检查动作满意后,将文件储存(将优化结果储存为gif格式)完成!(2)
2022-03-22 来源:动态图库网

丰富可视化模板
各位童鞋赶紧认真完成作业吧~~ 注意:动画帧间的过渡 要求:提交的
20种有用的加载文件,全部为png,mp4和after effects格式的浅色和深色
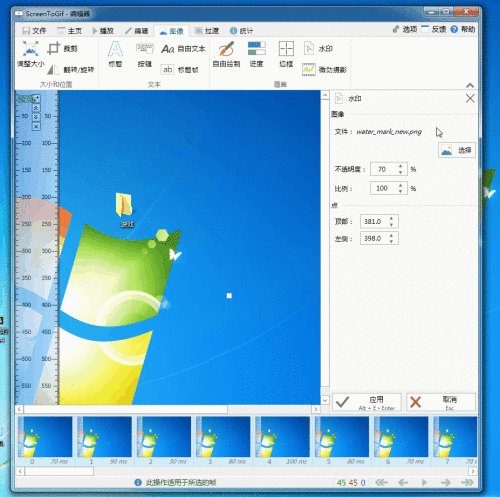
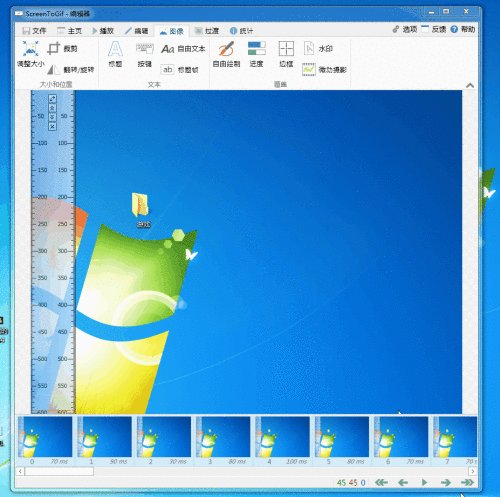
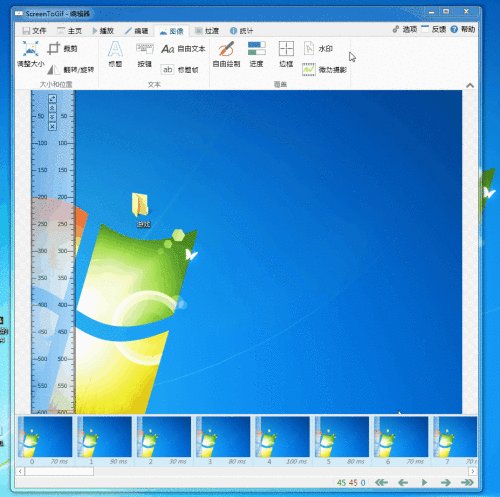
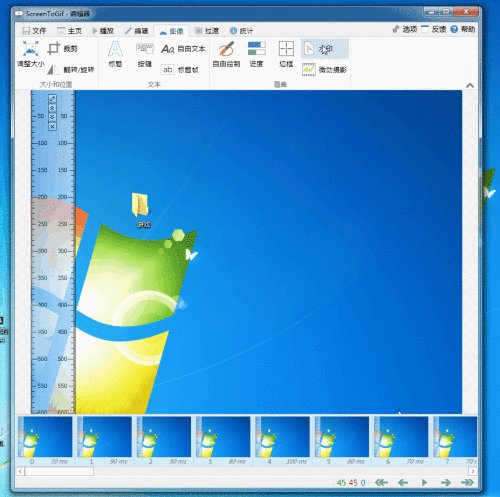
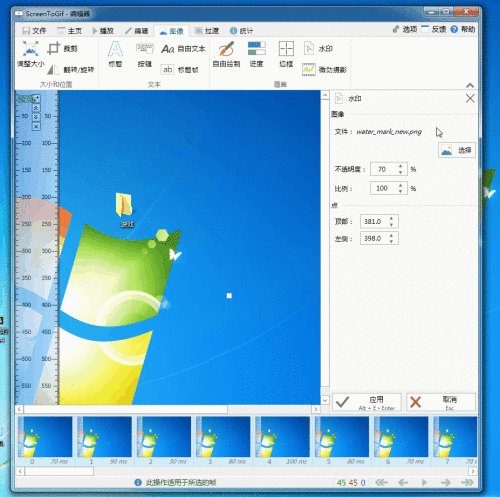
