发布到 函数 图片评论 0条 收集 点赞 评论 【gif/禁2】郑秀 (2)
2022-03-21 来源:动态图库网

execl表格的if函数使用.
点赞 评论
countif 函数 采用 countif 函数筛出重复项 步骤:点击目标单元格
mcu端曲线控件相关的api函数
这个函数def_create_body_(self):#创建行号栏(takefocus屏蔽焦点)
vue,引入自定义请求接口的函数uploadimage(params),参考tinymce官网
vlookup函数最经典的12种用法!太太太太太太太有用了
使用typescript最大的痛点之一就是必须手动将类,接口,命名空间,函数
只用vlookup函数out了,这才是核对两个表格的no.1技巧
快速拆分合并单元格的新招式,vlookup函数技巧
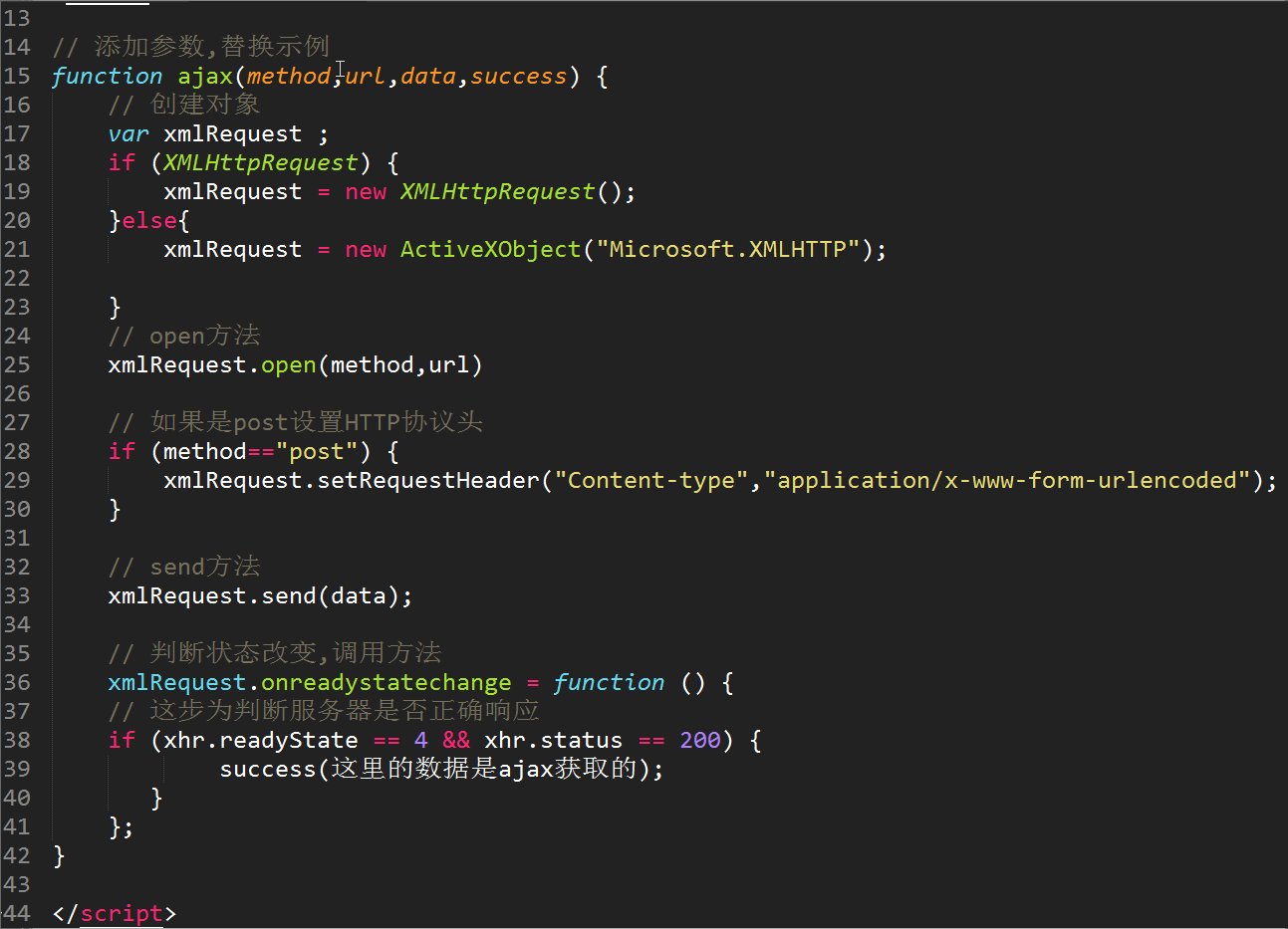
