编程开发 css gif图 div id="shiny-shadow"> button> span>hover
2022-03-22 来源:动态图库网

路劲补全,完美)jquery code snippets (jquery 代码提示,666)html css
javafxjfoenix学习笔记序引言and软件截图
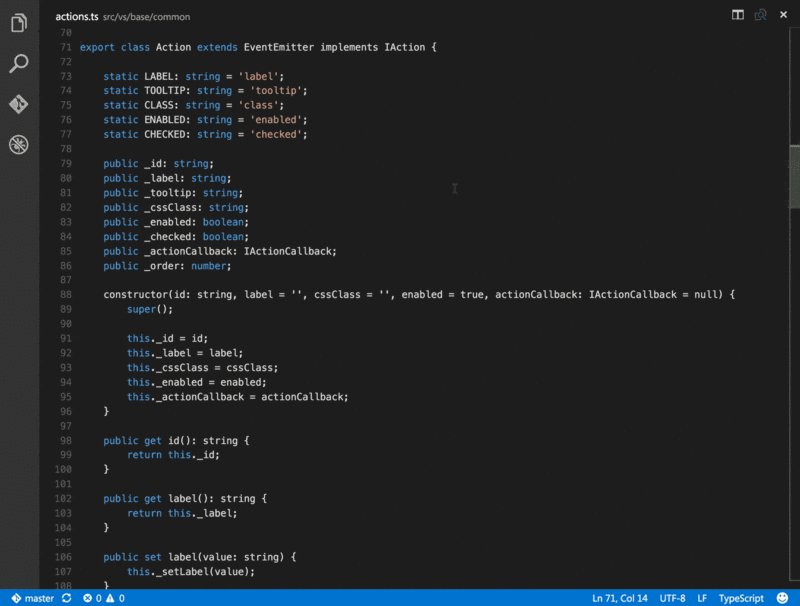
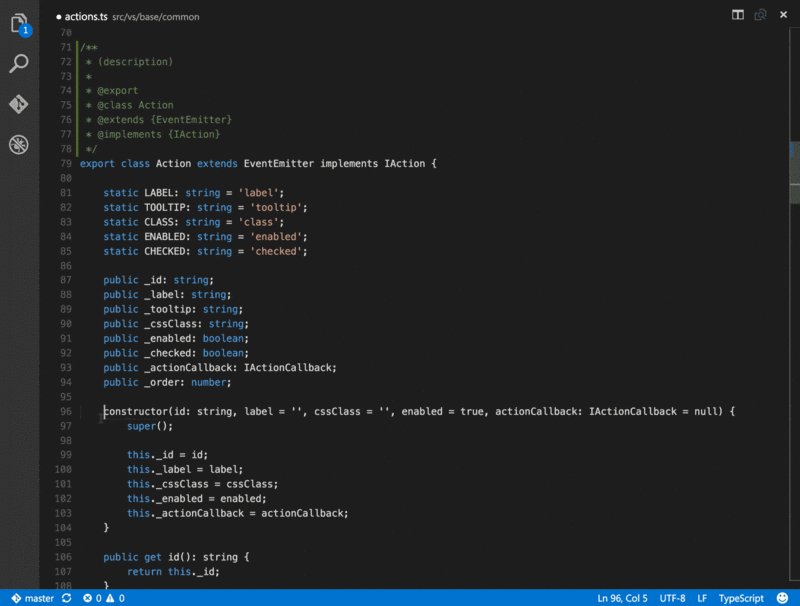
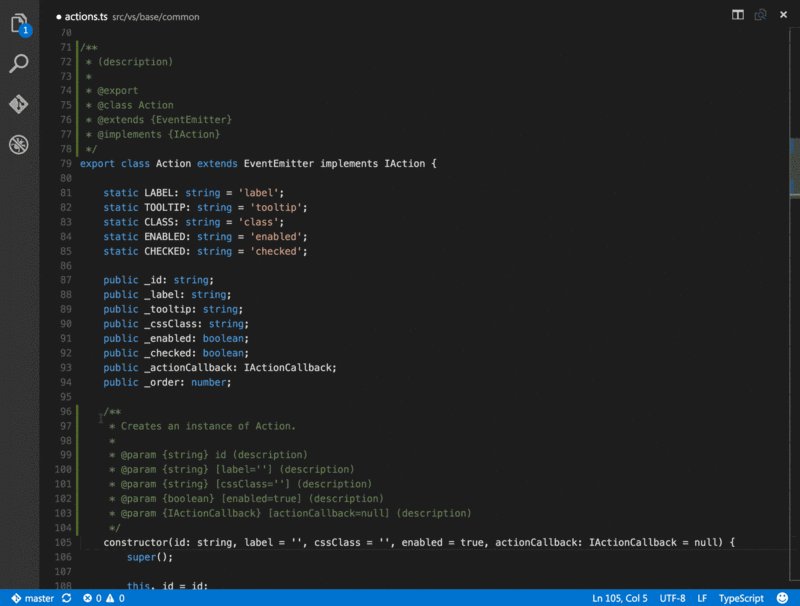