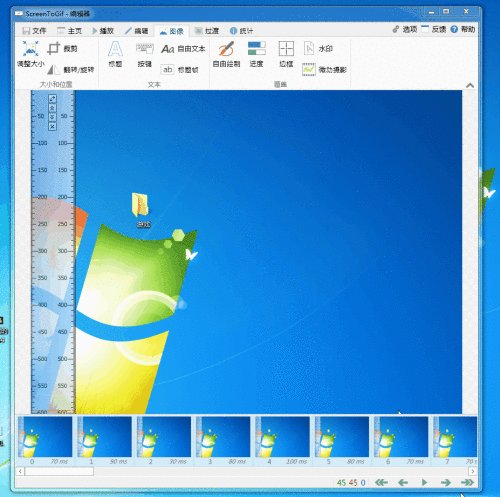
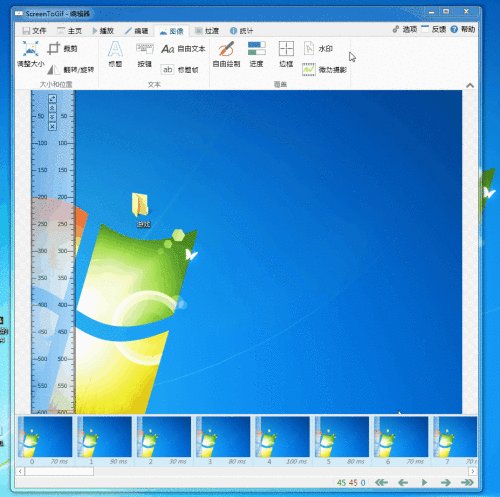
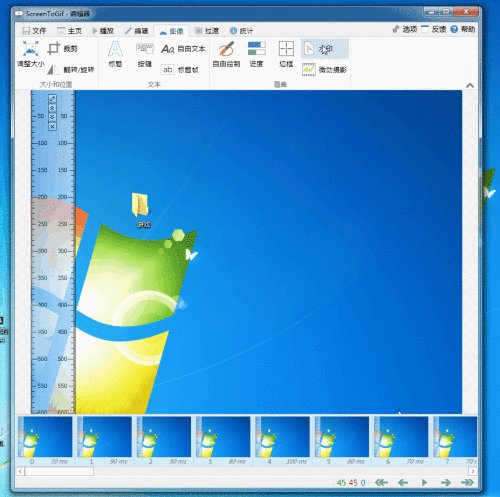
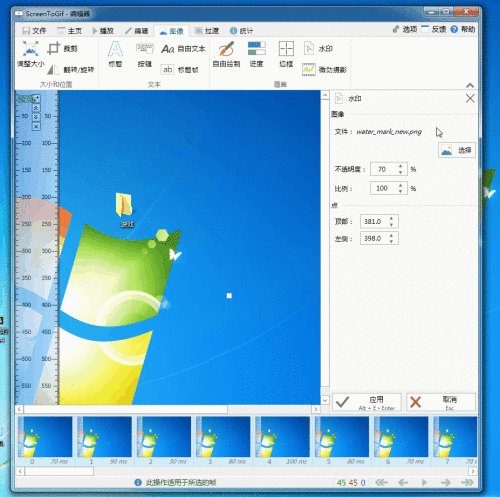
如何给gif格式的图片文件添加水印
将"文件类型"选择为"pdf",这样就可以将word保存为pdf了.
使用wps 云 办公 以 后: 设置安全团队,将这些有敏感数据的文件存放
如何给gif格式的图片文件添加水印
可以是gif动画 如:提交按钮,点击后进入加载状态,加载完成
点击文件——保存为web格式,这样一张3d的gif图就完成了.
