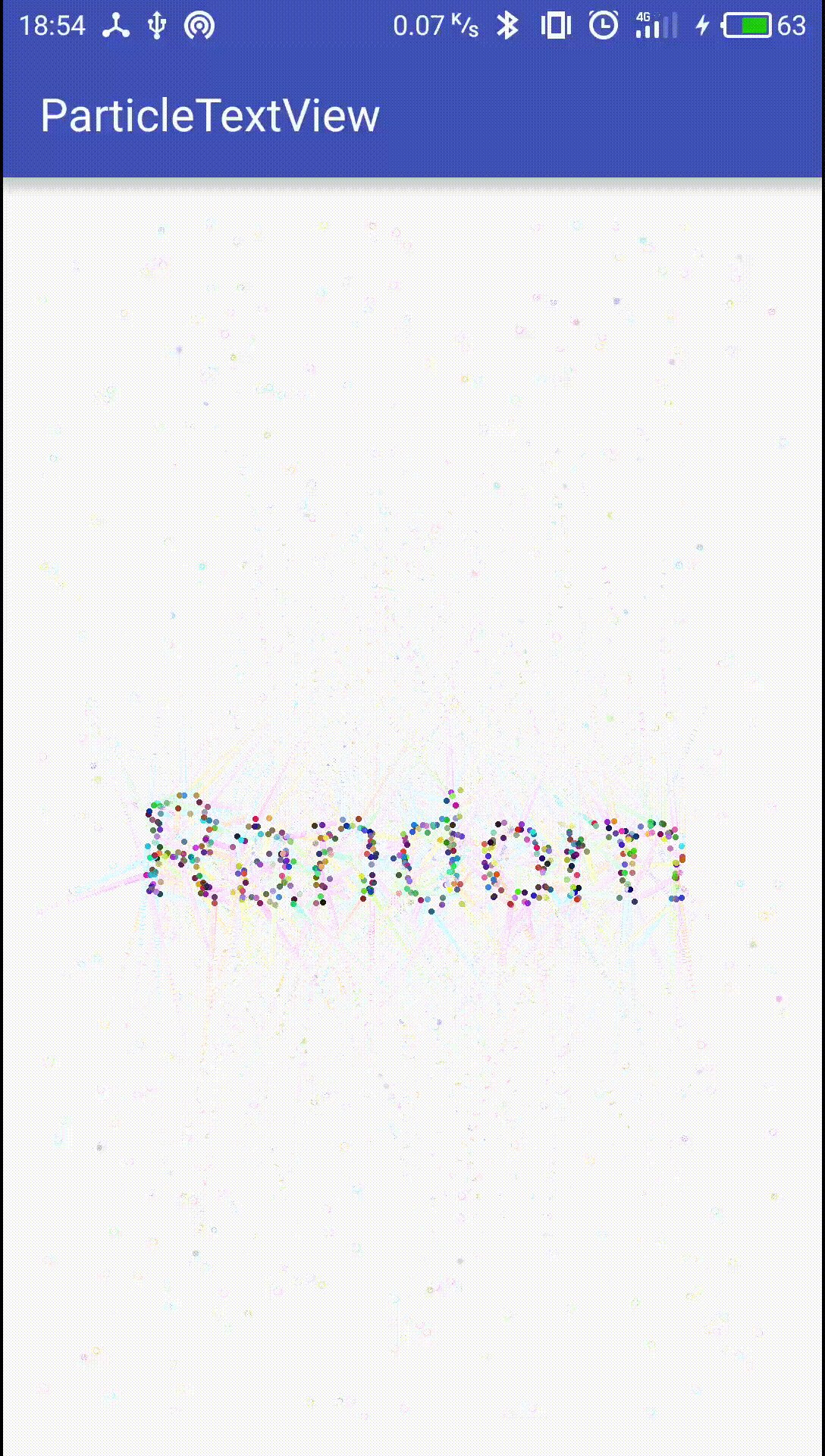