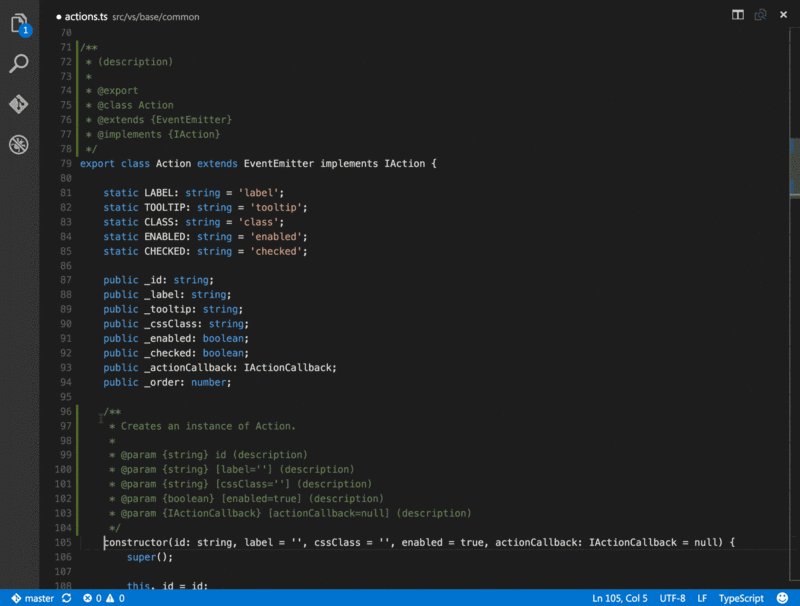
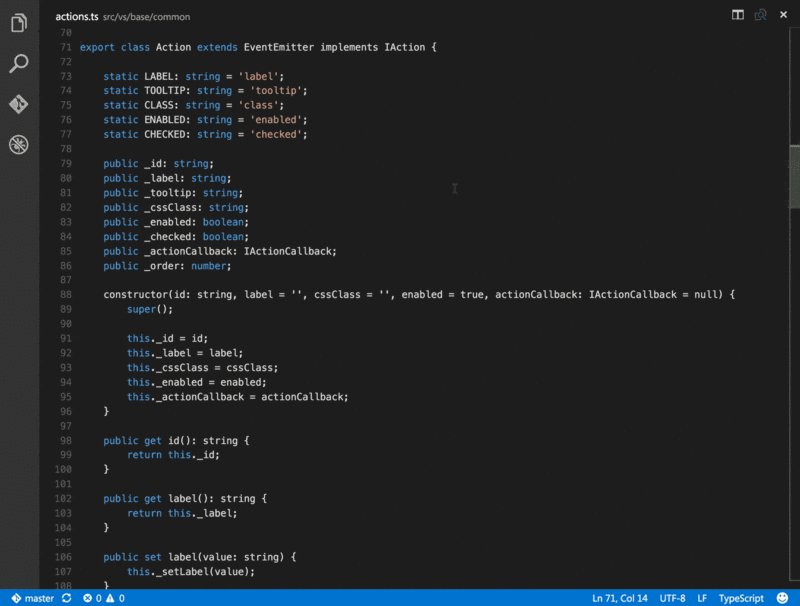
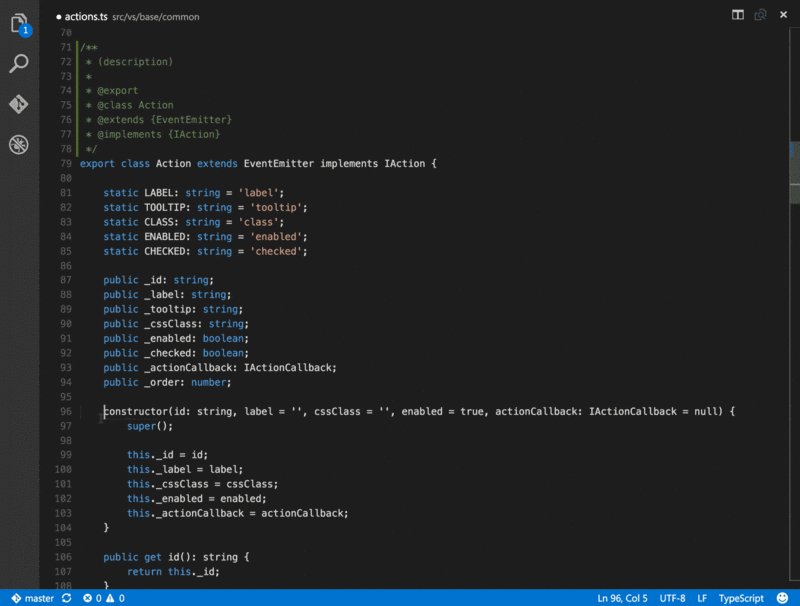
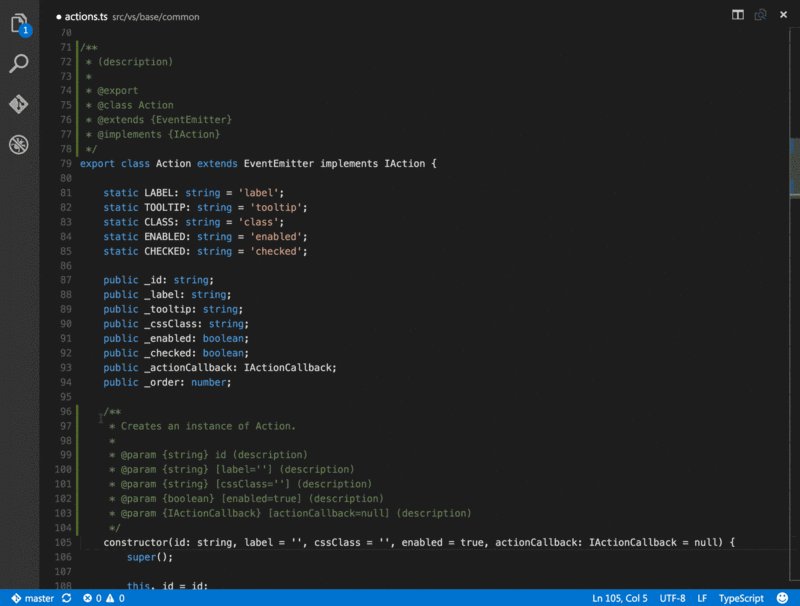