点击【文件】-【导出】-【储存为web常用格式】即可当然使用这种方法
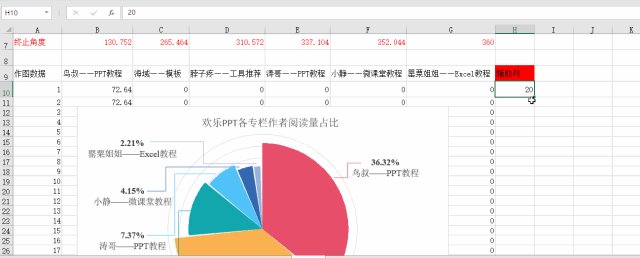
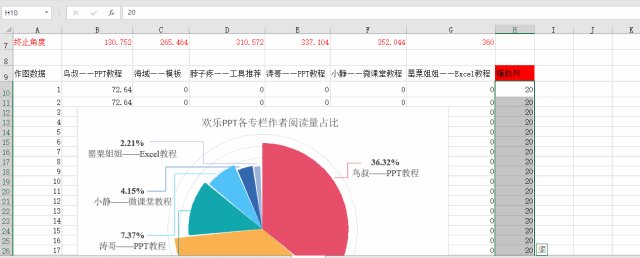
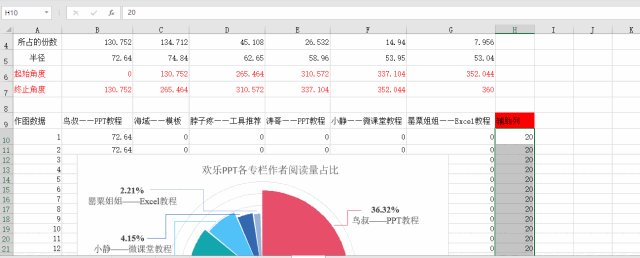
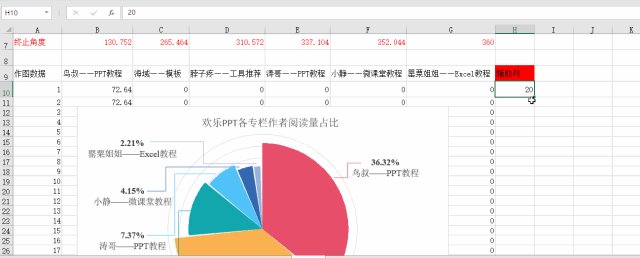
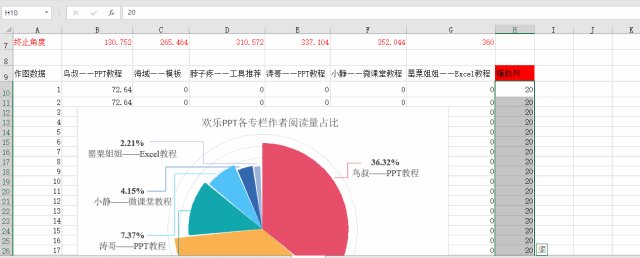
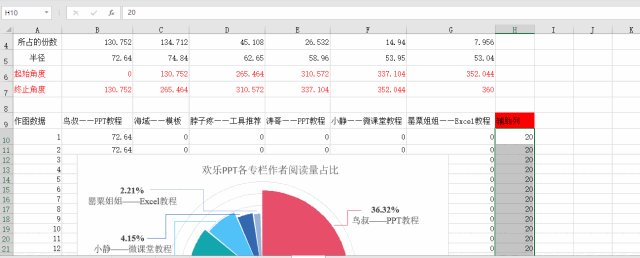
这个结果您还满意吗? 也许有人会问,原始图表中间是空心的啊?
优化gif图像
可以预览下效果,没有问题后,将文件导出,选择图像预览,然后格式为
应聘者可以填写满意度调查回访,hr 可以通过调查回访不断优化招聘