令人惊叹的几何形状gif动画在最佳动画(2)
2022-03-21 来源:动态图库网

过场动画
ae动画教程|关键帧的秘密
10个创意加载动画
举重和免费的图像的gif动画
2014年海外最佳艺术gif动画作品(组图)
mg模板ae脚本模板400个创意mg图形动画元素附安装使用教程
动画师lana simanenkova的作品|动画师|作品|形状
7 个分形图形的动画演示 | matrix67: the aha moments
motion5基础课程 01 motion graphic 动画简介
在ui中国上看到了这样的动画,就临摹了下来
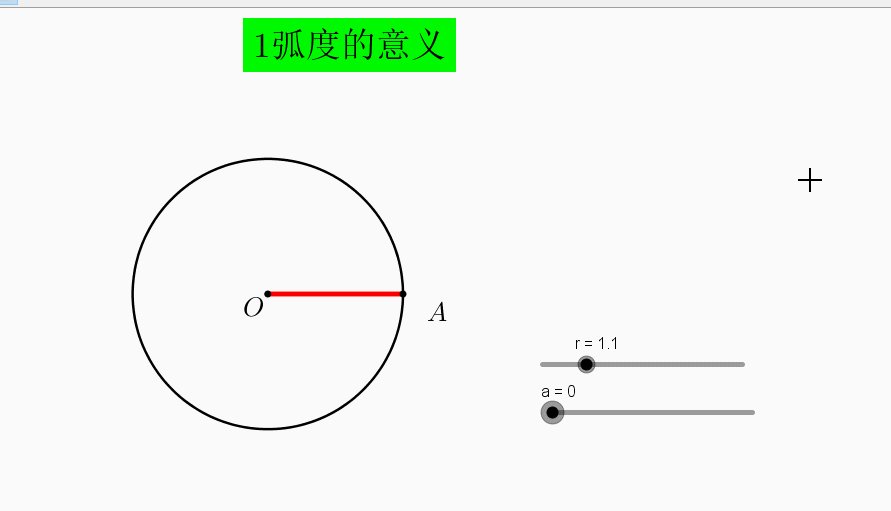
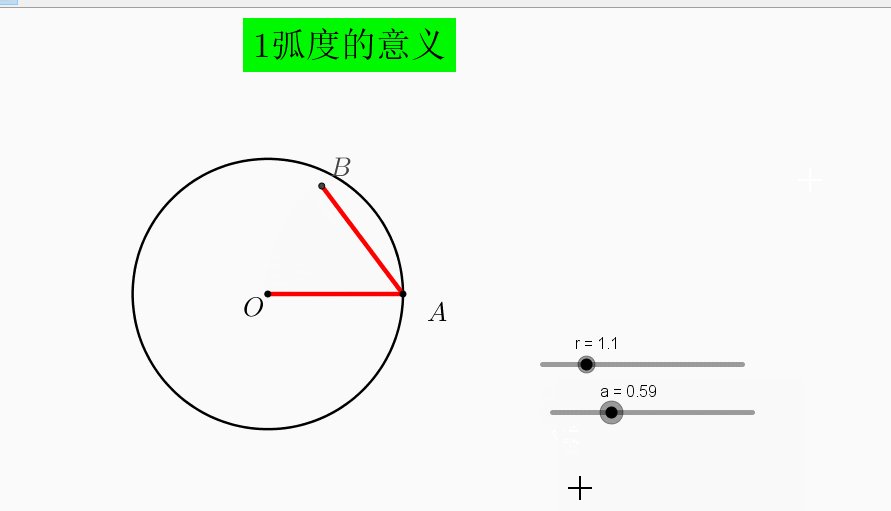
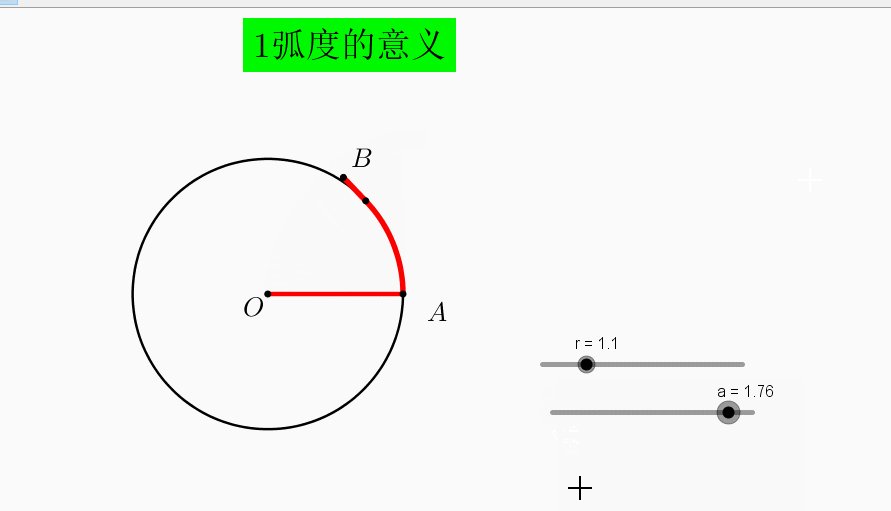
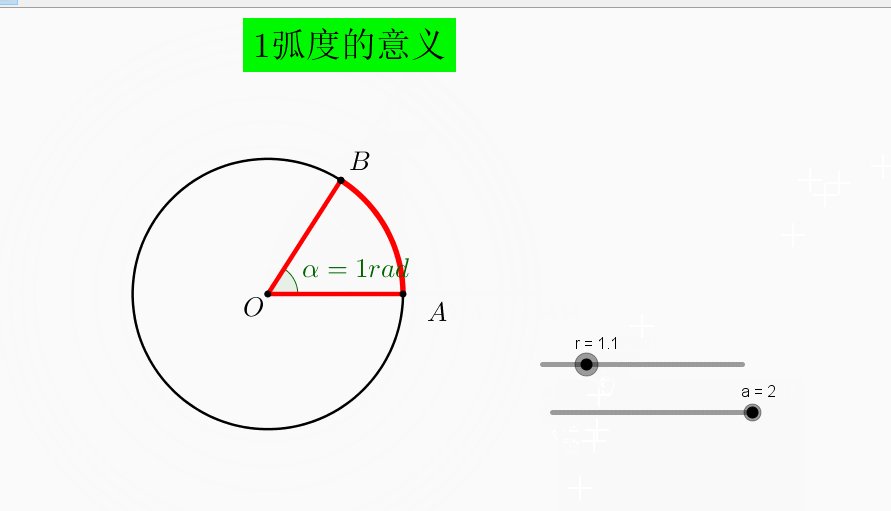
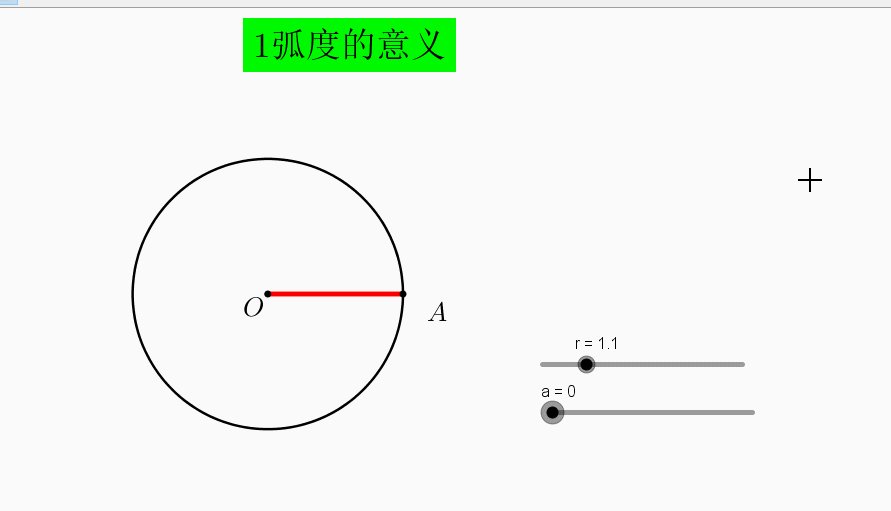
