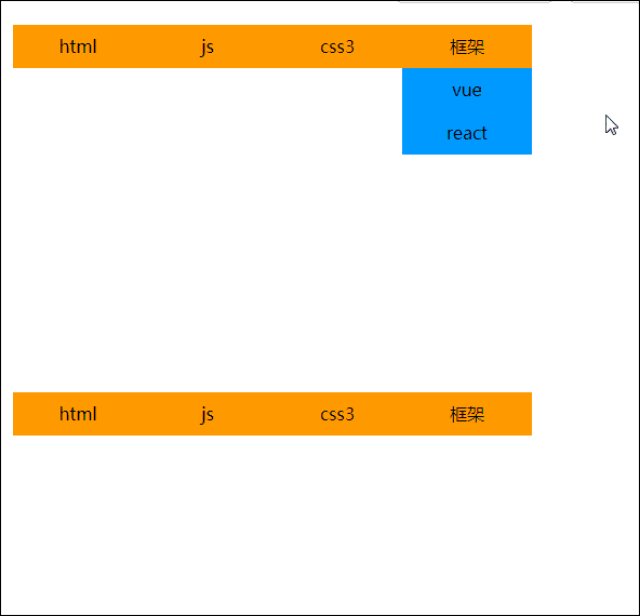
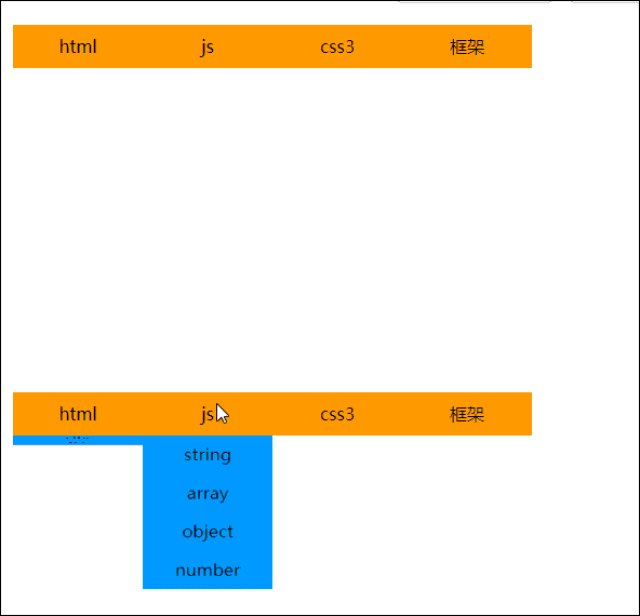
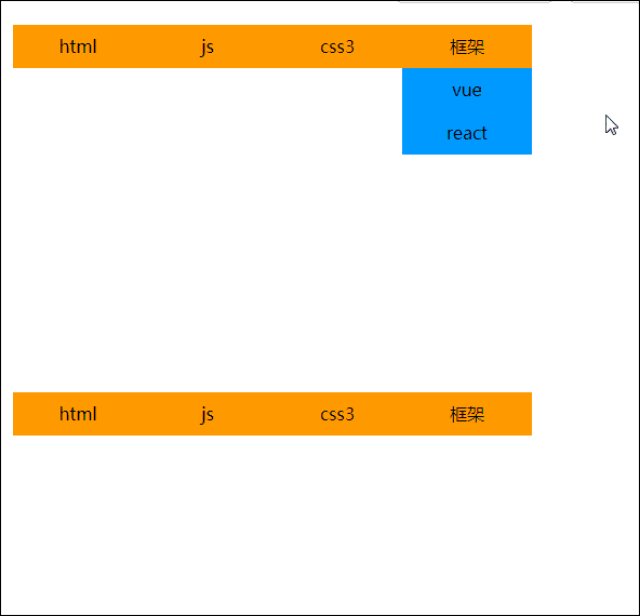
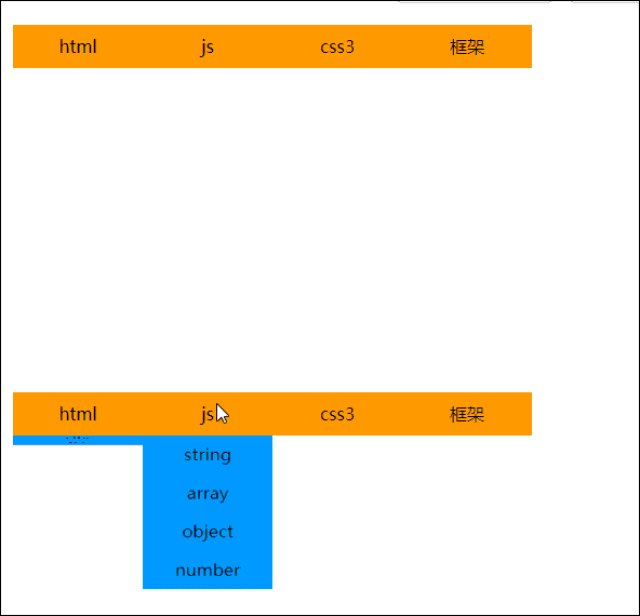
用svg,canvas;最终还是选择了css3 js来实现这个效果; gif的缺点挺多
2022-03-22 来源:动态图库网

三天学会html5——svg和canvas的使用
js实现表单多文件上传样式美化支持选中文件后删除相关项
javascript-如何在代码更改时重新加载html页面-我的
github:ianlunn/hover 多项针对链接,按钮,logo,svg和图片的移入css