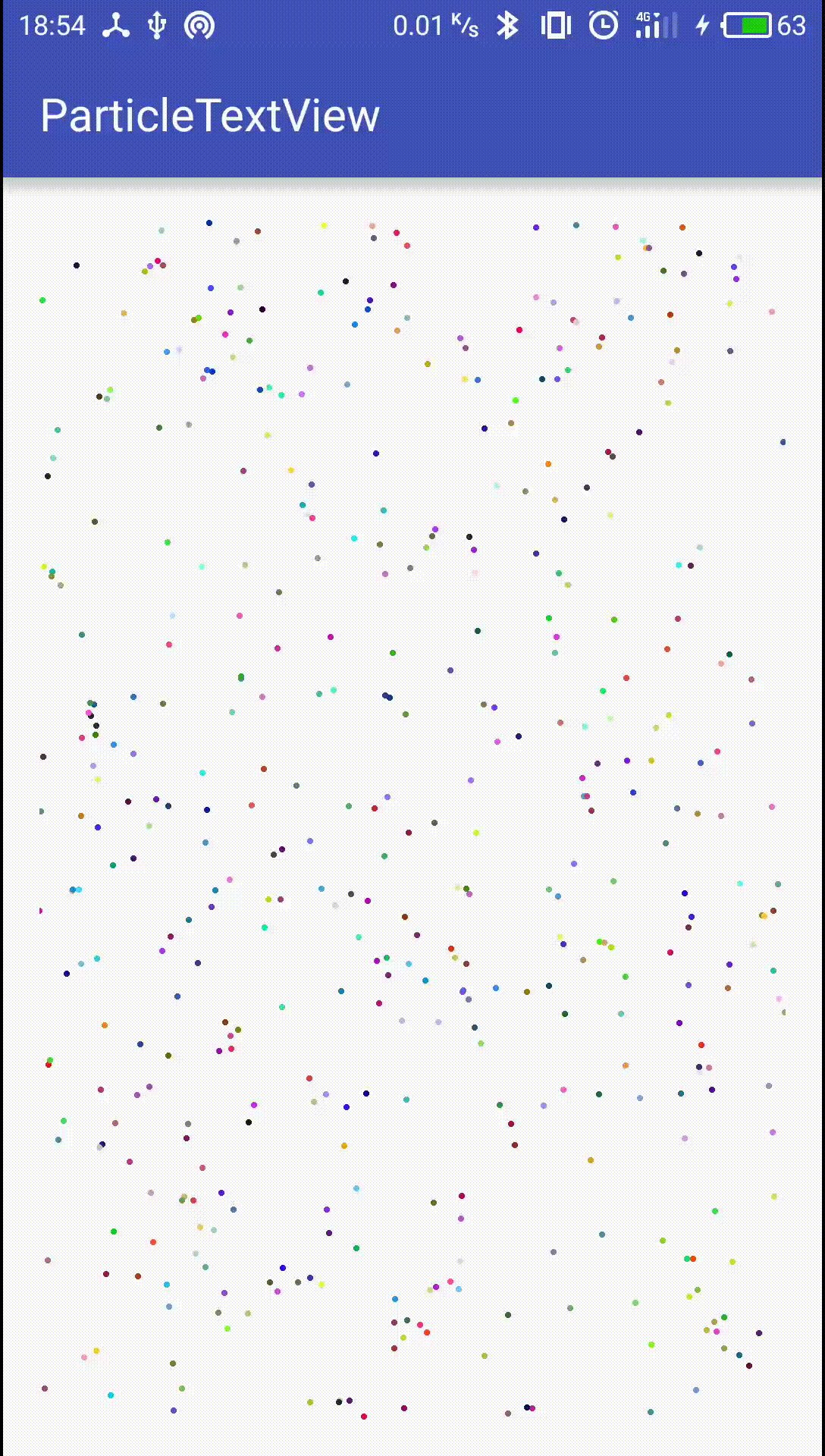