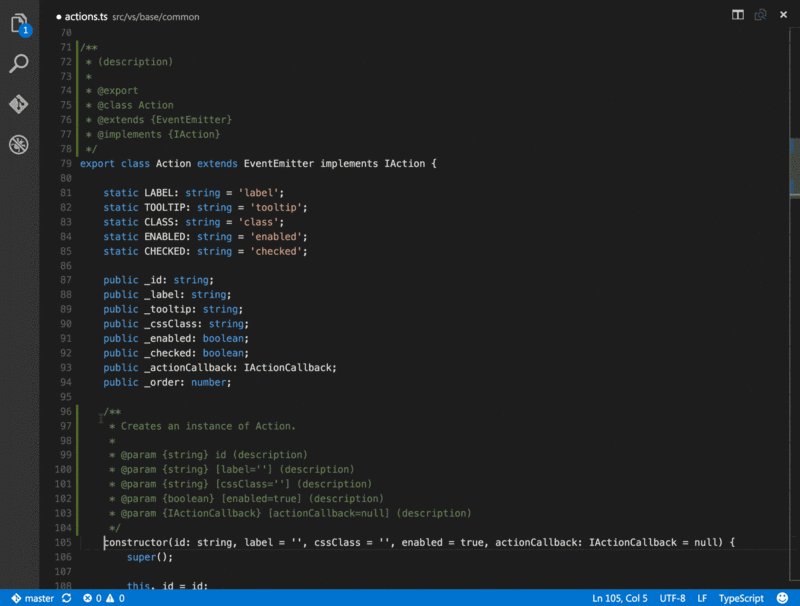
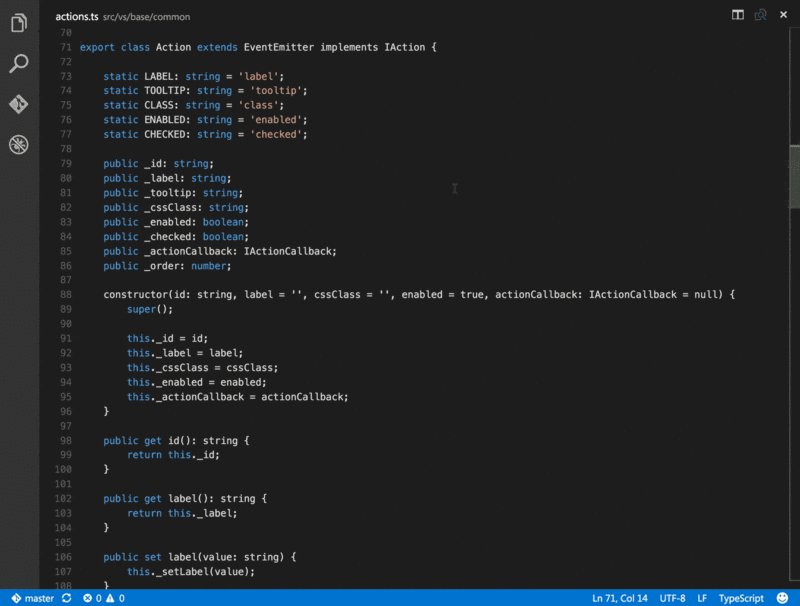
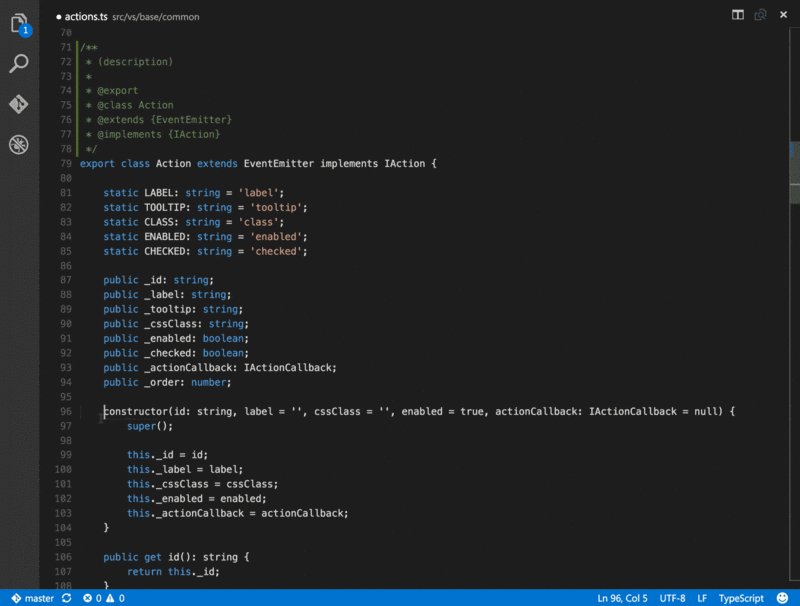
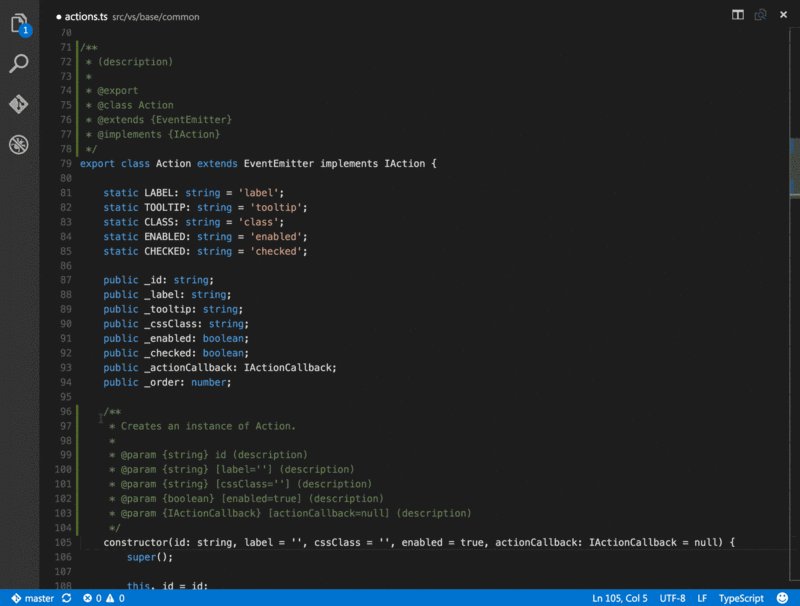