svg 的 foreignobject 标签, 嵌入 dom, 最后再利用 canvas 绘制 svg
除了canvas,html5还提供另一种向量绘图技术--svg(scalable vector
2-1语法 transition: css属性,花费时间,效果曲线(默认ease),延迟时间
gif动态图教程-js语言9-for循环语句(实例)
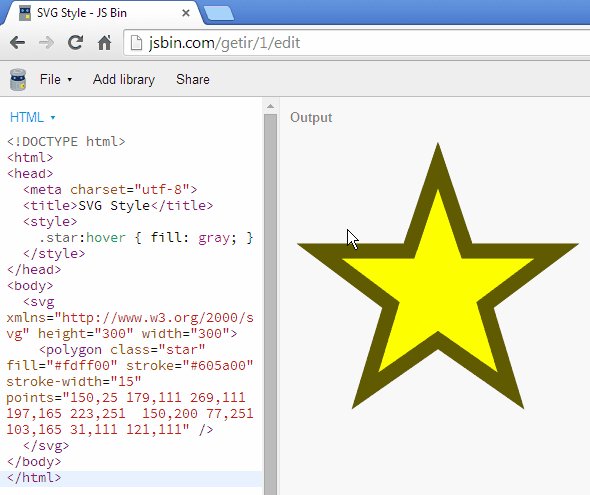
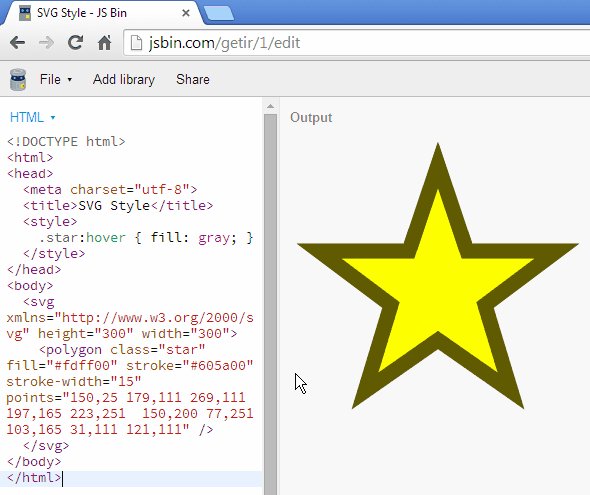
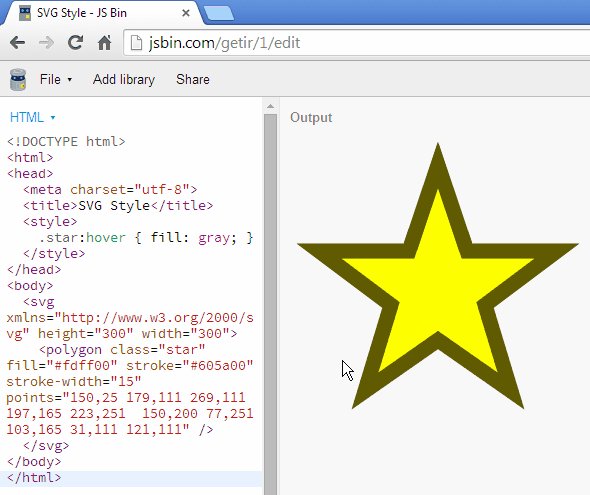
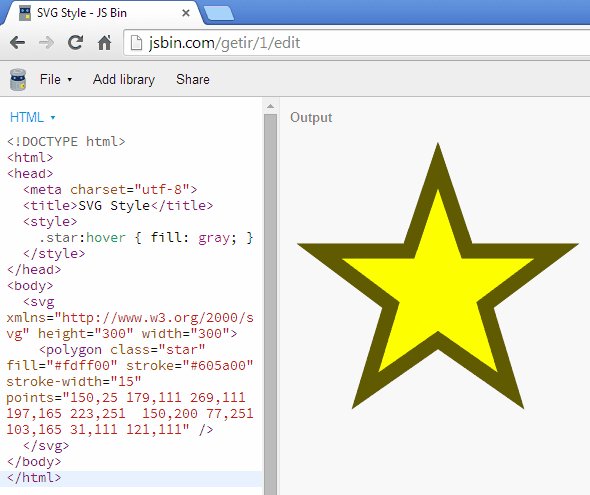