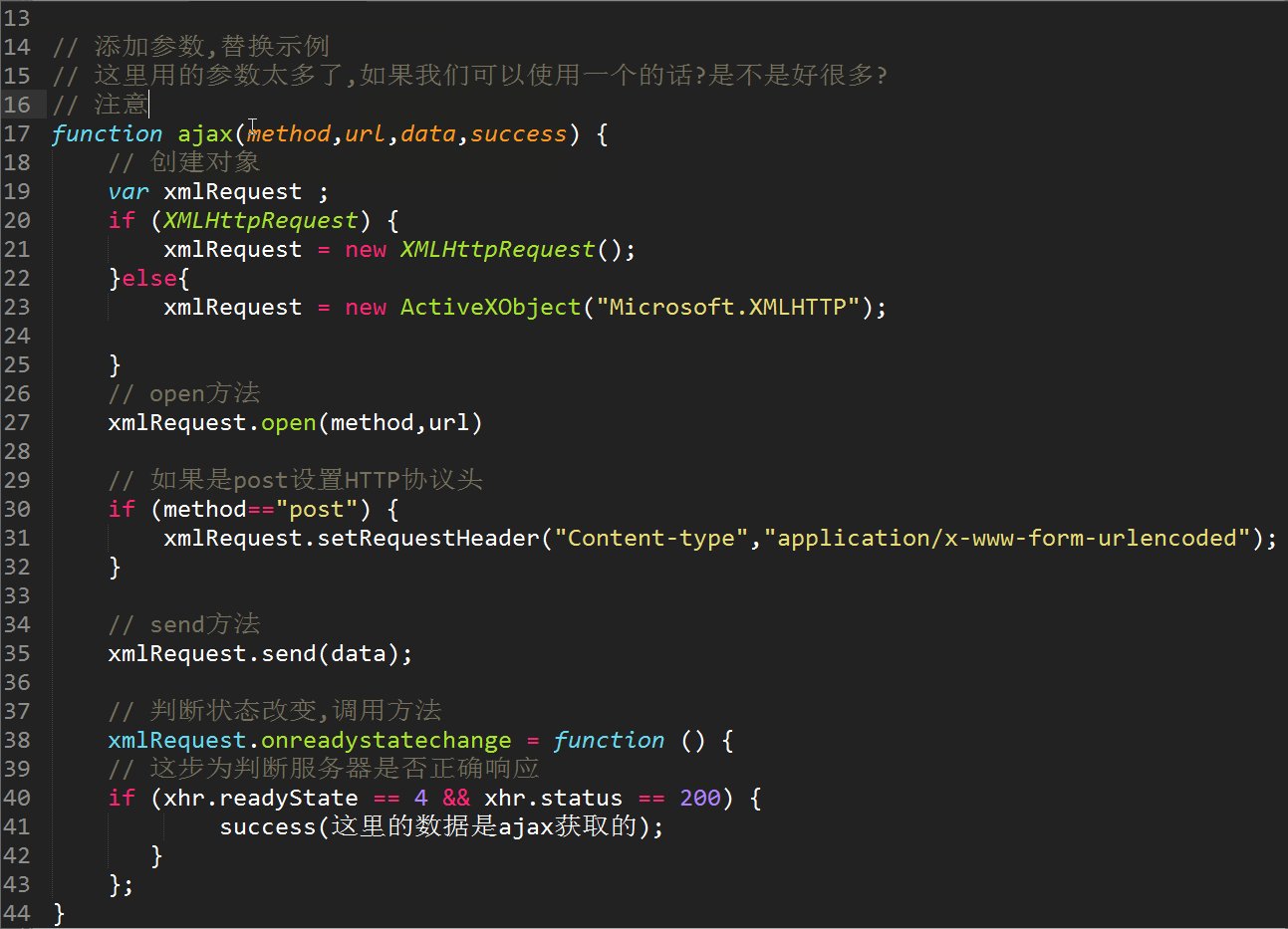
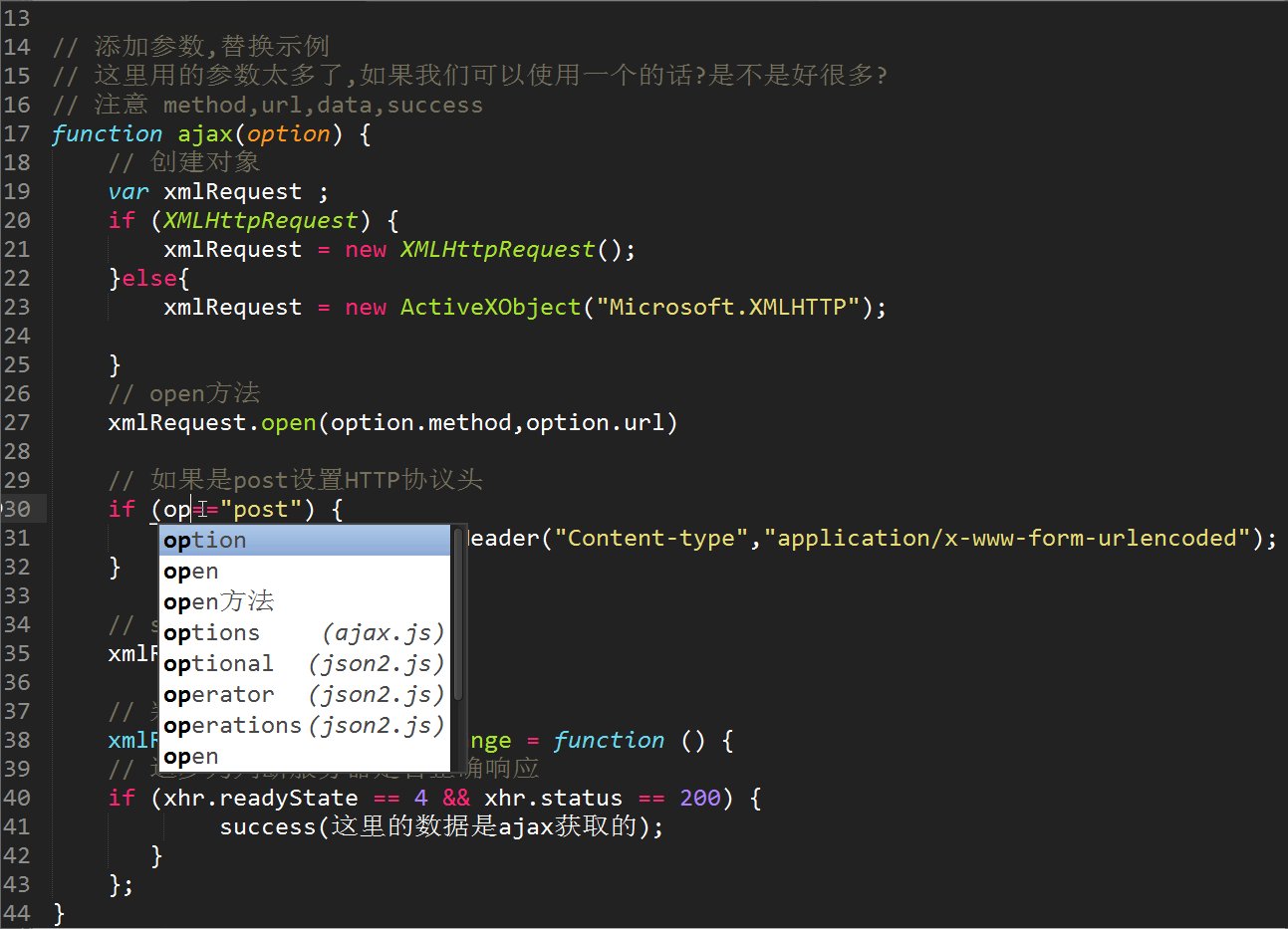
