web工作台05.gif | center | 747x353
2022-03-22 来源:动态图库网

web工作台02.gif | center | 747x353
web工作台15.gif | center | 747x347
web工作台11.gif | center | 747x355
set center
hbc(hi-target business center)是中海达全新推出的一站式
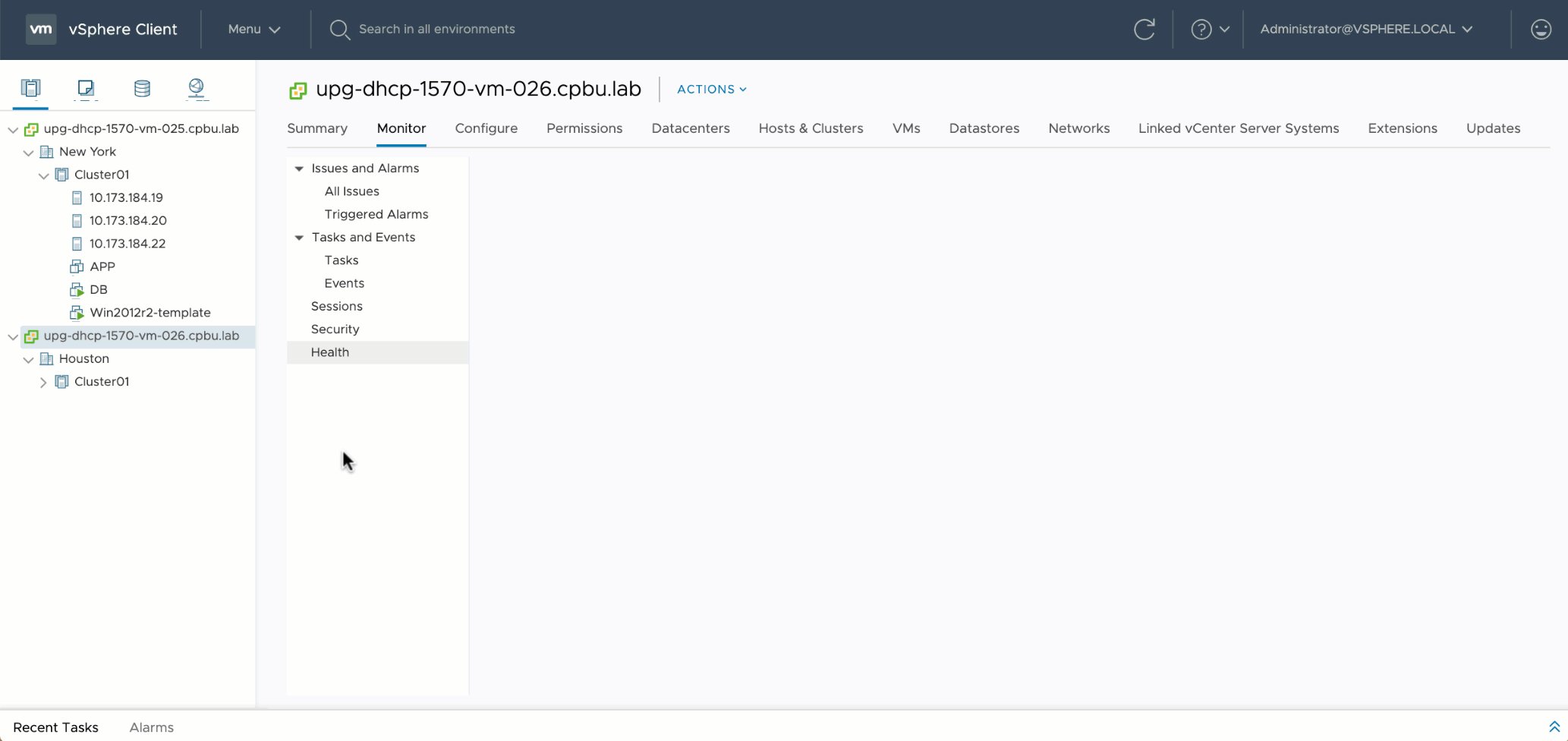