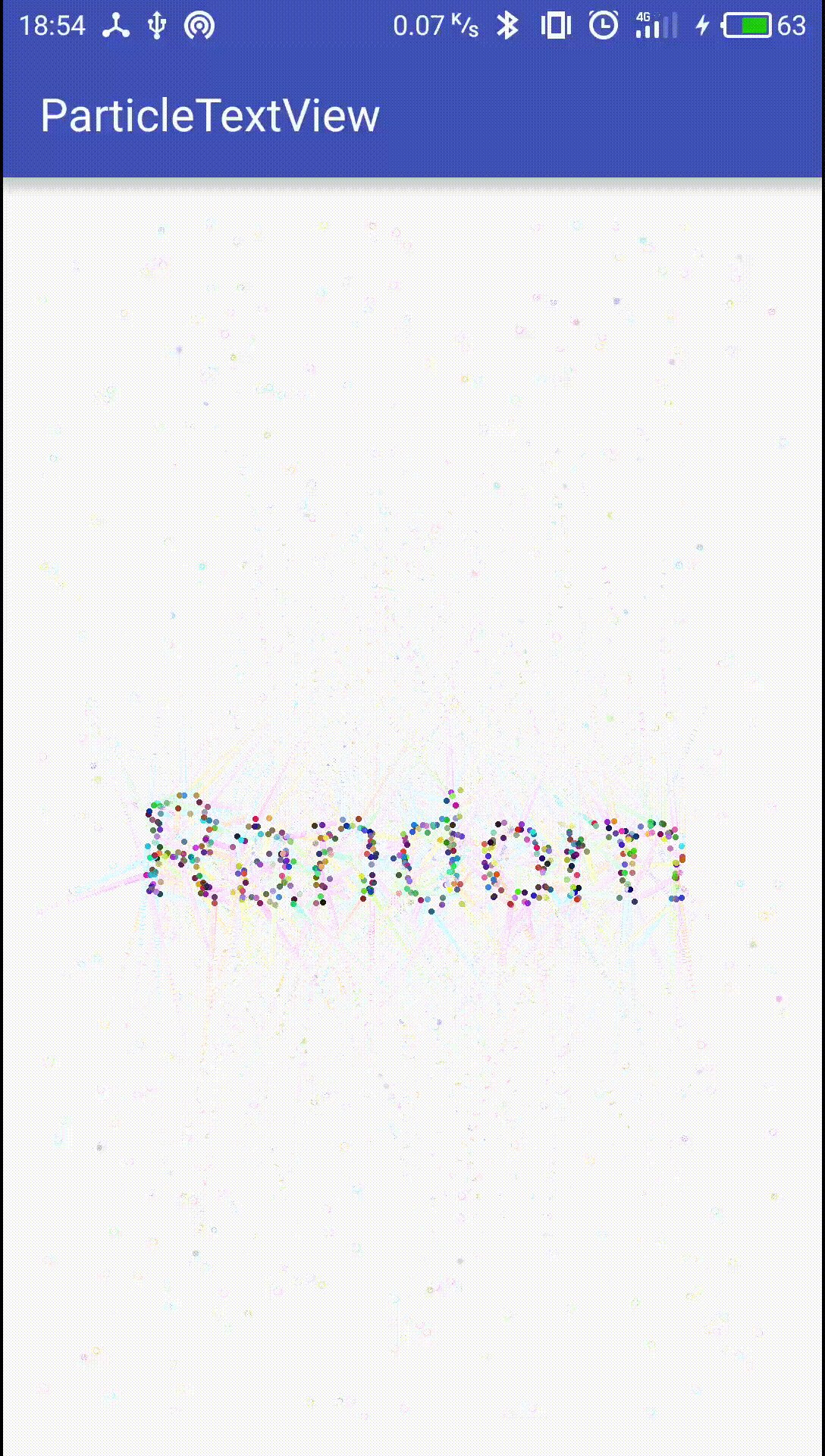
