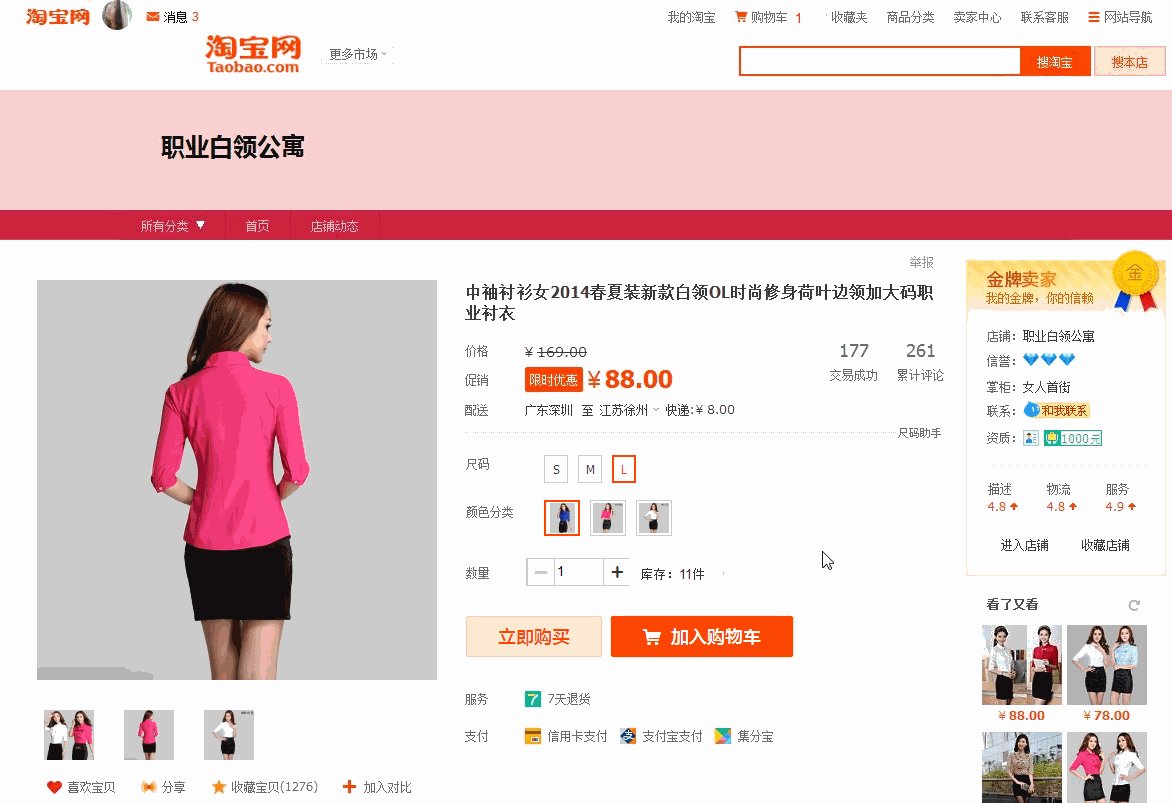
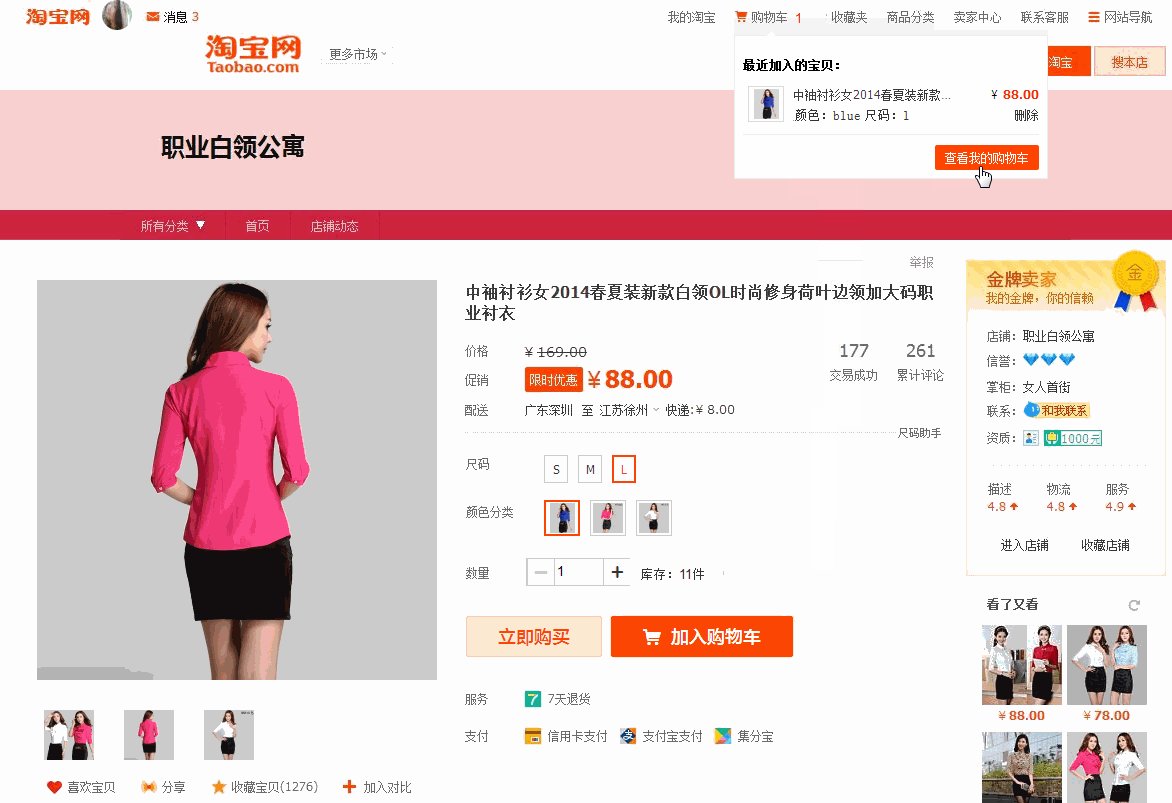
代码 高仿淘宝购物车静态网页模板 证 gif 猜你喜欢
2022-03-21 来源:动态图库网

代码 高仿淘宝购物车静态网页模板 证 gif 猜你喜欢
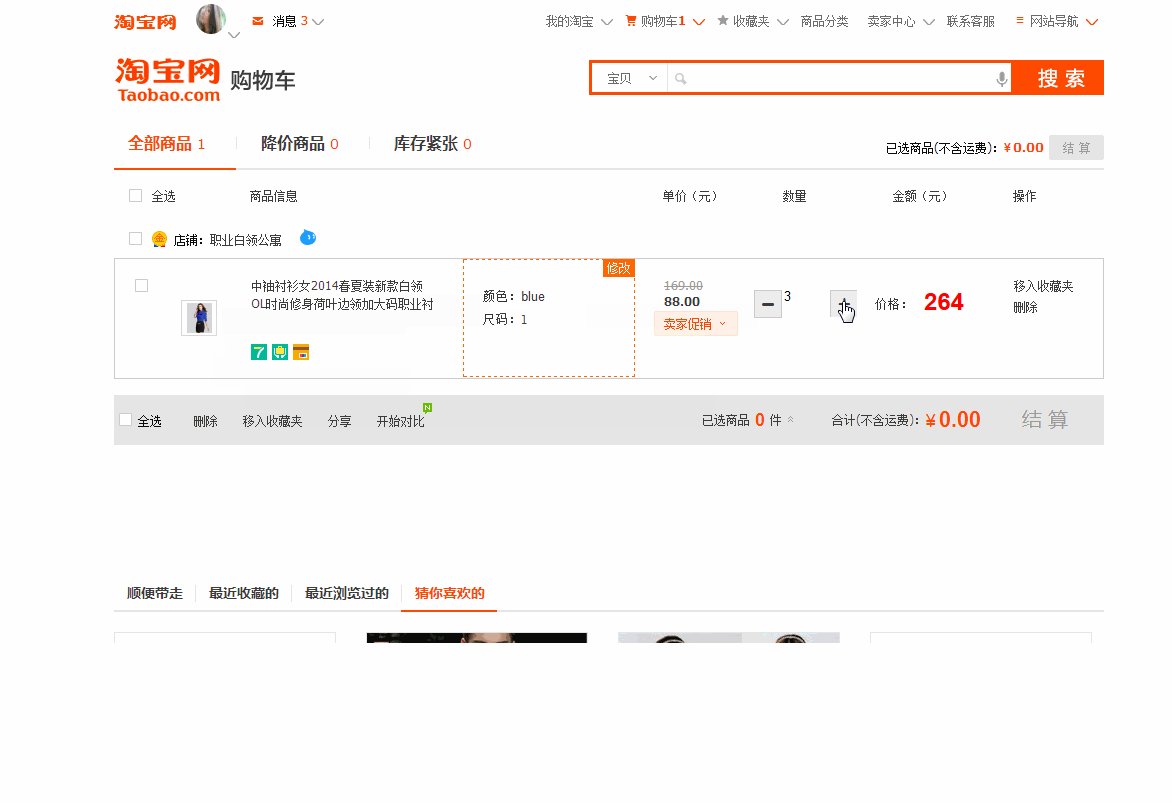