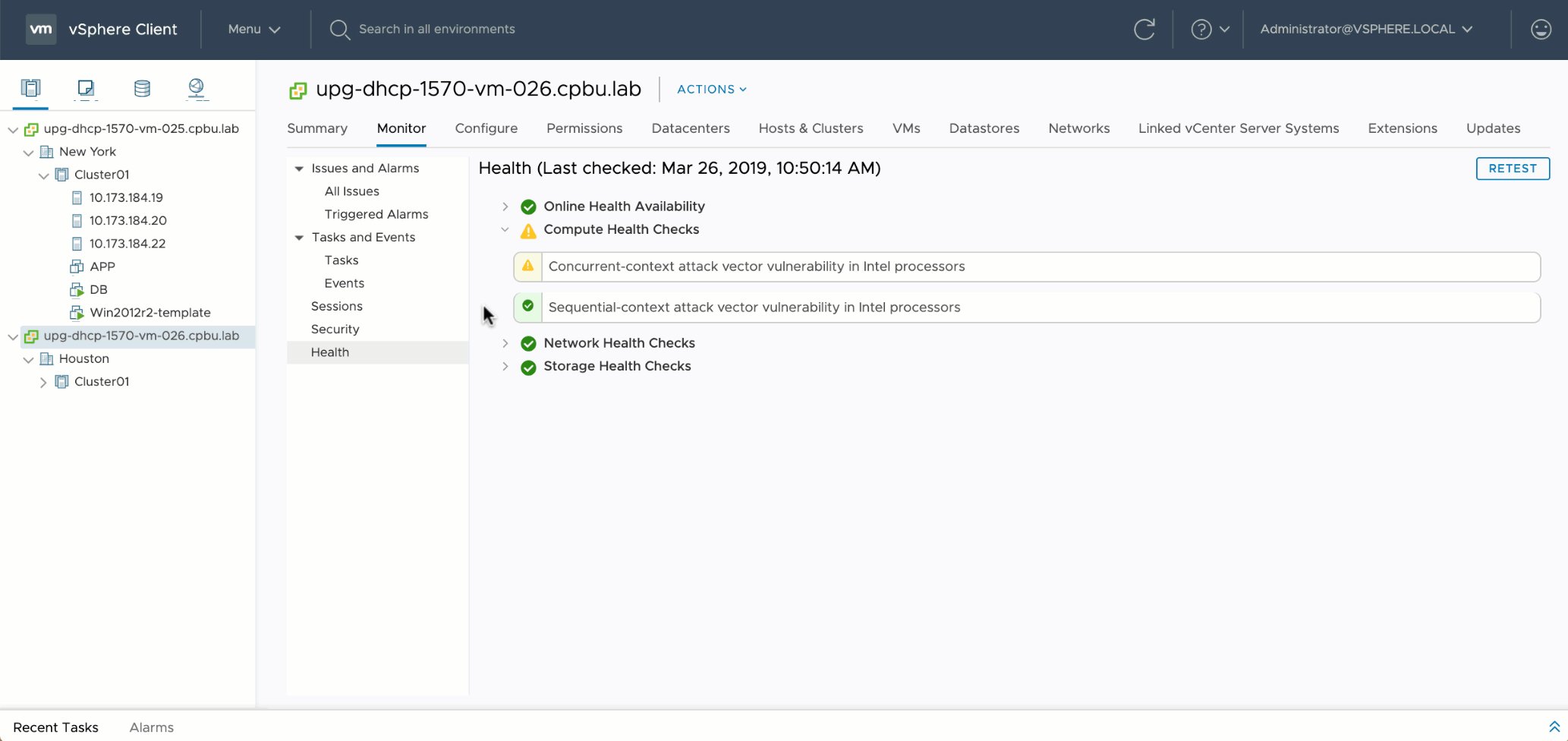
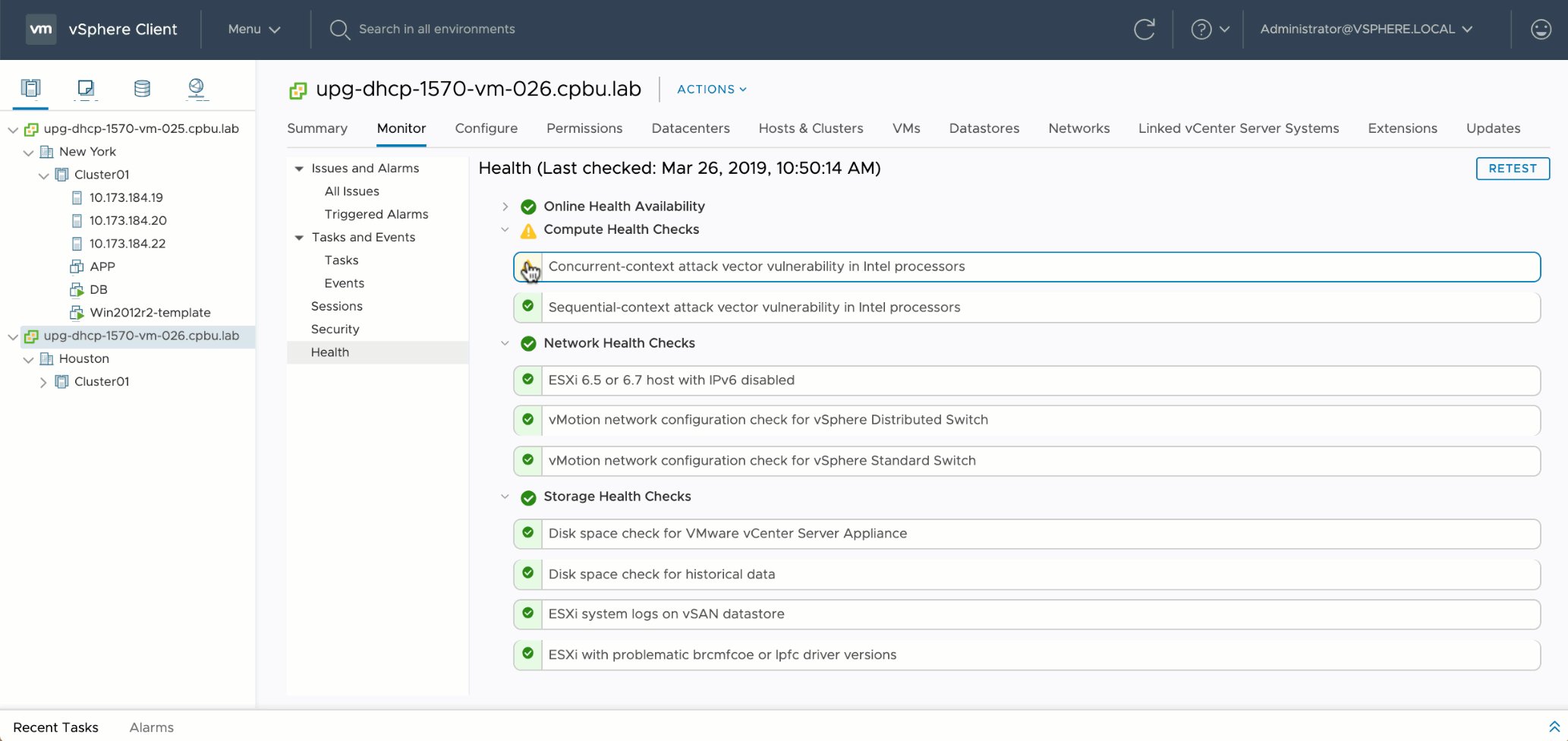
vcenter server 6.7 update 2: whats new
hbc(hi-target business center)是中海达全新推出的一站式
创建链条的方法是,选中需要添加到链条中的view,然后右击,选择 center
hbc(hi-target business center)是中海达全新推出的一站式
5,anchor=center) #relx 和
emmet
js实现的文件拖拽上传功能示例
初探tailwindcss
使用hashicorp consul和aws cloud map实现跨混合基础
wpf精修篇backgroundworker
右键 center vertically (而且如果 relativelayout如果要实现几个













![]()















![]()