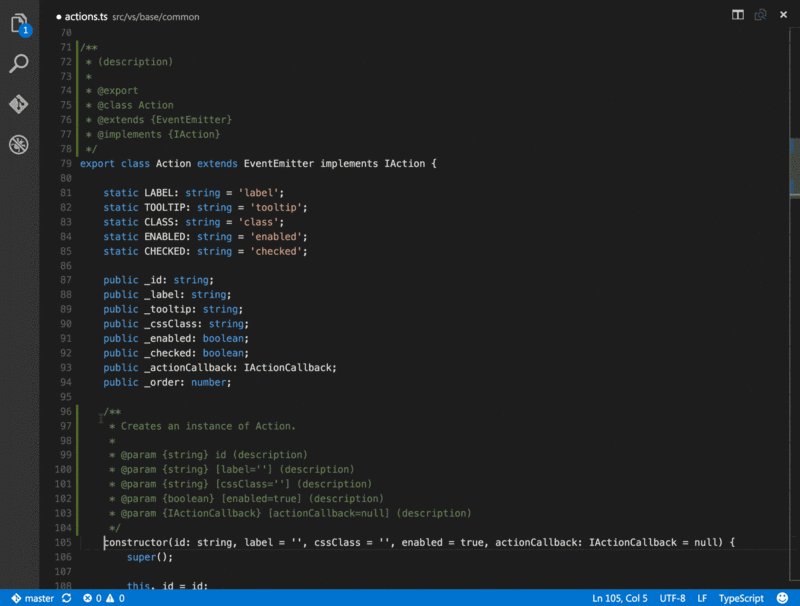
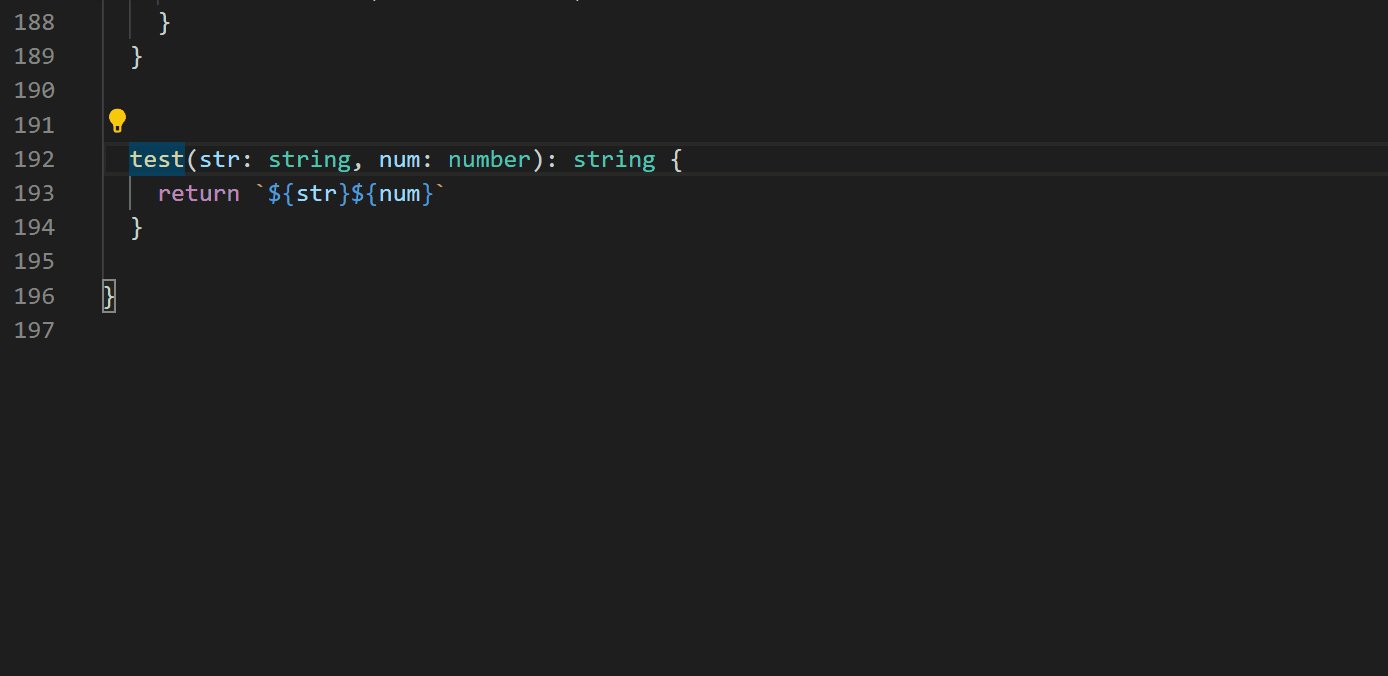
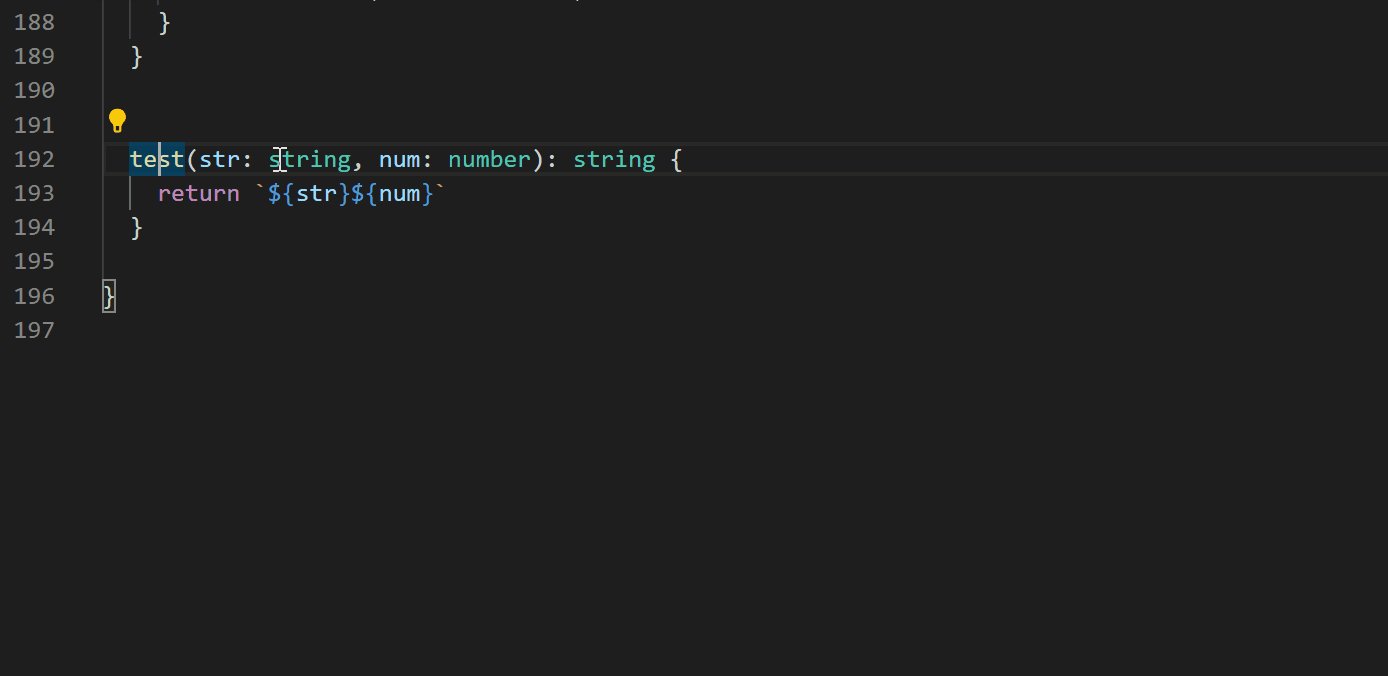
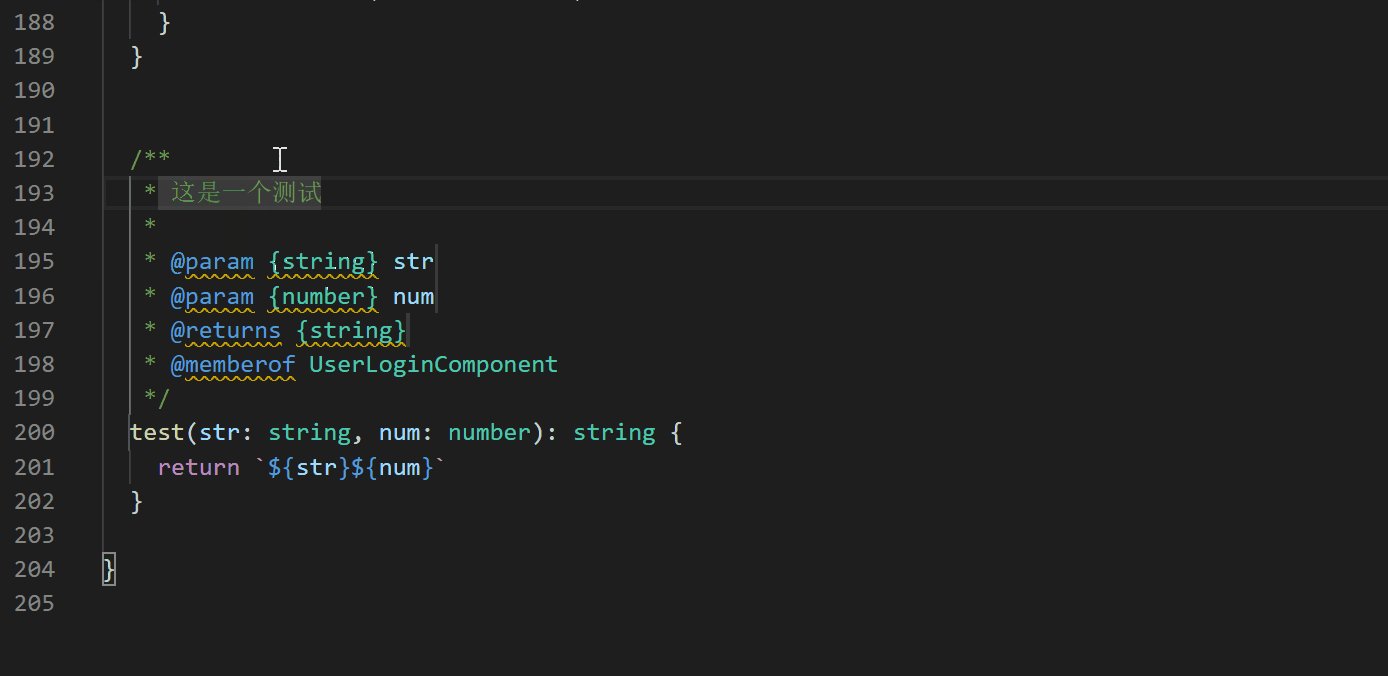