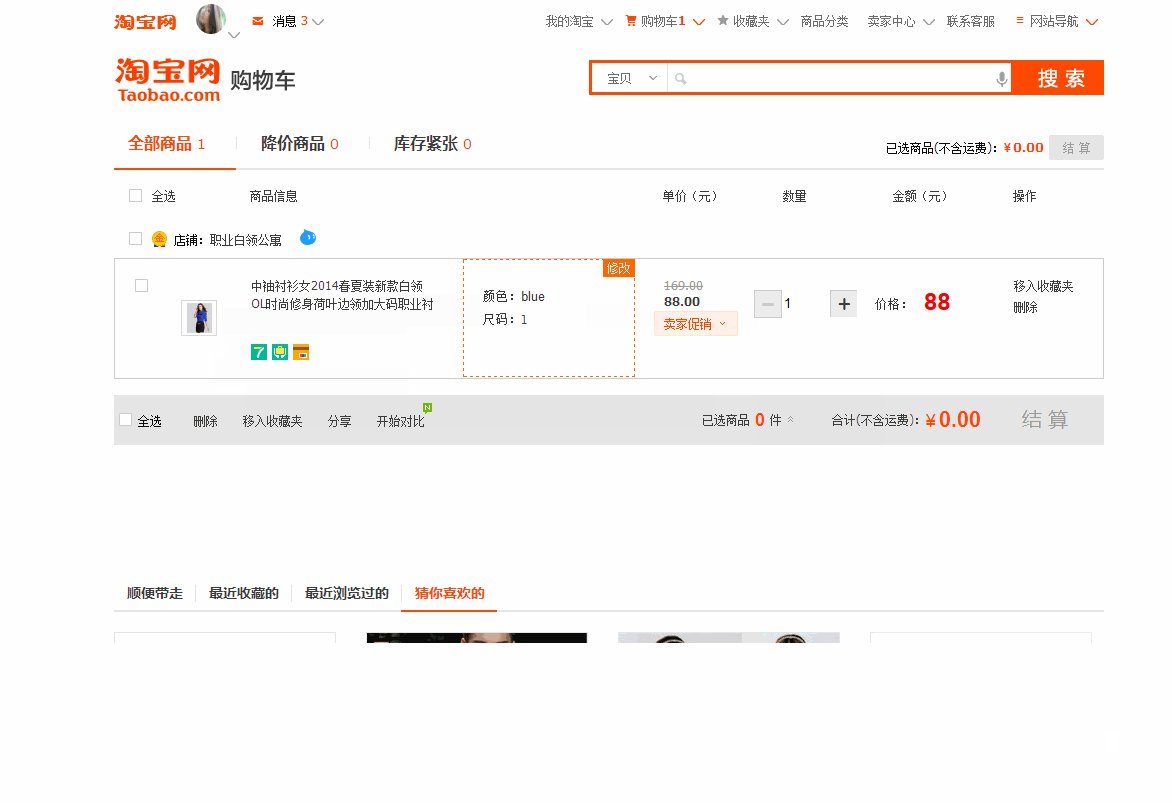
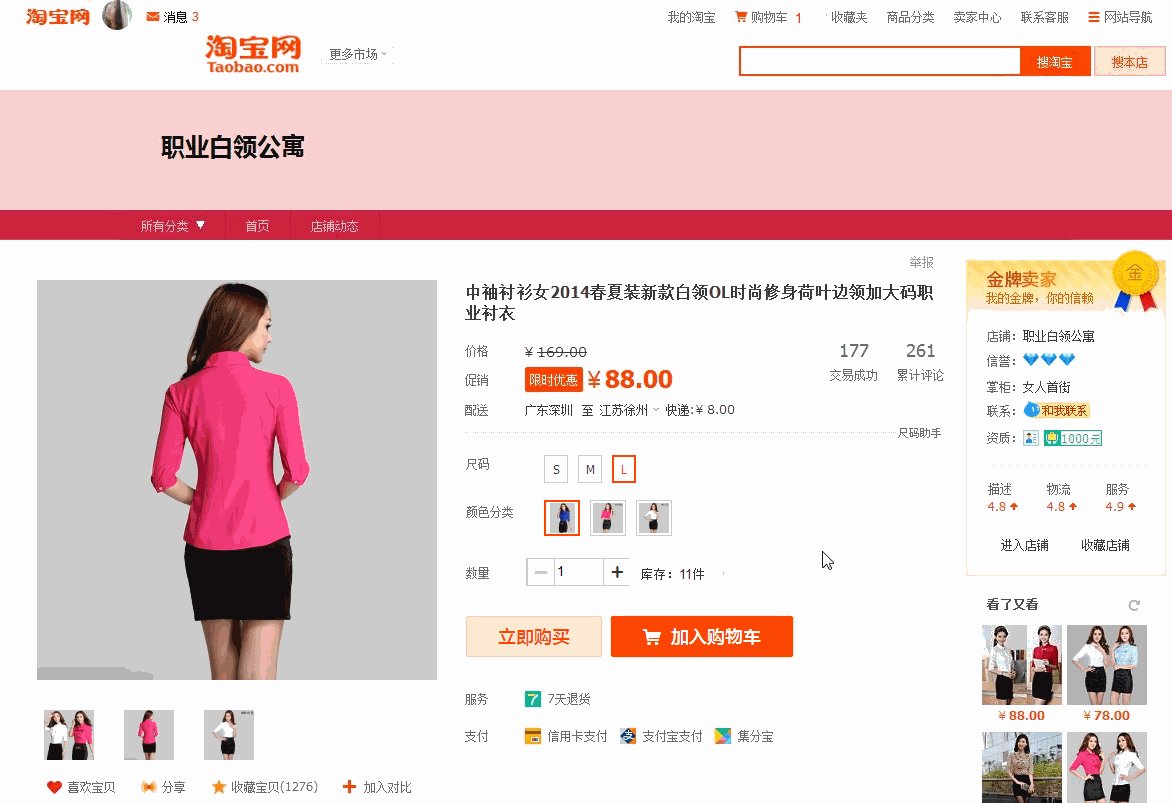
使用axurerp7制作淘宝网购物车效果
使用axurerp7制作淘宝网购物车效果
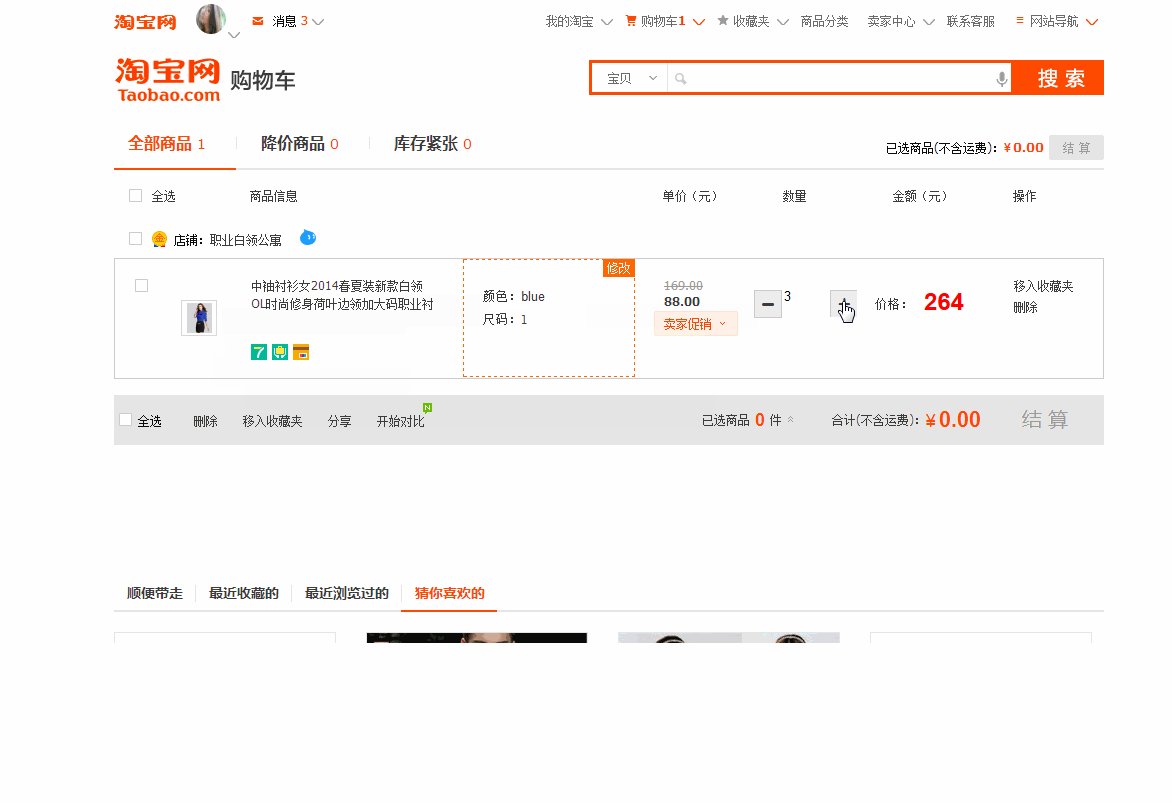
