hello world 一个gif的小动效
2022-03-21 来源:动态图库网

hello world 一个gif的小动效
程序世界的大门是从一句 "hello world" 开始的 "hello world"首次
hello world|ui|动效设计|缄口不言 - 原创作品
应用示例1 - hello world
hello-world-fin-3
hello world!
hello world
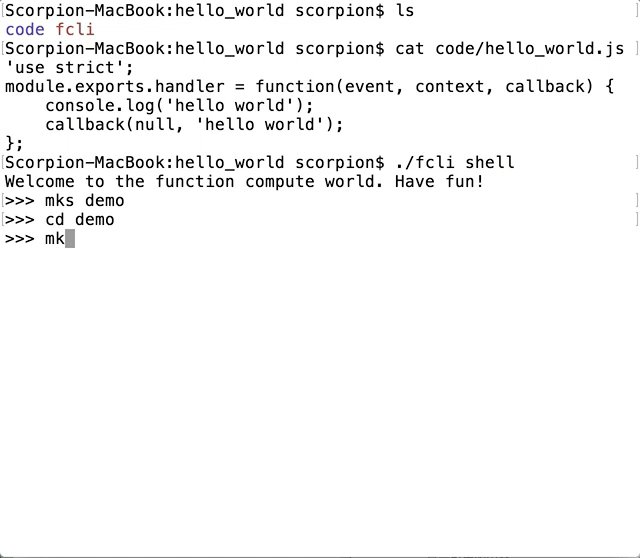
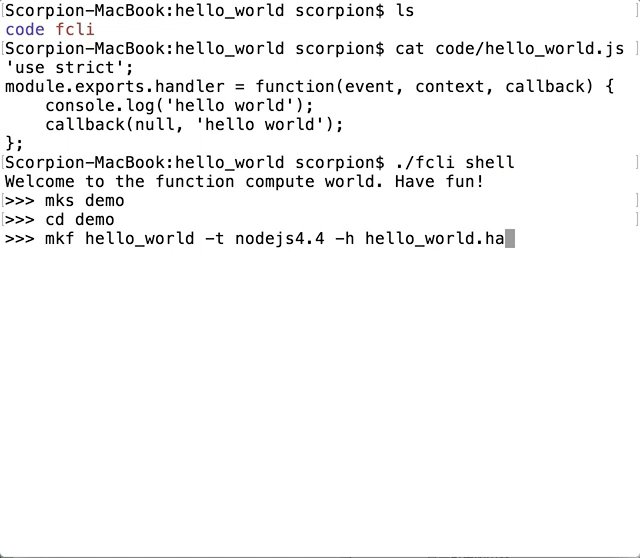
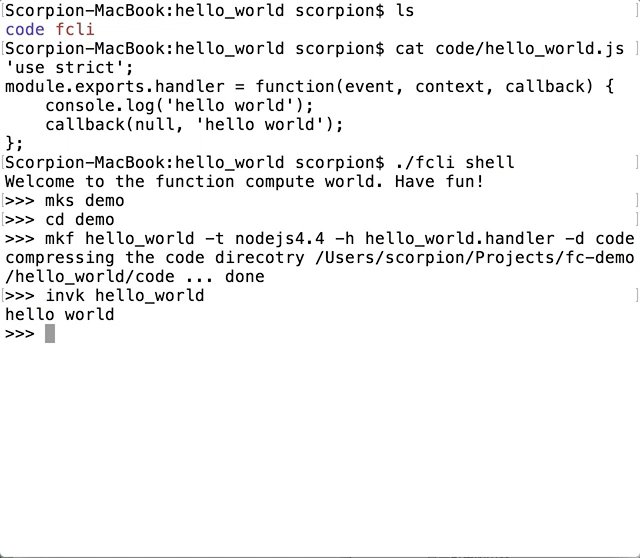
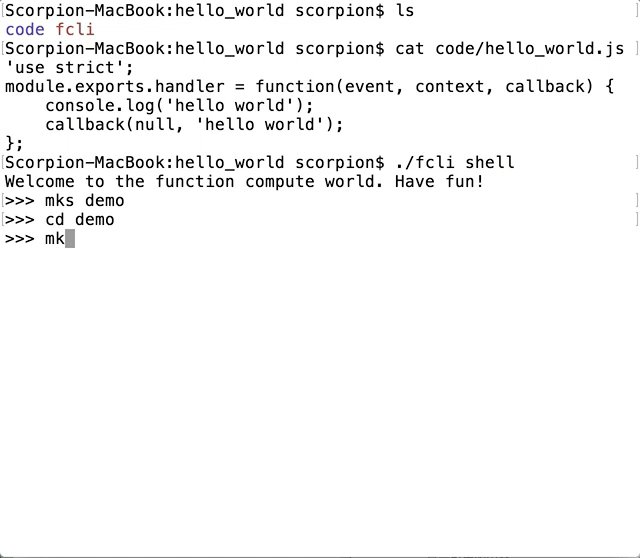
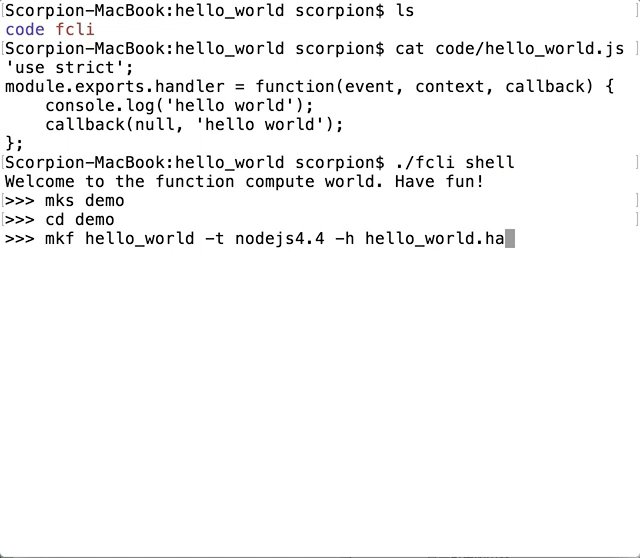
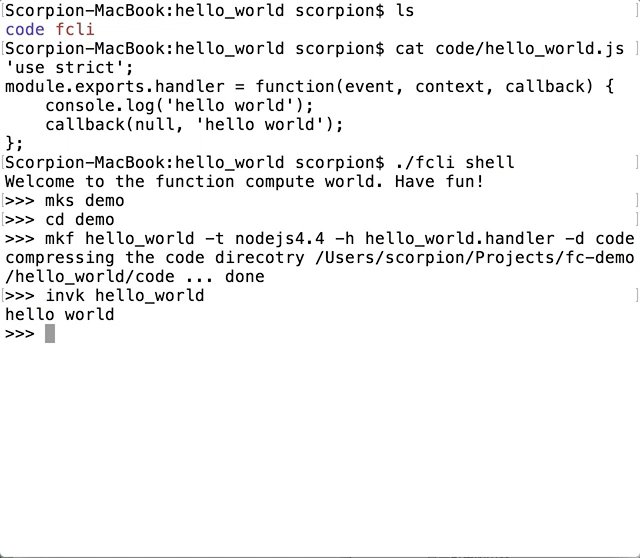
创建和执行helloworld 下面的gif视频50秒左右,创建了一个模型
2016动效作品回顾
ps自学动效
chromeextensionscourse1helloworld
hello world 的 java 项目创建和项目配置文件
推荐一个纵享丝滑的 react 动效库
你所看到的流畅性与连贯性,其实是由每一个小版块的动效所拼凑起来的
icon(ae小动效)
加载小动效gif