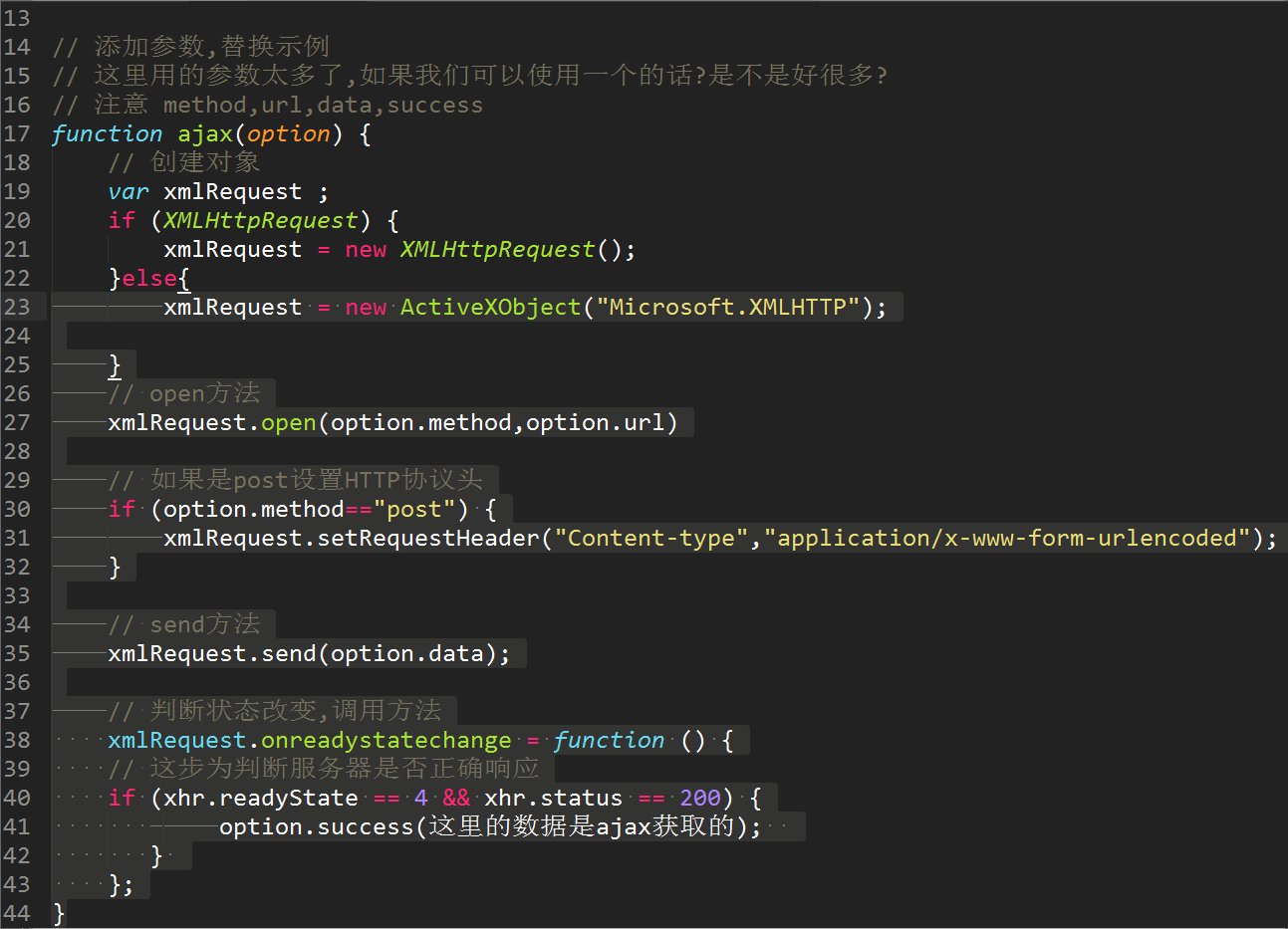
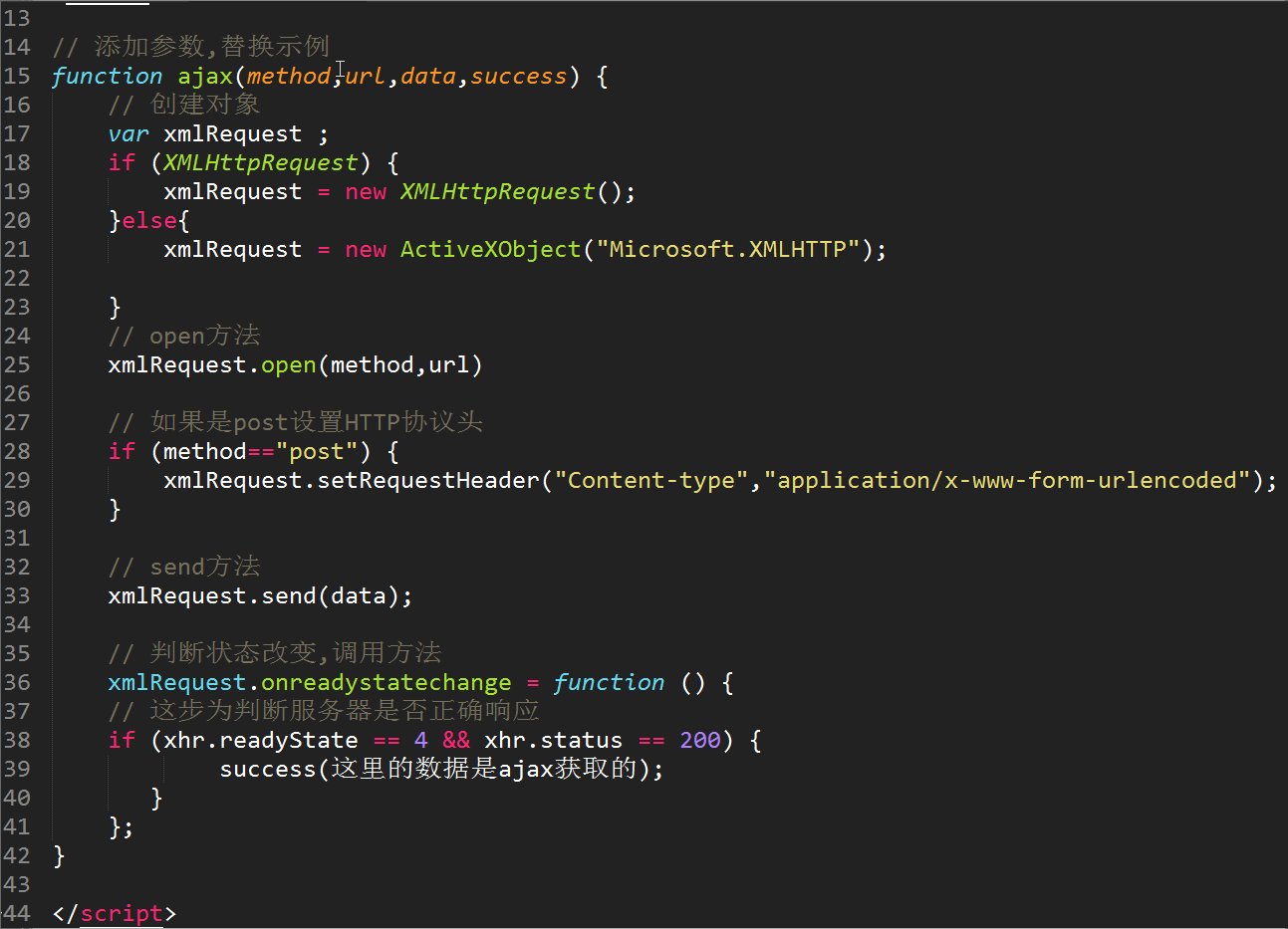
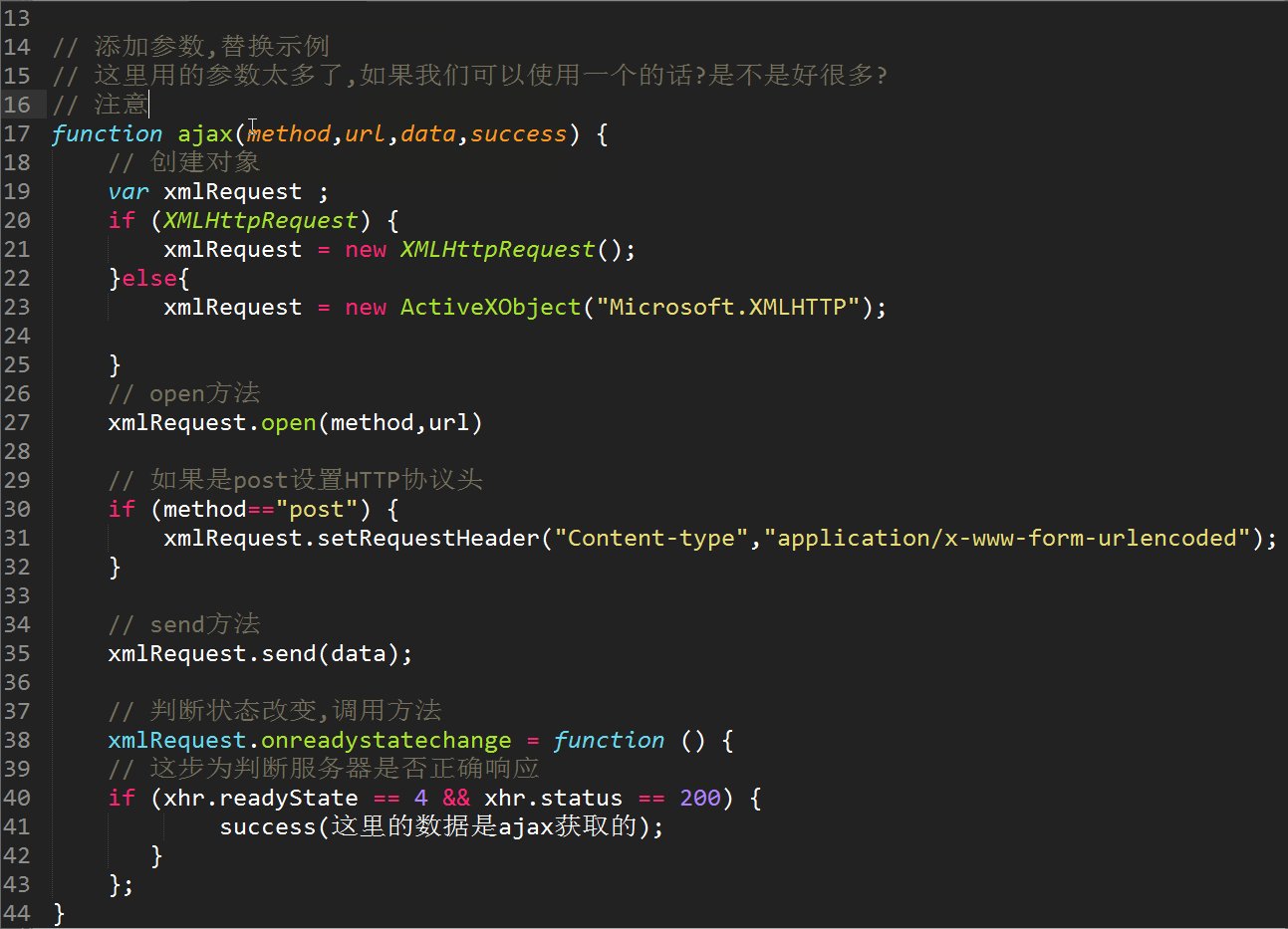