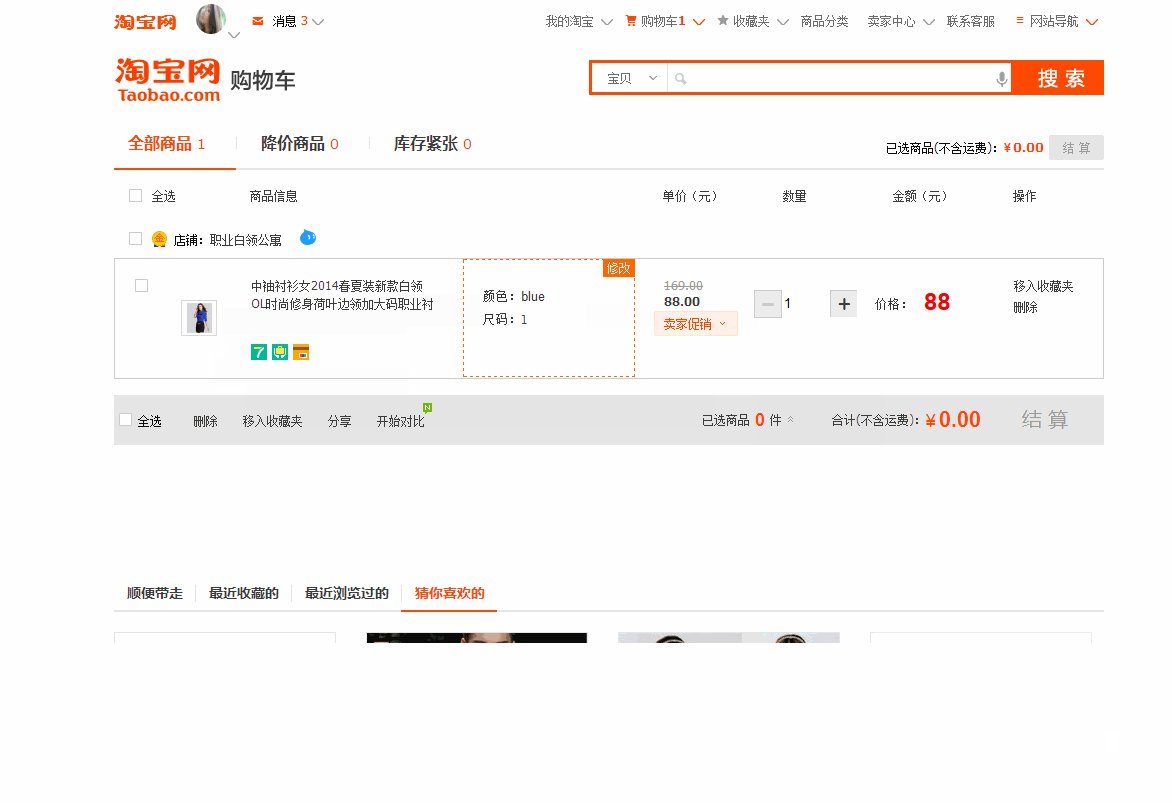
仿淘宝购物车
淘宝购物车界面背后的逻辑及实现源码,欢迎star!
vue怎么实现的仿淘宝购物车功能
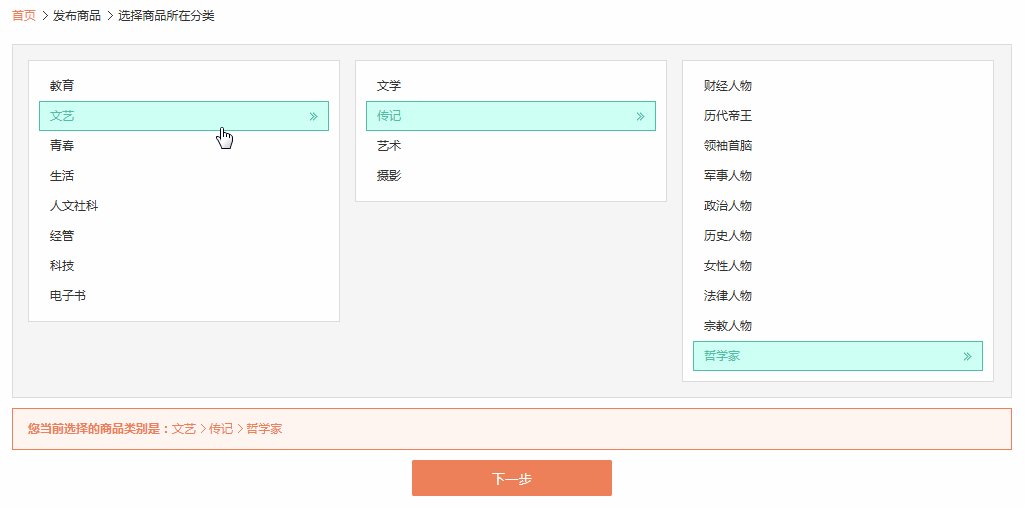
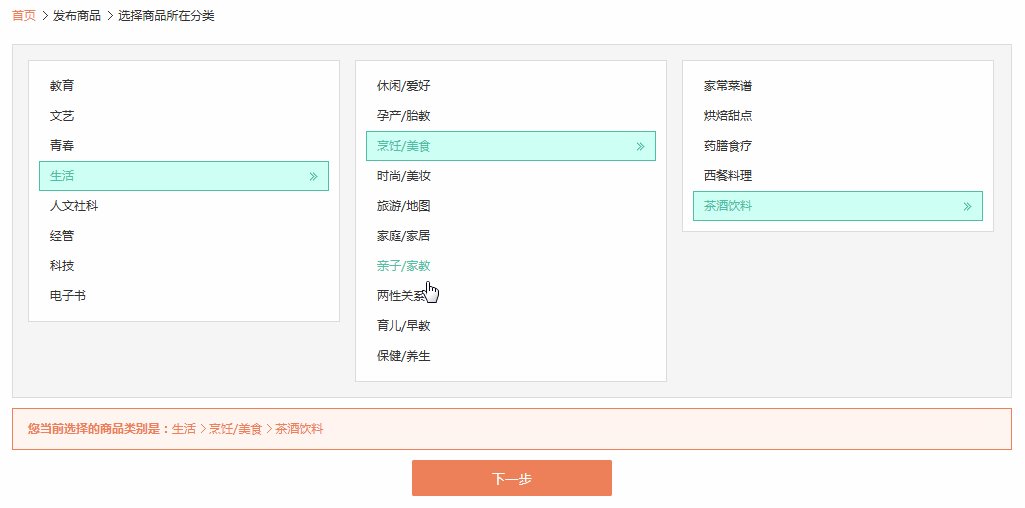
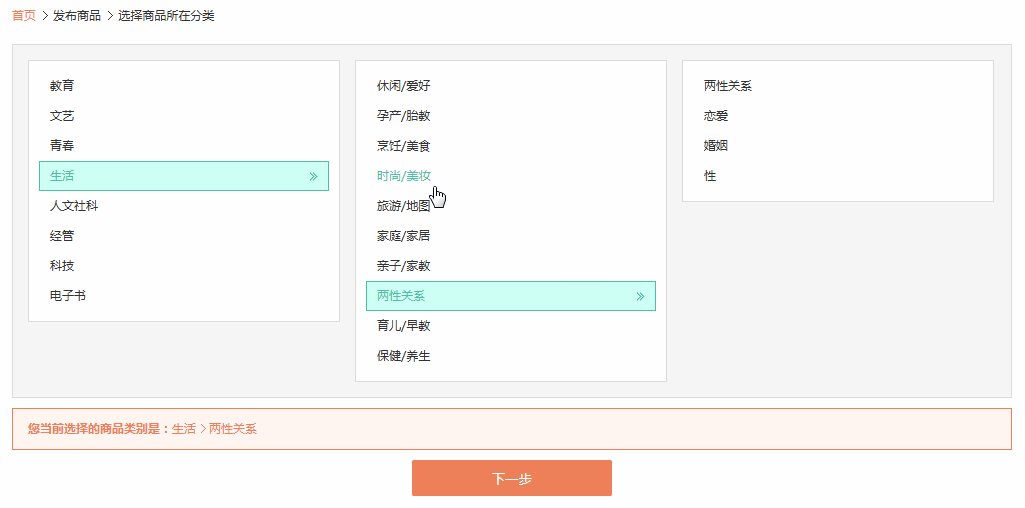