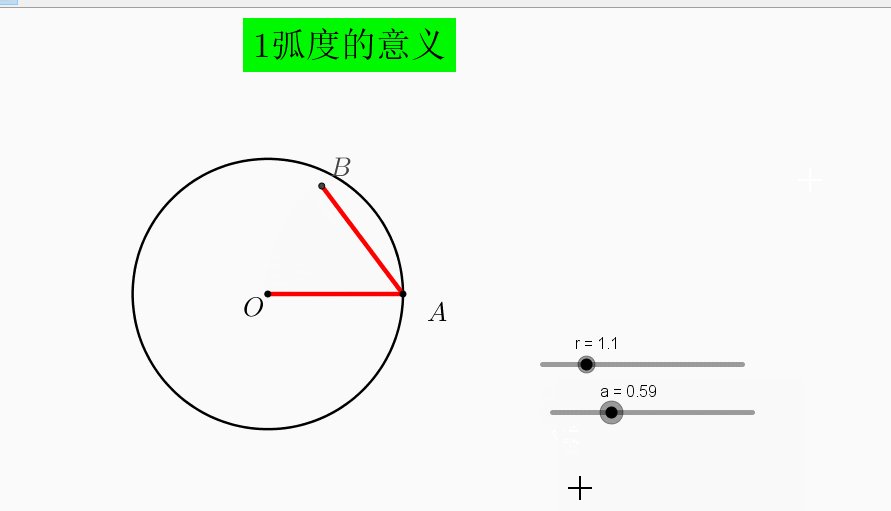
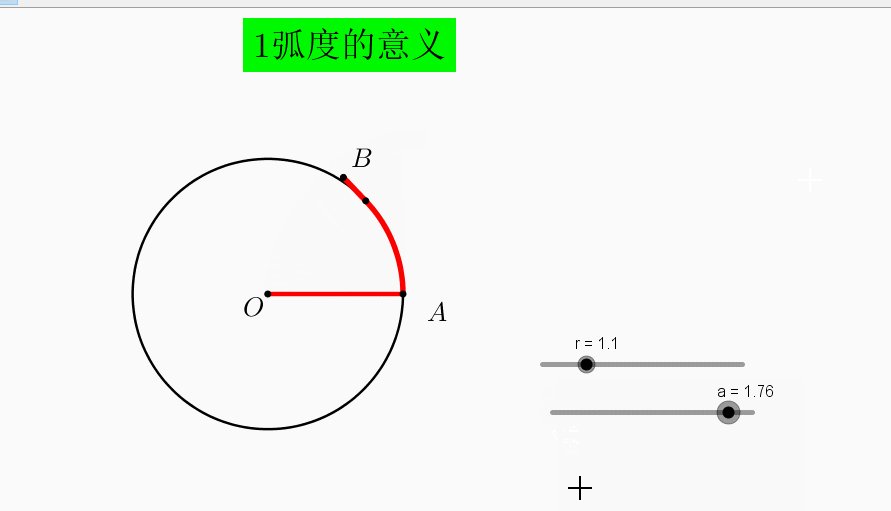
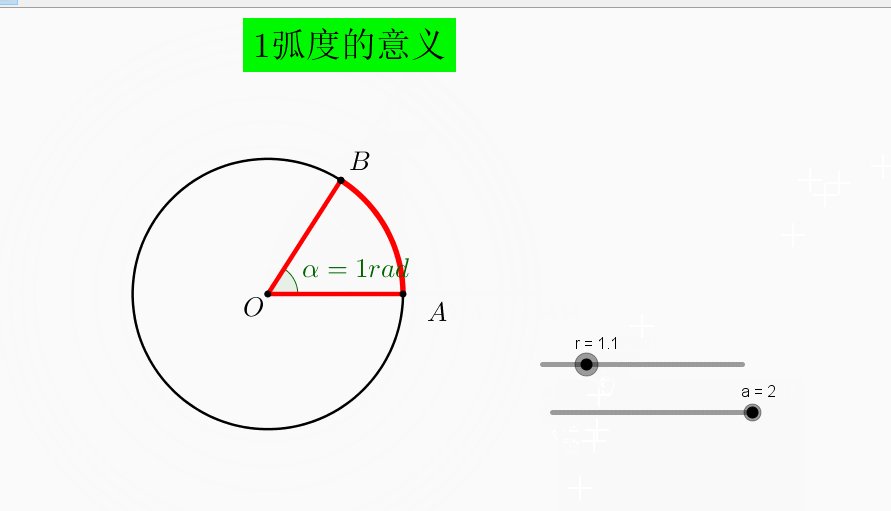
做简单的数学几何动画(如图),用什么软件比较好?
ui动效案例研究分享理解物体运动速度
第一步 建个固态层随便画点形状,形状用mask来画.
【flash动画制做教程】关于人物行走动作分解的简化