
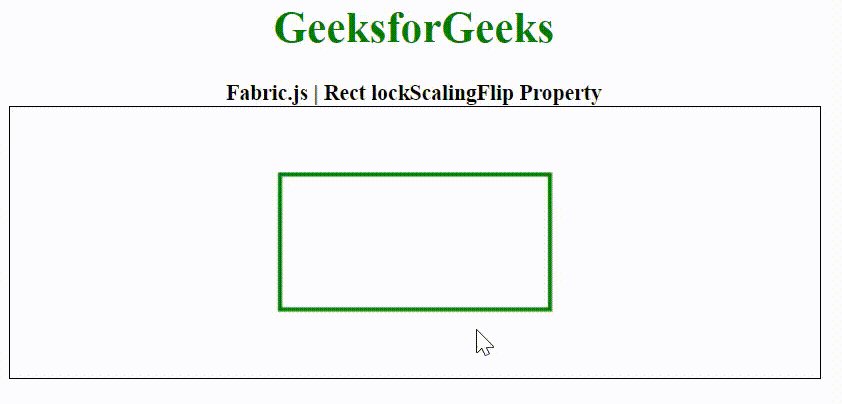
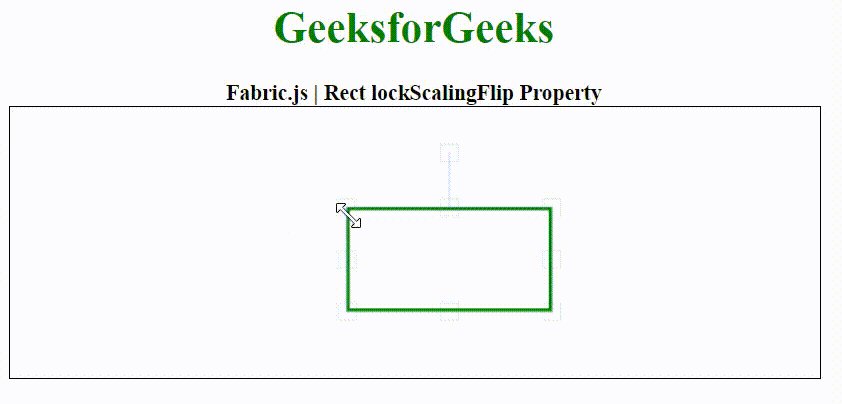
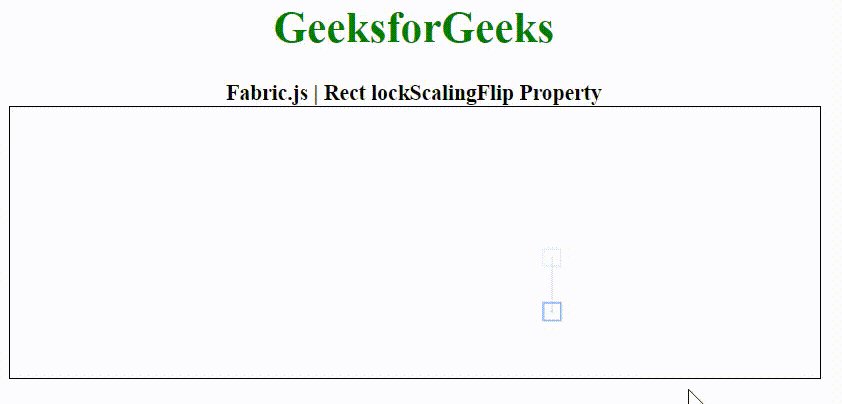
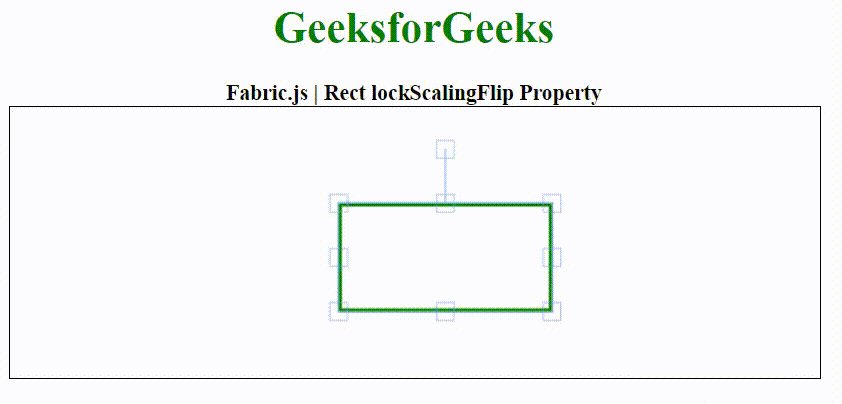
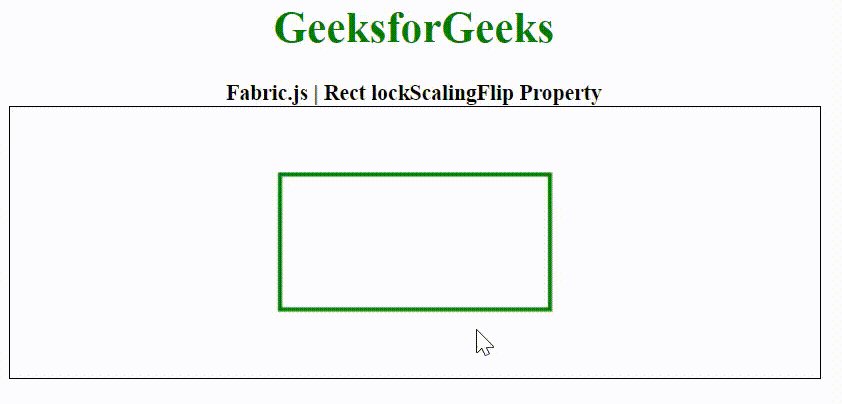
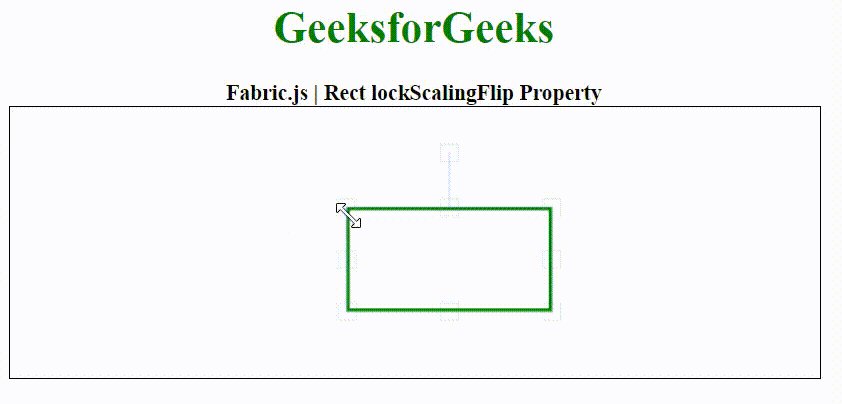
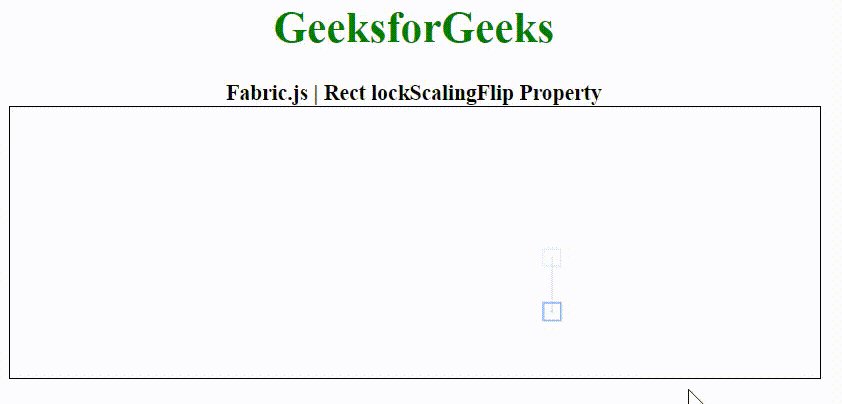
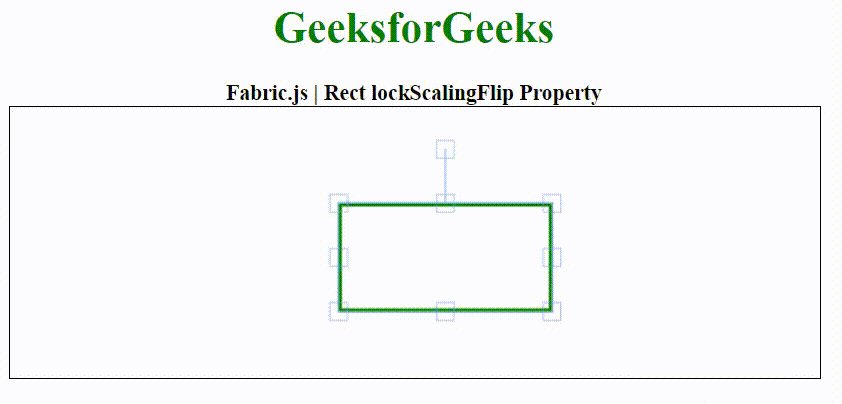
fabric.js textbox lockscalingflip 属性用法及代码示例
user} /h3>return divstyle={{border:1pxsolid#ccc,margin:10px0

学习日志20190810
锦绣河山 <img border=0 src="http://img2.ph.126.
*{margin:0;padding:0;}body{background:#eee;}a{text-decoration"/>
">*{margin:0;padding:0;}body{background:#eee;}a{text-decoration
img class="img" src="img/0df5d106-ab01-4013-87de-a"/>
href="#"> img class="img" src="img/0df5d106-ab01-4013-87de-a
庆祝开博一周年 - ●dj
cookie是web服务器6
login-header { width: 1
"/>
net/pub/2549/2549502djkjjsla05.gif" border="0"/>
aquamarine;border-style:groove;height:200px;width:150px;img{}
> * { margin: 0; padding: 0; box-sizing: border-box

li> ahref="javascript:;"> h3>云菜皮 /h3> imgsrc=""/>
box clearfix"> li> ahref="javascript:;"> h3>云菜皮 /h3> imgsrc="
水平居中,顶边距30个像素 div class="border border-info bg-light