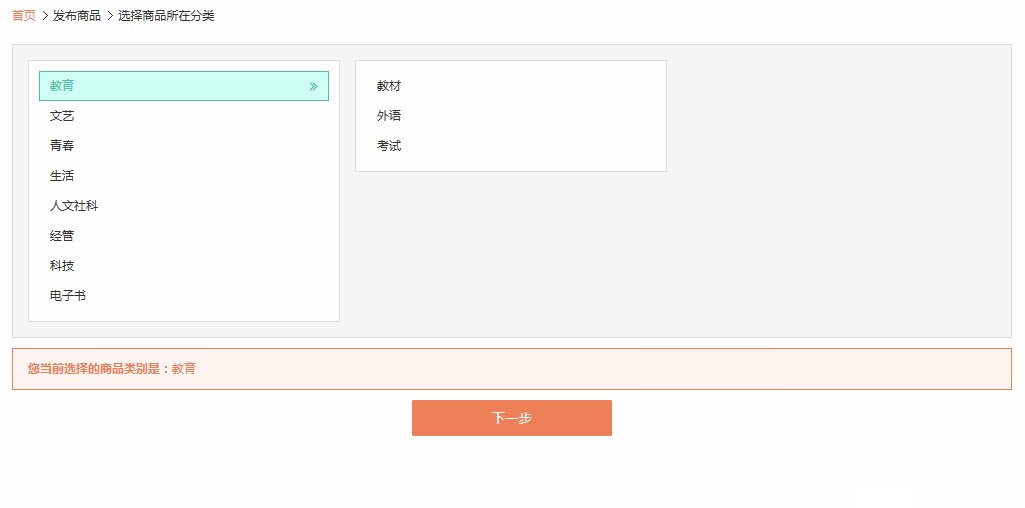
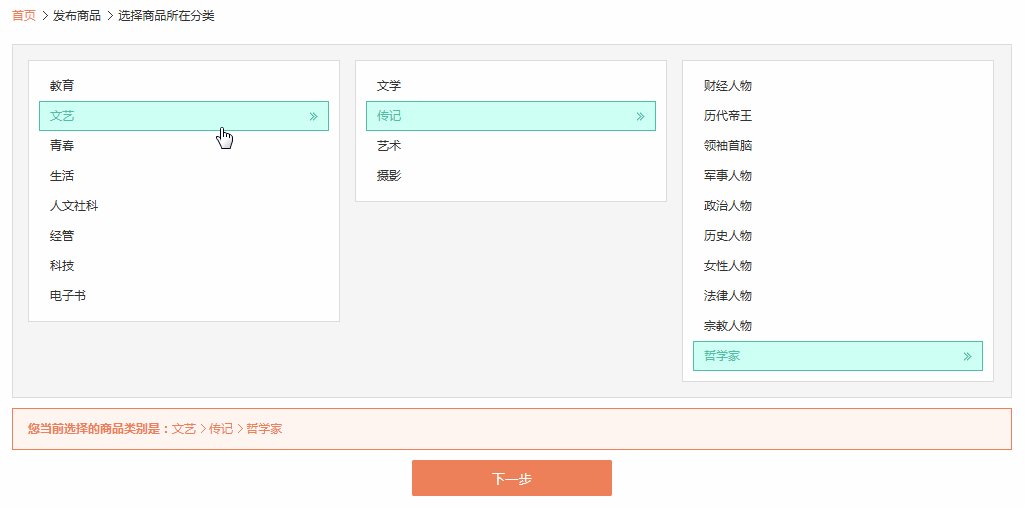
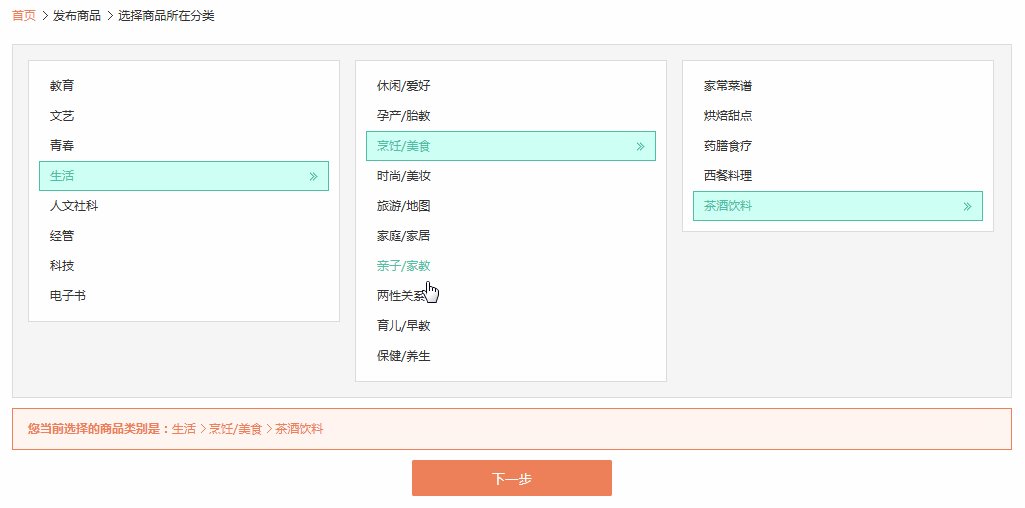
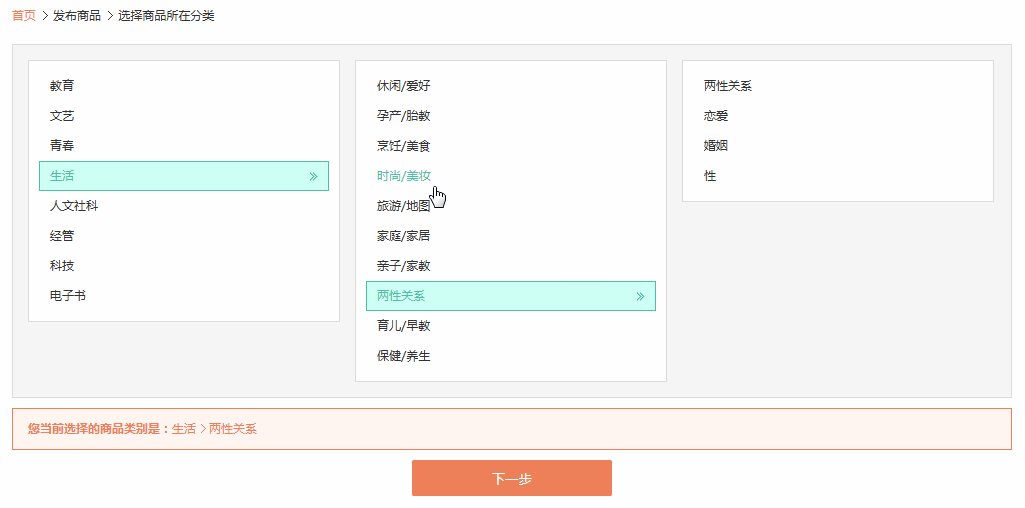
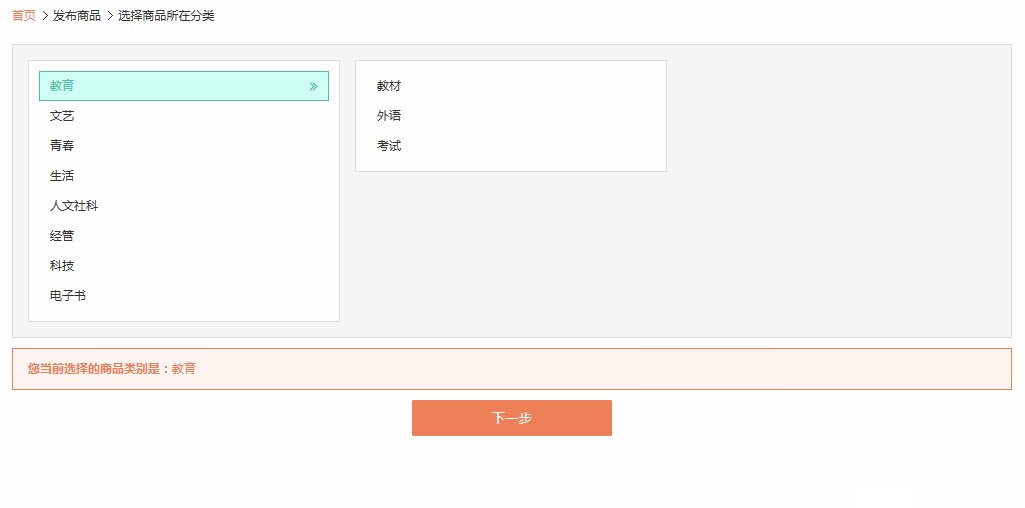