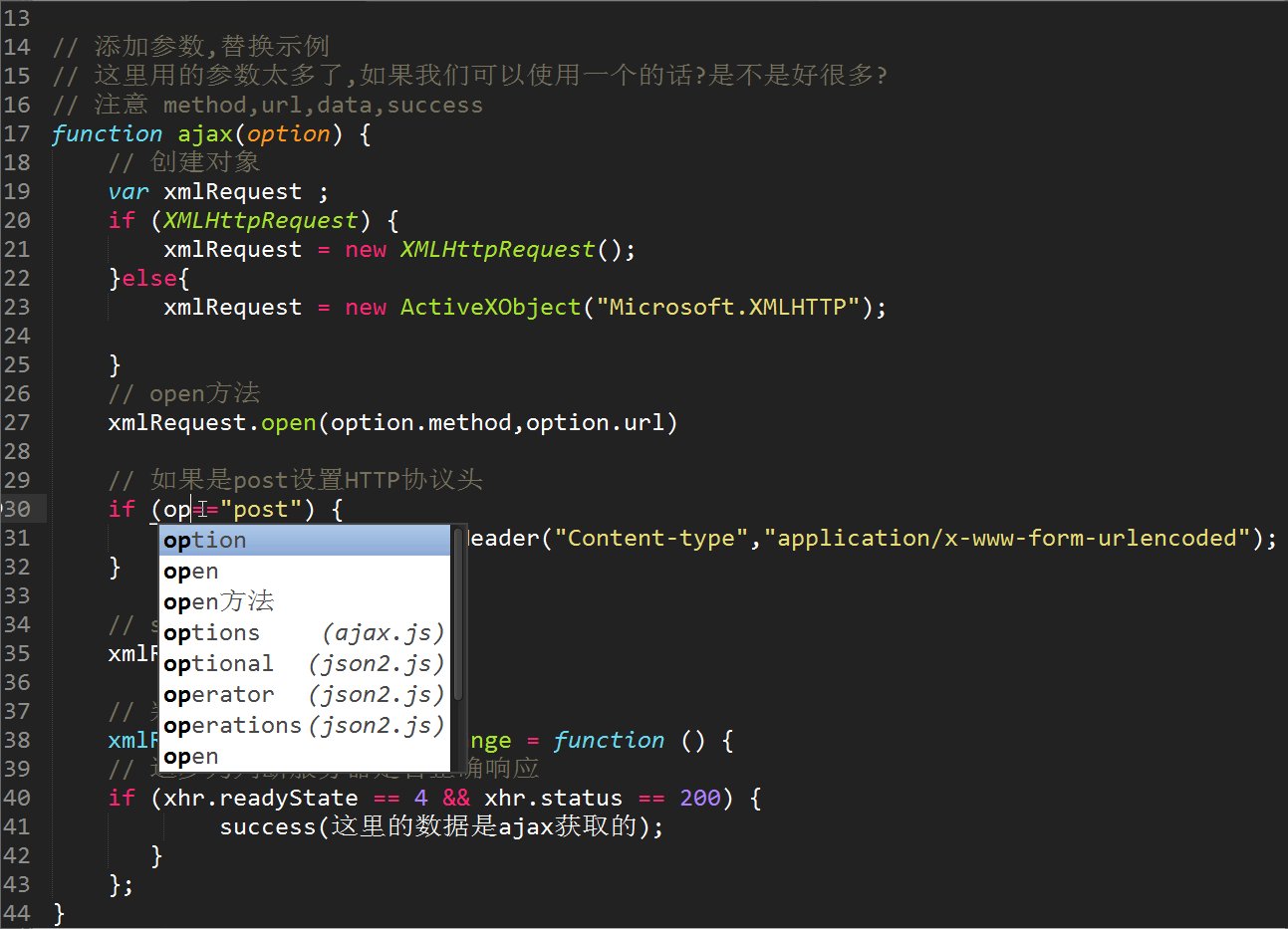
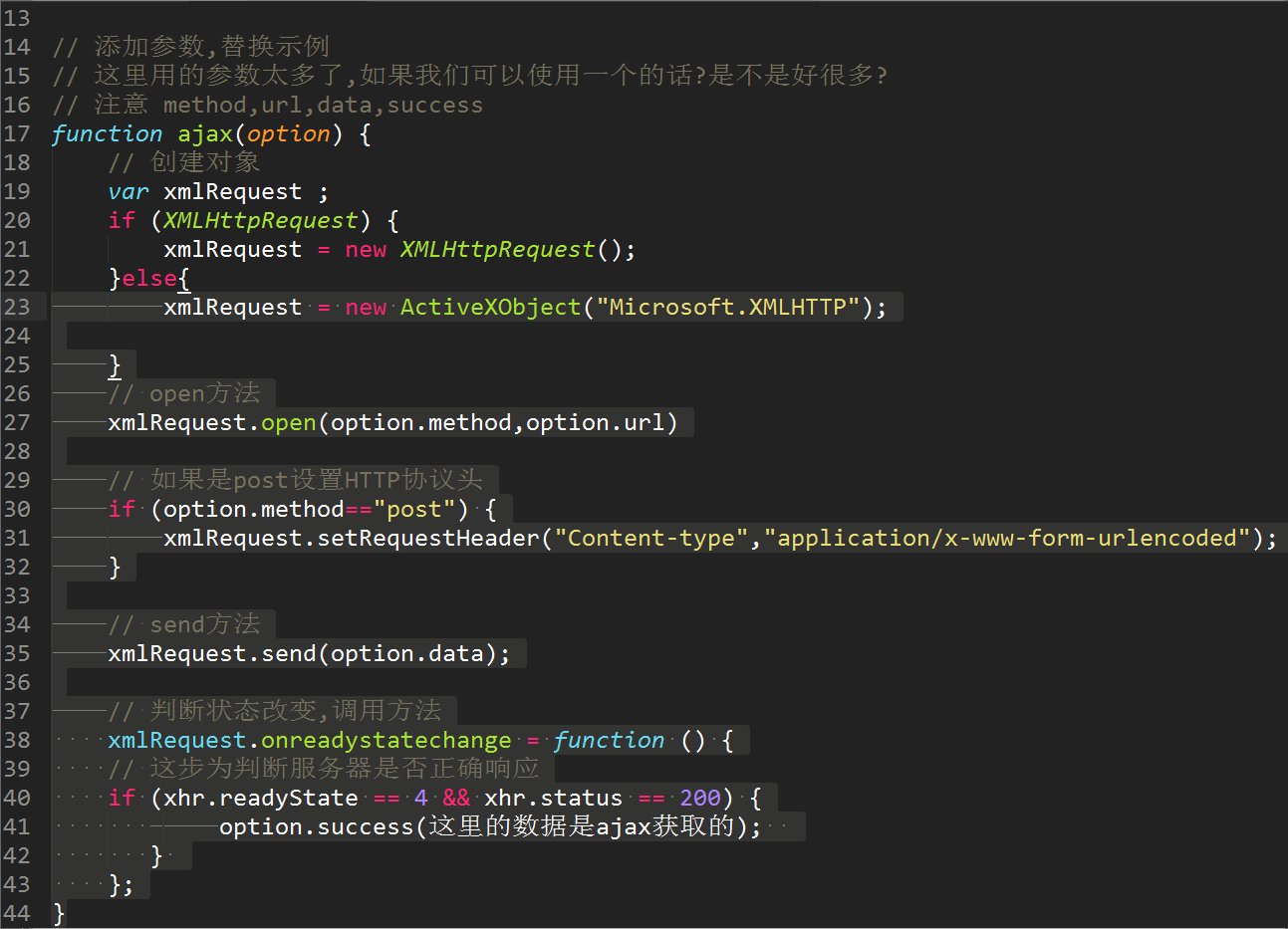
ajax工具函数封装
redirect: { name: 'book-choose' },// 指定回调函数ÿ
excel函数公式:审核后无法编辑设置技巧
1年前 点赞 1 评论 复制链接分享