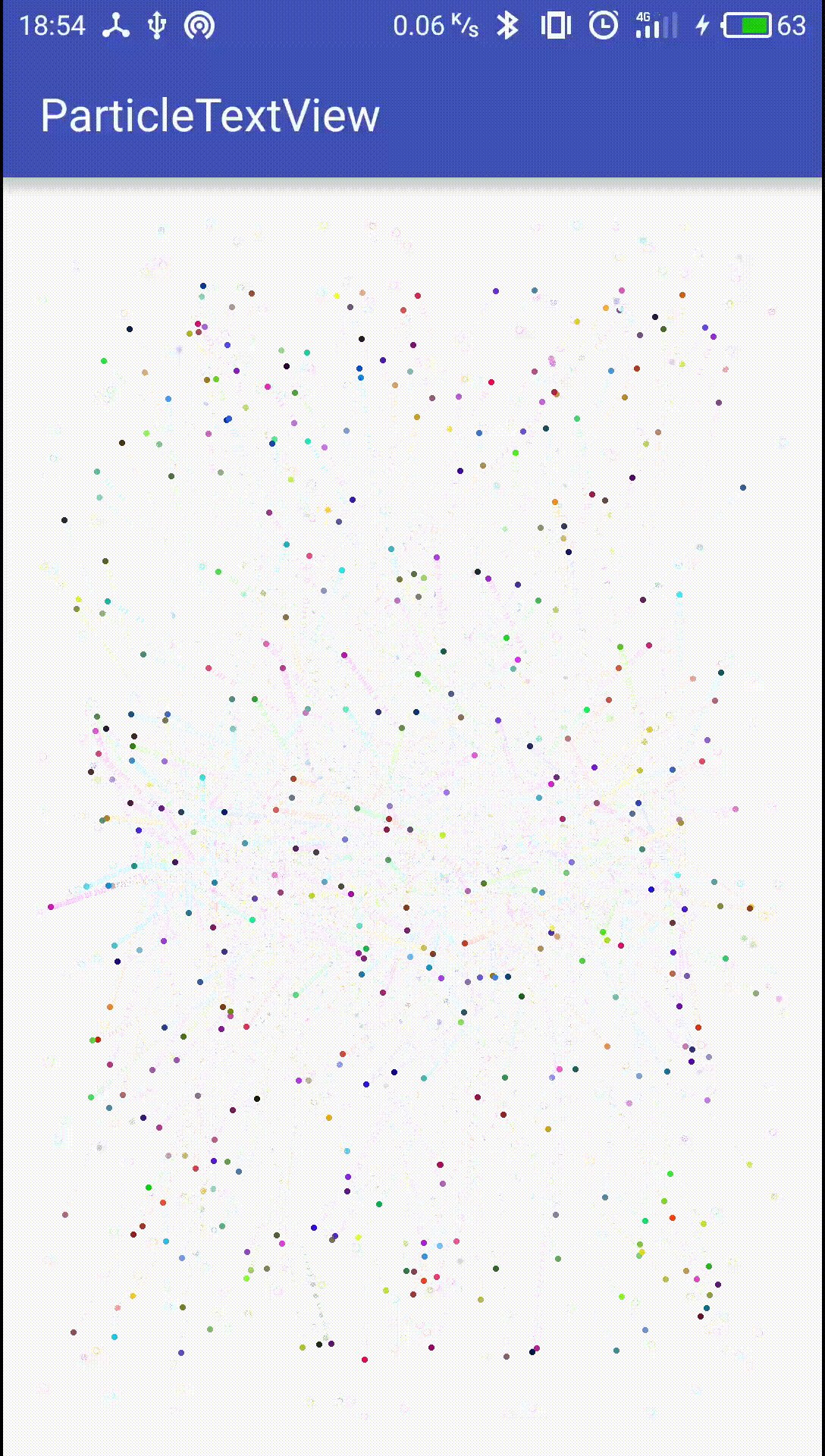
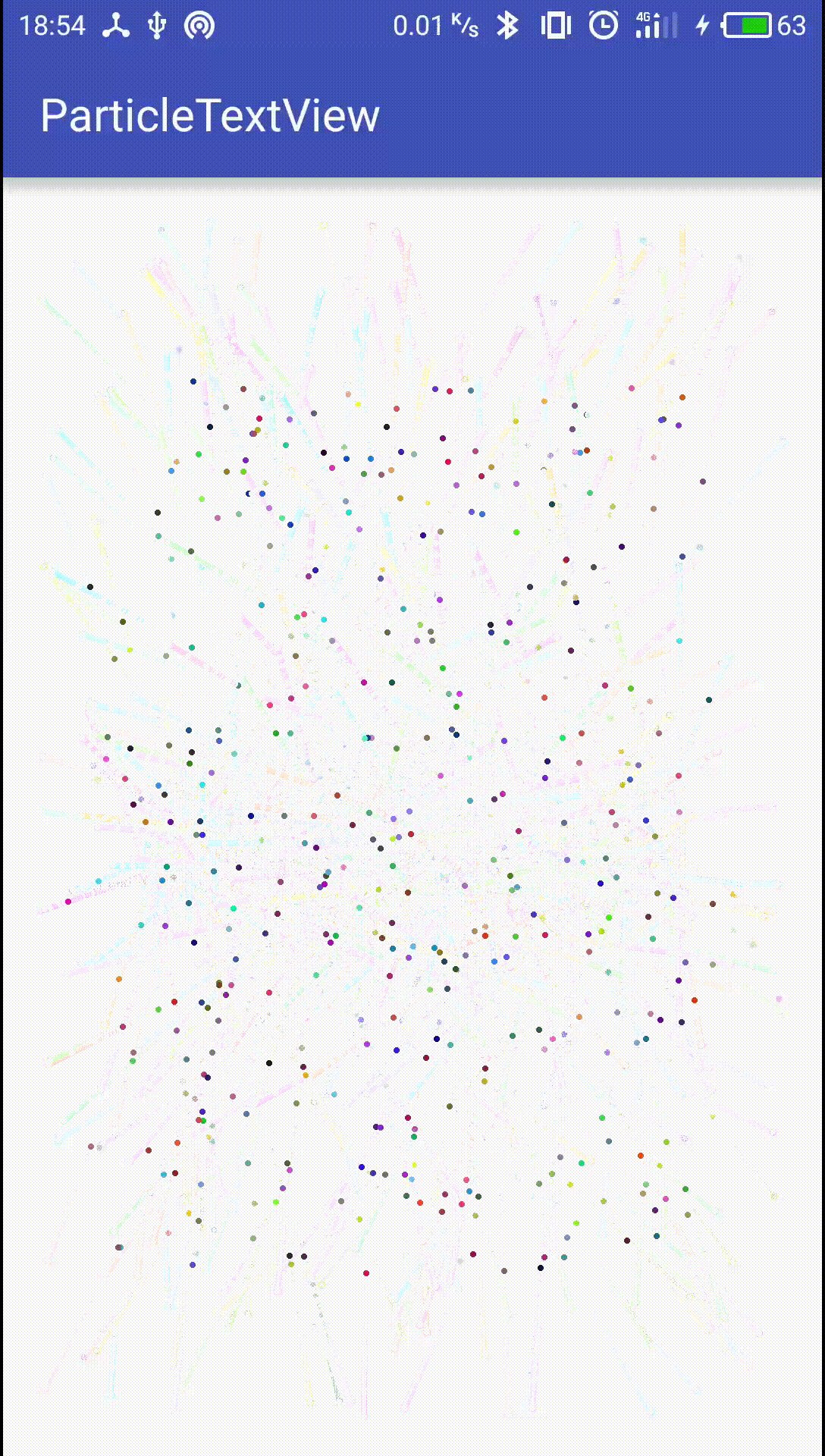
用粒子动画显示各种文字的android自定义view