代码 仿淘宝式商品分类网页特效 原证 工作需要做商品分类,同事给提供
js实现淘宝购物车
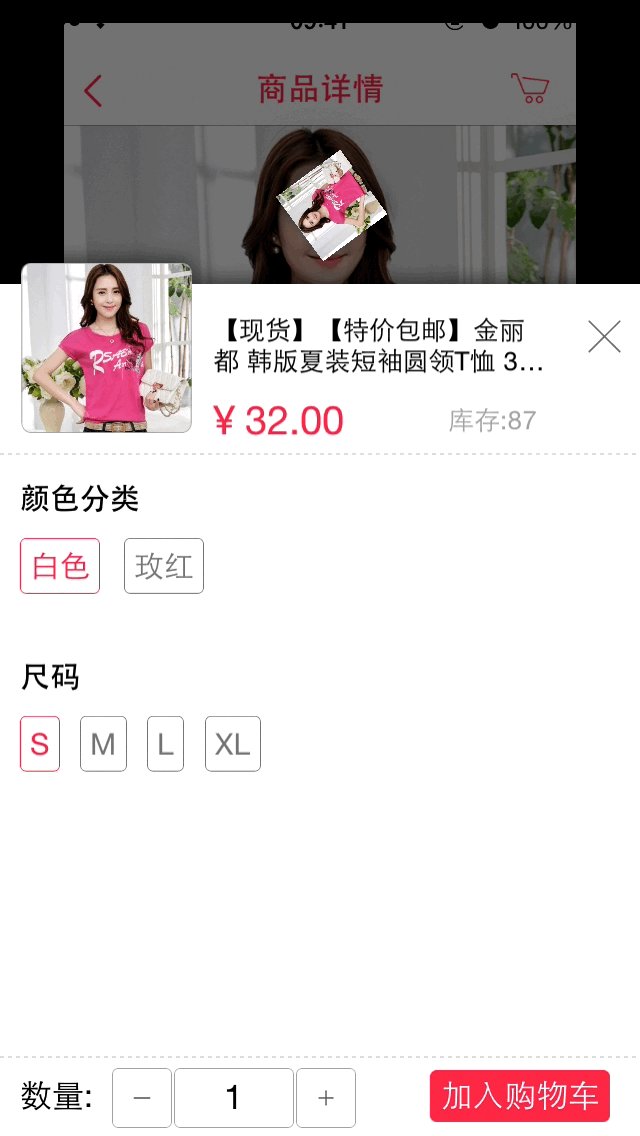
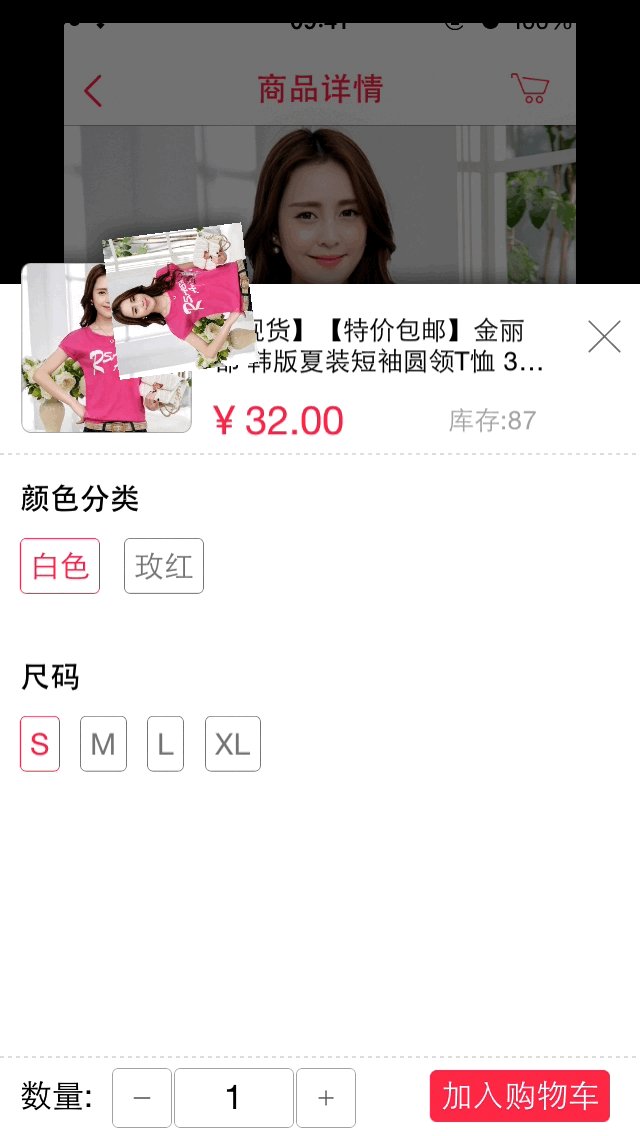
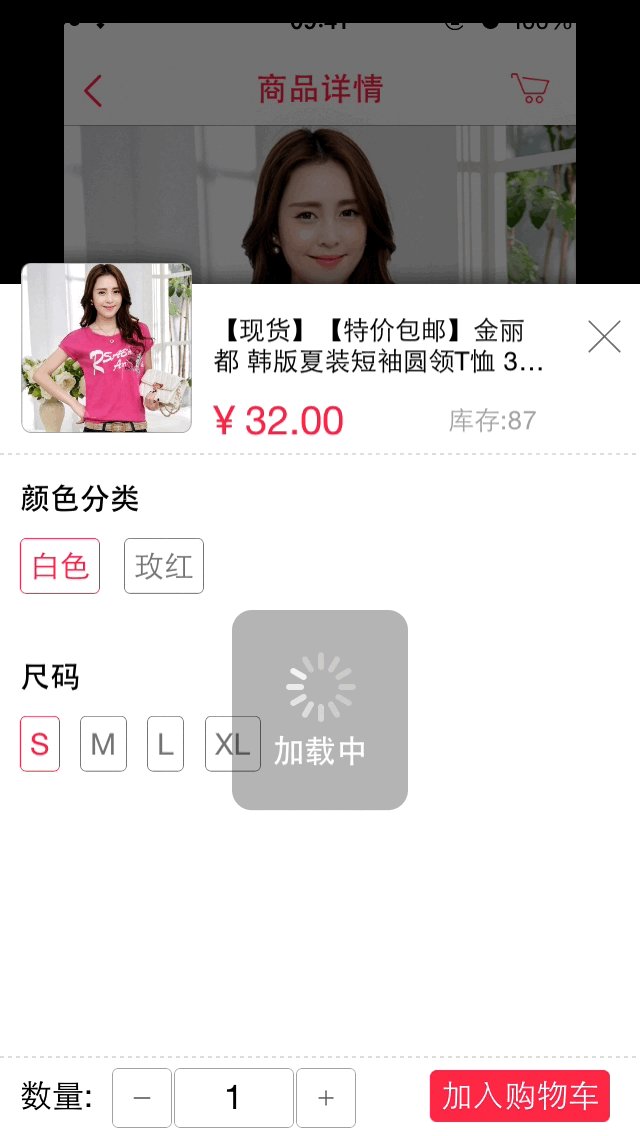
