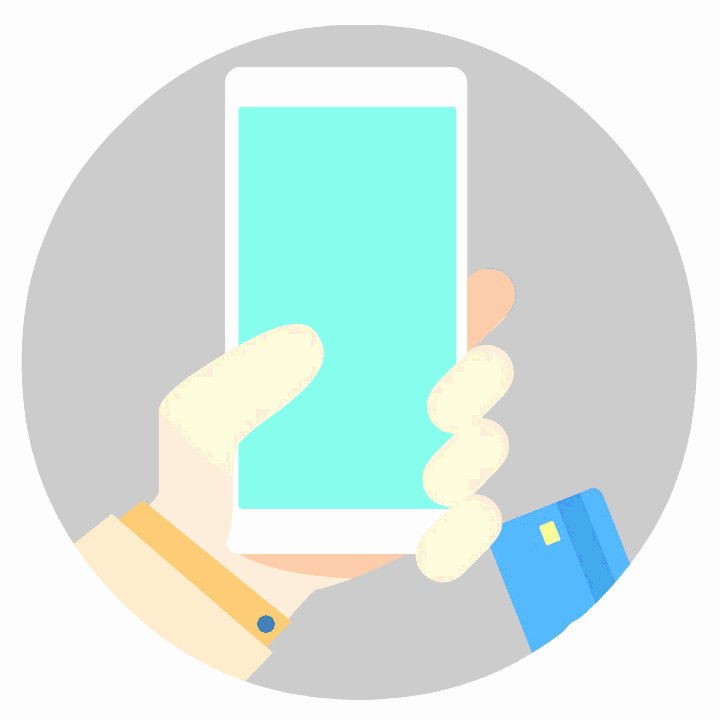
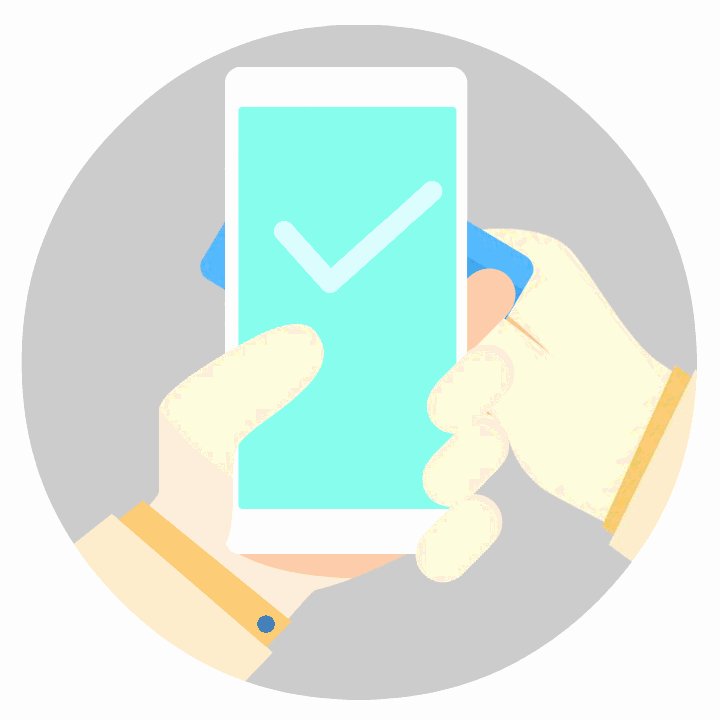
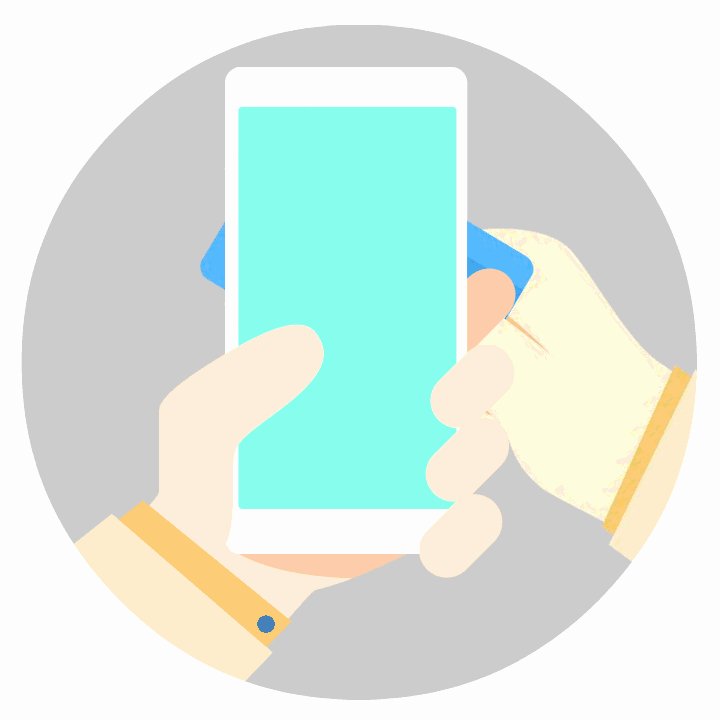
preview.gif 再来看 android的实现效果.(2)
2022-03-22 来源:动态图库网

android 波浪按钮,支持多种效果自定义
从android中的上一个活动中淡出活动
android socket
android 实现 ios 逼真动画开关按钮以及弹框提示大全
android中加载gif图片
android实现多段颜色进度条效果
android 自定义属性实现3d翻转动效
android实现本地图片选择及预览缩放效果
作业内容:将下半部分实现与上半部分相同的效果 preview.
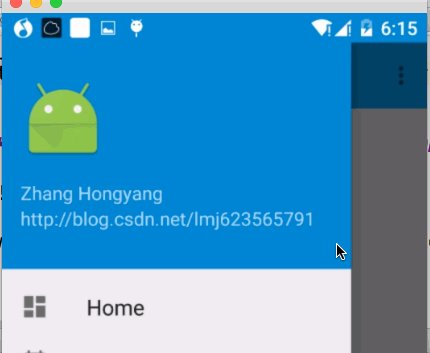
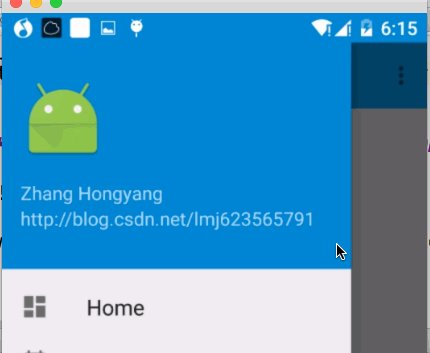
使用androidstudio一分钟实现navigation drawer 导航抽屉效果_第1张
如何实现android沉浸式状态栏——让你的状态栏变个色
swipepanel-android 侧划,如斯优雅
实现与分析 很显然,这样的效果用到了android material design里的
android app无限循环viewpager和tablayout的实现方法