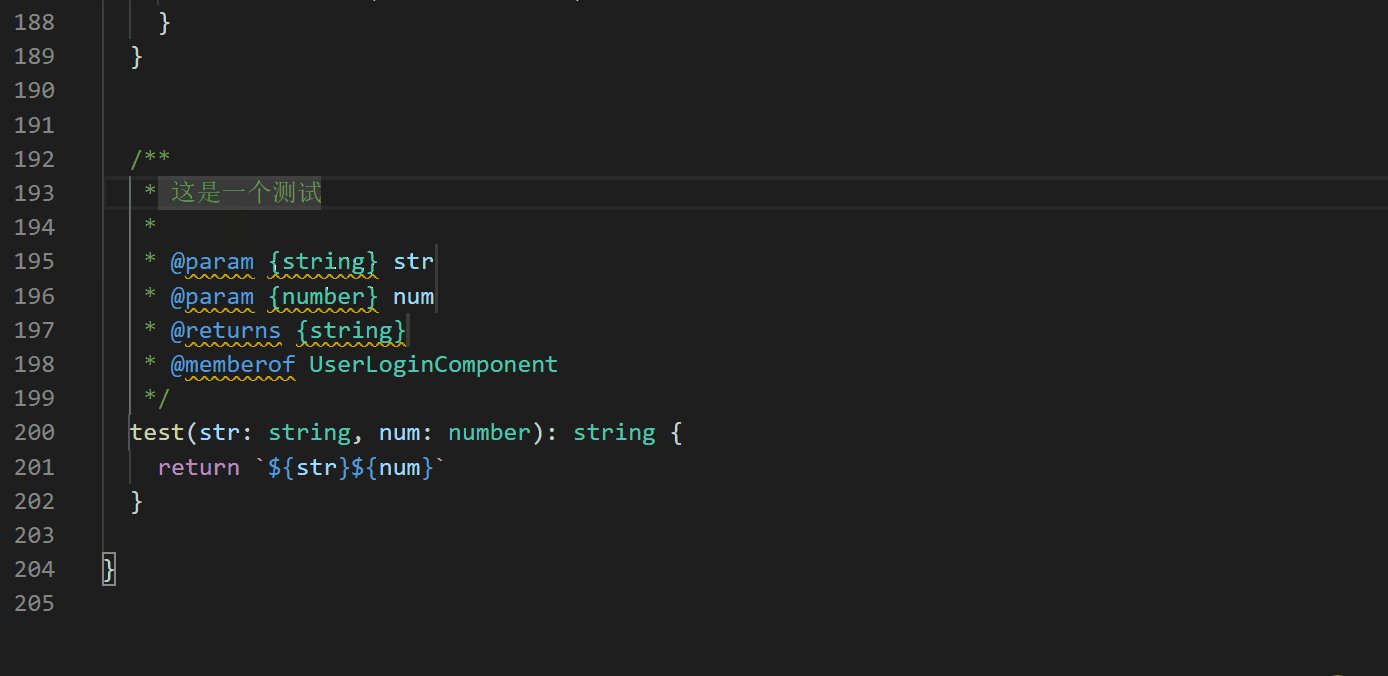
有效提搞开发效率的 vs code 插件(内附gif图)
css如何实现让人眼前一亮的hover效果 - web开发 - 亿
有效提搞开发效率的 vs code 插件(内附gif图)
有效提搞开发效率的 vs code 插件(内附gif图)
140行原生javascript代码制作正方形合并特效源码
有效提搞开发效率的vscode插件内附gif图
面前端,仿腾讯这个游戏,hr:面试通过,工资15k
女程序员用css画出自己的男朋友只是这会不会有点短呢
有效提搞开发效率的 vs code 插件(内附gif图)
css技巧
gif动态图教学-css3语言3-标记类型和浮动(实例)
有效提搞开发效率的 vs code 插件(内附gif图)
20款css按钮鼠标hover效果展示
配对的html / xml标签(必备) beautify 格式化javascript,json,css