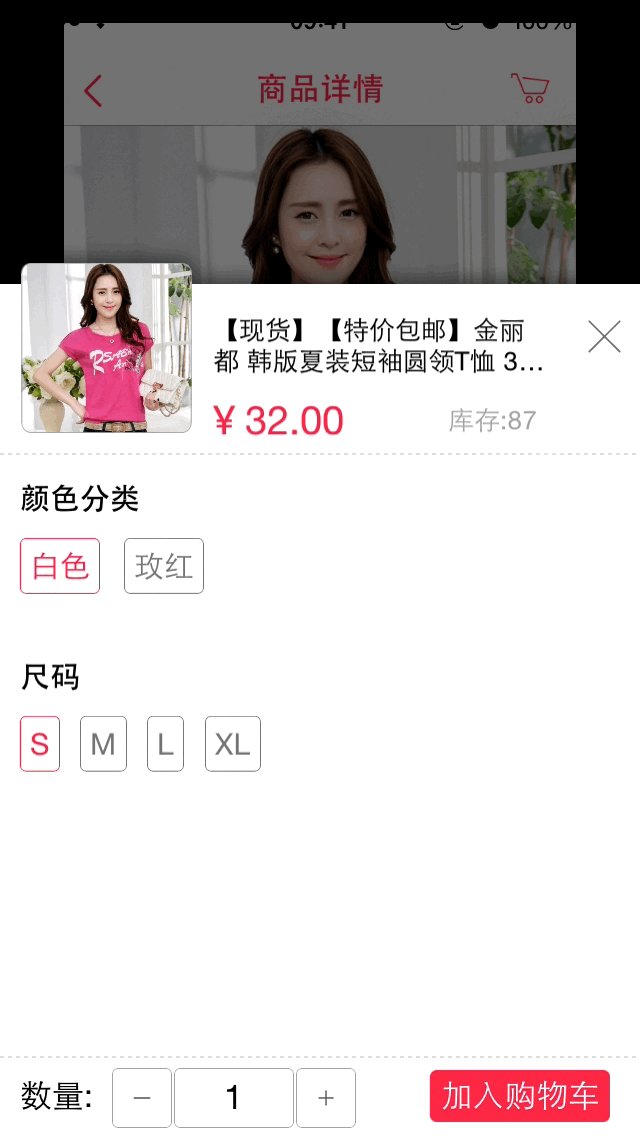
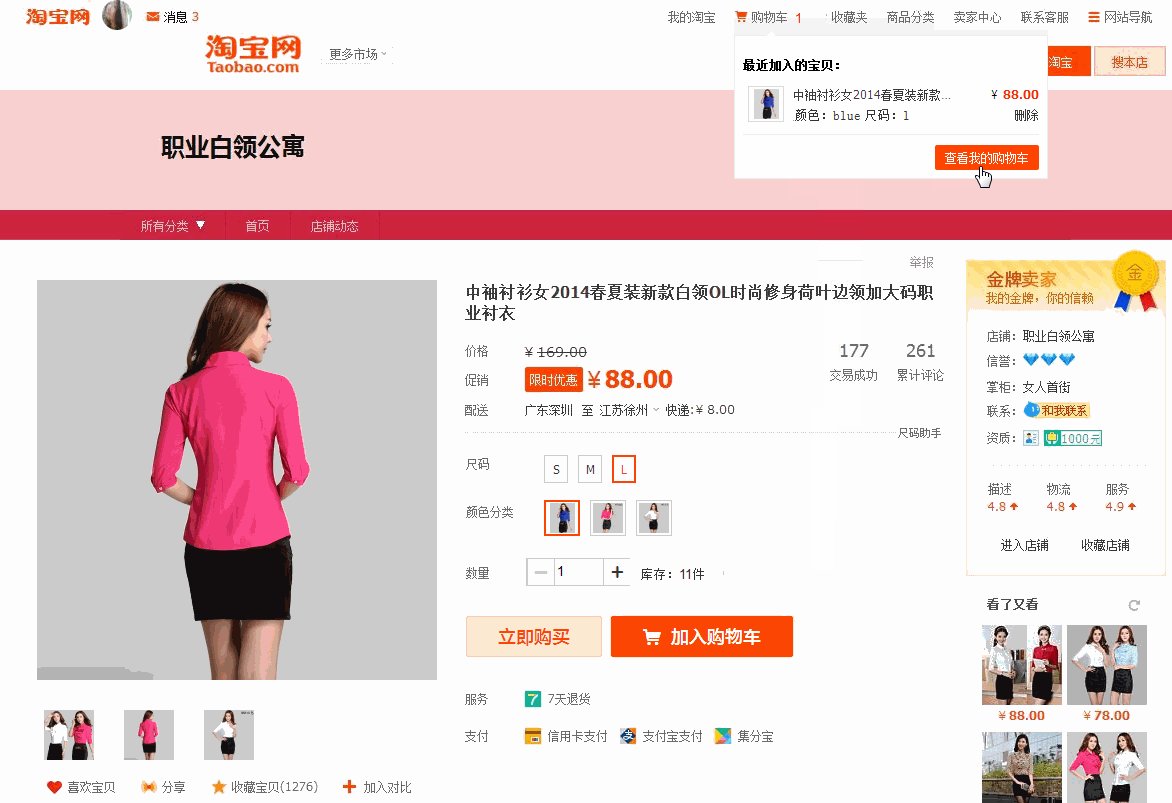
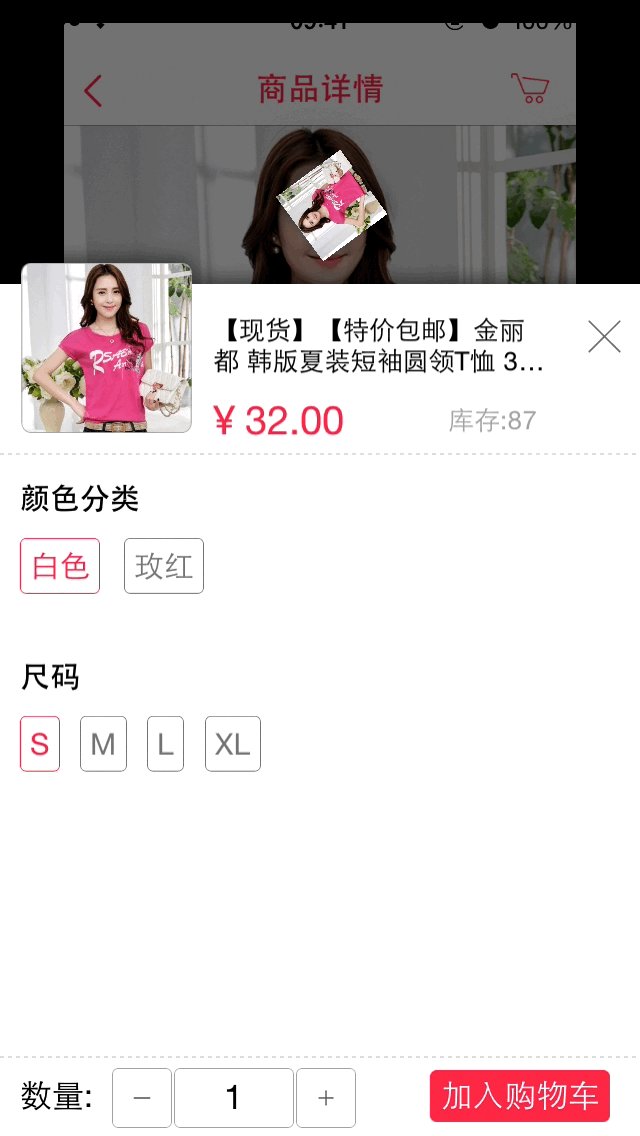
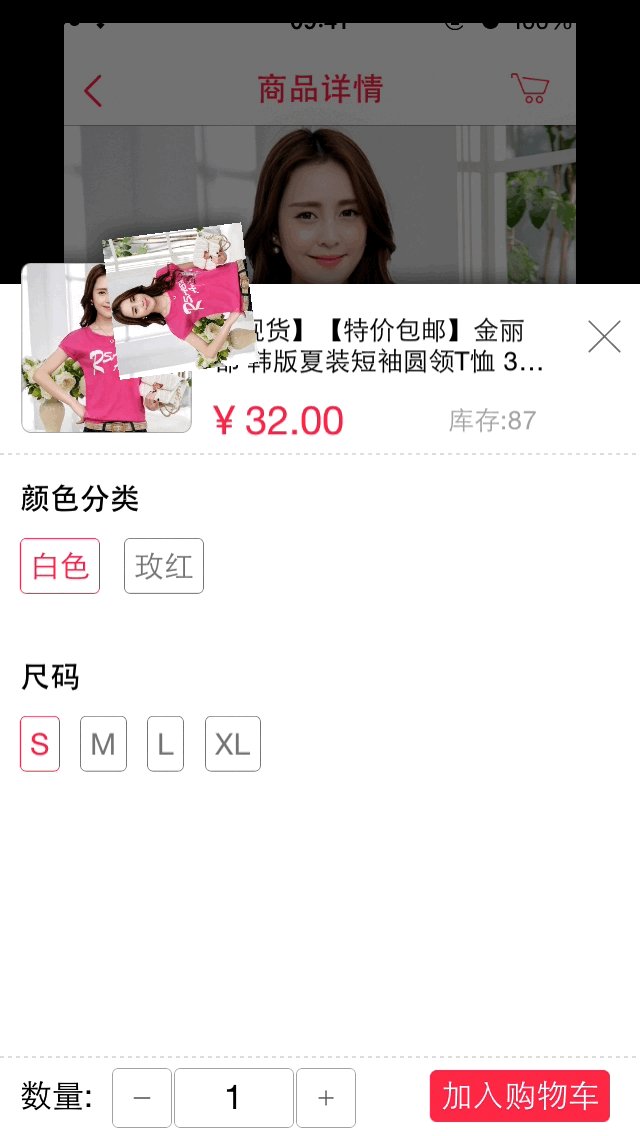
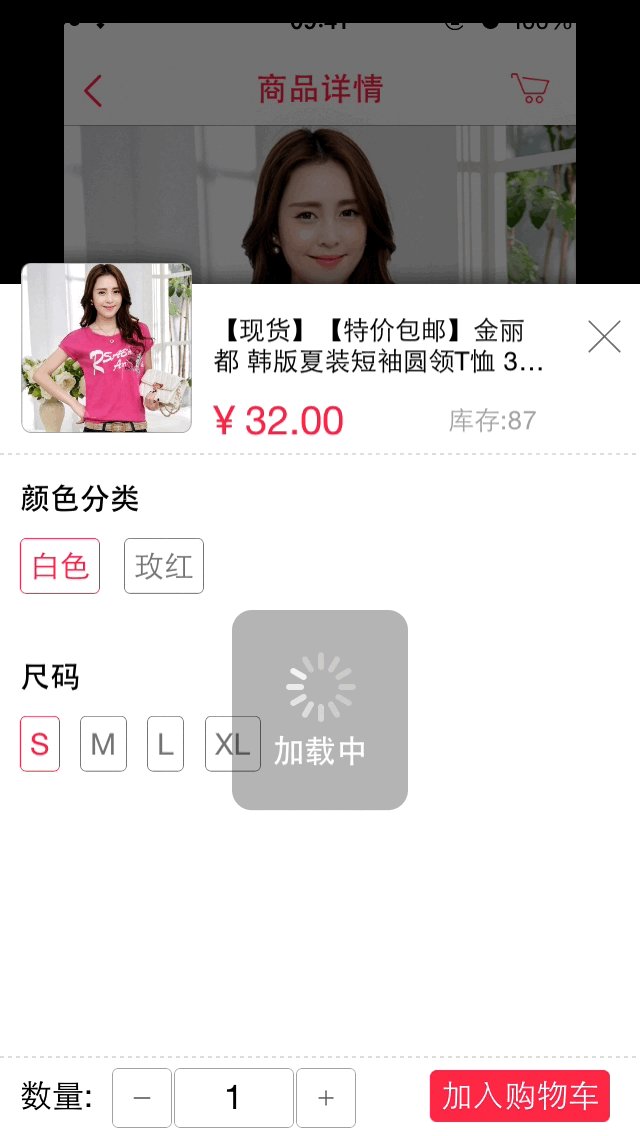