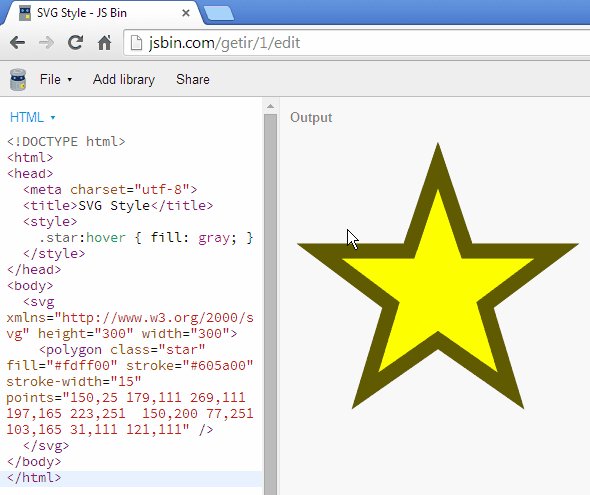
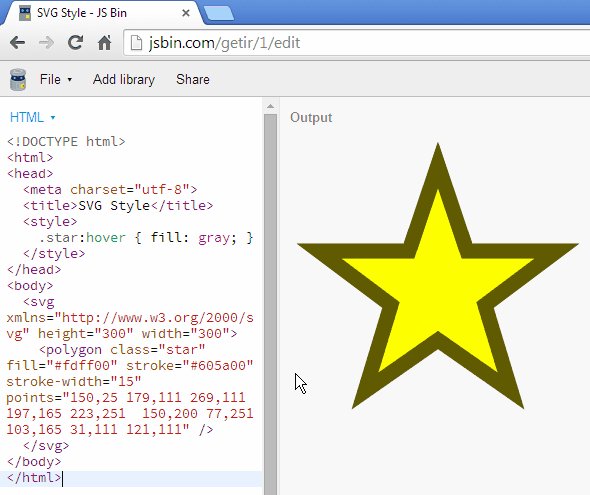
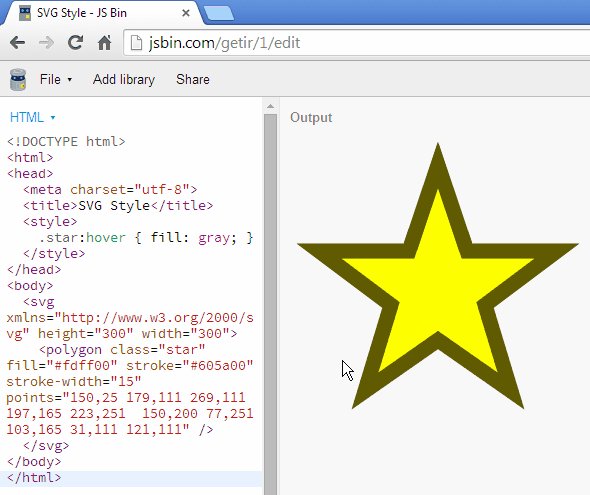
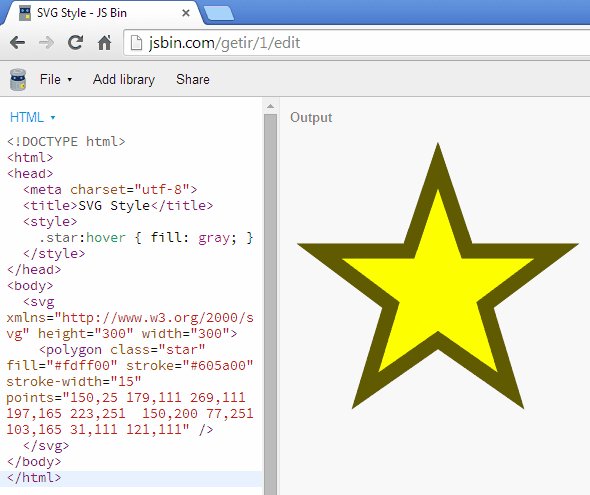
gif动态图教学-css3语言19-svg标记(实例)
gif动态图教学-css3语言19-svg标记(实例)
gif动态图教学-css3语言19-svg标记(实例)
index索引.gif 
基于html5的纯前端表格控件,使用了比 dom 更为先进的 html5 canvas
gif动态图教学-css3语言19-svg标记(实例)
gif动态图教学-css3语言19-svg标记(实例)
那么前台最终实现的倒计时跳转效果如下图