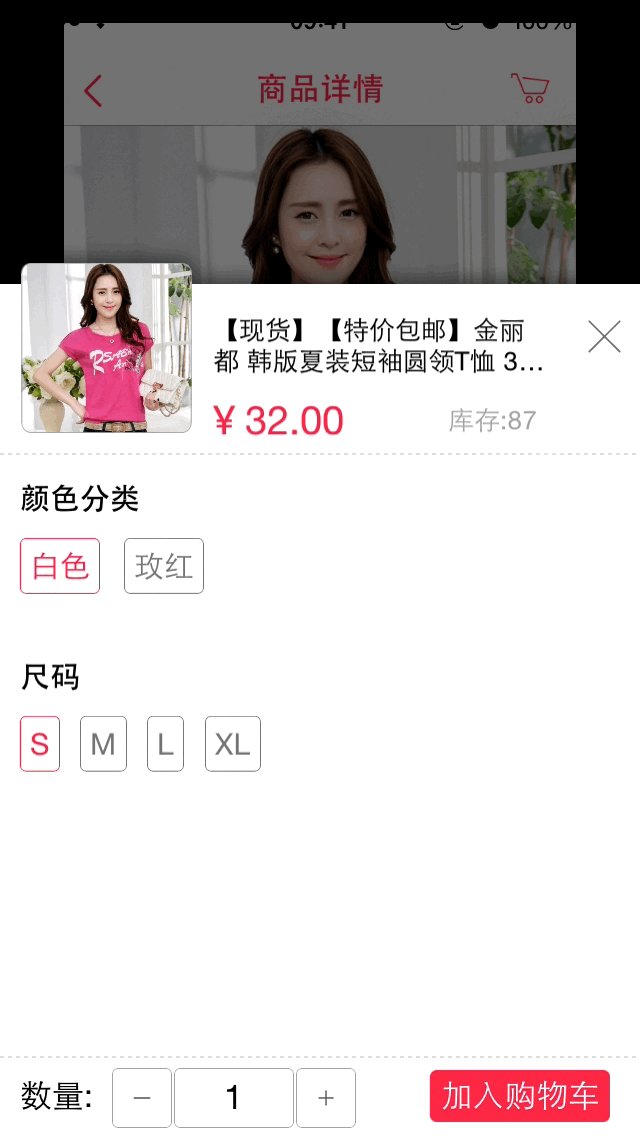
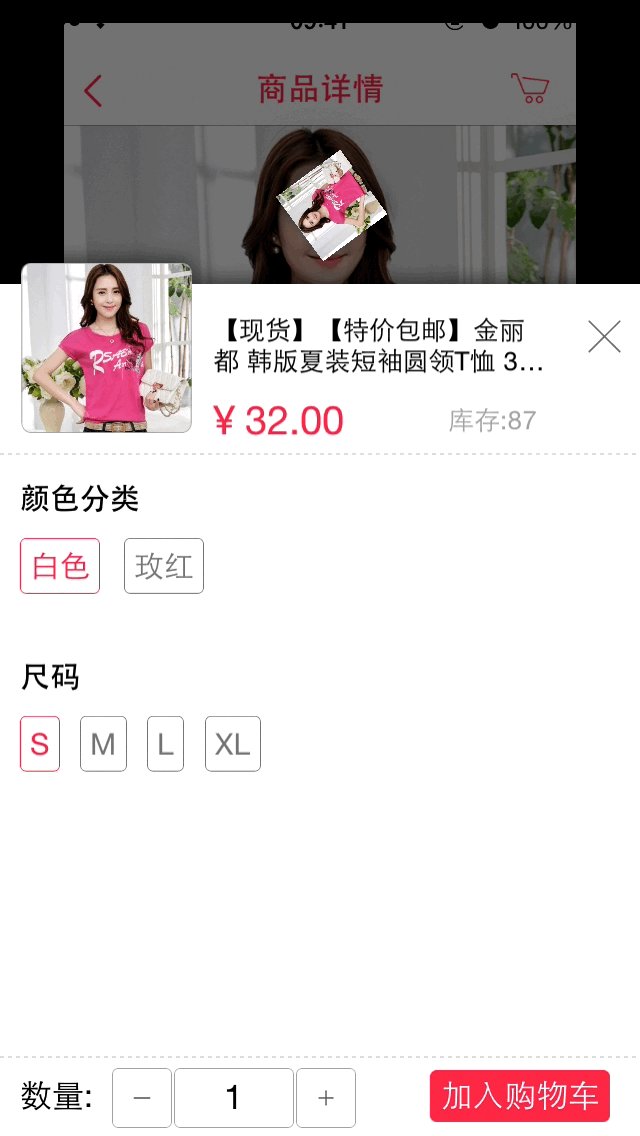
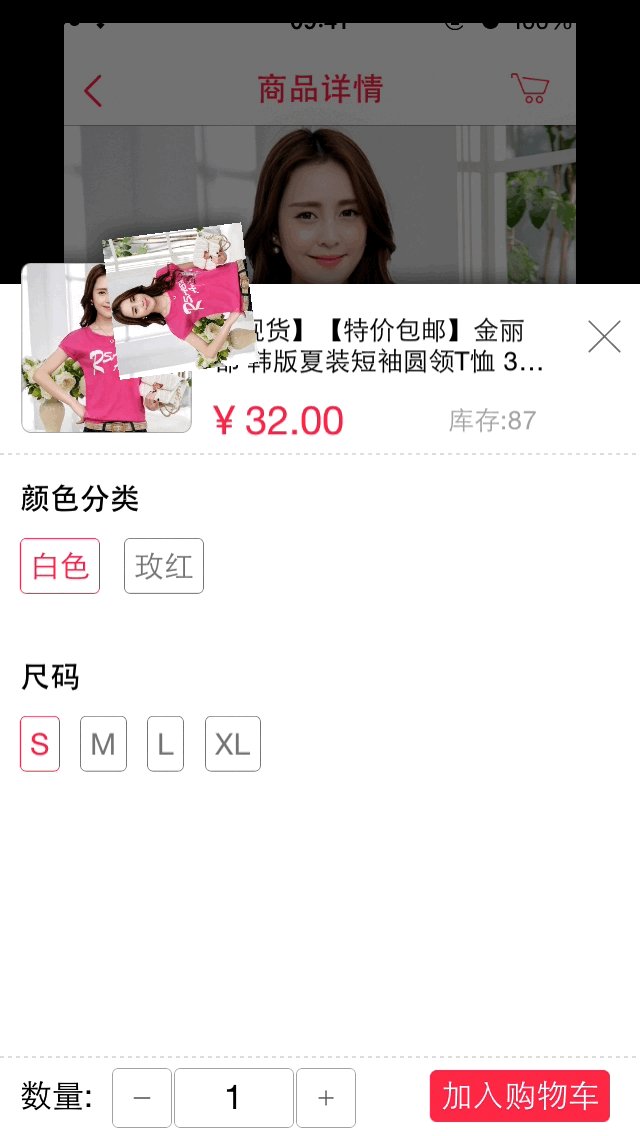
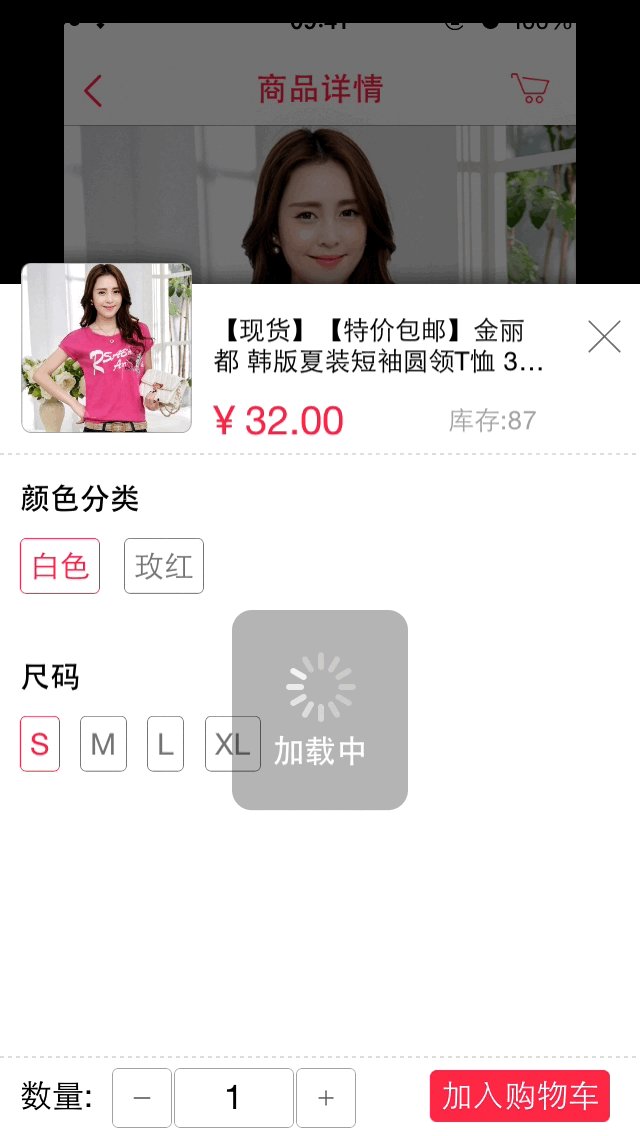
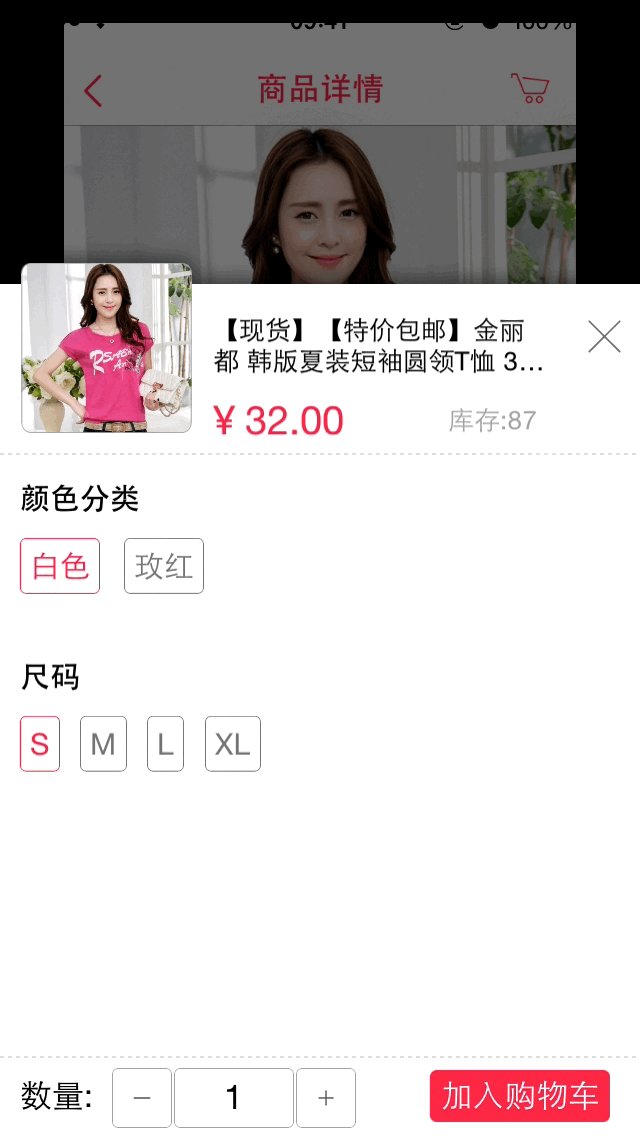
淘宝商品详情页和加入购物车的demo,有许多朋友下载了,但是那份代码只
com 好评图.gif detail.tmall.com
淘宝购物车完美
ios手机淘宝加入购物车动画分析
3, 点进 猜你喜欢,增加了「微详情」.
design61 新pc电脑详情页商品描述插入添加视频代码
以后进入淘宝便能直接逛起猜你喜欢的商品
淘宝中商品描述模板代码的使用方法